Выравнивание блоков в css разметке grid
Содержание:
- CSS Properties
- Разница между устаревшими подходами и современными стандартами
- Сравнение с Flexbox
- Определение и применение
- Свойство grid-template
- The Test Page Layout
- Значения¶
- Свойства grid-auto-rows, grid-auto-columns и grid-auto-flow
- CSS Properties
- Свойства grid-auto-rows и grid-auto-columns
- CSS Advanced
- Свойство grid-template-areas
- Выводы
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Разница между устаревшими подходами и современными стандартами
Теперь, когда у вас есть представление о том, как проблему решали раньше, давайте взглянем, на что способны Flexbox и Grid.
Flexbox и Grid — это идеальные решения для CSS-разметки, являющиеся современными стандартами. Если вам необходимо писать CSS-код на хорошем уровне, то обязательно изучите их.
Решение задачи с помощью Flexbox
Контекст форматирования Flexbox инициализируется путем создания flex-контейнера.
Родительским элементом является . Он содержит боковую панель и основную зону. Создаём контейнер:
И получаем:
Flexbox в действии
Не забудем о пропорциях:
Вуаля! Проблему можно считать решенной:
Задача решена
С Flexbox можно делать много разных вещей:
-
Отцентрировать боковую панель и основную зону по вертикальной оси:
-
Изменить положение одного из дочерних элементов:
-
Менять порядок дочерних элементов без изменения HTML-кода:
И я затронул лишь верхушку айсберга Flexbox.
Flexbox доступен в большинстве поддерживаемых браузеров. Им можно полноценно пользоваться в Firefox с 28 версии, Chrome с 29, Safari с 6.1 и Edge с 12.
Прим. перев. Разобраться с Flexbox поможет наше наглядное введение.
Решение проблемы с помощью Grid
В отличие от Flexbox, который по большей части работает в одном измерении, с CSS Grid вы можете использовать как ряды, так и колонки. Посмотрим, как решить нашу проблему с его помощью.
Начинается всё так же, как и в случае с Flexbox. Создаём контейнер:
Вот весь CSS:
И вот что мы получим:
Первичный вариант
Grid доступен в большинстве поддерживаемых браузеров, хотя и в меньшем количестве. Им можно полноценно пользоваться в Firefox с 52 версии, Chrome с 57, Safari с 10.1 и Edge с 16.
Наше последнее изображение пока никак не отличается от предыдущих. Так в чём же магия?
Что, если мы разделим пропорции ширины, как раньше:
Пропорциональное распределение ширины для дочерних элементов
Да, результат отличается, но нам он не подходит. Боковая панель пока не расположена сбоку от главной зоны.
Вот мы и подошли к сути Grid-разметки. После инициализации Grid-контейнера при помощи необходимо определить ряды и строки внутри него.
Вот как это делается:
Решение в одну строку — красиво, не правда ли? определяет пропорции столбцов в сетке.
Задача решена
Но с помощью Grid можно сделать гораздо больше.
Сначала добавим немного цвета главному блоку, чтобы примеры были более наглядными:
Вот что мы должны получить:
Заливка цветом зоны основного контента
Посмотрим, что хорошего может предложить Grid:
-
Можно определить разрыв между столбцами:
Вот результат:
Нет необходимости в добавлении отступов к блокам и : это делает .
-
Можно сделать столько столбцов, сколько вам нужно. Примеры выше использовали только по одному элементу и . Добавим ещё два:
Grid сам понял, что нам надо — не пришлось даже трогать CSS.
-
Можно определить пробел между строками:
Для упрощения можно использовать сокращение: вместо и .
-
Можно определять размеры строк:
Теперь высота первой, второй и третьей строк равна 200, 300 и 400 пикселей соответственно.
Для начала хватит и этого — но это далеко не всё.
Сравнение с Flexbox
В отличие от Flex, которая ориентирована на одну ось, Grid оптимизирована для двумерных компоновок: когда
требуется расположить (выровнять) содержимое в обоих измерениях (по вертикали и горизонтали).
Кроме того, благодаря возможности явного позиционирования элементов в сетке, Grid позволяет выполнять
кардинальные преобразования в структуре, не требуя никаких изменений HTML разметки. Комбинируя
медиа-запросы со свойствами CSS, управляющими компоновкой контейнера grid и его дочерних элементов, можно
адаптировать верстку под любые форм-факторы устройств.
Grid и Flexbox, имеют свои особенности и нельзя сказать, что одно заменяет другое. Скорее Флекс является
дополнением к Грид, или наоборот.
Flexbox фокусируется на распределении пространства внутри одной оси, использует более простой подход к
компоновке, может использовать систему упаковки строк на основе размера содержимого для управления своей
вторичной осью и полагается на иерархию разметки. Тогда как Grid больше подходит для создания каркасов,
потому что имеет более мощный и комплексный подход и в целом не зависит от иерархии разметки. В отдельных
случаях Grid позволяет создать адаптивный макет, который невозможно создать с помощью Flex или как-то
еще.
- Flexbox — ориентируется по одной оси
- CSS Grid — ориентируется по двум осям
Определение и применение
CSS свойство grid-template определяет количество, наименование и ширину столбцов и строк в макете сетки, задает шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area. Является сокращенным свойством для следующих свойств:
- grid-template-rows (определяет количество, наименование и размер строк в макете сетки).
- grid-template-columns (определяет количество, наименование и размер столбцов (дорожек) в макете сетки).
- grid-template-areas (определяет шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area).
Схематичное отображение работы свойства grid-template отображено на следующем изображении:
Свойство grid-template
Свойство — это сокращенная запись, которая позволяет одновременно задать значения для свойств , и .
Значения:
- — устанавливает исходные значения для всех трех свойств;
- <grid-template-rows> / <grid-template-columns> — задает свойствам и соответствующие указанные значения, а свойству присваивает значение .
Схема:
.grid-container {
grid-template: none
или <grid-template-rows> / <grid-template-columns>;
}
Также существует более сложный, но весьма удобный синтаксис для указания значений всех трех свойств. Примеры полной и сокращенной записи:
.grid-container {
grid-template-rows: 100px 100px ;
grid-template-columns: auto 50px auto;
grid-template-areas: "header header header"
"footer footer footer";
}
/* код выше эквивалентен коду ниже */
.grid-container {
grid-template: "header header header" 100px
"footer footer footer" 100px
/ auto 50px auto;
}
Поскольку свойство не сбрасывает неявные свойства сетки (, и ), при том, что в большинстве случаев вы захотите это сделать, рекомендуем использовать свойство вместо .
The Test Page Layout
In this article, I’m going to provide this simple hand-coded CSS Grid layout.
See the Pen
responsive CSS Grid example by Maria Antonietta Perna (@antonietta)
on CodePen.
The layout has more than one HTML container tag working as a Grid container in a nested structure. I could have used the new subgrid feature that’s been recently added to Grid, but at the time of writing only , and none of the online generators discussed here have implemented this functionality yet.
For most of the CSS Grid generators, I’m going to focus my tests only on the that works as Grid container for the individual cards. This is what the code looks like:
Notice how the value of the property alone enables you to add responsiveness without media queries by:
- using the CSS Grid function together with the property. You can add as many columns as you want and they will fit perfectly into the grid’s width, whatever that may be.
- using the function, which ensures that each column is at least wide, thereby displaying nicely on smaller screens.
Most CSS Grid generators don’t include the ability to set the using the CSS Grid features above, so you’ll need to adjust the values generated by the tool inside media queries to add responsiveness to your layouts.
As I try out the CSS Grid generator tools, I’m going to replace the code above with the code generated by each tool, and examine its capabilities against the results displayed on the screen. The exception will be the fourth CSS Grid generator in the list, a Vue-powered tool by Masaya Kazama. This is because it makes it quite straightforward and quick to build the entire layout, including header and footer, with a few clicks and minor adjustments to one of its preset layouts.
Enough talking, let’s dive right in!
Значения¶
Значение по-умолчанию:
- Ключевое слово, означающее, что явная сетка макета не создается. Любые строки будут генерироваться неявно, и их размер будет определяться с помощью свойства . Является значением по умолчанию.
- Задает размер строк, используя допустимое значение длины, или значение, указанное в процентах. Значение должно быть положительным.
- Неотрицательное значение в «гибких» единицах измерения (fractional unit). Каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Например, при использовании значения , строки будут занимать ⅓ и ⅔ оставшегося пространства, соответственно. Общий размер таких строк или столбцов вычитается из доступного пространства, что дает оставшееся пространство, которое затем делится между строками и столбцами гибкого размера пропорционально их коэффициенту.
- Значения между и имеют несколько особое поведение, когда сумма коэффициентов меньше , они будут занимать менее оставшегося пространства. Когда доступное пространство бесконечно (ширина или высота контейнера сетки макета неопределенны), размер строк сетки гибкого размера определяется их содержимым с сохранением соответствующих пропорций.
- Значения flex не являются значениями length, по этой причине они не могут быть представлены или объединены с другими типами единиц в выражениях (функция выполняет математические расчеты для определения значений свойств).
- Ключевое слово, которое задает размер каждой строки в зависимости от самого большого элемента в столбце.
- Ключевое слово, которое задает размер каждой строки в зависимости от самого маленького элемента в столбце.
- Функциональная нотация, определяющая диапазон размеров больше или равный и меньше или равный . Если меньше , то игнорируется, а функция обрабатывается как . Значение в «гибких» единицах измерения в качестве максимального значения задает коэффициент гибкости строки, это недопустимо для определения минимума.
- Размер строк определяется размером контейнера и размером содержимого элементов в строке. Как максимум, идентичен значению , а как минимум, представляет самый большой минимальный размер. Автоматические размеры строк допускается растягивать с помощью свойств и .
- Представляет собой формулу , которая рассчитывается по аналогии с (то есть ), за исключением того, что размер строки зажимается значением , если он больше, чем автоматический минимум.
- Представляет из себя повторяющийся фрагмент списка строк, позволяя записать в более компактной форме большое количество строк с повторяющимся шаблоном. Возможные значения:
- Устанавливает свойство в значение по умолчанию.
- Указывает, что значение наследуется от родительского элемента.
Свойства grid-auto-rows, grid-auto-columns и grid-auto-flow
В примере создания колонок вы могли заметить, что мы не задавали колонки. Это произошло потому что колонки и строки могут быть заданы в явном и в неявном виде.
Если мы не указываем , это значит, что в случае надобности строки будут добавляться автоматически и будут неявными.
Высота строки на неявных гридах должна выставляться с помощью свойства .
В свою очередь для колонок есть свойство которое выставляет ширину колонки.
Свойство позволяет указать, что нужно использовать для авто-размещения элементов, строки или колонки. По умолчанию его значение равно .
Рассмотрим пример, показывающий неявное добавление колонок. Для этого мы зададим равным . Также уменьшим количество явно заданных колонок до двух. В этом примере в последней ячейке пропишем текст FF.
Хочу заметить важную вещь, это то что ячейки выстраиваются вдоль колонок, а не строк. A и B в первой колонке, C и D во второй и т.д.
Как видим, третья колонка добавилась автоматически и ее ширина формируется на основе контента в самой широкой ячейке. Давайте укажем ширину для этой колонки.
Получаем уже привычный нашему глазу грид.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Свойства grid-auto-rows и grid-auto-columns
Данные свойства определяют размеры любых grid-путей, сгенерированных автоматически (неявных grid-путей). Неявные grid-пути создаются, когда вы явно задаете позицию строк и столбцов (через свойства и ), которые находятся за пределами заданной сетки.
В качестве значения устанавливается размер пути в любых единицах измерения длины CSS, а также в процентах или долях свободного пространства .
Чтобы понять, как создаются неявные grid-пути, взгляните на демонстрацию ниже:
.grid-container {
grid-template-rows: 150px 150px;
grid-template-columns: 250px 250px;
}
Этот код создаст сетку 2×2. Но теперь представьте, что вы используете для размещения ваших grid-элементов следующим образом:
.item-a {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
.item-b {
grid-row: 2 / 3;
grid-column: 5 / 6;
}
Мы сказали элементу начинаться в столбце 5 и заканчиваться в столбце 6, но мы никогда не создавали столбцы 5 и 6. Именно потому, что мы ссылаемся на несуществующие столбцы, появятся неявные grid-пути с шириной 0. И мы можем использовать свойства и для определения размеров этих неявных grid-путей:
.grid-container {
grid-auto-columns: 250px;
}
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Свойство grid-template-areas
Свойство определяет шаблон сетки, используя имена grid-областей, которые заданы с помощью (данное свойство применяется к grid-элементам и рассматривается в следующем уроке). Количество повторов имени grid-области определяет, сколько grid-ячеек образует эта область. Точка обозначает пустую grid-ячейку. Сам синтаксис являет собой визуализацию структуры сетки.
Значения:
- <имя-области> — имя grid-области, заданное свойством ;
- — точка, которая обозначает пустую grid-ячейку;
- — grid-области не определены.
Схема:
.grid-container {
grid-template-areas: "<имя-области>
или .
или none
или ..."
"...";
}
Пример использования:
.grid-item-header {
grid-area: header;
}
.grid-item-main {
grid-area: main;
}
.grid-item-sidebar {
grid-area: sidebar;
}
.grid-item-footer {
grid-area: footer;
}
.grid-container {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: auto;
grid-template-areas: "header header header header header"
"main main main . sidebar"
"footer footer footer footer footer";
}
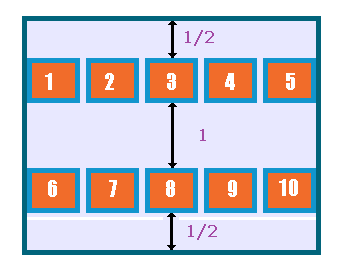
Этот код определяет сетку с пятью столбцами и тремя строками. Ширина столбцов одинаковая — каждый занимает одну долю () свободного пространства grid-контейнера. Вся верхняя строка является grid-областью с названием и содержит пять ячеек. Средняя строка включает в себя трехъячеечную grid-область , одну пустую ячейку и одноячеечную grid-область . Последнюю строку полностью занимает grid-область из пяти ячеек. Итоговая схема данной сетки выглядит так:
Важно: каждая строка в объявлении должна иметь одинаковое количество ячеек. Для создания одной пустой grid-ячейки можно использовать любое количество точек, стоящих рядом
Иными словами, до тех пор, пока между этими точками нет пробелов, они будут представлять собой одну grid-ячейку
Для создания одной пустой grid-ячейки можно использовать любое количество точек, стоящих рядом. Иными словами, до тех пор, пока между этими точками нет пробелов, они будут представлять собой одну grid-ячейку.
Обратите внимание, что здесь вы не даете имена grid-линиям, а именуете только grid-области. При этом grid-линии на обоих концах grid-областей будут получать имена автоматически
К примеру, если grid-область называется , то начальная горизонтальная grid-линия и начальная вертикальная grid-линия получат имя , а конечная горизонтальная grid-линия и конечная вертикальная grid-линия получат имя . Таким образом некоторые grid-линии могут иметь несколько имен. В нашем примере выше крайняя левая grid-линия имеет три имени: , и .
Выводы
Если вы прочитали статью целиком (а это отличная работа!), выводы не должны вас удивить. На деле нет лучшей системы — и Flexbox и CSS Grid хороши по своему и должны использоваться совместно, а не как альтернатива друг другу.
Для тех из вас, кто перепрыгнул непосредственно к выводам этой статьи (не волнуйтесь, мы тоже так делаем), вот краткий итог сравнения:
- CSS Grid отлично подходит для создания большой картины. Эта система облегчает управление макетом страницы и даже может иметь дело с нестандартным и асимметричным дизайном.
- Flexbox отлично подходит для выравнивания содержимого внутри элементов. Используйте эту систему для размещения мелких деталей дизайна.
- Используйте CSS Grid для двумерных макетов (строк И колонок).
- Flexbox лучше работает только в одном измерении (со строками ИЛИ с колонками).
- Нет причин применять только CSS Grid или только Flexbox. Изучайте их и используйте совместно.