Box-shadow
Содержание:
- Введение
- CSS Properties
- Demo
- Summary
- Примеры
- Property Values
- Breaking it down
- Как сделать тень блока с помощью свойства box-shadow
- Использование нескольких теней одновременно
- More Examples
- Основы использования теней
- Создание эффектов при наведении на картинки при помощи тени
- More Examples
- Значения свойства
- CSS Reference
- CSS Properties
- Ограничения фильтра drop-shadow
- Свойство box-shadow: синтаксис
- CSS Справочники
- CSS Свойства
- CSS Tutorial
Введение
Тени часто используются в веб-дизайне и полиграфическом дизайне, чтобы придать элементам больше глубины. Для того, чтобы создать тени для веба, обычно используется несколько изображений, созданных в графических редакторах, и затем включенных в страницу в качестве фонового изображения в CSS. Этот прием работает, но он также является трудоемким в плане создания необходимой графики, он также требует засорения html-кода кучей лишних -ов, т.к. каждый элемент может иметь только одно изображение, присоединенное в качестве фона.
CSS3 теперь позволяет нам создавать несколько теней на любой элемент блочного типа при помощи CSS-свойства . Это экономит много времени в графических редакторах и позволяет избавиться от кучи лишних -ов, но к сожалению не поддерживается браузером Internet Explorer. Что же нам теперь лучше сделать?
В этой статье я покажу вам возможное кроссбраузерное решение — технику с использованием , которая также добавляет поддержку IE для этого свойства. Я не буду описывать использование базового синтаксиса этого свойства, т.к. это итак хорошо описано в англоязычной статье CSS3 borders, backgrounds and box-shadows.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Demo
Have a look at the demo and compare the two different techniques we’ll be exploring. If the two examples look the same to you, that’s the point. The only difference is how we apply and animate the shadow. On the left we’re animating on , and on the right we’re adding a pseudo-element with , applying the shadow to that, and animating the of that element.
If you bring up your developer tools and hover one of these items, you should see something similar to this (green bars are paints; less is better):
There are clearly more re-paints when hovering the cards on the left side (animating ), compared to hovering the cards on the right side (which animate the of their pseudo-element).
Why are we seeing this effect? There are very few CSS properties that can be animated without constantly triggering repaints for every frame, namely and . We minimize the amount of repaints (and work that your browser has to do) by sticking to only changing these two properties during the animation.
This is the critical difference between the two techniques, stripping out all of the other layout styles:
In the example that performs better we have two layers: one for the box, and one for the shadow, and only animate the property of the shadow layer.
Summary
Shadow DOM can include styles, such as or .
Local styles can affect:
- shadow tree,
- shadow host with -family pseudoclasses,
- slotted elements (coming from light DOM), allows to select slotted elements themselves, but not their children.
Document styles can affect:
- shadow host (as it lives in the outer document)
- slotted elements and their contents (as that’s also in the outer document)
When CSS properties conflict, normally document styles have precedence, unless the property is labelled as . Then local styles have precedence.
CSS custom properties pierce through shadow DOM. They are used as “hooks” to style the component:
- The component uses a custom CSS property to style key elements, such as .
- Component author publishes these properties for developers, they are same important as other public component methods.
- When a developer wants to style a title, they assign CSS property for the shadow host or above.
- Profit!
Примеры
Пример
Добавить эффект размытия к тени:
#example1 { box-shadow: 10px 10px 8px #888888;
}
Пример
Определить радиус распространения тени:
#example1 { box-shadow: 10px 10px 8px 10px #888888;
}
Пример
Определить несколько теней:
#example1 { box-shadow: 5px 5px blue, 10px 10px
red, 15px 15px green;
}
Пример
Добавить врезное ключевое слово::
#example1 { box-shadow: 5px 10px inset;}
Пример
Изображения брошены на стол. В этом примере показано, как создавать «полароидные» изображения и поворачивать их:
div.polaroid { width: 284px;
padding: 10px 10px 20px 10px; border: 1px solid
#BFBFBF; background-color: white; box-shadow: 10px 10px 5px #aaaaaa;}
Property Values
| Value | Description | Play it |
|---|---|---|
| h-shadow | Required. The position of the horizontal shadow. Negative values are allowed | Play it » |
| v-shadow | Required. The position of the vertical shadow. Negative values are allowed | Play it » |
| blur-radius | Optional. The blur radius. Default value is 0 | Play it » |
| color | Optional. The color of the shadow. Look at CSS Color Values for a complete list of possible color values | Play it » |
| none | Default value. No shadow | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Tip: Read more about allowed values (CSS length units)
Breaking it down
With the fundamentals in place, let’s look at how to create the 3D card effect showcased in the demo. The first step is to move the shadow to a pseudo-element, like we did above. Let’s also add all of the layout code to create the card:
Note that we’re adding a to both the , and , since we’re going to animate both of these elements: for , and for .
