Что такое дескрипшен (description) и как его правильно заполнить: примеры
Содержание:
- Description дополняет title
- Ответы на наиболее частые вопросы
- Мета-тег Дескрипшн — предназначение
- § 2. Мета-тег «keywords» (ключевые слова)
- Как правильно заполнять Description для коммерческих сайтов
- What to do if you need meta descriptions for a lot of pages?
- Как заполнять мета тег description?
- Рекомендации по составлению тега Title для Яндекс и Google
- Почему поисковая система может игнорировать description
- NOFOLLOW в ссылках
- Do metas even matter?
- Примеры хороших и не очень хороших сниппетов из поисковых систем
- Типичные ошибки
- Атрибуты¶
- What is a meta description?
- § 5. Заключение
Description дополняет title
Это основной принцип, которого нужно придерживаться. И title и description содержат ключевые слова, которые будут одинаковыми в рамках одного документа.
На заметку
Если title привлекает внимание пользователя, просматривающего поисковую выдачу, то description оказывает решающее воздействие
Заинтересовавшись title, пользователь начинает изучать описание, которое должно дополнять заголовок и раскрывать информацию.
Пример удачного сочетания title и description:
- Title: «Ремонт компьютеров в Москве недорого».
- Description: «Ремонт компьютеров в Москве: восстановим любой ПК за 3 дня и дешевле чем у конкурентов! Цены на ремонт от 500 рублей!»
Ответы на наиболее частые вопросы
Если вы ставите подробное ТЗ копирайтеру, то лучше мета-теги создавать вместе с планом статьи, так как они неразрывны.
Если же вы готовите статью самостоятельно, в таком случае неважно. Должен ли заголовок H1 и title быть разным?
Должен ли заголовок H1 и title быть разным?
Нет никаких подтверждений этой теории. Максимально полный ответ дал Сергей Кокшаров (Devaka) в своем исследовании.
Использование разных ключевых запросов помогает расширить семантику статьи. Например:
Абсолютно синонимические запросы со спросом:
Комбинирование их в заголовке и тайтле, поможет собирать больше трафика и не плодить дубли.
Стоит ли использовать название бренда в тайтле?
Да, если бренд известный и поможет повысить CTR:
Нет, если о вашем бренде никто не знает:
Придерживаясь этих рекомендаций, вы сможете работать с семантикой лучше, делать мета-теги, которые будут выводить ваши сайты в топ!
Мета-тег Дескрипшн — предназначение
В продвижении информационных сайтов и личных блогов в поиске всегда есть более значимые теги. Теги, которые позволяют решать серьезные задачи — привлекать читателей на сайт, усиливать релевантность страницы, улучшать поведенческие факторы и т.д.
Мета-тег Description используется для формирования сниппетского предложения. Если кратко говорить о предложении, то можно сказать, что:
Сниппетское предложение (сниппет) — это пояснение (описание) содержания страницы объявления в поисковой выдаче:
На картинке показан пример типичного объявления из поисковой выдачи Яндекса. После названия страницы «Как стать популярным блоггером — мои советы» идет ее адрес, а затем описание «И почти…». Это и есть так называемое сниппетское предложение. Для чего нужны эти сниппетские предложения?
Путем создания сниппетского предложения вебмастер (блоггер) решает сразу несколько важных задач:
- раскрывает суть страницы информационного сайта пользователям поисковиков;
- подталкивает пользователя кликнуть именно по заголовку объявления его сайта.
Ведь все мы прекрасно понимаем — получение 1-го места в топе является далеко не конечной задачей seo-продвижения. Нужно еще остаться на этом месте, не позволить конкурентам обойти нас. И именно хорошее четкое объявление (заголовок + ссылка + сниппетское предложение) дают нам максимальный шанс выполнить эту нелегкую задачу!
