Что такое rgb и как используется?
Содержание:
- Цветовая модель rgb это аддитивная модель!
- Характеристики RGB светодиодной ленты
- LAB
- Цветовая модель Lab — ветеран компьютерной графики
- LAB
- Цветовая модель cmyk это — субтрактивная цветовая модель
- Сочетания цветов с #fff
- Цветовое пространство CIE XYZ[править | править код]
- RGB
- CMYK (Cyan Magenta Yellow Black)
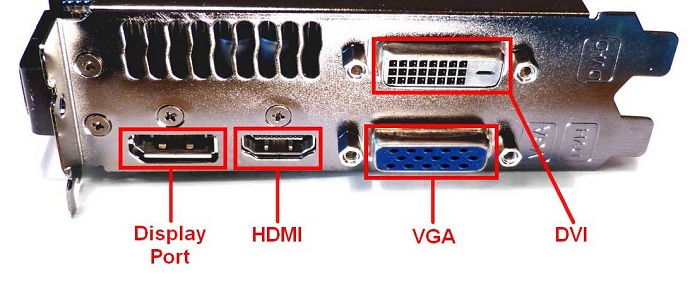
- Как подключаются эти разновидности
- Несовершенство цветовых моделей
- Цветовая модель HEX
- CMYK
- Цветовая модель RGB. Кодирование цвета
- Почему эти два режима отображаются по-разному?
- Цвета RGB.
- Цветовые модели и пространства RGB, sRGB и Adobe RGB
Цветовая модель rgb это аддитивная модель!
Аддитивные цвета создаются с помощью метода, который сочетает в себе множество разных оттенков. Красный, зеленый и синий – главные цвета, которые используются в аддитивной модели. Комбинации двух из этих цветов создают дополнительный цвет: голубой, пурпурный или желтый.
Изображения в RGB вы часто видите на экранах телевизоров и мониторах компьютеров. Этот режим может использоваться только устройствами, генерирующими свет. Изображение, выполненное в RGB, подходит для печати только на цифровом принтере.
Если вы хотите, чтобы макет был напечатан профессионально, придется изменить цветовой режим на CMYK.
Характеристики RGB светодиодной ленты
От монохромной светодиодной ленты RGB лента отличается только светодиодами, в которых находится три кристалла, излучающие свет в трех разных спектрах. Выбирают цветные светодиодные ленты основываясь на тех же характеристиках, как и при выборе обычной монохромной светодиодной ленты.
Основные характеристики RGB LED ленты:
— напряжение питания;
— мощность ленты;
— степень защиты;
— наличие дополнительного белого светодиода.
Длину RGB светодиодной ленты можно также менять, разрезая ее в указанных местах, так что мощность ленты можно в дальнейшем поменять в любую сторону. Единственное, что останется неизменным, это плотность размещения светодиодов на один метр ленты.
LAB
Ну и раз уж мы говорим о цветовых моделях, то я не могу не рассказать о такой мvдели как LAB. Состоит эта модель из трех параметров:
- Luminance — освещенность. Градация идет от светлого к тёмному.
- Цвет A — гамма цветов от зеленого до пурпурного
- Цвет B — гамма цветов от голубого к желтому.
Как видите первые буквы параметров и составляют данную аббревиатуру. То есть данная модель предполагает смешивание двух цветов с определенной степенью освещенности. Чем примечательна эта модель, что она содержит в себе как цвета RGB, так и CMYK, да еще и градации серого, о которых мы говорили выше.
И если модель RGB отображает цвета так, как мы видим его на экране, а CMYK как на бумаге, то модель LAB соответствует человеческому зрению, т.е. как это видит обычный человек.
Цветовая модель Lab — ветеран компьютерной графики
Одна из ранних моделей, которая лежит в основе системы управления цветом в Photoshop. Модель Lab — это система координат из трёх осей:
- L — Lightness, яркость объекта;
- а — ось, по которой отложены градации от красного к зелёному;
- b — ось с градациями от жёлтого к синему.
