Get started with particles in gamemaker studio 2
Содержание:
- View Ports
- Что нового в Game Maker Studio 2?
- TURNING
- Синтаксис и семантика GML [ править | править код ]
- Примеры скриптов [ править | править код ]
- SUMMARY
- Возможности
- Альтернативы
- UPDATED EXTENSIONS
- EXCEPTIONS, TRY, CATCH AND FINALLY
- Chaining
- SUMMARY
- NEW PHYSICS FUNCTIONS
- RPG Maker
- About this skin
- DEBUGGING GAMEPADS
- Обзор интерфейса
View Ports
- room_set_viewport(room_ind,vind,vis,xport,yport,wport,hport) — set the viewport for a specific view in a specific room
- room_get_viewport(room_ind,vind) — get the viewport for a specific view in a specific room (returns array — xport, — yport, — wport, — hport)
- room_get_camera(room_ind,vind) — get the camera for a specific view in a specific room
- room_set_camera(room_ind,vind,camera) — set the camera for a specific view in a specific room
- view_get_camera(view) — get the camera for a view in the current room
- view_get_visible(view) — get the visible status for a the view in the current room
- view_get_xport(view) — get the xport for the view in the current room
- view_get_yport(view) — get the yport for the view in the current room
- view_get_wport(view) — get the wport for the view in the current room
- view_get_hport(view) — get the hport for the view in the current room
- view_get_surface_id(view) — get the surface_id for the requested view in the current room
- view_set_camera(view,camera) — set the camera for a view in the current room
- view_set_visible(view,visible) — enable or disable the visibility of a view in the current room
- view_set_xport(view,xport) — set the xport of the view in the current room
- view_set_yport(view,yport) — set the yport of the view in the current room
- view_set_wport(view,wport) — set the wport of the view in the current room
- view_set_hport(view,hport) — set the hport of the view in the current room
- view_set_surface_id(view,surface_id) — set the surface_id for the view in the current room
Что нового в Game Maker Studio 2?
Далее — краткий список новых возможностей гейм мейкер студио 2:
Импорт проектов из GMS 1, начиная с версии 1.4
YoYo аккаунт теперь используется для логина и покупки лицензии, а так-же для других вещей. Тут почти как в студио первой версии, но возможностей больше. В целом — просто большая связка с YoYo против пиратства, как например для аккаунтов Blizzard.
Доступны туторалы (обучение — тренировка) и демо игры, однако сейчас их довольно мало и они не имеют большого функционала.
Laptop Mode — специальная возможность для более удобного использования программы на лаптопах (На Русском их неверно называют ноутбуками). Я такой возможности не нашёл, или-же она и стандартная, но в целом мне 19-ти дюймового экрана не хватило. Элементов очень много и хочется 2 монитора под новый гейм мейкер.
Визуальная кастомизация (настройка под пользователя) программы. Это да, удобно, многое можно настраивать, растягивать, сжимать или убирать элементы, менять цвет фона и прочее. Можно настроить прогу под себя.
Улучшенный Script Editor — редактор скриптов. Лучше интеграция скриптов с кодом.
«Перетащи и брось» — drug and drop система, когда вы делайте игру без использования языка программирования (хорошо для новичков) стала более удобной. Теперь там показывают и код, который выполняется, что позволяет учить game maker language быстрее.
Язык game maker language на базе — С. Так-то это и раньше было.
Слои. Вот тут реально много всего. Слои не только в новом графическом редакторе (наконец-то!), но и в других местах. Вообще графических возможностей стало значительно больше. В том числе — большую часть этих вещей можно вызывать кодом.
Новые кисти. Прокачка графического редактора GMS 2.
Возможность совместной работы над проектом командной, как я понимаю — одновременно. Именно для этого хорошо подходит новый интерфейс с возможностью масштабирования. Видимо что-то вроде совместного редактирования документа через google docs, или совместного программирования — системы эти уже давно используются в других платформах, пора было их применить в и ГМ.
Больше возможностей и функций для анимации. Тут и правда больше фич. Особенно интересна возможность рисовать анимацию в процессе анимации. Такого я вообще больше нигде не видел.
