В каких единицах измеряется размер шрифта в css?
Содержание:
- Высота строки
- Размер шрифта
- Единицы изменения viewport (окно просмотра)
- Форматировать текст при помощи HTML — это очень просто
- CSS Advanced
- Размеры шрифтов
- font-family
- Проценты %
- Быстрое увеличение текста при просмотре сайта – как это сделать?
- Как сменить стандартный шрифт в Windows 10
- Свойства font-weight, font-style, text-decoration и другие
Высота строки
Межстрочный интервал — это расстояние между строками текста. Для его установки используется свойство
line-height. Оно устанавлявает высоту строки. Высота строки состоит из размера
шрифта и межстрочного интервала. Если высота строки равна 50 пикселей, а размер шрифта 30 пикселей,
то межстрочный интервал получится 20 пикселей. Если высоту строки установить меньше размера шрифта, то
строки будут пересекаться. Свойство line-height может принимать такие значения:
line-height: normal — обычный интервал (по умолчанию)
line-height: число, на которое будет умножен размер шрифта
line-height: высота в единицах измерения,
доступных в CSS
line-height: проценты от размера шрифта
line-height: inherit значение принимается от родительского элемента
Для примера создадим большой абзац текста, состоящий из нескольких строк. Установим ему размер шрифта
и высоту строки:
Стиль:
| 7891011 |
#text
{
font-size: 20px;
line-height: 30px;
}
|
HTML код:
| 343536373839 |
<p id="text">Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк </p> |
Попробуйте разные варианты высоты строки. Посмотрите как будет выглядеть текст.
Размер шрифта
Изменение размера шрифта в элементе — хороший способ визуально выделить его и придать ему значимости, или наоборот показать, что данная информация не должна привлекать к себе повышенное внимание. Для изменения размера шрифта используется свойство font-size
Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Для изменения размера шрифта используется свойство font-size. Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Пиксели
Значения в пикселях используются часто, поскольку такой подход предоставляет очень точный контроль над размером. Числовое значение заканчивает буквенными символами px, которые должны следовать сразу после числа (между числом и px не должно быть пробела).
body { font-size: 14px; }
Проценты
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px. Если вы определите правило, задающее всему тексту внутри элемента <body> значение 75% от размера по умолчанию (это будет соответствовать 12px), а затем определите еще одно правило, которое задает значение 75% для его дочернего элемента, то размер шрифта в этом элементе будет равен 9px (то есть 75% от 12px).
body { font-size: 100%; }
EM
Единица измерения em позволяет изменить размер шрифта относительно размера шрифта в родительском элементе. Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
body { font-size: 14px; }
h2 { font-size: 1.2em; }
В примере мы задали элементу <body> размер шрифта 14px, а для всех элементов <h2> — 1.2em. Это означает, что размер шрифта заголовков второго уровня будет масштабирован с коэффициентом 1,2. В нашем случае размер всех заголовков <h2> будет составлять 1,2 размера шрифта элемента <body>, что означает в 1,2 раза больше, чем 14px, и примерно равняется 17px. (На самом деле размер будет равняться 16,8, но большинство браузеров округлит его до 17.)
Примечание: по сути проценты и em, это два разных способа для достижения одной и той же цели. Они оба дают возможность задать размер относительно размера шрифта родительского элемента.
Ключевые слова
CSS предлагает семь ключевых слов, которые позволяют назначить размер шрифта относительно размера по умолчанию (16px): xx-small, x-small, small, medium, large, x-large и xx-large.
p { font-size: small; }
Среднее значение medium — размер шрифта по умолчанию в браузерах. Остальные значения уменьшают или увеличивают размер шрифта с различными коэффециентами. Самый маленький размер шрифта xx-small равен примерно 9 пикселям, каждый последующий размер примерно на 20% больше предыдущего:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 { font-size: 120%; }
p.class2 { font-size: 18px; }
p.class3 { font-size: x-small; }
</style>
</head>
<body>
<p class="class1">Изменение размера с помощью процентов.</p>
<p class="class2">Изменение размера с помощью пикселей.</p>
<p class="class3">Изменение размера с помощью ключевого слова x-small.</p>
</body>
</html>
Попробовать »
С этой темой смотрят:
- Отступ текста в CSS
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- Как изменить шрифт в CSS
- Стандартные (безопасные) шрифты
Единицы изменения viewport (окно просмотра)
CSS
.element-one {
font-size: 100vh;
}
.element-two {
font-size: 100vw;
}
.
