Flex-basis
Содержание:
- The align-self Property
- Элементы контейнера
- CSS Advanced
- Примеры
- Margin обладает особыми силами
- Как использовать Flexbox
- Я довольно глуп
- Контейнер
- align-self
- Что такое Flexbox на самом деле?
- Пример 1. Как сделать фотогалерею на Флексбокс
- CSS Properties
- Свойство №2: Flex Direction
- Почему здесь нет самовыравнивания?
- На практике
The align-self Property
The property specifies the
alignment for the selected item inside the flexible container.
The property overrides the default alignment set by the
container’s property.
Example
Align the third flex item in the middle of the container:
<div class=»flex-container»> <div>1</div> <div>2</div> <div style=»align-self:
center»>3</div>
<div>4</div></div>
Example
Align the second flex item at the top of the container, and the third flex item at the
bottom of the container:
<div class=»flex-container»> <div>1</div> <div style=»align-self:
flex-start»>2</div>
<div style=»align-self:
flex-end»>3</div>
<div>4</div></div>
Элементы контейнера
Теперь перейдем к элементам контейнера, они также имеют свои свойства, которые влияют на позиционирование и отображение внутри контейнера.
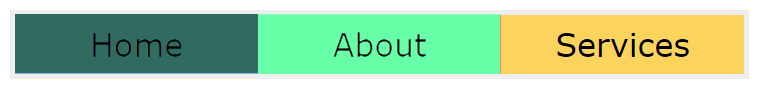
order
По умолчанию элементы отображаются «как есть». Однако свойство управляет порядком, в котором они отображаются в контейнере.
Боярскому элементу — боярское место
flex-grow
Это свойство определяет способность для элемента увеличиваться, если это необходимо. Он принимает значение, которое служит пропорцией. Он определяет, какое количество свободного пространства внутри контейнера он должен занимать.
Если все элементы имеют равный 1, оставшееся пространство в контейнере будет равномерно распределено для всех элементов. Если из них имеет значение 2 — он занимает вдвое больше места, чем другие. (или будет пытаться, хотя бы)
Хорошего элемента мало не бывает
flex-shrink
Это свойство определяет способность элемента при необходимости уменьшаться.
Отрицательные числа недействительны.
flex-basis
Это определяет размер элемента по умолчанию перед распределением оставшегося пространства. Это может быть длина (например, 20%, 5rem и т.д.) или ключевое слово.
Ключевое слово значит «посмотреть мои свойства ширины или высоты» (которое временно выполнялось ключевым словом до тех пор, пока оно не устарело). Ключевое слово означает «размер основывает на основе содержимого элемента» пока не очень хорошо поддерживается, поэтому его трудно проверить, что делают его , и . Поэтому стоит удержаться от использования этих ключевых слов.
Если установлено значение , дополнительное пространство вокруг содержимого не учитывается. Если установлено значение , дополнительное пространство распределяется на основе его значения гибкого роста.
flex
Это сокращение для , и . Второй и третий параметры ( и ) являются необязательными. По умолчанию — .
Рекомендуется использовать это сокращенное свойство, а не устанавливать индивидуальные свойства. Короткая комбинация задает другие значения разумно.
align-self
Это свойство позволяет переопределить выравнивание по умолчанию (или значение, указанное ) для отдельных элементов.
За основу статьи взята информация из CSS-Tricks / A Complete Guide to Flexbox
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Примеры
Для flexbox элементов свойство position: sticky работает не так как хотелось бы, поэтому, фиксированные элементы делаются немного иначе.
Фиксированные шапка и подвал
See the Pen flexbox / fixed header by riwkus (@riwkus) on CodePen.
Фиксированная шапка и ограниченный по ширине подвал
See the Pen flexbox / fixed header by riwkus (@riwkus) on CodePen.
Flexbox и элемент с position: sticky
Работает не во всех браузерах
See the Pen QrvOYq by riwkus (@riwkus) on CodePen.
Flexbox и элементы в нижней части экрана
See the Pen Flexbox. Items in bottom by riwkus (@riwkus) on CodePen.
