Таблица цветов html
Содержание:
- Имена цветов, отсортированные по цветным группам
- Система CMYK
- CMYK
- И зачем мне это знать?
- Цветовая модель Lab — ветеран компьютерной графики
- Система RGB
- Сочетания цветов с #fff
- RGB в CSS, SVG.
- Что означает RGB
- Способы использования RGB
- Переход из одной системы в другую
- Почему так много цветовых схем?
- Добро пожаловать в радугу RGB освещения
- Значения цвета
- Shades of Red
- Цвета RGB.
- RGBA
Имена цветов, отсортированные по цветным группам
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| Pink | #FFC0CB | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | Mix | |
| MediumVioletRed | #C71585 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Lavender | #E6E6FA | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| LightSalmon | #FFA07A | Shades | Mix | |
| Salmon | #FA8072 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Orange | #FFA500 | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Gold | #FFD700 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| PapayaWhip | #FFEFD5 | Shades | Mix | |
| Moccasin | #FFE4B5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| GreenYellow | #ADFF2F | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| DarkGreen | #006400 | Shades | Mix | |
| YellowGreen | #9ACD32 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| DarkCyan | #008B8B | Shades | Mix | |
| Teal | #008080 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Aqua | #00FFFF | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Cornsilk | #FFF8DC | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| White | #FFFFFF | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| AliceBlue | #F0F8FF | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Gainsboro | #DCDCDC | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| Black | #000000 | Shades | Mix |
Система CMYK
Бумага является изначально белой. Это означает, что она обладает способностью отражать весь спектр цветов света, который на неё попадает. Чем качественнее бумага, чем лучше она отражает все цвета, тем она нам кажется белее. Чем хуже бумага, чем больше в ней примесей и меньше белил, тем хуже она отражает цвета, и мы считаем её серой. Сравните качество бумаги журнала «Плейбой» и газеты «Конотопский вестник», и почувствуйте разницу.
Противоположный пример — асфальт. Только что положенный хороший асфальт (без примесей гальки) — идеально чёрный. То есть на самом деле цвет его нам не известен, но он таков, что поглощает все цвета света, который на него падает и потому он нам кажется чёрным. Со временем, когда по асфальту начинают ходить пешеходы или ездить машины, он становится «грязным» — то есть на его поверхность попадают вещества, которые начинают отражать видимый свет (песок, пыль, галька). Асфальт перестаёт быть чёрным и становится «серым». Если бы нам удалось «отмыть» асфальт от грязи — он снова стал бы чёрным.
Красители представляют собой вещества, которые поглощают определённый цвет. Если краситель поглощает все цвета кроме красного, то при солнечном свете, мы увидим «красный» краситель и будем считать его «красной краской». Если мы посмотрим на это краситель при свете синей лампы, он станет чёрным, и мы ошибочно примем его за «чёрную краску».
Путём нанесения на белую бумагу различных красителей, мы уменьшаем количество цветов, которые она отражает. Покрасив бумагу определённой краской мы можем сделать так, что все цвета падающего света будут поглощаться красителем, кроме одного — синего. И тогда бумага нам будет казаться выкрашенной в синий цвет. И так далее.
Соответственно, существуют комбинации цветов, смешивая которые мы можем полностью поглотить все цвета, отражаемые бумагой, и сделать её чёрной. Опытным путём была выведена комбинация «циан-маджента-жёлтый» (CMY) — cyan/magenta/yellow.
В идеале, смешивая эти цвета, мы должны были бы получить чёрный цвет. Однако на практике так не получается из-за технических качеств красителя. В лучшем случае, что мы можем получить, — это темно-бурый цвет, который лишь отдалённо напоминает чёрный. Более того весьма неразумно было бы использовать все три дорогие краски только для того, чтобы получить элементарный чёрный цвет. Поэтому в тех местах, где нужен чёрный, вместо комбинации трёх красок наносится обычный более дешёвый чёрный краситель. И потому к комбинации CMY обычно добавляется буква K (Key — «ключевой», или blacK) — обозначающая чёрный цвет.
Белый цвет в схеме отсутствует, так как его мы и так имеем — это цвет бумаги. В тех местах, где нужен белый цвет, краска просто не наносится. Значит отсутствие цвета в схеме CMYK соответствует белому цвету.
