Веб-анимация: где, зачем и почему
Содержание:
- Бесплатные программы
- Для GIF-анимации
- Результат
- Easy GIF Animator
- Какие программы можно использовать
- Создание анимации иконки
- Как подготовить изображение для анимации
- Профессиональный платный софт
- Лицевая анимация в реальном времени
- Создание промежуточных кадров Photoshop
- GIF Movie Gear
- Способ №1. Создание анимации в PowerPoint: основные возможности
- Synfig Studio
- QGifer
- Способ №2. Как анимировать объекты в презентации с помощью видеоредактора
- Плавность анимации, Easy Ease
Бесплатные программы
OpenToonz
https://youtube.com/watch?v=VKG6g8G_5zk%3F
Эта программа использовалась для создания таких мультфильмов, как: Унесённые призраками, Футурама, Губка Боб квадратные штаны, Вселенная Стивена. Теперь доступна для всех как Open Source, или бесплатно. Программа позволяет рисовать векторную и растровую графику, с использованием графических планшетов, чем очень любят пользоваться художники, привыкшие к рисованию пером. Присутствуют инструменты чтобы сделать скелетную анимацию. Также приложение поддерживает традиционный процесс создания анимации, рисованной на кальке.
Pencil2D
https://youtube.com/watch?v=0jlVHgSMGEk%3F
Pencil 2D Animation — бесплатное приложение, содержащее инструменты для создания простой двухмерной анимации. Поддерживает работу с растровой и векторной графикой, распространяется свободно с открытым исходным кодом.
Это легкая и простая в использовании программа, которая позволяет полностью сфокусироваться на анимации. В процессе работы можно быстро переключаться между растровой и векторной графикой, рисуя скетчи и раскрашивая кадры красками или чернилами. В программе есть полноценный таймлайн с отдельными дорожками для растровой и векторной графики, и камер.
Synfig Studio
https://youtube.com/watch?v=ThztTD5g9VI%3F
В процессе работы с приложением используются растровые и векторные объекты. Другими словами, Synfig Studio – это редактор, который способен избавить художника от необходимости прорисовки кадров анимированного изображения по отдельности. Данная программа применяет эффекты, которые вычисляются в реальном времени, а затем применяются к слоям.
Для GIF-анимации
Adobe Photoshop
https://youtube.com/watch?v=PtJFppoj8a4%3F
Да, в фотошопе есть инструмент для работы с покадровой анимацией. Но функционал его настолько прост, что хватает лишь на создание простых проектов, например, гиф-анимация. Перейдите в раздел меню “Окно” и выберите “Временная шкала”. Не забудьте сохраните полученный файл и экспортировать его в gif-формате.
Easy GIF Animator
https://youtube.com/watch?v=vvmIToDM3yU%3F
Простое приложение позволяет создавать собственную гифку как с нуля, применяя для этого набор отдельных изображений, так и редактировать уже имеющийся файл или вырезать фрагмент из видео. Каждый проект может сопровождаться текстом или звуком, причем для текстов доступны собственные эффекты. В качестве бонусной функции можно выделить генератор html-кода для размещения в сети.
Результат
Давайте посмотрим, что получилось в итоге.
Отлично получилось!
В следующем уроке сделаем небольшую анимацию прелоадера с применением несложных скриптов.
Знание анимации — большой плюс для дизайнера. На курсах Skillbox рассказывают, как анимировать интерфейсы, создавать микровзаимодействия, делать пользовательский опыт «плавным». Вы освоите новые редакторы и приемы, углубите знания во многих областях, повысите свою ценность как специалист.
Курс «Анимация интерфейсов»
Вы сможете самостоятельно создавать любую анимацию в интерфейсах и эффективно доносить концепцию проектов до клиентов. Мы начнем с анимации простейших элементов, таких как иконки, и дойдем до создания полноценных кейсов и шоурилов.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Easy GIF Animator
Еще одна популярная программа в рунете (и не только) для создания анимированных изображений, но с меньшими функциональными возможностями, чем у Synfig Studio. Функционал Easy GIF Animator позволяет в очень сжатые сроки и с минимальными трудозатратами создавать с нуля и редактировать готовые гифки:
- Собственный встроенный редактор векторных статичных изображений со стандартным джентльменским набором инструментов позволяет, как редактировать, так и создавать изображения для их последующего использования в анимации. Сюда относятся: рисование линий и геометрических фигур, кисти и спреи, монотонная и градиентная заливки, преобразование цветов, работа с прозрачностью, вставка текста и другие.
