Html — meta tags
Содержание:
- Шаблонная текстовая оптимизация на странице
- Как составить мета теги Description
- Верификация Яндекс Вебмастер мета тегом
- Adding Meta Tags to Your Documents
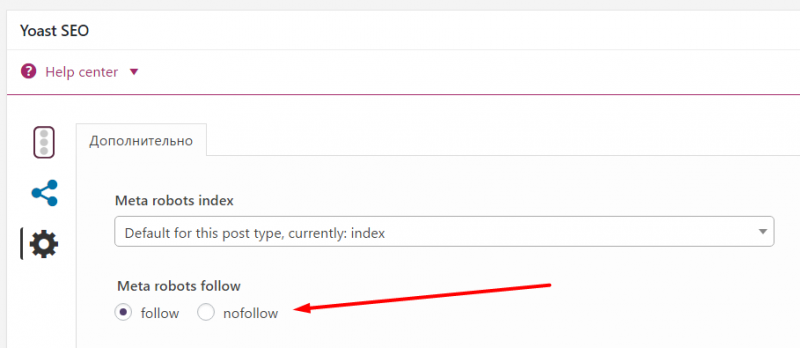
- Мета тег nofollow
- Примеры
- H1
- Как проверить мета-теги в коде веб-страницы
- Как составить тег Title
- Немного истории
- NOFOLLOW в ссылках
- Что писать в теге meta description?
- Мета тег title
- Тег
- Задачи
- Как закрыть внешние ссылки от индексации
- HTML Теги
- Теги в музыке
- § 5. Заключение
- Заключение
Шаблонная текстовая оптимизация на странице
Для чего использовать текстовые шаблоны
Затраты на копирайтера и контент-менеджера в таком случае составят 40 000 рублей (при минимальных расчетах). Плюс на всю работу уйдет месяц. Это мы еще не учитываем время SEO-специалиста, который должен составить и принять ТЗ.
И в итоге, после всей этой работы, у нас только 10% сайта будут иметь текстовые вхождения. Не шибко.
На шаблонную оптимизацию SEO-специалистом и программистом, при условии наличия переменных, уйдет 60 000 рублей. Больше, на зато тексты у нас будут на всем сайте. Также весь процесс займет полторы недели. Выгода на лицо.
Как не получить пессимизацию за шаблоны
Если не пребарщиваете с использованием ключевиков, то ничего вам за пессимизацию не будет.
В конце концов, этим занимаются даже поисковики. На слайде пример со страницей русско-английского Яндекс.Переводчика. Нас интересует его описание внизу: оно одинаковое на всех других страницах листинга (русско-немецкий, русско-испанский и т. д.). Меняются только языки (они являются переменными), текст же всегда один и тот же.
Товары
Еще пример. Здесь хорошая оптимизация, текст получился человеческим. Также сделано через переменные характеристик.
Как составить мета теги Description
Тег Description так же является очень важным и отвечает за формирование сниппета – описание продвигаемой страницы в выдаче поисковых систем.
Основные правила составления тега Description:
- Description должен сильно отличаться от тега Title. Не рекомендуем использовать в Description даже небольшие куски тега Title (от 4 слов и более)
- Тег Description должен описывать то, о чем, собственно, документ: статья про породу кошек, листинг с холодильниками определенного бренда или карточка товара. Именно описывать содержание страницы или преимущества товара + магазина – нет цели впихнуть в Description ключевые слова, в данном случае они не влияют на ранжирование документа
- Стоит употреблять в Description основное ключевое слово страницы, так как оно «подсвечивается» жирным шрифтом и, возможно, даст большую кликабельность сниппета
- Используйте в сниппете символы юникода, например: , , ★, ①, ②, ③, и другие. Данные символы могут серьезно повысить привлекательности сниппета для пользователей в выдаче и принести больше кликов
Примеры корректного составления тега Description:
Следуя этим простым правилам оптимизации мета-тегов, вы сможете добиться высокого ранжирования ваших запросов в Яндексе и Google и не попадете под санкции поисковых систем.
Верификация Яндекс Вебмастер мета тегом
Это действительно не сложно.
Выбрав вариант верификации мета-тегом, Яндекс сгенирирует уникальный мета тег и предложит разместить его в head области главной страницы сайта.

Все, что вам нужно — это найти нужную область HTML документа главной страницы сайта и вставить между тегами <head> и </head> предоставленный Яндексом <meta> тег.
Тег будет выглядеть следующим образом:
В каждой CMS есть свои особенности по открытию нужного участка кода, поэтому конкретную инструкцию дать невозможно, но если обобщить, в подавляющем большинстве случаев вам подойдет один этих 3-х вариантов:
- Открыть файл шаблона главной страницы или блока head через FTP.
- Открыть исходный код главной страницы через панель администратора на сайте, включив режим отображения «исходный код».
- Открыть специально предназначенный блок для meta-тегов через панель администратора на сайте.
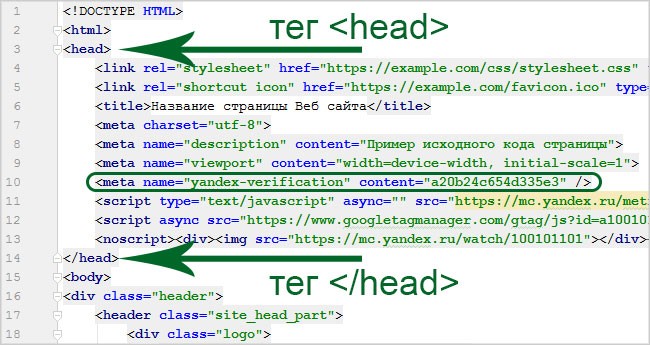
Предположим, нам подошел вариант с открытием кода страницы через панель администратора. Найдите теги <head> и </head> в коде страницы. Они находиться в верхней части документа.

В большинстве случаев в коде страницы между ними уже будут какие-то теги meta, вы можете вставить свой тег yandex meta verification возле них. Если нет — просто скопируйте свой мета тег в любое место между <head> и </head> тегами.
Теперь можно возвращаться на сайт Яндекс Вебмастера. Нажимаем кнопку «подтвердить» и верификация пройдена.
Adding Meta Tags to Your Documents
You can add metadata to your web pages by placing <meta> tags inside the header of the document which is represented by <head> and </head> tags. A meta tag can have following attributes in addition to core attributes −
| Sr.No | Attribute & Description |
|---|---|
| 1 |
Name Name for the property. Can be anything. Examples include, keywords, description, author, revised, generator etc. |
| 2 |
content Specifies the property’s value. |
| 3 |
scheme Specifies a scheme to interpret the property’s value (as declared in the content attribute). |
| 4 |
http-equiv Used for http response message headers. For example, http-equiv can be used to refresh the page or to set a cookie. Values include content-type, expires, refresh and set-cookie. |
Мета тег nofollow
Внешние, исходящие ссылки – это ссылки вашего сайта, указывающие на другие веб-проекты. Они используются для перенаправления пользователей на проверенные источники информации или по какой-либо другой причине.
Эти ссылки имеют большое значение для SEO. Они могут сделать ваш контент похожим на, бережно созданный вручную, исчерпывающий материал по теме, подкреплённый надёжными источниками, или на, сгенерированную роботом, свалку ссылок.
Поисковые системы уже давно научились распознавать сайты без дополнительной ценности для пользователей, основной целью которых является продажа ссылок в биржах. Пингвин, Минусинск и другие типы санкций активно применяются поисковиками к сайтам вебмастеров за манипуляцию ссылочной массой.
С другой стороны, в эпоху семантического поиска, Google и Яндекс могут рассматривать источники, на которые вы ссылаетесь, как контекст, чтобы лучше понимать контент на страницах сайта.
По обеим этим причинам определённо стоит обращать внимание на то, где и как вы ставите ссылки. По умолчанию все ссылки являются открытыми для роботов поисковых систем
Их обычно называют dofollow-ссылками. Боты свободно переходят по таким ссылкам и сканируют всё, что находится «на том конце». То есть, ставя открытую ссылку на другой сайт, вы заочно выражаете ему доверие
По умолчанию все ссылки являются открытыми для роботов поисковых систем. Их обычно называют dofollow-ссылками. Боты свободно переходят по таким ссылкам и сканируют всё, что находится «на том конце». То есть, ставя открытую ссылку на другой сайт, вы заочно выражаете ему доверие.
Каждый специалист самостоятельно поддерживает SEO-гигиену на своём проекте, сохраняя здоровый баланс между nofollow и dofollow ссылками. Обычно мета тег nofollow устанавливают на следующие типы ссылок:
- Ссылки на любые ресурсы, которые по каким-либо причинам могут рассматриваться, как «ненадёжный контент».
- Любые платные или спонсорские ссылки (вы же не хотите, чтобы поисковые системы уличили вас в продаже ссылок).
- Ссылки из комментариев или другой пользовательский контент, который может подвергаться спаму, помимо вашего желания.
- Внутренние ссылки «Вход» или «Регистрация», так как это является пустой тратой краулингового бюджета.
Примеры
Пример 1 — определение ключевых слов для поисковых систем:
<meta name=»keywords» content=»HTML, CSS, XML, XHTML, JavaScript»>
Пример 2 — Определите описание веб-страницы:
<meta name=»description» content=»Free Web tutorials on HTML and CSS»>
Пример 3 — Определите автора страницы:
<meta name=»author» content=»html5css»>
Пример 4 — обновление документа каждые 30 секунд:
<meta http-equiv=»refresh» content=»30″>
Пример 5 — Настройка видового экрана, чтобы сделать ваш сайт хорошо выглядел на всех устройствах:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
H1
H1 — это тег для HTML-разметки страницы. Теги H1-H6 используются для отображения заголовков и подзаголовков на странице, а так же они отражают иерархию текста на странице. (Бывает заголовки используются не по назначению дизайнерами и верстальщиками, это создает проблемы для продвижения сайта)
Главный заголовок (название статьи, товара, категории) должен быть отмечен тегом H1, а далее заголовки отмечаются уже тегами H2-H6. Опять же, в нормальных движках это реализовано автоматически.
Почему важно правильно использовать эти теги? Т.к. заголовки — важные части текста, то поисковые системы ориентируются на них при ранжировании сайтов
И наоборот, если их на странице нет, или путаница, то это признак некачественной информации.
Всегда отмечайте заголовки и подзаголовки этими тегами, а не жирным шрифтом или размером! (теги H1-H6 как раз и отвечают за отображение)
Как проверить мета-теги в коде веб-страницы
Откройте исходный код страницы.
Воспользуйтесь функцией поиска по странице — Ctrl+F для того, чтобы обнаружить мета-теги, возможно, некоторые из них просто отсутствуют (Title, Description, H1 обязательно должны быть!)
Обратите внимание:
верно ли записаны мета-теги с точки зрения синтаксиса (см. примеры выше),
в нужном ли месте они размещены (проверьте, точно ли мета-тег Title внутри контейнера , логично ли размещены теги Hx и т.п.),
не дублируются ли теги, которые должны быть использованы только один раз (да-да, бывает когда на странице оказывается два мета-тега Title или несколько мета-тегов H1),
корректно ли подхватываются значения этих мета-тегов (бывают ситуации, когда вы прописываете для страницы одно значение мета-тега, но вместо него выводится другое, шаблонное, настроенное по умолчанию).
Как составить тег Title
Тег Title, а точнее его содержание, является одним из важнейших факторов текстового ранжирования.
Есть несколько базовых правил по его составлению:
- Не использовать нетипичные n-граммы (сочетания слов) в Title, например «пластиковые окна купить москва», «микрозаймы питер маленький процент» и так далее
-
Нельзя спамить в Title!
Не используйте перечисления ключевых слов в Title, не используйте слишком много схождений «основного» ключевого слова, например:
«Купить холодильники Bosch в Москве по низким ценам. Большой ассортимент холодильников Bosch в интернет магазине «Рога и Копыта». Скидки на старые модели холодильников Bosch» — использование таких спамных техник не только не повысит позиции вашего сайта, а наоборот исключит их рост! - Основное ключевое слово, продвигаемое на страницу, должно обязательно присутствовать в Title
- Чем «важнее» и частотнее ключевое слово, тем ближе к началу (левее) оно должно стоять в Title
- Старайтесь включить в Title дополнительные слова, синонимы и переформулировки, которые присутствуют в семантике продвигаемой страницы, но учитывая вышеописанные правила: без перечислений («холодильник купить в Москве недорого со скидкой и бесплатной доставкой в интернет магазине), без спама и нетипичных для русского языка n-грамм
- В случае с брендами, используйте как английское, так и русское название бренда, например «холодильники Bosch (Бош)»
- Для разделения предложений или логических частей тега Title используйте «|» (символ вертикального слеша), а не точку
Примеры корректного составления тега Title:
Немного истории
Люди использовали слова для классификации и идентификации объектов еще задолго до появления компьютеров. С появлением компьютеров и интернета ничего не изменилось.
Веб-сайты применяли метки при опубликовании данных. Они позволяли быстрее находить нужную информацию, делить ее на темы и подтемы. Но со временем, с ростом популярности интернета и ростом активности обмена данными, одних лишь тем и подтем стало недостаточно. Особенно заметно это стало после появления первых файлообменников. Тогда и появились первые теги и системы тегирования.
В 2003 году сайт Delicious, который предоставлял услуги бесплатного хранения и публикации закладок на веб-страницы, предложил своим пользователям добавлять метки (теги) к своим закладкам. Это позволило присваивать им уникальные категории и значительно упростило процесс их поиска.
В том же году фотохостинг Flickr также предложил пользователям присваивать к своим фотографиям собственные метки. Развитие этих двух сайтов сделало систему тегирования популярной. Идею подхватили и другие известные проекты: YouTube, Last.fm, социальные сети.
Разработчики веб-сайтов также стали использовать теги в своей работе. С их помощью веб-мастеры научились передавать поисковикам информацию о содержимом веб-страниц. Сейчас для этого существуют метатеги.
NOFOLLOW в ссылках
Nofollow используется как значение атрибута rel в теге <a>. И отвечает за индексацию каждой конкретной ссылки на странице.
<a href=»url» rel=»nofollow»>ссылка</a>
Атрибут rel показывает отношение данного документа к документу, на который ссылается.
В данном случае, указывая атрибуту rel значение nofollow, мы просим поисковую систему не переходить по внешней ссылке, а также подчеркиваем то, что мы не отвечаем за содержание, на которое ссылаемся.
По ссылкам, оформленным с данным значением, не передается авторитет нашей страницы, другими словами не передается тИЦ и Page Rank. Однако стоит также учитывать и то, что в случае с PR вес все же уходит, но не на сайт, на который мы ссылаемся, а в никуда в прямом смысле этого слова. По поводу тИЦ точной информации о том, уходит вес или остается на сайте — нет.
Остановимся подробнее на распределении и передаче веса в Google.
Итак, абсолютно не важно, сколько ссылок у вас имеют атрибут rel=»nofollow», а сколько без него. Если на странице стоит 10 ссылок, то каждая ссылка получит часть авторитета вашей страницы, и каждая из них передаст этот вес, но если в одном случае вес передастся на конкретный сайт, то в другом случае – вес просто уйдет в никуда
Давайте представим немного, как видит всемирную паутину поисковая система. Все сайты связаны между собой ссылками, абсолютно все. Первый ссылается на второй, второй на третий … тысячный на тысяча первый и миллион какой-то в итоге обязательно будет ссылаться на первый.
Таким образом цепочка замыкается, все сайты находятся в цикле, и вес, который передает первый сайт всегда возвращается к нему через сотни и тысячи других сайтов. Также не забываем, и я уже писала об этом в статье про перелинковку, что этот вес передается не единожды, а постоянно, при этом с течением времени вес становится только больше, все сильнее увеличивая свой авторитет. Именно на этом принципе строится перелинковка сайта.
Теперь представим, что первый сайт закрыл свои ссылки атрибутом rel=»nofollow». Вес не перейдет на второй сайт, а утечет в никуда, и второй сайт не получит ту часть веса, которую должен был, не сможет передать его дальше по цепочке, и в итоге, пройдя весь цикл, Х-какой-то сайт, который должен был передать вес на первый сайт, передаст его в значительно меньшем количестве, чем мог бы. Итак, каждый раз не получая ту часть веса, которую вы самостоятельно пускаете в никуда, закрывая свои ссылки атрибутом rel=»nofollow», сайт не может передать вам ее, из чего следует, что закрывая свои ссылки, вы сами лишаете себя увеличения веса, и такого показателя, как PR.
Чтобы было проще это понять, представим, что каждая ссылка передает вес, равным единице.
Таким образом, если первый сайт не закрыл ссылку атрибутом rel=»nofollow», то в конце цикла получит больший вес от входящих ссылок, чем в случае, если исходящие ссылки будут закрыты.
Но есть ситуации, когда действительно необходимо закрывать ссылки значением nofollow. Обратимся к источникам, Яндекс и Google, что они говорят по этому поводу?
Выдержка из раздела Помощь Яндекса:
Выдержка из раздела Справка Google:
Мы должны закрывать ссылки в тех разделах своего сайта, где любой пользователь может оставить свою ссылку, за которую мы не сможем поручиться, гарантировать, что там качественное содержание.
Также мне хотелось бы уделить внимание ещё одному моменту. Некоторые ярые борцы за закрытые ссылки ставят rel=»nofollow» не только в самих ссылках, т.е
в теге , но и везде, на что только хватает фантазии. И в теге
Давайте не будем выдумывать свои собственные стандарты, а обратимся к существующим, которые разрабатывает международная организация W3C.
Значение rel=»nofollow» можно использовать только в теге , и в других тегах его использовать нельзя!
Итак, мы выяснили, когда стоит пользоваться атрибутом ссылки rel=»nofollow», а когда это не целесообразно. Также мы больше не будем вставлять его никуда, кроме одного единственного тега, обозначающего ссылку
Теперь уделим внимание тегу noindex.
Что писать в теге meta description?
О том, как правильно составить description, на что заострить внимание, подробно разъясняют поисковые системы Яндекс и Google. Мы постарались обобщить доступную официальную информацию в следующий свод рекомендаций, которые помогут составить оптимальное мета-описание для вашего сайта
Как правильно заполнить meta description:
Уникальность. Для каждой страницы вашего сайта должен быть прописан уникальный по своему содержанию description. В противном случае поисковые системы при достаточной степени схожести контента на страницах, могут посчитать их за дубликаты. И оставить в поисковой выдаче только одну страницу;
Точность. Мета-описание должно точно характеризовать конкретный контент, расположенный на одной странице. Не нужно добавлять описание всего проекта целиком в каждом мета-теге;
Релевантность. Meta description должен соответствовать той информации, которая находится на странице
Не стоит стараться привлечь внимание пользователей, использую в своих мета-описаниях заголовки из желтой прессы;
Размер. Description не должен быть сильно коротким, он не должен состоять из нескольких слов или словосочетаний
Делайте мета-описания размером не менее 100 символов;
Читабельность. Помните, что ваш сниппет будут читать люди, поэтому описание в нем должно быть емким, но в то же время простым и понятным. Не нужно стараться добавить в meta description как можно больше ключевых слов, поисковые системы с большой вероятностью проигнорируют такое описание. Используйте тематически схожие слова и слова-синонимы, чтобы избежать тавтологий;
Ключевые фразы. Ключевые слова не просто могут, они должны присутствовать в мета-описании каждой страницы. 1-3 ключевых слова в description — хорошая практика. Основное ключевое слово старайтесь разместить в первом предложении.
Обобщение. Мета-описание должно обобщать всю самую ценную информацию на странице. Систематизируйте информацию, разбросанную по странице. Например, для карточки товара это может быть краткое описание товара, цена, производитель, состав, доступные характеристики. Для информационной статьи: основная тема, автор, дата публикации;
Формат. Description должен быть написан на том же языке, что и web-страница. Не стоит злоупотреблять заглавными буквами, спецсимволами, вызывающими лозунгами, знаками препинания.
Актуальность. Мета-описание должно соответствовать актуальной информации на странице. Если вы редактируете содержание странице, поддерживайте в актуальном состоянии и description.
Description — это ваша визитная карточка. При его составлении постарайтесь понять, почему пользователя должен заинтересовать именно ваш контент. Ответив себе, дайте ответ и пользователям.
Есть ли различия в составлении meta description для разных поисковых систем: Яндекс и Google? Давайте попробуем найти отличия в сниппетах и рекомендациях по составлению мета-описаний.
Мета тег title
Например, если вы посмотрите HTML-код этой страницы, то увидите, что заголовок выглядит следующим образом:
Теги заголовков помещаются в <head> вашей веб-страницы и предназначены для предоставления чёткого и исчерпывающего представления о том, о чём эта страница. Но имеют ли они такое же сильное влияние на позиции в выдаче, как это было много лет назад?
В последние несколько лет идёт активное обсуждение поведенческих факторов, как логического доказательства релевантности и, следовательно, сигнала ранжирования – даже представители поисковых систем периодически признают их влияние.
Заголовок страницы по-прежнему является первым, что пользователь видит в поисковой выдаче и решает, отвечает ли страница поисковому запросу. Правильно написанный title может значительно увеличить количество кликов по сниппету и трафик на сайт, что, безусловно, влияет на ранжирование.
Простой эксперимент показывает, что Гуглу больше не нужен ваш тайтл, включающий ключ с точным соответствием, чтобы понять тему страницы. Например, несколько лет назад выдача Гугла по запросу «как повысить узнаваемость бренда» очень сильно походила на то, что вы можете наблюдать сейчас в Яндексе:
Всего 1 заголовок из всего топа не включает точное соответствие. А теперь давайте взглянем на Google:
Всего 1 заголовок из всего топа включает точное соответствие. Но при этом в Гугле нет ни одного неуместного результата: каждая, из приведённых здесь страниц, объясняет, как повысить узнаваемость, и заголовки это отражают.
Поисковые системы смотрят на общую картину и обычно оценивают содержание страницы в целом, но «обложка книги» всё ещё имеет значение, особенно, когда речь идёт о взаимодействии с пользователями.
Как правильно заполнять title
- Сделайте для каждой страницы уникальный заголовок, который кратко и точно описывает её контент.
- Если хотите, чтобы заголовки не обрезались в поисковой выдаче, лучше ограничивать их 50-60 символами. В Google длинные заголовки сокращаются, примерно, до 600-700 пикселей, но эти цифры иногда меняются, так что не стоит их жёстко придерживаться.
- Главные ключевые слова должны стоять как можно ближе к началу заголовка. Но вставляйте их максимально органично, как будто вы это делаете для посетителей сайта.
- Используйте название вашего бренда в названии, даже если оно не отображается в поисковой выдаче, это всё равно будет иметь значение для поисковой системы.
Совет: используйте title для привлечения внимания
Тег заголовка ценен не только потому, что он является основным элементом поисковой выдачи, но и потому, что он действует, как заголовок вкладки в вашем веб-браузере. Это можно использовать для привлечения внимания пользователя. Например:
Такой подход используют социальные сети: ВКонтакте, Facebook, LinkedIn, чтобы показать вам, что имеются новые уведомления. Эта тактика может дать весьма неплохой результат!
Тег
Noindex – тег, с помощью которого можно управлять функцией индексации поискового робота. Если выделить отдельный фрагмент текста и закрыть его тегом noindex, он не будет проиндексирован поисковой системой и, соответственно, не попадет в ее кэш. Впервые данный инструмент был предложен специалистами Яндекса, чтобы у веб-мастеров появился простой способ отделения части текстового контента, которая не несет смысловой нагрузки и не должна учитываться при оценке страницы.
<noindex>Здесь находится закрытый для индексации контент</noindex>
Тег noindex учитывает только Яндекс. Google игнорирует его присутствие и проводит полную индексацию текстового содержания страницы. Для задействования блокировки индексации, актуальной для всех поисковиков, следует прописывать соответствующий метатег для отдельных страниц или всего сайта в файле robots.txt. Недостаток данного способа очевиден: запрет на индексацию возможен только по отношению ко всей странице, но не отдельному текстовому фрагменту.
Преимущества тега noindex
- Сокрытие второстепенной информации позволяет повысить релевантность индексируемой страницы за счет возрастания относительной плотности ключевых фраз.
- С помощью noindex можно спрятать содержимое сквозных блоков, информация в которых будет дублироваться на нескольких страницах, что отразится на пессимизации сайта в поисковой выдаче Yandex.
- В некоторых случаях в сниппет может попасть нежелательная или служебная информация, которую проще всего скрыть тегом noindex.
Принцип действия noindex
Noindex может находиться в любом месте HTML-кода вне зависимости от уровня вложенности.
Несмотря на тот факт, что noindex был изначально предложен разработчиками Yandex, использование данного инструмента может быть расценено в качестве серого метода оптимизации. Это связано с тем, что некоторые веб-мастера применяют его не по прямому назначению. В частности, от робота прячется неуникальный контент или качественный текст, не содержащий ключевых слов, рассчитанный на прочтение посетителем сайта. Одновременно поисковику предлагается насыщенный ключевыми фразами текст, тяжелый для восприятия человека.
Для борьбы с подобными методами оптимизации Yandex анализирует текст, закрытый тегом noindex, проводя его индексацию, но впоследствии отфильтровывая скрытое содержимое. В результате изучения контента страницы поисковик может принять решение о наложении санкций на сайт, если сочтет, что его владелец использует неправомерные способы влияния на результаты поисковой выдачи.
Задачи
У меня есть 3 задачи по этой теме. В первых двух надо выбрать правильный вариант. Они касаются тайтлов. В последнем нужно дать развернутый ответ.
Задача 1
Задача: Сравнение релевантности title. Запрос «Купить красный диван», гео Москва.
Ответ: b) Купить красный диван в Москве от 18 965 рублей. В этом тайтле есть все слова из запроса, имеется гео и уникализация.
В варианте a) не указано гео. Этот тайтл будет ранжироваться ниже. Такая же ситуация с c). В d) главный ключ не в точном вхождении.
Задача 2
Здесь в главной роли уже выступает морфология и правильная постановка слов.
Задача: Сравнение релевантности title. Запрос «купить квартиру в жулебино новостройка», гео Москва.
Ответ: е) Купить квартиру в новостройке в районе Жулебино Москвы. Здесь есть все слова из запроса и топоним (тут он является именно городом, а не районом).
Вариант d) также неплох. В нем есть дополнительные слова. Но нас интересует именно уникальная оптимизация под конкретный ключ.
Задача 3
Тут у нас кейс. Это скрин из Яндекс.Вебмастера.
В начале ноября внедрили метатеги и текстовую оптимизацию на агрегатор (вертикальная линия). Сразу начался рост трафика, но просел CTR.
Вопрос: Почему так произошло?
Ответ: Яндекс часто в сниппет берет данные из контента на странице. Раньше его не было, поэтому он брал дескрипшн.
После внедрили генереж. Но он плохо отрабатывал для пользователей: был не так привлекателен, как дескрипшн. Соответственно, генереж стал чаще появляться в сниппетах. Поэтому упал CTR. Это довольно частая проблема для агрегаторов.
Как закрыть внешние ссылки от индексации
Для того чтобы запретить к индексации текстовые фрагменты, на сайте нужно использовать тег noindex
Важно знать, что этот тег способен закрывать только текстовые блоки. Картинки, баннеры, и другие элементы запретить к индексации с помощью этого тега нельзя
Многие люди совершают большую ошибку, когда заключают в этот тег ссылку. Поисковая система без проблем считывает и индексирует ссылку. В этом случае запрещён к индексации только анкор ссылки, так как это текст. Будьте внимательны.
Тег noindex прописывается в исходный код сайта. Имеет открывающий и закрывающий тег. Текст помещается между этими тегами.
Теперь подробнее:
Этот текст поисковые системы не отдадут на индексацию. А также тег noindex может выступать в роли метатега, который расположен в начале страницы и он отличается в корне. Если на странице расположен метатег noindex, в этом случае он запрещает индексирование всей страницы. При этом не только тексты, но и все что на ней находится – ссылки, картинки, баннеры, формы и так далее, всё это будет запрещено к индексации. Лучше всего для запрета индексация целых страниц использовать специальный файл robots.txt.
Как правильно ставить тег noindex
Вначале можно прочитать, что тег noindex создан исключительно для поисковых машин. То есть этот тег не является официальным тегом языка html. Именно поэтому HTML-редакторы могут показывать, что тег написан с ошибкой. Не пугайтесь, это происходит по причине того, что они просто не понимают этот тег и не считают его валидным. Но, так или иначе, его без проблем прочитают поисковые машины.
И ещё важно знать и запомнить, на тег noindex будет реагировать только поисковая система Яндекс, так как он его и создал. Поисковая система Google не реагирует на такой тег вообще.. Многие начинающие SEO-оптимизаторы допускают одну и ту же ошибку, а именно пытаются запретить к индексации ссылку с помощью этого тега
Для того чтобы скрыть ссылку от индексации нужно использовать другой тег – nofollow, об этом ниже
Многие начинающие SEO-оптимизаторы допускают одну и ту же ошибку, а именно пытаются запретить к индексации ссылку с помощью этого тега. Для того чтобы скрыть ссылку от индексации нужно использовать другой тег – nofollow, об этом ниже.
Владельцам сайта не запрещается манипулировать тегами, можно не смотреть за их вложенностью, noindex будет работать при любом раскладе. Об этом пишет сам Яндекс. Главное, быть внимательным при работе с этими тегами, так как если вы забудете поставить закрывающий тег, схема работать не будет. В этом случае поисковая система Яндекс проиндексирует и отдаст всё что есть на странице в выдачу.
Как скрыть ссылки от индексации
В случае когда в тег ссылки добавить отдельный, дополнительный атрибут rel=”nofollow”, это будет означать, что ссылка не будет проиндексирована поисковым роботом. Вот пример как это выглядит в коде HTML:
Этот параметр очень важен для тех сайтов, которые не хотят делиться весом своего ресурса с другими WEB-проектами
Но также важно запомнить, что он не оставляет этот вес и у себя, по сути, он просто сгорает и не достаётся никому
Если же ссылку использовать без этого тега nofollow, то вес страницы, через эту ссылку уйдёт на другой сайт
Исходя из этого, важно понимать, что если внести этот атрибут во все ссылки, которые уходят на другие сайты, сайт потеряет в весе
Как работает этот атрибут nofollow на примере:
Конечно, если ссылка ссылается на страницу в рамках одного сайта или блога, то проставлять это свойство бесполезно и даже вредно. Это можно использовать только в тех случаях, когда стоит задача не передавать вес отдельным страницам сайта. Например, если есть продающая страница, куда должен поступать весь трафик, имеет ссылку на внутреннюю страницу, например, ответы на вопросы, то, конечно, лучше эту ссылку поместить в атрибут nofollow.
Как использовать тег noindex и nofollow одновременно
Данные теги не конфликтуют между собой, поэтому совершенно спокойно можно использовать их одновременно на одной странице или участке текста. В этом случае и текст и ссылка не будет доступна к индексации
Но важно не забывать, что текст будет скрыт только для поисковой системы Яндекс
На этом сегодня всё, всем удачи и до новых встреч!
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Теги в музыке
Отдельно стоит отметить музыкальную сферу деятельности, где теги также нашли широкое применение. Благодаря музыкальным меткам люди могут искать различные треки в Сети.
Аудиотеги позволяют не только категорировать треки, но и нести в себе определенную информацию, а именно:
-
название;
-
автор;
-
альбом;
-
жанр;
-
продолжительность трека;
-
битрейт и т. д.
С помощью специального софта (например, mp3tag) можно отредактировать эти данные. Для чего это нужно? Есть две причины:
-
Навести порядок в своей папке с музыкой (если данные указаны некорректно).
-
Скрыться от преследования за нарушение авторских прав.
Если трек (композиция) имеет ограничение на распространение в открытом доступе, его, как правило, блокируют на всех веб-ресурсах. Именно благодаря прописанным в аудиофайле тегам авторы находят свою музыку повсюду.
Переименование файла ни к чему не приведет, а вот редактирование тегов позволит скрыть настоящую информацию об аудиозаписи.
§ 5. Заключение
Это все метатеги в HTML, которые будут нужны новичку. Остальные специфичны и могут понадобиться тебе после того, как наберешься опыта и будешь точно знать, что делаешь. Из всех же вышеперечисленных мной настоятельно рекомендую использовать на каждой странице твоего сайта следующие:
Заголовок страницы
Остальные применяй по мере необходимости, но особо не заморачивайся. Помни, что мета-теги не сделают твой сайт интересным, они могут лишь помочь браузеру и web-серверу правильно отобразить страницы сайта, а поисковой системе их найти.
На этом раздел моего сайта про основы HTML для начинающих окончательно закончен и дальше речь пойдёт о том, с чего начать раскрутку и продвижение своего сайта в Интернете. Там же парочка моих советов из личного опыта по оптимизации страниц сайта. Жми на «Дальше».
Заключение
Содержимое тега meta description по усмотрению поисковых алгоритмов может быть использовано для формирования сниппета в результатах поиска. Description должен содержать систематизированную, краткую, емкую, актуальную информацию о странице. Яндекс и Google имеют свои особенности при формировании мета-описания, которые необходимо учитывать.
Не допускайте ошибки при составлении meta description, не переоптимизируйте свои ресурсы. Помните, что главная задача мета-тега — создание релевантного описание страницы для пользователей. Правильно составленный description может положительно отразиться на поведенческих факторах ранжирования сайта, увеличить CTR сниппета, повысить количество повторных визитов.
Если вы хотите дополнить данную статью, пожалуйста, пишите в комментарии ваши замечания и предложения!