Регистрация и авторизация
Содержание:
- Создаём регистрацию на PHP:
- Форма авторизации
- Плюсы и минусы авторизации, вопросы безопасности
- 3.4. Добавим кнопки «Войти» и «Выйти»
- Пользовательская страница авторизации
- Implementing the Login Functionality
- Виды режимов авторизации
- Описание авторизации
- Что документируется в разделе аутентификации
- Login Page
- Файл авторизации
- Особенности работы протокола HTTP
- Авторизация и её способы
- 4.3. Очищаем пользовательские данные из глобального состояния
- 5. Бонус: Server-Side API Requests
- 6. Вместо заключения
- Образцы разделов авторизации
- Регистрация на сайте
- Кнопка ВЫЙТИ
- Вывод:
Создаём регистрацию на PHP:
Для этого пишем скрипт который будет ниже:
PHP
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
// Проверяем нажата ли кнопка отправки формы if(isset($_REQUEST’doGo’)){ // Все последующие проверки, проверяют форму и выводят ошибку // Проверка на совпадение паролей if($_REQUEST’pass’!==$_REQUEST’pass_rep’){ $error=’Пароль не совпадает’; } // Проверка есть ли вообще повторный пароль if(!$_REQUEST’pass_rep’){ $error=’Введите повторный пароль’; } // Проверка есть ли пароль if(!$_REQUEST’pass’){ $error=’Введите пароль’; } // Проверка есть ли email if(!$_REQUEST’email’){ $error=’Введите email’; } // Проверка есть ли логин if(!$_REQUEST’login’){ $error=’Введите login’; } // Если ошибок нет, то происходит регистрация if(!$error){ $login=$_REQUEST’login’; $email=$_REQUEST’email’; // Пароль хешируется $pass=password_hash($_REQUEST’pass’,PASSWORD_DEFAULT); // Если день рождения не был указан, то будет самый последний год из доступных $DOB=$_REQUEST’year_of_birth’; // Добавление пользователя mysqli_query($db,»INSERT INTO `users` (`login`, `email`, `password`, `DOB`) VALUES (‘».$login.»‘,'».$email.»‘,'».$pass.»‘, ‘».$DOB.»‘)»); // Подтверждение что всё хорошо echo’Регистрация прошла успешна’; }else{ // Если ошибка есть, то выводить её echo$error; } } ?> <!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <meta name=»viewport»content=»width=device-width, initial-scale=1.0″> <meta http-equiv=»X-UA-Compatible»content=»ie=edge»> <title>Зарегистрироваться<title> <head> <body> <form action=»<?= $_SERVER ?>»> <p>Логин<input type=»text»name=»login»id=»»><samp style=»color:red»>*<samp><p> <p>EMail<input type=»email»name=»email»id=»»><samp style=»color:red»>*<samp><p> <p>Пароль<input type=»password»name=»pass»id=»»><samp style=»color:red»>*<samp><p> <p>Повторитепароль<input type=»password»name=»pass_rep»id=»»><samp style=»color:red»>*<samp><p> <?php$year=date(‘Y’);?> Годрождения <select name=»year_of_birth»id=»»> <option value=»»>—-<option> <?phpfor($i=$year-14;$i>$year-14-100;$i—){?> <option value=»<?= $i ?>»><?=$i?><option> <?php}?> <select> <p><input type=»submit»value=»Зарегистрироваться»name=»doGo»><p> <form> <body> <html> |
HTML я не стал рассказывать, так как, там всё понятно, да и вообще программист должен разберется в коде.
Форма авторизации
Помещение HTML-формы в PHP-скрипт
Поля формы авторизации создаются средствами языка разметки HTML, но нам необходимо поместить эту форму в PHP-скрипт, чтобы у нас была возможность работать с php-скриптами прямо в этой форме. Для этого форму заключим в php-скрипт, а выведем её на экраны средствами php, например,
<?php echo "<form id='forma' action='script1.php' method='post'> <h1>Форма входа</h1> <p>Заполните поля для входа на сайт</p> <p>Логин<br /><input type='text' name='login'></p> <p>Пароль<br /><input type='password' name='password'></p> <p><input type='submit' name='submit' value='Войти'> <br></p></form>" ?>
Плюсы и минусы авторизации, вопросы безопасности
Страница входа со сбором данных о людях — требование закона, и оно является обязательным. Если забыть об этом и выделять положительные и отрицательные стороны, то можно выделить пару-тройку и тех, и других.
Среди минусов:
- Разработка лишней страницы;
- Ввод персональных данных может настораживать людей;
- Нужна оплата оборудования и услуг провайдеров, специалистов;
- Отсутствие приватности.
Плюсы гораздо существеннее:
- Владелец получает дополнительную площадку для рекламы;
- Клиент узнает об акциях и скидках прямо при входе в интернет;
- Возможный учет некоторого количества людей;
- Увеличение количества подписчиков и последующий анализ целевой аудитории;
- Увеличение контроля над беспроводной сетью.
Отдельным пунктом идет безопасность. Отождествление номера телефона и ФИО человека производится государственными органами, а не бизнесменом, а все данные хранятся в оборудовании бизнеса не менее года.
Важно! Если при авторизации в сомнительном заведении требуют ввести дополнительные данные, то это повод задуматься и не входить в сеть
Авторизация возможна также и для домашнего использования. Предоставляют ее такие операторы, как Билайн, МТС, Мегафон и другие.
3.4. Добавим кнопки «Войти» и «Выйти»
Как правило, авторизованный пользователь имеет больше возможностей по работе с системой, чем гость, иначе какой же смысл в авторизации?
С технической точки зрения это означает, что многие компоненты могут выглядеть и вести себя по-разному в зависимости от того, зашел пользователь в систему или нет.
Я являюсь ярым сторонником принципа DRY (don’t repeat yourself), поэтому напишем небольшой хелпер.
Эта кнопка будет отображаться, только если пользователь еще не вошел в систему.
Реализуем кнопку «Выйти из системы»
src/components/HelloWorldPage/HelloWorldPage.jsx
Настало время насладиться результатами нашего труда. Нажимаем на кнопку «Войти», используем свой github аккаунт для авторизации и… мы в системе! Кнопка «Войти» исчезла, зато появилась кнопка «Выйти». Проверим, что сессия сохраняется, для этого перезагрузим страницу. Кнопка «Выйти» не исчезла, а в redux-dev-tools можно найти информацию о пользователе. Отлично! Пока все работает. Переходим на страницу «Время», нажимаем на кнопку «Запросить» и видим, что timestamp отобразился — это сервер вернул нам данные.
На этом можно было бы закончить, но нам нужно «отшлифовать» наше приложение.
- Ссылки на страницу «Время» должны отображаться только для авторизованных пользователей.
- Если пользователь ввел адрес защищенной страницы в браузере, мы перенаправим его на страницу с авторизацией (в нашем случае — HelloWorldPage).
- Если пользователь вышел из системы, мы должны удалить из глобального состояния его данные.
Пользовательская страница авторизации
Итак, первое, что нам нужно, это создать шаблон пользовательской страницы входа. Для этого мы создаем страницу шаблона и называем ее, к примеру, page-login.php.
Затем, создаем новую страницу в панели администрирования и ставим постоянную ссылку для страницы авторизации.
WordPress автоматически подцепит шаблон page-login.php:
Форма входа
Поместите тег wp_login_form в код шаблона page-login.php для отображения формы авторизации:
<? php wp_login_form(); ?>
Следующая часть необязательна, но в некоторых случаях она может быть использована. Мы можем настроить такие части формы, как страница для редиректа после успешной авторизации, поля смены пользователя и пароля и так далее:
<?php
$args = array(
'redirect' => home_url(),
'id_username' => 'user',
'id_password' => 'pass',
)
;?>
<?php wp_login_form( $args ); ?>
Здесь же вы можете, к примеру, добавить такие штуки как логотип и описание вашего сайта:
<div class="login-branding">
<a href="#" class="login-logo">Hongkiat.com</a>
<p class="login-desc">
Тестовое описание сайта.
</p>
</div>
<div class="login-form">
<?php
$args = array(
'redirect' => home_url(),
'id_username' => 'user',
'id_password' => 'pass',
)
;?>
<?php wp_login_form( $args ); ?>
</div>
Теперь приступим к настройке внешнего вида страницы с помощью CSS-стилей. В этом примере я покажу, как выглядит моя страница для входа.
У нее темный фон с голубой кнопкой, которые соответствуют теме сайта Hongkiat.com:
Проверка связки имя-пароль
В этой части страница уже функционирует. Мы можем попытаться авторизоваться, и если вход выполнен успешно, нас перебросит на страницу, которую мы указали в параметре redirect на предыдущем шаге
Но есть еще кое-что, на что мы обратим наше внимание
Во-первых, страница wp-login.php до сих пор остается доступной. Стоит поставить редирект с wp-login.php на созданную нами страницу, чтобы наши клиенты могли на неё попасть.
Для этого нужно добавить следующий код в файл functions.php используемой вами темы WordPress:
function redirect_login_page() {
$login_page = home_url( '/login/' );
$page_viewed = basename($_SERVER);
if( $page_viewed == "wp-login.php" && $_SERVER == 'GET') {
wp_redirect($login_page);
exit;
}
}
add_action('init','redirect_login_page');
Не забудьте присвоить переменной $login_page значение адреса вашей страницы для входа.
Во-вторых, страница авторизации работает так как задумано только в случае, если попытка входа удалась. Но, что происходит, если вход не удался?
К примеру, введена неверная пара логин-пароль или оставлено пустое поле. Нас снова выбросит на wp-login.php.
Чтобы избежать этого добавляем следующую функцию в файл functions.php:
function login_failed() {
$login_page = home_url( '/login/' );
wp_redirect( $login_page . '?login=failed' );
exit;
}
add_action( 'wp_login_failed', 'login_failed' );
function verify_username_password( $user, $username, $password ) {
$login_page = home_url( '/login/' );
if( $username == "" || $password == "" ) {
wp_redirect( $login_page . "?login=empty" );
exit;
}
}
add_filter( 'authenticate', 'verify_username_password', 1, 3);
Две эти функции выполняют несколько задач: переадресуют пользователей в случае неудачной попытки входа и дописывают к URL-адресу строки запроса login значение failed или empty:
wp-login.php
function logout_page() {
$login_page = home_url( '/login/' );
wp_redirect( $login_page . "?login=false" );
exit;
}
add_action('wp_logout','logout_page');
Сообщение об ошибке
Мы будем показывать пользователю сообщение, и когда случается ошибка, и когда он выходит с сайта при помощи query string, значение которой мы поместили в URL. Для того чтобы получить значение из строки запроса, мы будем использовать переменную $_GET.
Поместите код, приведенный ниже, в шаблон страницы авторизации:
$login = (isset($_GET) ) ? $_GET : 0;
Код, приведенный выше, проверяет, содержит ли переменная login что-либо и в противном случае приравнивает ее к значению 0.
Также мы будем отображать сообщения, основанные на значении переменной $error:
if ( $login === "failed" ) {
echo '<p class="login-msg"><strong>ERROR:</strong> Invalid username and/or password.</p>';
} elseif ( $login === "empty" ) {
echo '<p class="login-msg"><strong>ERROR:</strong> Username and/or Password is empty.</p>';
} elseif ( $login === "false" ) {
echo '<p class="login-msg"><strong>ERROR:</strong> You are logged out.</p>';
}
И ниже, собственно, пример того, как может такое сообщение выглядеть:
Implementing the Login Functionality
In our last step, we wrote the code for logging users in. This time, we simply check the information in the database to see if the username and password combination entered into the form is correct.
Here is the code that goes at the top of login.php.
One important thing to note here is that we don’t compare the usernames and password in a single step. Because the password is actually stored in a hashed form, we first need to fetch the hash with the help of the supplied username. Once we have the hash, we can use the function to compare the password and the hash.
Once we’ve successfully confirmed the password, we set the variable to the ID of that user in the database. You can also set the value of other variables here.
Виды режимов авторизации
Для удобства пользователей, для использования имеющейся в наличии аппаратуры и для обеспечения выполнения требований безопасности, созданы различные виды режимов авторизации. Часто используется комбинация нескольких таких режимов. Различают такие их типы:
- по способу доступа: онлайн и офлайн;
- по методу разграничения прав: дискреционное, мандатное, на основе ролей, контекста или решетки;
- по типу кода: логин-пароль, биометрическая, электронный ключ, IP-адрес, динамический пароль, уникальный предмет (пропуск. карта);
- по количеству проверок: одно- и многоступенчатая.
Описание авторизации
Открываем скачанный архив, и по строчкам можно посмотреть, как работает данная авторизация!
Давайте напишем программу, живой пример авторизации прямо сейчас! Прямой здесь! Специально засеку, сколько времени мне потребуется написать живой пример! С формой отправки данный, авторизацией и удалением авторизации!
Всё по пунктам! погнали!
1).session_start();2).$the_name3).
<form method=»post»>
<input type=»text» name=»name_user» placeholder=»введите имя Вася»><br>
<input type=»submit» name=»avtoris» value=»Авторизоваться» >
4).Авторизоватьсяif($_POST)
5).6).elseif
Создаем сессию ($_SESSION//строка 11) , проверяем была ли создана сессия, а то мало ли… приветствуем пользователя. (строка 12)
7).8).Не удалось авторизоваться!9).10).BAD_example11).12).13).
Написал данную авторизацию… примерно за 1 час.
Что документируется в разделе аутентификации
В документации API не нужно подробно объяснять внешним пользователям, как работает аутентификация. Отсутствие объяснений внутренних процессов аутентификации, является лучшей практикой, поскольку хакерам будет сложнее злоупотреблять API.
Тем не менее нужно объяснить необходимую информацию:
- как получить API ключ;
- как пройти аутентификацию запроса;
- сообщения об ошибках, связанных с неверной аутентификацией;
- чувствительность информации аутентификации;
- период действия токена доступа (авторизации).
Если есть открытый и закрытый ключи, нужно объяснить, где следует использовать каждый ключ, и отметить, что закрытые ключи не должны использоваться совместно. Если разные уровни лицензий предоставляют разный доступ к вызовам API, эти уровни лицензирования должны быть явно указаны в разделе авторизации или в другом месте.
Поскольку раздел API ключей важен, и нужен разработчикам до того, как они начнут использовать API, этот раздел должен быть в начале руководства.
Login Page
Login page should be as follows and works based on session. If the user close the session, it will erase the session data.
<?php
ob_start();
session_start();
?>
<?
// error_reporting(E_ALL);
// ini_set("display_errors", 1);
?>
<html lang = "en">
<head>
<title>Tutorialspoint.com</title>
<link href = "css/bootstrap.min.css" rel = "stylesheet">
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #ADABAB;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
color: #017572;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: normal;
}
.form-signin .form-control {
position: relative;
height: auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
border-color:#017572;
}
.form-signin input {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-color:#017572;
}
h2{
text-align: center;
color: #017572;
}
</style>
</head>
<body>
<h2>Enter Username and Password</h2>
<div class = "container form-signin">
<?php
$msg = '';
if (isset($_POST) && !empty($_POST)
&& !empty($_POST)) {
if ($_POST == 'tutorialspoint' &&
$_POST == '1234') {
$_SESSION = true;
$_SESSION = time();
$_SESSION = 'tutorialspoint';
echo 'You have entered valid use name and password';
}else {
$msg = 'Wrong username or password';
}
}
?>
</div> <!-- /container -->
<div class = "container">
<form class = "form-signin" role = "form"
action = "<?php echo htmlspecialchars($_SERVER);
?>" method = "post">
<h4 class = "form-signin-heading"><?php echo $msg; ?></h4>
<input type = "text" class = "form-control"
name = "username" placeholder = "username = tutorialspoint"
required autofocus></br>
<input type = "password" class = "form-control"
name = "password" placeholder = "password = 1234" required>
<button class = "btn btn-lg btn-primary btn-block" type = "submit"
name = "login">Login</button>
</form>
Click here to clean <a href = "logout.php" tite = "Logout">Session.
</div>
</body>
</html>
Файл авторизации
Соединим все нужные нам формы, функции и получим файл авторизации vhod.php. Полностью он выглядит так:
<?php // Заключаем форму в php-скрипт для возможности прописівать скрипты прямо в этом файле
// вся процедура работает на сессиях. В сессии хранятся данные пользователя, пока он находится на сайте. Запускается сессия в начале странички
session_start();
echo "
<html>
<head>
<link rel='stylesheet' type='text/css' href='style.css' />
<title>Форма входа на PHP</title>
</head><body>"?>
<?php
if(isset($_SESSION))
{$login='Здравствуйте, '.$_SESSION.'!';}
// Проверяем, пусты ли переменные логина и id пользователя
if (empty($_SESSION) or empty($_SESSION))
// Если пусты, то
{
echo "<p style='margin-left:60px;'>Вы вошли на сайт, как гость</p><br>
<!--Подключение обработчика формы--><form id='forma' action='script1.php' method='post'>
<h1>Форма входа</h1>
<p>Заполните поля для входа на сайт</p>
<p>Логин<br /><input type='text' name='login'></p>
<p>Пароль<br /><input type='password' name='password'></p>
<p><input type='submit' name='submit' value='Войти'>
<!--**** Кнопка (type='submit') отправляет данные на страничку script1.php ***** -->
<br></p></form><p style='margin-left:60px;'><a href='registration.php'>Регистрация</a></p>";
}
else
// Если не пусты, то
{
echo "<br /><br />Вы вошли на сайт, как ".$_SESSION."<br><br />";
echo ('<form action="close.php" method="POST">
<input type="submit" value="Выход"/>
</form>');
}
echo"
</body></html>";
?>
Особенности работы протокола HTTP
Как вы узнали из прошлой главы, работа с веб-сайтами в интернете происходит по протоколу HTTP.
Это замечательный и простой протокол, который действует по схеме «запрос-ответ». То есть клиент (браузер) пользователя посылает на сервер запрос, состоящий, как правило, только из заголовков, а затем получает ответ в виде заголовков ответа и тела самого документа.
В отличие от многих других протоколов, HTTP не сохраняет своего состояния. Это означает отсутствие сохранения промежуточного состояния между парами «запрос-ответ».
Иными словами, сервер не «запоминает» клиентов; каждый запрос он обрабатывает с «чистого листа».
Для сервера нет никакой разницы: запросил один пользователь страницу десять раз или десять разных пользователей по разу. Для него все запросы одинаковые.
К счастью, протокол HTTP, а также все браузеры предоставляют возможность сохранения информации о пользователе.
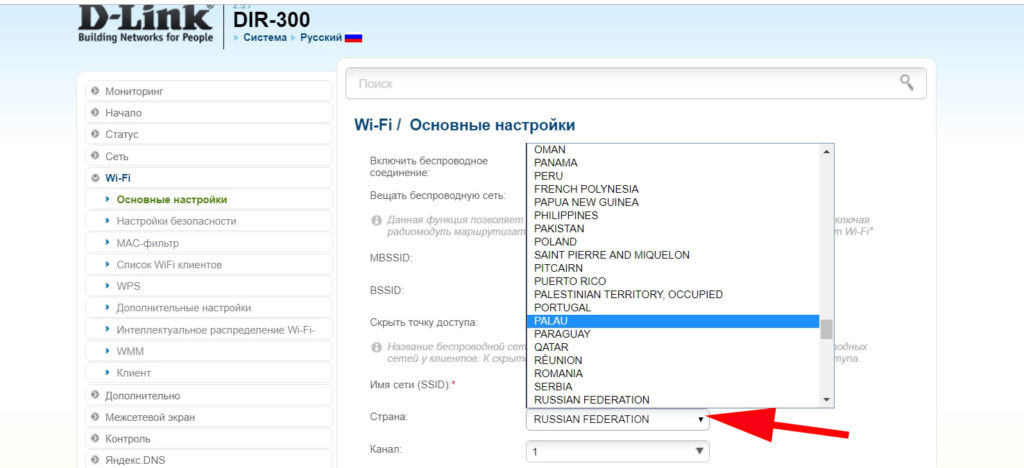
Авторизация и её способы
Каждый бизнесмен должен знать, что такое авторизация вай-фай и когда она требуется на законодательном уровне. Существует она для того, чтобы органы государственной безопасности могли контролировать подключения к сети и определять мошенников, бандитов и террористов.
Важно! В самом начале планировалось, что идентификация будет происходить при использовании паспортных данных, но интернет-провайдеры и собственники нашли другое решение — вай-фай в гостевом режиме с авторизацией через SMS. Так как любой номер телефона в России привязан к паспорту, то такая информация более чем полностью идентифицирует человека
В соответствии с законом она хранится на серверах провайдера до одного года
Так как любой номер телефона в России привязан к паспорту, то такая информация более чем полностью идентифицирует человека. В соответствии с законом она хранится на серверах провайдера до одного года.
Сразу же после того, как заведения начали следовать законам и проводить авторизацию Wi-Fi, они обнаружили, что им это только на руку, ведь они могут рекламировать себя на первой странице авторизации, сохранять какие-то данные о посетителях, проводить опросы и многое другое. В связи с этим были придуманы следующие методы авторизации:
- SMS — стандартный способ, который заключается в том, что когда человек заходит в сеть или пытается зайти на нужный сайт, он попадает на страницу авторизации, которая происходит по коду, приходящему из СМС на введенный номер. Такая процедура определяет номер телефона и MAC-адрес и в следующий раз не просит кода;
- Звонок — метод, при котором вместо рассылки SMS совершается звонок со служебного номера или клиенту предлагается та же процедура — позвонить на бесплатный номер, который сбросит звонок;
- Голосовое сообщение — тот же звонок, который предполагает только одностороннюю связь, то есть звонок с номера на телефон клиента;
- Госуслуги — государственный сервис, позволяющий производить авторизацию в беспроводных сетях кафе, ресторанов и прочих заведений Москвы и Санкт-Петербурга. Для использования этого метода бизнес должен встроить возможность ввести логин и пароль от личного кабинета на портале Госуслуг;
- Ваучер — система, похожая на карточки пополнения счета. Чаще всего используется в гостиницах, где после заполнения паспортных данных выдается карточка с индивидуальным кодом доступа к сети;
- Flash — метод, который по механике схож с SMS-кодом, но обладает рядом отличий: код сразу же появляется на дисплее и не сохраняется;
- Социальные сети — один из дополнительных способов авторизации, в первую очередь используется учреждениями питания. У него есть одна негативная сторона: нельзя точно идентифицировать человека по странице в соцсети, не рекомендуется законодательством;
- E-mail — второй дополнительный способ, содержит рассылку с новыми предложениями.
Важно! Оставить вай-фай без авторизации — удовольствие не для бедных. Если в случае проверки Роскомнадзором будет обнаружен этот факт, то придется заплатить штраф, достигающий двухсот тысяч рублей
После введения кода из СМС, полученного на свой телефон под управлением любой ОС (Айфон, Андроид, Виндовс и т.д.), или выполнения звонка можно авторизоваться и с помощью ноутбука или планшета.
4.3. Очищаем пользовательские данные из глобального состояния
src/redux/reducers/timeReducer.js
Если поступит action SIGN_OUT, то все данные редьюсера timeReducer будут заменены на initialState, то есть на значения по умолчанию. Этот же прием необходимо реализовать для всех других редьюсеров, которые содержат пользовательские данные.
5. Бонус: Server-Side API Requests
Библиотека redux-oauth поддерживает Server Side API requests, то есть в процессе рендеринга сервер может сам обратиться к API за данными. Это имеет множество преимуществ:
- сервер находится гораздо ближе к API, а значит пользователь получит доступ к контенту быстрее;
- для некачественного мобильного интернета уменьшение количества запросов имеет решающее значение в вопросах производительности из-за большого latency каждого запроса;
- поисковики не умеют или плохо умеют JavaScript, а значит иначе они не получат доступ к полноценному контенту.
Примечание: да, поисковики не будут авторизовываться, но некоторые сервисы API смогут возвращать данные и для неавторизованных пользователей с некоторыми ограничениями. redux-oauth подойдет и для таких сценариев.
Реализуем небольшой Proof of Concept.
Добавим запрос к API в серверную часть нашего приложения
src/server.js
После того, как функция initialize из redux-oauth обратится к backend, проверит авторизационный токен и получит данные о пользователе, мы выполним запрос timeRequest на стороне сервера. После его выполнения мы отрендерим контент и отдадим ответ пользователю.
Откроем браузер, авторизуемся при необходимости, перейдем на страницу «Время» и нажмем F5. Мы должны увидеть timestamp, хотя кнопку «Запросить» никто не нажимал. Если открыть Dev Tools браузера, вкладку Network и повторить эксперимент, то мы увидим, что запроса к API из клиента не было. Это подтверждает, что вся работа была сделана на стороне сервера.
Внесем последнее небольшое улучшение в наш проект: будем делать запрос к API только в том случае, если пользователь авторизован.
src/redux/actions/timeActions.js
Как мы видим, внутри возвращаемой функции мы можем получить доступ к актуальному глобальному состоянию посредством вызова функции getState, которая будет передана вторым аргументом. Об этом далеко не все знают, а это очень полезная возможность.
6. Вместо заключения
Вот и подошел к концу цикл статей о веб-приложении на React.js с нуля. Искренне надеюсь, что он был вам полезен!
Ссылка на проект на github — https://github.com/yury-dymov/habr-app/tree/v3
P.s. Если в тексте присутствуют ошибки или неточности, пожалуйста, напишите мне сначала в личные сообщения. Заранее спасибо!
Образцы разделов авторизации
Ниже приведены несколько примеров разделов авторизации в документации API.
SendGrid
API ключ SendGrid
SendGrid предлагает подробное объяснение ключей API, начиная с основ, поясняя: «Что такое ключи API?». Контекстно раздел ключей API появляется вместе с другими разделами по управлению учетными записями.
авторизация Twitter
В Twitter подробный пример оправдан и предоставлен, поскольку требования к авторизации OAuth 2.0 немного сложнее.
Amazon Web Services
авторизация Amazon
Amazon использует HMAC. Процесс достаточно сложный, чтобы включить полноценную диаграмму, показать шаги, которые должны выполнить пользователи.
Dropbox
Авторизация в Dropbox
Как и Twitter, Dropbox также использует OAuth 2.0. Их документация включает в себя не одну, а две диаграммы и подробное объяснение процесса.
Регистрация на сайте
Перед тем, как мы начнем добавлять аутентификацию на своем сайте, придётся добавить форму для регистрации нового аккаунта.Аккаунт — это учётная запись пользователя.
Чтобы завести аккаунт, требуется пройти регистрацию — это заполнение специальной формы, где пользователь указывает свою почту, пароль, и, возможно, дополнительную информацию.
После регистрации все данные из формы сохраняются в базе данных как есть
Но хранению паролей нужно уделить особое внимание
Хранение паролей
Пароль пользователя — это секретный набор символов, который используется в дальнейшем в ходе аутентификации. Зная пароль пользователя, злоумышленник может войти на сайт под его именем. По этой причине пароль нельзя хранить в базе в открытом виде. Ведь если информацию из БД сайта украдут, то
данные всех пользователей станут скомпрометированными.