Viewport-единицы, такие как vw и vh, позволяют устанавливать размер шрифта относительно длины или ширины окна просмотра:
- 1vw = 1% от ширины окна просмотра;
- 1vh = 1% от высоты окна просмотра.
То есть, если мы посмотрим на следующий пример:
CSS
.element {
font-size: 100vh;
}
}
то увидим, что размер текста CSS всегда должен находиться на отметке в 100% ширины окна просмотра (50vh будет означать 50%, 15vh — 15% и так далее). В приведенном ниже демо попробуйте изменить высоту, и посмотрите, как растягивается шрифт:
vw-единицы отличаются тем, что позволяют указывать высоту символов, руководствуясь шириной окна просмотра. В приведенном ниже демо вам нужно будет изменить ширину окна браузера, чтобы увидеть изменения:
Эти единицы измерения поддерживаются следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| 31+ | 7+ | 31+ | 27+ | 9+ | 4.4+ | 7.1+ |
В нашем распоряжении имеются еще две единицы измерения, основанные на размере окна просмотра. Первая позволяет вычислять значения vh и vw, и устанавливать свойству font-size минимальное значение, а vmax позволяет определить и установить, наоборот, максимальное значение.
Форматировать текст при помощи HTML — это очень просто
Каждый, кто хотя бы раз сталкивался с необходимостью создания или редактирования сайтов, первым делом задавал вопрос, каким образом можно отформатировать текст, чтобы он соответствовал желаемым требованиям. Существует множество способов выполнения этой задачи, и проще всего делать это непосредственно в каркасе самого сайта средствами языка разметки. Стоит один раз разобраться, каким образом меняется размер шрифта в html, и в дальнейшем это уже не будет представлять никаких сложностей.
В этом материале мы подробно расскажем о том, каким образом выполняется форматирование шрифтов в html-документах.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Размеры шрифтов
CSS позволяет не только менять размер текста, но и более тонко настраивать типографику сайта, изменять размер изображений HTML. Изменениям поддаются размер шрифта, его цвет, регистр, начертание, межстрочный интервал и другие характеристики. Тег <font> может задать только размер и значение, умножающее размер по умолчанию, который у разных браузеров отличается.
Чтобы получить абзац со шрифтом 12pt, нужно задать ему свойство font-size:
h3 {
font-size: 24px;
}
Это изменит размер заголовков третьего уровня до 24 пикселей. Можно добавить это свойство к внешней таблице стилей, и это значение будут использовать все заголовки < h3>.
Чтобы применить к тексту дополнительные стили типографики, добавьте следующие CSS-правила:
h3 {
font-size:24px;
color: #000;
font-weight:normal;
}
Это не только установит размер шрифта для заголовков третьего уровня, но и сделает текст черным (о чем говорит hex-код #000), а также установит начертание в значение «normal». По умолчанию, браузеры отображают заголовки h1—h6 в виде полужирного текста. Этот стиль переопределит значение по умолчанию и сделает шрифт нежирным.
Размеры изображений
Не всегда удается задать нужный размер изображений, так как браузер может делать это автоматически. Браузеры не всегда хорошо справляются с этой задачей, отчего сильно страдает качество отображения картинок. Поэтому перед тем, как задать размер изображения в HTML, лучше использовать графические редакторы. А затем прописывать их фактический размер в разметке веб-страницы.
В отличие от шрифтов для определения размера изображений можно использовать как HTML, так и CSS. Используя HTML, размер картинок можно задать только в пикселях. В CSS размеры можно задавать в других величина. Например, в дюймах, сантиметрах и процентах. Если вы хотите, чтобы сайт был с адаптивными картинками, лучше применять процентное значение.
Чтобы задать изображению размер в HTML, используйте тег <img> с атрибутами height и width.