Эта система цветов называется субтрактивной (subtractive), что в грубом переводе означает «вычитающая/исключающая». Иными словами, мы берём белый цвет (присутствие всех цветов) и, нанося и смешивая краски, удаляем из белого определённые цвета вплоть до полного удаления всех цветов — то есть получаем чёрный.
Качество изображения на бумаге зависит от многих факторов: качества бумаги (насколько она бела), качества красителей (насколько они чисты), качества полиграфической машины (насколько точно и мелко она наносит краски), качества разделения цветов (насколько точно сложное сочетание цветов разложено на три цвета), качества освещения (насколько полон спектр цветов в источнике света — если он искусственный).
CMYK
C детства мы помним, что если смешать красный и жёлтый цвета, то получится оранжевый, а если голубой и жёлтый — то будет зелёный. Мы смешивали эти краски на палитре и рисовали.
В принципе, смешивать можно было не на палитре, а на самом листе: можно было нарисовать светло-голубой листочек, потом пройтись сверху прозрачным жёлтым, и получился бы зелёный листочек. Так делают, когда рисуют акварелью.
Примерно так же работают все современные принтеры и печатные станки. В них залито несколько красок. Сначала принтер проходит одним цветом, потом другим, потом третьим, как бы смешивая эти цвета на листе. И получаются цветные изображения.
Чтобы давать принтеру указания, где какую краску наносить, используют цветовую модель CMYK.
CMYK — это компьютерная цветовая модель, которая имитирует смешивание красок на бумаге. Первые три буквы — это названия цветов, из которых всё смешивается:
Cyan — голубой
Magenta — пурпурный
Yellow — жёлтый
Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета.
CMYK используют для разработки полиграфической продукции, то есть для всего, что печатается на бумаге. Модель CMYK говорит принтеру или печатному станку: «Вот тут нанеси пурпурного, а там нанеси голубого, тут всё залей жёлтым». И если принтер правильно всё нанесёт, получится нужное нам цветное изображение.
Например, если принтеру поручат напечатать одну из наших обложек, он воспримет эту инструкцию так:
Видно, что синий цвет пены получается от смешивания пополам голубого и розового. Красный цвет стен смешивается из пурпурного и жёлтого. А цвет кожи — это жёлтый с небольшим добавлением пурпурного. И отдельно наносятся чёрные линии.
Чтобы получить чёрный цвет, можно смешать все три базовых цвета, но появится проблема: бумаге нужно будет впитать довольно много краски. Если на картинке будет много чёрного, бумага размякнет и может испортиться. А ещё от смешения всех цветов мы в реальности получим не чёрный, а скорее грязно-коричневый.
Решение придумали такое: добавить в модель чёрный цвет. Так появилась модель CMYK: Cyan, Magenta, Yellow, Black. Чёрный используют, чтобы печатать текст и дополнительно подкрашивать чёрные участки изображений.
Обратите внимание, что цвета на этой картинке не «вырвиглазные» и яркие, а приглушённые. Это компьютер пытается отобразить на экране, как эти цвета будут выглядеть на бумаге
И зачем мне это знать?
Вот несколько практических примеров:
- Зная о природе CMYK, вы всегда будете понимать, что вы не сможете напечатать на принтере суперяркие цвета. То, что на экране выглядит броско и вырвиглазно, на бумаге будет темнее и спокойнее. А если бумага не идеально белая — то ещё темнее.
- Готовя документы на печать, вы сразу сделаете их в модели CMYK и сможете проверить, не будет ли принтер подмешивать в ваши чёрные буквы какие-то дополнительные цвета.
- А если нужно будет перегнать печатный макет в веб, вы будете понимать, что у вас есть запас по яркости и насыщенности.
Текст:
Михаил Полянин
Редактура:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Мария Дронова
Соцсети:
Олег Вешкурцев
Цветовая модель Lab — ветеран компьютерной графики
Одна из ранних моделей, которая лежит в основе системы управления цветом в Photoshop. Модель Lab — это система координат из трёх осей:
- L — Lightness, яркость объекта;
- а — ось, по которой отложены градации от красного к зелёному;
- b — ось с градациями от жёлтого к синему.