Давайте, например, возьмём бирюзовый цвет и взглянем на него на диаграмме. На шкале L показано, насколько он светлый. На шкале а — то, что он ближе к зелёному, чем к красному. На шкале b — что в нём больше синего, чем жёлтого:
Каждый цвет можно описать тремя координатами
Принцип работы Lab аналогичен тому, как нейроны сетчатки человеческого глаза кодируют цвета. Каждый цвет мы воспринимаем исходя из трёх координат. Светлый он или тёмный? Ближе к зелёному или к красному? В нём больше желтизны или синевы? Это называется оппонентные сигналы.
За единицу в модели принимается минимальное цветовое различие, воспринимаемое человеческим глазом. Поэтому Lab имеет максимальный цветовой охват.
Так можно визуально представить модель Lab
LAB
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
HEX в RGB
HEX в RGBA
HEX в RGB(%)
HEX в RGBA(%)
HEX в HSL
HEX в HSLA
HEX в CMYK
HEX в HSB/HSV
HEX в XYZ
HEX в LAB
RGB в HEX
RGB в RGBA
RGB в RGB(%)
RGB в RGBA(%)
RGB в HSL
RGB в HSLA
RGB в CMYK
RGB в HSB/HSV
RGB в XYZ
RGB в LAB
RGBA в HEX
RGBA в RGB
RGBA в RGB(%)
RGBA в RGBA(%)
RGBA в HSL
RGBA в HSLA
RGBA в CMYK
RGBA в HSB/HSV
RGBA в XYZ
RGBA в LAB
RGB(%) в HEX
RGB(%) в RGB
RGB(%) в RGBA
RGB(%) в RGBA(%)
RGB(%) в HSL
RGB(%) в HSLA
RGB(%) в CMYK
RGB(%) в HSB/HSV
RGB(%) в XYZ
RGB(%) в LAB
RGBA(%) в HEX
RGBA(%) в RGB
RGBA(%) в RGBA
RGBA(%) в RGB(%)
RGBA(%) в HSL
RGBA(%) в HSLA
RGBA(%) в CMYK
RGBA(%) в HSB/HSV
RGBA(%) в XYZ
RGBA(%) в LAB
HSL в HEX
HSL в RGB
HSL в RGBA
HSL в RGB(%)
HSL в RGBA(%)
HSL в HSLA
HSL в CMYK
HSL в HSB/HSV
HSL в XYZ
HSL в LAB
HSLA в HEX
HSLA в RGB
HSLA в RGBA
HSLA в RGB(%)
HSLA в RGBA(%)
HSLA в HSL
HSLA в CMYK
HSLA в HSB/HSV
HSLA в XYZ
HSLA в LAB
CMYK в HEX
CMYK в RGB
CMYK в RGBA
CMYK в RGB(%)
CMYK в RGBA(%)
CMYK в HSL
CMYK в HSLA
CMYK в HSB/HSV
CMYK в XYZ
CMYK в LAB
HSB/HSV в HEX
HSB/HSV в RGB
HSB/HSV в RGBA
HSB/HSV в RGB(%)
HSB/HSV в RGBA(%)
HSB/HSV в HSL
HSB/HSV в HSLA
HSB/HSV в CMYK
HSB/HSV в XYZ
HSB/HSV в LAB
XYZ в HEX
XYZ в RGB
XYZ в RGBA
XYZ в RGB(%)
XYZ в RGBA(%)
XYZ в HSL
XYZ в HSLA
XYZ в CMYK
XYZ в HSB/HSV
XYZ в LAB
LAB в HEX
LAB в RGB
LAB в RGBA
LAB в RGB(%)
LAB в RGBA(%)
LAB в HSL
LAB в HSLA
LAB в CMYK
LAB в HSB/HSV
LAB в XYZ
Цветовая модель cmyk это — субтрактивная цветовая модель
Субтрактивные цвета начинаются с белого. Поэтому, чем больше цветов добавляется, тем темнее они будут. Причина этого заключается в том, что свет поглощается или удаляется для создания различных цветов.
Основной цвет для цветовой модели CMYK – черный (K). Добавление этого цвета помогает нейтрализовать изображения и увеличить плотность тени.
Чернила CMYK не всегда будут иметь тот же цвет, что и исходное изображение. Но существует много комбинаций CMYK, при использовании которых изображение на бумаге выглядит так, как на компьютере в режиме RGB.
Такие программы, как Photoshop, Illustrator и InDesign, предоставляют пресеты CMYK, которые помогают подобрать лучшую комбинацию настроек печати.
