Всплывающие окна:как правильно применять
Содержание:
- Как обойти блокировку
- Говорите о пользователе, а не о себе
- Плюсы и минусы всплывающих окон
- Основные причины, по которым pop-up не работает
- Правильно ли мы понимаем, что такое вовлекающие поп-апы
- Как сделать уникальные ID для всплывающих окон
- Связь контента и предложения
- Popup Windows From a Form
- Когда я буду использовать поп-ап бойлы, чтобы поймать хорошего карпа
- Загрузка скриптов
- МЕНЮ
- Полный синтаксис window.open
- Пример простого popup-окна
- Как разрешить оповещениям приходить на почту в Яндекс Браузере
- Создание CSS-наложения
- Место для поп-апа
- Области применения рекламных форматов
- Создание кнопки закрытия
- Постоянно открывается окно поиска что делать
- 7 советов, как сделать так, чтобы всплывающее окно не подталкивало уйти с сайта
- Заключение
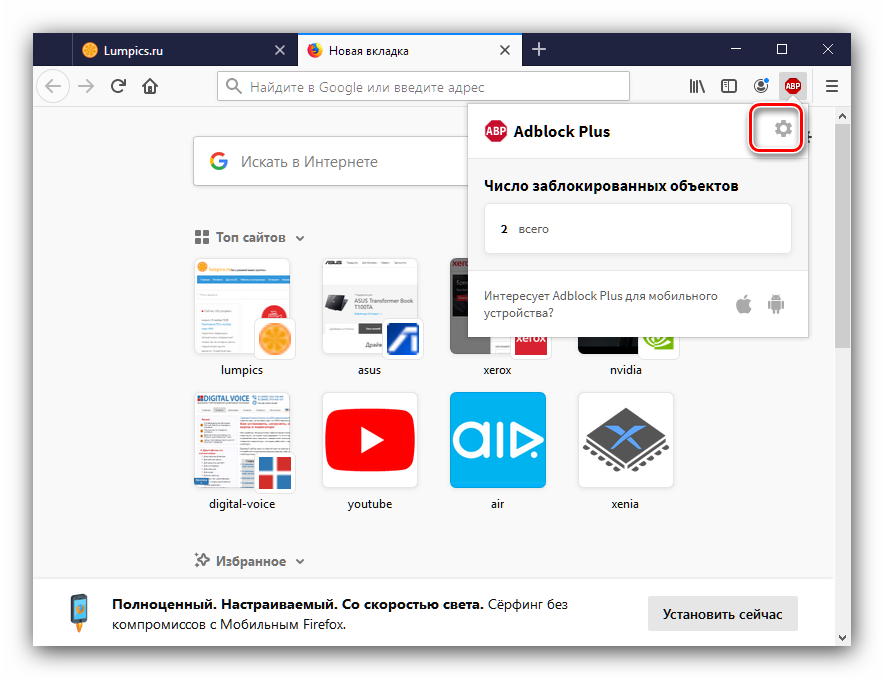
Как обойти блокировку
В недавнем прошлом всплывающими окнами слишком злоупотребляли многие сайты, нацеленные на показ рекламы. Они буквально заваливали пользователей тоннами объявлений. Чтобы избежать этого, современные браузеры блокируют всплывающие окна и защищают своих пользователей.
Они блокируют всплывающие окна, если они были вызваны вне пользовательских обработчиков событий:
// popup-окно заблокировано
window.open('https://javascript.info');
// popup-окно разрешено
button.onclick = () => {
window.open('https://javascript.info');
};
А что если всплывающее окно будет открываться с помощью обработчика onclick, но после setTimeout?
Напишите следующий код:
// откроется через 3 секунды
setTimeout(() => window.open('http://google.com'), 3000);
Всплывающее окно открывается в браузере Google Chrome, но блокируется в браузере Firefox. Но если мы сократим время задержки, заработает и в Firefox:
// откроется через 1 секунду
setTimeout(() => window.open('http://google.com'), 1000);
Браузер Firefox разрешает задержку в 2000мс или меньше. Но если она длится дольше, браузер блокирует окно.
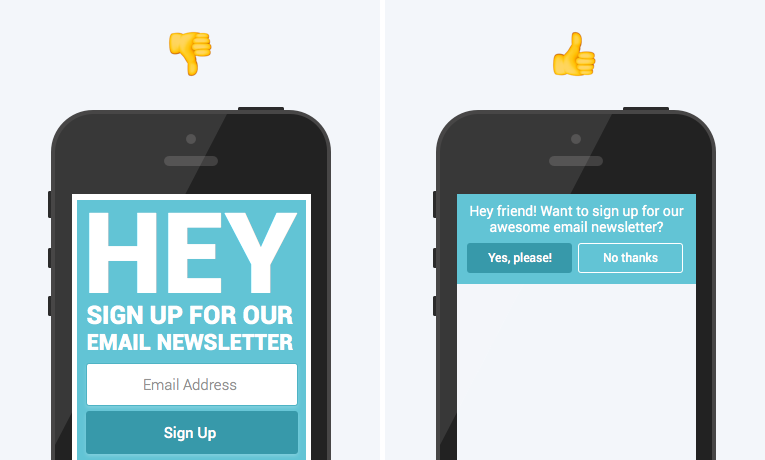
Говорите о пользователе, а не о себе
Такой поп-ап вы встретите на развлекательном сайте the Chive:
Фраза в призыве к действию – «Подписаться на лучшую новостную рассылку в мире». С чего они взяли, что она лучшая? И о пользователе – ни слова.
