10 лучших html5 слайдеров для картинок и текста
Содержание:
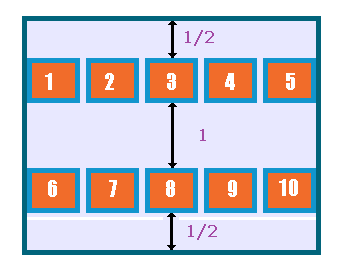
- Точки фиксации
- Multiple Slideshows on the Same Page
- Simple Sliders
- Упаковка JS карусели в единый скрипт
- Группа кнопок
- Индикаторы загрузки
- JavaScript слайд шоу на базе разработанной библиотеки
- HTML:
- Smart Slider 3
- CSS:
- Comparison (Before/After) Sliders
- Установка слайдера
- Преимущества слайдера chiefSlider
- Изображения
- Настройки
- 2. HTML5 Gallery Slideshow
- Что использовать при создании only css слайдера без js?
Точки фиксации
Как заметил Майкл Шарнагль, некоторые браузеры, включая Safari и Firefox, поддерживают простой CSS-метод фиксации слайдов при прокрутке или использовании клавиш со стрелками. Так как Safari не поддерживает (уже поддерживается с , прим. переводчика), то это один из способов сделать удобнее пользователям этого браузера. Мешанина из проприетарных и стандартных свойств ниже: вот что сработало в нашем случае.
{ -webkit-overflow-scrolling: touch; -webkit-scroll-snap-type: mandatory; -ms-scroll-snap-type: mandatory; scroll-snap-type: mandatory; -webkit-scroll-snap-points-x: repeat(100%); -ms-scroll-snap-points-x: repeat(100%); scroll-snap-points-x: repeat(100%);}
Фиксация прокрутки поддерживается в демо со связанным контентом, если хотите изучить этот способ. Совет: часть с относится к 100% ширины каждого слайда.
Multiple Slideshows on the Same Page
To operate multiple slideshows on one page, you must class the members of
each slideshow group with different classes:
Example
<div class=»w3-content»><img class=»mySlides1″ src=»img_snowtops.jpg»
style=»width:100%»><img class=»mySlides1″ src=»img_lights.jpg»
style=»width:100%»><img class=»mySlides1″ src=»img_mountains.jpg»
style=»width:100%»><img class=»mySlides1″ src=»img_forest.jpg»
style=»width:100%»></div><div class=»w3-content»><img
class=»mySlides2″ src=»img_la.jpg» style=»width:100%»><img
class=»mySlides2″ src=»img_ny.jpg» style=»width:100%»><img
class=»mySlides2″ src=»img_chicago.jpg» style=»width:100%»></div>
Simple Sliders
- TharenaMelishka
- March 13, 2020
About a code
Parallax Horizontal Image Scroller — No JS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
- ycw
- December 9, 2019
HTML (Pug) / CSS (Less)
About a code
Checkbox Hack
No checkbox at all. But classic plus combo.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
- Steffen
- July 18, 2019
About a code
CSS Only Slider
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
Demo Image: Image Overlay Slider
Image Overlay Slider
Image overlay slider with HTML, CSS and vanilla JavaScript.
Made by Yugam
June 7, 2017
download
demo and code
Demo Image: Pure CSS Featured Image Slider
Pure CSS Featured Image Slider
HTML and CSS featured image slider.
Made by Joshua Hibbert
June 16, 2016
download
demo and code
- MAHESH AMBURE
- March 9, 2016
About the code
Simple pure CSS slider made with
Demo Image: Feature Slider
Feature Slider
Feature slider with HTML, CSS and JavaScript.
Made by Andy Lorimer
October 23, 2015
download
demo and code
Demo Image: Animated Cube Slider
CSS only.
Made by Alberto Hartzet
May 6, 2015
download
demo and code
Demo Image: Simple Image Slider
Simple Image Slider
Features: — automatic slideshow — pause on hover — dynamic slide counter — show/hide controls on hover.
