Что такое адресная строка браузера. как использовать адресную строку браузера. настройки и параметры
Содержание:
- Общие
- Как отобразить адресную строку
- Парсинг URL
- Определение DNS
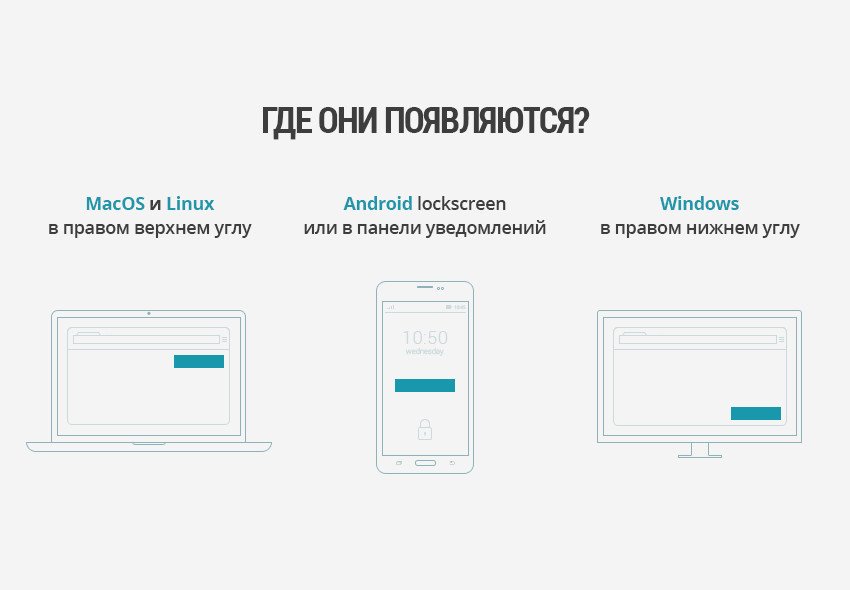
- Где она находится?
- Функциональные кнопки на умной строке
- Что такое адресная строка?
- Как скопировать ссылку в адресную строку браузера?
- Как заменить поисковую систему?
- Рендеринг страниц
- Как скопировать адрес сайта с адресной строки
- TLS handshake
- Как правильно указать адрес
- Настройка служб поиска в адресной строке
- Как подключить Favicon к сайту?
- Открытие сокета
- Обратите внимание на вашу внутреннюю структуру ссылок
- Поиск по вкладкам, закладкам и истории из адресной строки
Общие
Это первый блок settings. Который дает возможность настроить поиск, ленту и синхронизацию.
Первый блок
- Синхронизация, как можно понять из названия. Будет синхронизировать браузер с сервизами Яндекса. Это позволяет без лишних заморочек сохранить Ваши закладки, пароли и дополнения. Это нужно если вы пользуетесь этим браузером на нескольких устройствах, например, на ПК и андроид. Ну или вам нужно переустановить сам веб-браузер.
- Дзен. Если у вас есть желание читать ленту рекомендованных новостей из Дзен в новой вкладке. То оставляем галочку на этом пункте. Новостная лента из Дзен будет расходовать ваш трафик. Если у кого-то трафик ограничен рекомендуется её отключить.
- Поиск. Тут выбираем под себя меню поиска. Здесь все оставляем по умолчанию, хотя вы можете по экспериментировать. Например, выбрать другую поисковую систему. Например DuckDuckGo
Как отобразить адресную строку
Иногда может возникнуть довольно редкая проблема, когда адресная строка «пропала». Это может означать только одно: она была кем-то скрыта ранее в настройках. Далее мы покажем, как включить адресную строку в Firefox. В остальных наиболее популярных браузерах скрыть ее нельзя.
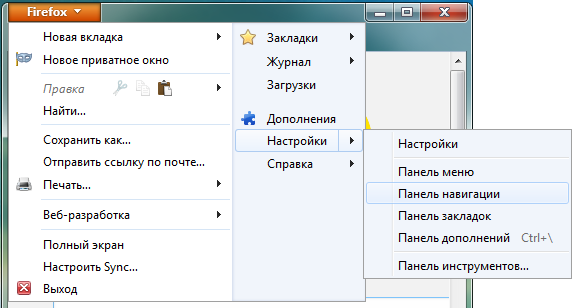
1) Стандартный способ.
Кликните по большой оранжевой кнопке, затем выберите «Настройки» и пункт «Панель навигации».