Они настолько перегнули палку в самооценке, что забыли объяснить, в чем польза потенциальных клиентов.
«Почему вы уходите? Не понимаю. Дайте нам шанс!»
Призыв к действию: «Попробовать бесплатно».
При этом текст от первого лица. Какой продукт предлагает компания и почему он заслуживает внимания? Зачем оставаться на сайте, если непонятно, что он предлагает?
Совет: пишите не о том, что вы лучшие, а о ваших потенциальных клиентах и их выгодах. Посетители поймут с первого взгляда: это то, чего они хотят.
Плюсы и минусы всплывающих окон
Всплывающее окно (другое название – pop-up) – далеко не новый инструмент продвижения. Как правило, в нем размещается рекламная или справочная информация.
Для многих пользователей всплывающее окно – агрессивный маркетинговый инструмент, практически всегда вызывающий раздражение и желание покинуть площадку. Но может ли он быть эффективным?
Ответ на этот вопрос полностью зависит от уместности применения pop-up. Например, если пользователь зашел на сайт, чтобы посмотреть прогноз погоды, а перед ним вдруг появляется всплывающее окно рекламы, то, скорее всего, он покинет площадку, чтобы поискать другой источник информации, менее раздражающий.
Таким образом, даже один и тот же человек может воспринимать всплывающее окно и позитивно, и негативно.
Если говорить о достоинствах сервиса, то здесь можно отметить:
- Привлечение внимания посетителей сайта. Если в окне будет размещено выгодное предложение или полезная информация, то пользователь, скорее всего, выполнит целевое действие и останется на площадке.
- Возможность увеличить конверсию. Статистика говорит, что pop-up может быть в 13 раз эффективнее других рекламных баннеров.
- Быстрый отклик на обращения посетителей сайта. В окне можно разместить наиболее популярные вопросы пользователей и ссылку на техподдержку. Тогда клиенты смогут оперативно обращаться напрямую к работникам сайта за помощью.
К недостаткам же можно отнести:
- Падение трафика сайта. Если всплывающее окно будет раздражать пользователей, то они перестанут заходить на площадку.
- Снижение лояльности клиентов. Если на сайте будет размещено много pop-up, но они будут восприниматься как навязчивость и спам. Как следствие, лояльность и доверие клиентов резко снизятся.
- Возможность блокировки всплывающих окон. Есть программы, с помощью которых пользователи могут заблокировать демонстрацию рекламных баннеров на своих устройствах. Тогда все усилия по размещению всплывающих окон будут напрасны.
Основные причины, по которым pop-up не работает
Некоторые из указанных причин могут оказаться неожиданными, но именно из-за них эффективность поп-ап сводится к нулю.
Всплывающее окно не настроено под нужды пользователей смартфонов
Примерно треть гостей на сайты заходят через мобильные устройства. Если не адаптировать баннер под электронные гаджеты, то он будет некрасиво растягивать экран или вовсе отображаться некорректно. Обязательно нужно проверить функциональность pop-up как в браузерной, так и в мобильной версиях сайта.
«Тяжелые» плагины не позволяют быстро загрузить страницу
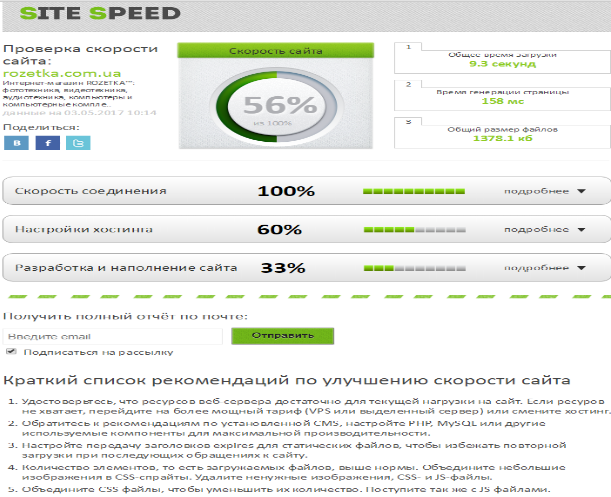
Каждая новая надстройка замедляет работу сайта. Если страница медленная, то посетители не захотят ждать ее загрузки. Проверить скорость работы вашего ресурса можно с помощью сервисов Sitespeed.ru или PageSpeed Insights, а при необходимости провести работы по ускорению сайта.