Например, изображение должно иметь размер 400 на 400 пикселей:
height="400" width="400" alt="image" />
Чтобы задать размеры изображения в CSS, используйте свойства height и width. Вот то же изображение, для определения размера которого используется CSS:
style="height:400px; width:400px;" alt="image" />
Размеры основных блоков на странице
Чаще всего для основных блоков на странице задается ширина. Сначала нужно определиться с типом дизайна: статичный или адаптивный. Нужно решить, хотите ли вы задать ширину в абсолютных единицах измерения — пикселях, дюймах, точках? Или же размер блоков должен быть адаптивным, и для определения размеров должны использоваться em или проценты? Чтобы задать размеры основных блоков, как и в случае с HTML изображениями по размеру окна, нужно применять CSS-свойства height и width.
Фиксированная ширина: style=»width:600px;»>
Адаптивная ширина: style=»width:80%;»>
Определяя ширину для основных блоков, следует учитывать, что у пользователей может быть различная ширина окна браузера. Кроме этого, они могут пользоваться мобильными девайсами. Вот почему передовым стандартом являются адаптивные сайты, в которых размеры блоков и других элементов изменяются в зависимости от размеров экрана.
Данная публикация является переводом статьи «Does an HTML Size Tag Exist?» , подготовленная редакцией проекта.
font-family
Позволяет определить, каким шрифтом будет написан текст. Для группировки шрифтов в CSS используется два типа имён: generic-family и family-name.
generic-family содержит пять базовых семейств шрифтов, которые можно найти практически на любом компьютере.
- sans-serif — шрифты без засечек. Написанный ими текст воспринимается лучше других.
- serif — шрифты с засечками.
- monospace — шрифты, символы которых имеют фиксированную ширину. Их принято использовать для отображения программного кода.
- cursive — рукописные шрифты.
- fantasy — декоративные (художественные) шрифты.
family-name определяет не семейство, а один шрифт: “Arial Black”, Verdana.
В качестве значений свойства font-family семейства и шрифты перечисляются через запятую. Браузер определяет, установлен ли на ПК пользователя первый в списке шрифт, и если да, то отображает текст им, если нет — переходит к следующему и т. д. Если имя шрифта содержит спецсимволы или состоит из нескольких слов (содержит пробел), то его надо брать в кавычки.
h1 {font-family: Arial, sans-serif;}
h2 { font-family: "Times New Roman", serif; }
Проценты %
Проценты , как и – относительные единицы.
Когда мы говорим «процент», то возникает вопрос – «Процент от чего?»
Как правило, процент будет от значения свойства родителя с тем же названием, но не всегда.
Это очень важная особенность процентов, про которую, увы, часто забывают.
Отличный источник информации по этой теме – стандарт, Visual formatting model details.
Вот пример с , он выглядит в точности так же, как с :
В примере выше процент берётся от размера шрифта родителя.
А вот примеры-исключения, в которых берётся не так:
- При установке свойства в , процент берётся от ширины родительского блока, а вовсе не от его .
- При установке свойства в , процент берётся от текущего размера шрифта, а вовсе не от родителя. Детали по и размеру шрифта вы также можете найти в статье Свойства font-size и line-height.
- Для обычно процент от ширины/высоты родителя, но при , процент берётся от ширины/высоты окна (а не родителя и не документа). Кроме того, иногда требует соблюдения дополнительных условий, за примером – обратитесь к главе Особенности свойства height в %.
Быстрое увеличение текста при просмотре сайта – как это сделать?
Обычно чтобы увеличить текст, нужно не более 5 секунд. Однако во всех браузерах увеличение работает по-разному, и способ, который, например, работает в Яндекс.Браузере, может не работать в Opera и так далее. Далее мы рассмотрим все способы увеличения веб-страниц в различных браузерах.
В Mozilla Firefox
Чтобы увеличить веб-страницу в этом браузере, необходимо действовать следующим образом:
- Откройте браузер Firefox.
- Нажмите на значок меню в правом верхнем углу.
- В шестой строке меню есть раздел «Масштаб».
Под словом масштаб будут расположены знаки «+» и «-». По умолчанию установлен стопроцентный масштаб страницы. При нажатии на знак «+» масштаб будет увеличиваться, а при нажатии на «-» уменьшаться. Чтобы вернуть размер веб-страницы к изначальному, просто кликните левой кнопкой мыши по текущему значению.
Можно также не приближать веб-страницу целиком, а просто увеличить размер шрифта. Для этого нужно сделать следующее:
- Запустить браузер.
- Нажать клавишу Alt.
- В появившейся сверху строке перейти в меню «Вид».
- Навести курсор на слово «Масштаб» и поставить галочку напротив фразы «Только текст».
Теперь при увеличении веб-страницы весь графический контент будет оставаться неизменным, а текст увеличится.
В Google Chrome
В этом браузере тоже можно увеличить текст буквально за несколько секунд. Для этого нужно перейти в меню, расположенное справа вверху и найти пункт «Масштаб». Там будет указано значение по умолчанию (100%), а также есть возможность увеличить или уменьшить текст с помощью кнопок «+» и «-».
В Яндекс.Браузере
В Яндекс.Браузере все работает точно так же, как в Google Chrome. Вам нужно запустить браузер, открыть выпадающее меню настроек и найти слово «Масштаб». Рядом будет расположен ползунок, с помощью которого можно как увеличить, так и уменьшить веб-страницу.
Microsoft Edge
Браузер Microsoft Edge быстро набирает популярность благодаря понятному и привычному пользовательскому интерфейсу. Здесь точно так же, как и в двух ранее рассмотренных браузерах все можно сделать через выпадающее меню настроек:
- Запустите Microsoft Edge.
- В правом верхнем углу разверните меню «три точки».
- Найдите пункт «Масштаб» и отрегулируйте величину текста с помощью кнопок «+» и «-».
Internet Explorer
Этот браузер во многом отличается от конкурентов, поэтому при необходимости увеличить размер текста на веб-странице у пользователей достаточно часто возникают трудности. Здесь все делается немного по-другому:
- Запустите браузер.
- Нажмите на значок шестеренки, расположенный справа вверху.
- Наведите курсор на пункт «Масштаб».
- Перед вами появится список возможных значений от 50% до 400%, остается только подобрать наиболее подходящее.
Opera
В Opera все работает по тому же принципу, что и в остальных браузерах. Вам нужно открыть новую вкладку и перейти в меню, доступное в верхнем левом углу. Далее в списке выберите пункт «Масштаб» и с помощью кнопки «+» подберите тот, который будет наиболее комфортен. Рядом с кнопками регулировки масштаба есть значок в виде окошка, с помощью которого можно сбросить масштаб, установив значение по умолчанию.
Как сменить стандартный шрифт в Windows 10
Парадокс работы со шрифтами в Windows 10 состоит в том, что само оформление есть, а интерфейса для его применения не существует. Единственная возможность замены стандартного шрифта интересным — это редактирование реестра операционной системы.
Чтобы не копошиться в редакторе, можно создать файл, запуск которого проведёт все изменения в автоматическом режиме:
- В любом удобном месте создаём текстовый документ.
Щёлкаем по пустому месту рабочего стола и и выбираем «Создать» — «Текстовый документ»
- Копируем в него следующие строки: Windows Registry Editor Version 5.00 «Segoe UI (TrueType)»=»» «Segoe UI Bold (TrueType)»=»» «Segoe UI Bold Italic (TrueType)»=»» «Segoe UI Italic (TrueType)»=»» «Segoe UI Light (TrueType)»=»» «Segoe UI Semibold (TrueType)»=»» «Segoe UI Symbol (TrueType)»=»» «Segoe UI»=»» где вместо вставляем название оформления из соответствующего списка.
Копируем и сохраняем строки в текстовый документ
- Сохраняем и закрываем файл. Затем щёлкаем по нему правой кнопкой и выбираем «Переименовать».
Щелкаем правой кнопкой по документу и выбираем «Переименовать»
- Придумываем любое название, но расширение меняем с .txt на .reg, сохраняем кнопкой Enter и соглашаемся с изменением.
Переименовываем файл и задаем ему расширение .reg
- Далее двойным щелчком просто запускаем файл и соглашаемся продолжить.
Запускаем фал и соглашаемся с предупреждением
- Перезагружаем ПК и наблюдаем, как изменилось оформление Windows.