Flexbox. Текстовый masonry
See the Pen Flexbox. Masonry, text by riwkus (@riwkus) on CodePen.
Margin обладает особыми силами
Я думал, что если, например, ты хочешь заголовок с логотипом и названием сайта слева, а кнопкой логина справа…
… тебе следует дать названию flex: 1, чтобы прижать остальные элементы к другому концу строки.
Вот почему flexbox — Очень Хорошая Вещь. Простые вещи такие простые.
Но возможно, по какой-то причине, ты не хочешь тянуть элемент только для того чтобы прижать другой элемент вправо. Может, потому что у элемента есть подчеркивание, изображение или какая-либо третья причина, которую я не могу придумать.
Отличные новости! Вместо этого, ты можешь сказать прямо: «прижми этот элемент вправо», определив margin-left: auto на нужном элементе. Думай об этом как о float: right.
Например, если элемент слева является изображением:
Мне не нужно применять flex к изображению, мне не нужно применять space-between к flex-контейнеру, я просто установлю margin-left: auto на кнопке «Войти» («Sign in»):
Тебе может показаться это некоторым хаком, но нет, это прямо там в как способ прижать flex-элемент в конец flexbox’а. У способа даже есть своя глава: «».
О, мне также следует здесь упомянуть, что я предполагаю flex-direction: row везде в этом блог-посте, но все применимо также и к row-reverse или column или column-reverse.
Как использовать Flexbox
(О выборе между Grid и Flexbox можно почитать в статье «Grid — для макетов, Flexbox — для компонентов», — прим. ред. Techrocks).
Допустим, у нас есть документ, в котором по порядку идут три одинаковых элемента-потомка какого-нибудь родительского блока. Они располагаются друг за другом вертикально.
Но что, если нам нужно расположить их в ряд?
Здесь нам на помощь приходит Flexbox. Этот функционал CSS позволяет располагать элементы с учетом строк и столбцов, а также задавать промежутки между ними (пространство вокруг них).
Для начала давайте создадим родительский блок с тремя элементами-потомками внутри него.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Position and Flexbox</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="parent">
<div class="child-one"></div>
<div class="child-two"></div>
<div class="child-three"></div>
</div>
</body>
</html>
CSS:
/* Flexbox container */
.parent {
background-color: #00AAFF;
width: 300px;
height: 300px;
display: flex;
}
.child-one {
background-color: rgb(116, 255, 116);
width: 300px;
height: 300px;
}
.child-two {
background-color: rgb(248, 117, 117);
width: 300px;
height: 300px;
}
.child-three {
background-color: rgb(255, 116, 232);
width: 300px;
height: 300px;
}
Обратите внимание, что для класса установлено свойство. Благодаря этому наши элементы-потомки расположились в ряд
Это расположение, принятое во Flexbox по умолчанию.
Давайте посмотрим другие варианты расположений.
Как располагать элементы при помощи Flexbox
flex-direction
Свойство служит для указания главной оси, по которой будут располагаться элементы. То есть, оно определяет, как элементы будут отображаться на экране: горизонтально или вертикально.
Свойству назначают значение row, если элементы нужно расположить в ряд, слева направо (это значение по умолчанию):
Значение позволяет расположить элементы в виде столбцов, т. е. вертикально:
Значение работает так же, как , но порядок элементов будет обратным. Первый элемент станет последним, а последний — первым. расположение элементов будет противоположным тому, что было бы при значении :
Аналогично, значение служит для расположения элементов вертикально, но в обратном порядке.
justify-content
Это свойство определяет выравнивание элементов вдоль горизонтальной оси контейнера.
Если задано значение , элементы будут располагаться по центру контейнера.
При значении — в начале страницы.
При значении — в конце страницы.
Значение позволяет распределить элементы по ширине flex-блока. Элементы будут разделены промежутками. Расстояния между каждой парой соседних элементов будут одинаковыми, а пустые пространства перед первым элементом и после последнего элемента будут равны половине пространства между парами элементов.
Вы видите, что пространства между , и одинаковые, а пространства перед и после — меньше.
Значение максимизирует пространство между элементами, прижимая первый и последний к началу и концу контейнера по главной оси.
