Как создать свое первое мобильное приложение
Содержание:
- Обзор AndroidManifest.xml
- Как создать своё приложение для Android или IOS
- Элементы экрана
- Создаем приложение своими руками
- Как поступить новичку если не хочется учить языки программирования?
- Импорт файлов
- Как создать приложение – Шаг 4: Каркас
- Разработка
- Как управлять APK-файлами
- Как создать и настроить страницу приложения в Google Play
- Как добавить переводы и управлять ими
- Локализованные изображения и видео
- Автоматический перевод
- Что дальше
- Принцип работы мобильного приложения
- Как сделать мобильное приложение – мнение экспертов
- А зачем тебе вообще мобильное приложение?
- Используем присваивание свойств для вывода (опционально)
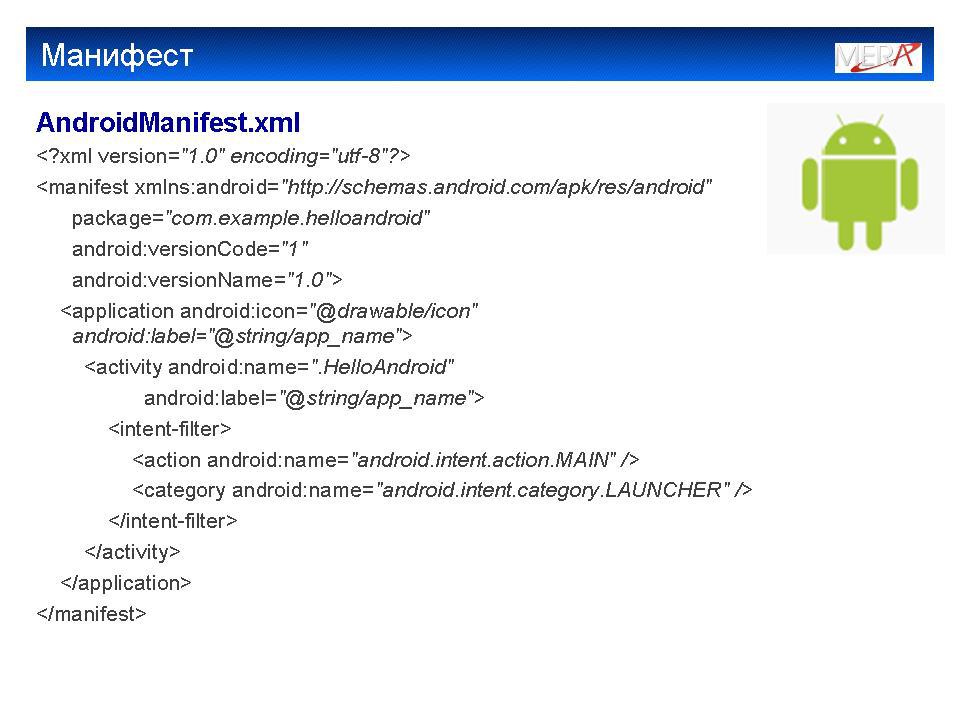
Обзор AndroidManifest.xml
У каждого приложения под Android есть файл AndroidManifest.xml, который находится в папке manifests. Этот XML-файл сообщает вашей системе о требованиях приложения. Присутствие этого файла обязательно, т. к. именно он позволяет системе Android создать приложение.
Откройте папку manifests и AndroidManifest.xml. Двойной клик откроет файл.
Теги manifest и application нужны для manifest, появляются только один раз.
Каждый тег также определяет набор атрибутов, наряду с названием элемента. К примеру, некоторые атрибуты в application могут быть такими:
android:icon, android:label и android:theme
Среди прочего в manifest может появиться:
- uses-permission: запрашивает специальное разрешение, которое выдается приложению для корректной работы. К примеру, приложение должно запрашивать разрешение у пользователя, чтобы получить доступ к сети — в случае, если вы добавите разрешение android.permission.INTERNET.
- activity: сообщает об активности, которая частично отвечает за визуальный UI и логику. Любая активность, которая предусмотрена в приложении, должна добавляться в manifest — неотмеченную активность система не заметит, и она не будет отображаться в приложении.
- service: добавляет сервис, который вы собираетесь использовать, чтобы реализовать продолжительные операции или расширенные коммуникации API с другими приложениями. Примером в данном случае может служить сетевой вызов, с помощью которого приложение получает данные. В отличие от активностей, у сервисов нет пользовательских интерфейсов.
- receiver: благодаря приемнику широковещательных сообщений приложение получает сигналы о системных сообщениях или сообщениях других приложений, даже когда другие компоненты приложения не запущены. Пример такой ситуации — батарея с низким уровнем заряда и уведомление об этом операционной системы.
Полный список тегов можно найти в manifest-файле на сайте Android Developer.
Как создать своё приложение для Android или IOS
Итак, чтобы Вам создать своё приложение, для начала определитесь, что Вы будете создавать. Например, игру, музыкальное приложение или что-то другое. Всё зависит от идеи. Дальше, мы узнаем в подробностях, как создать своё приложение для Android и используем на практике в работе один сервис.
Для создания приложения, мы возьмём сервис — Appsgeyser.com. Переходим на его сайт, и нажимаем кнопку «Логин», чтобы пройти регистрацию в системе (Рисунок 1).
Можно зарегистрироваться с помощью своего аккаунта в Гугле, если он у Вас есть, или по электронной почте. Затем, Вы попадёте после регистрации в свой личный кабинет разработчика приложений (Рисунок 2).
Нажимаем кнопку «Создать сейчас» и переходим к процессу разработки приложения. Выбираем из списка любую категорию приложений. Например я выберу Веб-сайт. Нажимаю на этот раздел (Рисунок 3).
Далее, прописываю адрес своего сайта и жму на кнопку «Go» или «Идти». Нужно немного подождать. Потом, опускаемся вниз страницы, и нажимаем на кнопку «Следующий». Задаём имя нашего приложения и снова продолжаем процесс. Затем, несколько раз жмём на ссылку «Следующий», чтобы завершить создание приложения. Последняя кнопка «Создайте» завершающий этап этого процесса.
Чтобы наше приложение работало полностью, его опубликуем в сервисе Гугл Плей. Цена публикации стоит 25 долларов. Нажимаете кнопку в самом низу сайта – «Публиковать» заполняете все данные и сохраняете изменения. После пополнения счета в системе, приложение появится в Интернете.
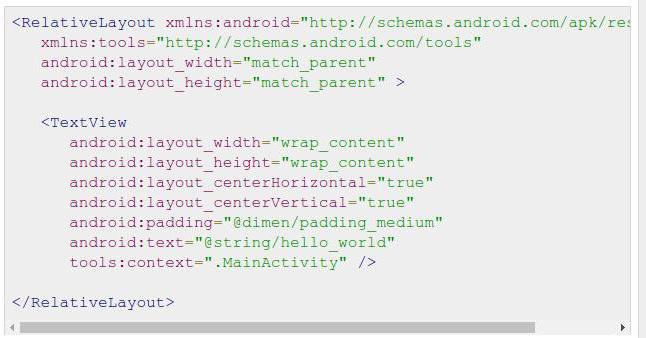
Элементы экрана
Корневой контейнер разметки в данном случае — RelativeLayout говорит о том, что все элементы внутри него будут размещаться относительно. Он содержит два параметра — android:layout_width=»match_parent» и android:layout_height=»match_parent». Первый обозначает ширину контейнера RelativeLayout, а второй — его высоту. Константа match_parent говорит о том, что оба показателя должны соответствовать родителю, а стало быть, элемент развернётся во весь экран.

Далее в RelativeLayout вложен TextView, который представляет собой не что иное, как обычную надпись.
В нем имеются знакомые параметры layout_width и layout_height, атрибут которых равен wrap_content, что значит — вокруг содержимого. То есть размеры элемента будут подстроены под объем текста.
Следующие два параметра означают выравнивание текста внутри элемента.
Параметр padding берет цифровое значение для создания отступа в надписи из папки с ресурсами value.
Самый главный параметр для надписи — строка с текстом. Ее можно вписать прямо в атрибут, но это называется хардкод и считается недопустимым, так как может сильно затруднить локализацию приложения
Стоит обратить внимание на то, что данные, которые нужно отобразить, а именно текстовая строка, также берётся из файла strings.xml, что в папке values
Создаем приложение своими руками
Выше мы рассмотрели несколько специальных сервисов для создания мобильных приложений. Теперь давайте попробуем воспользоваться одним из них. Для примера возьмем инструмент Mobincube – в нем есть бесплатная версия с ограниченным функционалом, с помощью которого можно создать готовое приложение на iOS и Android.
Что ж, приступим!
- Первым делом переходим на официальную страницу и проходим регистрацию.
- Как только аккаунт будет зарегистрирован, нас автоматически перенаправит в личный кабинет. Чтобы создать приложение с нуля, выбираем «Create a new App».
- Далее нам предлагают два варианта создания приложения – для новичков (Templates) либо для опытных (Blank). Так как наше руководство для новичков, то выбираем для примера «Templates».
- Следующим шагом нам предлагают выбрать одну из категорий для будущего приложения. Пусть это будет «Детский сад» (Kindergarten). Даем ему название и жмем «Create».
- В результате мы попадаем в окно редактирования шаблона. Здесь нам доступны различные инструменты для конструирования программы: картинки, тексты, таблицы, видео и многое другое. Помимо этого, есть еще одна интересная опция, описанная вверху страницы – там нас информируют о том, что сервис может помочь в создании приложения для выбранной категории. Пройдя такую инструкцию, мы сможем получить уже готовый продукт со всеми нужными элементами. Давайте сделаем это – жмем «Next» и следуем инструкции.
- После прохождения всей инструкции во вкладке «Preview» можно скопировать ссылку на приложение и посмотреть, как оно будет работать на телефоне.
- Например, у меня получилось вот так:
Если постараться, можно создать довольно практичную программу для простых задач.
Чтобы опубликовать приложение в Google Play или App Store, воспользуйтесь вкладкой «Publish».

Обратите внимание на то, что это был бесплатный сервис для разработки приложений под Android и iOS. Если вам нужно больше функционала, то воспользуйтесь другими сервисами на платной основе, которые мы рассматривали ранее
Как поступить новичку если не хочется учить языки программирования?
Еще несколько лет назад путь от новичка до профессионального разработчика мобильных приложений пролегал через кучу всевозможных испытаний. Во-первых, чтобы что-то создать, приходилось изучать язык программирования (если нужна разработка под Android, то подойдет Java, если под iOS – Objective-C или ныне обросший популярностью конструктор Swift), причем начинать приходилось не с пустого места, а сразу после курса математики, логики и изучения разметки.
Во-вторых, каждый разработчик iOS приложений обязан владеть техникой Apple для полноценной работы с подходящими инструментами (вроде Xcode) и для непосредственного использования магазина App Store, как платформу для распространения разработанного контента.
Сильно на успех влияет невозможность загружать определенные версии iOS на ПК для тестирования версий и проверки совместимостей. А ведь каждый разработчик обязан проверить, насколько новинка справляется и с 11 iOS и с 5, если такая еще у кого-то осталась. Еще трудности встречаются и на этапе добавления контента в App Store, где модерация суровая – забраковать созданную новинку могут даже из-за неправильных скриншотов.
С недавних пор времена сильно изменились – для разработки мобильных приложений под продукцию Apple подойдет любой компьютер хоть с Windows, хоть с Linux. Изучать языки – тоже не придется, ведь в сети нашлось место специальным «конструкторам», которые предлагают за несколько шагов создать хоть магазин, где детализируется доступный на складе товар, хоть разработать платформу для вызова такси с виртуальной картой.
Но удивляет даже не то, что языки программирования больше не придется учить, а то, как построена разработка iOS приложения – все интуитивно, доступно и наглядно. Совершаемый на каждом этапе создания выбор виден на экране в режиме реального времени.
Импорт файлов
В разработке приложения под Android важна интеграция с другими ресурсами: изображения, кастомные шрифты, звуки, видео и пр. Эти ресурсы импортируются в Android Studio и помещаются в соответствующие папки, что позволяет операционной системе подбирать корректные ресурсы для приложения. Для нашего приложения Fortune Ball понадобится импорт изображений в папки drawable. В этих папках могут содержаться изображения или специальные файлы XML drawables (т. е. вы можете рисовать формы с помощью XML-кода и использовать их в своих макетах).
В Android Studio перейдите из Android в Project
Откройте папку res (app > src > main). Клик правой кнопки мыши по папке res, выберите New > Android resource directory.
Появится окно под названием New Resource Directory.
Из выпадающего списка Resource type выберите опцию drawable. В списке Available qualifiers выберите Density, затем кликните кнопку, которая выделена на скриншоте.
В следующем окне выберите XX-High Density из списка Density. Кликните OK.
Повторите все, чтобы создать папки drawable-xhdpi, drawable-hdpi и drawable-mdpi. Выберите X-High, high (высокую) и medium (среднюю) плотность соответственно из списка Density.
Каждая папка, у которой есть определитель плотности (i.e. xxhdpi, xhdpi, hdpi), содержит изображения, которые соотносятся с определенной плотностью или разрешением. К примеру, папка drawable-xxhdpi содержит изображение высокой плотности, это означает, что Android-устройство с экраном высокого разрешения извлечет изображение из этой папки. Изображение будет хорошо смотреться на всех устройствах Android, независимо от качества экрана. Больше информации о плотности экранов содержится в документации Android.
Создав все «рисованные» папки, вы можете вернуться к нераспакованному контенту в папке и скопировать (cmd + C) изображение из каждой папки и поместить (cmd + V) в соответствующую папку Android Studio.
Поместив файлы, вы увидите окно Copy. Выберите OK.
Как создать приложение – Шаг 4: Каркас
В мире технологий каркас – это прославленная доска рассказов. Здесь вы берете свой эскиз и свою дизайнерскую идею, и вы даете своей идее немного большей ясности и функциональности. Это станет основой для разработки ваших приложений, поэтому это действительно важный шаг. Существуют стеки веб-сайтов для каркаса, которые вы можете использовать, чтобы помочь принести свои эскизы в цифровую жизнь с такими функциями, как щелчок и значки. Фокус в том, чтобы найти то, что вам нравится, и это легко для вас использовать.
- Ознакомьтесь с этими инструментами каркаса здесь:
- http://www.axure.com/
- https://balsamiq.com/products/mockups/
- http://pidoco.com/
- http://visio.microsoft.com/
- http://www.adobe.com/products/indesign.html?PID=7609893
- http://iplotz.com/
- https://evernote.com/penultimate/?var=2
- https://www.omnigroup.com/
- https://www.gliffy.com/
Разработка
У вас есть идея, но нет никакого опыта в программировании, тогда для вас следующие варианты:
- сайт AppBooker выдаст вам список популярных разработчиков, с учетом вашего бюджета и потребностей;
- apps4all.ru — здесь хороший список отечественных разработчиков;
- самый дешевый вариант — это обратиться на биржу фрилансеров fl.ru или weblancer.ru
Стоимость разработки
Стоимость разработки приложения зависит от его типа, сильно варьируется от пожеланий заказчика и может быть от 2,5 тысяч до 10 млн рублей. Самые дорогостоящие приложения, как правило, являются в дальнейшем хитами продаж в течение длительных сроков.
Чтобы узнать примерную стоимость разработки, придуманного вами приложения, можете зайти на сайт howmuchtomakeanpp.com. Полученную цену смело делите на 3 и узнаете стоимость российских производителей. Примеры выполненных приложений и их стоимость можете посмотреть на сайте crew.co.
Как создать приложение бесплатно?
Если вы обладаете хотя бы минимальными навыками программирования, тогда вам в помощь онлайн конструкторы мобильных приложений
В них обращайте внимание на то, для какой системы пишется мобильное приложение, например, для iPhone или Nokia Corporation, Android, Java. Наиболее популярная система — Android
Алгоритм создания мобильного приложения схож с алгоритмом создания сайтов. Но учтите сразу, что если вы желаете создать нечто уникальное в высшей степени, то ваша разработка потребует или денег, или серьезного вложения времени.
Как управлять APK-файлами
Тщательно выбирайте названия пакетов, так как их нельзя изменить, удалить или использовать повторно.
У APK-файла может быть один из трех статусов:
- Черновик. Файлы APK, ещё не включенные в выпуск обновлений.
- Активно. Файлы APK, доступные пользователям в данный момент.
- Перемещено в архив. Ранее активные файлы APK, которые больше не доступны пользователям.
Как найти APK-файлы
Выполните следующие действия:
- Откройте страницу App Bundle Explorer (для этого выберите Выпуск > App Bundle Explorer).
- В правом верхнем углу страницы App Bundle Explorer находится фильтр версий. Его можно использовать вместе с вкладками Сведения, Загрузки и Доставка, чтобы проверить работу различных версий и конфигураций APK-файлов вашего приложения на разных устройствах.
Примечание. В старой версии Google Play Console такие же функции, как у этого фильтра, были доступны на странице «Библиотека объектов».
Подробнее о том, как проверить наборы Android App Bundle с помощью App Bundle Explorer…
Ограничения размеров для APK-файлов
У приложений в Google Play есть ограничение размера для APK-файлов на момент скачивания.
После загрузки APK-файла Play Console оценивает его размер при скачивании с помощью инструмента gzip. Поскольку в Google Play применяются современные инструменты сжатия, размер приложения при скачивании может быть меньше, чем в прогнозе Play Console.
Ограничения размеров APK-файлов отличаются для разных версий Android:
100 МБ: для Android 2.3 и более поздних версий (API уровней 9–10, 14 и выше).
Для одного приложения можно загрузить несколько APK-файлов, чтобы оно поддерживало разные виды устройств.
Как подписать приложение
На устройство Android можно установить только те приложения, которые имеют сертификат цифровой подписи. Более подробно об этом рассказано на сайте для разработчиков Android.
Если вы видите сообщение о том, что для APK-файла используется небезопасный сертификат и размер ключа должен быть не менее 1024 битов, следуйте .
Важно! Включите функцию подписания приложений в Google Play или сохраните хранилище ключей в безопасном месте. Если вы потеряете доступ к хранилищу, вам придется опубликовать приложение заново с другим названием пакета и новым ключом
Кроме того, потребуется обновить описание исходного приложения и закрыть к нему общий доступ.
Требования к нумерации версий APK-файла для Play Console
В манифесте любого APK-файла есть код версии (параметр ), который увеличивается с каждым обновлением приложения.
Чтобы APK-файл можно было загрузить в Play Console, значение параметра не должно превышать 2100000000.
При выборе значения для APK-файла помните, что с каждой последующей версией оно должно увеличиваться (но оставаться ниже максимального значения).
Примечание. Подробную информацию о версиях APK-файлов можно найти на сайте для разработчиков Android. Требования к нумерации версий в Android () отличаются от требований Play Console.
Требования к целевому уровню API для Play Console
В манифесте любого APK-файла есть код (целевой уровень API), который указывает максимальную версию Android для приложения.
Настройка приложения на новый целевой уровень API повышает безопасность и производительность, при этом позволяя работать в более старых версиях Android (до ).
Перед загрузкой APK-файла убедитесь, что он соответствует требованиям Google Play в отношении целевого уровня API. Текущие и будущие требования перечислены ниже.
| Требование к уровню API | Дата вступления в силу |
| Android 8.0 (API уровня 26) |
|
| Android 9 (API уровня 28) |
|
|
Android 10 (API уровня 29)* |
|
|
Android 11 (API уровня 30)* |
|
*Требования об API уровня 29 и 30 не относятся к приложениям для Wear OS.
Как только эти требования вступят в силу, в Play Console нельзя будет загрузить новые APK-файлы с более ранними целевыми уровнями API.
Совет. Технические рекомендации о том, как изменить целевой уровень API в соответствии с требованиями, можно найти в этом руководстве.
Как создать и настроить страницу приложения в Google Play
Страница в Google Play нужна для того, чтобы пользователи могли больше узнать о вашем приложении. Указанная на ней информация относится ко всем версиям приложения, включая тестовые.
Сведения о продукте
- Откройте Play Console.
- Выберите приложение.
- Нажмите Развитие > Страница приложения > Основная страница приложения в Google Play.
- Заполните поля в разделе «О приложении».
| Поле | Описание | Ограничения | Примечания |
|---|---|---|---|
| Название | Название приложения в Google Play. | Не более 50 символов. | Можно ввести по одному названию для каждого языка. |
| Краткое описание | Описание на странице приложения в Play Маркете. | Не более 80 символов. | Пользователи могут развернуть этот текст, чтобы посмотреть полное описание вашего приложения. |
| Полное описание | Описание приложения в Google Play. | Не более 4000 символов. |
Примечание. Избегайте многократных повторений и неуместного использования ключевых слов в названии, описании и рекламных материалах. Злоупотребление ключевыми словами затрудняет восприятие текста и может послужить основанием для блокировки приложения. Подробные рекомендации приведены в Правилах программы для разработчиков Google Play.
Графические объекты
Узнайте, как добавить графические объекты, скриншоты и видео на страницу приложения, чтобы привлечь к нему внимание. Языки и переводы
Языки и переводы
Как добавить переводы и управлять ими
В качестве языка по умолчанию для загруженного приложения устанавливается английский (США, en-US). Чтобы пользователи из других стран могли работать с приложением, переведите на другие языки его контент, а также информацию на странице в Google Play (включая графические объекты). Подробнее о том, как локализовать приложение…
Локализованные изображения и видео
Для более эффективного продвижения своего приложения в разных странах добавьте на его основную страницу в Google Play локализованные графические объекты.
Пользователи увидят их в Google Play на своем языке, если вы добавили его в список поддерживаемых.
Автоматический перевод
Если описание не локализовано, посетитель Google Play сможет прочесть текст на языке приложения, установленном по умолчанию, или воспользоваться Google Переводчиком.
Во втором случае он увидит сообщение о том, что перевод выполнен автоматически, а также ссылку на исходный текст
Обратите внимание, что такой перевод не поддерживается для армянского, зулусского, ретороманского и тагальского языков
Категории и теги
Чтобы пользователям было легче найти ваше приложение или игру, выберите категорию и добавьте теги в Play Console.
Подробнее о том, как выбрать и добавить категорию и теги для игры или приложения…
Контактная информация
Когда вы укажете адрес электронной почты, ссылку на сайт и номер телефона, эти данные станут доступны на странице приложения в Google Play.
Контактный адрес электронной почты необходим, но для максимально эффективной поддержки рекомендуем также указать веб-сайт, с помощью которого пользователи могут с вами связаться.
Вот как добавить контактную информацию:
- Откройте Play Console.
- Выберите приложение.
- В меню слева нажмите Развитие > Страница приложения > Настройки магазина.
- Прокрутите страницу вниз до раздела «Контактная информация».
- Укажите адрес электронной почты (обязательно), номер телефона и ссылку на сайт.
Совет. Узнайте, как оказывать поддержку пользователям.
Что дальше
- Подготовьте приложение для проверки.
- Ознакомьтесь с рекомендациями, как улучшить страницу приложения в Google Play.
- Опубликуйте приложение в режиме обычной или управляемой публикации.
- Оптимизируйте страницу приложения с помощью экспериментов. Подробнее…
Принцип работы мобильного приложения
По сути это адаптированный под телефон сайт с подстроенным под прибор контентом и переработанным дизайном. Его отличие от страницы браузера в том, что в нем возможно наладить взаимодействие с пользователем. Для этого придумываются различные идеи для мобильных приложений. Данные сервисы представляют собой две части. Блок front-end, где юзеру доступны настраиваемые опции. Это дашборд, программные компоненты, функции, панель выбора. Есть еще back-end. Это скрытая часть с серверным софтом для разработчика. Суть в том, что создатель продукта по согласованию с заказчиком разрабатывает мини-сайт, на котором размещаются необходимые разделы. В них входит личный кабинет, фильтр для навигации, корзина для добавления товаров, push-оповещения, новостная лента. Как только проект готов, заказчик создает аккаунт на маркете, оплачивает регистрационный взнос и публикует программу для продажи. Чтобы такой товар пользовался спросом, следует добавить в него «ходовые» функции. Сделать это можно самостоятельно на специальных платформах.

Мобильные приложения можно создавать при помощи специальных сервисов
Обзор сервисов по созданию приложений
Начать продвигать свою продукцию либо услуги в виртуальном пространстве возможно своими силами. Для тех, кто хочет сам продумать дизайн и наполнить собственную онлайн-площадку, существует конструктор для создания мобильных приложений. С помощью него можно разработать оформление и интерфейс. Такой инструмент позволяет упаковать проект в заданную ОС и добавить требуемые модули. В рейтинг более популярных среди пользователей конструкторов входят:
- Shoutem;
- Appmachine;
- GoodBarber;
- iBuildApp;
- Mobincube.
Они различаются тарифами, платформенностью, языком интерфейса, наборами виджетов, возможностью импорта сведений. Все это зарубежные продукты. Но есть и российские. К ним относятся Mobium, Appropio, Mo-Apps. На некоторых создавать собственные приложения разрешено бесплатно. Деньги взимаются только за техподдержку. Некоторые предлагают клиентом тарифы на услуги, в итоге созданная программа будет функционировать фактически по подписке. Однако вне зависимости от условий сервисов механизм разработки проектов будет типовым.
Как сделать мобильное приложение – мнение экспертов
Мы попросили трех мобильных предпринимателей поделиться своей мудростью. Они рассказали, как создавать мобильные приложения, не имея опыта в разработке или дизайне. Как нанимать талантливых разработчиков или делать прекрасные прототипы. Хотя каждый из них знает как бизнес, так и техническую сторону разработки мобильных приложений, их экспертиза весьма отличается:
- Пол Ферро, президент 5 Nerds Software Development, агентства дизайна и разработки с полным набором услуг, начиная от брендинга и дизайна и заканчивая разработкой приложения с нуля.
- Андрес Макс, основатель Ideaware, агентства, специализирующегося на продуктовой стратегии, UX/UI дизайне и фронте-энд оптимизации. До основания студии, Макс был ведущим UX дизайнером в Mashable.
- Даниэль Хинди — Chief Technology Officer в BuildFire, платформе для создания мобильных приложений, которую использует более 50,000 компаний. Даже если вы не знаете как создавать мобильные приложения, при помощи WYSIWYG редактора BuildFire вы все равно можете сделать профессиональное приложение.
Ответы этих предпринимателей дают нам понять, что создание мобильного приложения не обязательно связано с программированием или маранием рук в Adobe. С отличной идеей, капелькой деловой хватки и массой усилий вы можете стать у руля следующего Uber. Давайте посмотрим на их мнения.
А зачем тебе вообще мобильное приложение?
Скорее всего, сам себе ты уже ответил на этот вопрос: общаться с друзьями, хранить общие фото или оповещать о школьных мероприятиях. Но собственное мобильное приложение чуть сложнее, чем такое простое описание. Если ты всерьез загорелся этой идеей, то список вопросов должен расшириться.
- Кто будет пользоваться приложением?
- Какие проблемы они смогут решать с его помощью?
- Какие функции для этого нужны?
На эти вопросы ты должен ответить максимально четко и развернуто. Попробуй пообщаться со своей целевой аудиторией — друзьями, одноклассниками или ребятами, разделяющими твое увлечение.
В будущем это поможет избежать тебе серьезных доработок. Если поправить какой-то баг после запуска вполне возможно, то над новой функцией придется попотеть.
Используем присваивание свойств для вывода (опционально)
На этом этапе мы модифицируем приложение так, чтобы вывод показывался не в диалоговом окне JavaScript, а в интерфейсе приложения. Воспользуемся виджетом Label для вывода и присваиванием свойств в JavaScript для ссылки на ввод:
- Добавьте метку для вывода:
- Перетащите Label из виджетов под поле для ввода. Горизонтально выровняйте их левые края;
- В Property Editor измените значение свойства name на «Output»;
- Удалите Label из свойства text.
- Переделайте действие кнопки Say Hello так, чтобы вывод происходил через метку:
- Нажмите на Say Hello;
- Нажмите на свойство onClick. Когда появится диалоговое окно Client Script, удалите текущее действие и замените его на один из следующих вариантов:
-
Простой — используем одно выражение присваивания, чтобы присвоить свойство value ввода свойству text вывода:
-
Посложнее, чтобы правильно обработать пустой ввод — добавим переменные со ссылка на виджеты ввода и вывода и перед присваиванием свойства text виджета вывода проверим, не пуст ли ввод:
Примечание В этом коде используется абсолютный путь, начинающийся с вместо относительного пути, который начинается с для ссылки на объекты ввода и вывода. Эти подходы эквивалентны.
-
- Нажмите Esc, чтобы закрыть диалоговое окно.
- Протестируйте изменённое приложение:
- В правом верхнем углу App Maker нажмите Preview;
- Введите своё имя и нажмите Say Hello. Виджет Label отобразит приветствие.
Примечание Для ссылки на ввод можно использовать диалоговое окно и присваивание свойств в JavaScript. Данный подход можно посмотреть в этом примере.
Перевод статьи «
Tutorial 1: Hello App Maker!»