Made by André Cortellini
August 14, 2014
download
demo and code
Demo Image: Multi Axis Image Slider
Multi Axis Image Slider
Multi axis image slider with HTML, CSS and JavaScript.
Made by Burak Can
July 22, 2013
download
demo and code
Demo Image: 3D Cube Slider. Pure CSS
3D Cube Slider. Pure CSS
Cube slider, a small experiment with HTML5/CSS3 3d transforms.
Made by Ilya K.
June 26, 2013
download
demo and code
About a code
CSS Image Slider with Next/Prev Buttons
A 100% pure CSS image slider with previous/next buttons and image transitions.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
Упаковка JS карусели в единый скрипт
Всё, слайдер на JavaScript готов и подключен. Я лично рекомендую использовать данный вариант на практике, если он вам вообще пригодится
Для ускорения работы его, кстати, можете ещё дополнительно сжать статические компоненты: CSS, HTML и JavaScript файлы. Я не стал этого делать и предлагать вам минифицированный код, потому что систем сборок фронтэнда сейчас очень много: Gulp, Grunt, Webpack и другие. И у каждой из них свои алгоритмы сжатия и подключения файлов.
К тому же, минифицированные результаты на разных ОС могут работать по-разному. В общем, причин много.
Да и сами исходники у меня вышли, я считаю, не такие уж тяжеловесные, что нуждаются в данной процедуре. Но если же вам они будут необходимы, то настройте минификацию самостоятельно с учётом вашей ОС и сборщика.
Как я писал в самом начале, для решения поставленной мне изначально задачи нужно было получить единый JS файл для корректного использования моего слайдера через сторонний сервис на сайте. По этой причине я, собственно говоря, и не стал пользоваться готовыми сторонними библиотеками.
Так вот, в завершение своего сегодняшнего повествования я решил поделиться с вами финальной версией своей JavaScript карусели, которую я использовал на практике. Возможно, кому-то данный способ будет полезен. Он также пригодится тем, кто будет подключать предоставленную мною библиотеку через системы сборки Webpack, Gulp, Grunt и при этом столкнётся с проблемой правильности файловых путей.
Тогда вариант единого скрипта JavaScript карусели вам придётся как нельзя кстати, т.к. весь контент будет содержаться прямо в нём, в том числе и HTML/CSS код, который в случае библиотеки хранится в отдельных файлах.
Скрипт в моём случае состоит из двух частей. В первой части располагалось содержимое файла popupSlider.js, которое я второй раз не буду приводить. Вставьте его самостоятельно, убрав из кода класса описание метода loadStatic() и его вызов, т.к. они нам не понадобятся.
Вторая же часть единого скрипта JavaScript слайдера для сайта представляет собой обработчик события DOMContentLoaded, которое наступает при загрузке содержимого страницы.
Там у нас будет происходить добавление на страницу HTML/CSS кода JS карусели и создание объекта класса Slider, что равносильно активации самого слайдера.
Схематично код выглядит следующим образом:
/* содержимое popupSlider.js без описания метода loadStatic() и его вызова */
document.addEventListener('DOMContentLoaded', function(){
var str = '\
<style>\
/*css код*/
</style>\
/* html код */
';
var div = document.createElement('div');
div.innerHTML = str;
document.body.appendChild(div);
var aSlider = new Slider("#slider");
Поскольку в моём случае вариант загрузки файлов на сервер был вообще закрыт, мне пришлось загрузить файлы картинок элементов управления JavaScript каруселью на облако и вместо путей к ним в HTML и CSS коде прописать ссылки, сгенерированные при сохранении.
Если у вас таких сложностей нет, то можете ничего не менять, но не забыть скопировать каталоги slides и controls библиотеки на сервер и указать правильные пути к ним.
Группа кнопок
Если разместить две кнопки внутри списка, то дальше они будут рассматриваться как сгруппированные ненумерованные элементы. После того, как в добавлена поддержка , мы можем добавить вспомогательную групповую подпись «Контролы галереи». Так будет легче установить цель кнопок.