These styles give us a white box with a subtle . The stronger shadow from is completely hidden at this point, and you can’t interact with the box:
To create the same effect as in the demo, now all we need to do is to scale up the on hover, and fade in the pseudo-element and its shadow:
That’s it! Hover the box to preview the effect:
To summarize, here’s all the CSS, with all vendor prefixes, and some custom easing for additional :
That’s certainly a lot of CSS to achieve the same effect as simply animating , just with improved performance. Why bother?
Even if your desktop likely handles animating without any issues, your phone may not, and even your desktop may start to stutter when animating a more complex layout.
Keep transitions and animations to only and , and you’re certain to achieve the best possible performance, and with that, the best possible user experience.
Как сделать тень блока с помощью свойства box-shadow
Поддержка браузерами
1. Синтаксис свойства box-shadow
Свойство box-shadow прикрепляет одну или несколько теней к блоку. Свойство принимает либо значение none, которое указывает на отсутствие теней, либо список теней через запятую, упорядоченный от начала к концу.
Каждая тень является отдельной тенью, представленной от 2 до 4-х значений длины, необязательным цветом и необязательным ключевым словом inset. Допустимые длины ; опущенные цвета по умолчанию равны значению свойства color.
Свойство не наследуется.
Рис. 1. Синтаксис свойства box-shadow
| box-shadow | |
|---|---|
| Значения: | |
| x-offset | Задает горизонтальное смещение тени. Положительное значение рисует тень, смещенную вправо от текста, отрицательная длина — влево. |
| y-offset | Задает вертикальное смещение тени. Положительное значение смещает тень вниз, отрицательное — вверх. |
| blur | Задает радиус размытия. Отрицательные значения не допускаются. Если значение размытия равно нулю, то край тени четкий. В противном случае, чем больше значение, тем больше размыт край тени. |
| растяжение | Задает расстояние, на которое тень увеличивается. Положительные значения заставляют тень расширяться во всех направлениях на указанный радиус. Отрицательные значения заставляют тень сжиматься. Для внутренних теней расширение тени означает сжатие формы периметра тени. |
| цвет | Задает цвет тени. Если цвет отсутствует, используемый цвет берется из свойства color. Для Safari цвет тени указывать обязательно. |
| inset | Изменяет отбрасываемую тень блока с внешней тени на внутреннюю. |
| none | Значение по умолчанию, означает отсутствие тени. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Эффекты тени применяются следующим образом: первая тень находится сверху, а остальные — сзади. Тени не влияют на компоновку и могут перекрывать другие элементы или их тени. С точки зрения контекстов укладки и порядка рисования внешние тени элемента рисуются непосредственно под фоном этого элемента, а внутренние тени элемента рисуются непосредственно над фоном этого элемента (ниже border и border-image, если таковые имеются).
Если элемент имеет несколько ящиков, все они получают тени, но тени рисуются только там, где также будут нарисованы границы; см. box-decoration-break.
Тени не вызывают прокрутку или не увеличивают размер прокручиваемой области.
2.3. Тень в стиле «материальный дизайн»
See the Pen YpypeE by Elena (@html5book) on CodePen.