- Инструментарий по работе с импортируемыми GIF-изображениями: изменение размера, кадрирование, реверс анимации, оптимизация без потерь/с потерей качества, генерирование HTML-кода для вставки картинки на сайт, интегрированный поиск гифок в сети по названиям.
- Многофункциональный редактор кадров с таймлайном, позволяющий одновременно редактировать несколько кадров, перемещать и копировать их, устанавливать продолжительность показа одного кадра, извлекать кадры из импортированных GIF-изображений и т.д. Кстати, редактирование изображений осуществляется внутри редактора кадров.
- Наличие разнообразных шаблонов для анимации текста и изображений: движение, поворот, увеличение, плавное появление/исчезновение, выпадение за холст и т.п.
- Отдельные модули для создания анимированных кнопок и баннеров для сайта.
- Создание GIF-анимации из видео с возможностью установки продолжительности (начала и конца) преобразуемого куска видеоролика.
- Поддерживаемые форматы изображений: импорт и обработка — GIF, JPEG, PNG, BMP и ICO; сохранение — GIF, SWF и видеоформаты.
Таким образом, Easy GIF Animator заслуживает право называться полноценными редактором GIF-изображений, а при необходимости его можно использовать и просто в качестве растрового редактора.
Но есть у программы один большой недостаток — она платная. С официального сайта предлагается скачать Easy GIF Animator с ограниченным количеством запусков (20), после чего придется приобретать лицензию.
Какие программы можно использовать
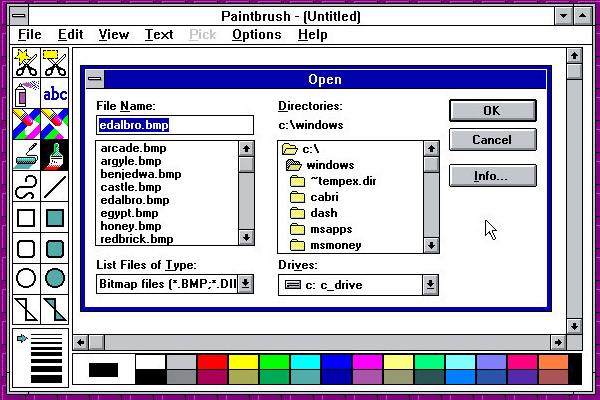
Самый первый помощник в этом деле — Paint. Программа относится к системным и каждому владельцу Windows она известна. Дополнительно могут понадобиться:
Pensil программа напоминает Paint, однако интерфейс более яркий и понятный. Более того, в самом ПО есть функция создания 2D-анимации, которая без труда получится у любого.
Synfig Studio — имеет дополнительные эффекты, которые могут сделать анимацию необычной.
ToonBoom Studio — одна из лучших программ. Имеет несколько основных режимов. Хорошо подходит для тех, кто хочет создать серию анимационных роликов.
Blender — для более продвинутых пользователей, для корректной работы потребуется мощный ПК.
Adobe Image Ready — стандартная программ для начинающих.
Все эти программы можно найти в общем доступе и использовать бесплатно. Так как анимация часто становиться для многих хобби можно найти бесплатные мастер-классы и обучающие видео.
Создание анимации иконки
Вот мы и подошли к самому интересному — анимации. Перейдите на панель Timeline, это та, что справа от панели слоев. Переместите индикатор текущего времени на одну секунду, как показано на скриншоте. Теперь на панели слоев в свойствах Position и Rotation нажмите на иконку секундомера. На панели Timeline у вас появятся два ромбика — это ключевые кадры анимации.
На панели Timeline переместите индикатор, как показано на скриншоте. Теперь создайте ключевой кадр — нажмите на иконку ромбика слева от иконки секундомера свойства Rotation на панели слоев. Поставьте этому свойству значение 45°.
Кликните мышкой на свойстве Position верхнего прямоугольника и передвиньте его, как показано на скрине.
