Css :nth-last-child() selector
Содержание:
:nth-child
Псевдокласс :nth-child позволяет выбирать элементы по порядку их следования в коде.
Например, можно выбрать все четные строки таблицы и сделать ее полосатой.
Возьмем обычный список, зададим симпатичные стили его элементам и отдельно раскрасим 5ый элемент:
See the Pen aboqOvL by Websitio (@Websitio) on CodePen.
Таким образом можно выбрать несколько элементов, 5ый и 7ой:
See the Pen wvwyaGw by Websitio (@Websitio) on CodePen.
Переменная n
В общем виде значение задаётся с помощью математического выражения an+b, где a и b это целые числа, а n последовательность целых чисел от 0 и до бесконечности (0, 1, 2, 3 ….). Если браузер находит элемент с вычисленным порядковым номером, то применяет кнему указанные стили.
Рассмотрим на примере.
При n=0 получаем 2х0=0. Нулевых элементов нет — ничего не покрасится.
При n=1 2х1=2. Стили применятся ко второму по порядку элементу.
При n=2 2х2=4. Стили применятся к четвертому элементу.
И т.д.
Так мы получили последовательность для выбор четных элементов.
Для чётных элементов существует также специальное ключевое слово.
Аналогично для нечетных чисел есть специальное слово или запись через счетчик n
n=0 получаем 2х0+1=1. 1ый элемент.
n=1 2х1+1=3. 3ий элемент.
n=2 2х2+1=5. 5ый элемент.
В примере ниже одновременно применены odd и even.
See the Pen vYBdOxb by Websitio (@Websitio) on CodePen.
Более сложные выражения
— стили применятся к каждому 5му элементу начиная с 4го
See the Pen LYPQVLB by Websitio (@Websitio) on CodePen.
Выделить все элементы кроме нескольких начальных
Если в формуле an+b задать b как большое положительное число, то элементы с номером меньше b не будут покрашены, а всеостальные, начиная с номера b — будут
See the Pen rNBJVGG by Websitio (@Websitio) on CodePen.
Отрицательный n
Такая запись позволит выделить только 5 начальных элементов, а все остальные не выделять.
See the Pen ZEzrGay by Websitio (@Websitio) on CodePen.
Комбинирование выражений в :nth-child
Можно применять последовательно несколько
Первая часть выражения выделит элементы с 3го до бесконечности, вторая до 13го.
Стили применяться к элементам на пересечении этих двух множеств: от 3 до 13. Всего будут выделены 11 элементов.
See the Pen WNeMvMx by Websitio (@Websitio) on CodePen.
Комбинировать можно сколько угодно выражений. Возьмем только четные элементы из предыдущего интервала
See the Pen qBWxdKJ by Websitio (@Websitio) on CodePen.
Или не будем писать плохой код и переопределять цвета, а зададим 2 отдельных правила:
See the Pen eYOVNje by Websitio (@Websitio) on CodePen.
Особенность :nth-child
ищет лишь те элементы, которые соответствуют типу селектора, к которому применены
Пусть в теге есть дочерние элементы и
Запись сработает только для тегов strong. Соответствующие номера попадающие на тег будут пропущены
Обратите внимание, элемент номер 8 является первым, т.е. нечетным strong’ом, но четным элементом в наборе
И к нему будет применен фон, потому что расчет идет среди всех элементов набора.
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Псевдокласс отрицания :not()
Селектор :not() или псевдокласс отрицания, позволяет выбрать элементы, или селекторы отличные от указанных.
Что нельзя использовать с псевдоклассом :not():
- Использовать в одном селекторе несколько псевдоклассов :not().
- Использовать с псевдоэлементами (::first-letter, ::first-line и так далее).
- Нельзя использовать с селекторами потомков (например, div ul a).
- Использовать в групповых селекторах (комбинации из селекторов).
