Css/шрифты и текст
Содержание:
- Как установить CSS свойства шрифта?
- Как подключить шрифт CSS?
- CSS Advanced
- Шрифты с засечками
- CSS Tutorial
- Полезности
- CSS Font Descriptors
- Размер шрифта
- Шрифты без засечек
- Стиль, вариант, ширина и размер текста
- CSS Reference
- CSS Properties
- Текст[править]
- Описание
- CSS Tutorial
- Как поменять цвет шрифта в CSS — добавляем стили
Как установить CSS свойства шрифта?
В файле CSS вы можете настроить несколько свойств шрифта: font-family, font-size, font-style. Это наиболее часто используемые свойства шрифта:
font-family
С помощью свойства font-family можно задать семейство, которым будет отображаться CSS жирный шрифт:
body {
font-family: "Arial Black", "Arial Bold", Gadget, sans-serif;
}
p {
font-family: "Courier New", Courier, "Lucida Sans Typewriter", "Lucida Typewriter", monospace;
}
Результат:
CSS font family
font-size
Свойство font-size предназначено для изменения размера шрифта. Вы можете использовать единицы измерения CSS, такие как пиксели, em и проценты:
font-sizeCSS
p {font-size:20px;}
Пиксели (px) — это наиболее часто используемые единицы измерения. Но если вы используете em, то это может помочь избежать некоторых проблем при изменении размеров элементов в окне просмотра:
p {font-size:0.875em;}
Em связаны с текущим размером шрифта браузера. 1em равен текущему значению размера шрифта, установленному в браузере. Если сравнивать с пикселями, то вы можете вычислить значение em по следующей формуле: pixels/16=em:
body {font-size:100%;}
Также можно задать размер CSS шрифта, используя процентные значения. font-size:100%; означает, что шрифт использует текущий размер шрифта браузера. Для увеличения размера нужно задать большее процентное значение. Аналогично, если нужно уменьшить размер шрифта, вы можете уменьшить процентное значение:
body {font-size:200%;}
Приведенный выше код увеличивает размер шрифта в два раза по сравнению с текущим размером, установленным в браузере:
body {font-size:50%;}
Этот код уменьшает размер шрифта CSS наполовину по сравнению с текущим размером шрифта браузера:
font-style
В CSS предусмотрены два значения для свойства font-style — italic и oblique:
p {font-style:italic;}
h1{font-style:oblique;}
font-weight
Если нужно вывести жирный шрифт, то можете использовать свойство CSS font weight:
p{font-weight:bold;}
Значения свойства font-weight: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900:
p{font-weight:bolder;}
p{font-weight:500;}
font-variant
Свойство font-variant используется, чтобы преобразовать все строчные буквы в заглавные. При этом преобразованные заглавные буквы будут выводиться меньшим шрифтом, чем оригинальные заглавные буквы в документе:
p{ font-variant:small-caps;}
В следующем коде использовано большинство описанных выше свойств шрифтов в CSS:
<html>
<head>
<style type="text/css">
body {
font-family: "Courier New", Courier, "Lucida Sans Typewriter", "Lucida Typewriter", monospace;
}
p.size{ font-size:20px;}
p.percentage{ font-size:80%;}
p.style{ font-style:italic; }
p.bold { font-weight:bold; }
p.variant { font-variant:small-caps; }
</style>
</head>
<body>
<p class="size">This paragraph displays in font size 20</p>
<p class="percentage">This paragraph displays in font size smaller as 80%</p>
<p class="style">This paragraph displays in font style as Italics</p>
<p class="bold">This paragraph displays BOLD letters</p>
<p class="variant">This paragraph change small to capital letters</p>
</body>
</html>
Результат:
Данная публикация является переводом статьи «CSS font properties» , подготовленная редакцией проекта.