Кроме того, некоторые плагины могут вступать в конфликт друг с другом, деформируя вид страницы со всплывающим окном
Перед тем как демонстрировать всплывающие окна посетителям, важно убедиться, что все выглядит и работает нормально
Всплывающее окно имеет некачественный дизайн
Дизайн инструментов поп-ап должен быть проработан до мелочей и перекликаться с общей стилистикой сайта
Важно сделать действительно удобную страницу для посетителей.
Текст для всплывающего окна неуникален
Если посетитель заметит, что вы пользуетесь чужим интеллектуальным трудом, копируя текст с популярных сайтов, на лояльность посетителей рассчитывать не придется.
Используется нерелевантный контент
Содержание всплывающего окна должно быть тщательно продуманным. Например, если покупатель положил товар в корзину, но в последний момент закрывает вкладку, ему можно предложить скидку или бесплатную доставку, но никак не другой товар, поскольку выбор уже сделан, но на покупку посетитель так и не решился.
Правильно ли мы понимаем, что такое вовлекающие поп-апы
Когда вы спрашиваете мнение о всплывающих окнах, ответ – одни эмоции, и далеко не положительные 🙂 Люди ненавидят их.
То же самое с окнами – они могут вовлекать пользователей. Для этого учитывайте следующие моменты.
1) Предложите что-либо релевантное и ценное
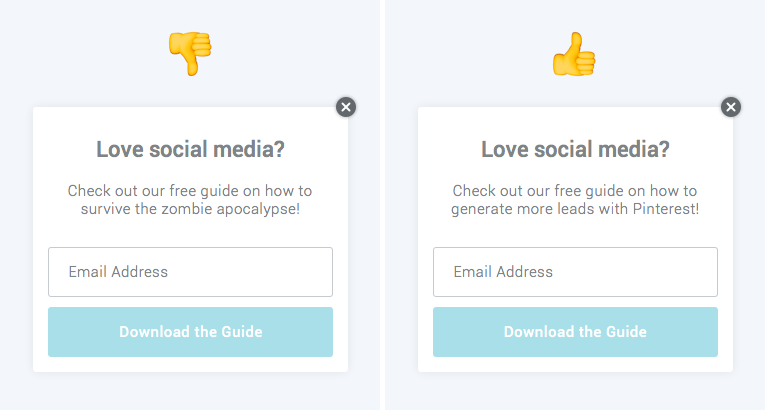
Часто всплывающие сообщения не только тормозят просмотр страницы, но и предлагают какую-то чушь. Чтобы увеличить вовлеченность, дайте пользователю что-то ценное. Например, если вы пишете пост в соцсетях, предложите бесплатную электронную книгу четко по теме (не надо предлагать какую-то фигню про зомби-апокалипсис, а лучше про то, как получать лидов из соцсети Pinterest):

2) Подумайте о том, как люди взаимодействуют с контентом
Другая распространенная ошибка – окна появляются не в то время. Например, когда пользователь просматривает блог, прокручивает страницу и читает контент. Если вы хотите его «настигнуть», настройте появление поп-апа в момент попытки ухода.
Если посетители остановились на описании продукта или списке тарифов дольше, чем на 30 секунд, возможно, они подбирают вариант. По этому сценарию настройте всплывающие окна, когда посетитель «залипает» на странице определенное количество секунд.
Чтобы точнее понять поведение посетителей сайта, изучите данные Google Analytics – показатель отказов и среднее время, проведенное на странице. Еще лучше – изучите карту кликов и карту скроллинга в Яндекс.Метрике.
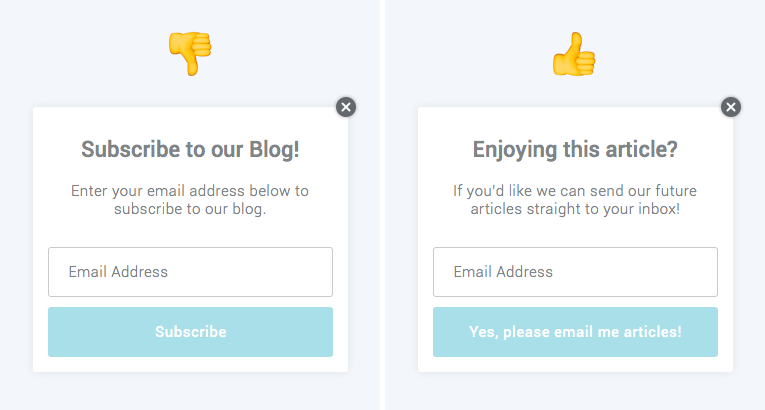
3) Используйте «человеческий» язык
Как правило, всплывающие сообщения содержат заголовок, текст, иногда – изображение
Важно, чтобы текст был:

4) Будьте mobile-friendly
Используйте компактные окна для мобильной версии, чтобы они не занимали весь экран девайса. Большинство инструментов уже предлагают новое решение.

Поп-апы могут быть полезными, если они предлагают ценность посетителю и не мешают его знакомству с сайтом. Генерировать больше лидов без вреда для комфорта пользователей – это реально.
Еще в тему: Как формы double opt-in увеличивают конверсию.