Значение дает эффекта, похожий на эффект от значения , с той разницей, что пространство от краев контейнера до первого и последнего элементов будет таким же, как и пространство между элементами.
align-items
Свойство аналогично свойству , но служит для выравнивания элементов по вертикали. Работает только с фиксированной высотой контейнера.
Значение позволяет центрировать элементы по вертикали.
При значении элементы выравниваются по верхнему краю страницы.
При значении — выравниваются по нижнему краю.
Теперь вы знаете основы Flexbox.
Как выравнивать элементы по центру экрана
Свойства Flexbox можно использовать вместе. Например, если мы хотим расположить элементы по центру и по горизонтали, и по вертикали, мы можем задать и , и .
Я довольно глуп
Сколько бы раз я не читал следующий параграф, я остался неспособным его понять…
Слова проходят через мои отверстия, преобразуются в электрические импульсы, путешествующие по моему оптическому нерву, и прибывают как раз вовремя, чтобы увидеть как мой мозг выбегает через черный ход в клубе дыма.
Как будто Минни Маус и Мэд Макс завели ребенка семь лет назад, и теперь он, будучи пьяным с мятного шнапса, оскорбляет всех в пределах слышимости словами, которые он узнал когда Мамочка и Папочка ругались.
Леди и Джентльмены, мы начали наш спуск в чепуху, что значит пришло время подвести итоги (или перестань читать, если ты здесь для изучения нового).
Самое интересное из того, что я узнал, читая спецификацию, это то, насколько неполным было мое понимание, несмотря на полдюжины блог-постов которые я прочитал, и на то, насколько относительно простым является flexbox. Оказывается, что «опыт» — это не просто занятие одним и тем же из года в год.
С удовольствием могу отметить, что время, потраченное мной на чтение, уже окупилось. Я прошелся по старому коду, выставил авто margin’ы, flex-значения в краткой записи auto или none, и задал минимальную ширину в ноль там, где это было нужно.
Я лучше отношусь к этому коду теперь, зная что я делаю это должным образом.
Еще я узнал, что несмотря на то, что спецификация — местами — перенасыщена и предназначена для вендоров как я и думал, все же содержит много дружественных слов и примеров. В ней даже выделены части которые скромные веб-разработчики могут пропустить.
Однако это спорный вопрос, потому что я рассказал тебе про все хорошие отрывки, так что тебе не нужно утруждать себя ее чтением.
Теперь, если позволите, мне надо идти и прочитать все остальные CSS спецификации.
P.S. Я крайне рекомендую прочитать следующий список всех flexbox багов по браузерам:github.com/philipwalton/flexbugs
Оригинальный пост здесь: hackernoon.com/11-things-i-learned-reading-the-flexbox-spec-5f0c799c776b
Контейнер
Блок, который хранит в себе дочерные элементы, которые нужно позиционировать. Контейнер обрабатывает элементы внутри себя, без вложенности. Внуки (Дети детей контейнера) уже не будут похожи на бабушку-контейнер. Только дети
Запомни, это важно
Его инициализация происходит следующим образом:
flex-direction
отвечает за направление элементов и устанавливает основную ось, таким образом, определяя как будут отображаться элементы внутри контейнера.
- (по умолчанию): слева направо в ltr; справа налево в rtl
- : справа налево в ltr; слева направо в rtl
- : то же, что и строка, но сверху вниз
- : тот же, что и в обратном порядке, но снизу вверх
Всё просто — вверх, вниз, вправо, влево
flex-wrap
По умолчанию элементы flex будут стараться помещаться в одной строке. Вы можете изменить это и позволить элементам обернуть по мере необходимости с этим свойством.
- (по умолчанию): все элементы flex будут находиться на одной строке.
- : гибкие элементы будут перенесены на несколько строк, сверху вниз.
- : элементы flex будут перенесены на несколько строк снизу вверх.