Подвигайте индикатор текущего времени между ключевыми кадрами, чтобы посмотреть на результат. Должно получиться так:
Для того, чтобы просмотреть результат анимации в процессе работы, можно нажать пробел или подвигать индикатор текущего времени на панели Timeline.
Если вам необходимо просмотреть результат конкретной части анимации в зацикленном виде, можно задействовать маркеры рабочей области для ограничения анимации.
Переместите маркеры рабочей области так, чтобы осталась нужная часть.
Далее повторите все действия с нижним прямоугольником. Единственное отличие — в свойстве Rotation вместо 45° нужно поставить –45°.
Активируйте свойства слоя нижнего прямоугольника — зажмите Shift, затем поочередно P и R для отображения свойств слоев Position и Rotation. На панели Timeline переместите индикатор на первую секунду. Кликните на иконки секундомеров, тем самым создав ключевые кадры для свойств слоев Position и Rotation.
Переместите индикатор и создайте новые ключевые кадры, как на скриншоте, для свойства Rotation задайте значение –45°. Находясь на свойстве Position, переместите прямоугольник к центру двух других прямоугольников.
Вот что должно получиться:
Теперь нам необходимо избавиться от среднего прямоугольника. Можно сделать анимацию прозрачности от 100% до 0%.
Выделите слой среднего прямоугольника и нажмите T, вы увидите свойство Opacity. Создайте ключевые кадры, для первого задайте значение прозрачности 100%, для второго 0%.
Сделаем так чтобы крестик превращался обратно в бургер. Чтобы это реализовать, используем Time-Reverse Keyframes — воспроизведение ключевых кадров в обратном направлении.
Выберите верхний прямоугольник и на панели Timeline выделите ключевые кадры свойств Position и Rotation, нажмите Ctrl + C. Затем переместите индикатор, как показано на скриншоте, и нажмите Ctrl + V. Тем самым вы скопировали ключевые кадры и свойства этого элемента. Но ключевые кадры еще раз продублируют анимацию от бургер-меню к элементу закрытия. Нам нужно ровно наоборот, чтобы элемент закрытия превращался обратно в бургер-меню.
Для этого, не снимая выделения со скопированных ключевых кадров, нажмите правой кнопкой мыши, в контекстном меню выберите Keyframe Assistant — Time-Reverse Keyframes. Наши ключевые кадры развернулись в нужном направлении от элемента закрытия к бургер-меню.
Повторите те же действия для оставшихся двух прямоугольников.
Что у вас должно получиться:
Очень неплохо, и если бы мы не были крутыми UI- и моушн-дизайнерами, то мы бы сказали: круто, в продакшн. Но мы так не скажем, потому что умеем замечать детали и знаем, как сделать еще лучше.
Как подготовить изображение для анимации
GIF является не очень хорошо оптимизированным форматом, файлы такого формата могут весить очень много. Вот почему нам необходимо обрезать наше изображение, чтобы оставить только важные элементы, в нашем случае это глаза. Откройте изображение в Photoshop, при помощи инструмента Crop Tool (C) (Рамка) вырежьте ту часть изображения, которую хотите анимировать. Затем нажмите Enter.
Мы хотим анимировать глаза, поэтому нам нужно отделить их от остальной части изображения. В Photoshop имеется много способов выбрать какой-нибудь элемент, но я покажу вам самый быстрый.
Перейдите в меню Select > Color Range (Выделение – Цветовой диапазон). Выберите вторую пипетку со знаком «+» и кликайте по оттенкам глаз на изображении, пока не увидите, что они окрасились в белый цвет в предварительном просмотре.
Мы выбрали все жёлтые тона, но некоторые из них выделились и в сером меху животного. Чтобы исключить их, поиграйте с ползунком Fuzziness (Разброс), пока вокруг глаз области не станут чёрными
Очень важно сохранить все области, кроме глаз, полностью чёрными
После того, как вы нажмёте OK, будет создано выделение. Оно получилось не совсем идеальным. Перейдите в меню Select > Refine Edge (Выделение – Уточнить край) и используйте эти настройки, чтобы сделать выделение более точным. Поставьте галочку возле опции Smart Radius («Умный» радиус) и поиграйте с параметрами Smooth (Сглаживание) и Feather (Растушевка), пока не достигните нужного результата. После этого нажмите OK.