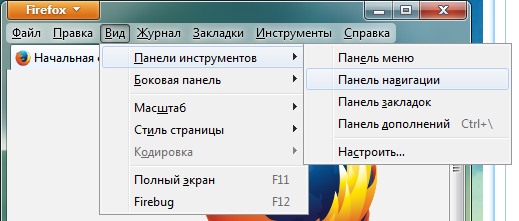
2) А если большой оранжевой кнопки нет?..
В браузере Firefox версии 27 это возможно только в том случае, если включено отображение «классического» меню. Тогда в этом меню выберите «Вид» — «Панели инструментов» — «Панель навигации»:

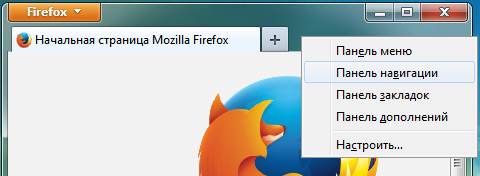
3) И еще один способ…
Самый простой и быстрый способ включить адресную строку в Firefox — это кликнуть правой кнопкой мыши по области окна рядом со значком создания новой вкладки, затем выбрать «Панель навигации» (см. рисунок):

Полезное замечание. Иногда иметь под рукой Панель меню необходимо, но жертвовать компактностью окна не хочется. Поэтому предлагаем отображение «Панели меню» не включать, если такое желание возникнет.
Просто тогда, когда оно понадобиться, нажать клавишу .
Парсинг URL
3.2 Список проверки HSTS
- Браузер проверяет список «предзагруженных HSTS (HTTP Strict Transport Security)». Это список сайтов, которые требуют, чтобы к ним обращались только по HTTPS.
- Если нужный сайт есть в этом списке, то браузер отправляет ему запрос через HTTPS вместо HTTP. В противном случае, начальный запрос посылается по HTTP. (При этом сайт может использовать политику HSTS, но не находиться в списке HSTS — в таком случае на первый запрос по HTTP будет отправлен ответ о том, что необходимо отправлять запросы по HTTPS. Однако это может сделать пользователя уязвимым к — чтобы этого избежать, в браузеры и включают список HSTS).
3.3 Конвертация не-ASCII Unicode символов в название хоста
- Браузер проверяет имя хоста на наличие символов, отличных от , , , , или .
- В случае доменного имени google.com никаких проблем не будет, но если бы домен содержал не-ASCII символы, то браузер бы применил кодировку Punycode для этой части URL.
Определение DNS
- Браузер проверяет наличие домена в своём кэше.
- Если домена там нет, то браузер вызывает библиотечную функцию (отличается в разных ОС) для поиска нужного адреса.
- Прежде, чем искать домен по DNS пытается найти нужный адрес в файле (его расположение отличается в разных ОС).
- Если домен нигде не закэширован и отсутствует в файле , отправляет запрос к сетевому DNS-серверу. Как правило, это локальный роутер или DNS-сервер интернет-провайдера.
- Если DNS-сервер находится в той же подсети, то ARP-запрос отправляется этому серверу.
- Если DNS-сервер находится в другой подсети, то ARP-запрос отправляется на IP-адрес шлюза по умолчанию (default gateway).
4.1 Процесс отправки ARP-запроса
- Проверяется таблица маршрутизации — это делается для того, чтобы узнать, есть ли искомый IP-адрес в какой-либо из подсетей локальной таблицы. Если он там, то запрос посылается с помощью интерфейса, связанного с этой подсетью. Если адрес в таблице не обнаружен, то используется интерфейс подсети шлюза по умолчанию.
- Определяется MAC-адрес выбранного сетевого интерфейса.
- Отправляется ARP-запрос (второй уровень стека):
- Если компьютер соединён с сетевым коммутатором, то этот свитч проверит локальную CAM/MAC-таблицу, чтобы узнать, какой порт в ней имеет нужный MAC-адрес. Если нужного адреса в таблице нет, то он заново отправит широковещательный ARP-запрос по всем портам.
- Если в таблице есть нужная запись, то свитч отправит ARP-запрос на порт с искомым MAC-адресом.
- Если роутер «на одной линии» со свитчем, то он ответит (ARP Reply).
- Порт 53 открывается для отправки UDP-запроса к DNS-серверу (если размер ответа слишком велик, будет использован TCP).
- Если локальный или на стороне провайдера DNS-сервер «не знает» нужный адрес, то запрашивается рекурсивный поиск, который проходит по списку вышестоящих DNS-серверов, пока не будет найдена SOA-запись, а затем возвращается результат.
Где она находится?
Адресное поле расположено в верхней части окна браузера. Его достаточно легко узнать. Это поле, ширина которого почти совпадает с шириной открытого окна. Многие браузеры объединяют адресную строку с полем для поиска. В других же можно обнаружить несколько областей для ввода адреса сайта и поиска.
Так, в браузере Опера, пользователь может обратить внимание, что поле для ввода название сайта расположено рядом с полем для поиска. Однако в новой версии разработчики объединили эти две строки в одну
Однако в новой версии разработчики объединили эти две строки в одну.
Яндекс.Браузер имеет всего одну строку, в которую можно ввести и название сайта, и запрос в поисковую систему. Если нужно отобразить список ресурсов по запросу, достаточно выбрать строку из списка, в которой имеется надпись: «Искать в Яндекс», или аналогичная. К сожалению, в последних версиях Яндекс.Браузера, адресная строка стала маленькой. Т.е. она уменьшается в зависимости от того, какие функции выполняются в браузере. Этим недовольны многие пользователи, но перенастроить этот элемент интерфейса не получится.
Гугл Хром также имеет только одну строку для ввода информации. Как и в случае с предыдущим браузером, для отображения поисковой системы, следует выбрать нужный вариант.
Функциональные кнопки на умной строке
Справа и слева на умной строке есть всегда или появляются при переходе на сайт несколько функциональных кнопок:
- Открытый или закрытый замок (защита Protect) – степень безопасности сайта, основанная на уровне криптографического шифрования SSL. Безопасность сайта отображается и в идентификаторе домена: надёжный – https (протокол 443, высокий уровень конфиденциальности), обычный – http (протокол 80, без встроенного шифровальщика данных). Нажатие на иконку значка приводит к раскрытию окошка с подробной информацией и дополнительными настройками защиты.
- Буква Я в кружке – переход на стартовую страницу Яндекса.
- Круговая стрелка – обновление текущей страницы.
- Стрелка влево – возврат на предыдущую страницу.
- Наушники – звуковое воспроизведение статьи голосовым помощником Алиса.
- Текст – переход в режим чтения.
- Щит с цифровым индикатором – блокировка рекламы и защита отслеживания.
- Красно-зелёная полоска с цифрами над ней – количество положительных (зелёный цвет) и отрицательных (красный цвет) отзывов о сайте, цифры – общее число отзывов.
- Флажок – добавление ресурса в коллекцию или закладки.
- Две буквы со стрелкой (появляются при посещении иностранного сайта) – перевод страницы на русский язык.
- Окошко с ключом – менеджер сохранённых паролей.
- Стрелка вниз над чертой – переход к загрузкам.
Кроме перечисленных, справа от умной строки отображаются значки установленных расширений – Instagram, AdGuard, Alitools и других.
Что такое адресная строка?
Несложно понять, что речь идет о графе, в которой прописывается адрес интернет-ресурса. «Где адресная строка расположена?» – такой вопрос, как правило, можно услышать от совсем «зеленых» пользователей. Найти ее легко, так как абсолютно во всех браузерах она находится в верхней области окна.
Это поле включает в себя следующие элементы:
- Кнопки переключения между страницами (стрелки). С их помощью «юзер» может вернуться на предыдущую страницу или же перейти на следующую, но с тем условием, что вы ее уже просматривали в текущей сессии.
- Кнопка «Обновить» – обновляет просматриваемую страницу (можно воспользоваться клавишей F5.
- «Добавить в закладки» – если кликнуть по этой кнопке, ресурс переместится в «Избранное».
- Кнопка «Сведения о странице» или «Информация о соединении» – щелкнув ее, вы узнаете о защищенности соединения на текущей странице.
Названия кнопок могут отличаться в зависимости от веб-обозревателя и его версии. Но в любом случае адресная строка включает в себя все эти элементы.
Как скопировать ссылку в адресную строку браузера?
В Интернете часто можно встретить такую рекомендацию: «Чтобы открыть ссылку, скопируйте ее в адресную строку своего браузера.»
статьи:1) Открываем новую вкладку в браузере2) Выделяем ссылку, которую надо скопировать
3) Копируем выделенную ссылку в память компьютера4) Курсор мыши ставим в чистую адресную строку браузера
5) Вставляем скопированную ссылку в адресную строку6) Открываем скопированную ссылку-версия статьи
Предположим, что в своей почте Вы открываете письмо, в котором содержится примерно такой текст:
«О том, где найти официальные сайты самых распространенных браузеров, можно узнать в статье «5 официальных браузеров»:https://www.inetgramotnost.ru/?p=747 (Если Вы не можете перейти по этой ссылке, скопируйте ее в адресную строку своего браузера и попробуйте снова).»
Начнем с того, что копировать ссылку в адресную строку браузера надо только в том случае, если НЕ открывается основная ссылка.
Если у Вас ссылка открывается (другими словами, ссылка кликабельная или ссылка активная), тогда можно ничего не копировать и никак не реагировать на это предложение.
Ссылка не открывается, она не активная и не кликабельная, если она, например, имеет такой вид:
inetgramotnost.ru/?p=747
Тогда для того, чтобы открыть такую ссылку, надо ее копировать в адресную строку своего браузера. Для этого следует пройти 6 шагов:
1) Открываем новую вкладку в браузере
Если у Вас уже есть открытые вкладки в браузере, тогда нужно открыть чистую вкладку. Это для того, чтобы адресная строка браузера была чистой, свободной от всего лишнего.
Если адресная строка браузера у Вас чистая, то никаких новых вкладок открывать не надо.
Рис. 1. Как открыть новую вкладку в браузере Google Chrome
Как показано на рис. 1, в браузере Google Chrome для того, чтобы открыть новую вкладку, надо просто кликнуть по кнопке, обозначенной цифрой 1.
Рис. 2. Как открыть новую вкладку в Мозилле
На рис. 2 приведен скриншот браузера Мозилла. Кнопка для того, чтобы открыть новую вкладку в Mozilla Firefox, выделена цифрой 1.
2) Выделяем ссылку, которую надо скопировать
Теперь надо выделить ссылку, чтобы компьютер понял, с чем именно ему дальше работать.
Для выделения ссылки ставим курсор в начало ссылки (или в ее конец) и выделяем ссылку “синим цветом”, то есть, “закрашиваем синим цветом”.
3) Копируем выделенную ссылку в память компьютера
После того как ссылка выделена (закрашена синим цветом), надо ее скопировать.
Для этого сделайте одно из двух:
- либо нажмите горячие клавиши Ctrl+C,
- либо подведите курсор мыши к выделенной ссылке (т.е. к ссылке, закрашенной синим цветом) и нажмите на ПКМ (правую кнопку мыши). Появится контекстное меню, в котором надо кликнуть по опции «Копировать» (Copy).
После того, как ссылка будет скопирована, она автоматически будет помещена в буфер обмена, то есть, временно будет храниться в оперативной памяти компьютера. При этом на компьютере не появится никаких сообщений о том, что ссылка скопирована. И, вообще, ничего не произойдет, …но ссылка будет до поры до времени храниться в памяти компьютера.
4) Курсор мыши ставим в чистую адресную строку браузера
Затем переходим в открытую вкладку браузера (см. пункт 1).
Подводим курсор мыши к адресной строке браузера и кликаем там. Таким образом, курсор мыши находится в чистой адресной строке браузера.
5) Вставляем скопированную ссылку в адресную строку
Теперь надо вставить в адресную строку браузера ссылку, которая была скопирована в оперативную память компьютера на шаге 3.
Для этого можно выполнить одно из двух:
- либо нажмите горячие клавиши Ctrl+V,
- либо кликаем правой кнопкой мышки по чистой адресной строке браузера. Появится контекстное меню, в котором щелкаем по опции «Вставить» (Paste).
У Вас должна появиться ссылка в адресной строке браузера.
6) Открываем скопированную ссылку
Нажмите Enter для запуска той ссылки, что стоит теперь в адресной строке браузера.
Вы при этом попадете на ту же страницу, которая открывается, если просто кликнуть по активной ссылке.
-версия статьи
Резервная ссылка на просмотр видео: https://www.youtube.com/watch?v=eswIpgzHtxQ
P.S. Про браузеры можно много рассказывать:
Обновление Яндекс браузера до последней версии
Обновление Мозилы
Топ 10 горячих клавиш, которые полезно знать каждому пользователю ПК
Как просто и быстро очистить кеш Google Chrome?
Продвинутый веб-серфинг: «тюнингуем» браузер Opera расширениями
Как заменить поисковую систему?
Для выполнения замены поисковика существует специальная настройка в обозревателе. Чтобы установить поисковую систему из стандартного набора, рекомендуем воспользоваться инструкцией:
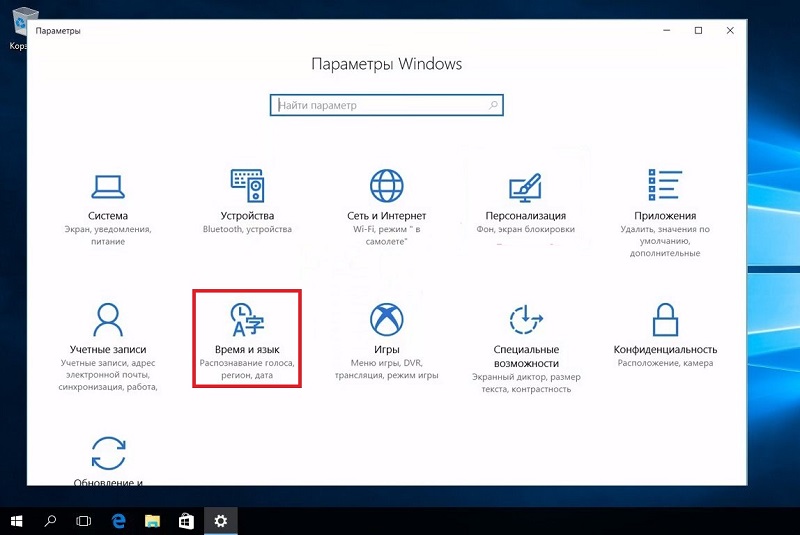
- Нажимаем на пункт «Настройки Яндекс.браузера» и переходим в меню «Настройки».
- Ищем пункт с названием «Информеры на новой вкладке».
- Выбрать из выпадающего списка одну из поисковых систем: Mail, Yandex, Google, Википедия, DuckDuckG.
Есть возможность установить и альтернативную систему, нажав на «Настройки поиска» в том же разделе. Здесь отображаются «Другие поисковые системы». Если и этого списка недостаточно, вводим в строку «Добавить систему» её название, в поле «Ключ» — адрес сайта, а в «Ссылка с параметром %s» — ссылку на страницу поиска, куда вместо запроса вводится %s, например, https://www.youtube.com/results?search_query=%s.
Рендеринг страниц
- Путём перебора DOM-узлов и вычисления для каждого узла значений CSS-стилей создаётся «Дерево рендера» (Render Tree или Frame Tree).
- Вычисляется предпочтительная ширина каждого узла в нижней части дерева — для этого суммируются значения предпочтительной ширины дочерних узлов, а также горизонтальные поля, границы и отступы узлов.
- Вычисляется реальная ширина каждого узла сверху-вниз (доступная ширина каждого узла выделяется его потомкам).
- Вычисляется высота каждого узла снизу-вверх — для этого применяется перенос текста и суммируются значения полей, высоты, отступов и границ потомков.
- Вычисляются координаты каждого узла (с использованием ранее полученной информации).
- Если элементы плавающие или спозиционированы абсолютно или относительно, предпринимаются более сложные действия. Более подробно они описаны здесь и здесь.
- Создаются слои для описания того, какие части страницы можно анимировать без необходимости повторного растрирования. Каждый объект (фрейма или рендера) присваивается слою.
- Для каждого слоя на странице выделяются текстуры.
- Объекты (рендеры/фреймы) каждого слоя перебираются и для соответствующих слоёв выполняются команды отрисовки. Растрирование может осуществляться процессором или возможна отрисовка на графическом процессоре (GPU) через D2D/SkiaGL.
- Все вышеперечисленные шаги могут требовать повторного использования значений, сохранённых с последнего рендеринга страницы, такая инкрементальная работа требует меньше затрат.
- Слои страницы отправляются процессу-компоновщику, где они комбинируются со слоями для другого видимого контента (интерфейс браузера, iframe-элементы, addon-панели).
- Вычисляются финальные позиции слоёв и через Direct3D/OpenGL отдаются композитные команды. Командные буферы GPU освобождаются для асинхронного рендеринга и фрейм отправляется для отображения на экран.
Как скопировать адрес сайта с адресной строки
На самом деле, скопировать адрес любого сайта или блога с адресной строки не сложно. Действуйте по инструкции, которая будет представлена ниже. Итак, начинаем процесс копирования. Открываем браузер, и заходим на какой-нибудь сайт. Например, я покажу, как Вы сможете достаточно быстро копировать мой адрес сайта. Для этого наводим левой кнопкой мыши на адрес блога, далее он выделяется синим цветом. Затем, жмёте правую кнопку мыши, и левой кнопкой жмём на – «Копировать» (Скрин 4).
Или можно использовать горячие клавиши – CTRL+C для копирования. Всё, мы скопировали адрес сайта из адресной строки. Вы можете его снова вставить в адресную строку, или другой документ. Но, только из меню уже выбирайте кнопку «Вставить». А клавишами CTRL+ V вставка.
TLS handshake
- Клиентский компьютер отправляет сообщение серверу со своей версией протокола TLS, списком поддерживаемых алгоритмов шифрования и методов компрессии данных.
- Сервер отвечает клиенту сообщением , содержащим версию TLS, выбранный метод шифрования, выбранные методы компрессии и публичный сертификат сервиса, подписанный центром сертификации. Сертификат содержит публичный ключ, который будет использоваться клиентом для шифрования оставшейся части процедуры «рукопожатия» (), пока не будет согласован симметричный ключ.
- Клиент подтверждает сертификат сервера с помощью своего списка центров сертификации. Если сертификат подписан центром из списка, то серверу можно доверять, и клиент генерирует строку псевдослучайных байтов и шифрует её с помощью публичного ключа сервера. Эти случайные байты могут быть использованы для определения симметричного ключа.
- Сервер расшифровывает случайные байты с помощью своего секретного ключа и использует эти байты для генерации своей копии симметричного мастер-ключа.
- Клиент отправляет серверу сообщение , шифруя хеш передачи с помощью симметричного ключа.
- Сервер генерирует собственный хеш, а затем расшифровывает полученный от клиента хеш, чтобы проверить, совпадёт ли он с собственным. Если совпадение обнаружено, сервер отправляет клиенту собственный ответ , также зашифрованный симметричным ключом.
- После этого TLS-сессия передаёт данные приложения (HTTP), зашифрованные с помощью подтверждённого симметричного ключа.
Как правильно указать адрес
На сайте ФНС размещена Федеральная информационная адресная система (ФИАС), которая формирует адрес в формате ГАР. Чтобы понять, как правильно заполнить адрес в заявлении, нужно найти его в этой системе. Алгоритм следующий:
- В разделе ФИАС над строкой поиска необходимо переключиться на административно-территориальное деление. По умолчанию поиск производится по муниципальному, однако старая структура проще и привычнее.
- В строке поиска следует заполнить адрес. Более правильная очередность ввода его элементов: улица – населенный пункт – город – субъект РФ. Индекс вводить не нужно, а вот номер здания ввести следует:
Скорее всего, система сразу сможет определить точный адрес, но бывает иначе. Как заполнить строку, если конкретный дом не находится? Возможно, допущена ошибка в указании типа элемента (дом, владение, строение и так далее). Следует ввести адрес вовсе без номера здания – только улицу и населенный пункт, а далее во вкладке «Здание (Сооружение)» из списка всех строений выбрать нужное:
- Если адрес найден вместе с номером дома, из предложенного списка нужно выбрать искомый объект. В нашем примере это дом 4 строение 13. Далее следует нажать кнопку «Найти».
- Теперь пора обратиться к результатам поиска:
Рядом с надписью: «Информация по адресообразующим элементам» нужно нажать «Посмотреть». Откроется окно с деталями адреса, в правом нижнем углу которого следует нажать на значок принтера – будет сформирована выписка из ФИАС в формате .pdf:
- В файле выписки нужно найти раздел «Адрес объекта адресации». В нем будет вся необходимая для отражения в формах информация (названия полей, тип и значение элементов):
Настройка служб поиска в адресной строке
Как было сказано в начале статьи, некоторые современные браузеры позволяют использовать адресную строку в качестве строки поиска. Это означает, что, при вводе вместо URL сайта любого текста, браузер открывает результаты поиска по этому запросу на одном из поисковых сайтов. Далее показано, как указать, какой именно сайт использовать.
Управление службами поиска в Firefox
В браузере Firefox справа от адресной строки есть похожее поле со значком поисковой системы.
Если кликнуть по этому значку, откроется выпадающий список с имеющимися поисковыми системами:
В данном примере выбрана Википедия. Теперь, если в адресную строку ввести какой-нибудь текст вместо URL сайта, браузер откроет результаты поиска на Википедии.
Если нужный поисковый сервис отсутствует в списке, перейдите на сайт, поиск по которому необходимо добавить. Например, если перейти на сайт cadelta.ru, то в выпадающем меню появится пункт «Добавить « Искать cadelta.ru»». После нажатия, введя любой текст в адресную строку, вы сможете попасть на страницу результатов поиска по сайту cadelta.ru.
Управление службами поиска в Google Chrome
Допустим, нужно изменить поисковую систему адресной строки по умолчанию с Яндекса на Google. Для этого кликните правой кнопкой мыши по адресной строке и выберите пункт «Изменить поисковые системы»:
В открывшемся окне подведите мышь к строке «», кликните по появившейся синей кнопке «Использовать по умолчанию» и нажмите «Готово»:
Управление службами поиска в Opera
В Опере управление службами поиска адресной строки немного отличается.
Изменение службы поиска адресной строки по умолчанию
Нажмите на клавиатуре одновременно клавиши и .
Затем в области «Поиск» в выпадающем списке выберите нужную поисковую систему:
Теперь любой запрос, не являющийся url сайта, адресная строка будет передавать Яндексу.
Добавление службы поиска адресной строки в Opera
Добавление новой службы поиска в Опере будет показано на примере добавления поиска по сайту kinopoisk.ru.
Чтобы добавить службу поиска, которой нет в списке, нажмите кнопку «Управление поисковыми плагинами. » В открывшемся окне нажмите кнопку «Создать поиск» и заполните поля:
«Имя» => «Кинопоиск»,
«Ключевое слово» => «кинопоиск».
Зайдите на сайт Кинопоиска. Введите в поле поиска какой-нибудь запрос, например, «cadelta» и нажмите Enter. Скопируйте url из адресной строки. Результат должен быть такой:
http://www.kinopoisk.ru/index.php?first=no&what=&kp_query=cadelta
Замените слово «cadelta» на «%s» и вставьте то, что получилось, в поле «Адрес»:
Нажмите «Сохранить», затем «Готово».
Чтобы использовать добавленную поисковую службу по умолчанию, выберите ее как показано выше (подраздел «Изменение службы поиска адресной строки по умолчанию»).
Управление службами поиска в Internet Explorer
Добавление службы поиска в браузере Internet Explorer 11
Кликните по адресной строке и нажмите на клавиатуре кнопку .
Справа внизу нажмите на кнопку «Добавить»:
Откроется сайт «Коллекция Internet Explorer». Кликните по поисковой системе Яндекса (для примера):
Затем нажмите на большую кнопку «Добавить в Internet Explorer», как показано на рисунке:
В появившемся окне «Добавить службу поиска» поставьте галочку «Использовать по умолчанию» и нажмите «Добавить»:
Создайте новую вкладку, в адресной строке введите любой текст и нажмите Enter.
Откроется страница с результатами поиска Яндекса.
В январе этого года на GitHub появился макет Fenix — нового мобильного браузера от Mozilla, а теперь разработчики дали доступ к его development build. Текущий Firefox для Android — Fennec — оказался менее популярным, чем его десктопная версия, поэтому Mozilla решила не тратить на него силы.
В этом году у Fennec анонсированы два новых релиза: 14 мая выйдет Firefox 67, а 9 июля — Firefox 68. 3 сентября браузер перейдет в режим extended support release, при котором будет получать только патчи безопасности и исправления багов. В таком «подвешенном» состоянии он будет до 2020 года, когда его заменит Fenix.
Fenix использует комплект библиотек Mozilla’s Android Components и движок GeckoView, которые уже задействованы в Firefox Focus и Firefox Lite.
Как подключить Favicon к сайту?
Теперь, когда у меня есть фавиконка (неважно откуда), надо ее подключить. Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных
АТРИБУТ
ЗНАЧЕНИЕ
icon указывает на тип используемого ресурса.
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога.
Можно вписать несколько разных значков. Браузер все равно сам выберет подходящую иконку. Такой подход предлагается в Favicon.io.
Это самый простой способ. Естественно, файл со значком может называться как угодно и располагаться на внешнем сервере. Главное, корректно оформить код на сайте.
Открытие сокета
- Этот запрос сначала проходит через транспортный уровень, где собирается TCP-сегмент. В заголовок добавляется порт назначения, исходный порт выбирается из динамического пула ядра ( в Linux).
- Получившийся сегмент отправляется на сетевой уровень, на котором добавляется дополнительный IP-заголовок. Также включаются IP-адрес сервера назначения и адрес текущей машины — после этого пакет сформирован.