Давайте, например, возьмём бирюзовый цвет и взглянем на него на диаграмме. На шкале L показано, насколько он светлый. На шкале а — то, что он ближе к зелёному, чем к красному. На шкале b — что в нём больше синего, чем жёлтого:
Каждый цвет можно описать тремя координатами
Принцип работы Lab аналогичен тому, как нейроны сетчатки человеческого глаза кодируют цвета. Каждый цвет мы воспринимаем исходя из трёх координат. Светлый он или тёмный? Ближе к зелёному или к красному? В нём больше желтизны или синевы? Это называется оппонентные сигналы.
За единицу в модели принимается минимальное цветовое различие, воспринимаемое человеческим глазом. Поэтому Lab имеет максимальный цветовой охват.
Так можно визуально представить модель Lab
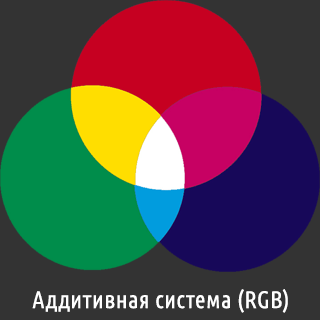
Система RGB
Экран (как и всякое другое неизлучающее свет тело) — изначально тёмный. Его исходным цветом является чёрный. Все остальные цвета на нем получаются путём использования комбинации таких трёх цветов (традиционно в цветных кинескопах используются три «пушки»), которые в своей смеси должны образовать белый цвет. Опытным путём была выведена комбинация «красный, зелёный, синий» — RGB — red/green/blue. Чёрный цвет в схеме отсутствует, так как мы его и так имеем — это цвет «чёрного» экрана. Значит отсутствие цвета в схеме RGB соответствует чёрному цвету.

Эта система цветов называется аддитивной (additive), что в грубом переводе означает «складывающая/дополняющая». Иными словами, мы берём чёрный цвет (отсутствие цвета) и добавляем к нему первичные цвета, складывая их друг с другом до белого цвета.
Качество изображения на экране зависит от таких факторов, как: качество монитора (насколько хорошо он даёт «чёрный» цвет, насколько мелки точки, составляющие изображение на экране), качество видеосистемы (насколько хорошо она составляет все цвета из комбинации трёх цветов), иногда от окружающего освещения (в тёмной комнате или на ярком солнце).
Сочетания цветов с #fff
Для подбора гармоничных сочетаний удобно использовать цветовой круг онлайн. За пару кликов, указывая основной цвет, вы сразу получаете различные цветовые схемы.
Toggle
убрать описание сочетаний цветов
Дополнительные цвета #fff ?
Сочетание комплементарных цветов создаётся из основного цвета #fff и противоположного #ffffff , согласно цветового круга. Комплементарные цвета способны усиливать интенсивность друг друга.
Близкие цвета #fff ?
Аналогичные цвета родственны выбранному цвету #fff , на цветовом круге расположены в непосредственной близости. Очень часто гармония близких цветов встречается в архитектуре, гардеробе, интерьере.
Треугольник цвета #fff ?
Из многоугольников выделяется треугольная схема своей динамичностью, насыщенностью и контрастом. Все три цвета очень гармоничны как между собой, так и в парах: #fff + #ffffff и #fff + #ffffff .
Квадратное сочетание цветов #fff ?
В квадратной гармонии четыре цвета равноудалены друг от друга
Использование всех четырех цветов в равных пропорциях рассредоточит внимание, поэтому не забывайте об основном цвете, его дополнении и акцентировании
Раздельно-комплементарная цветовая гармония #fff ?
Разделённая цветовая схема (расщеплённый дополнительный цвет, split complementary) состоит из трёх цветов: одного основного #fff и двух дополнительных. За счёт двух почти противоположных цветов образуется гибкость и изящность гармонии, сохраняя высокую контрастность.
Монохромное сочетание #fff ?
Однотонные сочетания цветов приятны для восприятия. Чаще всего монохромная гармония смотрится мягкой и приятной. При правильных акцентах однотонная композиция способна вызвать тревожные чувства.
RGB в CSS, SVG.