Сочетания цветов с #fff
Для подбора гармоничных сочетаний удобно использовать цветовой круг онлайн. За пару кликов, указывая основной цвет, вы сразу получаете различные цветовые схемы.
Toggle
убрать описание сочетаний цветов
Дополнительные цвета #fff ?
Сочетание комплементарных цветов создаётся из основного цвета #fff и противоположного #ffffff , согласно цветового круга. Комплементарные цвета способны усиливать интенсивность друг друга.
Близкие цвета #fff ?
Аналогичные цвета родственны выбранному цвету #fff , на цветовом круге расположены в непосредственной близости. Очень часто гармония близких цветов встречается в архитектуре, гардеробе, интерьере.
Треугольник цвета #fff ?
Из многоугольников выделяется треугольная схема своей динамичностью, насыщенностью и контрастом. Все три цвета очень гармоничны как между собой, так и в парах: #fff + #ffffff и #fff + #ffffff .
Квадратное сочетание цветов #fff ?
В квадратной гармонии четыре цвета равноудалены друг от друга
Использование всех четырех цветов в равных пропорциях рассредоточит внимание, поэтому не забывайте об основном цвете, его дополнении и акцентировании
Раздельно-комплементарная цветовая гармония #fff ?
Разделённая цветовая схема (расщеплённый дополнительный цвет, split complementary) состоит из трёх цветов: одного основного #fff и двух дополнительных. За счёт двух почти противоположных цветов образуется гибкость и изящность гармонии, сохраняя высокую контрастность.
Монохромное сочетание #fff ?
Однотонные сочетания цветов приятны для восприятия. Чаще всего монохромная гармония смотрится мягкой и приятной. При правильных акцентах однотонная композиция способна вызвать тревожные чувства.
Цветовое пространство CIE XYZ[править | править код]
Файл:CIE1931 XYZCMF.png
- где — спектральная плотность какой-либо энергетической фотометрической величины (например потока излучения, энергетической яркости и т. п., в абсолютном или относительном выражении).
Для модели брались условия, чтобы компонента Y соответствовала визуальной яркости сигнала ( — эта та самая относительная спектральная световая эффективность монохроматического излучения для дневного зрения, которая используется во всех световых фотометрических величинах), координата Z соответствовала отклику S («short», коротковолновых, «синих») колбочек, а координата X была всегда неотрицательной. Кривые отклика нормируются таким образом, чтобы площадь под всеми тремя кривыми была одинаковой. Это делается для того, чтобы равномерный спектр, цвет которого в колориметрических условиях наблюдения принято считать белым, имел одинаковые значения компонент XYZ и в дальнейшем, при анализе цвета, было проще определять цветовой тон просто вычитая из цвета равные значения XYZ. Функции отклика и координаты XYZ также являются неотрицательными для всех физически реализуемых цветов. Очевидно, что не для каждого сочетания XYZ существует монохроматическая спектральная линия (соответствующий цвет радуги), которая бы соответствовала этим координатам. На графике справа X — красная кривая, Y — зелёная, Z — синяя.
Стоит заметить, что цветовое пространство XYZ не задает сразу отклики колбочек на сетчатке человека, являясь очень сильно преобразованной цветовой моделью с целью получить значения цвета и соответственно возможность отличать один спектр от другого, отталкиваясь от фотометрической яркости излучения (Y). Саму яркость Y интерпретировать как отклик «зеленых» колбочек нельзя, эта функция для дневного зрения, являющегося трехстимульным, задается всеми реальными откликами рецепторов. Изначально модель CIE 1931 XYZ получили путём преобразования модели CIE 1931 RGB, которая, в свою очередь, является следствием прямого эксперимента по смешиванию и визуальному сравнению излучений различных спектральных составов. Любая цветовая модель может быть преобразована в модель XYZ, так как данная модель определяет все правила смешивания цветов и задает ограничения, накладываемые на все спекральные составы излучений, которые имеют один цвет.
Хроматические координаты (x;y) и цветовое пространство xyYправить | править код
Файл:CIExy1931 fixed.svg
Хроматическая диаграмма с длинами волн цветов
Если формально построить сечение пространства XYZ плоскостью , то можно две оставшиеся линейно-независимыми координаты записать в виде
- .
- аналогично, но необязательно:
Такое сечение называется хроматической диаграммой (диаграммой цветности).
В пространстве XYZ точке (X,0,0), как легко посчитать по формулам, на хроматической диаграмме соответствет точка xy=(1,0). Подобным образом, точке XYZ=(0,Y,0) соответствует точка xy=(0,1) и, наконец, точке XYZ=(0,0,Z) — точка xy=(0,0). Видно, что все реальные цвета, полученные любыми спектральными составами излучений, в том числе и монохроматическими (спектральные цвета) не дотягивают до подобных «чистых» значений. Данная закономерность вытекает из правила смешивания цветов и является проявлением того, что невозможно получить отклик одних колбочек без отклика других (хоть и очень малого), а также из того, что яркость Y не может иметь нулевое или малое значение при определенном отклике любых колбочек.
Цветовое пространство xyY можно задать, если задать значение цветности — (x, y) при данном значении яркости Y.
При этом для координат x и y продолжает выполнятся условие неотрицательности.
Физически реализуемые цветаправить | править код
Если на хроматической диаграмме xy отметить все возможные монохроматические цвета спектра, то они образуют собой незамкнутый контур, так называемый спектральный локус. Замыкание этого контура в основании «языка» называется линией пурпуров. Все цвета, которые могут быть реализованы в виде суммы спектральных линий данной яркости, будут лежать внутри этого контура. То есть существуют точки XYZ цветов за пределами контура, которые хотя и имеют положительные значения каждой компоненты, но тем не менее соответствующий отклик от колбочек не может быть получен при данной яркости (константе ).
RGB
Это самая распространенная модель представления цвета. В ней любой цвет рассматривается как оттенки трех основных (или базовых) цветов: красный (Red), зеленый (Green) и синий (Blue). При этом существует два вида этой модели: восьмибитное представление, где цвет задается числами от 0 до 255 (например, цвет будет соответствовать синему, а — желтому), и шестнадцатибитное, которое чаще всего используется в графических редакторах и html, где цвет задается числами от 0 до ff ( зеленый — #00ff00, синий — #0000ff, желтый — #ffff00).
Разница представлений в том, что в восьмибитном виде для каждого базового цвета используется отдельная шкала, а в шестнадцатибитном уже сразу вводится цвет. Иными словами, восьмибитное представление — три шкалы с каждым основным цветов, шестнадцатибитное — одна шкала с тремя цветами.
Особенность этой модели в том, что здесь новый цвет получается путем добавления оттенков основных цветов, т.е. «смешивания».
На картинке выше видно, как цвета смешиваются друг с другом, образуя новые цвета (желтый — , пурпурный — , голубой — и белый ).
При этом эта модель чаще всего используется именно в численном виде, а не в визуальном (когда цвет задается вводом его значения в соотв. поля, а не выбирается мышкой). Для визуальной настройки цвета используются другие модели. Потому что визуально модель RGB представляет собой трехмерный кубик, который, как Вы видите на картинке выше, не очень удобно использовать 🙂
Так что это самая распространенная модель у веб-дизайнеров (передаем пламенный привет css) и программистов.
Недостаток этой модели в том, что она зависит от аппаратной части, иными словами, одна и та же картинка будет неодинаково выглядеть на разных мониторах (ибо в мониторах используется так называемый люминофор — вещество, которое преобразовывает поглощаемую им энергию в световое излучение, а посему в зависимости от качества этого вещества будут определяться базовые цвета) .
CMYK (Cyan Magenta Yellow Black)
Данная цветовая модель произошла от букв четырех цветов Cyan Magenta Yellow Key color — Голубой, Пурпурный, Желтый, Ключевой-черный. Хотя в некоторых источниках я читал, что буква K образована не от Key color, а от черного цвета black, только ей решили не присваивать букву B, так как она уже использовалась в цветовой модели RGB как синий, поэтому и дали ей последнюю букву от слова blacK. Но сути это не меняет.