<ul aria-label="Контролы галереи"> <li> <button id="previous" aria-label="Предыдущий"> <svg aria-hidden="true" focusable="false"><use xlink:href="#arrow-left"></use></svg> </button> </li> <li> <button id="next" aria-label="Следующий"> <svg aria-hidden="true" focusable="false"><use xlink:href="#arrow-right"/></svg> </button> </li></ul>
У каждой кнопки, конечно, должна быть собственная подпись, которая, в данном случае, так же задаётся при помощи . Когда пользователь скринридера столкнётся с первой кнопкой, он услышит что-то вроде: «Назад, кнопка, список, контролы галереи, два пункта».
Мы создали контролы для браузера, который поддерживает . Для других браузеров, которые его не поддерживают, слайдер всё ещё рендерится и доступен для мыши, клавиатуры и тача.
instructions.parentNode.insertBefore( controls, instructions.nextElementSibling);
Индикаторы загрузки
Следует отметить, что теперь можно нажать на кнопку для мгновенной загрузки слайда. При этом может возникнуть очевидный временной разрыв между появлением слайда в области видимости и загрузкой самого изображения.
Есть техника, которая поможет с этим разобраться: использовать для видимого плейсхолдера доминантный цвет изображения. Вы могли такое видеть на Pinterest и других подобных сайтах. Однако, это означает, что мы знаем размеры изображения, и наши картинки по своей природе адаптивны.
Чтобы раскладка не «подпрыгивала», когда изображения подгружаются (так как установлена высота ), мы можем вместо этого схитрить и отцентрировать индикатор загрузки для каждого слайда. Потом он будет скрыт загрузившейся картинкой.
JavaScript слайд шоу на базе разработанной библиотеки
Иногда на практике может потребоваться сделать JS карусель с прокруткой, которую часто называют слайд шоу. В моём случае этого не требовалось, но я всё же решил сделать такую на базе итогового кода библиотеки для случая, когда это может пригодиться.
На самом деле, реализация JavaScript слайд шоу отличается от обычного слайдера совсем незначительно. Разница заключается лишь в том, что в слайд шоу слайды переключаются автоматически с заданным временным интервалом, а в случае обычной JS карусели они меняются вручную с помощь элементов навигации.
Для автоматической прокрутки слайдов я добавил в самый конец своего класса следующий метод:
slideShow: function (timeout) {
var sliderCount = this.links.length;
var self = this;
this.slideCycle = setInterval(function () {
var currentSlideNumber = document.querySelector('#slider-nav a.current').getAttribute("data-slide");
var slideId = parseInt(currentSlideNumber, 10) + 1;
self.slide(document.querySelector(''));
}, timeout);
}
Что здесь происходит — думаю, понятно. Для создания данного метода я скопировал код из события клика на кнопки ручного переключения слайдов и разместил его внутри вызова JavaScript функции setInterval(), которая выполняет указанное действие через заданный промежуток времени.
Сценарий действия передаётся первым аргументом в виде анонимной функции, а временной интервал — вторым, который я решил сделать в виде переменной, значение которой передаётся при вызове slideShow().
Единственная модификация кода внутри setInterval(), которая потребовалась, — это определение количества слайдов и сравнение с ним индекса текущего слайда для зацикленности автоматического переключения.
Ну, и для того, чтобы данный код заработал, сам метод необходимо вызвать. Я решил сделать это всё в том же navigate(), который как раз и является сборником всяких сценариев. Вызов я разместил в самом конце, передав в качестве аргумента значение временного интервала для автоматической смены слайдов в нашем JS слайд шоу (я выбрал 2000 милисекунд или 2 секунды, вы можете по необходимости изменять это число):
self.slideShow(2000);
После этого проверяйте работу JavaScript слайдера, не забыв при этом почистить кэш сайта и браузера.
В итоге, у нас получилось JS слайд шоу, в котором слайды переключаются автоматически и по кругу, т.е. при достижении последнего слайда шоу переходит на новый цикл, и показ снова начинается с самого первого элемента.
При работе с различными библиотеками JS каруселей картинок и отзывов я заметил, что данную практику разработчики активно применяют, но с некоторым дополнением. Во всех увиденных мною решениях автоматический показ слайдов прерывается, если пользователь сделал ручное переключение. Поэтому я решил сделать подобное и в своей библиотеке.
Для прерывания автоматического показа слайдов JavaScript карусели я решил воспользоваться стандартной JS функцией clearInterval(), которой в качестве аргумента передаю идентификатор временного интервала, возвращаемого функцией setInterval() при его установке.
В итоге, получился следующий код, который я решил не оформлять отдельным методом:
clearInterval(self.slideCycle);
И разместил его в местах описания действий при кликах на различные элементы навигации, т.е. в следующих:
link.addEventListener("click", function (e) {...});
self.prevBtn.addEventListener('click', function (e) {...});
self.nextBtn.addEventListener('click', function (e) {...});
Вызов clearInterval() лучше делать поближе к самому событию клика, главное, чтобы перед ним, а не после.
HTML:
<div class=»slider-content»>
<div class=»header»>
<div class=»logo»>Пошаговый <span>слайдер</span></div>
</div>
<div class=»slider-wrapper»>
<div class=»slider-container»>
<div class=»control-nav»>
<ul></ul>
</div>
<div class=»next-button»>
<svg class=»arrow-right-5″ viewBox=»0 0 154 109″>
<symbol id=»Arrow» viewBox=»-73.9 -55.3 135.9 85.4″>
<g>
<polygon points=»-73.9,29.1 -6,-9.2 61.9,30.1 61.9,14.2 -6,-25.1 -73.9,14.2 «/>
</g>
<g>
<polygon points=»-73.9,-1 -6,-39.3 61.9,0 61.9,-16 -6,-55.3 -73.9,-16 «/>
</g>
</symbol>
<use xlink:href=»#Arrow» width=»135.9″ height=»85.4″ id=»XMLID_1_» x=»-73.9″ y=»-55.3″ transform=»matrix(1.007 0 0 -1.007 83.0005 42)» />
</svg>
</div>
<div class=»slide active»>
<div class=»slide-content «>
<div class=»clip-svg»>
<img class=»» src=»slide-1.jpg» alt=»» />
<div class=»title-wrapper»>
<div class=»title-1″>заголовок</div>
<div class=»title-2″>текст</div>
</div>
</div>
</div>
</div>
<!— еще слайды —>
<div class=»slide»>
<div class=»slide-content «>
<div class=»clip-svg»>
<img class=»» src=»slide-n.jpg» alt=»» />
<div class=»title-wrapper»>
<div class=»title-1″>заголовок</div>
<div class=»title-2″>текст</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class=»footer-wrapper»>
<ul>
<li><a href=»#link»>ссылка</a></li>
<li><a href=»#link»>ссылка</a></li>
</ul>
</div>
</div>
|
1 |
<div class=»slider-content»> <div class=»header»> <div class=»logo»>Пошаговый <span>слайдер</span></div> </div> <div class=»slider-wrapper»> <div class=»slider-container»> <div class=»control-nav»> <ul></ul> </div> <div class=»next-button»> <svg class=»arrow-right-5″viewBox=»0 0 154 109″> <symbol id=»Arrow»viewBox=»-73.9 -55.3 135.9 85.4″> <g> <polygon points=»-73.9,29.1 -6,-9.2 61.9,30.1 61.9,14.2 -6,-25.1 -73.9,14.2 «/> </g> <g> <polygon points=»-73.9,-1 -6,-39.3 61.9,0 61.9,-16 -6,-55.3 -73.9,-16 «/> </g> </symbol> <use xlinkhref=»#Arrow»width=»135.9″height=»85.4″id=»XMLID_1_»x=»-73.9″y=»-55.3″transform=»matrix(1.007 0 0 -1.007 83.0005 42)» /> </svg> </div> <div class=»slide active»> <div class=»slide-content «> <div class=»clip-svg»> <img class=»»src=»slide-1.jpg»alt=»» /> <div class=»title-wrapper»> <div class=»title-1″>заголовок</div> <div class=»title-2″>текст</div> </div> </div> </div> </div> <!— еще слайды —> <div class=»slide»> <div class=»slide-content «> <div class=»clip-svg»> <img class=»»src=»slide-n.jpg»alt=»» /> <div class=»title-wrapper»> <div class=»title-1″>заголовок</div> <div class=»title-2″>текст</div> </div> </div> </div> </div> </div> </div> <div class=»footer-wrapper»> <ul> <li><a href=»#link»>ссылка</a></li> <li><a href=»#link»>ссылка</a></li> </ul> </div> </div> |
Smart Slider 3
На мой взгляд, это самый интересный и многофункциональный слайдер из всех бесплатных плагинов для WordPress на сегодняшний день!
У него в арсенале есть куча различных настроек и возможностей, позволяющих создавать интересные и оригинальные слайд шоу. По сути, он является бесплатным аналогом премиумного плагина Revolution Slider.
Основные особенности Smart Slider 3:
- Приятный интерфейс и неограниченное количество слайдеров и слайдов
- Возможность добавления слоёв на слайд
- Поддержка шаблонов. Вы можете создавать и сохранять свои шаблоны для слайдов или загружать уже готовые из библиотеки Smart Slider
- Настройка фона. Можно использовать цвета, задавать градиентные переходы, фоновые изображения и регулировать прозрачность
- Можно дублировать слайдер и слайды
- Расширенные настройки навигации. Можно выбирать изображения для кнопок навигации, их положение на слайде, цвет (обычный и при наведении), прозрачность и смещение
- Возможность добавления миниатюр, для слайдов
- Наличие интересных и оригинальных теней
- Задание определённого размера слайд шоу или растягивание на всю ширину
- Наличие вертикальной и горизонтальной прокрутки для слайдов, а также поддержка сенсорных экранов и управления колёсиком мышки
- Можно настраивать анимации для фона и слайдов. Smart Slider 3 содержит довольно неплохой набор плавных анимаций с возможностью их предпросмотра
- Задание размеров слайдера для мобильных устройств
- Настройка автопрокрутки и скорости смены слайдов
- Возможность оптимизации изображений. Такой функцией далеко не каждый платный плагин может похвастаться, а здесь это есть в функционале бесплатной версии!
Пожалуй, это основные его особенности, но далеко не все.
CSS:
.sl-container {
width: 100%;
height: 500px;
margin: 20px 0;
padding: 0;
font-family: ‘Roboto Condensed’, sans-serif;
font-size: 1em;
line-height: 1.5em;
color: #000;
position: relative;
}
.swipe {
position: relative;
width: 100%;
height: 100%;
background: #eee;
overflow: hidden;
}
.panel {
position: absolute;
width: 100%;
min-height: 100%;
top: 0;
left: 0;
padding: 20px;
}
.left {
left: -100%;
}
.right {
left: 100%;
}
.sl-info {
position: absolute;
width: 70%;
max-width: 500px;
bottom: 15%;
right: 5%;
pointer-events: none;
}
.inner {
position: relative;
padding: 0.5em 2em 1em;
background: #FFFFFF;
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
.inner h3 {
font-size: 1.7em;
font-weight: normal;
color: #337AB7;
}
.inner p {
font-family: Verdana, sans-serif;
}
.sl-info:before {
content: «»;
position: absolute;
width: 65%;
height: 80%;
top: 0;
left: 0;
transform: translate(-10px, -10px);
background: #337AB7;
}
.sl-buttons {
position: absolute;
bottom: -50px;
right: 5%;
pointer-events: all;
}
.sl-buttons button {
transition: ease .4s;
}
.sl-buttons button svg {
margin: 10px 0;
}
.sl-buttons .btn-prev,
.sl-buttons .btn-next {
width: 60px;
height: 60px;
margin-left: 10px;
border: 2px solid #337AB7;
outline: none;
border-radius: 60px;
color: #FFFFFF;
background: #337AB7;
box-shadow: 0px 3px 15px 2px rgba(0,0,0,.5);
cursor: pointer;
}
.sl-buttons button:hover {
box-shadow: 0px 3px 30px 3px rgba(0,0,0,.5);
}
.sl-buttons button:disabled {
box-shadow: 0px 1px 5px 0px rgba(0,0,0,.5);
background: #BFE2FF;
cursor: default;
}
.optional {
width: 80%;
max-width: 680px;
margin: 6em auto;
padding: 2em 3em;
box-shadow:
0 3px 12px rgba(0,0,0,0.16),
0 3px 12px rgba(0,0,0,0.23);
}
@media (max-width: 620px) {
body {
font-size: 13px;
line-height: 1.5em;
}
.sl-info {
position: absolute;
width: 100%;
max-width: 100%;
bottom: 0;
right: 0;
}
.inner {
padding: .5em 1.5em;
box-shadow: none;
}
.sl-buttons {
display: none;
}
}
|
1 |
.sl-container { width100%; height500px; margin20px; padding; font-family’Roboto Condensed’,sans-serif; font-size1em; line-height1.5em; color#000; positionrelative; } .swipe { positionrelative; width100%; height100%; background#eee; overflowhidden; } .panel { positionabsolute; width100%; min-height100%; top; left; padding20px; } .left { left-100%; } .right { left100%; } .sl-info { positionabsolute; width70%; max-width500px; bottom15%; right5%; pointer-eventsnone; } .inner { positionrelative; padding0.5em2em1em; background#FFFFFF; box-shadow14px28pxrgba(0,0,0,0.25),10px10pxrgba(0,0,0,0.22); } .inner h3 { font-size1.7em; font-weightnormal; color#337AB7; } .inner p { font-familyVerdana,sans-serif; } .sl-info:before { content»»; positionabsolute; width65%; height80%; top; left; transformtranslate(-10px,-10px); background#337AB7; } .sl-buttons { positionabsolute; bottom-50px; right5%; pointer-eventsall; } .sl-buttons button { transitionease.4s; } .sl-buttons button svg { margin10px; } .sl-buttons .btn-next { width60px; height60px; margin-left10px; border2pxsolid#337AB7; outlinenone; border-radius60px; color#FFFFFF; background#337AB7; box-shadow0px3px15px2pxrgba(0,0,0,.5); cursorpointer; } .sl-buttons button:hover { box-shadow0px3px30px3pxrgba(0,0,0,.5); } .sl-buttons button:disabled { box-shadow0px1px5px0pxrgba(0,0,0,.5); background#BFE2FF; cursordefault; } .optional { width80%; max-width680px; margin6emauto; padding2em3em; box-shadow 3px12pxrgba(0,0,0,0.16), 3px12pxrgba(0,0,0,0.23); } @media (max-width: 620px) { body { font-size13px; line-height1.5em; } .sl-info { positionabsolute; width100%; max-width100%; bottom; right; } .inner { padding.5em1.5em; box-shadownone; } .sl-buttons { displaynone; } } |
Comparison (Before/After) Sliders
- Mario Duarte
- August 14, 2017
- HTML
- CSS/SCSS
- JavaScript/Babel (jquery.js)
About the code
A simple and clean image comparison slider, fully responsive and touch ready made with CSS and jQuery.
- Matthew Steele
- July 19, 2017
- HTML
- CSS/SCSS
About the code
Javascriptless Before/After Slider
A before and after slider with only html and css.
- Huw Llewellyn
- July 14, 2017
About the code
Before After Image Slider (Vanilla JS)
Vanilla JS, minimal, nice to look.
Made by Huw
July 3, 2017
download
demo and code
About the code
A «split-screen» slider element with JavaScript.
Demo Image: Before & After Slider Gallery With SVG Masks
Before & After Slider Gallery With SVG Masks
A little experiment for a before & after slider all inside a SVG. Masking makes it pretty simple. Since it’s all SVG, the images and captions scale nicely together. GreenSock’s Draggable and ThrowProps plugins were used for the slider control.