- Пакет передаётся на канальный уровень. Добавляется заголовок кадра, включающий MAC-адрес сетевой карты (NIC) компьютера, а также MAC-адрес шлюза (локального роутера). Как и на предыдущих этапах, если ядру ничего не известно о MAC-адресе шлюза, то для его нахождения отправляется широковещательный ARP-запрос.
- Ethernet
- WiFi
- По сотовой связи
5.1 Жизненный цикл TCP-соединения
a. Клиент выбирает номер начальной последовательности (ISN) и отправляет пакет серверу с установленным битом SYN для открытия соединения.b. Сервер получает пакет с битом SYN и, если готов к установлению соединения, то:
- Выбирает собственный номер начальной последовательности;
- Устанавливает SYN-бит, чтобы сообщить о выборе начальной последовательности;
- Копирует ISN клиента +1 в поле ACK и добавляет ACK-флаг для обозначения подтверждения получения первого пакета.
c. Клиент подтверждает соединение путём отправки пакета:
- Увеличивает номер своей начальной последовательности;
- Увеличивает номер подтверждения получения;
- Устанавливает поле ACK.
d. Данные передаются следующим образом:
- Когда одна сторона отправляет N байтов, то увеличивает значение поля SEQ на это число.
- Когда вторая сторона подтверждает получение этого пакета (или цепочки пакетов), она отправляет пакет ACK, в котором значение поля ACK равняется последней полученной последовательности.
e. Закрытие соединения:
- Сторона, которая хочет закрыть соединение, отправляет пакет FIN;
- Другая сторона подтверждает FIN (с помощью ACK) и отправляет собственный FIN-пакет;
- Инициатор прекращения соединения подтверждает получение FIN отправкой собственного ACK.
Обратите внимание на вашу внутреннюю структуру ссылок
Один из способов укрепить структуру вашего сайта — это использовать внутренние ссылки.
Внутренние ссылки — это очень важный аспект SEO по 5 причинам:
- Это способ увеличить глубину просмотров и увеличить время на сайте
- Это способ помочь поисковым системам находить больше страниц на вашем сайте.
- Это способ передать «вес страницы» с сильных страниц на другие страницы и сделать их сильнее
- Это способ дать поисковым системам подсказки о ценных страницах для веб-сайта
- Это способ реализации структуры вашего сайта
В начале этого поста я упоминал, что поисковые системы в процессе сканирования начинают с домашней страницы и следуют по любым ссылкам, чтобы обнаружить и проиндексировать больше страниц с веб-сайта. Наличие внутренних ссылок на остальные ваши страницы облегчает их работу.
При создании внутренних ссылок учитывайте следующие правила:
Создавайте внутренние ссылки, указывающие на страницы вашей категории. Это поможет сканерам проиндексировать эти страницы и дать им хорошее представление о том, как связаны страницы вашего веб-сайта (и это помогает усилить релевантность страниц категорий).
Определите ваши наиболее ценные страницы и проставьте на них ссылки с других связанных страниц вашего сайта. Такие страницы всегда должны иметь большое количество внутренних входящих ссылок.
На страницах категорий убедитесь, что вы ссылаетесь на самые ценные страницы этой категории. Вы можете использовать SEO текст в анкорах ссылок. Например, если вы хотите сделать ссылку на категорию спортивной обуви на своем сайте, вы можете смело использовать анкор «Спортивная обувь» при ссылке на эту категорию. В отличие от внешних ссылок, Google не накажет вас за использование оптимизированного анкорного текста для внутренних ссылок.
Убедитесь, что у ВСЕХ страницы вашего сайта есть внутренние входящие ссылки. Страницы, на которых нет внутренних ссылок, вероятно, будут игнорироваться поисковиками, поэтому убедитесь, что на всех страницах вашего сайта есть внутренние ссылки, указывающие на них.
Поиск по вкладкам, закладкам и истории из адресной строки
Одна не очень очевидная, но очень полезная хитрость адресной строки Firefox заключается в том, что искать там можно по отдельным типам данных с помощью специальных символов.
По умолчанию браузер смешивает воедино все типы данных: здесь и поисковые предложения, и элементы истории, а поиск по закладкам и открытым вкладкам. Последние выделяются от остального специальными значками:
Однако с помощью символов «%», «^», и «*» данные можно отделить друг от друга. Набранный в адресной строке символ «%» будет означать, что пользователь намерен вести поиск по открытым вкладкам:
В свою очередь, «*» отвечает за закладки:
Наконец, набрав спереди символ «^» вы сможете искать исключительно по истории посещений: