Как сделать фон в документе word
Содержание:
- Как в ворде сделать фон страницы
- Делаем фон страницы, используя стандартные средства
- Фон текста в Фотошопе: выбор цвета
- Создание полупрозрачного фона в CSS
- Добавление фонового изображения
- Делаем фон страницы, используя стандартные средства
- Делаем картинку фоном страницы
- Иконка рядом с текстом
- Изображение в качестве фона страницы Word — 2 способ
- Как изменить или убрать фон в Word
- Тег html изменения цвета заднего фона текста через атрибут style background-color
- Подкладка
- Как сделать матовый фон для текста в Фотошопе?
- Текст на фоне в Фотошопе: инструмент прямоугольная область
- Изменяем цвет страницы
- Как в Ворде сделать фон страницы
- Изменяем цвет страницы
- Выводы статьи
Как в ворде сделать фон страницы
1. Запускаем редактор Word выбираем вкладку «Дизайн» (в более ранних версия эта вкладка будет иметь название «Разметка страницы»).
2. Нажимаем на раздел «Цвет страницы» после чего выпадет список различных цветов, которыми вы можете окрасить свой документ просто нажав на подходящий.
3. Если нужного цвета подобрать не удалось, тогда следует нажать вкладку «Другие цвета».
Обычные:
Открывшейся палитре подбираете фон после жмете ОК.
Спектр:
Здесь можно более тонко подобрать цветовую гамму потом нажать ОК.
Прежде чем перейти к следующему пункту хочу обратить ваше внимание на на инструмент,
Последние цвета: здесь сохраняются выбранные ранее вами цвета, которые можно в последствии применить.
Нет цвета: означает отмена любых действий с фоном страницы.
Градиент
Переходим в пункт «Способы заливки» откроется окошко, где будет доступна градиентная настройка.
• Цвета
1. Один цвет
Нажав галочку как показано на скриншоте можно выбрать любой цвет из открывшейся палитры вышеописанным способом. Но только этот вариант имеет функцию затемнения или осветления в следующих двух других такой «фишки» нет.
2. Два цвета
Все тоже самое, но уже слияние двух цветов по вашему выбору.
3. Заготовка
Более 20 разных стандартных интересных заготовок от однотонных до многоцветных.
• Тип штриховки
Шесть разных типов распределения цвета, прежде чем нажать ОК смотрите на «Образец» там будет показан конечный результат.
Рисунок
На мой взгляд самая интересная штука, наверное, многие задаются вопросом как сделать рисунок фоном в ворде? И так, что мы можем сделать?
Есть вероятность выбора картинки с своего компьютера или задать поиск в Интернет, для этого нажимаем кнопку Рисунок.
Откроется окно Вставка картинок так как на моем компьютере нет той картинке, которая мне нужна я воспользуюсь поиском изображений в Интернете при помощи поисковой системы Bing.
Приближается Новый Год значит и картинку буду искать по этой теме.
Нашлось масса новогодних картинок подобрав по вкусу нажимаем Вставка.
Здесь ОК на этом фон «Морозная свежесть» установлен.
Может не совсем удачный пример, ну, что-то в этом роде, надеюсь сама суть ясна.
Прежде чем свое творчество нужно произвести некоторые настройки редактора Word. Входим во вкладку Файл ⇒ Параметры.
1. Параметрах Word выберите меню Экран.
2. Разделе Параметры печати поставьте галочку в пункте Печать фоновых цветов и рисунков.
3. Для применения настроек нажмите ОК.
Вот теперь вы знаете как сделать фон в Word и легко сможете наложить нужный вам цвет или фон на страницу документа, а также легко на принтере.
Я же на этом сегодня с вами прощаюсь до следующих статей.
Валерий Семенов, moikomputer.ru
Делаем фон страницы, используя стандартные средства
Если простая заливка листа вас не устраивает, и вы хотите что-то другое, то сейчас будет рассказано, как в «Ворде» сделать фон более изощренным.
Для этого, находясь на той же вкладке и нажав по кнопке «Цвет страницы», в меню выберите пункт «Способы заливки». Перед вами откроется окно, в котором необходимо будет определиться с используемым инструментом. На выбор есть четыре вкладки: «Градиентная», «Текстура», «Узор» и «Рисунок». Четвертую пока что рассматривать не будем.
Градиентная заливка говорит сама за себя. В этой вкладке вам необходимо будет выбрать один или два цвета для заливки и указать их тип штриховки. По желанию можно пользоваться заготовками.
Наложение текстуры, в соответствующей вкладке, подразумевает, что вы выберите один из представленных образцов. Вы можете наложить текстуру дерева или же использовать мятую бумагу — все что только пожелаете.
Во вкладке «Узор» вам предстоит выбрать один из предложенных узоров — все просто.
В целом, разумней будет, если вы самостоятельно ознакомитесь с каждой вкладкой и выберите, что-то для себя. По итогу вам нужно будет лишь нажать кнопку «ОК», чтобы изменения вступили в силу. И не забывайте, что свой выбор вы можете всегда поменять.
Фон текста в Фотошопе: выбор цвета
Постепенно мы создаем фон текста в Фотошопе и тут выделение можно снять. Делается это при помощи перехода по пути «Выделение>Отменить выделение». Заметьте, этот белый прямоугольник сейчас существует в виде отдельного слоя. Это можно наблюдать на панели «Слои». Перейдите в данную панель
Здесь нужно обратить внимание на пункт «Заливка». Нажмите на цифру 100
Появится ползунок, который необходимо передвинуть влево, доведя его до 20%. Затем нажмите на кнопку «Fx» и выберите в контекстном меню пункт «Параметры наложения».
Выскочит диалоговое окно со всевозможными настройками слоя. Нам нужно добиться более красивой прозрачности прямоугольной области. Перейдите во вкладку «Обводка». В пункте «Цвет» выберите белый цвет. Размер уменьшите до двух пикселей. В качестве положения выберите пункт «Снаружи». Непрозрачность поставьте на уровне 50%. Когда закончите — жмите кнопку «OK».
Создание полупрозрачного фона в CSS
Полупрозрачный элемент хорошо заметен на фоновом рисунке. В веб-дизайне полупрозрачность достигается за счёт свойства opacity или задаваемого для фона формата цвета RGBA.
Особенность данного свойства заключается в том, что прозрачность действует не только на фон, но и на все дочерние элементы. После увеличения прозрачности, и текст и фон станут полупрозрачными.
Пример создания полупрозрачного блока:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>opacity</title>
<style>
body {
background: url("http://cs614726.vk.me/v614726246/4a02/300wj_aFOK4.jpg");
background-size: 10% auto;
}
div {
opacity: 0.7;
background: #717ceb; /* Цвет фона */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Так выглядит полупрозрачный блок.</div>
</body>
</html>
В таком случае opacity не подходит и следует воспользоваться форматом RGBA, в котором помимо значений яркости синего, красного и зелёного цветов устанавливается ещё и значение прозрачности. 1 означает абсолютную непрозрачность, а 0 — полную прозрачность.
Пример задания прозрачного фона:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>rgba</title>
<style>
body {
background: url("http://cs614726.vk.me/v614726246/4a02/300wj_aFOK4.jpg");
background-size: 20% auto;
}
div {
background: rgba(60, 150, 250, 0.7); /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Прозрачный фон блока и непрозрачный текст.</div>
</body>
</html>
Добавление фонового изображения
Следующие правила добавляют цвет фона и фоновое изображение к элементу <body>. Затем мы задаем для элемента <div> (с классом wrapper) белый цвет фона:
body {
background-color: #333;
background-image: url('image.png');
}
.wrapper {
width: 80%;
margin: 20px auto 40px auto;
background-color: #fff;
color: #333;
}
Попробовать »
Свойство background-color просто добавляет цвет фона на страницу или к определенному элементу. Мы использовали в примере background-color, чтобы установить фоновый цвет для элемента <body> и внутри элемента <div>. Если бы цвет фона для элемента <div> не был бы установлен, то в качестве фона был бы показан фон, который установлен для <body>, так как по умолчанию все элементы имеют прозрачный фон.
Свойство background-image позволяет указать картинку, которая будет отображаться в качестве фонового изображения для всей страницы или для отдельного элемента. В примере мы использовали фоновое изображение в качестве фона для всей страницы.
Если возникает вопрос зачем устанавливать цвет фона, когда используется фоновое изображение, то на него можно легко ответить: если по каким-либо причинам фоновое изображение не может быть загружено на страницу, в этом случае будет отображаться цвет фона.
Делаем фон страницы, используя стандартные средства
Если простая заливка листа вас не устраивает, и вы хотите что-то другое, то сейчас будет рассказано, как в «Ворде» сделать фон более изощренным.
Для этого, находясь на той же вкладке и нажав по кнопке «Цвет страницы», в меню выберите пункт «Способы заливки». Перед вами откроется окно, в котором необходимо будет определиться с используемым инструментом. На выбор есть четыре вкладки: «Градиентная», «Текстура», «Узор» и «Рисунок». Четвертую пока что рассматривать не будем.
Градиентная заливка говорит сама за себя. В этой вкладке вам необходимо будет выбрать один или два цвета для заливки и указать их тип штриховки. По желанию можно пользоваться заготовками.
Наложение текстуры, в соответствующей вкладке, подразумевает, что вы выберите один из представленных образцов. Вы можете наложить текстуру дерева или же использовать мятую бумагу — все что только пожелаете.
Во вкладке «Узор» вам предстоит выбрать один из предложенных узоров — все просто.
В целом, разумней будет, если вы самостоятельно ознакомитесь с каждой вкладкой и выберите, что-то для себя. По итогу вам нужно будет лишь нажать кнопку «ОК», чтобы изменения вступили в силу. И не забывайте, что свой выбор вы можете всегда поменять.
Делаем картинку фоном страницы
Давайте рассмотрим еще один способ, с помощью которого можно сделать нужный рисунок фоновым.
Откройте документ и переходите на вкладку «Вставка». Затем нажимайте кнопку «Рисунок», чтобы добавить его на страницу.
В следующем окошке найдите то, что подходит, на компьютере, выделите и нажмите «Вставить».
После того, как картинка добавится, кликните по ней правой кнопкой мышки и выберите из контекстного меню «Обтекание текстом» – «За текстом».
Теперь весь текст, который есть в документе отобразится перед картинкой. Чтобы выбранное изображение сделать фоном всего листа и убрать белые поля, его нужно растянуть. Для этого, кликните по картинке. По краям сразу появятся маркеры – точки по углам и по одной точке с каждой стороны. Используя данные маркеры, растяните рамку по ширине и высоте так, чтобы закрыть весь лист.
Вот так получилось у меня. Плюс способа в том, что самостоятельно можно выбрать, какая часть картинки отобразится на листе: целиком, или можно растянуть и сделать так, чтобы отображалась только определенная область.
Минусом можно считать то, что выбранная картинка — это фон только для одного листа. Хотя, в таком случае, можно выбирать разные изображения в качестве фоновых для различных страниц документа.
Но если нужно, чтобы использовалось одно изображение, и страниц в документе много, тогда лучше подберите подходящий для него размер и сделайте фоном, как было описано в первом пункте.
Ваши документы, будут выглядеть интереснее, после того, как Вы в качестве фона страниц поставите подходящее изображение. Только помните, что на выбранном фоне не должен теряться текст, и он должен соответствовать тексту.
Поделитесь статьёй с друзьями:
Приветствую вас посетители блога moikomputer.ru
Текстовый редактор MS Word настолько богат и функционален, что просто не имеет себе равных в своем сегменте, сколько всего разного умеет эта программа помимо своего прямого назначения по созданию документов и редактированию текстов.
Но сегодня я расскажу вам как сделать фон в Word документе от однотонной заливки любым цветом до текстуры узора или рисунка.
Все действия будут показаны на примере редактора Microsoft Word 2016, но данное руководство применимо также к прошлым версиям.
Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:
Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:
Изображение в качестве фона страницы Word — 2 способ
Существует еще один способ для добавления картинки в качестве фонового изображения на страницу документа Word.
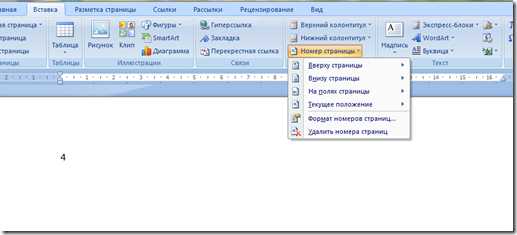
- Откройте вкладку «Вставка» в группе «Иллюстрации».
- Нажмите на кнопку «Рисунки» («Рисунок»).
- В открывшемся окне выберите рисунок со своего ПК.
- Щелкните по картинке, по краям изображения появятся маркеры, с помощью которых можно растянуть рисунок до нужного размера.
- Во вкладке «Формат рисунка» найдите пункт «Обтекание текстом», в контекстном меню выберите опцию «За текстом».
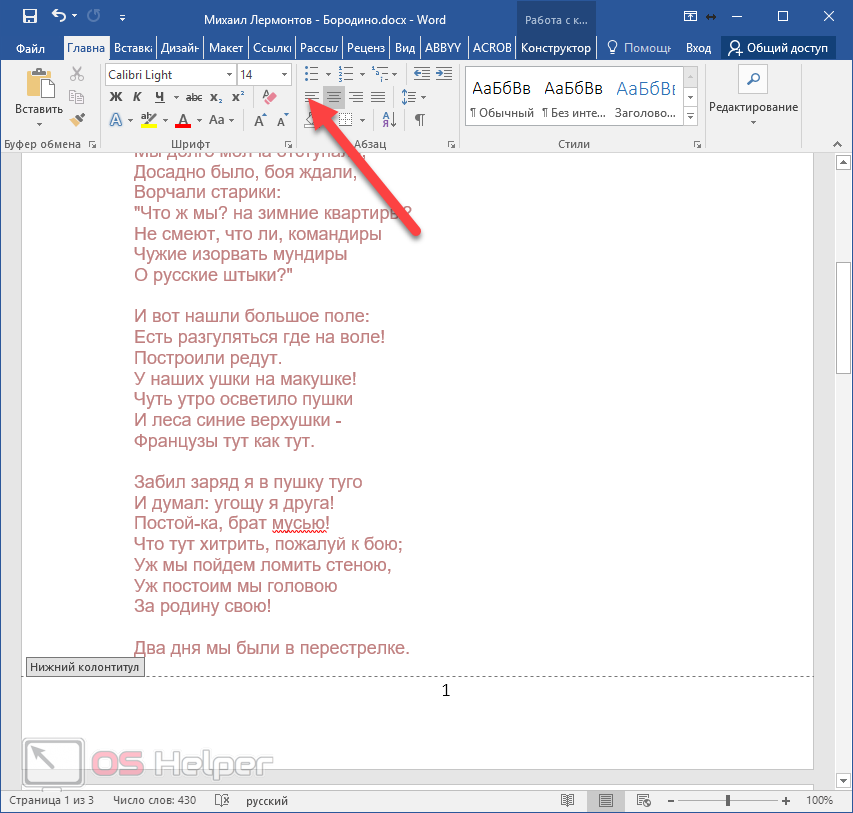
- Кликните по картинке, введите текст, который будет отображаться на изображении.
Для того, чтобы вводимый текст был хорошо виден на фоне картинки, измените цвет шрифта, чтобы он сочетался с цветом фонового рисунка.
Как изменить или убрать фон в Word
Редактирование текста в Microsoft Word означает не только собственно его набор, но и сопутствующие действия. Например, изменение размера или типа шрифта, межстрочного интервала или полей. Иногда бывает так, что простые чёрные символы на белом фоне не отвечают задаче, стоящей перед перед вами. Есть возможность поменять ещё и цвет букв, для этого используется соответствующее окно в интерфейсе текстового процессора. Что же касается собственно листа, на котором располагаются символы, то он тоже может быть изменён. В программе эта область определена параметром «Фон». Им считается пространство области печати на листе — либо полностью, либо ограниченное какими-то рамками, например, ячейка в таблице. Так вот, фон этой области можно изменить, как если бы вы печатали на цветной бумаге или прямо на фотографии.
Изменение фона
Структурированное меню настроек, отображаемое в верхней части рабочего окна программы, так называемая Лента, содержит опции, изменяя которые, вы можете управлять внешним видом и оформлением текста в документе. В этом случае перед тем, как сделать фон в Ворде, нам нужно будет найти в этом меню вкладку «Разметка страницы». Среди прочих пунктов там будет группа из трёх элементов, которые и позволяют управлять фоном документа. Чтобы выставить фоном простой цвет, нажмите на кнопку «Цвет страницы» и щёлкните по желаемому оттенку в появившейся на экране палитре. Весь документ теперь будет окрашен в выбранный тон. Если в стандартной палитре вы не нашли ничего подходящего для вас, ниже её будет диалог выбора «Другие цвета». В нём с помощью выбора из градиента вы сможете вручную установить требуемый цвет.
Впрочем, сплошная заливка тоже не всегда отвечает требованиям пользователя. В том же меню вы можете выбрать дополнительные эффекты, которые разнообразят внешний вид документа. Узоры или текстуры будут нанесены прямо поверх цвета, так что, комбинируя их, можно добиться практически любого желаемого внешнего вида. Чтобы провести настройку, нажмите на соответствующий цвет и пощёлкайте на узорах. В основном окне в режиме реального времени будут отображаться изменения, чтобы вам не приходилось закрывать окно настройки и, если вдруг результат вас не устроит, открывать его снова. Такой предварительный просмотр очень помогает, когда вы ищете что-то конкретное, а не просто подбираете удачный фон.
Кроме того, в качестве фона можно использовать картинку, как будто вы располагаете текст поверх фотографии. Для этого выберите «Другие способы заливки» и там найдите пункт «Изображение». В этом же окне есть настройка прозрачности и цвета, так что вы сможете подобрать именно такой внешний вид, какой считаете нужным для своего документа. Учтите только, что чересчур яркие цвета могут сделать текст нечитаемым, да и выглядят они не слишком приятно для глаз. Также нужно помнить, что у цветопередачи монитора есть пределы и искажения, так что при печати на цветном принтере вы можете в итоге получить не то, чего ожидали и что видели на своём дисплее.
Убрать фон
Когда фон становится не нужен, или если ваши эксперименты по подбору оптимальных цветов оказались неудачными, вы можете одним кликом убрать его из документа. В том же меню на вкладке «Разметка страницы» нажмите на «Цвет страницы» и выберите пункт с отсутствием цвета. Это метод, как убрать фон в Ворде, он убирает все выставленные настройки заливки и узоров, выбранные вами ранее. После этого вы можете выбирать новый фон или оставить его без настройки. Только помните, что если в вашем документе есть несколько областей с настроенным фоном, то будет очищена та, на которой в момент нажатия на кнопку установлен курсор, так как именно она считается активной. Если вы хотите отменить действие, скажем, случайно подсветили и очистили не ту область, можете воспользоваться одноимённым пунктом меню или сочетанием горячих клавиш Ctrl+Z.
Заключение
Возможности, предоставляемые текстовым процессором Microsoft Word, очень широки. Он позволяет редактировать и форматировать не только обычные, но и веб-документы, для которых часто и используется нестандартный фон. Пользователь может залить страницу одним цветом, градиентом или узором, текстурой, выбрать своё изображение в качестве фона и т. д. Также он может, когда работы будут закончены, убрать все изменения парой кликов мышкой. Эта возможность широко используется в офисной работе, как и многие другие функции текстового процессора.
Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p style=»background-color: #00FFFF»> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»background-color: #00FFFF»> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote style=»background-color: #BDB76B»>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table style=»background-color: #FFD700″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr style=»background-color: #00FFFF»><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»background-color #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»background-color: #FFDAB9″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td style=»background-color: #00FFFF»>ячейка 1</td>
<td style=»background-color: #FFA500″>ячейка 2</td>
<td style=»background-color: #FFDAB9″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.
Чтобы исправить это, возьмите инструмент Custom Shapes/Заказные фигуры (U) и создайте фигуру. Не столь принципиально какой формы будет ваша подкладка. Вы можете сделать ее просто кругом или прямоугольником, или же создать фигуру в стиле ретро как в нашем примере.
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.
Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.
Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.
Как сделать матовый фон для текста в Фотошопе?
Сначала откройте при помощи программы Adobe Photoshop ту картинку, на которой вы хотите разместить надпись. В нашем случае это пейзаж с горой и холмами. Матовый фон для текста в Фотошопе будет создаваться при помощи нескольких действий. Размещен он будет у основания картинки.
Откройте панель «Слои». Если она не отображается, то поставьте галочку около соответствующего пункта в меню «Окно». Или просто нажмите клавишу F7. Совершите двойной щелчок по слою «Фон». Вам будет предложено его переименовать. Назовите слой «Пейзаж» или как-либо ещё. Этим вы разблокируете слой, вам будет позволено совершать с ним любые действия. Хотя в данном случае мы просто стараемся соблюсти порядок в панели «Слои». Ведь в будущем количество слоев может очень сильно возрасти.
Текст на фоне в Фотошопе: инструмент прямоугольная область
Сейчас вы могли бы подумать, что пора разместить текст на фоне в Фотошопе, но это не так и саму надпись мы разместим гораздо позже. Это будет уже едва ли не последнее наше действие. Пока же разметим область, в которой будет находиться матовый фон. Для этого создайте новый слой. Это делается при помощи сочетания клавиш Ctrl+Shift+N или перехода по пути «Слои>Новый>Слой». Дайте этому слою название «Матовый фон».
Теперь задействуйте инструмент «Прямоугольная область». Создайте выделение нужного вам размера. В нашем случае это область от одного края изображения до другого.
Далее выберите инструмент «Заливка». Вам необходимо залить выделенную область белым цветом. Для выбора цвета используется пара квадратиков в левой части окна программы. Сама заливка производится при помощи простого щелчка левой кнопкой мыши по выделенной области.
Изменяем цвет страницы
Для начала разберемся, как в «Ворде» сделать фон страницы, используя для этих целей стандартные шаблоны самой программы.
Первым делом, конечно же, необходимо найти соответствующий инструмент на верхней панели. Сразу стоит сказать, что использовать мы будем программу 2016-го года, поэтому с предыдущими версиями могут быть расхождения. Но в тексте все будет объяснено и для них, так что вопросов не должно возникнуть.
Нам необходим инструмент «Цвет страницы», который располагается во вкладке «Дизайн». Если же вы используете более старую версию (до Word 2010), то эта вкладка будет называться «Разметка страницы», в «Ворде» 2003 вам нужно будет использовать инструменты, находящиеся во вкладке «Формат». Итак, теперь на панели инструментов вам нужно отыскать и нажать кнопку «Цвет страницы».
По итогу откроется выпадающее меню, в котором вы можете выбрать понравившийся вам фон. К слову, если никакой цвет вам не подошел, то можете использовать больший цветовой спектр. Для этого нужно нажать на кнопку «Другие цвета».
Это был первый способ, как в «Ворде» сделать фон. Но как можно заметить, он позволяет лишь изменить цвет страницы, не привнося никаких существенных изменений. Сейчас же поговорим о том, как можно еще больше приукрасить документ.
Как в Ворде сделать фон страницы
Сначала мы разберемся, как сделать фон в Ворде цветным для страницы документа. При этом способе изменения фона, нет разницы есть ли сейчас на странице текст, или страница документа пока без текста. После применения изменения фона страницы, текст в документ можно добавить позднее.
Выполните следующие действия:
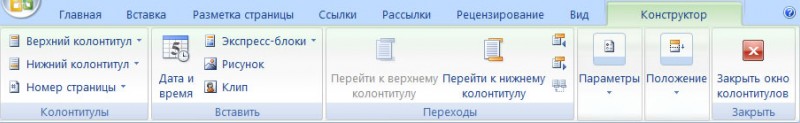
- Откройте документ Word, войдите во вкладку «Конструктор» (в Word 2019).
В Word 2016 и в Word 2013 откройте вкладку «Дизайн», а в Word 2010 и в Word 2007 зайдите во вкладку «Разметка страницы».
- В правом верхнем углу ленты нажмите на кнопку «Цвет страницы», находящуюся в группе «Фон страницы».
- Откроется окно «Цвета темы», в котором нужно выбрать подходящий цвет для заливки фона страницы.
- Если, вам не подошли стандартные цвета, нажмите на «Другие цвета…», для выбора нужного варианта. В окне «Цвет», во вкладках «Обычные» или «Спектр» подберите необходимый цвет для заливки фона.
После выбора цвета фона, фон в документе поменяется с белого на другой цвет, выбранный пользователем.
Выбранный фон можно изменить для того, чтобы в документе была не однотонная заливка, а использовались и другие варианты заливки.
Выполните настройки способа заливки:
- Нажмите на кнопку «Цвет страницы».
- В окне «Способы заливки» находятся вкладки «Градиентная», «Текстура» «Узор», «Рисунок». Выберите подходящий вариант и тип заливки.
Фон документа изменится, согласно выбранным параметрам.
Изменяем цвет страницы
Для начала разберемся, как в «Ворде» сделать фон страницы, используя для этих целей стандартные шаблоны самой программы.
Первым делом, конечно же, необходимо найти соответствующий инструмент на верхней панели. Сразу стоит сказать, что использовать мы будем программу 2016-го года, поэтому с предыдущими версиями могут быть расхождения. Но в тексте все будет объяснено и для них, так что вопросов не должно возникнуть.
Нам необходим инструмент «Цвет страницы», который располагается во вкладке «Дизайн». Если же вы используете более старую версию (до Word 2010), то эта вкладка будет называться «Разметка страницы», в «Ворде» 2003 вам нужно будет использовать инструменты, находящиеся во вкладке «Формат». Итак, теперь на панели инструментов вам нужно отыскать и нажать кнопку «Цвет страницы».
По итогу откроется выпадающее меню, в котором вы можете выбрать понравившийся вам фон. К слову, если никакой цвет вам не подошел, то можете использовать больший цветовой спектр. Для этого нужно нажать на кнопку «Другие цвета».
Это был первый способ, как в «Ворде» сделать фон. Но как можно заметить, он позволяет лишь изменить цвет страницы, не привнося никаких существенных изменений. Сейчас же поговорим о том, как можно еще больше приукрасить документ.
Выводы статьи
В случае необходимости, пользователь может заменить фон в документе Word. Существует несколько способов для изменения фона: заливка фонового изображения на всю страницу документа, использование в качестве фона рисунка (картинки, изображения, фотографии), выделение фона за всем текстом, или только за определенным фрагментом текста в документе.
Похожие публикации:
- Как сделать скриншот в Word
- Как перевернуть текст в Word — 5 способов
- Как поставить длинное тире в Ворде — 6 способов
- Как убрать режим ограниченной функциональности Word 2019, 2016, 2013, 2010, 2007
- Как включить линейку в Word