Made by Craig Roblewsky
April 17, 2017
download
demo and code
Demo Image: HTML5 Before & After Comparison Slider
HTML5 Before & After Comparison Slider
Uses customised range input for slider.
Made by Dudley Storey
October 14, 2016
download
demo and code
Demo Image: Responsive Image Comparison Slider
Responsive image comparison slider with HTML, CSS and JavaScript.
Made by Ege Görgülü
August 3, 2016
download
demo and code
Demo Image: HTML5 Video Before-and-After Comparison Slider
HTML5 Video Before-and-After Comparison Slider
HTML5, CSS3 and JavaScript video before-and-after comparison slider.
Made by Dudley Storey
April 24, 2016
download
demo and code
Demo Image: Image Comparison Slider
download
demo and code
Установка слайдера
Подключение слайдера выполняется посредством:
- добавления HTML разметки на страницу;
- загрузки CSS и JavaScript файлов chiefSlider в папку своего проекта и подключение их к странице;
- инициализация слайдера.
Пример:
<!-- chiefSlider CSS -->
<link rel="stylesheet" href="/assets/libs/chiefslider/chiefslider.css">
<!-- chiefSlider JavaScript -->
<script src="/assets/libs/chiefslider/chiefslider.js"></script>
<script>
// после готовности DOM
document.addEventListener('DOMContentLoaded', function() {
// получаем корневой элемент слайдера
const $slider = document.querySelector('');
// выполняем инициализацию
new ChiefSlider($slider);
});
</script>
Преимущества слайдера chiefSlider
Перечислим основные преимущества данного слайдера:
- во-первых, он не создаёт клоны элементов (item) для организации зацикливания, как это реализовано, например, в плагинах OwlCarousel и slick;
- во-вторых, он не зависит от библиотеки jQuery; это не только убирает дополнительные требования, но и делает его более лёгким;
- в-третьих, он практически не вносит никакие изменения в DOM документа; единственное, что он делает — это добавляет или изменяет значения CSS трансформаций у элементов слайдера;
- в-четвертых, он содержит только минимальный набор функций; дополнительный функционал можно добавить в зависимости от задачи;
- в-пятых, он является адаптивным, т.е. его можно использовать на любых сайтах; адаптивность слайдера настраивается с помощью CSS;
- в-шестых, количество активных элементов настраивается с помощью CSS; это означает, что его можно использовать для создания карусели как с одним активным слайдом, так и с любым другим их количеством.
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Настройки
В таблице приведены основные настройки. Полный перечень на сайте разработчика.
| Параметр | Тип | Default | Описание |
|---|---|---|---|
| adaptiveHeight | boolean | false | Включает адаптирование высоты для одиночкного слайда горизонтальной карусели |
| autoplay | boolean | false | Автоматическая прокрутка |
| autoplaySpeed | int(ms) | 3000 | Скорость автопрокрутки в милисекундах |
| arrows | boolean | true | Показ/скрытие навигационных кнопок |
| prevArrow | html | button | Замена стандартной кнопки Preview |
| nextArrow | html | button | Замена стандартной кнопки Next |
| dots | boolean | false | Показ/скрытие навигационных точек под слайдером |
| draggable | boolean | true | Включает/выключает способность перелистывания слайдера перетаскиванием мышью |
| fade | boolean | false | Эффект затухания при перелистывании слайдов |
| focusOnSelect | boolean | false | Устанавливает фокус на выбранный элемент карусели при клике |
| easing | string | ‘linear’ | Анимационные эффекты перехода, их набор зависит от подключенных jQuery Easing плагинов |
| edgeFriction | integer | 0.15 | Сопротивление при попытки прокрутить карусель, когда дальше нет слайдов и она не зацилена |
| infinite | boolean | true | Бесконечное прокручивание (зацикливание) |
| initialSlide | integer | Номер слайда, с которого начинать показ | |
| lazyLoad | string | ‘ondemand’ | Тип подгрузки слайдов. Принимает ‘ondemand’ или ‘progressive’ |
| pauseOnHover | boolean | true | Пауза автопроигрывания при наведении мыши |
| pauseOnDotsHover | boolean | false | Пауза автопроигрывания при наведении мыши на навигационные точки |
| pauseOnHover | boolean | true | Пауза автопроигрывания при наведении мыши |
| rows | int | 1 | Может быть ‘window’, ‘slider’ или ‘min’ |
2. HTML5 Gallery Slideshow
HTML5 Gallery Slideshow — отличный выбор для демонстрации изображений и текста в виде слайдера. Главным преимуществом продаж карусели является ее невероятная простота в использовании. После внедрения в необходимое место, она адаптируется по размеру родительского контейнера, то есть к тегу div или другому тегу HTML.