Эта модель используется как правило в полиграфии и подготовке к печати, то есть для отображения на бумаге. Опять же сразу скажу, что в наших уроках мы ей практически пользоваться не будем. Но мы ее рассмотрим. Просто хочу рассказать, почему в этой модели используется 4 цвета вместе с черным? Потому что если в модели RGB смешать все цвета, то получится черный цвет, а если все цвета смешать в модели CMY, то черного цвета не получится, максимум темнокоричневый. Кроме того, полное смешивание всех цветов может привести к деформации бумаги. Поэтому и добавили ключевой черный цвет K.
Как подключаются эти разновидности
Подключить ленту можно своими руками, сложностей в работе нет. Главное – разобраться в процессе и следовать схеме, чтобы ничего не перепутать и не сжечь оборудование. Предварительно нужно приобрести все, что нужно – саму ленту, блок питания (подобрать под напряжение ленты, чаще всего используется вариант на 12 В, реже на 24). Также для работы нужен контроллер, а если длина 5 м или больше, то ставится усилитель сигнала. Следовать инструкции:
- RGB-ленту подключать проще всего, так как на ней всего 4 контакта. Вначале отрезать по указанной линии, после подключить коннектор или припаять контакты, что нежелательно. От ленты завести провода на котроллер так, как показано на схеме ниже, а его присоединить к блоку питания. Стоит проверить работу, чтобы убедиться, что все нормально.
- RGBW присоединяется почти так же с той разницей, что есть дополнительный контакт. Контроллер подойдет и универсальный, в нем можно подключать разные типы лент.
- RGBWW подключается шестиконтактным коннектором и для него не стоит использовать универсальный контроллер, лучше купить специально предназначенную модель. Она дороже, но эффект будет намного лучше.
Стандартная схема подключения для RGB-ленты.
Схема для RGBW-варианта с дополнительным контактом.
Выбрать светодиодную ленту несложно, если знать основные особенности каждой марки
При покупке обращайте внимание на качество, диоды должны быть расположены ровно, пайка всегда аккуратная и четкая, без наплывов. Подключать по схеме просто и с работой справится даже неопытный человек
Несовершенство цветовых моделей
Модели Lab, HSB, RGB и CMYK — основные, с которыми сталкиваются дизайнеры, иллюстраторы и фотографы. Они упрощают работу, но реальная цветопередача не так предсказуема. Например, RGB и CMYK, с которыми работают чаще всего, — это аппаратно-зависимые модели.
Суть в том, что на смартфонах разных поколений одна и та же картинка будет различаться по цвету, на глянцевой и газетной бумаге оттенки тоже не будут совпадать. Поэтому модели RGB и CMYK включают в себя цветовые профили, максимально точно описывающие цвет под конкретный монитор или способ печати.
Знать механику цветовых моделей важно любым специалистам, работающим с компьютерной графикой: веб-дизайнерам, художникам в 2D и 3D, геймдизайнерам и даже фотографам. Но особенно внимательная работа с цветами необходима при дизайне полиграфии: ведь по изображению на мониторе нужно понять, какой получится картинка, напечатанная красками на бумаге
Если вы в Photoshop переведете картинку из RGB в CMYK, цвета, скорее всего, потускнеют — на бумаге можно передать меньше оттенков, чем на экране. Но трудности на этом не заканчиваются. Даже если макет отдан в печать в нужной цветовой модели, результат может оказаться непредсказуемым, потому что модель не определяет способ печати и тип бумаги. Для точной цветопередачи приходится учитывать как цветовые модели, так и цветовые профили.
Если вы хотите научиться работать в разных цветовых моделях, правильно подбирать профили и готовить макеты к печати, записывайтесь на наш курс графического дизайна.
Цветовая модель HEX
Кодирование цвета в формате HEX — это, по сути, шестнадцатеричное представление рассмотренной выше модели RGB.
Все коды цветов этой модели представляются в комбинированном виде из триады цифр в шестнадцатеричной системе счисления, в которой каждая из трёх групп отвечает за свой составляющий цвет. Длина группы фиксированная – 2 символа. Такой подход позволяет всё так же указать 256 состояний нужного цветового коэффициента. Значения каждого из групп коэффициентов должны быть между 00 и FF.
Для браузеров возможна и упрощённая форма записи цвета в HEX-формате, где указываются всего три символа кода вместо 6. В таком случае, подразумевается что каждая из трёх групп состоит из одинаковых символов. Например, AAFF11, можно сократить до AF1.