Давайте рассмотрим пример в котором по разному стилизуем изображения. Допустим у нас есть изображения фиксированного размера со следующими значениями:
img { /* выбираем все изображения */
width: 100px; /* ширина элемента в пикселях */
height: 100px; /* высота элемента в пикселях */
}
Создадим селектор класса .photo и применим его к необходимым изображениям, чтобы они получили оранжевую границу.
.photo { /* выбираем все элементы с классом photo */
border: 2px solid orange; /* сплошная граница размером 2 пикселя оранжевого цвета */
}
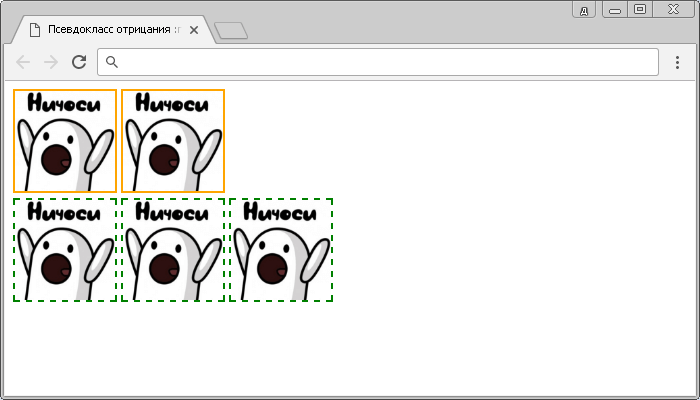
Перед Вами стоит задача изменить стиль для всех изображений (предположим, что их сотни), но при этом у Вас ограниченное количество времени и необходимо сделать так, чтобы эти изменения затронули изображения с классом .photo. Для этого Вам необходимо создать селектор совместно с псевдоклассом отрицания:
img:not(.photo) { /* выбираем все изображения, которые не имеют класса photo */
border: 2px dashed green; /* пунктирная граница размером 2 пикселя зеленого цвета */
}
Всё вместе и результат:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Псевдокласс отрицания :not()</title>
<style>
img { /* выбираем все изображения */
width: 100px; /* ширина элемента в пикселях */
height: 100px; /* высота элемента в пикселях */
}
.photo { /* выбираем все элементы с классом photo */
border: 2px solid orange; /* сплошная граница размером 2 пикселя оранжевого цвета */
}
img:not(.photo) { /* выбираем все изображения, которые не имеют класса photo */
border: 2px dashed green; /* пунктирная граница размером 2 пикселя зеленого цвета */
}
</style>
</head>
<body>
<img src = "nich.jpg" alt = "nich" class = "photo">
<img src = "nich.jpg" alt = "nich" class = "photo"><br>
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
</body>
</html>
Как вы можете заметить на изображении ниже, мы справились с поставленной задачей и стилизовали с использованием псевдокласса отрицания :not() все изображения, отлично от изображений с классом photo:

Рис. 19 Пример использования псевдокласса отрицания :not() в CSS.
Пример использования
Рассмотрим пример, в котором главное содержимое страницы заключено в блоки <div>, которые имеют стилевой класс .test, и Вам необходимо придать определённый стиль вторым абзацам (элементы <p>) в этих блоках:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :nth-of-type</title> <style> .test p:nth-of-type(2) { /* используем селектор потомков с псевдоклассом :nth-of-type */ background-color: orange; /* устанавливаем цвет заднего фона */ font-weight: bold; /* устанавливаем жирное начертание текста */ } </style> </head> <body> <div class = "test"> <h2>Заголовок второго уровня</h2> <p>Абзац один</p> <p>Абзац два</p> <p>Абзац три</p> </div> <div class = "test"> <h2>Заголовок второго уровня</h2> <p>Абзац один</p> <p>Абзац два</p> <p>Абзац три</p> </div> </body> </html>
В этом примере с использованием псевдокласса :nth-of-type мы стилизовали первые абзацы внутри каждого блока.
Результат нашего примера:
Пример использования псевдокласса :nth-of-type.
Рассмотрим пример в котором с использованием псевдокласса :nth-of-type мы будем чередовать изображения слева и справа документа:
<html>
<head>
<meta charset = "UTF-8">
<title>Чередование изображений с использованием псевдокласса :nth-of-type</title>
<style>
img {
width: 100px; /* ширина элемента */
height: 100px; /* высота элемента */
margin: 5px; /* внешние отступы со всех сторон */
}
img:nth-of-type(2n+1) { /* для данной задачи вместо формулы подойдут и значения ключевых слов even и odd (четные и нечетные дочерние элементы) */
float: left; /* элементы становятся плавающими (другие элементы их обтекают) и смещаются по левому краю */
border: 2px solid orange; /* устанавливаем сплошнаю границу размером 2 пикселя оранжевого цвета */
}
img:nth-of-type(2n) {
float: right; /* элементы становятся плавающими (другие элементы их обтекают) и смещаются по правому краю */
border: 2px solid gray; /* устанавливаем сплошнаю границу размером 2 пикселя серого цвета */
}
</style>
</head>
<body>
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
</body>
</html>
Результат примера:
Пример чередования изображений с использованием псевдокласса :nth-of-type
Отличие :nth-child от :nth-of-type()
Давайте разберем еще очень важный пример, чтобы понять в чем заключается отличие псевдокласса :nth-child от псевдокласса :nth-of-type, который выбирает каждый указанный элемент определенного типа, при этом он является дочерним элементом своего родительского элемента.
Допустим, у нас есть статья, в которой два параграфа и мы хотим стилизовать абзац №2 отлично от первого, установив задний фон цвета khaki:
<article> <p>Первый параграф </p> <p>Второй параграф</p> </article>
Допустим мы стоим перед выбором какой селектор использовать: p:nth-child(2) или p:nth-of-type(2).
Попробуем проверить как работают оба варианта:
p:nth-child(2) {
background-color: khaki; /* устанавливаем цвет заднего фона */
}
p:nth-of-type(2) {
background-color: khaki; /* устанавливаем цвет заднего фона */
}
Что не удивительно оба селектора работают для данной задачи. Но в чём разница?
Давайте рассмотрим на примере, ах да, мы добавим к нашей статье заголовок второго уровня (тег <h2>), про него мы совсем забыли:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Отличие :nth-child() от :nth-of-type()</title>
<style>
p:nth-of-type(2) {
background-color:khaki; /* устанавливаем цвет заднего фона */
}
p:nth-child(2) {
background-color:khaki; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<article>
<h2>Заголовок второго уровня</h2>
<p>Первый параграф</p>
<p>Второй параграф</p>
</article>
</body>
</html>
Сразу посмотрите на результат использования обоих селекторов в одном примере, затем будем разбираться почему так происходит:
Пример использования псевдоклассов :nth-of-type() и :nth-child().
В данном примере селектор p:nth-child(2) выбирает второй дочерний элемент своего родителя, а с добавлением заголовка второго уровня (тег <h2>) порядок элементов в родительком элементе изменился и это у нас стал первый абзац, а не второй, что для нас не приемлимо.
Для нашей задачи оптимальным выбором является использование селектора с псевдоклассом :nth-of-type по той причине, что он выбирает второй элемент того же типа, а у нас количество элементов этого типа не изменилось.
CSS селекторы
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery селектора :nth-child</title>
<style></style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){ // задаем функцию при нажатиии на кнопку
var str = $(this).text(); // присваиваем переменной текстовое содержимое элемента <button>, который был нажат
$("tr").css("background", "#fff"); // выбираем каждый элемент <tr> в документе и задаем цвет заднего фона белый.
$("tr" + str ).css("background", "orange"); // создаем селектор из элемента <tr> и значения текста той кнопки, которая была нажата, после этого добавляем цвет заднего фона.
$(".info").text('$("tr'+str+'")'); // выводим в блок со значением info селектор, который был использован.
});
</script>
</head>
<body>
<div class = "control">
<button>:nth-child(2)</button>
<button>:nth-child(3)</button>
<button>:nth-child(even)</button>
<button>:nth-child(odd)</button>
<button>:nth-child(3n)</button>
<button>:nth-child(3n+1)</button>
<button>:nth-child(3n+2)</button>
<button>:nth-child(3n-1)</button>
<button>:nth-child(3n-2)</button>
<div class = "info"></div>
</div>
<table>
<tr><td>1</td><td>1</td><td>1</td></tr>
<tr><td>2</td><td>2</td><td>2</td></tr>
<tr><td>3</td><td>3</td><td>3</td></tr>
<tr><td>4</td><td>4</td><td>4</td></tr>
<tr><td>5</td><td>5</td><td>5</td></tr>
<tr><td>6</td><td>6</td><td>6</td></tr>
<tr><td>7</td><td>7</td><td>7</td></tr>
<tr><td>8</td><td>8</td><td>8</td></tr>
</table>
</body>
</html>
В этом интерактивном примере с использованием селектора :nth-child выбираем и стилизуем элементы <tr> (строка таблицы) в зависимости от их размещения (порядкового номера в документе). Для демонстрации работы необходимого селектора нажмите на кнопку (элемент <button>), текст, которой выступает в роли значения селектора:
Выбор строк таблицы по элементарной математической формуле:
Интерактивный пример использования jQuery селектора :nth-childjQuery селекторы
Селекторы отношений
В HTML документе каждый элемент всегда связан с другими элементами.
Виды отношений между HTML элементами:
- родитель – элемент, непосредственно в котором находится рассматриваемый элемент;
- предок – это элемент, который расположен на одном из уровней иерархии элементов, до которого можно дойти двигаясь от рассматриваемого элемента к его родителю, от его родителя к родителю его родителя и т.д.
- дети – это элементы, непосредственно расположенные в текущем рассматриваемом элементе;
- потомки (дочерние элементы) – это любые элементы, которые находятся в текущем элементе вне зависимости от уровня иерархии, в котором они расположены;
- соседи (сиблинги) – это элементы, расположенные на том же уровне вложенности (иерархии), что и рассматриваемый элемент; или другими словами — это все другие элементы, которые имеют того же родителя что и текущий рассматриваемый элемент.
Более наглядно про отношения элементов приведено на рисунке. На этом рисунке отношения рассмотрены относительно элемента выделенного синим цветом.
В CSS имеется 4 вида селекторов отношений.
Первые два из них и относятся к вложенным селекторам. Они предназначены для поиска элементов в зависимости от их нахождения внутри других.
Остальные два и являются CSS селекторами для выбора соседних элементов.
Эти селекторы называют составными или комбинацией селекторов. Так как они на самом деле состоят из нескольких селекторов, разделённых между собой с помощью специальных символов (комбинаторов). Всего различают 4 символа: пробел, знак (больше), знак и (тильда).
Селектор X Y (для выбора вложенных или дочерних элементов)
Селектор (предок потомки) предназначен для выбора элементов , находящихся в .
Другими словами, селектор предназначен для выбора элементов , являющихся потомками элементов определяемым селектором .
Селекторы называют контекстными или вложенными.
Например, селектор дочерних элементов выберет все элементы , расположенные в .
Селектор X > Y
Селектор (родитель > дети) предназначен для выбора элементов, определяемым селектором непосредственно расположенных в элементе, определяемым селектором .
По другому можно сказать, что селектор предназначен для выбора , у которых родителем является элемент, определяемым .
Например, комбинация селекторов выберет все элементы , которые непосредственно расположены в .
Селектор X + Y
Селектор предназначен для выбора элементов , каждый из которых расположен сразу же после . Элементы определяемым селектором и должны находиться на одном уровне вложенности, т.е. быть по отношению друг к другу соседями (сиблингами).
Например, комбинация селекторов выберет все элементы , которые расположены сразу же за элементом , и являющиеся друг по отношению к другу соседями (сиблингами).
Селектор X ~ Y
Селектор предназначен для выбора элементов , которые расположены после . При этом элементы, определяемые селектором и , должны являться по отношению друг к другу соседями (сиблингами).
Например, выберет все элементы , расположенные после элемента на том же уровне вложенности.