Еще одна замечательная особенность заключается в возможности расположения нескольких галерей с разным набором изображений и настроек на одной и той же странице.
Плагин легко настраивается. Вы можете поменять цветовую гамму, изменить кнопки и другие элементы, а потом интегрировать в свой сайт. Слайдер оптимизирован для бесперебойной работы на мобильных устройствах.
Что использовать при создании only css слайдера без js?
В первую очередь если присмотреться к коду, то можно увидеть, что мы использовали всего лишь 5 классов:
- wrapper
- slider
- slides
- controls
- slide(N) – да столько будет сколько будет картинок, потому читаю за один.
Что получается, мы создаем контейнер wrapper, в котором задаем четкие размеры самого контейнера, в котором будут отображаться картинки.
Внутри wrapper у нас будет сделано три группы объектов: radio кнопки, слайды и переключатели. Дальше всю магию делает css ну и немного совместно с .
Когда обычно, когда мы нажимаем на radio кнопку, и если у них всех одинаковый name, то они становятся одной группой, и активный имеет дополнительный атрибут checked, для того чтобы браузер и сам понимал, кто из них сейчас нажат.
Дальше таким образом мы присваиваем тому изображению, которое мы выбрали свои стили с определенным селектором:
#slide1:checked~.slider>.slide1,
#slide2:checked~.slider>.slide2,
#slide3:checked~.slider>.slide3,
#slide4:checked~.slider>.slide4,
#slide5:checked~.slider>.slide5{
z-index: 1;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
На счет стилей все понятно, думаю, так как изображению имеют одинаковый (изначально 0), то присвоив нужному 1, вы ставим его выше на 1 слой, а значит он и показывается человеку.
Как я уже говорит выше, у нашей radio кнопки которая выбрана, есть свой атрибут, который мы выбираем через селектор:
Вся магия в знаке ~. Сначала мы ищем #slide1:checked, то есть тот id элемент которого будет иметь значение checked, ну и применяем стиль на тег, который найдется по следующему селектору .slider>.slide1.
Самые внимательные возможно заметили, что, я спрятал все radio кнопки. Но они есть и нажимаются. Вот тут вступают в бой label тег со своим полезным свойством.
Когда мы задаем какому-то input’у свой уникальный , то в поле в котором обычно пишут описание к полю, можно добавить атрибут for. После нажав на этот самый лейбл, мы всегда сделаем активным input поле (кроме поля у которого type ).
Ну а все остальное, уже дело вкуса. Я имею ввиду анимацию и плавные подсветки. Если интересно, как оно работает, я советую поиграться в devTools, я всегда так делаю если чего-то не понимаю.
Недостатки такого css слайдера?
Они есть и это очевидно.
- Для того чтобы сделать переключатель или перелистывание, без js не обойтись;
- Именно у этого слайдера мы не можем добавить свои картинки с помощью программирования. Что требует некоторых изменений в коде.
Преимущества
- Адаптивный слайдер;
- Очень легкий по весу и быстро загружается (оптимизированный);
- Легко настраиваемый под свои нужды.
А какие недостатки и преимущества видишь ты?