С помощью мета-тега Description можно сделать такое предложение только для поисковой выдачи Google(!). Для поисковика Яндекс сниппетское предложение формируется по-другому. Вот сравните описание страницы по тому же запросу, но в Гугле:
Это пример предложения одной из страниц моего блога. Для написания мета-тега дескрипшен в моем случае используется популярный плагин «All in one seo pack (Пакет SEO все в одном)». На следующем рисунке показаното место, где пишется данное сниппетское предложение:
§ 2. Мета-тег «keywords» (ключевые слова)
С начала вкратце о том, а что, собственно, такое эти самые «ключевые слова».
Те слова, которые наиболее полно характеризуют содержимое html-страницы и будут для нее ключевыми. Это могут быть как отдельные слова, так и словосочетания, но они обязательно должны встречаться в тексте на странице. По ним поисковики определяют релевантность страницы тому или иному запросу.
Например, для этой странице ключевыми словами будут «мета-теги», «мета-тег title», «мета-тег keywords» и т.д.
Более подробно о ключевых словах, в частности, и об оптимизации сайта, вообще, мы поговорим в соответствующих разделах.
Чтобы облегчить работу поисковым системам, используется мета-тег «keywords». В нём вебмастер прописывает ключевые слова для страницы. HTML-код мета-тега «keywords» выглядит следующим образом:
Перечень ключевых слов»> Содержимое мета-тега «title» Основное содержимое страницы
Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Например, не «ключевые слова», а «ключевой, слово». К тому же, безответственное поведение вебмастеров, которые в целях получения более высоких позиций в поисковиках забивали мета-тег «keywords» не только ключевыми словами, но и многочисленными производными от них, привело к тому, что поисковые системы практически перестали обращать внимания на этот тег. В настоящее время правильно заполненный мета-тег «keywords» используется поисковиками лишь как один из многих факторов ранжирования (далеко не главный). Если же они видят перед собой «keywords», в который запихнули все возможные вариации ключевиков, то это становится для них первым сигналом о неблагонадёжности данной страницы.
Как правильно заполнять Description для коммерческих сайтов
Основные правила:
2 читабельных предложения наполовину рекламного характера. Каждое предложение должно содержать не менее 3 слов и не более 7 слов. Можно использовать числа и факты
Они привлекают внимание;
Основной ключ в начале первого предложения и в любом месте во втором предложении.
Не должен совпадать с тегами Title, h1, с текстом или дублировать их. Иначе он не будет использоваться;
Отсутствие вводных слов («в этом тексте», «из этой статьи мы узнаем» и так далее), сразу суть.
Лучше, чтобы содержал название компании и/или телефон
Название компании увеличивает вероятность использования содержания Description в сниппете.
В конце ставим точку.
What to do if you need meta descriptions for a lot of pages?
Does it feel like you need to change all your meta descriptions after reading this? But not sure how to fit that in your schedule? has the answer:
If you don’t have time to create a description for every single page, try to prioritize your content: At the very least, create a description for the critical URLs like your home page and popular pages.
You can check which of your pages rank highest with Google Search Console. Simply take it from there. Additionally, it’s also possible to optimize your meta descriptions with variables in Yoast SEO. Allowing you to speed up this process a lot without having to worry about duplicate descriptions.
Как заполнять мета тег description?
Заполнение мета тега description довольно креативная, но поставленная в четкие технические рамки задача. В первую очередь необходимо составить семантическое ядро для страницы, которую Вы будите описывать. Именно на его основе будет создаваться текст тега. То есть, Ваша задача не только сделать читаемый и привлекательный сниппет, но и заключить в него самые востребованные ключевые слова.
Содержимое description
Содержимое тега должно полностью описывать суть материала. Постарайтесь, что бы наиболее популярные ключевые слова и фразы были как можно ближе к началу предложения. Старайтесь не повторять того, что уже написано в title.
Вот Вам пример тега этой страницы.
Никогда не заключайте в description ключевые слова через запятую (как раньше это делалось с тегом keywords). Никакого положительного эффекта это не даст.
Будет плюсом, если в описание страницы Вы добавите призывы к действию. Это скажется на конверсии. Но делать это нужно крайне аккуратно и ненавязчиво.
Учитывайте, что у пользователей коммерческих и информационных ресурсов разные потребности. Если Вы продаете товар, так и пишите. Не стоит просто красиво расписывать преимущества.