По материалам
CSS3-оформление текста
CSS3-переходы
Использование нескольких теней одновременно
Так же вы можете сделать несколько теней для одного блока одновременно. Например, можно поставить тень снизу, по бокам и внутри элемента. В этом случае параметры нужно записать через запятую:
PHP
box-shadow: 10px 0px 5px -5px #555,
-10px 0px 5px -5px #555,
0px 10px 5px -10px #555,
inset 0px 0px 2px;
|
1 |
box-shadow10px0px5px-5px#555, -10px0px5px-5px#555, 0px10px5px-10px#555, inset0px0px2px; |
Обратите внимание! В этой записи у нас добавился еще один параметр – размер тени, который указан перед значением цвета. Теперь настройки указаны в следующей последовательности: смешение по горизонтали, смещение по вертикали, размытие, размер тени и её цвет.. Вот как это выглядит:
Вот как это выглядит:
Сложная тень CSS3
Еще один момент! Так как свойство box-shadow относится к разряду свойств CSS3, то оно может не поддерживаться более старыми версиями браузеров, поэтому если вам нужно сделать коссбраузерную верстку с поддержкой теней, то свойство box-shadow нужно задавать для каждого браузера со специальными кроссбраузерными префиксами:
PHP
-webkit-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px;
-moz-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px;
-o-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px;
-ms-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px;
|
1 |
-webkit-box-shadow10px0px5px-5px#555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; -moz-box-shadow10px0px5px-5px#555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; -o-box-shadow10px0px5px-5px#555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; -ms-box-shadow10px0px5px-5px#555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; |
-webkit – для вебкит браузеров (Яндекс-браузер, GoogleChrome, новая версия Opera и т.д.)
-moz – для Mozilla Firefox
-о – для старых версий Opera
-ms — для Internet Explorer 8
Также должна вас предупредить, что даже использование кроссбраузерных префиксов не даст вам 100% гарантии отображения теней во всех старых браузерах.
Как видите, сделать с помощью CSS тень для блока не так уж и сложно. Главное понять какой параметр за что отвечает, и, подключив фантазию, вы сможете сделать очень интересное оформление для своего сайта. На мой взгляд, сайты с грамотно расставленными тенями для элементов выглядят очень красиво.
Так же, при помощи box-shadow можно сделать реалистичную тень блока CSS разной сложности, но для этого нужно использовать дополнительные приемы. Поэтому, созданием таких теней мы займемся в следующий раз.
С уважением Юлия Гусарь
More Examples
Example
Add a blur effect to the shadow:
#example1 { box-shadow: 10px 10px 8px #888888;
}
Example
Define the spread radius of the shadow:
#example1 { box-shadow: 10px 10px 8px 10px #888888;
}
Example
Define multiple shadows:
#example1 { box-shadow: 5px 5px blue, 10px 10px
red, 15px 15px green;
}
Example
Add the inset keyword:
#example1 { box-shadow: 5px 10px inset;}
Example
Images thrown on the table. This example demonstrates how to create «polaroid» pictures and rotate the
pictures:
div.polaroid { width: 284px;
padding: 10px 10px 20px 10px; border: 1px solid
#BFBFBF; background-color: white; box-shadow: 10px 10px 5px #aaaaaa;}
Основы использования теней
Свойство text-shadow очень просто использовать. Оно поддерживается всеми современными браузерами и даже без использования префиксов. Но поддержка в IE (даже в IE9) отсутствует. Можно использовать инструменты, например, Modernizr, которые помогут вытянуть эффекты CSS3 даже в старых версиях IE.
Синтаксис
Для создания тени текста используется синтаксис свойства text-shadow, который приводится ниже. Нужно определить четыре параметра: первые два задают положение тени, третий устанавливает уровень размытия, а четвертый определяет цвет тени.
text-shadow: смещение_по_горизонтали смещение_по_ вертикали размытие цвет;
Ниже приводится пример тени текста, которая смещена на два пикселя вниз и на четыре пикселя вправо, размыта на три пикселя и имеет черный цвет с уровнем непрозрачности 30%.
text-shadow: 2px 4px 3px rgba(0,0,0,0.3);
Результат использования данного свойства будет выглядеть следующим образом:

Почему используется rgba?
Вам не обязательно использовать rgba для задания цвета тени при определении свойства. Однако, rgba добавляет еще одну размерность при определении тени — уровень прозрачности.
Данный метод существенно проще, чем другие способы определения цвета
Вам не надо акцентировать внимание на определении оттенка цвета тени, который может быть лишь немного темнее или светлее цвета фона. С rgba вы можете просто использовать белый или черный цвета и увеличить их прозрачность, чтобы добиться нужного оттенка фона при смешении красок
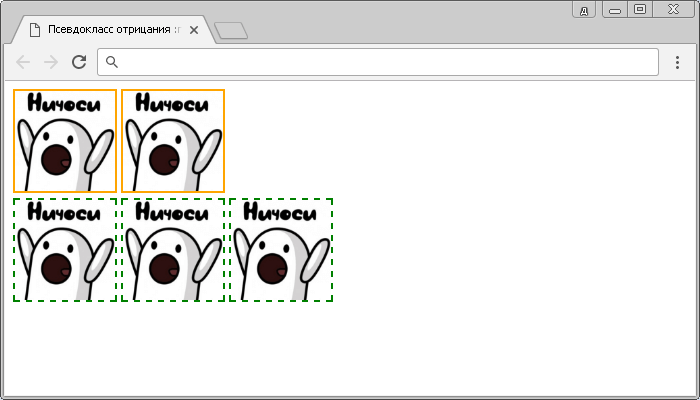
Создание эффектов при наведении на картинки при помощи тени
Для этого воспользуемся псевдосклассом hover, который позволит нам задать тень для картинки при наведении указателя мышки. Так же, для того, что бы тень появлялась более плавно, воспользуемся CSS-свойством transition.
PHP
.shadow-4:hover {
box-shadow:0 0 6px 6px #555;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
|
1 |
.shadow-4hover{ box-shadow6px6px#555; -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } |
Для того, что бы не было резкого скачка при убирании курсора, нам необходимо дописать свойство transition не только для данного класса с псевдоклассом hover, но и просто для класса shadow4.
PHP
.shadow-4 {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
|
1 |
.shadow-4{ -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } |
Вот что получится в итоге.
Так же мы можем не просто добавлять тень при наведении курсора, а изменять ее параметры. К примеру, мы можем для изображения сделать, что бы при наведении указателя у нас изменялись цвета тени.
Так же воспользуемся для этого псевдоклассом hover. Скопируем значение тени, и немножко его изменим, к примеру, поменяем цвета местами.
PHP
.shadow-3:hover {
box-shadow: 0 0 0 1px #ccc,
0 -20px 10px -5px #6BFA76,
20px 0 10px -5px #FBC16A,
0 20px 10px -5px #F4F171,
-20px 0 10px -5px #6BA5FA;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
|
1 |
.shadow-3hover{ box-shadow1px#ccc, -20px10px-5px#6BFA76, 20px10px-5px#FBC16A, 20px10px-5px#F4F171, -20px10px-5px#6BA5FA; -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } |
И для того, что бы цвета менялись плавно, так же добавим свойство transition для класса картинки с псевдосклассом и без него.
More Examples
Example
Add a blur effect to the shadow:
#example1 { box-shadow: 10px 10px 8px #888888;
}
Example
Define the spread radius of the shadow:
#example1 { box-shadow: 10px 10px 8px 10px #888888;
}
Example
Define multiple shadows:
#example1 { box-shadow: 5px 5px blue, 10px 10px
red, 15px 15px green;
}
Example
Add the inset keyword:
#example1 { box-shadow: 5px 10px inset;}
Example
Images thrown on the table. This example demonstrates how to create «polaroid» pictures and rotate the
pictures:
div.polaroid { width: 284px;
padding: 10px 10px 20px 10px; border: 1px solid
#BFBFBF; background-color: white; box-shadow: 10px 10px 5px #aaaaaa;}
Значения свойства
Примечание: первые 4 значения, описываемые в таблице, указываются с помощью единиц измерения поддерживаемых в CSS.
| Значение | Описание |
|---|---|
| смещение-x и смещение-y | Первые два значения устанавливают смещение тени. Первое значение (смещение-x) указывает расстояние смещения по горизонтали. Отрицательные значения располагают тень слева от элемента. Второе значение (смещение-y) указывает расстояние смещения по вертикали. Отрицательные значения располагают тень над элементом. Если оба значения 0, тень располагается за элементом и её не будет видно, так как по умолчанию тень имеет тот же размер, что и элемент. (обязательные параметры) |
| размытие | Третье значение устанавливает степень размытия тени. Чем больше это значение, тем сильнее размытость — тень становится более большой и светлой. Отрицательные значения не допускаются. Если значение отсутствует или равно 0, это означает, что тень будет без размытия — с острыми углами. (необязательное значение) |
| размер тени | Четвёртое значение изменяет размер тени. Положительное значение увеличивает размер тени со всех сторон, отрицательное — уменьшает. Если значение отсутствует или равно 0, это означает, что тень будет того же размера, что и элемент. (необязательное значение) |
| цвет | Определяет цвет тени. Цвет можно установить различными способами, например: указать имя цвета, использовать шестнадцатеричные значения (HEX), с помощью синтаксиса RGB (RGBA) или HSL (HSLA). Всегда указывайте цвет тени, так как браузеры по разному обрабатывают отсутствие значения цвета. |
| inset | Ключевое слово, указывающее, что тень должна располагаться внутри элемента. Внутренняя тень создаёт эффект вдавленности и располагается над фоновым цветом и/или фоновым изображением, но под любым содержимым элемента. Если ключевое слово не указано, тень будет отбрасываемая, т.е. будет располагаться под элементом. Ключевое слово может быть расположено в качестве первого или последнего значения. (необязательное значение) |
| none | Указывает на отсутствие тени. |
Пример
CSS Свойство:
box-shadow:
Результат:
CSS Код:
div#myDIV { background-color: yellow; width: 200px; height: 100px; box-shadow: 10px 10px black; }
Кликните на любое значение свойства, чтобы увидеть результат
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Ограничения фильтра drop-shadow
Недостатки использования фильтра:
- Чтобы создавать такую объемную тень внизу блока CSS, как с помощью box-shadow, фильтр drop-shadow должен поддерживать четвертое значение spread. Но в текущей реализации Webkit box shadow четвертое значение будет расцениваться как ошибка, и тень в этом случае не выводится вообще;
- Спецификация фильтра не поддерживает значение inset, поэтому с помощью кода фильтра вы не сможете легко создавать внутреннюю тень.
Другие различия
Оба эффекта тени учитывают border-radius и transform. Но CSS тень блока снизу, созданная с помощью фильтра, будет выводиться под элементом, не учитывая фон, в то время как box-shadow будет учитывать сплошной фон элемента. Если граница неоднородная (например, пунктирная), фильтр будет учитывать это, а box-shadow нет:
border: 3px solid #262b57; width: 150px; height:150px; border-radius: 10px; transform: rotate(8deg); box-shadow: 9px 9px 7px rgba(0,0,0,0.3);
filter: drop-shadow(9px 9px 9px rgba(0,0,0,0.3)); filter: url(shadow.svg#drop-shadow);
border: 3px dashed #262b57; box-shadow: 9px 9px 7px rgba(0,0,0,0.3);
filter: drop-shadow(9px 9px 9px rgba(0,0,0,0.3)); filter: url(shadow.svg#drop-shadow);
Так как фильтр создает тень по бокам блока CSS только для рамки (которая в данном случае имеет толщину всего в четыре пикселя), то версия тени с помощью фильтра выглядит светлее.
Вердикт
Фильтр (drop-shadow), безусловно, является победителем в этом раунде: он имеет большую гибкость, а его недостатки проявляются только, если речь идет о внутренней тени и отсутствии ее распределения.
Скорость и качество
Качество отображения теней, полученных с помощью этих двух способов, примерно одинаково. Фильтры drop-shadow имеют преимущество аппаратного ускорения, если браузер поддерживает его; box-shadow не имеет доступа к нему. При других равных условиях фильтр drop-shadow CSS внутреннюю тень блока выводит быстрее.
Вывод
На данном этапе мы можем установить несколько простых правил:
- если элемент является сплошным и имеет сплошную рамку, тогда box-shadow. Это свойство имеет лучшую поддержку, и будет давать тот же визуальный результат, что фильтр и drop-shadow, хотя и на несколько миллисекунд медленнее;
- если вам нужно создать внутреннюю тень — также box-shadow.
Если у вас есть PNG-изображение с альфа-маской, существует несколько вариантов реализации:
- Создайте тени с помощью Photoshop, чтобы все браузеры отображали их одинаково;
- Оставьте изображение без изменения и используйте фильтр drop-shadow, учитывая, что на данный момент только Webkit-браузеры будут выводить эту тень.
- Попробуйте применить к контенту SVG-фильтр drop-shadow, чтобы тень одинаково распознавалась в других браузерах.
Если элемент имеет неоднородный контур, который не задается с помощью border-radius, почему бы не создать CSS тень вокруг блока с помощью обоих методов?
Webkitдублироватьbox-shadow
Как видите, эти два способа во многом отличаются друг от друга. Надеюсь, эта статья поможет вам решить, какой из них использовать в своих проектах.
Данная публикация является переводом статьи «box-shadow property vs. drop-shadow filter: a complete comparison» , подготовленная редакцией проекта.
Свойство box-shadow: синтаксис
Данный стиль записывается следующим образом:
box-shadow: inset 4px 4px 8px 5px #333333;
Рассмотрим по порядку, за что отвечает каждый параметр (слева направо):
- Ключевое слово : параметр, который необязательно указывать; рисует тень внутри элемента.
- Сдвиг по оси X: указывает степень смещения тени по горизонтали относительно элемента. Положительное значение означает сдвиг вправо, отрицательное — влево. Значение означает, что тень без сдвига.
- Сдвиг по оси Y: указывает степень смещения тени по вертикали. Положительное значение означает сдвиг вниз, отрицательное — вверх. Значение — это тень без сдвига.
- Радиус размытия: это степень размытия тени. Чем больше значение, тем более размыта тень. Если параметр не указан, используется значение по умолчанию — . В таком случае тень будет идеально четкой.
- Расширение: необязательный параметр, отвечающий за растяжение тени по обеим осям; чем больше значение, тем больше растяжение. Расширение работает только при наличии предыдущего параметра. Значение по умолчанию — .
- Цвет тени: с этим параметром всё понятно — он задает цвет тени элемента. Цвет по умолчанию — черный.
Примечание. Браузерам Android и более старым версиям iPhone Safari требуется префикс для корректной работы CSS свойства box-shadow.
Данное свойство может принимать несколько групп значений (делать несколько теней одновременно). Для этого понадобится перечислить эти группы параметров через запятую. Например:
box-shadow: 15px 15px 20px #8b0163,
inset 15px 15px 20px #630046;
Примеры box-shadow
Чтобы вы лучше поняли всю силу и прелесть свойства CSS box-shadow, мы покажем несколько примеров, которые можно смело применять на практике. Данное свойство способно сильно преобразить обычный блок!
box-shadow: 0 2px 4px rgba(0, 0, 0, .25);

Эффект бумаги
box-shadow: 0 1px 4px rgba(0, 0, 0, .3),
-23px 0 20px -23px rgba(0, 0, 0, .6),
23px 0 20px -23px rgba(0, 0, 0, .6),
inset 0 0 40px rgba(0, 0, 0, .1);

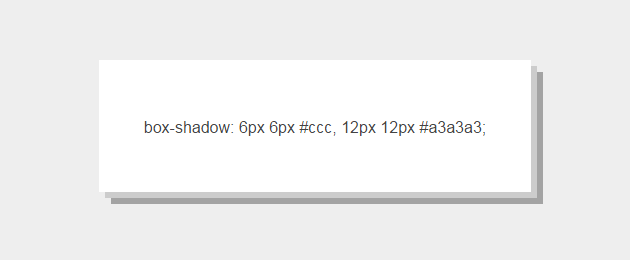
box-shadow: 6px 6px #ccc,
12px 12px #a3a3a3;

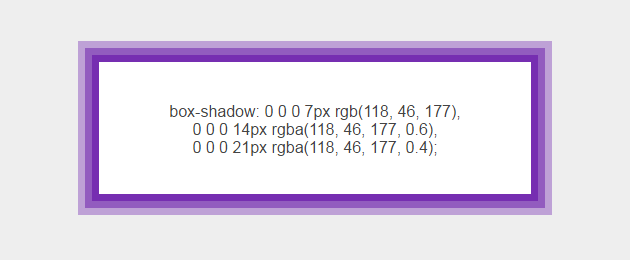
box-shadow: 0 0 0 7px rgb(118, 46, 177),
0 0 0 14px rgba(118, 46, 177, 0.6),
0 0 0 21px rgba(118, 46, 177, 0.4);

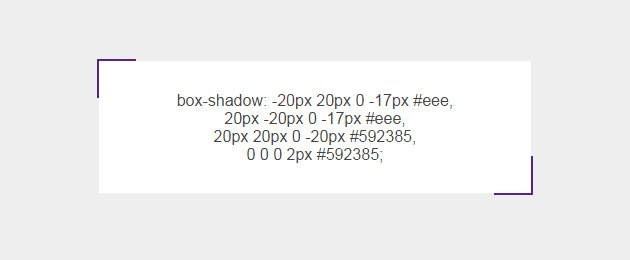
Уголки
box-shadow: -20px 20px 0 -17px #eee,
20px -20px 0 -17px #eee,
20px 20px 0 -20px #592385,
0 0 0 2px #592385;

Как видите, свойство box-shadow предоставляет огромное поле для фантазии. Вы можете преображать блоки как угодно — главное, иметь чувство меры!
В следующей главе вас ждет изучение свойств width и height, определяющих размеры элементов.
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important