Перенос элементов — это ТАК просто!
flex-flow
Это сокращенное свойство, которое определяет основную и поперечную оси контейнера. Применяется к контейнеру. Значение по умолчанию — .
justify-content
Это свойство определяет выравнивание вдоль основной оси. Это помогает распределить дополнительное свободное пространство, оставшееся после того, как все дочерние элементы достигли максимального размера. Он также оказывает некоторый контроль над выравниванием элементов, когда они переполняют линию.
(по умолчанию): элементы позиционируются вначале контейнера.
: элементы позиционируются в конце контейнера.
: элементы центрируются вдоль контейнера.
: элементы равномерно распределены по контейнеру; первый элемент находится вначале контейнера, последний — в конце.
: элементы равномерно распределены по контейнеру с равным пространством вокруг них
Обратите внимание, что расстояния визуально не равны, поскольку все элементы имеют одинаковое пространство с обеих сторон.
: элементы распределяются так, что расстояние между любыми двумя элементами (и пространство до краев) равно.. Выравнивание вдоль основной оси
Выравнивание вдоль основной оси
align-items
Это свойство определяет поведение по умолчанию для того, как элементы располагаются вдоль поперечной оси в контейнере.
- : элементы выравниваются по верхнему краю контейнера.
- : элементы выравниваются по нижнему краю контейнера.
- : элементы центрированы по вертикали.
- : элементы выравниваются по собственному базовому выравниванию.
- (по умолчанию): элементы растягиваются, чтобы заполнить контейнер.
Вертикальное выравнивание — не проблема!
align-content
Это свойство выравнивает контейнер внутри, когда имеется дополнительное пространство, подобно тому, как выравнивает отдельные элементы на основной оси.
Примечание. Это свойство не действует, когда имеется только одна строка элементов flex.
- : элементы выравниваются по верхнему краю контейнера.
- : элементы выравниваются по нижнему краю контейнера.
- : элементы выравниваются по центру контейнера.
- : элементы позиционируются равномерно, первая строка находится в начале контейнера, последняя — в конце.
- : элементы позиционируются равномерно, распределенные с равным пространством, вокруг каждого ряда.
- (по умолчанию): элементы растягиваются вдоль контейнера.
align-self
Применяется к дочерним элементам. Позволяет переопределить выравнивание, заданное в align-items для отдельных элементов.
Все возможные значения для свойства:
- flex-start: граница cross-start для элементов располагается на позиции cross-start
- flex-end: граница cross-end для элементов располагается на позиции cross-end
- center: элементы выравниваются по центру поперечной оси
- baseline: элементы выравниваются по своей базовой линии
- stretch (по умолчанию): элементы растягиваютcя, заполняя контейнер (с учётом min-width/max-width)
Обновим стили. Зададим другое выравнивание первому элементу:
.parent {
displayflex;
border2px solid #FF8C00;
padding20px;
width760px;
align-itemscenter;
height300px;
}
.child {
background-color#ededed;
border2px solid #768D44;
padding30px;
margin10px;
}
.child:first-child {
align-self:flex-start;
}
В приведенном примере — первый блок находится в начале родительского, а второй и третий выравнены по центру.
Ну и в заключение приведу пример, в которой в строку будут стоят 3 блока. Первый блок будет 200px, сжиматься и растягиваться не будет. Остальные 2 блока будут занимать все оставшееся пространство, причем как растягиваться так и сжиматься. Без flexbox это сделать достаточно проблематично. Посмотрим на код css при использовании flexbox:
.parent {
displayflex;
border2px solid #FF8C00;
padding20px;
width760px;
}
.child {
background-color#ededed;
border2px solid #768D44;
padding30px;
margin10px;
flex1 200px;
}
.child:first-child {
flex 200px;
}
Вот и все! Обзорная экскурсия по flexbox закончена. Экспериментируйте и все получится!
Что такое Flexbox на самом деле?
Спецификация Flexbox описывает метод компоновки так:
Я думаю, что ключевая фраза здесь “распределение пространства и выравнивание контента”. Flexbox — это все о том, чтобы взять кучу элементов (которые имеют разные размеры) и поместить их в контейнер (который сам может быть переменного размера). Flexbox — это мягкость. Он пытается создать наилучший макет для наших элементов, давая большим элементам больше пространства, а меньшим элементам меньше пространства, тем самым сохраняя читаемость контента.
Если люди находят Flexbox сложным и загадочным, это часто потому, что они пытаются использовать Flexbox как grid-систему, пытаясь вернуть контроль над размером и распределением пространства. Когда вы это делаете, Flexbox может показаться странным и сложным, поскольку вы боретесь с тем, что и делает его Flexbox’ом, т.е. с присущей ему гибкостью.
Поэтому шаблоны, которые очень хорошо подходят для гибкой компоновки, это те, в которых нас не так интересует наличие идеального размера каждого элемента. Мы просто хотим, чтобы эти элементы отображались рядом друг с другом.
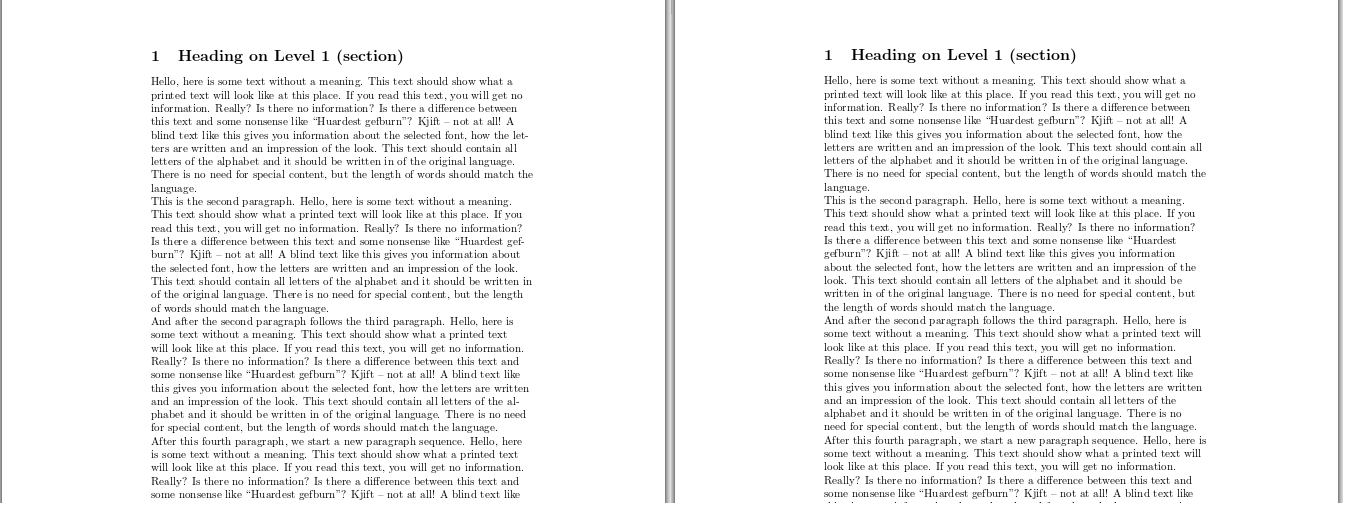
Существуют также шаблоны, в которых вы хотите иметь строки с переносом, однако вам не нужна строгая сетка. Если мы возьмем оригинальный пример Grid против Flexbox, где мы используем в сетке синтаксис repeat auto-fill, а затем flex-контейнер с переносом строк, то сразу увидим разницу между этими двумя методами.
В примере Grid элементы сетки выстраиваются в строки и столбцы. Когда число столбцов трека изменяется (в зависимости от пространства), элементы всегда переходят в следующую доступную ячейку сетки. На самом деле, нет никакого способа запросить элемент сетки окружить трек, чтобы заполнить по auto-flow сценарию, если есть другие пустые ячейки.
В примере flex итоговые элементы разделяют пространство, оставшееся между ними, таким образом, мы не используем выравнивание по горизонтали и вертикали.
Если у нас flex-basis установлен в auto, и любой из flex-элементов увеличивается, то остальным также будет предоставлено дополнительное пространство, чтобы выравнивание могло быть различным от строки к строке.
Это очень яркий пример того, где мы хотели бы использовать Flexbox над Grid Layout. Если мы хотим, чтобы элементы были обернуты, но занимали пространство, в котором они нуждались, по строкам. Это очень отличается от сетки. Шаблоны, подобные этому, могут представлять собой набор тегов (один или два слова, которые вы хотите хорошо отображать в виде набора элементов), занимающих необходимое пространство, а не жестко вставленных в строгую сетку.
В настоящее время Flexbox также является лучшим способом выполнения вертикального и горизонтального центрирования элемента внутри контейнера.
В будущем (если будет поддержка браузерами свойств Box Alignment вне гибкого макета), мы можем сделать это, не добавляя display: flex в контейнер. На данный момент, однако, все, что вам нужно сделать, это дополнительная строка CSS, что не является проблемой.
Flexbox очень хорошо справляется с небольшими одномерными компонентами. Наборы полей формы, иконок или другой информации можно легко расположить и позволить им быть гибкими без необходимости тщательно устанавливать размеры каждого элемента.
Вы также можете выбрать Flexbox в сценарии, где контент нужно привести к низу контейнера, не давая ему всплывать. В примере, расположенном ниже, я делаю контейнер flex-контейнером, отображая содержимое в виде столбца, а затем позволяю середине расти, выталкивая footer вниз компонента.
При разработке я нахожу, что Flexbox полезен для множества небольших заданий, выполняя правильно выравнивание, распределяя пространство между элементами. Вы безусловно можете использовать одномерный контейнер сетки для некоторых из этих задач, и не беспокоится о том, что вы решили сделать.
Однако я думаю, что Flexbox будет лучшим в ситуации, когда потребуется добавлять дополнительные элементы, которые я не ожидала в своем дизайне. Например, если у меня есть компонент навигации, использующий Grid, я бы создала достаточно треков для всех элементов, так как я не хотела бы, чтобы создавалась новая строка, если бы у меня было “слишком много” элементов. С flexbox, достаточно длинным, я бы разрешил элементам быть гибкими с flex-basis 0 (или auto), тогда бы элементы сами пускали нового компаньона в строку, освобождая ему место.
Пример 1. Как сделать фотогалерею на Флексбокс
Разместить фотографии по строкам и столбцам на Флексбокс гораздо проще, чем многим кажется. Рассмотрим простую сетку:
<main class="gallery"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> <img src="/sample.jpg"> </main>
У нас есть main.gallery и 10 изображений в нем. Убедимся, что main.gallery растягивается на весь доступный экран:
.gallery {
min-height: 100vh
}
Кое-что об изображениях
По умолчанию все изображения inline-block элементы. У них есть ширина и высота. Они выстроятся в линию (только если они не слишком большие и могут все поместиться)
На старт
Сейчас наша галерея будет выглядеть следующим образом:
Размеры всех 10 изображений остались нетронутыми. При необходимости картинки переместятся на вторую строку. Послушные ребята =)
А теперь, на сцену выходит Флексбокс:
.gallery {
display: flex
}
С этого момента поведение изображений изменилось. Из inline-block элементов они стали flex-items. В результате применения Флексбокс к .gallery все картинки уместились в одну линию. Да еще и растянулись по вертикали, вот так:
Картинки теперь уместились все в одну линию, да еще и растянулись по вертикали. Жалкое зрелище =(
Все это результат стандартного поведения Флексбокс:
- Сплющить все дочерние элементы в одну линию и никуда их не переносить. Не самое лучшее решение для галереи, так что изменим его:
.gallery {
flex-wrap: wrap
}
Это разрешит перенос элементов на другую строку как и полагается
Изображения перенесены
2. Теперь картинки располагаются в несколько линий. Но они все еще растянуты по вертикали и это определенно не характерно для изображений в галерее. Свойство align-items флекс-контейнера по умолчанию равно значению stretch
.align-items: stretch
Изменим его:
.gallery {
...
align-items: flex-start
}
Это защитит картинки от растягивания.
Кроме того они выровнены относительно начала вертикальной оси:
Теперь в нашей галерее неискаженные изображения. Почти такие же как и были, пока мы не подключили флексбокс
Наша мощная флексбокс-галерея готова.