Длина description
Оптимальная длинна description составляет 160 символов с учетом пробелов. Именно такой объем будет корректно отображаться в сниппете. Этого вполне достаточно, что бы описать практически любую статью.
Если Вы превысите этот лимит, то часть информации просто «потеряется». Хотя ничего страшного и не произойдет, делать этого мы Вам не советуем.
Рекомендации по составлению тега Title для Яндекс и Google
В идеале тег должен иметь длину не более 70 и не менее 50 знаков с пробелами +-10 знаков (лично я не рекомендую писать заголовки длиннее 90 знаков).
Слишком короткие заголовки будут малоинформативными, а излишне длинные распылят суть текста и могут быть восприняты поисковой системой как попытка манипуляции, что может повлечь за собой санкции.
Также не забываем, что чем больше слов в тайтле, тем меньше «вес» каждого из слов (значимость с точки зрения поисковой системы), поэтому нет смысла писать излишне длинные тексты.
Title должен быть уникальным как в пределах одной страницы, так и в пределах всего сайта (в идеале тайтл должен быть уникальным в пределах всего интернета – для этого добавляем в конец название вашей компании / бренда).
В случае дублирования заголовков двух и более товаров, которые например, отличаются в описании лишь цветом, весом или размером, уникальность обычно достигается за счет добавления в конце title идентификатора товара в базе каталога (артикул), либо этих же самых параметров, которые отличаются у товаров. Пример:
Купить кроссовки Adidas черного цвета, код товара XN9730126
Купить кроссовки Adidas черного цвета, код товара XN9730128
Купить кроссовки Adidas черного цвета, 43 размер
Купить кроссовки Adidas белого цвета, 44 размер
Не рекомендуется делать одинаковыми title и h1 – в этом нет какого-то криминала, однако хоть какое-то минимальное различие между ними должно быть.
Для региональных геозависимых запросов необходимо включать в title топоним (название города). Данный фактор будет использоваться не только поисковыми системами при ранжировании, он также будет полезен посетителям для более оперативного понимания насколько релевантна страница их запросу.
Title не должен быть перенасыщен ключевыми словами и фразами (так называемый «переспам»). Нельзя просто взять и перечислить все ключевые фразы через запятую. В переспамленном виде текст выглядит непривлекательно как для поисковых систем, так и для обычных пользователей. Обычно бывает достаточно пары-тройки основных ключевых запросов для написания корректного и в тоже время оптимизированного под SEO title.
Переспамленный тайтл: «Квартиры в Москве, купить квартиру в Москве, цены на квартиры недорого».
Корректный: «Купить квартиру в Москве недорого, цены от 3 млн рублей».
При написании тайтлов не стоит использовать:
Союзы, предлоги, междометия и частицы излишнее число раз. Их можно и нужно включать в текст заголовка для лучшей читабельности, однако по возможности использовать их нужно как можно меньшее число раз.
Прилагательные превосходной степени, такие как «лучший, выгодный, большой, самый», также не рекомендуется использовать в текстах, если только они не соответствуют содержимому страницы.
Не рекомендуется использовать знаки препинания «.!?», так как они разбивают смысловые пассажи, что снижает релевантность title с точки зрения поисковых систем. Лучше использовать «,:-«.
Использование названия компании в заголовке допускается, но располагать его в таком случае лучше в конце текста.
Не воруйте заголовки у конкурентов – всегда составляйте свои. Скопированный 1 в 1 заголовок с уже проиндексированной станицы принесет вам только вред, вплоть до санкций поисковых систем
Так что генерируйте их сами – пусть частично используя наработки конкурентов, однако итоговый текст должен быть уникальным и не должен пересекаться с уже имеющимися вариантами.
Очень хорошо работают цифры в тайтле, так как они привлекают внимание и повышают кликабельность (например, цены или численное указание каких-либо фишек). Пример title для информационной статьи: «10 способов познакомиться с девушкой».
И последнее: заголовок title нужно составлять так, чтобы он был читабельным и привлекательным для пользователя – он должен цеплять пользователя, например, своим уникальным предложением, чтобы у пользователя возникало желание нажать на заголовок и перейти на сайт из поисковой выдачи.