Вместо самого пароля, в базе будут храниться их отпечатки — хэши.
Что такое хеширование
Отпечаток (хэш) — это результат работы функции хэширования, которая вернёт для любого значения строку фиксированной длины.
Используя специальный математический алгоритм, такая функция умеет преобразовывать любую переданную информацию к строке фиксированной длины (например, 32 или 64 символа). Причём любому массиву информации, будь это все статьи из Википедии, или одно слово, всегда будет соответствовать уникальный отпечаток. Повторный вызов функции для одного и того же исходника всегда возвращает один и тот же хэш.
Обратная операция (получить из отпечатка оригинал) невозможна.
Возьмём простой пример. У нас есть информация, для которой мы хотим получить отпечаток. Пусть такой информацией будет следующая строка:
«Я знаю только то, что ничего не знаю, но другие не знают и этого»
Результат обработки этой строки хэширующей функцией SHA-1 будет таким:
Хэширующие функции часто используются для контроля целостности информации при передачи по сети. Например, чтобы убедиться в том, что загруженный файл не был повреждён, достаточно получить его хэш и сравнить данный хэш с опубликованным на сайте. Если в файле поменялся хоть один байт, то эти отпечатки будут совершенно разными.
Нам же функции хэширования помогут для сравнения паролей.
Реализация регистрации пользователя
Вернёмся к форме регистрации.
Выше говорилось, что вместо пароля лучше хранить его отпечаток. Для получения отпечатка существуют множество хэшируюших функций. К счастью, нам не надо разбираться в их многообразии, потому что в PHP есть стандартная функция, которая делает ровно то, что нужно.
Вот пример как из пароля получить отпечаток, пригодный для хранения в базе:
Вызов этой функции вернёт следующую строку:
Именно это значение и следует хранить в БД, вместо пароля.
Кнопка ВЫЙТИ
Если пользователь авторизован и находится на сайте, обязательно нужно прописать кнопку «Выйти», при нажатии на которую должно происходить удаление, полное уничтожение данной сессии, чтобы никто не смог работать под ней больше до следующей авторизации. За удаление сессии отвечает встроенная (базовая) функция session_destroy();
В одном файле vhod.php у меня не получилось прописать функцию удаления сессии по клику, то бишь, по нажатию кнопки «Выйти», поэтому пришлось для работы кнопки ВЫЙТИ прописать для неё отдельный скрипт в отдельном файле close.php Для этого мы просто создаём html-форму с одной кнопкой «Выйти», в атрибуте action прописываем ссылку на обработчик этой кнопки, на файл close.php (пример выше уже был указан). А вот в файле-обработчике прописываем закрытие сессии по логину и дальнейшее её полное уничтожение. Пример:
unset($_SESSION);//закрытие сессии по логину session_destroy();//удаление сессии
Полностью файл close.php имеет такую структуру:
<?php
session_start();//открытие сессии
unset($_SESSION);//закрытие сессии по логину
session_destroy();//удаление сессии
header("Location: http://lora.in.ua/php-uroki/avtorizaciya/vhod.php");//Перенаправление на эту страницу после нажатия кнопки ВЫЙТИ
?>
Вывод:
Я не стал делать всё за вас, так как программист должен сам учится всё делать и уметь находить информацию, также надо сказать, что эта статья сделана для начинающим PHP разработчикам, поэтому, более опытным, эта статья вряд ли поможет.
В будущем я напишу более продвинутую статью, о том как сделать систему авторизации и регистрации на PHP, но используя уже более продвинутые технологии.
Также рекомендую:
- Как сделать регистрацию на PHP через email
- PHP или Python, что лучше учить для Web разработчики в 2020
- Как выучить язык PHP с нуля и максимально эффективно
- Почему язык PHP не любят программисты, с чем связано