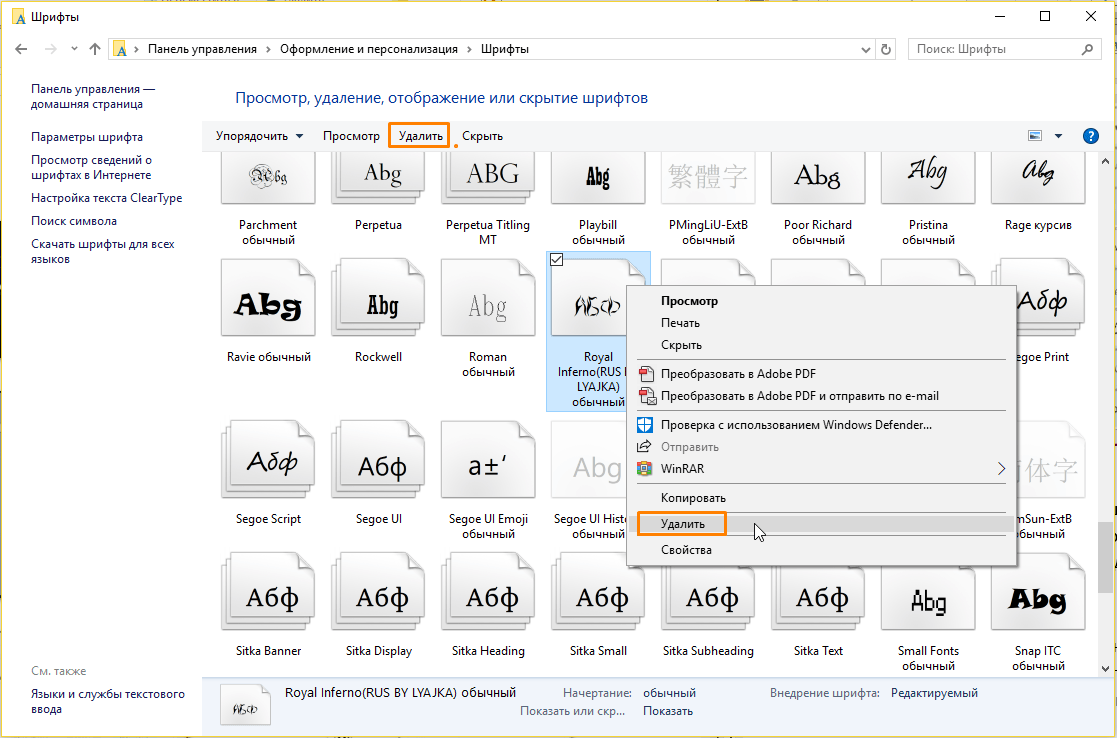
Как подключить шрифт CSS?
1.Заходим на сайт-каталог шрифтов. Их легко можно найти в поиске. Ниже я приведу пример одного довольно удобного сайта, который я обычно использую.
2.Выбираем и скачиваем любой понравившийся нам. Чаще всего вам предоставляется для скачивания несколько файлов с различными вариантами исполнения (жирный, курсив, и т.д.), а так же с различными расширениями.
Для наших целей лучше всего подойдет файл с расширением .ttf, так как он поддерживаться всеми браузерами. Так же файл может быть в форматах .eot, .woff, .svg. Для поддержки данного шрифта в старых версиях Internet Explorer и некоторых других браузеров желательно подключить и форматы .eot и .woff
3.Скачанный файл нам нужно загрузить в папку fonts в корневом каталоге сайта. Если же ваш сайт сделан на WordPress или другой CMS, то вам нужно загрузить файл в папку fonts, которая находится в папке с темой оформления.
4.Далее открываем css-файл стилей сайта или используемой темы. Это можно сделать, подключившись к сайту по FTP в текстовом редакторе NotePad++ или его аналоге.