Статья подготовлена по материалам blog.hubspot.com
Как сделать уникальные ID для всплывающих окон
Ссылки открывают всплывающие окна по ID , соответственно у каждого окна должен быть уникальный ID . Если будет несколько блоков с одинаковым ID, то это приведёт к одновременному открытию двух и более окон.
Если вы добавляете всплывающее окно через блок, то можно использовать массив , который содержит информацию о блоке, в том числе .
Распечатаёте в своём SMARTY блоке
Вы увидите:
Используйте значение для id из массива, например, .
Пример:
<a class="cm-dialog-opener cm-dialog-auto-size" data-ca-target-id="my_block_id_{$block.block_id}">Ссылка-открывашка</a>
<div class="hidden" id="my_block_id_{$block.block_id}" title="Заголовок окна">
<p>
Блок
</p>
</div>
Связь контента и предложения
Допустим, вы попали в интернет магазин, выбираете чайник, и в этот момент всплывает объявление с предложением купить по скидке бензиновый генератор. Это фейл, подобные моменты сбивают посетителя с толку.
Всплывающее окно должно соответствовать контенту на странице. Клиент совершит целевое действие в том случае, если предложение будет максимально релевантно в отношении его целей.
Например, на главной странице уместно делать приветственные предложения с текстом о бонусах или промокодах. На страницах с товаром — об акциях касающихся продукта или сопутствующих к нему товаров. Использовать поп-ап нужно аккуратно. Его основная цель — сделать клиенту предложение, от которого он не сможет отказаться, и максимально удовлетворить его потребности.
Popup Windows From a Form
For our next variation on the popup theme we’re going to open the popup from a form. In this example we’re going to change the script around. The following script is custom designed for opening a popup from a form. We’ll gloss over the details of how the script works for now. For the gory details on this script see Under the Hood: The Popup From a Form Script.
This script works with forms that use both and . Copy the following script exactly as-is into the “ section of your document:
Now we’ll add some code so that the popup opens when the user submits the form. Add an attribute to tag:
The first argument for is always this, meaning the form itself. The second argument, ‘join’ in this case, is a unique name for the popup.
Когда я буду использовать поп-ап бойлы, чтобы поймать хорошего карпа
Моим предпочтением является использование плавающих бойлов. Даже у меня в сумке их всегда больше, чем тонущих бойлов. Мое видение этого вопроса, что карпу удобнее брать их. А у меня больше вероятность того, что он будет подсечен. Если карп не реагирует ни на донные бойлы, ни на плавающие бойлы, то я попытаюсь приподнять поп-ап еще выше. Не исключено что даже я буду использовать оснастку Зиг-риг.
Статья в тему : Карп чем кормить рыбу?
Поднятие приманки я осуществляю больше 8 дюймов надо дном. Это мои эксперименты и я их никому не навязываю. Поскольку здесь стоит немного поразмыслить, так как обычно некоторые рыболовы на карпа поднимают поп-апы не выше трех дюймов.
В летнее время года я обычно использую яркие поп-ап приманки. Поднимая их очень высоко, если нет большого количества прикормки на дне, я добиваюсь хорошей поклевки. При теплой воде, карп много перемещается по водоему, имея тенденцию плавать в верхних слоях воды и искать себе корм. Стараясь сделать приманку заметной для карпа, я добиваюсь того, чтобы карп с легкостью нашел приманку проходя через хорошо прикормленную точку.
В зимнее время года рыбы вообще стараются плавать ближе ко дну и менее активны. Обмаенные процессы карпа очень заторможены. Зима — лучшее время для ловли на флюоро поп-ап расположенные не высоко ото дна. Так как рыба будет легко видеть приманку на значительном расстоянии. Приподнимая бойл на 1 — 2 дюйма в таких ситуациях, можно добиться эффективной поклевки. Одиночная донная снасть тоже будет хорошо работать. Однако, все же лучше использовать плавающие бойлы. Поскольку приманка плавучая и не дает ей так легко выйти изо рта, когда рыба пытается избавиться от нее.
Статья в тему : Зрение карпа. На что реагирует и на что клюет карп?
Для короткой сессии, без большой активности карпа, я всегда использую большой, яркий и сильно пахнущий плавающий бойл. Любой карп заметить такую манящую к себе приманку. Если же карп будет находиться в точке лова и не будет обращать внимания на мой яркий поп-ап , то я буду вынужден опустить его ниже. Как вариант можно использовать сбалансированную по весу приманку.
Загрузка скриптов
Допустим, нам нужно загрузить сторонний скрипт и вызвать функцию, которая объявлена в этом скрипте.
Мы можем загрузить этот скрипт динамически:
let script = document.createElement('script');
script.src = "my.js";
document.head.append(script);
…Но как нам вызвать функцию, которая объявлена внутри того скрипта? Нам нужно подождать, пока скрипт загрузится, и только потом мы можем её вызвать.
script.onload
Главный помощник — это событие . Оно срабатывает после того, как скрипт был загружен и выполнен.