Цвет RGB в CSS задается при помощи свойств , применяется для текста; для фона элемента и для цвета границы. В SVG подобные, но никак не аналогичные, задачи возложены на атрибуты и : fill используется для текста или объекта, stroke для линии или контура (обводки). Для указания цвета можно использовать один из следующих вариантов: в десятичном исчислении числами от 0 до 255: ; в процентах: (запрещено совмещать проценты с цифрами: , данный синтаксис является ошибкой!), или же шестнадцатеричном коде (Hex).
Шестнадцатеричный код.
Шестнадцатеричный код (hex) является простейшей системой измерений, для исчисления в которой используется 16 символов: десять цифр от 0 до 9 и шесть английских букв — A, B, C, D, E, F, комбинация символов от 00 до FF предоставляет выбор из 256 возможных вариантов (16 х 16 = 256). Каждый цветовой канал может быть представлен попарно, как rr-gg-bb: , или, в случае одинаковых значений в каждой паре (#33-ff-00), возможно сокращенное написание r-g-b: или: (r-g-b-a). Регистр значения не имеет, допускается написание как прописными, так и заглавными; знак решетки (#) перед кодом является обязательным; последовательность соблюдается для всех вариантов: R, G, B.
RGBA.
Формат RGBA, принятый в CSS 3, добавляет к rgb четвертый параметр – альфа-канал (прозрачность). Альфа-канал определяется с использованием десятичных дробей значениями от 0 до 1, или процентов, где ноль означает полную прозрачность, а единица (100%) — отсутствие таковой, к примеру: цвет с параметром 0.5 (50%) будет непрозрачным наполовину. Прозрачность указывается после написания цвета: в целочисленном диапазоне от 0 до 255 – ; в процентах – . Возможно сокращение кода, допустимо использовать в качестве разделителя запятую:, пробел и косую черту: удалить ноль перед десятичной дробью: .
Указание прозрачности в шестнадцатеричном коде, к примеру: (RRGGBB + альфа-канал), в данный момент не является нормативным, хотя и поддерживается современными браузерами. Также прозрачность в CSS может быть задана при помощи свойства opacity: , в SVG для определения прозрачности используем атрибуты и .
Что означает RGB
RGB — это сокращение от «Red Green Blue»(Красный, Зеленый, Голубой). И, как вы уже догадались, оно относится к цвету и его составу. Вы можете спросить, почему красный, зеленый и синий? Ответ заключается в том, что красный, зеленый и синий являются основными цветами, которые вы можете комбинировать в различных количествах, чтобы получить любой другой цвет из видимого спектра, который может видеть человеческий глаз.
RGB — это аддитивная цветовая модель. Другими словами, чтобы получить другие цвета, вы смешиваете основной красный, зеленый и синий цвета. Если вы смешаете все три цвета с максимальной интенсивностью (100%), вы получите белый цвет. С другой стороны, если вы смешаете их все с минимальной интенсивностью (0%), вы получите черный цвет.
Цветовая модель RGB
Другими словами, смешивая 100% яркость красного цвета, зеленого и синего, вы получите свет, а если вы смешаете 0% красного, зеленого и синего, вы получите темноту.
RGB также может рассматриваться как противоположность CMY, что означает «Cyan Magenta Yellow». Почему наоборот? Поскольку CMY как цветовая модель, является противоположностью RGB: объединение голубого, пурпурного и желтого при максимальной интенсивности 100% дает вам черный цвет, а минимальная интенсивность в 0% дает белый.
Цветовая модель CMY
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно?
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Переход из одной системы в другую
Главная трудность при переходе из системы RGB в CMYK заключается в том, что на бумаге (в системе CMYK) не могут быть представлены некоторые цвета, которые с лёгкостью можно представить на экране. Если на экране запросто можно сделать оттенок цвета с точностью до бита (#CF8E12), то в смешивании красителей (при их неидеальном качестве) такой точности добиться просто невозможно. Поэтому часто то, что на экране выглядит ошеломляюще, на бумаге выглядит блекло и некрасиво.