После перезагрузки шрифты в оформлении изменятся на заданные
Некоторые шрифты, как в предоставленном мной примере выше, не совсем читабельны, потому к использованию в операционной системе нежелательны. Однако есть и такие, что не поддерживают кириллицу или латинский алфавит. В этом случае пользователь получит либо пустые кнопки, либо такие же квадраты, означающие наличие не воспринимаемых шрифтом символов. Стоит аккуратнее относиться к оформлению и вносимым изменениям, иначе придётся в аварийном режиме исправлять содеянное.
Как вернуть стандартный шрифт обратно
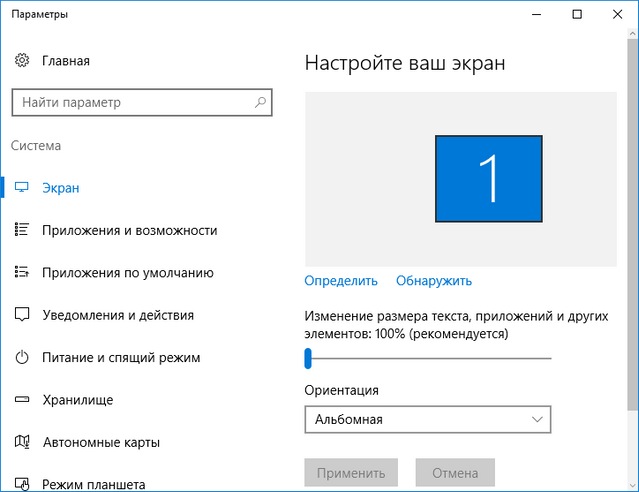
В случае неудачной смены шрифта, если вам не понравился итог, можно откатить изменения и вернуться к стандартному шрифту. Сделать это можно двумя способами: через «Панель управления» или следуя аналогичной предыдущей инструкции редактирование реестра созданным файлом.
- В «Панели управления», апплете шрифтов, колонке слева открываем «Параметры шрифта» — это вторая кнопка в колонке (на случай, если оформление изменилось совсем неудачно).
В меню шрифтов переходим в «Параметры шрифта»
- Далее нажимаем кнопку «Восстановить параметры шрифтов по умолчанию», сохраняем изменения кнопкой OK и перезагружаем компьютер.
Для восстановления шрифтов щёлкаем соответствующую кнопку, сохраняем изменения и перезагружаем ПК
Описанный выше способ не всегда может помочь, но обратное редактирование сработает на 100%.
- Создаём ещё один текстовый документ со следующим содержанием: Windows Registry Editor Version 5.00 «Segoe UI (TrueType)»=»segoeui.ttf» «Segoe UI Black (TrueType)»=»seguibl.ttf» «Segoe UI Black Italic (TrueType)»=»seguibli.ttf» «Segoe UI Bold (TrueType)»=»segoeuib.ttf» «Segoe UI Bold Italic (TrueType)»=»segoeuiz.ttf» «Segoe UI Emoji (TrueType)»=»seguiemj.ttf» «Segoe UI Historic (TrueType)»=»seguihis.ttf» «Segoe UI Italic (TrueType)»=»segoeuii.ttf» «Segoe UI Light (TrueType)»=»segoeuil.ttf» «Segoe UI Light Italic (TrueType)»=»seguili.ttf» «Segoe UI Semibold (TrueType)»=»seguisb.ttf» «Segoe UI Semibold Italic (TrueType)»=»seguisbi.ttf» «Segoe UI Semilight (TrueType)»=»segoeuisl.ttf» «Segoe UI Semilight Italic (TrueType)»=»seguisli.ttf» «Segoe UI Symbol (TrueType)»=»seguisym.ttf» «Segoe MDL2 Assets (TrueType)»=»segmdl2.ttf» «Segoe Print (TrueType)»=»segoepr.ttf» «Segoe Print Bold (TrueType)»=»segoeprb.ttf» «Segoe Script (TrueType)»=»segoesc.ttf» «Segoe Script Bold (TrueType)»=»segoescb.ttf» «Segoe UI»=-.
Копируем строки в текстовый документ
- Переименовываем его с любым именем и расширением .reg.
Переименовываем файл в расширение .reg
- Запускаем файл, соглашаемся с условиями и перезагружаем компьютер.
Снова соглашаемся с предупреждением, затем перезагружаем ПК
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: font-size font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }