Правильная установка android studio на компьютер
Содержание:
- Debugging, virtual devices and the SDK manager
- Установка Android Studio
- Обзор AndroidManifest.xml
- 3. Live Layout
- Особенности эмулятора
- Скачать Android Studio
- Как установить и настроить IntelliJ IDEA
- Android Studio 4.2 Beta 6 available
- Третий курс (закрытая зона)
- Установка Android StudioInstall Android Studio
- Этап 3: Редактируем приветствие
- Ваше первое мобильное приложение в Android Studio
- Этап 7: Тестируем приложение
- Добро пожаловать в Android Studio: первый проект
- Этап 5: Создаём Second Activity
- More types of files
Debugging, virtual devices and the SDK manager
Once you’re ready to test your app, you have two options. One is to run it on your physical device and the other is to create a virtual device (emulator) to test it on.
Running it on your device is simple. Just plug it in via USB, make sure you’ve allowed USB debugging and installations from unknown sources in your phone’s settings and then hit the green play button at the top, or ‘Run > Run App’.
You’ll see a message telling you that Gradle build is running (i.e. your code is being made into a full app) and then it should spring to life on your device. This is faster than ever right now thanks to the Instant Run feature.

While your app is running, you’ll be able to get live reports through the ‘logcat’ tab in the Android Monitor, found in the lower half of the screen. Should something go wrong causing your app to crash or become unresponsive, then red text will appear and this will give you a description of the problem. You might find that it’s just a matter of having forgotten permissions or something else that’s easy to fix. It essentially saves you a ton of time versus blindly trying to guess what went wrong. Make sure to filter the types of messages you want to see here.

You can also switch to the monitors tab and see useful information such as the CPU usage etc. The Android Device Monitor takes this monitoring a step further and lets you monitor everything at once, complete with handy UI.

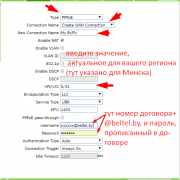
Установка Android Studio
Чтобы создавать приложения для Андроид стало проще, понятней и доступней — компания Гугл выпустила специальную программу «Android Studio». Краткий ответ на вопрос, что такое Android Studio, будет звучать так: это комплекс программных инструментов, который используется для разработки программного обеспечения. Эта IDE-среда нужна для создания приложений для устройств на платформе Андроид: часы, смартфоны, планшеты и т.д. Доступна для Windows, Linux, OS X.
Невозможна установка Android Studio без Java Development Kit (JDK). Не забудьте принять лицензионное соглашение.
Перед тем, как установить Android Studio, убедитесь, что ОС и ПК соответствуют следующим показателям:
- объем оперативной памяти не менее 2 ГБ (желательно 8 ГБ);
- на диске 2-4 ГБ свободного места;
- разрешение экрана как минимум 1280*800 пикселей;
- для ускорения работы эмулятора требуется ОС разрядностью 64 бита, процессор Intel, поддерживающий функции Intel VT-x, Intel 64, Execute.
Разработка Android ведется на Java, а т.к. JDK — это необходимый элемент для работы с Java, то загрузка JDK требуется и для Android. Затем загружаем Андроид Студио.
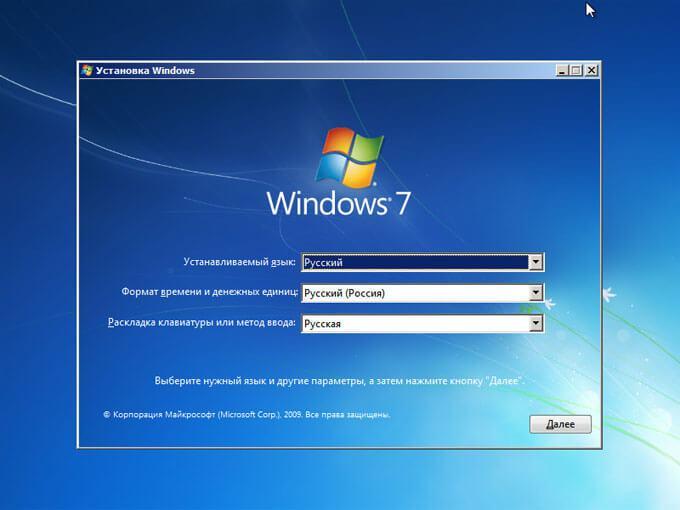
Для Windows 7, 8, 10
Программа будет скачана архивом. Перед тем, как установить Android Studio на Windows 7, 8 или 10, необходимо распаковать архив.
- После того, как распаковка закончена, находим ярлычок программы и кликаем на него. Появляется окошко с приветствием. Жмем на «next».
- В следующем окне предлагается выбрать тип настройки для Android Studio. Выбираем стандартную версию.
- Теперь предлагается выбрать тип дизайна страницы — темный или светлый. Выбираем, какой нравится больше и жмем «next».
- Следом проверить, не требуется ли вносить изменения в уже установленные программы. Для первой загрузки ничего менять не нужно, поэтому нажимаем «финиш».
- После проверок и уточнений запускается процесс загрузки программы.
- Следом идет процесс распаковки.
- Дожидаемся завершения действия, и нажимаем «финиш».
Открылся Welcome экран. Первый урок о том, как установить Андроид Студио на Виндовс 7, 8 или 10, закончен.
Обзор AndroidManifest.xml
У каждого приложения под Android есть файл AndroidManifest.xml, который находится в папке manifests. Этот XML-файл сообщает вашей системе о требованиях приложения. Присутствие этого файла обязательно, т. к. именно он позволяет системе Android создать приложение.
Откройте папку manifests и AndroidManifest.xml. Двойной клик откроет файл.
Теги manifest и application нужны для manifest, появляются только один раз.
Каждый тег также определяет набор атрибутов, наряду с названием элемента. К примеру, некоторые атрибуты в application могут быть такими:
android:icon, android:label и android:theme
Среди прочего в manifest может появиться:
- uses-permission: запрашивает специальное разрешение, которое выдается приложению для корректной работы. К примеру, приложение должно запрашивать разрешение у пользователя, чтобы получить доступ к сети — в случае, если вы добавите разрешение android.permission.INTERNET.
- activity: сообщает об активности, которая частично отвечает за визуальный UI и логику. Любая активность, которая предусмотрена в приложении, должна добавляться в manifest — неотмеченную активность система не заметит, и она не будет отображаться в приложении.
- service: добавляет сервис, который вы собираетесь использовать, чтобы реализовать продолжительные операции или расширенные коммуникации API с другими приложениями. Примером в данном случае может служить сетевой вызов, с помощью которого приложение получает данные. В отличие от активностей, у сервисов нет пользовательских интерфейсов.
- receiver: благодаря приемнику широковещательных сообщений приложение получает сигналы о системных сообщениях или сообщениях других приложений, даже когда другие компоненты приложения не запущены. Пример такой ситуации — батарея с низким уровнем заряда и уведомление об этом операционной системы.
Полный список тегов можно найти в manifest-файле на сайте Android Developer.
3. Live Layout
Функция Live layout в Android Studio позволяет вам просматривать пользовательский интерфейс приложения без необходимости запускать его на устройстве или эмуляторе. Функция живого лэйаута — это мощный инструмент, который буквально сэкономит вам часы. Просмотр пользовательского интерфейса вашего приложения происходит намного быстрее, используя живые лэйауты.
Чтобы работать с живыми лэйаутами, дважды щелкните файл лэйаута и выберите вкладку Text внизу рабочей области. Перейдите на вкладку Preview справа от рабочей области, чтобы просмотреть текущий лэйаут. Любые изменения, внесенные в лэйаута, будут отражены в предварительном просмотре справа. Взгляните на снимок экрана ниже, чтобы лучше понять эту приятною функцию.
Есть ряд других преимуществ функции живого лэйаута, которые стоит отметить. Вы можете, например, создать вариант лэйаута , в котором вы сейчас работаете, выбрав опцию из первого меню на панели Preview. Вы можете, например, создать отдельные представления для портретной и альбомной ориентации, а Android Studio создаст для вас необходимые папки и файлы.
Второе меню на предварительного просмотра позволяет изменить размер устройства, отображаемого на панели. Третье меню позволяет изменить ориентацию устройства, отображаемого на панели предварительного просмотра, что позволяет легко увидеть, как макет выглядит в разных ориентациях и использует разные темы.
Четвертое меню в области предварительного просмотра обеспечивает легкий доступ к или фрагменту, в котором используется лэйаут. Панель предварительного просмотра также позволяет вам изменить язык, используемый в живом лэйауте, чтобы упростить предварительный просмотр лэйаута на разных языках. Меню справа позволяет вам изменить версию API.
Панель предварительного просмотра также включает элементы управления, чтобы увеличить масштаб лэйаута, обновить область просмотра или сделать снимок экрана.
Особенности эмулятора
Эмулятор имеет много преимуществ перед аналогами:
- Стабильность;
- Высокая производительность;
- Официальная техническая поддержка;
- Подробная документация и множество обучающих материалов;
- Встроенный файловый менеджер;
- Открытый исходный код;
- Поддержка стандартов GSM-телефонии;
- Тестирование созданных программ для Андроид;
- Поддержка виртуальных машин, например, Dalvik;
- Настраиваемый интерфейс.
Благодаря этим особенностям, Android SDK можно назвать самым функциональным в своей области. Сочетание средств разработки и возможности быстрого тестирования в одной программе определенно порадует разработчиков мобильных приложений
Рядовым пользователям, возможно, стоит обратить внимание на более простые аналоги
Скачать Android Studio
Было время, когда Java Development Kit (JDK) нужно было устанавливать и обновлять в ручную. Сегодня открытая версия JDK встроена в Android Studio, что сокращает количество подготовки перед разработкой. Тем не менее, некоторые люди все ещё предпочитают использовать последнюю версию JDK и устанавливают её в ручную. Если вы один из таких людей, можете найти нужную файлы здесь: вам нужен «Java SE Development Kit 8u221». Убедитесь, что вы выбрали правильную версию и правильный установочный файл для вашей операционной системы и вашего процессора (скорей всего, х64).
Если вы новичок в разработке под Android, то вам не нужно беспокоиться об этом. Просто пусть все настройки остаются по умолчанию и переходите к следующему шагу!
Следующим шагом будет загрузка самой Android Studio. Вы можете скачать Android Studio здесь.
Как установить и настроить IntelliJ IDEA
Запустите установку.
Следуйте подсказкам установщика.
Установите, следуйте подсказкам инсталлятора. При первом запуске программа предложит импортировать настройки. Так как установленных ранее версий не было, выберите Don’t import settings.
Программа предложит выбрать цветовую схему и дополнительные возможности. Выберите настройки по умолчанию и пропустите эти шаги.
Запустите программу. Когда откроется окно проекта, выберите Create New Project.
В верхнем левом углу выберите Java, нажмите Next.
В качестве шаблона выберите Java Hello World.
Выберите папку, в которую нужно сохранить проект.
В правом верхнем углу найдите зеленую кнопку Play и нажмите ее — вы запустили первую скомпилированную программу.
Android Studio 4.2 Beta 6 available
Tuesday, March 9, 2021
Android Studio 4.2 Beta 6 is now available in the Beta channel.
If you have Android Studio set up to receive updates on the , you can get the update by choosing Help > Check for Updates (Android Studio > Check for Updates on macOS). Otherwise, you can download it here.
For information on new features and changes in all preview builds of Android Studio 4.2, see the Android Studio Preview release notes. For details of bugs fixed in each preview release, see previous entries on this blog.
We greatly appreciate your bug reports, which help us to make Android Studio better. If you encounter a problem, let us know by reporting a bug. Note that you can also to indicate that you are also affected by it.
General Fixes
This update includes fixes for the following public issues:
Emulator
Issue #171136614: Emulator is janky and is dropping frames when launched in a tool window (embedded in studio) but works perfectly fine when launched as a separate window
Третий курс (закрытая зона)
- Обои главного экрана (Wallpaper)
- Кто сказал Мяу? — используем технологии преобразования текста в речь
- Всё, что вы хотели знать о приложениях, но боялись спросить
- Считываем штрих-код
- Миниатюры
- Работаем с данными JSON
- Акселерометр
- Работаем с системным приложением Галерея
- ListFragment. Продолжение знакомства
- Собери кота из фрагментов
- ActionBar
- ShareActionProvider
- Пропал котёнок? Поиск в ActionBar
- ActionMode — режим контекстных действий
- Чтение и запись файлов
- Карманный фонарик
- Обратный отсчёт — варим яйца
- Google Maps Android API v2. Продвинутые приёмы
- Google Maps Android API v2. StreetView
- Google Maps. Расширенные настройки (Kotlin)
- Проект «Попугай» — слушаем и повторяем. Распознавание речи
- Intent.ACTION_SEND. Пришли фотку
- Всплывающее окно PopupWindow
- Контакт? Есть контакт!
- ContactsContract. Обращение к базе данных контактов
- DownloadManager — менеджер загрузок
- Добавляем события в Календарь
- DialogFragment
- DatePickerDialog через DialogFragment
- TimePickerDialog через DialogFragment
- Секретный код
- Класс Application
- Продвинутое приложение с использованием ListView
- Компас
- Работаем с буфером обмена
- MediaPlayer (Kotlin)
- Создаём службу для планировщика задач
Установка Android StudioInstall Android Studio
Android Studio является официальной интегрированной средой разработки для операционной системы Android под управлением Google.Android Studio is the official integrated development environment for Google’s Android operating system. Скачайте последнюю версию Android Studio для Windows.Download the latest version of Android Studio for Windows.
- Если вы скачали EXE-файл (рекомендуется), дважды щелкните его, чтобы запустить.If you downloaded an .exe file (recommended), double-click to launch it.
- Если вы загрузили ZIP-файл, распакуйте его, скопируйте папку Android-Studio в папку Program Files, а затем откройте для Android-Studio > папку bin и запустите studio64.exe (для 64-разрядных компьютеров) или studio.exe (для 32-разрядных компьютеров).If you downloaded a .zip file, unpack the ZIP, copy the android-studio folder into your Program Files folder, and then open the android-studio > bin folder and launch studio64.exe (for 64-bit machines) or studio.exe (for 32-bit machines).
Следуйте указаниям мастера установки в Android Studio и установите все рекомендуемые пакеты SDK.Follow the setup wizard in Android Studio and install any SDK packages that it recommends. По мере того как становятся доступными новые средства и другие API-интерфейсы, Android Studio уведомляет вас о наличии всплывающего окна или проверку наличия обновлений, выбрав пункт Справка > Проверка обновления.As new tools and other APIs become available, Android Studio will notify you with a pop-up, or check for updates by selecting Help > Check for Update.
Этап 3: Редактируем приветствие
- Перейдите на вкладку activity_main.xml, скорее всего она уже активна.
- Убедитесь, что внизу экрана активна вкладка Design (скорее всего это так).
- Перетащите мышкой фразу «Hello, World!» из левого верхнего угла телефона в центр экрана.
- В левой части экрана находится дерево папок. Откройте папку под названием «values».
- В этой папке дважды щелкните на файл «strings.xml».
- В этом файле найдите строчку содержащую текст «Hello world!» и добавьте к этому тексту «Welcome to my app!».
- Вернитесь на вкладку «activity_main.xml».
- Убедитесь, что ваш текст находится по центру экрана телефона и содержит текст «Hello world! Welcome to my app!».
Ваше первое мобильное приложение в Android Studio
Самый быстрый способ познакомиться с Android Studio — использовать его для разработки приложения. Мы начнем с приложения «Привет, мир», которое выводит сообщение «Добро пожаловать в Android».
Создание нового проекта
На данный момент у вас уже должна быть установлена, запущена и настроена Android Studio. Нажмите кнопку «Начать новый проект Android Studio». После этого на экране появится диалоговое окно «Создать новый проект», показанное на рисунке 15:
Рисунок 15. Диалоговое окно «Создать новый проект»
Введите название приложения — W2A (Welcome to Android) и доменное имя компании. Затем вы должны увидеть, что в качестве местоположения проекта задан путь C:UsersjeffreyAndroidStudioProjectsW2A. Нажмите кнопку «Далее», чтобы выбрать целевые устройства:
Рисунок 16. Выберите категории целевых устройств
Android Studio позволяет выбирать форм-факторы или категории целевых устройств для каждого приложения. Я использую минимальные параметры SDK API 15: Android 4.0.3 (IceCreamSandwich) (в разделе «Смартфоны и планшетные ПК»), которые поддерживается моим планшетом Amazon Kindle Fire HD. Поскольку Android Studio в настоящее время не поддерживает этот уровень API (даже при добавлении образа системы 4.0.3 через SDK Manager), я изменил этот параметр на API 14: Android 4.0 (IceCreamSandwich), который также поддерживается моим планшетом.
Нажмите кнопку «Далее», и вам будет предоставлена возможность выбрать шаблон для основного направления приложения. Пока мы остановимся на «Empty Activity». Выберите этот шаблон и нажмите кнопку «Далее»:
Рисунок 17. Укажите шаблон направления
Затем настройте направление:
Рисунок 18. Настройте направление
Введите W2A в качестве названия направления и main в качестве названия шаблона и нажмите кнопку «Готово», чтобы завершить этот этап. На экране появится сообщение о том, что идет создание проекта, а затем будет загружено рабочее пространство.
Сначала вы увидите приветственное диалоговое окно «Совет дня», которое при желании можно отключить в Android Studio:
Рисунок 19. Рабочее пространство Android Studio
Рабочее пространство проекта состоит из панели меню, панели инструментов, рабочей области, дополнительных компонентов, с помощью которых можно открыть другие окна (например, окно консоли Gradle), и строки состояния.
Чтобы получить доступ к стандартному диспетчеру AVD или диспетчеру SDK, выберите из меню «Сервис» пункт «Android», а затем в появившемся всплывающем меню — пункт «Менеджер AVD» или пункт «Менеджер SDK».
Окна проекта и редактора
Когда вы попадаете в рабочую область проекта, W2A идентифицируется как текущий проект. Через несколько минут данные о нем появятся в двух новых окнах:
Рисунок 20. Окна проекта и редактора
Окно проекта представляет собой дерево, основными ветвями которого являются «Приложения» и «Скрипты Gradle». Приложения разбиты на разделы manifests, java и res:
- В manifests хранится файл AndroidManifest.xml, который представляет собой XML-файл, описывающий структуру Android -приложения. В этот файл также записываются настройки разрешений (когда это применимо) и другие сведения о приложении;
- В java хранятся исходные Java-файлы приложения в соответствии с иерархией пакетов — в нашем случае ca.javajeff.w2a;
- В разделе res хранятся файлы ресурсов приложения, которые разбиты на поддиректории drawable, layout, mipmap и values:
- drawable: первоначально пустой подраздел, в котором можно хранить графические ресурсы приложения;
- layout: содержит файлы макета приложения; изначально здесь хранится файл макета основного направления main.xml;
- mipmap: содержит файлы ic_launcher.png, в которых хранятся иконки для запуска приложения с экрана в различных разрешениях.
- values: содержит файлы colors.xml, dimens.xml, strings.xml и styles.xml.
В разделе настроек Android Studio «Gradle Scripts» определены различные файлы .gradle и .properties, которые используются системой сборки на основе Gradle.
Каждое ответвление / раздел соответствует имени каталога или имени файла. Например, res соответствует каталогу res, а strings.xml соответствует файлу strings.xml.
Этап 7: Тестируем приложение
- На панели инструментов в верхней части окна Android Studio нажмите на зеленый символ воспроизведения.
- В окне «Choose Device» выберите пункт «Launch emulator» и выберете устройство.
- Нажмите на кнопку «OK».
- Когда эмулятор запустится (это может занять длительное время) приложение автоматически откроется на виртуальном устройстве.
- Убедитесь что весь текст отображается правильно и нажатие на кнопку приводит вас к следующей странице.
Внимание: Если вы получаете сообщение «HAX kernel module is not installed!», то тут возможны два варианта. Дело в том, что данную виртуализацию поддерживают лишь современные процессоры Intel и вам необходимо лишь включить её в BIOS
Если же у вас процессор, который не поддерживает данную функцию, вам придется протестировать приложение на реальном телефоне или воспользоваться не встроенным, а сторонним эмулятором.
Как получить файл .apk в Android Studio
На мой взгляд, этот вопрос хорошо освещен в этой статье, так что не буду повторяться. Наиболее простым для первого урока мне показался Ручной способ.
Когда вы получите файл, то можете скопировать его на свой телефон и установить приложение.
Добро пожаловать в Android Studio: первый проект
Ну вот и всё! Головная боль с установкой Android Studio закончилась. Раньше приходилась сообщать Android Studio, где находиться JDK и Android SDK — теперь это происходит автоматически.
Теперь давайте рассмотрим, как создать свой первый проект:
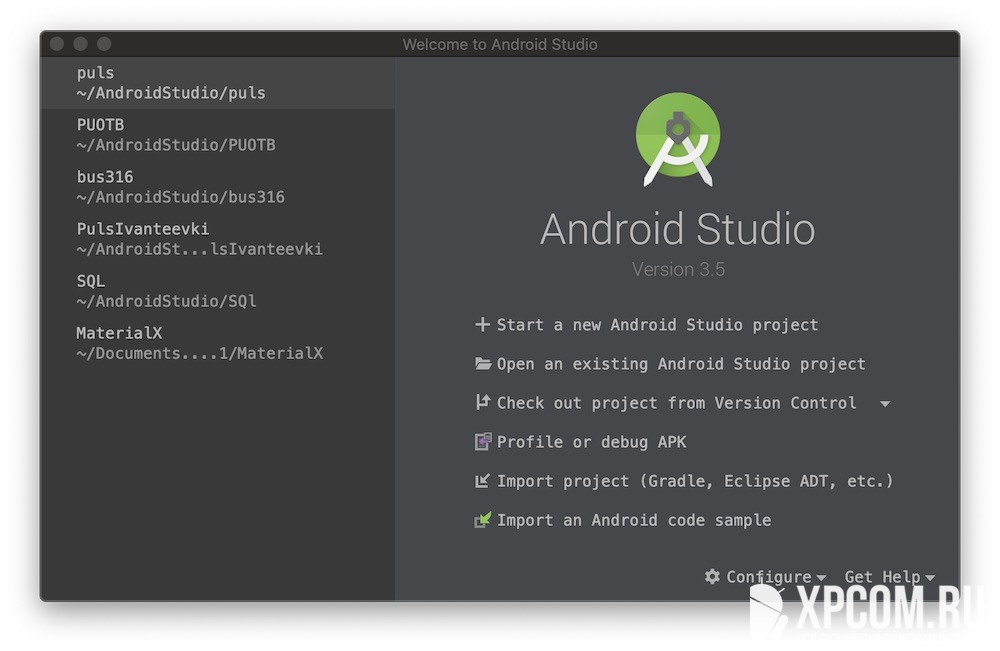
Чтобы назвать новый проект (приложение), просто после запуска Android Studio нажмите на Start a new Android Studio project, если вы уже зашли в Android Studio верхнем меню и выберите File > New > New Project.

Нажмите на Start a new Android Studio project
Теперь вам нужно придумать имя для вашего приложения, а также добавить домен компании.
Выберите Активити для старта
Теперь вам нужно выбрать Activiti (Активити) для старта. Приложения для Android состоят из активити и фрагментов. Проще говоря активити — это экраны, между которыми вы перемещаетесь при использовании приложений. Обычно приложения начинаются с какой-то заставки или окна навигации, чтобы показать пользователю, что может приложение.

Выберите Empty Actyvity (Пустая активность)
То, что вы выберите будет основной активностью вашего приложения. Чтобы сходу не запутаться в коде, я рекомендую начать с малого и выбрать Empty Actyvity (Пустая активность), после чего нажать Next.
Настраиваем конфигурацию проекта
В этом окне мы дадим название своему приложению и название файлу макета, который будет обрабатывать внешний вид приложения и положение элементов.
Файлы активностей написаны на языке программирования Java и имеют расширение «.java», файлы макетов пишутся на языке разметки XML и имеют расширение «.xml».
Если вы создаете большое приложение, то в конечном итоге у вас будет большое количество различных активностей и все будут иметь разные имена
Это может сбить с толку, поэтом важно давать им логические имена

- Name — собственно это название вашего приложения. Вы можете назвать его как угодно. В случае этого примера My Application.
- Package name — это уникальное пространство имен в языке Java. В случае примера это ru.xpcom.myapplication. Где ru — страна, xpcom — компания и myapplication название приложения без пробелов. Package name должен быть уникальным, в Google Play маркете не может быть двух приложений с двумя одинаковыми названиями.
- Save location — папка в котор будут храниться все файлы проекта.
- Language — язык на котором будет происходить программирования, я рекомендую Java, в данный момент в интернете для него больше примеров, библиотек и т.д.
- Minimum API level — берите API 21 это Android 5.0, ниже брать смысла нет. Смартфонами на Android 4 активно никто не пользуется, обычно их используют как обычные звонилки.
Моё первое приложение «Hello World»
После нажатия кнопки Finish, Android Studio создаст все необходимые файлы, если у вас хороший компьютер это займет несколько секунд. А вы думали, что установка и запуск проекта сложная задача?
В нашем проекте уже есть какой-то код, и он уже работает как просто приложение, если вы его запустите оно будет работать как полноценное приложение Hello World.
Обязательно изучите все файлы хранящиеся в вашем проекте, сделать это можно походив по дереву-файлов в боковом меню.
- java — в которой хранятся Java-файлы, сейчас у нас он один это MainActivity.java.
-
res — в этой папке хранятся ресурсы — отвечающие за дизайн нашего приложения. Это могут быть картинки (png, jpg и т.д.), xml файлы отвечающие за цвета, размеры, стили активностей.
- res/layout — файлы макета, сейчас там один макет activity_main.xml для активности MainActivity.java.
-
res/values —
- colors.xml — все цвета используемые в приложении
- styles.xml — стили используем в приложении
- strings.xml — строковые ресурсы
В названии java-файлов (активностей) используют так называемый «эффект верблюда» это когда в название каждое слов начинается с большой буквы MainActivity это такой разделитель слов, так как пробелы использовать нельзя.
В названии фалов ресурсов не принято использовать большие буквы, поэтому для разделения слов там используют нижнее подчеркивание.
Дважды щелкнете по файлу activity_main.xml, а затем нажмите на окно Design. Вы сможете увидеть как он будет выглядеть.

Вы ещё ничего не сделали, но в вашем проекте уже много разных файлов, а также огромное количество кнопок и инструментов в которых вам предстоит разобраться.
Не волнуйтесь, через время для вас это будет довольно просто. В следующих постах я расскажу как настроить Android Studio под себя и создать приложения посерьёзней. Теперь, когда вы можете устанавливать Android Studio и залете, как создавать там проекте, первый важный шаг в сторону разработчика Android можно закончить!
Этап 5: Создаём Second Activity
- В верхней части дерева файловой системы проекта, щелкните правой кнопкой мыши на папке под названием «app».
- Выберите New > Activity > Blank Activity.
- В появившемся окне в верхней строчке введите «SecondActivity».
- Нажмите «Finish».
- Перейдите на вкладку «activity_second.xml» и убедитесь, что внизу выбрана вкладка «Design».
- Переместите текст из верхнего левого угла телефона в центр экрана, как мы делали на предыдущих шагах.
- Убедитесь, что текстовый блок все еще выбран (синяя рамка) и в нижнем правом углу свойств объекта найдите строчку «id» и введите туда «text2».
- В верхнем левом углу (в дереве проекта) снова выберете двойным нажатием «strings.xml».
- Под строчкой
<string name="hello_world">Hello world! Welcome to my app!</string>
добавьте следующую строку
<string name="second_page">Welcome to the second page!</string>
- Вернитесь на вкладку «activity_second.xml».
- Снова выберите текстовый блок.
- В нижнем правом углу в свойствах объекта найдите строчку «text» и введите туда «@string/second_page».
- Убедитесь что в текстовом поле теперь написано «Welcome to the second page!» и блог располагается в центре экрана.
More types of files
Another useful folder is the ‘res’ folder. This is short for ‘resources’ and that includes ‘drawables’ (images you will place in your app) as well as ‘layout’ which is where your XML files go. Everything in the resources folder needs to be lower case, which is why underscore is used a lot to separate file names into readable titles in the absence of camel case.
‘Values’ is also a useful folder to rummage around in. This contains more XML files that hold the values of variables – things like app names and color values.
The AndroidManifest.xml is another very important file, found in the ‘manifests’ folder. Its job is to define crucial facts about your app, such as which activities will be included, the name of the app as it will be seen by users, the app’s permissions etc.
You can create additional Java classes, XML files or entire activities at any point in order to add more functionality to your app. Simply right click on the relevant directory and then choose ‘New’ and then whatever it is you want to add. You can also open up the directory of your project by right clicking and choosing ‘Show in Explorer’. This is handy if you want to edit an image for example.