Сообщество YoYo Games — более открыто для выкладывания своих проектов, хотя конечно в первую очередь хочется их выкладывать в steam, google play. etc.
Заявляется лучшая поддержка сетевых игр.
TURNING
With the movement done, we now need to make the player instances turn to face the direction that the right stick is pointing in. This will be done in a similar way to the movement, only the returned axis values will be used to set a direction which will in turn be used to change the image_angle of the instance.
To turn the player, add the following code to the Step Event after the code for movement:
Again, we poll the axis values for the right stick, then if they are not equal to 0, we use them to get a direction vector using the function. We could simply set the to this value, but to make things nicer and «feel» better to the player, we use the function to rotate the player instance towards the given point rather than turn directly.
Синтаксис и семантика GML [ править | править код ]
GML структурно похож на язык С своими блоками кода, вызовами функций, присваиванием переменных, синтаксисом операторов и так далее. GML различает операторы и выражения. Например,
не является правильным оператором и вызовет ошибку. Также, присваивание переменных — это всегда оператор, и поэтому не может быть использован в выражениях. Например, следующая строка всегда генерировала бы ошибку потому, что она бы вычисляла вложенное выражение как true или false, а затем сравнивала бы булевый результат со строкой «Yes» (неправильное сравнение):
Стоит помнить, что знак равно «=» является оператором присвоения и булевым оператором сравнения в выражениях, тогда как в С++ в выражениях пишут двойной знак «==». Тем не менее, двойной знак равно «==» будет правильно интерпретирован в случае использования его в выражениях. Использование такого знака в качестве оператора присваивания вызовет ошибку исполнения. GML также поддерживает операторы инкремента:
то же самое, что и
Также существуют операторы: -=, *=, /=, |=, &= и ^=. Начиная с GMS2 введена поддержка тернарного оператора ?:. Операторы в GML могут быть разделены точкой с запятой, однако это не является обязательным условием (хотя и может привести к ошибке в некоторых специфичных случаях).
Примеры скриптов [ править | править код ]
Вот простой пример скрипта, который выводит легендарную фразу «Hello, World!»:
Ещё один пример, который отображает тот же текст, но уже в окне программы. Заметьте, что по умолчанию Game Maker непрерывно перерисовывает окно, поэтому в обычном случае этот код нужно поместить в событие рисования.
Вот фрагмент кода из игры на GML:
Стили кода можно смешивать. Например, предыдущий пример может быть записан так:
Вот пример обычного управления с клавиатуры. Функция motion_set принимает два параметра: направление (в градусах) и скорость (пикселей за шаг). Вызов этой функции приведет к изменению встроенных локальных переменных speed и direction, которые использует Game Maker для перемещения объектов (объекты также можно сдвигать напрямую, используя локальные переменные x и y):
А вот пример более сложного скрипта для платформенной игры. Используя его, игрок может ходить по выпуклой поверхности:
SUMMARY
As you may imagine, this is a rather important update to GameMaker Studio 2 with a lot of new features and a lot of changes «under the hood» to make life easier and to make the product easier to use and more compatible with things like source control. We’ve said it already during in this blog post, but it’s worth repeating… read the manual! This is especially important when starting to use the new Sequences asset, as the editor has a lot to it and — especially if you are not an artist or have never used any kind of animation or video editing software — it can be a bit overwhelming to start with. However, we think this is an incredibly powerful tool and opens up GameMaker Studio 2 in a big way to people who are less experienced with code and who prefer a more visual approach to making games.
One final thing should be said about importing pre-2.3 projects. On importing a project made with a version of GameMaker Studio 2 prior to this update, you will be prompted to save the project again using a new name before continuing. This is absolutely essential as the changes made to the project file format are not backwards compatible and once you update a project to 2.3 it can’t be loaded into previous versions, so it’s a good idea to keep separate folders for pre and post 2.3 versions of any game you are working on.
Thanks for reading and we can’t wait to see what you all do with the new features!
Happy GameMaking!