Скопируйте выделенную область на новый слой Ctrl + J.
И последнее, что нам осталось сделать на данном этапе это уменьшить размер изображения. Для этого перейдите в Image > Image Size (Изображение — Размер изображения) и уменьшите размер своего изображения (до разумного).
Профессиональный платный софт
Cartoon Animator 4
https://youtube.com/watch?v=nZftheK64KE%3F
Cartoon Animator 4 — это программа от известного разработчика Reallusion, одна из самых легких редактор 2Д анимации для компьютера, он позволит с наименьшими усилиями получить профессиональное качество. Раньше программа называлась CrazyTalk Animator. Можно «оживить» изображение, логотип и прочие проекты, путем добавления к ним эффекта движения. Доступны готовые шаблоны, библиотеки движения, мощный 2Д редактор отвечающий за пластику, движение губ, мимики.
Anime Studio Pro (Moho)
https://youtube.com/watch?v=ukxhMTt6Do0%3F
Предназначена для создания мультиков, с большим набором инструментов для профессиональной работы с 2D-анимацией, включая библиотеку готовых персонажей. Это продвинутое приложение, ориентированное на работу с векторной анимацией. С его помощью можно производить качественные работы с нуля, создавать оригинальные мультипликационные фильмы, задействуя в этом собственных персонажей или применяя актеров из встроенной коллекции.
Adobe Animate
https://youtube.com/watch?v=YhoqpbesFs0%3F
Профессиональный редактор для создания анимации на ПК, с мощной инструментальной базой и библиотеками готовых объектов. Позволяет создавать ролики для сайтов, анимированные блоки для телепрограмм, короткометражные мультфильмы и другие типы мультимедийного контента. Программный продукт является усовершенствованной версией Adobe Flash, адаптирован для 64-битных платформ, работающих под Windows.
Toon Boom Harmony
https://youtube.com/watch?v=7euqHTDDF84%3F
Профессиональная и в то же время доступная простому пользователю программа, предназначенная для создания мультфильмов, рисования анимации, которая широко используется в киноиндустрии такими известными компаниями как Walt Disney, Warner Bros и другими.
Лицевая анимация в реальном времени
Adobe Character Animator
https://youtube.com/watch?v=7GKCw4f1UrI%3F
Новейшее дополнение в семействе, Adobe Character Animator — это мощный инструмент, который позволяет очень легко и быстро анимировать персонажей мультфильмов в реальном времени. Все очень просто. Вы подключаете свой микрофон и камеру. Затем импортируйте персонажа, специально подготовленного для анимации в Adobe Character Animator (он называется марионеткой). Программа распознает ваши выражения лица и голоса, чтобы оживить лицо персонажа. Используя триггеры и инструменты, вы заставляете персонажа ходить, делать жесты, удерживать объекты и многое другое.
Создание промежуточных кадров Photoshop
Но скрывать и отображать слои – это не всё, что он может сделать! В каждом кадре можно сохранить три свойства:
- Position (Положение)
- Opacity (Непрозрачность)
- Effects (Эффекты)
Это означает, что вы можете сохранить эти свойства на одном слое в одном кадре, а в другом кадре на этом же слое никаких изменений не произойдёт (опять повторюсь, убедитесь, что вы начинаете с первого кадра, чтобы избежать каких-либо «сюрпризов»). Самое интересное в этом то, что Photoshop способен создать автоматический переход между этими состояниями одного слоя. Позвольте мне продемонстрировать вам этот трюк в наиболее эффективном из доступных состояний – эффекты.
Сделайте все слои видимые на обеих кадрах снова, а затем выберите второй кадр и кликните по слою с глазами. Двойным кликом левой кнопкой мыши вызовите окно «Параметры наложения», нас интересует стиль Наложение цвета.
Кликните по серому прямоугольнику и измените цвет на ярко-красный.
Режим смените на Экран, чтобы глаза не просто были закрашены ярко-красным, а смотрелись реалистично.
После этого примените стиль Внешнее свечение.
Установите здесь такой же яркий оттенок красного.
Сделайте свечение глаз сильнее, играя с параметрами Spread (Размах) и Size (Размер).