Примеры передачи цвета в WEB при помощи HEX-модели для CSS-стилей элементов:
Помимо указанных особенностей, HEX-модель поддерживает и alpha-канал для управления прозрачностью, в таком случае добавляется четвертый коэффициента в диапазоне от 00 и FF (256 значений). В таком случае использование сокращённой формы записи уже недопустимо.
Пример передачи цвета в WEB при помощи HEXA-модели для CSS-стилей элементов:
CMYK
Это тоже очень распространенная модель, но многие о ней могли вообще ничего не слышать 🙂
А всё из-за того, что она используется исключительно для печати. Она расшифровывается как Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой, Пурпурный, Желтый и Черный (или ключевой цвет).
Использование этой модели на печати обусловлено тем, что смешивать по три оттенка для каждого нового цвета слишком затратно и грязно, т.к. когда на бумагу сначала наносится один цвет, потом поверх него другой и затем поверх них третий цвет, во-первых, бумага сильно намокает (если струйная печать), во-вторых, совсем не факт, что получится именно тот оттенок, что Вы хотели. Да, физика она такая 🙂
Наиболее внимательные могли заметить, что на картинке присутствуют три цвета, а черный получается путем смешивания этих трех. Так, стало быть, зачем его вынесли отдельно? Опять же причина в том, что, во-первых, смешивать три цвета это затратно с точки зрения использования тонера (спец. порошок для картриджа от принтера, который используется вместо чернил в лазерных принтерах), во-вторых, бумага сильно мокнет, что увеличивает время просушки, в-третьих, цвета в действительности могут не смешаться должным образом, а быть более блеклыми, например. Картинка ниже показывает эту модель в реальности
Таким образом, получится скорее не черный, а грязно-серый или грязно-коричневый.
Поэтому (и не только) ввели еще черный цвет, чтобы не пачкать бумагу, не тратиться на тонеры и вообще жить было проще 🙂
Очень наглядно иллюстрирует всю суть следующая анимация (открывается по клику, вес около 14 Mb):
Цвет в этой модели задается числами от 0 до 100, где эти числа часто называют «частями» или «порциями» выбранного цвета. Например, цвет «хаки» получается путем смешивания 30 частей голубой краски, 45 — пурпурной, 80 — желтой и 5 — черной, т.е. цвет хаки будет .
Трудности этой модели заключаются в том, что в суровых реалиях (или в реальных суровиях) цвет зависит не столько от числовых данных, сколько от характеристики бумаги, краски в тонере, способе нанесения этой краски и т.п. Так что числовые значения будут однозначно определять цвет на мониторе, но они не покажут реальной картины на бумаге.
Цветовая модель RGB. Кодирование цвета
Интенсивность каждой из перечисленных
составляющих RGBможет варьировать от 0 до 255,
образуя разные цвета и, обеспечивая доступ ко всем 256*256*256=16777216
оттенков.
Все цвета, входящие в данную цветовую модель,
можно представить в виде куба. Если принять макс. излучение каждого люминофора
за единицу и отложить их по осям X,
Y
и Z в декартовой системе координат,
то получится графическая интерпретация рассматриваемого цветового пространства.
Причем в точке, где все величины равны нулю, будет – черный цвет, там же, где
все они будут принимать максимальное значение, — белый (рис. 4).
Рис. 4.
Цветовой куб модели RGB
Главная диагональ такого куба, проходящая от
черного (0, 0, 0) к белому (1, 1, 1) цвету, называется ахроматической осью
или шкалой яркости. На ней лежат цвета с одинаковым количеством каждого
компонента, поэтому они являются оттенками серого.
Модель RGB называется аддитивной.
При увеличении яркости отдельных составляющих увеличивается и яркость
результирующего цвета.
При смешении всех трех цветов с максимальной
интенсивностью получается белый цвет (рис. 4), при отсутствии всех цветов
– черный.
Каждому цвету можно сопоставить код, который
содержит значения яркости трех составляющих. Используются десятичное и
шестнадцатеричное представления кода.
Рис. 5.
Комбинации базовых цветов модели RGB
Десятичное представление — это тройка десятичных
чисел, разделенных запятыми. Первое число соответствует яркости красной
составляющей, второе — зеленой, а третье — синей. Код цвета в шестнадцатеричном
представлении имеет вид 0хХХХХХХ. Префикс 0х указывает на шестнадцатеричное
число. За префиксом следуют шесть шестнадцатеричных цифр (0, 1, 2,…,9, А, В,
С, D, E, F). Первые две цифры — шестнадцатеричное число, представляющее яркость
красной составляющей, вторая и третья пары соответствуют яркости зеленой и синей
составляющих.
Если все составляющие имеют максимальную яркость
(255,255,255 — в десятичном представлении; 0xFFFFFF — в шестнадцатеричном
представлении), то получается белый цвет. Минимальная яркость (0,0,0 или
0x000000) соответствует черному цвету. Смешение красного, зеленого и синего
цветов с различными, но одинаковыми яркостями дает шкалу из 256 оттенков
(градаций) серого цвета — от черного до белого.
При наложении отдельных каналов результат
получается не совсем такой, как если бы смешивались краски. Базовые цвета
смешиваются следующим образом:
ØКрасный и зеленый — при
максимальной яркости дают желтый цвет. Уменьшение яркости красного изменяет
результирующий цвет в сторону зеленоватого, а уменьшение яркости зеленого делает
цвет оранжевым.
ØЗеленый и синий — при максимальной
яркости дают голубой. Изменяя пропорцию яркостей можно получить 65 000 оттенков
голубого, от небесного до темно-синего.
ØКрасный и синий — при максимальной
яркости дают пурпурный или фиолетовый. Уменьшение яркости синего сдвигает цвет в
сторону розового, а уменьшение красного — в сторону пурпурного.
Так как яркость каждой из базовых составляющих
цвета может принимать только 256 целочисленных значений, каждое значение можно
представить 8-разрядным двоичным числом (последовательностью из 8 нулей и
единиц, 256 = 28) или, одним байтом. Каждый разряд в байте
называется битом (двоичной единицей или нулем). Таким образом, в модели
RGB информация о каждом цвете требует 3 байта (по одному байту на каждый базовый
цвет) или 24 бита памяти для хранения. Поскольку все оттенки серого цвета
образуются смешением трех составляющих одинаковой яркости, то для представления
любого из 256 оттенков серого требуется лишь 1 байт.
Почему эти два режима отображаются по-разному?
Любое изображение уникально, поэтому величина использованного в нем белого и смешение других цветов в каждой модели будет разным. В результате как RGB, так и CMYK отображаются по разному.
Например, RGB предлагает более широкий диапазон цветов. Поэтому созданный в этой модели файл позволяет использовать яркие, живые цвета. Когда он преобразуется в CMYK, многие из ярких оттенков выглядят тусклыми или мутными.
При печати, независимо от используемой модели, цвета становятся темнее. Проверьте, в каких форматах может печатать принтер, и соберите сведения о конверсиях файлов. Все принтеры разные, поэтому и DPI будет отличаться.
Цвета RGB.
Основные цвета RGB, в области представления, могут совмещаться друг с другом, в результате создавая дополнительные: желтый (yellow) – составной из красного с зеленого; пурпурный (magenta или fuchsia) – из красного и синего; голубой (cyan, он же aqua) — из синего и зеленого. Все три цвета вместе воспроизводят белый, а отсутствие освещения – черный.
Оттенки зависят от интенсивности излучения: от 0 (отсутствие света) до 255 (максимальное значение), что в конечном результате дает спектральный выбор из 16 777 216 значений. Однако, несмотря на такое обилие цветов, их воспроизведение в полной мере обусловлено аппаратными возможностями оборудования: различные девайсы имеют разные алгоритмы вычисления входящих данных, а реакция цветовых компонентов (люминофоров или красителей) на отдельные каналы R, G, B полностью зависит от производителя, а зачастую и времени эксплуатации, как пример – “подсевший” экран телевизора или монитора.
Данная модель и её модификации используются во всех современных мультимедийных устройствах, таких как: сканеры, телевизоры, цветные мобильные телефоны, компьютерные мониторы, цифровые фото- и видео-камеры. Программное обеспечение для редактирования изображений и векторной графики предоставляет возможность работы с RGB и инструменты для визуального выбора цвета.