Примечание: если поисковая система игнорирует ваш title и использует другой текст в качестве заголовка в выдаче, это может свидетельствовать о некачественном заголовке (например, он слишком длинный, либо не соответствует содержанию страницы и в нем нет поискового запроса). В этом случае Яндекс или Google могут сами формировать тайтл из анкоров внутренних ссылок или текста целевой страницы (заголовки h1-h6, контент, анкоры).
В данном примере мы видим в заголовке сниппета заголовок h1, а не ожидаемый тайтл страницы.
Почему поисковая система может игнорировать description
Поисковые системы не всегда считаются с содержимым тега description, заменяя его на выдержки, рандомно взятые из текста.
Это происходит из-за того, что поисковики постоянно стремятся к развитию и стараются разнообразить поисковую выдачу, не прибегая к изменениям в позициях сайтов-участников.
Меняя содержимое сниппета, поисковики анализируют кликабельность, поведение пользователя на странице выдачи и внутри сайта.
Как правило, делая свою выборку информации для сниппета, поисковые роботы берут ее из вступления, подзаголовков, фраз с ключевыми словами, соответствующими запросу пользователя.
Поэтому, стоит публиковать максимально качественный контент, который, попадая в сниппет, не будет снижать CTR.
NOFOLLOW в ссылках
Nofollow используется как значение атрибута rel в теге <a>. И отвечает за индексацию каждой конкретной ссылки на странице.
<a href=»url» rel=»nofollow»>ссылка</a>
Атрибут rel показывает отношение данного документа к документу, на который ссылается.
В данном случае, указывая атрибуту rel значение nofollow, мы просим поисковую систему не переходить по внешней ссылке, а также подчеркиваем то, что мы не отвечаем за содержание, на которое ссылаемся.
По ссылкам, оформленным с данным значением, не передается авторитет нашей страницы, другими словами не передается тИЦ и Page Rank. Однако стоит также учитывать и то, что в случае с PR вес все же уходит, но не на сайт, на который мы ссылаемся, а в никуда в прямом смысле этого слова. По поводу тИЦ точной информации о том, уходит вес или остается на сайте — нет.
Остановимся подробнее на распределении и передаче веса в Google.
Итак, абсолютно не важно, сколько ссылок у вас имеют атрибут rel=»nofollow», а сколько без него. Если на странице стоит 10 ссылок, то каждая ссылка получит часть авторитета вашей страницы, и каждая из них передаст этот вес, но если в одном случае вес передастся на конкретный сайт, то в другом случае – вес просто уйдет в никуда
Давайте представим немного, как видит всемирную паутину поисковая система. Все сайты связаны между собой ссылками, абсолютно все. Первый ссылается на второй, второй на третий … тысячный на тысяча первый и миллион какой-то в итоге обязательно будет ссылаться на первый.
Таким образом цепочка замыкается, все сайты находятся в цикле, и вес, который передает первый сайт всегда возвращается к нему через сотни и тысячи других сайтов. Также не забываем, и я уже писала об этом в статье про перелинковку, что этот вес передается не единожды, а постоянно, при этом с течением времени вес становится только больше, все сильнее увеличивая свой авторитет. Именно на этом принципе строится перелинковка сайта.
Теперь представим, что первый сайт закрыл свои ссылки атрибутом rel=»nofollow». Вес не перейдет на второй сайт, а утечет в никуда, и второй сайт не получит ту часть веса, которую должен был, не сможет передать его дальше по цепочке, и в итоге, пройдя весь цикл, Х-какой-то сайт, который должен был передать вес на первый сайт, передаст его в значительно меньшем количестве, чем мог бы. Итак, каждый раз не получая ту часть веса, которую вы самостоятельно пускаете в никуда, закрывая свои ссылки атрибутом rel=»nofollow», сайт не может передать вам ее, из чего следует, что закрывая свои ссылки, вы сами лишаете себя увеличения веса, и такого показателя, как PR.