5.Затем нам нужно подключить шрифт CSS-правилом font-face
Для этого в самом начале файла стилей style.css, после комментария, содержащего информацию о теме, вставляем следующий код:
PHP
@font-face {
font-family: ‘Font Name’;
src: url(‘fonts/ Font Name.ttf’) format(‘truetype’);
font-weight: normal;
font-style: normal;
}
1
2
3
4
5
6
@font-face{
font-family’Font Name’;
srcurl(‘fonts/ Font Name.ttf’)format(‘truetype’);
font-weightnormal;
font-stylenormal;
}
Обратите внимание! Вместо текста «Font Name» вам нужно вставить название скачанного вами файла. И обязательно обращайте внимание на формат, так как у вас он может быть другой или их может быть несколько.
Вот примеры подключения в CSS наиболее популярных форматов:
PHP
src: url(‘fonts/ Font Name.woff’) format(‘woff’);
src: url(‘fonts/ Font Name.eot’) format(‘eot’);
src: url(‘fonts/ Font Name.svg’) format(‘svg’);
1
2
3
srcurl(‘fonts/ Font Name.woff’)format(‘woff’);
srcurl(‘fonts/ Font Name.eot’)format(‘eot’);
srcurl(‘fonts/ Font Name.svg’)format(‘svg’);
6.Теперь наш шрифт подключен, и мы можем его использовать
Для того, что бы применить его к определенному блоку, нам нужно в css-стилях для класса этого блока дописать свойство font-family:
PHP
font-family: ‘ JuraBook ‘;
1
font-family’ JuraBook ‘;
Например:
PHP
.main-navigation ul li a {
font-family: ‘JuraBook’;
font-size:18px;
}
1
2
3
4
.main-navigationullia{
font-family’JuraBook’;
font-size18px;
}
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Шрифты с засечками
Такие шрифты характеризуются засечками — поперечными элементами на концах букв, которые называются ещё серифами (serif) (рис. 1).
Рис. 1. Текст, в котором используется шрифт с засечками
Засечки придают шрифту черты рукописных текстов, словно написанных пером, хотя современные виды шрифтов с засечками в большинстве своем уже не несут в себе следов каллиграфии.
Шрифты с засечками активно применяются для набора основного текста, поскольку это облегчает восприятие больших объемов текста. Засечки заставляют взгляд читателя скользить вдоль них и одновременно разделяют отдельные буквы, чтобы они не сливались между собой. Также такие шрифты могут использоваться и для написания заголовков. На экране монитора при уменьшении размера текста шрифт с засечками начинает хуже передавать начертание, поэтому для мелких надписей рекомендуется воспользоваться шрифтом без засечек.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Полезности
- HTML шорты: посторонние шрифты. Про подключение шрифтов и методы оптимизации.
- Статья о font-display. В ней кроме прочего приведена наглядная схема того, как работают все значения свойства.
- Исчерпывающее руководство по стратегиям загрузки веб-шрифтов. Подробный разбор плюсов и минусов методов подключения и оптимизации шрифтов.
- Оптимизация шрифтов. В статье разобраны разные методы: использование сабсетов шрифтов в зависимости от языка, HTTP-кеширование, Font Loading API и так далее.
- Доклад Вадима Макеева про шрифты.
- Subsetting Fonts with Glyphhanger. Статья о том, как использовать инструмент для создания сабсетов.
CSS Font Descriptors
The following table lists all the font descriptors that can be defined inside the rule:
| Descriptor | Values | Description |
|---|---|---|
| font-family | name | Required. Defines a name for the font |
| src | URL | Required. Defines the URL of the font file |
| font-stretch | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded |
Optional. Defines how the font should be stretched. Default is «normal» |
| font-style | normal italic oblique |
Optional. Defines how the font should be styled. Default is «normal» |
| font-weight | normal bold 100 200 300 400 500 600 700 800 900 |
Optional. Defines the boldness of the font. Default is «normal» |
| unicode-range | unicode-range | Optional. Defines the range of UNICODE characters the font supports. Default is «U+0-10FFFF» |
❮ Previous
Next ❯
Размер шрифта
Изменение размера шрифта в элементе — хороший способ визуально выделить его и придать ему значимости, или наоборот показать, что данная информация не должна привлекать к себе повышенное внимание. Для изменения размера шрифта используется свойство font-size
Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Для изменения размера шрифта используется свойство font-size. Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Пиксели
Значения в пикселях используются часто, поскольку такой подход предоставляет очень точный контроль над размером. Числовое значение заканчивает буквенными символами px, которые должны следовать сразу после числа (между числом и px не должно быть пробела).