Одним из недостатков RGB считается то, что она не понятна интуитивно. Человеческое сознание определяет цвета оперируя не знаками, а более очевидными для него значениями, такими как тон, оттенок, яркость, светлота, насыщенность, на которых базируются другие модели, такие как HSV и CMYK, также недопустимо в RGB подготавливать макеты к печати для, для этого используется CMYK.
Для перевода значений RGB или конвертации в другие цветовые модели (CMYK, HSV, HSL) можно воспользоваться калькулятором цветов.
Цветовые модели и пространства RGB, sRGB и Adobe RGB
Без сомнений, цветовая модель RGB является одной из самых популярных, поскольку с ней приходится часто сталкиваться при работе с графическими редакторами.
Вся суть представления цвета с помощью данной модели вытекает уже из её названия – (R) Red, (G) Green и (B) Blue (красный, зелёный и синий). Для получения любого цвета, используется процесс смешивания базовых цветов модели с различной их интенсивностью.
В модели RGB яркость каждого из основных цветов определяется значением от 0 до 255 (256 градаций). Состояние, когда все три цвета содержат максимальную яркость, создает белый цвет (RGB=255,255,255), напротив, при нулевом значении для всех трёх компонентов мы получаем черный цвет. Исходя из того, что все значения могут быть только целыми, цветовая модель RGB может воспроизвести 256*256*256=16 177 216 различных цветов.
Как было сказано, если интенсивность всех трёх цветов ровна нулю, фактически, мы выключаем освещение, то получается черный цвет (RGB=0,0,0). Тут проявляется аналогия с тремя фонарями, которые освещают заданную область разными цветами, в точке пересечения световых лучей и в зависимости от интенсивности свечения, будут возникать новые цвета. Поэтому, цветовую RGB модель принято называть аддитивной (от add — добавлять, складывать), поскольку новый цвет получается путём сложения трех основных.
Аддитивная цветовая модель RGB
RGB является адаптивной цветовой моделью, и прекрасно подходит для устройств, которые изначально отображают тёмный цвет, например, телевизор или монитор, а уже CMYK адаптирована для печатных изделий. RGB модель можно прекрасно продемонстрировать в виде куба, где отдельные оси x, y и z соответствуют заданному цвету. Фактически, значение любого цвета определяется значением трёх цветовых каналов модели RGB.
К сожалению, сама модель RGB не имеет совершенной спецификации своих основных цветов — красный, зелёный и синий, поэтому возникли разновидности цветовой RGB-модели.
Другим представителем RGB модели является Adobe RGB цветовая модель, которая была создана фирмой Adobe в 1998 году. Она использует несколько другие основные цвета и благодаря этому отображает больший диапазон цветов, чем цветовая модель sRGB, особенно зеленовато-голубые цвета. Недостаток Adobe RGB состоит в том, что большинство обычных мониторов уже не могут её показать. Есть также целый ряд других разновидностей цветовых моделей RGB, которые, однако, в цифровой фотографии используются только в исключительных случаях.
RGB изображение и его три RGB компонента
Цветовое пространство модели sRGB
Огромное развитие компьютеров, мониторов и целого рядя других объектов, работающих с цветом, привело к необходимости сформировать достаточно общее, но хорошо определённое цветовое пространство. Таким образом, компании Microsoft и Hewlett-Packard определили цветовое пространство «standart RGB» (sRGB), которое стало широко используемым стандартом для различных устройств и программ, особенно для обычного домашнего и офисного использования.
Цветовое пространство sRGB прекрасно подходит для мониторов и даже цветовым фотокамерам. Вы можете быть почти уверены, что если вы получаете данные с изображением, без дополнительного описания, то эти данные находятся в цветовом пространстве sRGB. Цветовое пространство sRGB определяется тремя основными RGB цветами, белой точкой D65 и гамма-кривой.
Цветовое пространство модели Adobe RGB
Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
Тем не менее, использование Adobe RGB не может быть в целом рекомендовано, за исключением специальных приложений, когда Вы точно знаете, что делаете. Камеры ведь не дают информацию об использовании цветового пространства Adobe RGB в JPEG файле, поэтому Adobe RGB данные на мониторе или принтере часто ошибочно истолковывают как sRGB данные. В результате получаются темные и ненасыщенные кадры.