Возможности
Структура игры, созданной в программе Game Maker, состоит из набора разнообразных объектов. Их дизайн редактируется с помощью спрайтов, а поведение описание реакции на те или иные действия игрока. Процесс создания напоминает работу с блок-схемами и использует режим drag-n-drop (перетаскивание специальных иконок с действиями в ячейки событий). Для совсем опытных юзеров создан свой собственный язык GML (напоминающий JavaScript). Он поддерживает синтаксис популярных языков (PHP, JS, Pascal), поэтому для написания кода можно использовать один из них. Это значительно расширяет возможности пользователя.
Программа имеет встроенный редактор позволяющий настроить поведение и внешний вид объектов, создать различные цели, которые надо выполнить игрокам, задать время для этого.
Обновление добавило поддержку HTML5. Это позволило разрабатывать приложения не только для компьютеров и мобильных телефонов, но и интернет браузеров.
Основные возможности:
- создание двухмерных игр без знания основ программирования;
- возможность использования режима drag-n-drop (дословный перевод – перетаскивай и бросай);
- использование собственного скриптового языка GML (Game Maker Language), похожего на JavaScript;
- создание собственных библиотек действий с помощью Library Maker.
Быстро и без особых усилий можно создать простую игру со своими правилами и целями. Благодаря этой программе пользователь может получить новые навыки и проявить творческие способности, даже без глубоких знаний языков программирования. Специалисты используют дополнительные скрипты, чтобы расширить возможности GM. Начинающие программисты используют ее для расширения своих знаний и получения опыта в сфере создания игр.
Встроенная система звуков поддерживает различные форматы аудиофайлов, но дополнительно созданы специальные DLL библиотеки. Можно добавлять фоновую музыку или эффекты.
Системные требования очень простые и позволяют запустить GM на системах с операционной системой Windows XP и выше. Качественный русификатор позволит без проблем использовать все возможности и функции, а простой и дружественный интерфейс – быстрее разобраться даже неопытным пользователям.
Альтернативы
Имеются и открытые более-менее близкие по возможностям и назначению конструкторы игр, самые популярные из них, пожалуй, Construct и Game Editor. В качестве альтернативы для GM:HTML5 можно использовать бесплатный конструктор Tululoo Game Maker, генерирующий чистый JavaScript-код.
Цель проекта ENIGMA Development Environment — создание среды разработки игр, максимально близкой к оригинальному Game Maker. Энигма транслирует GML-скрипты в Си-код, с последующей компиляцией с помощью gcc.
Концепция «программирования из кубиков» методом drag-n-drop используется в ряде образовательных сред программирования, одной из самых популярных является распространяемый MIT язык программирования Scratch.
Стоит отметить такой любительский проект, как написанный в 2010 году на GameMaker Noobster — написанный на GameMaker как «самый простой (во всех смыслах) конструктор в мире».
UPDATED EXTENSIONS
The extension system has also been upgraded in 1.4 — in part for the Marketplace, but also to make the incorporation of external SDKs and Frameworks for iOS and Android easier and more intuitive. This means that writing your own native code extensions and using third party SDKs on those platforms (you will need to know Java for Android and Objective C for iOS) is a lot less complex, and you can also upload them to the Marketplace for sharing now.
Most of these changes are internal or related to the UI, which has new options for adding files to extensions as well as new tabs in the extension properties dialogue. You can find further deatils on these changes from the GMS Manual and from the YoYo Games Helpdesk.
EXCEPTIONS, TRY, CATCH AND FINALLY
The final new language feature that has been added in the 2.3 update that we want to discuss here is the ability to control to a much greater degree how errors are handled when they are encountered in your code as well as the ability to generate your own error messages.
To start with we have the new operator, which — as the name implies — can be used to «throw» a runtime error message. This has the following syntax:
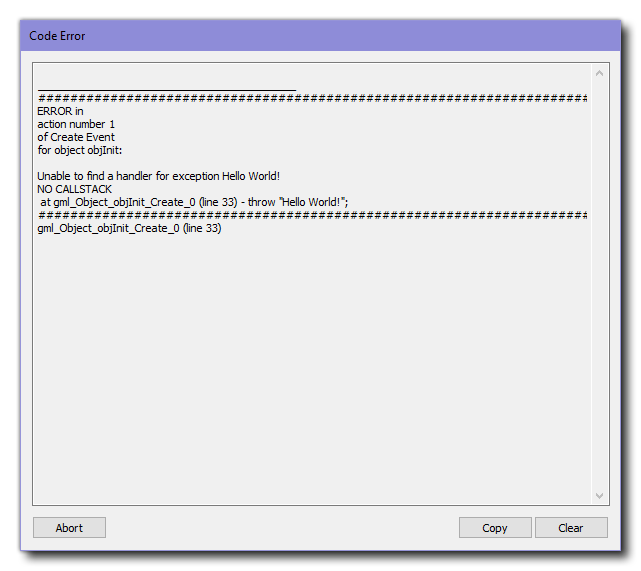
The expression used can be a value or a string or any other data type, and this will then generate an exception error which is — by default — shown on the screen, and on closing the error message the game will end. For example calling this:
will cause the following unhandled exception error to be shown:

This is the default way the error can be handled, but you can «take over» this error message and use your own handler code by calling the new function . This runtime function permits you to supply a custom method to use that will be called whenever any unhandled exceptions occur in your game.
Apart from the ability to throw your own errors and handle them using functions, we also have the new , , and operators. These can be used in your game for error checking and permit you to test out blocks of code and control what happens if any runtime exceptions occur. Using these will prevent the exception ending the game and will also prevent showing the standard error message to the user, but this means that you will have to handle what happens next in this case, like — for example — saving out log files and ending the game gracefully (note that if you choose to do nothing, your game may become unstable and not perform correctly).
At it’s most basic the syntax is as follows:
However, having a without anything to actually handle any exceptions the code may produce will not be very helpful, so we usually pair it with a , with the following syntax:
What does is permit you to run extra code supplied in the following block when an exception from the previous has been caught. If this is a runtime exception, then the supplied variable can be used to access a struct which will contain the following information:
A simple example of use is shown below:
It may be that you want to run some code regardless of whether an exception was thrown or not, and so for that you can add in a block. The syntax is:
It is worth noting that you can have any combination of these together, ie: / , / or / / , and that within the block you cannot use , , or statements as they have no meaning in this context and the compiler will generate an error if they are used.
Chaining
Another great feature in GameMaker Studio 2 is the ability to visually «chain» things together. This is most obvious when dealing with objects, but is also a feature of the room editor and other areas of the workflow.
As you can see from the image above, GameMaker Studio 2 will chain together the object with its events and with the code associated with each event. In this way you can dedicate areas on your workspace to chains of objects and then navigate between them to get a far more visual representation of what’s going on. Note that you can change some of the chaining properties from the GameMaker Studio 2 preferences, so if — for example — you would rather have the code for each event in multiple tabs in a single window rather than have a window for each one, you can change this.
SUMMARY
Well, we’ve come to the end of this rather long blog post, and as you can see we’ve been working hard to improve the GameMaker Language and bring it up to par with other more common programming languages, We hope that these new features are of use to you, and that they help your workflow and enable you to make bigger and better games! Note that all the features discussed here are available from GameMaker Studio 2.3 onwards, and we recommend that you read the manual fully before using any of them, as there are details and nuances related to their use that we just haven’t got the space to talk about here. Also note that the 2.3 update includes a number of changes and improvements to the GameMaker Studio IDE which we’ll discuss a separate blog post.
Happy GameMaking!
NEW PHYSICS FUNCTIONS
There has been a major update to the built-in physics library, which now includes a soft-body particle simulation based off the Liquid Fun library for Box2D. permit the creation of simulated soft-bodies using rigid body physics. Basically, this means that you can create a shape from particles that maintain cohesion and so simulate a full body, which, due to the interaction of the particles, gives the impression of a soft body. You can also use the physics particles to simulate liquids and other particle based physics systems.
You can find out more information about the new physics particles from the YoYo Games Tech Blog and the GameMaker Manual.
RPG Maker
История одного из самых знаменитых конструкторов ролевых игр началась ещё в конце 1980-х. Более поздние версии для Windows, созданные японскими разработчиками, получили широкое распространение на Западе. Сегодня популярность движка достигла таких масштабов, что тег RPG Maker в Steam представляет уже не столько игры на самом движке, сколько собирательный образ тематического направления в геймдеве. Этот феномен легко объяснить.
RPG Maker используют преимущественно для создания JRPG в стиле ранних частей Final Fantasy. Сам жанр требует огромного количества ресурсов: локаций, персонажей, мобов и так далее. Большинство тех, кто работает в RPG Maker, используют дефолтные шаблоны движка, дополняя их собственными персонажами и иллюстрациями. Иногда даже NPC в этих играх созданы только с помощью генератора. Поэтому игры на RPG Maker, как правило, выглядят очень однотипно. Лень тут ни при чём: у большинства инди-разработчиков просто нет времени, навыков и ресурсов, чтобы сделать всё с нуля. А готовые системы сохранения, боя и интерфейс тяжело изменить. Даже если потратить на кастомизацию достаточное количество времени, мелкие детали в интерфейсе всё равно выдадут RPG Maker.
Сейчас существует несколько версий редактора. Последняя — RPG Maker MZ — вышла в 2020 году. Базовая версия обойдётся в 1 389 рублей. Также не стоит забывать о DLC с наборами тематических ассетов, которые наверняка потребуются начинающему разработчику.
Скриншот из To the Moon — игры, созданной на RPG Maker. Скриншот: игра To the Moon / Steam
Преимущества:
- не требует навыков программирования, более опытные разработчики могут оценить гибкость движка с помощью JavaScript;
- кросс-платформенность (Windows, Mac OS X, HTML5; iOS и Android — в RPG Maker MV);
- огромное количество плагинов: игру можно сделать фактически с нуля без помощи художников и композиторов;
- на тематических форумах есть бесплатные ассеты.
Недостатки:
- большое количество ассетов и DLC, которые следует докупать отдельно;
- неоправданно большой «вес» проектов: согласно порталу gamedesigning.org, игра занимает от 400 МБ независимо от количества контента, к тому же конструктор нередко создает резервные копии, засоряя жёсткий диск;
- если перемудрить с ассетами, игра начнет тормозить — выявить причину будет непросто;
- портирование на мобильные платформы может сопровождаться неприятными багами.
Игры на движке: To the Moon, Hello Charlotte, Grimm’s Hollow, Lawmage Academy.
Скриншот из Lawmage Academy — игры, созданной на RPG Maker. Скриншот: игра Lawmage Academy / Steam
«Мне хотелось сделать добротную двумерную RPG с приятным геймплеем, хорошей боёвкой и презентабельным визуалом. Я понял, что мне не хватит опыта и бюджета для работы с Unity 3D или UE4 (если не считать работой сборку игры сомнительного качества из готовых ассетов), поэтому я остановился на RPGMaker, тем более что мне уже доводилось с ним работать. Это замечательный инструмент, но, к сожалению, за годы у него сложилась репутация конструктора плохих игр, которые порой бывают даже хуже, чем поделки на Unity. Отчасти это связано с простотой его использования. Практически любой желающий может сразу создать игру на RPG Maker, достаточно посмотреть пару обучающих видео. Однако реальные возможности движка сильно ограничены: на нём можно сделать только JRPG в стиле Final Fantasy, для иных жанров потребуется масса плагинов, а ещё предстоит потратить время на работу с кодом».
Manly Mouse Studios, инди-разработчик (The Singularity Wish). Дневник разработчика, октябрь 2019 года
Скриншот из The Singularity Wish — игры, созданной на RPG Maker. Скриншот: игра The Singularity Wish / Steam
«RPG Maker действительно очень простой движок. Его простота и доступность привели к тому, что на нём появилось огромное количество „мусора“, в том числе порнографического содержания. Из-за этого многие геймеры терпеть не могут RPG Maker. И эта дурная слава будет преследовать даже качественные проекты. Игры на этом движке очень узнаваемы. Ещё могу отметить тот факт, что движок подходит для создания пошаговых RPG и даже квестов. Игры других жанров в теории тоже можно сделать (я даже видел симпатичный beat ’em up), но это равносильно забиванию гвоздей отвёрткой вместо молотка».
Кирилл Пестряков, инди-разработчик (Heroines of Swords & Spells)
Скриншот из Heroines of Swords & Spells — игры, созданной на RPG Maker. Скриншот: игра Heroines of Swords & Spells / Steam
About this skin
It may come off as a surprise, but I like me a good yellow color!
If bright enough and with a hint of gold, you can have a pleasant sunny tone.
Unfortunately, with my mostly being centered around light-themes-compatible calm blue and white, I don’t get to fit much yellow in there.
But, if we are talking dark themes, there are no such restrictions — can go as bright as you need to, and especially if it’s things to pay attention to.
So, here you get just that — all that was green is now a nice yellow, and it really helps the details stand out compared to the default green.
The implementation is as compact as it can be, overriding only fields and files that it needs to. This also makes it easier to edit for yourself, as there’s nothing else in it.
DEBUGGING GAMEPADS
You can close the System Event code now, and you can add a Draw Event to our controller. This is not a required action, but we are adding it in to our prototype project to help debug the controller and also get a better idea of what is happening when we press a button or move.
So, add a Draw Event to the controller object now and give it the following code:
This code is pretty self-explanatory and much of it will be covered later in this blog post, but it’s worth noting the functions and . The first can be used to detect if a gamepad is present at any time and takes the index of the gamepad slot to check (from 0 to 11) while the other will return a string that identifies the make and type of gamepad being used.
You can go ahead and test your project now, and if you connect a gamepad (or already have gamepads connected) then a player instance should be created, and if you remove a gamepad then the corresponding player instance should be destroyed. You can also move the sticks and fire the right trigger to see the different values returned for those actions in the debug text.
Обзор интерфейса
Последней версией Game maker studio №1 была 8.1.140, на сегодняшний день она перестала поддерживаться, так была выпущена новая версия Game maker studio 2.
Так же на официальном форуме можно скачать русификатор для движка.
Ссылка на русификатор: Google drive
После того как вы скачали и установили Game maker studio запускаем его и в окне вводим данные, которые зарегистрировали на официальном сайте при скачивании. После ввода данных нам открывается интерфейс движка.
Так как мы используем бесплатную версию программы, категория «Изучение» нам не будет доступна.
Для того, чтобы начать разработку игры, нажимаем на кнопку «Создать» и в следующем окне «Drag and Drop» после чего откроется окно, в котором нужно придумать название проекта и сохранить в удобное для вас место.
После того как откроется рабочее пространство, можно увидеть вкладки с правой стороны окна, где и будут сортироваться наши части игры.
Для того что бы начать работать и создавать объекты нам нужно будет нажать правой кнопкой по пустому пространству, и выбрать пункт «Ресурсы». В выпавшем окне выбираем с создания чего будем начинать разработку.
При создании спрайта нам откроется меню создания, анимированные персонажа нашей игры. Тут можно полностью с нуля, попиксельно, нарисовать персонажа или же импортировать уже готового. Так же анимировать его, создать по кадровую анимацию действий персонажа.
Для создания карты нам нужно выбрать «Ресурсы», а затем в выпавшем окне «Создать комнату». В редакторе комнаты предоставляются возможности задать размер, фон, установить элементы взаимодействия, разместить персонажей, нарисовать пути и т.д. В редакторе комнаты так же можно импортировать уже готовый фон или создать его саму с помощью этого редактора.
Создание событий можно произвести без обращения к программированию и созданию скриптов, все делается с помощью довольно интуитивно понятных меню и окон. Можно продумать и создать довольно сложные сценарии действий для объекта с помощью визуального редактора Game maker studio.
С помощью параметров можно выбрать платформу для которой создается игра и провести тонкие настройки игры, такие как размер окна для воспроизведения игры, версии, ярлыки, заставки при загрузке и т.п.
Стоит заметить часть программы, в которой нам дается возможность работать с кодом на языке GML. Очень радует та легкость, с которой простые командные функции могут быть сделаны. Поэтому если вы начинающий Game creator и готовы посвятить этому большую часть времени, тогда вам просто необходимо заняться изучением языка GML.