Например:
let script = document.createElement('script');
// мы можем загрузить любой скрипт с любого домена
script.src = "https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.3.0/lodash.js"
document.head.append(script);
*!*
script.onload = function() {
// в скрипте создаётся вспомогательная функция с именем "_"
alert(_); // функция доступна
};
*!*
Таким образом, в обработчике мы можем использовать переменные, вызывать функции и т.д., которые предоставляет нам сторонний скрипт.
…А что если во время загрузки произошла ошибка? Например, такого скрипта нет (ошибка 404), или сервер был недоступен.
script.onerror
Ошибки, которые возникают во время загрузки скрипта, могут быть отслежены с помощью события .
Например, давайте запросим скрипт, которого не существует:
let script = document.createElement('script');
script.src = "https://example.com/404.js"; // такого файла не существует
document.head.append(script);
*!*
script.onerror = function() {
alert("Error loading " + this.src); // Ошибка загрузки https://example.com/404.js
};
*!*
Обратите внимание, что мы не можем получить описание HTTP-ошибки. Мы не знаем, была ли это ошибка 404 или 500, или какая-то другая
Знаем только, что во время загрузки произошла ошибка.
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Полный синтаксис window.open
Полный синтаксис:
Функция возвращает ссылку на объект нового окна, либо , если окно было заблокировано браузером.
Параметры:
- URL для загрузки в новое окно.
- Имя нового окна. Может быть использовано в параметре в формах. Если позднее вызвать с тем же именем, то браузеры (кроме IE) заменяют существующее окно на новое.
- Строка с конфигурацией для нового окна. Состоит из параметров, перечисленных через запятую. Пробелов в ней быть не должно.
Значения параметров .
- Настройки расположения окна:
- (число)
-
Координаты верхнего левого угла относительно экрана. Ограничение: новое окно не может быть позиционировано за пределами экрана.
- (число)
-
Ширина/высота нового окна. Минимальные значения ограничены, так что невозможно создать невидимое окно с нулевыми размерами.
Если координаты и размеры не указаны, то обычно браузер открывает не окно, а новую вкладку.
- Свойства окна:
- (yes/no)
- Скрыть или показать строку меню браузера.
- (yes/no)
- Показать или скрыть панель навигации браузера (кнопки назад, вперёд, обновить страницу и остальные) в новом окне.
- (yes/no)
- Показать/скрыть поле URL-адреса в новом окне. По умолчанию Firefox и IE не позволяют скрывать строку адреса.
- (yes/no)
- Показать или скрыть строку состояния. С другой стороны, браузер может в принудительном порядке показать строку состояния.
- (yes/no)
- Позволяет отключить возможность изменять размеры нового окна. Значение обычно неудобно посетителям.
- (yes/no)
- Разрешает убрать полосы прокрутки для нового окна. Значение обычно неудобно посетителям.
- Ещё есть небольшое количество не кросс-браузерных свойств, которые обычно не используются. Вы можете узнать о них в документации, например MDN: window.open.
Важно:
Браузер подходит к этим параметрам интеллектуально. Он может проигнорировать их часть или даже все, они скорее являются «пожеланиями», нежели «требованиями».
Важные моменты:
- Если при вызове указан только первый параметр, параметр отсутствует, то используются параметры по умолчанию. Обычно при этом будет открыто не окно, а вкладка, что зачастую более удобно.
- Если указана строка с параметрами, но некоторые параметры отсутствуют, то браузер выставляет их в . Поэтому убедитесь, что все нужные вам параметры выставлены в .
- Когда не указан , то браузер откроет окно с небольшим смещением относительно левого верхнего угла последнего открытого окна.
- Если не указаны , новое окно будет такого же размера, как последнее открытое.
Пример простого popup-окна
Откроем окно с минимальным набором параметров, чтобы понять, какие из них браузер позволит отключить:
let params = `scrollbars=no,resizable=no,status=no,location=no,toolbar=no,menubar=no,
width=0,height=0,left=-1000,top=-1000`;
open('/', 'test', params);
Большая часть параметров отключено и окно расположено за пределами экрана. Запустите этот код и посмотрите, что произойдет.
Большинство браузеров самостоятельно «исправляет» такие ошибки, как нулевое значение свойств width/height и размещение окна за пределами экрана в параметрах left/top. Например, браузер Google Chrome открывает такое окно с полной шириной и высотой, поэтому окно занимает весь экран.
Добавим корректные значения width, height, left, top:
let params = `scrollbars=no,resizable=no,status=no,location=no,toolbar=no,menubar=no,
width=600,height=300,left=100,top=100`;
open('/', 'test', params);
Большинство браузеров отображают приведенный выше пример правильно.
Правила для не использованных в примерах параметров:
- Если в open не указан третий аргумент или он пуст, тогда используются параметры окна по умолчанию.
- Если есть строка конфигурации params, но некоторые свойства yes/no пропущены, то они отключаются (если это разрешено браузером).
- Если в строке params отсутствуют значения left/top, браузер попытается открыть новое окно рядом с последним открытым.
- Если отсутствуют значения width/height, у нового окна будет тот же размер, что и у предыдущего открытого окна.
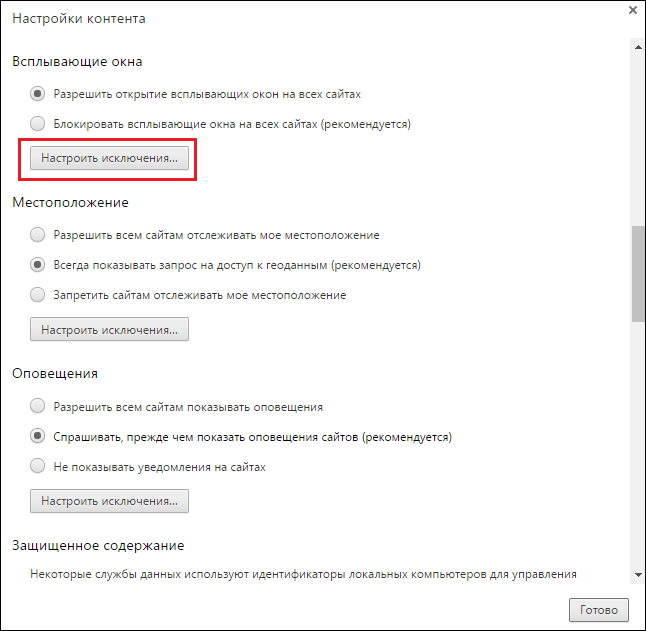
Как разрешить оповещениям приходить на почту в Яндекс Браузере
Данная опция не относится к браузеру, но реализуется на стороне самого сайта, поэтому и активировать её необходимо в настройках веб-ресурса. В 80% случаев сайт автоматически включает отсылку уведомлений сразу после подтверждения электронного ящика почты. Однако, если функция была отключена вручную или не активируется автоматически, можем её запустить принудительно.
Для примера включения оповещений возьмём популярную соцсеть ВКонтакте:
- Входим в свой профиль.
- В верхней строке по правую сторону от основного блока с информацией находится строка с именем пользователя, нажимаем на неё.
- В открывшемся списке жмём на кнопку «Настройки».
- Переходим в раздел «Уведомления» из меню (расположено справа от рабочей области).
- Листаем в конец списка и видим «Уведомления по электронной почте». Здесь указываем адрес электронного ящика и тип событий, оповещения о которых будут приходить в виде письма.
Подобные инструменты есть и на других сайтах, но их расположение может отличаться. По идее опция всегда находится в интуитивно понятном подразделе настроек.
Создание CSS-наложения
Прежде всего, необходимо создать элемент наложения и контейнер для формы входа.
Наложение добавляет черный оттенок к остальной части контента страницы, тем самым выделяя необходимый блок. Это простой CSS-эффект, использующий позиционирование и цвет фона.
Поскольку его стили разделяются на две основные части, я собираюсь объяснить их по отдельности.
Сначала рассмотрим установку позиции и добавление цвета
div.overlay {
background-color: rgba(0,0,0,.25);
bottom: 0;
left: 0;
position: fixed;
top: 0;
width: 100%;
}
Разберем этот код:
- background-color: rgba(0,0,0,.25) — использование RGBA позволяет указать цвет и альфа-значение, альфа — это непрозрачность цвета;
- bottom: 0 — позиционирует элемент внизу страницы;
- left: 0 — позиционирует элемент по левому краю страницы;
- position: fixed — при прокрутке страницы позиция элемента не изменяется;
- top: 0 — позиционирует элемент вверху страницы;
- width: 100% — элемент заполняет всю ширину страницы.
Вторая часть включает flexbox CSS3, что значительно упрощает позиционирование элементов внутри контейнера. Давайте посмотрим:
div.overlay {
display: flex;
justify-content: center;
}
Перед тем, как перейти к popup окну для сайта, пояснение Flexbox:
- display: flex — определяет гибкий контейнер, либо inline-flex, либо block (flex);
- justify-content: center — выравнивает содержимое по центру.
Примечание: на момент написания этой статьи flexbox не полностью поддерживался во всех основных браузерах. Если хотите охватить максимальное количество браузеров, необходимо использовать префиксы:
div.overlay {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
justify-content: center;
}
Окончательный код:
div.overlay {
background-color: rgba(0,0,0,.25);
bottom: 0;
display: flex;
justify-content: center;
left: 0;
position: fixed;
top: 0;
width: 100%;
}
Место для поп-апа
Традиционно поп-ап появлялся в центре страницы. Но сервисы обратных звонков предлагают множество других вариантов:
Выбор расположения зависит от структуры сайта, но самыми распространенными являются «По центру» и «Справа»
Центральные захватывают внимание лучше, особенно если включить опцию «оверлей» (затемнение вокруг поп-апа), поэтому их целесообразнее использовать в критические моменты, например, когда клиент готов покинуть сайт. Популярность расположения справа объясняется тем, что пользователи в основном правши, и курсор мышки чаще всего находится с правой стороны экрана
Если окна с разными сценариями появления предлагают разные бонусы, маркетологам стоит оповестить продавцов о содержании поп-апов, чтобы тема обращения клиента не стала для продавцов сюрпризом. Однако и сам продавец может узнать, какой сценарий захватил клиента: в личном кабинете можно получить информацию об этом.
Области применения рекламных форматов
Начнём с формата Popup. Если вам нужен мгновенный контакт с посетителем , а ваш оффер рассчитан на максимально целевую аудиторию popup трафик станет хорошим решением. В иных случаях пользователь, пришедший на сайт с конкретной целью и получивший окно с нецелевым предложением, просто закроет страницу, не удосужившись даже просмотреть её содержание.
К примеру пользователь хочет купить кроссовки, набирает в поисковой строке соответствующий запрос попадает на сайт где его ждём попап, содержащий информацию о скидке на прошлую коллекцию. Данный предложение его заинтересует, и он перейдёт на сайт. Представьте, что тому же пользователю вы покажете средство для похудения, например. Он просто закроет окно и больше не вернётся на сайт.
Формат рекламы попандер показывается пользователю в тот момент, когда он уже собирается уходить. Он нашёл нужный ему продукт, и вдруг появляетесь вы. Каким должен быть рекламный оффер? Новинки, акции, развлекательные офферы, например гемблинг тематики, или софт — вот неполный список тематик, которые хорошо показывают себя в Popunder рекламе. Эффект можно значительно усилить если связать рекламное предложение с тематикой сайта.
Создание кнопки закрытия
Перед тем, как сделать popup окно, нужно создать кнопку закрытия формы входа. Это делается следующим образом:
a.close {
background-color: rgb(204,204,204);
border-radius: 50%;
color: rgb(255,255,255);
display: block;
font-family: 'Varela Round', sans-serif;
font-size: .8em;
padding: .2em .5em;
position: absolute;
top: 1.25rem;
transition: all 400ms ease;
right: 1.25rem;
}
a.close:hover {
background-color: #1bc5b3;
cursor: pointer;
}
Вот объяснение кода:
- background-color — мы используем приятный светло-серый фон;
- border-radius — поскольку мы создаем круг, нам нужно, чтобы радиус закругления углов границы составлял 50% от высоты;
- position: absolute — абсолютное позиционирование кнопки / ссылки, но так как для контейнера установлено относительное позиционирование, позиции всех элементов устанавливаются относительно него;
- top — расстояние от верхней части формы входа — rem — относительная зависимость, которая связана с размерами шрифта;
- transition — задает анимацию для всех свойств, используются значения 400ms ease;
- right — расстояние от правого края экрана до формы входа.
Во втором блоке используется селектор :hover, указывающий браузеру, что делать, когда пользователь наводит на элемент курсор мыши. В этом случае кнопка становится зеленого цвета, а указатель мыши изменяет свой вид.
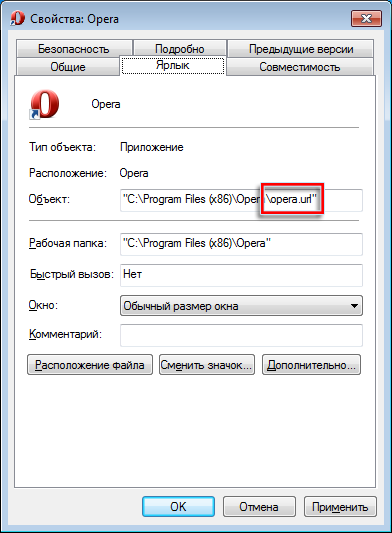
Постоянно открывается окно поиска что делать
Часто приходится сталкиваться с какими-то совсем уж странными делами. Как-будто в компьютер вселился демонов и он творит разного рода чудеса. Сегодня, речь пойдет как раз об одном из таких чудес, а именно о постоянно открывающемся окне поиска.
Выглядит это, примерно, следующим образом. Пользователь заходит в какую-либо папку и попутно с этим открывается окно поиска. Согласитесь штука не приятная и очень отвлекающая.
Давайте разберемся почему так происходит.
Разумеется, одной из самых распространенных причин внезапного открывания любых окон, в том числе окна поиска, является залипшая клавиша на вашей клавиатуре. Внимательно осмотрите клавиатуру, быть может на нее случайно свалилась какая-либо папка. Залипание часто может быть из-за того, что в клавиатуру попала канцелярская скрепка или когда-то вы разлили на клавиатуру что-нибудь липкой и оно дало о себе знать. Если можете, то разберите клавиатуру и произведите ее полную чистку. Даже если дело окажется не в клавиатуре, лишним это скорее всего не будет.
Второй распространенной проблемой, является заражение системы вирусами. Как правило, небольшие вирусы могут вызывать разного рода окна, тем самым внося полную неразбериху в работу компьютера. Для того, чтобы обезопасить свой компьютер от вирусов, воспользуйтесь антивирусным программным обеспечение. Скачайте любой понравившийся вам антивирус и произведите полное сканирование системы с последующим удалением или лечением вирусов
Очень важно всегда держать ваше антивирусное программное обеспечение в боевом виде, а именно обновленным. Настройте автоматическое обновление как самого модуля антивирусной программы, так и ее базы данных
Сегодня мы рассмотрели два основных случая, из-за которых может само собой открываться окно поиска, как только вы заходите в любую папку. Главное понимать, что подобного рода глюки связаны либо с физическим воздействием на вашу клавиатуру, либо с программным воздействием, как правило вызванным вирусных программным обеспечением. Есть такие вирусные программы, которые помимо выполнения своей основной функции, например добыванию ваших паролей от социальных сервисов, еще и вмешиваются в привычный ритм вашей работы за компьютером. Подобные программы всячески мешают работе, то препятствуя перезагрузки компьютера, то открывая разные ненужные вам в данный момент окна.
7 советов, как сделать так, чтобы всплывающее окно не подталкивало уйти с сайта
1. Следовать требованиям Coalition for Better Ads
Этими требованиями руководствуется Google Chrome, когда определяет, какой ресурс блокировать, а какой нет. Так как это самый популярный в России браузер, владельцам сайтов нужно иметь представление о критериях Coalition for Better Ads.
Так, согласно требованиям Coalition for Better Ads, запрещается:
- Размещать видео с автоматическим запуском.
- Включать обратный отсчет перед тем, как можно будет закрыть рекламу.
- Демонстрировать всплывающее окно, зафиксированное на странице и занимающее больше 30 % экрана.
- Применять агрессивные эффекты, например, яркое мигание или динамическую смену цвета.
Разрешается:
- Показывать pop-up пользователям, которые собираются покинуть страницу.
- Демонстрировать всплывающее окно посетителю сайта, который не проявлял активности более 30 секунд.
- Показывать рекламу посетителю, дочитавшему публикацию до конца.
- Транслировать рекламу пользователю, который перемещается между страницами: переходит на другую, потом возвращается на предыдущую и т. п.
2. Отдавать предпочтение лаконичным всплывающим окнам
При создании pop-up краткость очень полезна. Призыв к целевому действию должен быть понятным и точным, а текст описания – лаконичным. Самый лучший вариант – если всплывающее окно будет соответствовать тематике страницы, на которой оно размещается. Например, скидка будет предлагаться в корзине или в карточке товара, а подписка – в блоге.
3. Помнить про вежливость, хорошие манеры и тактичность
Интересы посетителей сайта и клиентов должны стоять впереди коммерческих. Любой сайт должен в первую очередь оцениваться с точки зрения обычного пользователя. Часто предприниматели пытаются привлечь аудиторию лозунгами типа «Нам не нужно больше клиентов». Но подобные утверждения вызывают лишь негодование и неприятие, так как обе стороны коммерческих отношений понимают, что чем больше покупателей, тем лучше. Не нужно стараться эпатировать публику. Пожалуй, нет человека, который с радостью бы нажал на кнопку «Куплю товар по полной цене». Пользователь должен понимать, что он получит, если, например, оформит подписку или станет постоянным покупателем.

4. Уважать выбор пользователей
Некоторые люди устанавливают на свои компьютеры программы, блокирующие показ рекламы. Нужно уважать их выбор и не пытаться обойти блокировку. Такими действиями можно только навредить репутации сайта и компании.
5. Не злоупотреблять всплывающими окнами
Если сайт заботится об интересах своих пользователей и не стремится перегружать себя рекламой, то это должно относиться и к pop-up. Если человек однажды уже закрыл окно, не нужно показывать его снова. И не размещайте всплывающие окна на каждой странице сайта.
 Подробнее
Подробнее
6. Не прятать кнопку закрытия окна
Посетитель сайта должен понимать, каким образом он может закрыть рекламу. Соответствующая кнопка должна быть хорошо видна. Бывает, что ее прячут за другими элементами или делают крестик в кружочке, нажатие на который перенаправляет на целевую страничку, а не закрывает объявление. Подобные хитрости ничего кроме неприятия не вызывают. Пользователю проще уйти с сайта, чем разбираться с его уловками.
7. Быть честными
Если акция продолжительная, то не нужно говорить, что она действует два дня, и включать счётчик обратного времени. Любой обман подрывает авторитет сайта и компании в целом.
Заключение
- Всплывающее окно можно открыть вызовом метода open(url, name, params). Он возвращает ссылку в новое окно.
- По умолчанию браузеры блокируют вызовы open, если они не были инициированы действиями пользователя. Обычно появляется уведомление, в котором пользователь может самостоятельно разрешить появление всплывающего окна.
- Всплывающее окно может получить доступ к окну «opener», применив свойство window.opener. Поэтому главное и всплывающее окна связаны друг с другом.
- Главное и всплывающее окна могут изменять друг друга, если у них один источник.
- Чтобы закрыть popup-окно, используйте вызов close() . Пользователь тоже может закрыть всплывающее, как и любое другое окно на сайте.
- Методы focus() и blur() позволяют наводить фокус и снимать его с окна.
- События focus и blur позволяют отслеживать переключение между окнами.
Также, если мы открываем всплывающее окно, лучше сообщить об этом пользователю.
Данная публикация является переводом статьи «Popups and window methods» , подготовленная редакцией проекта.