У нас получилась простая анимация, воспроизведите её, нажав клавишу пробела.
Согласитесь, получился не очень убедительный эффект? Было бы намного лучше и естественнее, если бы глаза загорались медленнее. Вот где реальная сила этого инструмента. Зажмите Ctrl и выделите два кадра. Кликните по значку меню в правом верхнем углу панели «Шкала времени» и выберите Tween (Промежуточные кадры).
Чем больше кадров вы добавите, тем более плавным будет переход и тем длиннее будет анимация. Я установил значение 10.
Нажмите OK и вы увидите, что на панели добавился целый ряд новых кадров между выбранными первоначальными кадрами. Воспроизведите анимацию, нажав клавишу пробела. Гораздо лучше, не так ли?
Ещё один недостаток созданной анимации – свечение глаз исчезает слишком резко. Исправим это, создав ещё один переход. Выделите первый и последний кадры, снова перейдите в меню, выберите Tween (Промежуточные кадры) и так же установите значение 10.
И в завершении найдите кадр с ярким свечением глаз и измените его продолжительность на большее число. Тем самым на данном этапе глаза буду гореть дольше.
Получилось неплохо!
Теперь нужно сохранить нашу анимацию, чтобы показать её всему миру. Откройте File > Save For Web (Файл – Сохранить для веб). Из списка форматов выберите GIF, а также оптимизируйте анимацию под необходимый размер.
Бонусный трюк: Если вы хотите, чтобы ваша анимация была лучше чем то, что может предложить формат GIF, вы можете записать воспроизводящуюся анимацию с помощью какого-либо программного обеспечения (или экспортировать как видео) и сохранить её как видео.
GIF Movie Gear
Самими разработчиками GIF Movie Gear позиционируется как профессиональный инструмент для веб-дизайнеров, сталкивающихся с необходимостью создания анимированных изображений на свой сайт, но подойдет он и просто для любителей-аниматоров.
Как ясно из названия, GIF Movie Gear целиком и полностью посвящен созданию гифок. Программа имеет следующие особенности и функциональные возможности:
- Простой и понятный интерфейс с покадровой разбивкой GIF-изображения для быстрого перехода к любому кадру и выделения любого их количества.
- Возможность редактирования нескольких кадров одновременно.
- Наличие встроенного растрового редактора со стандартным набором инструментов редактирования, обработки и рисования изображений. Ими можно воспользоваться, просто кликнув два раза мышью по любому кадру анимации.
- Поддержка прозрачности и возможность рисования прозрачными цветами.
- Возможность объединения нескольких гифок в одну целую анимацию.
- Возможность добавления заднего фона к готовой GIF-анимации с прозрачными элементами.
- Одновременная обрезка всех кадров GIF-изображения (т.е. изображения в целом).
- Реверс GIF-анимации, включая возможность создания и склеивание исходной с реверсированной анимацией (т.е. зацикливание анимации).
- Снижение размера GIF-файла путем преобразования битности цвета (из 256 бит в 64 или 32 бит).
- Функция удаления кадров из анимации с определенным пользователем шагом.
- Отдельный модуль для создания иконок, в т.ч. анимированных и прозрачных.
- Создание анимированных изображений из видео формата AVI (с/без компрессии).
- Импорт и работа с файлами изображений формата GIF, PSD (Photoshop), JPEG, BMP, PNG, ICO, ANI (анимированные иконки Windows) и CUR (анимация для курсоров мыши).
К сожалению, как и Easy GIF Animator, GIF Movie Gear не является бесплатной программой. Однако ею можно пользоваться бесплатно в течение 30 без каких-либо ограничений по функционалу. Поэтому, если вам нужно создать одну или несколько несложных анимаций, смело используйте GIF Movie Gear.
Способ №1. Создание анимации в PowerPoint: основные возможности
PowerPoint позволяет пользователям анимировать заголовки, изображения и сами слайды. В программе есть готовая библиотека готовых образцов движения с изменяемыми параметрами. Давайте рассмотрим, как применять их к элементам на странице.