Чтобы было проще это понять, представим, что каждая ссылка передает вес, равным единице.
Таким образом, если первый сайт не закрыл ссылку атрибутом rel=»nofollow», то в конце цикла получит больший вес от входящих ссылок, чем в случае, если исходящие ссылки будут закрыты.
Но есть ситуации, когда действительно необходимо закрывать ссылки значением nofollow. Обратимся к источникам, Яндекс и Google, что они говорят по этому поводу?
Выдержка из раздела Помощь Яндекса:
Выдержка из раздела Справка Google:
Мы должны закрывать ссылки в тех разделах своего сайта, где любой пользователь может оставить свою ссылку, за которую мы не сможем поручиться, гарантировать, что там качественное содержание.
Также мне хотелось бы уделить внимание ещё одному моменту. Некоторые ярые борцы за закрытые ссылки ставят rel=»nofollow» не только в самих ссылках, т.е
в теге , но и везде, на что только хватает фантазии. И в теге
Давайте не будем выдумывать свои собственные стандарты, а обратимся к существующим, которые разрабатывает международная организация W3C.
Значение rel=»nofollow» можно использовать только в теге , и в других тегах его использовать нельзя!
Итак, мы выяснили, когда стоит пользоваться атрибутом ссылки rel=»nofollow», а когда это не целесообразно. Также мы больше не будем вставлять его никуда, кроме одного единственного тега, обозначающего ссылку
Теперь уделим внимание тегу noindex.
Do metas even matter?
Before we reveal the new limit, here’s an uncomfortable question — when it seems like Google is rewriting so many snippets, is it worth having meta description tags at all? Across the data set, we were able to successfully capture 70,059 original Meta Description tags (in many of the remaining cases, the sites simply didn’t define one). Of those, just over one-third (35.9%) were used as-is for display snippets.
Keep in mind, though, that Google truncates some of these and appends extra data to some. In 15.4% of cases, Google used the original meta description tag, but added some text. This number may seem high, but most of these cases were simply Google adding a period to the end of the snippet. Apparently, Google is a stickler for complete sentences. So, now we’re up to 51.3% of cases where either the display snippet perfectly matched the meta description tag or fully contained it.
What about cases where the display snippet used a truncated version of the meta description tag? Just 3.2% of snippets matched this scenario. Putting it all together, we’re up to almost 55% of cases where Google is using all or part of the original meta description tag. This number is probably low, as we’re not counting cases where Google used part of the original meta description but modified it in some way.
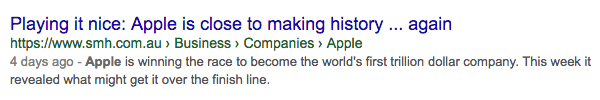
It’s interesting to note that, in some cases, Google rewrote a meta description because the original description was too short or not descriptive enough. Take this result, for example:
Now, let’s check out the original meta description tag…
In this case, the original meta description was actually too short for Google’s tastes. Also note that, even though Google created the snippet themselves, they still cut it off with a «…». This strongly suggests that cutting off a snippet isn’t a sign that Google thinks your description is low quality.
On the flip side, I should note that some very large sites don’t use meta description tags at all, and they seem to fare perfectly well in search results. One notable example is Wikipedia, a site for which defining meta descriptions would be nearly impossible without automation, and any automation would probably fall short of Google’s own capabilities.
I think you should be very careful using Wikipedia as an example of what to do (or what not do), when it comes to technical SEO, but it seems clear from the data that, in the absence of a meta description tag, Google is perfectly capable of ranking sites and writing their own snippets.
At the end of the day, I think it comes down to control. For critical pages, writing a good meta description is like writing ad copy — there’s real value in crafting that copy to drive interest and clicks. There’s no guarantee Google will use that copy, and that fact can be frustrating, but the odds are still in your favor.
Примеры хороших и не очень хороших сниппетов из поисковых систем
Пара примеров удачных сниппетов из поисковой выдачи по запросу “как выбрать ананас” (информационный текст).