Потому-то так много труда тратится при переводе картинки, сделанной художником на компьютере, в вид, который достойно будет выглядеть при печати. В некоторых программах можно заранее переключиться в режим CMYK и создавать изображение в этой схеме. Тогда при попытке выбрать невоспроизводимый цвет программа выдаст сообщение типа такого:
Если вы создаёте изображение только для просмотра на экране (то, что мы имеем в случае Web-дизайна), и которое не планируется представлять в цвете на бумаге, забудьте о схеме CMYK, работайте в схеме RGB и не морочьте себе голову.
Photoshop — программа изначально предназначенная для полиграфии — обработки изображений и подготовки их для печати. Потому она укомплектована полным набором средств: от CMYK схемы до подпрограммы разделения цветов. Для Web-дизайнера эти функции Photoshop-а — мёртвый груз
Поэтому, несмотря на все достоинства и мощь Photoshop-а, стоит обратить внимание и на другие графические программы, которые специально заточены для создания «экранных» изображений или конкретно под Web. Они легче, так как не несут лишних полиграфических функций, либо вместо них укомплектованы дополнительными вкусностями, облегчающими жизнь Web-мастеру/Web-дизайнеру
Почему так много цветовых схем?
На самом деле их не так уж и много. В целом их все можно поделить на два типа: схемы представления цвета от излучаемого, и от отражённого света. Все объекты видимы для нас потому, что они сами являются источником света, либо светят отражённым светом. Чтобы более ясно понять это, взгляните на небо. Перед вами предстанут два вида объектов: те, которые светят (солнце, звезды, кометы, метеориты) и те, которые светят отражённым светом (планеты, спутники, космонавты и станция «Мир»).
В нашем случае излучающим объектом является экран монитора, а отражающим объектом является бумага, краска, пигмент, которые сами не излучают света, а светят светом, который идёт либо от солнца, либо от искусственного источника освещения.
Человеческий глаз не способен отличить цвет «определённого цвета», от цвета, полученного путём смешивания других цветов. Издавна люди подметили эту особенность, и вместо того чтобы создавать миллионы красок различных оттенков, традиционно используется лишь небольшое ограниченное их число (от сотни до трёх), а все остальные краски получаются путём смешивания исходных. Эти исходные цвета называются «первичными» — primary colors.
Человеческий глаз способен различить не более миллиона цветов. То есть фактически изображения с большим количеством цветов делать не имеет смысла, так как для человека они будут выглядеть одинаково.
В связи с этим определяются цветовые схемы (color schemes) — набор первичных цветов, используемых для получения всех остальных цветов.
В данной статье мы поведём речь о цифровом представлении цвета, с которым мы непосредственно связаны, создавая изображения с помощью компьютера и компьютерных печатных машин.
Добро пожаловать в радугу RGB освещения
Начиная с программного обеспечения и заканчивая аппаратным обеспечением, RGB — это все, и одним из самых модных способов использования RGB в современном мире является освещение RGB. Мы говорим об использовании RGB-светодиодов для освещения не только наших экранов, но и задних панелей наших мониторов, телевизоров, игровых аксессуаров, таких как клавиатуры и мыши, материнские платы, видеокарты, корпуса ПК, процессорные кулеры, вентиляторы и даже игровые кресла. !
Освещение RGB проникло в огромное количество устройств и даже в мебель. Хотя некоторые люди думают, что это довольно глупо, другие думают, что это круто. Любите ли вы радугу или предпочитаете освещать все одним цветом, RGB позволяет вам это сделать.
Но как работает освещение RGB? Ответ проще, чем вы думаете, и все это относится к тому, что означает RGB: красный, зеленый, синий . По сути, все устройства и светильники с подсветкой RGB имеют полоски или пучки светодиодов RGB. Светодиод RGB представляет собой сочетание трех разноцветных светодиодов, соединенных вместе: один красный светодиод, один зеленый светодиод и один синий светодиод.
Комбинируя три светодиода, смешивая их интенсивность цвета и яркость, вы можете получить практически любой цвет, какой пожелаете. То есть, если вы не смотрите на светодиоды слишком близко.