Преимущества использования Флексбокс
Сейчас преимущества использования Флексбокс не особо заметны, ведь тот же самый вид был и до его подключения.
Кроме легко получаемой адаптивности, преимущество флексбокс заключается в возможностях выравнивания. Флекс-контейнер .gallery имеет несколько свойств для настройки выравнивания:flex-direction: row ,justify-content: flex-startиalign-items: flex-start. Разметку галереи можно легко поменять поигравшись со следующим значением:
.gallery {
...
justify-content:center;
}
Теперь изображения идеально отцентрованы по горизонтали
Кроме того, картинки могут быть отцентрованы и по горизонтали и по вертикали .gallery.
.gallery {
...
justify-content:center;
align-items: center;
}
А теперь изображения выровнены не только горизонтально, но и вертикально
Флексбокс предоставляет много вариантов выравнивания. Играйтесь со значениями, как сочтете нужным.
Можете посмотреть на действующую Флексбокс галереюздесь.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Свойство №2: Flex Direction
У Flexbox-контейнера две оси — основная и поперечная. По умолчанию это выглядит так:
По умолчанию любые элементы располагаются слева направо вдоль основной оси. Именно поэтому прямоугольники выстроились в горизонтальную линию, как только мы применили свойство display: flex.
Свойство flex-direction в свою очередь позволяет вращать основную ось.
#container {
display: flex;
flex-direction: column;
}
Важно учесть следующее: свойство flex-direction: column не выстраивает прямоугольники вдоль поперечной оси. Вместо этого основная ось просто из горизонтальной становится вертикальной
Кроме значение column свойства flex-direction может также принимать значения row-reverse и column-reverse.
Почему здесь нет самовыравнивания?
Часто возникает вопрос, почему невозможно выровнять один элемент или группу элементов по главной оси. Почему во Flexbox нет свойства -self для выравнивания по главной оси? Если вы думаете о justify-content и align-content как о распределении пространства, причина отсутствия самонастраивания становится более очевидной. Мы имеем дело с flex-элементами как с группой и распределяем доступное пространство определенным образом — либо в начале, либо в конце группы, либо между элементами.
Если может быть также полезно подумать о том, как обосновать-содержание и выравнивание-содержание работы в макете CSS сетки. В Grid эти свойства используются для распределения свободного пространства в контейнере grid между дорожками grid. Еще раз, мы берем треки как группу, и эти свойства дают нам возможность распределить любое дополнительное пространство между ними. Поскольку мы действуем в группе как в Grid, так и в Flexbox, мы не можем нацелиться на элемент самостоятельно и сделать с ним что-то другое. Тем не менее, есть способ достичь вида макета, который вы просите, когда вы просите self свойство на главной оси, и это использовать автоматические поля.
На практике
Вряд ли на вашем сайте будет адаптивная строка алфавита, как в примерах этой статьи. Когда дело дойдёт до фактического создания и корректировки шаблона, вы, наверное, будете экспериментировать на нескольких элементах с большим размером. Вот несколько идей по этому поводу.
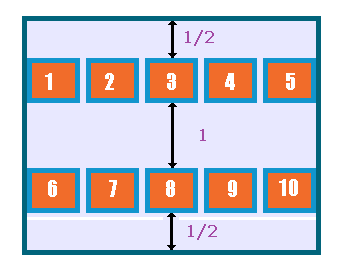
Space evenly
Используя значение сразу для и , можно получить следующий результат:В этом случае нужно стараться делать элементы одной ширины. Пример выше немного странный из-за нечётного количества элементов. Для более красивой масштабируемости количество элементов должно быть чётным.К тому же, если количество элементов будет чётным, то масштабирование будет более чистым и чувствительным без сеток на CSS и танцев с бубном на JS.
Центрирование элементов по вертикали внутри других элементов создаёт проблемы последние десять лет. Flex может их решить. Если использовать свойство в двух направлениях, отступы будут появляться автоматически даже при разной высоте элемента: Если вы посмотрите на flex в целом, то заметите, что это, наверное, самое полезное сочетание flex-свойств.