body { font-size: 14px; }
Проценты
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px. Если вы определите правило, задающее всему тексту внутри элемента <body> значение 75% от размера по умолчанию (это будет соответствовать 12px), а затем определите еще одно правило, которое задает значение 75% для его дочернего элемента, то размер шрифта в этом элементе будет равен 9px (то есть 75% от 12px).
body { font-size: 100%; }
EM
Единица измерения em позволяет изменить размер шрифта относительно размера шрифта в родительском элементе. Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
body { font-size: 14px; }
h2 { font-size: 1.2em; }
В примере мы задали элементу <body> размер шрифта 14px, а для всех элементов <h2> — 1.2em. Это означает, что размер шрифта заголовков второго уровня будет масштабирован с коэффициентом 1,2. В нашем случае размер всех заголовков <h2> будет составлять 1,2 размера шрифта элемента <body>, что означает в 1,2 раза больше, чем 14px, и примерно равняется 17px. (На самом деле размер будет равняться 16,8, но большинство браузеров округлит его до 17.)
Примечание: по сути проценты и em, это два разных способа для достижения одной и той же цели. Они оба дают возможность задать размер относительно размера шрифта родительского элемента.
Ключевые слова
CSS предлагает семь ключевых слов, которые позволяют назначить размер шрифта относительно размера по умолчанию (16px): xx-small, x-small, small, medium, large, x-large и xx-large.
p { font-size: small; }
Среднее значение medium — размер шрифта по умолчанию в браузерах. Остальные значения уменьшают или увеличивают размер шрифта с различными коэффециентами. Самый маленький размер шрифта xx-small равен примерно 9 пикселям, каждый последующий размер примерно на 20% больше предыдущего:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 { font-size: 120%; }
p.class2 { font-size: 18px; }
p.class3 { font-size: x-small; }
</style>
</head>
<body>
<p class="class1">Изменение размера с помощью процентов.</p>
<p class="class2">Изменение размера с помощью пикселей.</p>
<p class="class3">Изменение размера с помощью ключевого слова x-small.</p>
</body>
</html>
Попробовать »
С этой темой смотрят:
- Отступ текста в CSS
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- Как изменить шрифт в CSS
- Стандартные (безопасные) шрифты
Шрифты без засечек
Шрифты без засечек, называемые также гротесками или рублеными шрифтами, не имеют серифов на концах букв, поэтому для их обозначения используется термин sans-serif (в переводе с французского — «без серифа»). На сайтах подобные шрифты нашли применение в самых разнообразных элементах: заголовках, надписях на кнопках форм, основном тексте и т. д. Преимущество шрифта без засечек состоит в том, что он одинаково хорошо передаёт текст как в крупном, так и в мелком начертании (рис. 2).
Рис. 2. Текст со шрифтом без засечек
Следует понимать, что удобочитаемость текста зависит от множества факторов, которые определяются шрифтом, разрешением и размером монитора, настройками системы, длиной строки и т. д. Поэтому решение о выборе шрифтов с засечками или без можно сделать только исходя из готового макета веб-страницы.
Стиль, вариант, ширина и размер текста
Для установки размера текста используется свойство font-size. Размер указывается
в любых доступных в CSS единицах.
Также этому свойству можно установить значения с помощью специальных слов. Таких значений достаточно
много, вы можете найти их в справочниках. Использовать их неудобно,
обычных единиц измерения CSS вполне достаточно. Для примера создадим абзац и установим для него размер
текста:
Стиль:
+
| 78910 |
#fo
{
font-size: 30px;
}
|
HTML код:
| 14 |
<p id="fo">Текст</p> |
Стиль шрифта позваляет выделить текст курсивом. Для установки стиля шрифта используется свойство
font-style. Оно может принимать следующие значения:
font-style: normal — обычный шрифт (по умолчанию)
font-style: italic — курсивный шрифт
font-style: oblique — наклонный шрифт
font-style: inherit — значение принимается от родительского элемента
У одних шрифтов стиль italic и oblique выглядит
одинаково, у других шрифтов по-разному.
Установим созданному абзацу стиль шрифта. Для этого добавим селектору #fo свойство
font-style:
| 10 |
font-style: italic; |
Есть вариант отображения текста, при котором прописные буквы выглядят как заглавные, только уменьшенного
размера. Для этого используется свойство font-variant. Оно принимает следующие
значения:
font-variant: normal — нормальный шрифт (по умолчанию)
font-variant: small-caps — прописные буквы выглядят как заглавные
font-variant: inherit — значение принимается от родительского элемента
Добавим селектору #fo свойство font-variant:
| 11 |
font-variant: small-caps; |
Если увеличить ширину шрифта, то можно сделать жирный текст. В CSS Это делается с помощью свойства
font-weight. Оно принимает такие значения:
font-weight: normal — обычный текст
font-weight: bold — жирный текст
font-weight: inherit — принимает значение от родительского элемента
Кроме того, ширину шрифта можно указать с помощью чисел от 100 до 900. Число 400 соответствует значению
normal, а число 700 значению bold. Но числа работают
не со всеми шрифтами, а также они не работают в некоторых браузерах, поэтому они редко используются.
Добавим селектору #fo свойство font-weight:
| 12 |
font-weight: bold; |
Существует совойство font, в котором можно указать все перечисленные свойства,
а также шрифт. Значения свойств перечисляются через пробел в таком порядке: стиль, вариант, ширина,
размер, шрифт. Для примера добавим на страницу тэг <span> и установим для
него свойство font:
Стиль:
| 14151617 |
#s1
{
font: italic small-caps bold 30px Arial;
}
|
HTML код:
| 22 |
<span id="s1">Текст</span> |
Если какое-то из свойств не указано, то используется значение по умолчанию. Но размер и
шрифт нужно указывать обязательно. При указании шрифта, так же, как и для свойства
font-family, можно перечислить несколько шрифтов через запятую. Добавим на страницу
ещё один тег <span> и установим ему свойство font,
но по-другому:
Стиль:
| 18192021 |
#s2
{
font: 20px Tahoma, Verdana, sans-serif;
}
|
HTML код:
| 27 |
<span id="s2">Текст</span> |
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Текст[править]
text-alignправить
Выравнивание текста
Возможные значения:
- left — по левому краю (значение по умолчанию)
- right — по правому краю
- center — по центру
- justify — по ширине
letter-spacing/word-spacingправить
Интервал между буквами/словами
- normal — нормальное значение (по умолчанию)
- length — значение в единицах измерения CSS (допускаются отрицательные значения)
text-decorationправить
Оформление текста
Возможные значения:
- underline — подчёркнутый текст
- overline — линия над текстом
- line-through — перечёркнутый текст
- blink — мигающий текст
- none — отмена всех эффектов (значение по умолчанию)
text-indentправить
Отступ первой строки
- length — фиксированное значение в единицах измерения CSS (значение по умолчанию равно 0)
- % — проценты от ширины строки
text-transformправить
Трансформация текста
Возможные значения:
- none — нет трансформации (значение по умолчанию)
- uppercase — преобразование всех строчных символов в заглавные
- lowercase — преобразование всех заглавных символов в строчные
- capitalize — преобразование первой буквы каждого слова в заглавную
vertical-alignправить
Выравнивание элемента по вертикали
Применяется только к строчным элементам и к ячейкам таблицы
Возможные значения для строчных элементов:
- baseline — по базовой линии (значение по умолчанию)
- sub — нижний индекс
- super — верхний индекс
- top — верх элемента выравнивается с самым высоким элементом строки
- text-top — верх элемента выравнивается с верхом шрифта родительского элемента
- middle — по середине
- bottom — по нижней части
- text-bottom — низ элемента выравнивается с низом шрифта родительского элемента
- проценты
- величины CSS
Для ячеек таблицы:
- baseline — содержимое ячейки по базовой линии (значение по умолчанию)
