Создание веб-сайта
Содержание:
- Основные термины CSS
- Плагины для сайта
- Знание языков программирования
- Электронный кошелек
- Выбор бесплатного конструктора
- Создание сайта самостоятельно: хостинг
- Выбор движка сайта
- 4 этап — Верстка, программирование и внедрение в CMS
- Виды сайтов
- Пошаговая инструкция по созданию сайта самостоятельно и особенности способов
- Задачи создания сайта
- «Как всего за 3 занятия создать свой сайт для заработка в Интернете» от Евгения Вергуса
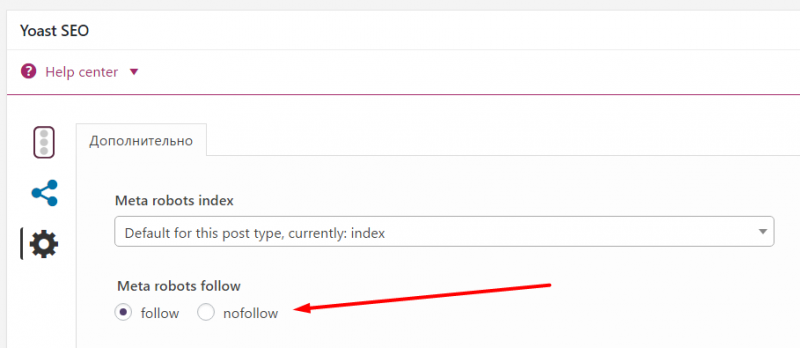
- Улучшение функционала и модернизация сайта (плагины)
- Как научиться создавать сайты с нуля
- Что нужно для создания сайта
- Как можно создать сайт самому?
- Заключение
- Выводы
Основные термины CSS
В дополнение к терминам HTML есть и несколько основных терминов CSS, с которыми вам нужно будет ознакомиться. Эти термины включают селекторы, свойства и значения. Как и с терминологией HTML, чем больше вы работаете с CSS, тем больше эти термины становятся вашей второй натурой.
Селекторы
При добавлении элементов на веб-страницу они могут быть оформлены с помощью CSS. Селектор определяет, на какой именно элемент или элементы в HTML нацелиться и применить к ним стили (такие как цвет, размер и положение). Селекторы могут включать в себя комбинацию различных показателей для выбора уникальных элементов, в зависимости от того, насколько конкретными мы желаем быть. Например, мы хотим выбрать каждый абзац на странице или выбрать только один конкретный абзац.
Селекторы, как правило, связаны со значением атрибута, вроде значения id или class или именем элемента, вроде <h1> или <р>.
В CSS селекторы сочетаются с фигурными скобками {}, которые охватывают стили, применяемые к выбранному элементу. Этот селектор нацелен на все элементы <p>.
Свойства
Как только элемент выбран, свойство определяет стили, которые будут к нему применены. Имена свойств идут после селектора, внутри фигурных скобок {} и непосредственно перед двоеточием. Существует множество свойств, которые мы можем использовать, такие как background, color, font-size, height и width и другие часто добавляемые свойства. В следующем коде мы определяем свойства color и font-size, применяемые ко всем элементам <p>.
Значения
Пока мы только выбрали элемент через селектор и определили, какой стиль через свойства мы хотели бы к нему применить. Теперь мы можем задать поведение этого свойства через значение. Значения могут быть определены как текст между двоеточием и точкой с запятой. Ниже мы выбираем все элементы <p> и устанавливаем значение свойства color как orange, а значение свойства font-size как 16 пикселей.
Для проверки, в CSS наш набор правил начинается с селектора, затем сразу же идут фигурные скобки. В этих фигурных скобках располагаются объявления, состоящие из пар свойств и значений. Каждое объявление начинается со свойства, за которым следует двоеточие, значение свойства и, наконец, точка с запятой.
Распространённой практикой является сдвиг пары свойств и значений внутри фигурных скобок. Как и с HTML, отступы помогают держать наш код организованным и понятным.
Рис. 1.03. Структура синтаксиса CSS включает селектор, свойства и значения
Знание нескольких основных терминов и общего синтаксиса CSS — это отличный старт, но у нас есть еще несколько пунктов для изучения, прежде чем мы прыгнем в глубину. В частности, мы должны внимательнее рассмотреть, как селекторы работают в CSS.
Плагины для сайта
Разобравшись с внешним видом сайта. Теперь необходимо настроить его техническую часть. Для помощи в этом существуют различные плагины. Плагин-это дополнение или улучшение для сайта. Плагинов огромное множество. Однако устанавливать нужно только самые необходимые.
Платные плагины
Как и в случае с темами есть два пути. Это поставить платные плагины. Вернее, даже один плагин. Который заменяет большое количество бесплатных.
Или устанавливать несколько бесплатных которые есть в свободном доступе. Опять же путем проб и ошибок я пришел к тому, что в целях экономии времени лично для меня проще установить и один раз настроить платный плагин.
Объясню почему. Лично мне больше нравится заниматься именно наполнением и продвижением сайта, а не вникать в технические моменты. Разбираться почему например, один плагин конфликтует с другим.
В общем решать вам. Если решили установить один раз и забыть оставлю ссылку на тот же магазин, что указывал в темах. Так как разработанный этой же фирмой плагин Clearfy Pro является по моему мнению, лучшим коммерческим решением на сегодняшний день.
Кстати, данный плагин установлен на сайте на странице которого вы сейчас находитесь.
Более подробно про работу и настройку этого плагина я писал вот в этой статье Clearfy Pro-лучший плагин оптимизации для WordPress.
Установка Clearfy Pro на сайт
Если решили установить инструмент описанный выше. Делается это очень просто. После того как вы перешли по указанной ссылке на сайт WPSshop.
Далее выбираем плагины. Можно почитать, что умеет это дополнение. Также проверить свой сайт на ошибки и уязвимости. Затем внизу страницы выбираем лицензию.
Для одного домена или на неограниченное количество доменов. Нажимаем скачать. Сохраняем файл ZIP-папка (.zip) например на рабочий стол своего компьютера.
Заходим в панель управления сайтом. Вкладка плагины Фото №28
Фото № 28 Установка плагина Clearfy Pro на новый сайт
Далее нажимаем добавить новый Фото №29
Фото №29 Установка плагина Clearfy Pro на новый сайт
Нажимаем загрузить плагин. Кстати точно также из этого меню загружаются и бесплатные плагины. Выбираем наш файл с компьютера нажимаем открыть Фото №30, 31
Фото №30 Установка плагина Clearfy Pro на новый сайт
Фото №31 Установка плагина Clearfy Pro на новый сайт
Нажимаем активировать плагин.
Установка плагина Clearfy Pro на новый сайт
Все теперь Clearfy Pro установлен на сайт и готов к работе. Осталось только его настроить.
Clearfy Pro установлен и готов к работе
Знание языков программирования
В интернете многие предлагают различные курсы по созданию сайтов без знаний программирования. Так-то оно так, но не совсем. Сайты создаются при помощи специальных программ. И знания языков программирования я считаю обязательным.
- HTML — основа любого сайта, язык разметки гипертекста.
- CSS — каскадные таблицы стилей.
Не надо пугаться. Полностью изучать не понадобиться. Да и вряд ли кто-то знает их полностью. А базу выучить надо. Если вы технарь по натуре и вам интересно самому «ручками» написать сайт, то у вас получиться полностью уникальный, ни на чей ни похожий ресурс. На сайте не будет лишних кодов, скриптов, плагинов, будет быстро грузиться в браузере, да и знать что и где будете знать сами. Это лучший вариант.
В сети много ресурсов с уроками по HTML и CSS. Я же предлагаю изучить бесплатные курсы, лучшего на просторах СНГ, основоположника российского инфобизнеса Евгения Попова, «HTML базовый курс» и «CSS базовый курс». Евгений подробно и очень доходчиво рассказывает как зная всего 20% HTML создавать неповторимые сайты. Я сам и тысячи людей прошли эти курсы и пишут сайты на знаниях полученные в курсах. Повторюсь, курсы бесплатные.
Даже если вы не собираетесь писать сайты сами знания все-равно нужны. Поисковики любят уникальность. Зная HTML и CSS вы сможете сделать шаблон уникальным, редактировать страницы по желанию, производить любые манипуляции на сайте. Эти знания просто необходимы для создания красивого и высоко посещаемого сайта.
Электронный кошелек
Этот пункт я поставил первым по простой причине. Сейчас все платежи можно, и проще, осуществить электронными деньгами. Купить домен и оплатить хостинг вам тоже нужно будет посредством электронных платежей. На данный момент электронных денег существует большое множество и открыть свой счет (завести кошелек), не составит большого труда.
В рунете широко распространен кошелек Webmoney. Все хостеры принимают Webmoney. У каждого есть банковская карта, используя онлайн сервис по обмену валют вы можете моментально обменять рубли или гривны на Webmoney. Я сам пользуюсь онлайн мониторингом обменных пунктов Бестчендж. На нем представлены только проверенные обменники, можно выбрать лучший курс на данный момент.
Выбор бесплатного конструктора
Создайте такую верстку, как сами хотите, и для этого нужно выбрать конструктор, разобраться в интерфейсе и сразу начинать работать. Конструктор — онлайн, коробочный веб-сервис, и как правило, используется вместе с хостингом, CMS-двигателем, шаблонами и иным функционалом. Предлагаю ближе открыть для себя несколько популярных вариантов.
uCoz
Подходит для образовательного и некоммерческого сайта. В бесплатном тарифе есть возможность подключения домена, но с рекламным баннером площадки. Отличается хорошей оптимизацией коробки. Можно использовать для работы с многофункциональными порталами, в том числе, с корзиной и функцией онлайн-оплаты.
Рекомендую изначально подключать SSL-сертификат для безопасности, особенно, если работаете с прямыми оплатами или через приложение.
Создание сайта самостоятельно: хостинг
Настала очередь поговорить о хостинге при создании сайта самостоятельно. Это нужно для того, чтобы ваш веб-ресурс стал виден и доступен всей аудитории Сети.
Хостинг – это услуга по размещению веб-ресурса в Сети. А компании, которые этим занимаются, называются хостерами. Именно такие компании дают место на своих серверах для размещения файлов интернет-ресурса. И от мощности компьютеров зависит работа вашего ресурса.
Поэтому стоит помнить о следующих критериях, выбирая хостинг: устойчивая работа серверов компании-хостера (24/7); простотой и удобный интерфейс в использовании; служба поддержки на русском языке; цена.
После того, как вы выбрали компанию-хостера, следует поместить файла вашего веб-ресурса на сервере. Для этого вы можете воспользоваться протоколом HTTP (панель управления хостингом) или протоколом FTP. Во втором случае вам поможет проверенный FTP-клиент. И все, ваш сайт станет доступен все пользователям Сети.
В завершении хотелось бы сказать, что создание сайта с нуля самостоятельно трудоемкий, но увлекательный процесс. Вы сможете сами пройти все этапы разработки веб-ресурса, какой бы способ не выбрали. А от этого увеличится его ценность. А дальше останется заняться его продвижением. Выбора у вас много. Это может быть seo-продвижение, продвижение по трафику, контекстная реклама или что-то другое. Удачи вам!
Выбор движка сайта
Движок сайта — это совокупность программных средств, обеспечивающих работоспособность и автоматическое обновление веб-страниц. Не используя CMS (Content Management System — система управления содержимым, «админка» и так далее), создать веб-ресурс бесплатно и своими руками можно — однако придётся писать код для каждой страницы с нуля, а при необходимости изменить содержание — переписывать его. Разумеется, это не лучший выход, и добиться высокого уровня продаж с вечно «опаздывающим» сайтом не получится — а значит, нужно выбрать один из доступных вариантов.
Движки можно условно разделить на четыре категории:
- бесплатные программируемые — WordPress, Drupal, Joomla, Kirby;
- платные программируемые — UMI, 1С-Битрикс;
- собственной разработки — в зависимости от способностей и фантазии автора;
- конструкторы — Wix, uKit, Nethouse.
Первые и вторые требуют от пользователя минимального знания HTML, CSS, а в идеале — и Java. Третьи разрабатываются в индивидуальном порядке, могут содержать любые переменные и команды и, не считая начальных сложностей, гораздо более функциональны, чем все перечисленные варианты. Четвёртые — это в прямом смысле визуальные конструкторы: пользователь выбирает шаблон, определяет размещение стандартных элементов и меняет надписи — но изменить исходный шаблон не может.
Новичку, не испытывающему большого желания разбираться в командах и разметке веб-страницы, подойдёт последний вариант. Работа с самым популярным конструктором — Wix — осуществляется в следующем порядке:
После регистрации (понадобится открыть почту Майл.ру или завести любой другой электронный ящик) пользователю предлагается выбрать способ создания сайта: автоматически или своими руками, используя готовый шаблон.
Выбрав второй вариант, будущий хозяин ресурса сможет определить любую пришедшуюся по душе «заготовку».
Ознакомившись с внешним видом страницы и убедившись, что ничего платить не придётся, посетитель может нажимать на кнопку «Редактировать».
Дождавшись загрузки новой страницы, создатель получает возможность изменить фон. Добавить меню и содержание, «прицепить» приложения, залить свою картинку и многое другое.
Сделанные правки можно сохранить или отменить, используя кнопки на верхней горизонтальной панели, а когда шаблон будет готов — просмотреть изменения в режиме реального времени.
Когда все коррективы внесены, нужно нажать на кнопку «Опубликовать».
Теперь остаётся указать, на каком домене будет размещаться созданный бесплатно веб-ресурс, выбрать для него имя и сохранить изменения.
Последний шаг — публикация готового сайта в Интернете. Кнопка «Готово» даст пользователю возможность начать делиться с пользователями своими мыслями или приступить к заработку денег.
4 этап — Верстка, программирование и внедрение в CMS
На данном шаге происходят чисто техническая работа качество которой зависит от профессиональных навыков верстальщика и программиста
- Универсальность вёрстки на CMS — возможность без лишних сложностей внедрять дополнительные модули.
- «Красивый» код — Простое правило: чем код будет меньше и грамотнее, тем сайт загрузится быстрее.
- Валидность (корректность) — Верное использование функционала CMS при внедрении дизайна/структуры/модулей — позволит без труда разобраться с системой стороннему специалисту.
- Кроссбраузерная верстка (Cross-browser) — адекватное отображение сайта во всевозможных браузерах (IE, Chrome, Firefox, Opera и т.д.)
В результате данных нескольких этапов работ мы получим полностью рабочий сайт, но без какого-либо наполнения.
Виды сайтов
Теперь давайте разберемся с великим разнообразием сайтов. Их действительно много: от лендинга до портала. В этом разделе мы затронем каждый более-менее известный вид сайта.
Лендинг
Одностраничник, который, как правило, создан для лаконичного описания какого-нибудь товара, услуги или компании. С технической точки зрения, такой сайт сделать легче всего. Всего одна страница, казалось бы, что может бы проще. Но и тут есть подводные камни, которые усложняют процесс.
Во-первых, если писать лендинг на чистом HTML, то добавление новых материалов и изменение старых станет большой проблемой для неподготовленного пользователя. К тому же при неправильной постановке прав на файлы ваш проект может оказаться под угрозой взлома.
Во-вторых, чтобы одностраничный сайт выдавал хорошую конверсию, нужно грамотно все продумать с разных сторон. Просто склепать сайт как попало и ждать чуда – не имеет смысла.
В-третьих, продвижение лендинга в поиске в нынешних реалиях практически невозможно. Органический поиск может и закинет ваш ресурс в топ, но только по низкочастотным запросам. А это много трафика не принесет, поэтому все одностраничные сайты требуют обязательного рекламного продвижения. Через AdWords и Яндекс Директ.
Вообще лендинг легко можно создать на конструкторе. Их много: Викс, Тильда, WordPress и т. д. Весь процесс создания сводится к перетаскиванию элементов и работе внутри удобного редактора. Создать лендинг можно буквально за пару часов. Все остальное время и силы нужно тратить на рекламу, настройку целей в метриках и продвижение.
Процесс создания интернет-шопа можно отнести к самым трудоемким. Чтобы создать действительно хороший ресурс, придется вложить большое количество средств, задействовать много вебмастеров. Можно, конечно, сделать все самостоятельно. Однако в этом случае высока вероятность совершения ошибок. Это приведет к падению эффективности.
Сайт-визитка
Визитка – это тот же лендинг. Только представляется не продукт или услуга от компании, а какой-то определенный человек, его портфолио. Почему я выделил это в отдельный вид? Все просто: нормальная визитка представляет собой не одностраничник с кратким пересказом истории деятельности.
Как правило, это многостраничный сайт с несколькими модулями. Туда обязательно входит сам лендинг, модуль с портфолио, страницы с более подробным описанием услуг, иногда блог.
По сути сайт-визитка – собирательный проект, который может состоять из нескольких модулей.
Блог
Блог – это сайт со статьями и другими материалами от одного или нескольких авторов. Ресурс, где вы сейчас читаете эту статью, тоже блог. Как правило, блоги используются для самых разных целей. Кто-то ведет блоги для себя, кто-то пытается заработать, другие продвигают с его помощью продукты или услуги.
Блоги могут быть разной тематики и направленности. Сейчас актуальны самые разные варианты: от медицины до криптовалюты.
Более продвинутые версии блогов – информационные порталы, могут содержать в себе другие модули, тем самым расширяя общий функционал всего проекта. Например, помимо информационного модуля (блога) в портале может быть лендинг, визитка, форум или все это вместе.
Информационные порталы обычно наполняются целыми командами профессионалов. То есть тексты, представленные на портале, могут быть более достоверные, чем в каком-то ноунейм-блоге. Однако не редки случаи, когда владельцы порталов просто заказывают низкосортные статьи на биржах копирайтинга. Качество, естественно, оставляет желать лучшего.
Пошаговая инструкция по созданию сайта самостоятельно и особенности способов
Многих людей интересует, как можно создать сайт. На самом деле существует несколько вариантов. Чтобы разработать качественный ресурс, нужно выбрать наиболее подходящий и придерживаться пошаговой инструкции.
На CMS сайтах
Для самостоятельного создания портала на базе CMS необходимо арендовать хостинг — удаленный сервис, на котором будут находиться файлы. Обычно панели управления обеспечивают автоматическую установку широкого спектра бесплатных CMS.
К наиболее популярным вариантам относятся:
- WordPress;
- Joomla;
- Drupal.
Все они существенно отличаются
Потому важно выбрать для себя оптимальный вариант и использовать только его. Если нет потребности напрямую работать с кодом, CMS можно вообще не использовать
Чтобы создавать сайты в CMS, необходимо учитывать следующее:
Создать портал можно с помощью CMS
С помощью конструкторов сайтов
Создать сайт с помощью конструктора намного проще. По структуре панели управления похожи на аналогичные блоки в CMS. При этом совпадают инструменты для создания страниц, меню, общие настройки. В таком случае отсутствует потребность в отдельной аренде хостинга, настройке базы данных, поиске и установке плагинов.
К наиболее распространенным конструкторам, которые позволяют создать персональный сайт, относятся:
- uKit;
- Wix;
- uCoz.
Этот способ создания личного ресурса может освоить каждый человек. Однако применение конструктора сайтов не всегда дает хороший результат. Поскольку настраивать практически ничего не требуется, нужно детально продумать структуру будущего сайта и суметь ее реализовать выбранными средствами. Также потребуется наполнить сайт контентом соответствующего качества.
Разработка сайта с помощью конструктора отличается такими особенностями:
- Начало работы практически всегда одинаково. Оно включает регистрацию, выбор шаблона, заполнение информации о ресурсе. После этого нужно войти в панель управления.
- Хостинг всегда правильно настроен и защищен. При этом базы данных создаются автоматически.
- В составе конструктора всегда есть готовые шаблоны, которые отсортированы в зависимости от категорий.
- В любой системе есть ряд платных тарифов, которые отличаются разницей в возможностях.
- В трети случаев стоимость не является итоговой. Многие системы предлагают всевозможные акции и другие методы снижения цены.
- Многие шаблоны включают демо-контент. Он помогает правильно оформить сайт.
- Большинство систем позволяет построить сайт без написания кодов. При этом они могут поддерживать возможность правки модулей, шаблонов и т. д.
- В структуре всегда присутствует FAQ и техническая поддержка.
- Любой конструктор дает возможность подключать аналитику поисковиков и свой домен.
- Практически все конструкторы имеют пробный период. Они отличаются простотой тестирования. При этом достаточно регистрации.
Создавать ресурсы можно при помощи конструкторов
Задачи создания сайта
Следующим о чем мы поговорим, станут задачи создания сайта. Они также важны, так как каждое предприятие разрабатывает сайт для решения своих целей. А если цели различаются, то и поставленные задачу будут разными. И их тоже нужно выбрать правильно, чтобы веб-ресурс мог окупать себя, стоимость сео оптимизации сайта, а также приносил прибыль.
Задачи создания сайта следующие:
- Создание постоянного потока определенных посетителей для компании с целью получения денежных средств.
- Координация поступающих заявок от возможных покупателей.
- Увеличение опознаваемости предприятия или личного веб-ресурса.
- Развитие доверия от возможных покупателей.
- Знакомство аудитории с новыми сведениями в различных форматах: тексты, картинка, видео- и аудиофайлы.
- Открытие для аудитории веб-ресурса возможности скачать тот или иной файл.
- Автоматизация компании для эффективной работы с покупателями и т.д.
Ответ на вопрос «Какую задачу выбрать?» очень прост. Все зависит от ваших целей. А вот сами задачи, в свою очередь, диктуют выбор вида создания сайта, решающего бизнес-задачи компании. Тем более, что в 2019 году есть целый список бизнес-идей для заработка, которые требуют минимальных вложений.
«Как всего за 3 занятия создать свой сайт для заработка в Интернете» от Евгения Вергуса
Кому подойдёт: тем, кто хочет стать интернет-предпринимателем и монетизировать своё хобби.
Длительность: 3 дня.
Диплом: не выдаётся.
Формат обучения: онлайн-вебинары, полный доступ к записям всех эфиров, обратная связь от специалистов курса.
Программа: курс включает 3 блока:
- Свой сайт в сети Интернет.
- Уникальный дизайн и контент.
- Готовый к работе сайт
Что узнаете:
- Как создавать сайт в сети Интернет с уникальным адресом.
- Какая программа позволяет управлять сайтом без программистов и технической поддержки.
- 7 способов монетизации.
- Как настраивать дизайн и создавать уникальный контент всего в несколько кликов.
- Как вставлять ссылки и добавлять изображения.
- Как привлекать клиентов на сайт.
- Какие инструменты для рекламы являются самыми эффективными.
Преимущества курса:
- В конце курса каждый участник получит бонусные ролики о способах монетизации.
- Все уроки являются абсолютно бесплатными. Нужно указать только электронный адрес.
- Уроки выполнены в стиле простых алгоритмов, поэтому они будут понятны каждому.
Авторы:
Евгений Вергус — специалист по заработку с 10-летним опытом, создатель онлайн-школы, призёр многих партнёрских конкурсов, спикер конференций.
Дмитрий Воробьёв — куратор проекта, технических специалист, интернет-предприниматель, автор тренингов по созданию сайтов в сети Интернет.
Отзывы: люди, прошедшие этот курс, утверждают, что он действительно помогает создать собственный сайт и монетизировать его.
Улучшение функционала и модернизация сайта (плагины)
До сих пор мы работали со стандартными функциями сайта на WordPress (что называется “из коробки”), но для этой CMS существует несколько тысяч дополнений только в официальном репозитории движка. Эти дополнения называются плагинами.
Плагины могут как улучшать или расширять существующие возможности, так и добавлять к проекту совершенно новые функции.
Сначала я расскажу как плагины добавляются на сайт, затем дам список обязательных (с моей точки зрения).
Как устанавливать плагины на сайт
Для поиска и установки дополнения переходим в раздел “Плагины” и выбираем пункт “Добавить новый”:
На главном экране этого раздела сразу высветится несколько вариантов. Сверху есть вкладки “Популярные” – плагины которые чаще всего ставят люди, “Рекомендуемые” – зачастую повторяют популярные – на этих страницах можно часами выискивать что-то новое, нужное и необычное.
Но, чаще всего, при создании сайта приходится работать с поиском – окно справа вверху. Так как большинство плагинов изначально выпущено на английском, то эффективен поиск на этом языке, по-русски результатов может быть мало. Например, лучше искать “contact form”, а не “контактная форма” – любой онлайн переводчик поможет вам сформировать правильный запрос.
Еще проще находить нужные плагины через поиск Яндекса по обычным запросам – большинство полезных дополнений уже кто-то описывал на нашем родном языке, введите что-то типа “плагин интернет магазина на WordPress” и в статьях вы найдете уже конкретные названия (зачастую с инструкциями), эти названия вводите во встроенном поиске плагинов.
Установка осуществляется в 2 клика – первый скачивает нужный плагин, второй его активирует.
Простые плагины сразу начнут работать, для других могут потребоваться дополнительные настройки – для каждого свои.
Список наиболее нужных плагинов
Эти плагины либо их аналоги необходимо ставить практически на любой сайт сразу после его создания:
- RusToLat или Cyr-to-Lat – осуществляет автоматическую транслитерацию кириллических символов в латиницу в URL адресах добавляемых на сайт страниц. Использовать русские буквы в Интернете не стоит кроме тех случаев когда у вас изначально кириллический домен в зоне рф. Инструкция по установке не нужна – работают сразу после активации.
- Akismet Anti-Spam – автоматически фильтрует комментарии к статьям и отправляет в спам весь мусор – инструкция по настройке. Не нужен если комментарии закрыты.
- All In One SEO Pack – добавляет много возможностей для поисковой оптимизации сайта. Основное предназначение: добавляет в редакторе статей поля для ввода технического заголовка title и описания description, которые считывают поисковые системы. Кроме того позволяет гибко настроить систему индексирования сайта поисковиками, добавляет карту сайта, микроразметку и т.п. – инструкция по настройке.
- Contact Form 7 – плагин для создания на сайте форм обратной связи – инструкция по настройке.
- Autoptimize – оптимизирует CSS, JS и HTML код сайта сжимая и объединяя, это снижает количество запросов и уменьшает объем передаваемых данных, что ускоряет загрузку страниц сайта – инструкция по настройке.
- Compress JPEG & PNG images (аналог ShortPixel Image Optimizer) – сжимает загружаемые на сайт изображения, оптимизируя их для веб страниц, это позволяет уменьшить вес иногда до 80% без видимой потери качества – ускоряет сайт.
- Hyper Cache – создает на сайте кэшированные страницы, предотвращая повторное выполнение PHP кода при каждом запросе пользователя, что ускоряет загрузку и снижает нагрузку на хостинг – инструкция по настройке.
- Lazy Load – откладывает загрузку картинок, которые находятся ниже видимой части страницы, новые изображения подгружаются в тот момент когда пользователь пролистывает сайт вниз – это позволяет быстрее загружать контент.
- UpdraftPlus – с заданной периодичностью создает копии файлов и базы данных сайта, отправляет их в указанное место (почту или облачное хранилище) – инструкция по настройке.
- WP Head Optimizer – удаляет из кода сайта информацию о версии WordPress и другие ненужные ссылки повышая безопасность и, одновременно ускоряя загрузку.
Плагины представленные ниже могут пригодиться в зависимости от того какой тип сайта вы хотите создать:
Заключительный плагин в списке – это Classic Editor, тот самый, что возвращает редактору записей классический стиль:
Как я уже сказал, плагинов тысячи и перечислять их все нет возможности. Под задачи каждого вновь создаваемого сайта вы можете подобрать индивидуальную их конфигурацию.
Как научиться создавать сайты с нуля
Бесплатно создать сайт самому с нуля можно не только с помощью конструктора, но и благодаря различным обучающим материалам. В интернете очень много информации по этой теме. Достаточно заглянуть на Ютуб, найденные видео и за месяц не просмотреть. Полученные знания помогут сделать сайт самостоятельно и бесплатно с доменом ru и разместить его на хостинге. Но вы не получите полноценного обучения.

Хоть вы и узнаете много технических моментов по настройке, но все они разбросаны и не являются пошаговой системой действий от А до Я. Можно упустить важные детали. Старайтесь смотреть видео по-новее, некоторые материалы быстро устаревают.
Есть платное обучение созданию сайтов с нуля, где структурировано, представлена вся необходимая и актуальная информация
Важно уметь отличать дешевые курсы-пустышки от профессиональных обучающих материалов
Самый быстрый способ научиться делать сайты – пройти обучение у профессионалов своего дела. Это инвестиция в знания, которые помогут вам приобрести новую профессию и получать дополнительный доход от самостоятельной разработки сайтов для себя или заказчиков на фрилансе.
Дочитав статью до конца, вы получили четкую картину того, что нужно для создания сайта с нуля и из каких этапов состоит этот процесс. Теперь вы должны решить, будете ли вы все делать самостоятельно и бесплатно или отдать часть процессов на аутсорсинг (делегируете работу профессионалам своего дела – дизайнерам, программистам, семантикам, СЕО оптимизаторам).
Создание сайта своими руками не ограничивается только определением его задач, выбором типа проекта, способа его технической реализации и последующей настройкой. За разработкой следует не менее важный этап – SEO продвижение (привлечение посетителей на сайт). Но это тема отдельной статьи, следите за новостями блога. Желаю успехов в освоении знаний и навыков профессии веб-мастера.
Что нужно для создания сайта
Часто спрашивают, легко ли создать собственный сайт на русском языке и можно ли его сделать самому? Как его написать, где лучше разместить? Как самостоятельно опубликовать в интернете?
Раньше это было действительно сложно: нужно было изучить один или несколько языков программирования (html + php + javascrpit). Но сейчас всё изменилось: чтобы запустить свой веб ресурс нужно просто зарегистрироваться на хостинге и сделать кое-какие настройки. С этим справиться даже новичок. Всё делается онлайн и без конструктора.
Начать сайтостроение нужно с регистрации домена и хостинга. Это обязательное условие, без которого мы не сможем выложить свой ресурс в интернете.
- Хостинг – это ячейка в Интернете, где будет лежать сайт. Туда загружают все файлы от него: страницы, фотографии, документы.
- Домен – это адрес в Интернете. То название, по которому веб ресурс будет открываться. Этот адрес написан в верхней строке браузера.
Но есть проблема и то и другое стоит денег. Доменное имя в зоне ru стоит 190 рублей в год — эту сумму нужно внести сразу. Хостинг стоит дороже, но за него можно платить помесячно. В среднем получается 120 рублей в месяц.
Но глупо тратиться на всё это, чтобы только научиться. Поэтому мы зарегистрируем бесплатное доменное имя и бесплатный хостинг. Их можно получить сроком на месяц. Этого времени вполне достаточно, чтобы создать свой сайт и наполнить его информацией, ведь сама разработка занимает около 5 минут.
Как можно создать сайт самому?
Есть несколько вариантов, как можно сделать интернет-проект своими силами или с привлечением специалистов. Рассмотрим их преимущества и недостатки.
|
Способ |
Плюсы |
Минусы |
|
Использовать конструктор. Вы регистрируетесь в сервисе, выбираете один из вариантов готового дизайна, создаете страницы в визуальном редакторе, похожем на Word, и публикуете проект в интернете. Чтобы научиться создавать сайты таким образом, не нужно специальных знаний. |
|
|
|
Сайт на CMS с шаблонным дизайном. Берется CMS (чаще всего бесплатная), в нее интегрируется готовый дизайн (шаблон) и настраивается необходимый функционал при помощи плагинов (расширений, которые устанавливаются в CMS в полуавтоматическом режиме). |
|
|
|
Сайт на CMS с уникальным дизайном и функционалом. Для его создания требуется команда. В отличие от варианта на шаблоне, здесь вы получаете индивидуальный дизайн и любой функционал, который технически можно сделать. |
|
|
|
Самописный сайт, как правило, на фреймворке. Берется набор скриптов, и на их базе пишется движок (CMS). Это позволяет добиться максимальной производительности. |
Заключение
В заключение можно сказать, что разработка (создание) и продвижение сайтов — долгий процесс, который не должен останавливаться даже после получения прибыли.
Настоящий разработчик сайтов постоянно изучает новые технологии, следит за новостями в сфере разработки веб-ресурсов и разбирается в тонкостях дизайна.
Что можно сделать прямо сейчас:
- Определите нишу и тематику, в которой будет работать ваш будущий сайт
- Зарегистрируйте домен сайта, оплатите хостинг beget.com
- Займитесь технической частью создания сайта
- Проведите SEO-оптимизацию своего сайта
- Пройти бесплатный мастер-класс Как создать свой доходный сайт и зарабатывать на нём? где вы узнаете все нюансы создания, покупки и развития своего сайта, монетизации и SEO продвижения.
- Рассмотрите вариант покупки готового сайта на бирже Telderi
- Воспользуйтесь другими нашими бесплатными курсами и книгами о заработке в сети
Автор статьи: Андрей Меркулов
Действующий предприниматель, владелец ряда инвестиционных проектов, эксперт в областях недвижимости, маркетинга, и автоматизации бизнеса.
Автор 6 книг о бизнесе, действующий член AMA (американской ассоциации маркетинга, www.marketingpower.com), организатор бизнес-конференций.
Интернет-маркетолог, эксперт по быстрому запуску бизнеса и построению системы управления.
Выводы
Конструкторы заметно облегчают создание сайта. Они компенсируют отсутствие знаний в программировании, веб-дизайне, верстке. Они позволяют все свести к наполнению готового шаблона уникальным контентом. Писать тексты и вырезать фото намного проще, чем писать код с нуля. Но полностью обойтись без специалистов не удастся – страницы сайта требуется оптимизировать под поисковики, а также подключить к рекламным кампаниям.
Если не воспользоваться помощью специалистов, придется осваивать каноны копирайтинга, учиться собирать семантическое ядро, внедрять ключи как в сниппеты, так и в тексты. Кроме того, сайт должен постоянно «развиваться», ведь это позволит ему уверенно продвигаться в SEO. Под развитием понимается регулярное появление новых материалов, добавление страниц с товарами, статьями. Публикацией придется заниматься самостоятельно или отдавать работу на аутсорсинг, но это уже совсем другая история.