Возможно, лучшая реализация RGB-освещения — это та, которую мы все чаще видим в игровых компьютерах. Одна из лучших вещей в этом — то, что вы можете использовать программное обеспечение для настройки и адаптации световых эффектов RGB вашего компьютера, как вы хотите. В качестве примера можно привести программное обеспечение ASUS Aura, которое позволяет синхронизировать световые эффекты RGB и даже иметь специальные внутриигровые эффекты, которые настраиваются на лету в зависимости от действий в вашей игре.
В любом случае, после того, как вы перейдете на RGB-путь, вам, вероятно, понравится, благодаря степени персонализации, которую вы получаете.
У вас есть другие вопросы, касающиеся RGB?
Это было только краткое объяснение того, что такое RGB и для чего он используется. Это сложный вопрос со сложными последствиями во многих технологиях и отраслях, связанных как с аппаратным, так и программным обеспечением. Таким образом, мы уверены, что у вас могут возникнуть дополнительные вопросы о RGB, поэтому, если вы это сделаете, задайте их в разделе комментариев ниже, и мы обещаем сделать все возможное, чтобы помочь вам найти ответы.
Значения цвета
В HTML цвета также могут быть заданы с помощью значений RGB, шестнадцатеричных значений, HSL значений, RGBA значений и HSLA значений:
Так же, как название цвет «Tomato»:
rgb(255, 99, 71)
#ff6347
hsl(9, 100%, 64%)
Так же, как название цвета «Tomato», но 50% прозрачный:
rgba(255, 99, 71, 0.5)
hsla(9, 100%, 64%, 0.5)
Пример
<h1 style=»background-color:rgb(255,
99, 71);»>…</h1><h1 style=»background-color:#ff6347;»>…</h1><h1 style=»background-color:hsl(9,
100%, 64%);»>…</h1><h1 style=»background-color:rgba(255,
99, 71, 0.5);»>…</h1><h1 style=»background-color:hsla(9,
100%, 64%, 0.5);»>…</h1>
Shades of Red
If you look at the color table below, you will see the result of varying
the red light from 0 to 255, while keeping the green and blue light at zero.
Click on the hexadecimal values, if you want to analyze the color in our color picker.
| Red Light | HEX | RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Цвета RGB.
Основные цвета RGB, в области представления, могут совмещаться друг с другом, в результате создавая дополнительные: желтый (yellow) – составной из красного с зеленого; пурпурный (magenta или fuchsia) – из красного и синего; голубой (cyan, он же aqua) — из синего и зеленого. Все три цвета вместе воспроизводят белый, а отсутствие освещения – черный.
Оттенки зависят от интенсивности излучения: от 0 (отсутствие света) до 255 (максимальное значение), что в конечном результате дает спектральный выбор из 16 777 216 значений. Однако, несмотря на такое обилие цветов, их воспроизведение в полной мере обусловлено аппаратными возможностями оборудования: различные девайсы имеют разные алгоритмы вычисления входящих данных, а реакция цветовых компонентов (люминофоров или красителей) на отдельные каналы R, G, B полностью зависит от производителя, а зачастую и времени эксплуатации, как пример – “подсевший” экран телевизора или монитора.
Данная модель и её модификации используются во всех современных мультимедийных устройствах, таких как: сканеры, телевизоры, цветные мобильные телефоны, компьютерные мониторы, цифровые фото- и видео-камеры. Программное обеспечение для редактирования изображений и векторной графики предоставляет возможность работы с RGB и инструменты для визуального выбора цвета.
Одним из недостатков RGB считается то, что она не понятна интуитивно. Человеческое сознание определяет цвета оперируя не знаками, а более очевидными для него значениями, такими как тон, оттенок, яркость, светлота, насыщенность, на которых базируются другие модели, такие как HSV и CMYK, также недопустимо в RGB подготавливать макеты к печати для, для этого используется CMYK.
Для перевода значений RGB или конвертации в другие цветовые модели (CMYK, HSV, HSL) можно воспользоваться калькулятором цветов.
RGBA
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
RGBA добавлен в CSS3, поэтому валидацию CSS-кода надо проводить именно по этой версии. Следует отметить, что стандарт CSS3 еще находится в разработке и некоторые возможности в нем могут поменяться. К примеру, цвет в формате RGB добавленный к свойству background-color проходит валидацию, а добавленный к свойству background уже нет. При этом браузеры вполне корректно понимают цвет для того и другого свойства.