- top — по верхнему краю
- bottom — по нижнему краю
- middle — по середине ячейки таблицы
Для строчных элементов это свойство выравнивает сам элемент, а не его содержимое. Для ячеек таблицы — наоборот
white-spaceправить
Пробелы между словами
Возможные значения:
- normal — обычное поведение (значение по умолчанию)
- pre — пробелы и переносы учитываются
- nowrap — пробелы и переносы не учитываются
- pre-wrap — пробелы учитываются, текст переносится
- pre-line — пробелы не учитываются, текст переносится
text-shadowправить
Добавление тени к тексту (CSS3)
Возможные значения:
- h-shadow — смещение тени по горизонтали
- v-shadow — смещение тени по вертикали
- blur — радиус размытия тени
- color — цвет тени
- none — нет тени (значение по умолчанию)
Описание
CSS свойство font-family позволяет указать шрифт текста, который будет использован внутри элемента. Существует два способа указать шрифт для использования:
- family-name (имя шрифта) — название определённого шрифта из какого-нибудь семейства шрифтов, например: times , courier , arial , и т.д. Если название шрифта содержит пробелы, оно должно быть заключено в одиночные или двойные кавычки, например: «Times New Roman» .
- generic-family (семейство шрифтов) — набор шрифтов, обладающих общими характеристиками. Следующие семейства шрифтов по умолчанию доступны в любой операционной системе: serif , sans-serif , cursive , fantasy , monospace .
Описание стандартных семейств шрифтов:
- serif — шрифты с засечками
- sans-serif — шрифты без засечек
- cursive — представляют собой шрифты с большим количеством плавных красивых элементов оформления и всевозможных завитушек — это попытка повторить на компьютере рукописный текст
- fantasy — художественные и декоративные шрифты
- monospace — моноширинные шрифты, все символы которых имеют одинаковую фиксированную ширину
На разных компьютерах установлены различные операционные системы и каждая из них имеет свой собственный стандартный набор шрифтов, а также те шрифты, которые установил сам пользователь. Сам браузер не имеет никаких встроенных шрифтов, для отображения текста на веб-странице он использует те шрифты, которые установлены в операционной системе на компьютере пользователя. Таким образом при выборе шрифта на странице или на сайте в целом стоит учитывать тот факт, что набор шрифтов на вашем компьютере может сильно отличаться от набора шрифтов, имеющихся в наличии на компьютерах у других пользователей.
Чтобы решить проблему выбора используемого шрифта, свойство font-family позволяет в качестве значения указать не один шрифт, а целый список предпочтительных шрифтов, в этом случае их названия должны разделяться запятыми. Когда вы указываете более одного шрифта, всегда начинайте именно с того шрифта, который вы хотите использовать, и заканчивайте список указанием семейства шрифтов, чтобы браузер мог выбрать подходящий шрифт в семействе, если другие шрифты не доступны.
Когда браузер встречает первый указанный шрифт, он проверяет, установлен ли он на компьютере пользователя, и, если да, то использует его в качестве шрифта для элемента. Если шрифт не установлен, то проверяется второй шрифт и т.д. Если ни один из предпочитаемых шрифтов не найден, браузер выберет подходящий шрифт самостоятельно из указанного семейства шрифтов. Если указанные шрифты отсутствуют на компьютере пользователя, а общее семейство шрифтов не указано, браузер будет использовать шрифт, установленный по умолчанию в операционной системе.
Чаще всего при указании свойства font-family , используют «безопасные» (стандартные) Web-шрифты.
Чтобы на сайте отображался выбранный вами нестандартный шрифт для текста, который с высокой вероятностью будет отсутствовать у большинства пользователей, нужно совместно со свойством font-family использовать правило @font-face.
Шрифт в CSS — это ресурс, содержащий визуальное представление символов. На самом простом уровне он содержит информацию, которая сопоставляет коды символов с фигурами (называемые глифами), представляющие эти символы.
Шрифты, использующие общий стиль дизайна, обычно группируются в семейства шрифтов, классифицируемые набором стандартных свойств шрифта. Внутри семейства форма, отображаемая для данного символа, может варьироваться в зависимости от толщины обводки, наклона или относительной ширины.
Ресурсы шрифтов могут быть установлены локально на устройстве, в котором работает браузер. Для локальных ресурсов шрифта описательная информация может быть получена непосредственно из ресурса шрифта (например, из файла arial.ttf ). Для загружаемых ресурсов шрифтов, также называемых веб-шрифтами, описательная информация включена со ссылкой на ресурс шрифта (например, для шрифта Poiret One).
Используя различные шрифты для заголовков, абзацев и других элементов, можно задавать определенный стиль письменных сообщений, передавая желаемые эмоции и настроение. Окунаясь в многообразие шрифтов, не забывайте, что текст основного содержимого веб-страницы должен быть в первую очередь читабельным.
Не рекомендуется использовать более двух шрифтов на странице, а желаемого контраста можно достигнуть за счет комбинирования шрифтов разной толщины, размера, начертания или же при помощи цвета. Более подробно с правилами веб-типографики вы сможете ознакомиться в предложенной статье.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Как поменять цвет шрифта в CSS — добавляем стили
В этом примере понадобится веб-страница с разметкой и отдельный CSS-файл, подключаемый внутри HTML-кода.
В HTML-документе будет несколько элементов, но мы будем работать только параграфом. Вот так меняется цвет текста внутри тегов <p> при помощи внешней таблицы стилей.
Значения цветов можно указывать при помощи названий, RGB или шестнадцатеричных значений.
Добавляем атрибут style к тегу
p { }
Добавляем свойство color:
p { color: }
Добавляем значение цвета после свойства:
p { color: black;}
Элементы <p> на странице станут чёрными.
Перед тем, как изменить цвет текста в HTML, нужно понимать, что в данном примере используется название цвета black. Несмотря на то, что это один из способов указания цвета в CSS, он имеет определенные ограничения.
Нет ничего страшного в том, чтобы использовать названия black (чёрный) и white (белый). Но этот способ не позволяет указывать конкретные оттенки. Поэтому для указания цвета чаще используются шестнадцатеричные значения:
p { color: #000000; }
Этот CSS-код также сделает элементы <p> чёрными, так как hex-код #000000 обозначает чёрный цвет. Также можно использовать сокращённый вариант #000, и результат будет тем же.
Как отмечалось ранее, hex-значения отлично подходят в тех случаях, когда необходимо использовать сложные цвета.
Например:
p { color: #2f5687; }
Данное hex-значение придаст тексту синий цвет. Но в отличие от простого blue этот код позволяет указать конкретные оттенки синего. В данном примере получится тусклый серо-синий цвет.
Перейдём к RGBA-значениям. RGBA поддерживают все современные браузеры, так что этот метод можно использовать, не беспокоясь о запасных вариантах:
p { color: rgba(47,86,135,1); }
Это RGBA-значение обеспечит всё тот же тусклый, серо-синий цвет. Первые три значения отвечают за красный, зелёный и синий, а последняя цифра — за уровень непрозрачности. «1» означает «100%». То есть, текст будет полностью непрозрачным.
Если сомневаетесь в поддержке браузерами, то цвета можно указывать следующим образом:
p {
color: #2f5687;
color: rgba(47,86,135,1);
}
В этом синтаксисе сначала идет hex-значение, которое затем переписывается RGBA-значением. Это значит, что устаревшие браузеры, в которых нет поддержки RGBA, будут использовать первое значение и игнорировать второе. Современные браузеры будут использовать второе значение. Это нужно учитывать, чтобы знать, как поменять цвет текста в CSS.
Данная публикация является переводом статьи «How to Change the Font Color with CSS» , подготовленная редакцией проекта.