Создание проекта
Для начала нам потребуется создать новый проект или открыть существующий. После этого в разделе «Вставка» встройте новые элементы. Для нашего примера в проект были добавлены заголовок через инструмент «Надпись» и векторное изображение через пункт «Рисунки». Так мы сможем наглядно показать, как сделать анимацию текста и картинки в презентации.
Подготовка элементов для анимации
Как анимировать элемент
Готовые шаблоны находятся во вкладке «Анимация». Чтобы применить шаблон, выделите объект и кликните по кнопке «Добавить анимацию». Все варианты поделены на 4 категории:
- Вход. Изменяет то, как предмет появляется в кадре.
- Выделение. Применяется к объекту, который уже находится на странице.
- Выход. Эффекты «удаления» элемента из кадра.
- Пути перемещения. Аналогично выделению, но при этом объект движется по строго определенной траектории.
Наводя курсор на каждый пример, можно подробнее прочитать принцип его действия. Разные категории можно накладывать друг на друга, например, установить, как надпись появится в кадре и через какое время (и каким образом) пропадет.
Настройка анимации
В данном случае на заголовок наложилось 2 эффекта: выцветание (вход) и появление (выход). Они обозначены возле измененного объекта цифрами 1 и 2 соответственно. Также мы применим быстрое появление к изображению, чтобы сделать анимированную картинку в PowerPoint и заставить самолет пролетать через весь кадр.
Измените настройки
Кликайте по цифрам, чтобы вызвать настройки. Они находятся в верхней панели инструментов:
- Параметры эффектов. Устанавливает траекторию движения. Количество настроек зависит от типа движения.
- Область анимации. Переопределяет, к какому объекту применен шаблон.
- Триггер. Определяет, по какому действию будет запущено действие. По умолчанию появляется автоматически, можно присвоить запуск по щелчку.
- Запуск. Здесь дополнительно устанавливаются параметры старта по щелчку. Можно установить запуск всех объектов сразу или по очереди.
- Длительность. Продолжительность эффекта влияет на скорость: чем выше показатель, тем медленнее движется объект.
- Задержка. Определяет, после какого отрезка времени после начала запускается движение объекта.
- Изменить порядок. Этот параметр назначает последовательность запуска объектов. По умолчанию первым идет тот, которому в первую очередь был присвоен эффект.
После настроек самолет начнет движение через экран
Регулируя свойства «Параметры эффектов», обратите внимание, что в случае с картинкой движение начинается от того места, где находится изображение. То есть в данном случае, когда самолетик находится у левого края, он оттуда и стартует
Мы добиваемся того, чтобы он пролетел через весь экран, поэтому графический файл нужно полностью убрать за область страницы.
Сохраните презентацию
Фактически, на этом создание анимации в PowerPoint заканчивается. Остается сохранить слайд-шоу в подходящем формате. Для этого нажмите «Файл» и кликните «Сохранить как». В итоге мы получили такой результат:
Пример готового анимированного слайда
Следует отметить, что управление в PowerPoint не очень интуитивное и почти полностью исключает пользовательские сценарии. Элементы нельзя настроить так, чтобы он начинали движение в нужное время. Также огорчает, что путь перемещения нельзя установить самому, а также вручную указать желаемое время окончания и скорость.
Еще один недостаток повер пойнт в том, что при экспорте проекта как GIF или видеоклип файл не всегда корректно проигрывается. Поэтому мы рассмотрим более удобный вариант создания видеопрезентаций, в котором все параметры можно настраивать полностью под ваши цели и задачи.
Synfig Studio
Многие согласятся, что Synfig Studio является эталонной программой для создания векторной и растровой анимации среди бесплатных аналогичных приложений. Описать возможности Synfig Studio можно в двух словах — редактор позволяет создавать не только GIF-анимацию, но и полноценные 2D-мультфильмы.
А если подробнее:
- Полный контроль над векторными изображениями, точнее — над любыми нарисованными графическими элементами. Программа позволяет трансформировать форму векторных элементов путем перемещения ключевых точек. Эта техника может применяться не только с целью придания элементу нужной геометрии, но и для плавного изменения формы с любым количеством шагов перехода.
- Работа со слоями. Создание анимированного изображения поверх статичного, плавное появление графического элемента по созданной маске и многие другие операции гораздо проще осуществить, работая с каждым слоем по отдельности. Все это возможно в Synfig Studio.
- Привязка слоев друг к другу. В Synfig Studio имеется возможность привязать элемент (или несколько) одного слоя к любому элементу любого другого слоя посредством математических выражений. Это позволяет создавать разнообразные динамически анимированные структуры, избегая необходимости работы с каждым слоем по отдельности.
- Скелетная анимация. Данная техника прочно вошла в индустрию мультипликации и компьютерных игр. Заключается она в привязке отдельных частей графических элементов к «скелету», являющимися, по сути, ломаными линиями. Перемещение этих линий приводит к перемещению привязанных к ним графических элементов. Скелетная анимация может использоваться для работы, как с векторной, так и с растровой графикой.
- Конечно же, в Synfig Studio предусмотрено большое количество инструментов по созданию и редактированию векторных и растровых изображений, начиная от кистей, заливок и геометрических фигур, заканчивая масками, фильтрами, цветокоррекцией и т.д.
На первый взгляд может показаться, что Synfig Studio — это программа для профессиональных мультипликаторов, для работы с которой потребуется много лет учебы и практики. Но это не так. Ее может освоить любой, у кого просто хотя бы есть желание научиться создавать анимированные изображения или видеоролики на основе анимации.
QGifer
А эта программа окажется полезной для решения задач с созданием GIF-анимаций из видеороликов. Она бесплатная и поддерживает множество популярных форматов видео. Все, что требуется пользователю для экстракции GIF из видеофайла — указать первый и последний кадры.
Однако в приложении QGifer имеется несколько дополнительных удобных функций, которые позволяет сделать создаваемую GIF-анимацию уникальной и неповторимой:
- Возможность добавления текста с настраиваемым шрифтом, цветом, размером и другими параметрами. Причем текст вставляется не поверх GIF-анимации, а поверх видео (т.е. до процесса создания гифки) в пределах указываемого пользователем интервала кадров (минимум на 1). Количество текстовых вставок не ограничено.
- Возможность наложения поверх GIF-анимации собственных изображений в формате BMP, JPG/JPEG и PNG (поддерживается прозрачность). Как и в случае с текстом, изображение накладывается в пределах указанного интервала кадров. Их количество также не ограничено.
- Настройка оттенка, насыщенности и яркости GIF-картинки, а также возможность применения фильтра «Медианное размытие».
- Настройка ширины и высоты GIF-анимации с точностью до 1 пикселя и битности цвета (цветовой палитры) с шагом в 1 бит.
В принципе, данного функционала вполне достаточно, чтобы создавать гифки наподобие тех, что выкладываются в популярном онлайн-сервисе Giphy.
Способ №2. Как анимировать объекты в презентации с помощью видеоредактора
Если вы создаете видеопрезентации, вполне логично обратить внимание не на PowerPoint, а профессиональный видеософт с функциями анимации. В ВидеоШОУ вы не только можете вставить видео в презентацию, но также создать пользовательский шаблон, полностью контролируя то, как он будет отображаться
С его помощью можно:
- Собственноручно настраивать движение объектов в нужном направлении;
- Создавать множество слоев со спецэффектами и фильтрами;
- Накладывать друг на друга разные типы медиа, настраивая параметры для каждого отдельного элемента;
- Вставлять и анимировать любой тип медиа: изображения, видео, фигуры, текст и пр.;
- Запланировать автоматический запуск, вручную указав старт и окончание действия.
Хотите иметь эти возможности? Скачайте программу ВидеоШОУ и следуйте инструкции!
Несмотря на обширный список возможностей, создать и настроить новый проект в редакторе не составит труда. Давайте рассмотрим эти возможности на нескольких примерах.
Появление нескольких картинок на слайде по очереди
В этом примере мы покажем, как сделать, чтобы в презентации картинки появлялись по очереди. Для начала запустите ВидеоШОУ и выберите пункт «Новый проект». В боковом столбце слева выделите папку, в которой хранятся материалы для презентации, и перетяните на таймлайн фотографию или видеофайл для фона. Вы также можете встроить в проект пустой слайд – для этого щелкните правой кнопкой по временной шкале и выберите соответствующий пункт.
Создаем проект в программе ВидеоШОУ
В ВидеоШОУ можно вручную регулировать длительность отображения каждого кадра. Чтобы сделать это, нажмите на иконку в виде шестеренки над таймлайном и укажите длину показа в поле «Длительность».
Регулируйте длительность каждого кадра самостоятельно
После этого кликните «Редактировать слайд» в окне превью. Нажмите кнопку «Добавить слой» и выберите пункт «Фотографию». Программа позволяет также вставлять видеоклипы и анимированные гифки.
Вставляйте любые графические объекты для украшения слайда
Чтобы анимировать изображение, перейдите в соответствующую вкладку. В поле «Тип анимации» выберите подходящий вариант. Чтобы отрегулировать появление первого фото, выделите его и найдите блок «Общие параметры».
Чтобы добиться плавного появления, выделите в списке ключевых кадров первый пункт и измените «Прозрачность» на 0%. Теперь на шкале отметьте желтым маркером время, когда файл должен полностью проявиться. Присвойте этому времени новый ключевой кадр, кликнув «Добавить», и установите прозрачность 100%.
Плавное появление и исчезание не напрягает глаз и привлекает внимание
Чтобы добавить анимацию для слайда в презентацию другим способом, настраивайте поля, ориентируясь на желаемый результат:
- Положение отвечает за то, где расположен элемент на момент начала и конца движения. Если вы хотите, чтобы картинка «выскакивала» из-за границ, как в примере с Power Point, измените на первом ключевом кадре ее положение так, чтобы она находилась за левой границей фона, на втором «ключе» — за правой.
- Масштаб можно использовать, чтобы создать постепенное увеличение или уменьшение.
- 3D поворот позволяет создать вращения объекта.
Регулируя по своему усмотрению настройки, добавляя контур и фотофильтры, можно добиться оригинального эффекта, который невозможно получить в PowerPoint. Ключевые кадры можно отредактировать так, чтобы создать одновременное или поочередное появление, количество вставок на экране не ограничено.
Пример последовательного появления изображений на слайде
Плавное появление текста на слайде
Мы применим тот же способ, что с картинками, то есть ключевые кадры. Процедура в целом схожа с предыдущим шагом: вам нужно добавить новый текстовой слой на общий фон, добавить ключевые кадры и установить их прозрачность.
Текст — неотъемлемая часть презентации
Вы можете комбинировать плавное проявление с различными методами входа, пробуя разные варианты из списка «Тип анимации».
Анимация делает готовый слайд гораздо привлекательнее
Итак, первый слайд готов! Теперь вы можете добавлять новые кадры, создавать полноценную анимационную видеопрезентацию с видеовставками и настраивать эффектную смену страниц при помощи готовых переходов для видео.
Плавность анимации, Easy Ease
Поработаем над плавностью анимации. Выделите все ключевые кадры и нажмите F9 для того, чтобы мы могли корректировать график Easy Ease.
Ключевые кадры перестали быть ромбиками и превратились в значки похожие на песочные часы. Это значит что мы их перевели в режим Easy Ease.
Но перед тем как редактировать графики, продублируйте еще несколько кадров. Эти кадры добавляют микроанимацию на выходе. С ней бургер-иконка смотрится более живо и гармонично. Перейдите на слой Null1 скопируйте ключевой кадр, который находится на десятом кадре второй секунды, и вставьте его на 20-й кадр второй секунды. Значение свойства Rotation укажите 190°. Перейдите на слой нижнего прямоугольника, продублируйте кадр так же, как для слоя Null1, и укажите значение свойства Rotation –45°. Вот так:
Перейдите на слой Null1, скопируйте ключевой кадр, который находится на десятом кадре третьей секунды, и вставьте его на 20-й кадр третьей секунды. Значение свойства Rotation укажите 0°. Перейдите на слой нижнего прямоугольника, продублируйте кадр так же, как для слоя Null1, и укажите значение свойства Rotation 0°. Вот так:
Выделите три ключевых кадра, как показано ниже, и нажмите на иконку графика Easy Ease, он также указан на скрине.
Теперь настройте кривую, как показано ниже, пользуясь желтыми манипуляторами точек.
Пример настройки графика:
Протестируем.
То же самое проделайте для нижнего прямоугольника.
График нижнего прямоугольника.