В первом использовано усилительное слово “самый”, а слова “сочный” и “вкусный” заставляют наши вкусовые рецепторы оживать. Дальше ясно, что текст конкретный и дает полезную информацию. Title тоже усиливает интерес именно к этой статье — он угадывает, что мы, конечно, хотим спелый ананас. Во втором сниппете — усилительное слово “секрет” и обещание спелого ананаса.
А здесь неудачный description— видим сразу “воду”, к тому же мы уже набрали в поисковике “как выбрать ананас”, значит, мы его любим. Это ненужное отступление.
Примеры хороших сниппетов для продающего текста по запросу “купить постельное белье”.
Посмотрите, как на себя сразу обращают внимание цифры. Все самые важные “плюшки” перечислены здесь, читатель успевает просканировать текст за секунды и заинтересоваться
Здесь использован плохой дескрипшн, подходящий информационному тексту, но не продающему.
Пример хороших description с “горячими” словами, цифрами и спецсимволами в “Яндексе”:
А вот description с “горячими” словами и спецсимволами из выдачи Google:
Типичные ошибки
Удивительно, не только новички пишут ужасные описания. Иногда глянешь на анонс от опытного копирайтера и аж в дрожь бросает. А все потому, что дескрипшн пишется за 5 минут на коленке.
Научиться быстро писать толковые описания страниц можно, наберитесь терпения и опыта.
Пока я приведу вам примеры популярных ошибок, которыми грешат авторы:
Перечисление ключей. Собрали семантическое ядро и давай все ключи через запятую вставлять. Получается: “Купить ноутбук недорого, ноутбук цена, Acer ноутбук, заказать ноутбук Москва” — тавтология и неразбериха, от которой кружится голова.
Много воды. Авторы так стараются выделиться литературным слогом и вводными словами, что забывают о главном — краткости.
Перепутали со вступительным абзацем. Description — не начало текста, а описание.
Нет ключей. Естественность важна для мета-описания, но вставлять хоть бы главный ключ (необязательно в точном вхождении) — необходимость.
Дублируется тайтл. Некоторые вставляют тайтл в первое предложение — это грубая ошибка. Снижается уникальность и привлекательность сайта для поисковой выдачи.
Обещания превышают ожидания
Копирайтерам, вебмастерам так хочется привлечь внимание к странице, что они обещают лекарство от всех проблем в одной статье. Это приводит к понижению CTR.
Перед тем, как отправлять заказчику текст с дескрипшеном, проверьте его на эти ошибки.
Атрибуты¶
- Задаёт кодировку документа.
- Устанавливает значение атрибута, заданного с помощью или .
- Предназначен для конвертирования метатега в заголовок HTTP.
- Имя метатега, также косвенно устанавливает его предназначение.
charset
Указывает кодировку документа. Атрибут введён в HTML5 и предназначен для сокращения формы , которая задавала кодировку в предыдущих версиях HTML и XHTML.
Синтаксис
Значения
Название кодировки, например UTF-8.
Значение по умолчанию
Нет.
content
устанавливает значение атрибута, заданного с помощью или . Атрибут может содержать более одного значения, в этом случае они разделяются запятыми или точкой с запятой.
Некоторые значения атрибута для , предназначенных для поисковых роботов, приведены в табл. 1.
| Значение | Описание |
|---|---|
| Разрешает роботу индексировать данную страницу. | |
| Запрещает роботу индексировать текущую страницу. Она не попадает в базу поисковика и её невозможно будет найти через поисковую систему. | |
| Разрешает роботу переходить по ссылкам на данной странице. | |
| Запрещает роботу переходить по ссылкам на данной странице. При этом всем ссылкам не передаётся ТИЦ (тематический индекс цитирования) и PagePank. | |
| Запрещает роботу кэшировать данную страницу. |
Допустимые значения атрибута для , которые предназначены для управления просмотром сайта на мобильных устройствах, приведены в табл. 2.
| Значение | Допустимые значения | Описание |
|---|---|---|
| device-width или целое положительное число | Устанавливает ширину области просмотра в пикселях. | |
| device-height или целое положительное число | Устанавливает высоту области просмотра в пикселях. | |
| Число от 0.0 до 10.0 | Устанавливает соотношение между шириной устройства (device-width в портретном режиме или device-height в ландшафтном режиме) и размером области просмотра. | |
| Число от 0.0 до 10.0 | Задаёт максимальное значение масштаба. Должно быть больше или равно minimum-scale, в противном случае игнорируется. | |
| Число от 0.0 до 10.0 | Задаёт минимальное значение масштаба. Должно быть меньше или равно maximum-scale, в противном случае игнорируется. | |
| yes или no | Если указано no, то пользователь не сможет масштабировать веб-страницу. По умолчанию используется yes. |
Синтаксис
Значения
Строка символов, которую надо взять в одинарные или двойные кавычки.
Значение по умолчанию
Нет.
http-equiv
Браузеры преобразовывают значение атрибута , заданное с помощью , в формат заголовка ответа HTTP и обрабатывают их, как будто они прибыли непосредственно от сервера.
Синтаксис
Значения
Любой подходящий идентификатор. Ниже приведены некоторые допустимые значения атрибута .
- Тип кодировки документа.
Устанавливает дату и время, после которой информация в документе будет считаться устаревшей.
Способ кэширования документа.
- Загружает другой документ в текущее окно браузера.
Значение по умолчанию
Нет.
name
Устанавливает идентификатор метатега для пары «». Одновременно использовать атрибуты и не допускается.
Синтаксис
Значения
Любой подходящий идентификатор. Ниже приведены некоторые допустимые значения атрибута .
- Имя автора документа.
- Описание текущего документа.
- Список ключевых слов, встречающихся на странице.
- Управляет просмотром сайта на мобильных устройствах.
Значение по умолчанию
Нет.
What is a meta description?
A meta description is an HTML element that contains a short summary of your page and generates the brief snippet you see underneath a site’s title in Google’s organic search results. Here’s an example of what it usually looks like:

Pro tip; If you’re looking for a tool to help you analyze your site’s level of SEO optimization and how it’s seen by the search engines, check out SEMrush. It’s one of the leading tools in this space.
Why is your content’s meta description important?
Back in September 2009, Google announced that the text in meta descriptions and meta keywords doesn’t factor into its ranking algorithms for search.
But meta descriptions are still important for two reasons:
- They help convince people to click on your result in the organic listings.
- Because Google measures CTR rate, they might indirectly improve your rankings by boosting your site’s organic CTR.
Learn how to write the perfect meta description for your #WordPress #website — with 15 real examples
How long should your meta description be?
When Google increased the length of search descriptions to 320 characters back in December 2017, SEOs got a little too excited and started re-writing meta descriptions for their sites. So it’s no surprise many started freaking out in May 2018 when Google unexpectedly dropped the length back to 160 characters.
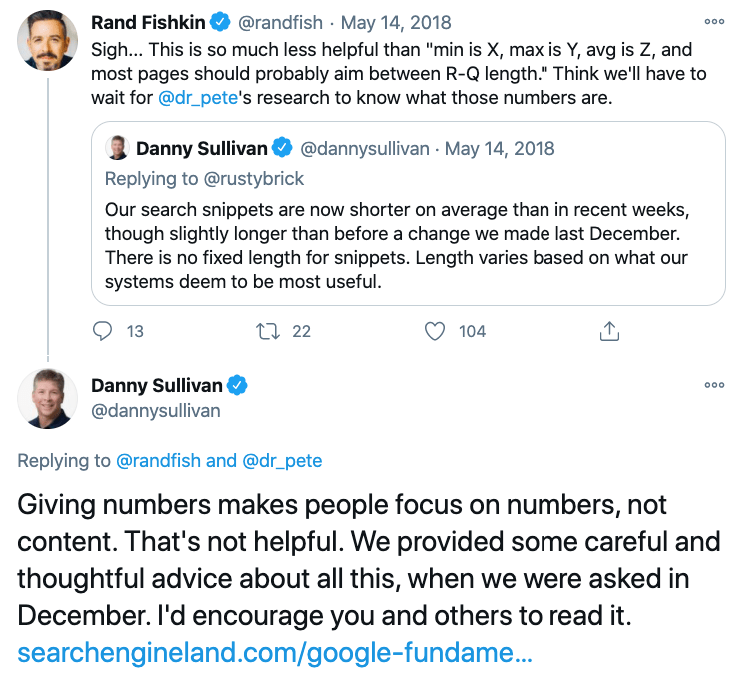
The fact is, Google has never explicitly stated how long meta descriptions should be, even when they’ve made sweeping changes to search pages. In fact, Google’s public liaison of search, Danny Sullivan, advised against rewriting descriptions.

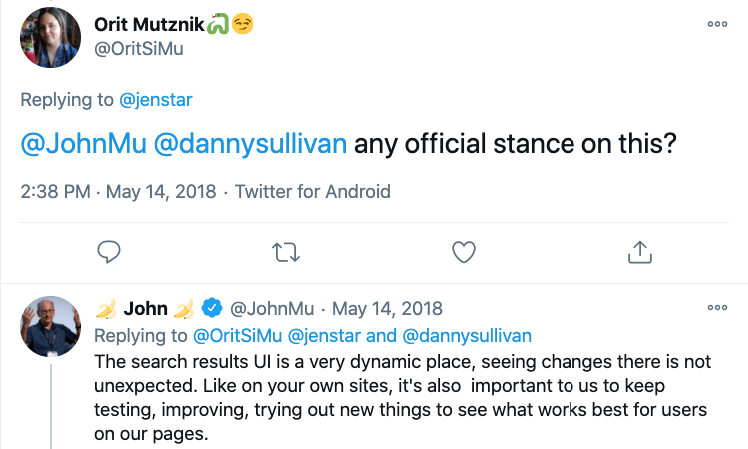
As Google Webmaster Trends Analyst John Mueller pointed out on Twitter, search is in a constant state of flux – and SEOs are along for the ride:

May’s drop back to 160 characters prompted a flood of frustration on Twitter from people who just want clear guidelines from Google around how long to write meta descriptions. But as Sullivan pointed out, the search giant doesn’t want people to focus on character count – they want site owners to focus on delivering what works for visitors.

In other words, Google wants authentic, quality content in search. You don’t need to read between the lines to understand that Google wants people to focus on improving the quality of their content instead of tweaking meta description examples to lure visitors to their sites.
Heads up: Google doesn’t always use meta descriptions
It’s important to know that Google won’t always display your descriptions as intended. In fact, according to a Moz analysis, only 35.9% of original meta description tags are displayed “as is” in Google search.
The Moz study, which examined 70,059 original meta description examples, also discovered that:
- In 15.4% of cases, Google used the original meta description tag but added some text.
- In 51.3% of cases, the display snippet perfectly matched the meta description tag or fully contained it.
- In 3.2% of cases, the display snippet used a truncated version of the meta description tag with an ellipsis on the end.
In total, Google used all or part of the original meta description in 55% of cases.
So what’s going on here? Basically, Google may choose to overrule the meta descriptions in the HTML of your web pages if they don’t adequately answer a user’s query, instead, using a snippet from your page that provides a better match for the query.
Or… Google might just use your existing meta description. It really depends on what the user has entered in search.
§ 5. Заключение
Это все метатеги в HTML, которые будут нужны новичку. Остальные специфичны и могут понадобиться тебе после того, как наберешься опыта и будешь точно знать, что делаешь. Из всех же вышеперечисленных мной настоятельно рекомендую использовать на каждой странице твоего сайта следующие:
Заголовок страницы
Остальные применяй по мере необходимости, но особо не заморачивайся. Помни, что мета-теги не сделают твой сайт интересным, они могут лишь помочь браузеру и web-серверу правильно отобразить страницы сайта, а поисковой системе их найти.
На этом раздел моего сайта про основы HTML для начинающих окончательно закончен и дальше речь пойдёт о том, с чего начать раскрутку и продвижение своего сайта в Интернете. Там же парочка моих советов из личного опыта по оптимизации страниц сайта. Жми на «Дальше».