Как сделать расширенный сниппет в яндекс и google
Содержание:
- Description and shortcut fields
- Иконка (favicon)
- Create your own snippets
- Как изменить сниппет в поисковых системах
- Software to Create Proper Mac Snippets
- Import a code snippet
- Онлайн-чат
- Рецепт крутого сниппета
- Что такое сниппет Google?
- Создаем привлекательный сниппет
- Структура стандартного сниппета
- Каким должно быть идеальное описание для человека и поисковика
- Как получить расширенные сниппеты с помощью Schema.org
- Примеры хорошего и плохого сниппета
- Создание фрагмента кодаCreate a code snippet
- Как увеличить трафик на сайт, с помощью сниппетов
Description and shortcut fields
- Description fields give more information about your code snippet when viewed in the Code Snippets Manager. The shortcut is a tag that users can type in order to insert your snippet. Edit the snippet you have added by opening the file %USERPROFILE%\Documents\Visual Studio 2017\Code Snippets\\My Code Snippet\SquareRoot.snippet.
- Description fields give more information about your code snippet when viewed in the Code Snippets Manager. The shortcut is a tag that users can type in order to insert your snippet. Edit the snippet you have added by opening the file %USERPROFILE%\Documents\Visual Studio 2019\Code Snippets\\My Code Snippet\SquareRoot.snippet.
Tip
Since you’re editing the file in the directory where Visual Studio placed it, you don’t need to reimport it to Visual Studio.
-
Add Author and Description elements to the Header element, and fill them in.
-
The Header element should look something like this:
-
Open the Code Snippets Manager and select your code snippet. In the right pane, notice that the Description and Author fields are now populated.
-
To add a shortcut, add a Shortcut element within the Header element:
-
Save the snippet file again.
-
To test the shortcut, open the project you used previously, type sqrt in the editor and press Tab (once for Visual Basic, twice for C#).
The snippet code is inserted.
Иконка (favicon)
Сейчас уже практически не осталось сайтов, которые бы не использовали иконку (favicon). Помимо поисковой выдачи фавиконка отображается во вкладке браузера, что помогает пользователю ориентироваться, особенно если открыто много вкладок. Старайтесь делать фавиконку тематичной и запоминающийся.
Устанавливается он так же в коде в теге
Обычно иконка устанавливается с момента создания. Чтобы ее изменить – вам достаточно заменить эту картинку в каталоге. Для этого вам зайти в каталог, где она располагается (например, используя FTP клиент – программу для упрощения доступа к файлам) и заменив на новую.
Чтобы сделать саму иконку – надо найти или создать подходящую иллюстрацию размером 16х16 с расширением .ico (форматы png и svg тоже поддерживаются, но не всеми браузерами)
А лучше, используйте онлайн сервисы для их создания (например, be1.ru/generator-favicon). Там вам надо всего лишь выбрать картинку и нажать кнопку.
Create your own snippets
You can easily define your own snippets without any extension. To create or edit your own snippets, select User Snippets under File > Preferences (Code > Preferences on macOS), and then select the language (by language identifier) for which the snippets should appear, or the New Global Snippets file option if they should appear for all languages. VS Code manages the creation and refreshing of the underlying snippets file(s) for you.
Snippets files are written in JSON, support C-style comments, and can define an unlimited number of snippets. Snippets support most TextMate syntax for dynamic behavior, intelligently format whitespace based on the insertion context, and allow easy multiline editing.
Below is an example of a loop snippet for JavaScript:
In the example above:
- «For Loop» is the snippet name. It is displayed via IntelliSense if no is provided.
- defines one or more trigger words that display the snippet in IntelliSense. Substring matching is performed on prefixes, so in this case, «fc» could match «for-const».
- is one or more lines of content, which will be joined as multiple lines upon insertion. Newlines and embedded tabs will be formatted according to the context in which the snippet is inserted.
- is an optional description of the snippet displayed by IntelliSense.
Additionally, the of the example above has three placeholders (listed in order of traversal): , , and . You can quickly jump to the next placeholder with Tab, at which point you may edit the placeholder or jump again the next one. The string after the colon (if any) is the default text, for example in . Placeholder traversal order is ascending by number, starting from one; zero is an optional special case that always comes last, and exits snippet mode with the cursor at the specified position.
Как изменить сниппет в поисковых системах
За счет чего формируется сниппет? А строится он, прежде всего, за счет очень важного мета тега description, про который все новички вечно забывают, поскольку им кажется, что его заполнять не так важно. Ещё хуже, когда вебмастеры просто перечисляют в нем список ключевых слов
Вернемся к description. Синтаксис этого мета тега:
Допустим он у Вас заполнен по всем правилам, но это вовсе не стопроцентная гарантия, что поисковая система (имеется ввиду Яндекс) будет использовать Ваше описание «description». Вот в Google ситуация со сниппетами предельна проста. То, что написано в description, то он и отображает.
С Яндексом все сложнее. Для него этот мета тег является лишь рекомендацией, а не правилом. Его алгоритмы зачастую сами составляют описание для страницы путем вырезания кусков текста на странице. В некоторых случаях это получается хорошим описанием, но бывает и не очень. Поэтому надеяться на алгоритмы не стоит. Лучше перепроверять иногда их самостоятельно или же воспользоваться такой функцией в Яндекс Вебмастер.
Как же все-таки можно повлиять на сниппет в Яндексе, если он его сгенерировал сам? Ну, как это не странно звучит, для начала нужно обязательно прописать хороший мета тег description. Если это не помогло и сниппет все равно берется из текста страницы, то остается только одно: найти этот кусок текста на странице и отредактировать его так, чтобы получить привлекательное описание страницы. Скажу сразу, что порой это бывает не простой задачей (например, может быть склеен заголовок <h1> и сразу следующее за ним первое предложение). Однако ради результата стоит повозиться с контентом.
Если очень много страниц на сайте
Как и контент на каждой странице должен быть уникальным, так и описание страницы должно быть уникальным. Но что делать, если на сайте тысячи страниц? Ведь поменять все сниппеты на таком гиганте будет очень трудоемкой задачей. Да и трудно придумать так много различных описаний, которые бы ещё и отвечали всем требованиям. В этом случае поступают несколько более простым способом:
- Отбираются запросы, которые располагаются ближе всего к топу. На мой взгляд, достаточно будет найти все запросы в топ30.
- Далее проверяете сниппеты этих страниц на привлекательность. Если Вы считаете, что менять ничего не нужно, то переходите к следующему запросу (но лично я чаще всего нахожу способы переписать сниппет в более лучшем виде).
- Через месяца два советую проверить эти запросы. Стал ли отображаться именно тот сниппет, к которому Вы стремились? Если да, то могу вас поздравить с достижением поставленной цели.
Даже после одной такой итерации можно получить существенное улучшение видимости сайта в поисковых системах при незначительных затратах времени и денежных средств. Поэтому советую оптимизировать свои проекты, в особенности те запросы, которые нужно продвинуть, поскольку это просто необходимо в нынешних условиях SEO.
Software to Create Proper Mac Snippets
Work with the gists should be comfortable. Otherwise, your favorite job will turn into torture. We have implemented dark and light themes so you can choose. The dark mode is available to fit you most and keep your performance at the top level. It will help you reduce the strain on your eyes. Also, we performed insertion of spaces instead of tabs. Not bad, right? We have implemented synchronization with GitHub Gist storage so that you can manage your projects and organize an ideal working environment. Save code snippets and share them with colleagues. Also, app supports multiple storage types. It is essential when you work with numerous sources.
Also, you can easily store fragments of your GitHub gist exclusively on one device if privacy is important to you. You can switch between different projects, comment on the code, and add folders in local and cloud storage. The data catalog is easy to organize to find mac snippets in a few clicks. We have created a software interface that helps focus on coding and does not distract from workflow. All graphic options are available in the menu. You can customize tools for more comfortable work. The sections are intuitive, which is vital for everyday use.
Import a code snippet
-
You can import a snippet to your Visual Studio installation by using the Code Snippets Manager. Open it by choosing Tools > Code Snippets Manager.
-
Click the Import button.
-
Go to the location where you saved the code snippet in the previous procedure, select it, and click Open.
-
The Import Code Snippet dialog opens, asking you to choose where to add the snippet from the choices in the right pane. One of the choices should be My Code Snippets. Select it and click Finish, then OK.
-
The snippet is copied to one of the following locations, depending on the code language:
%USERPROFILE%\Documents\Visual Studio 2017\Code Snippets\Visual C#\My Code Snippets%USERPROFILE%\Documents\Visual Studio 2017\Code Snippets\Visual Basic\My Code Snippets
%USERPROFILE%\Documents\Visual Studio 2019\Code Snippets\Visual C#\My Code Snippets%USERPROFILE%\Documents\Visual Studio 2019\Code Snippets\Visual Basic\My Code Snippets
-
Test your snippet by opening a C# or Visual Basic project. With a code file open in the editor, choose Snippets > Insert Snippet from the right-click menu, then My Code Snippets. You should see a snippet named Square Root. Double-click it.
The snippet code is inserted in the code file.
Онлайн-чат
Крутая функция, которая пока есть далеко не у каждого сайта. А зря, ведь она:
- неплохо расширяет сниппет
- позволяет связаться с консультантом компании, не покидая страницу поисковой выдачи.
Кликнув по кнопке, пользователь откроет окно чата, где сможет задать консультанту вопрос.
Любопытно, что фотографии консультантов система добавляет свои. У пользователя может сложиться впечатление, что ему отвечает медийная личность 😉
Чтобы добавить такое расширение, нужно подключить на сайте онлайн-консультанта, который поддерживает эту возможность (например, JivoSite). Затем зайти в «Яндекс.Диалоги», создать новый диалог и указать ID онлайн-консультанта для интеграции. Когда система модерации всё одобрит, расширение появится в сниппете.
По аналогии можно сделать совсем круто — добавить кнопки для быстрых вопросов:
Если кликнуть на любую из кнопок, откроется чат с предварительно заполненным сообщением — клиенту останется только его отправить.
Рецепт крутого сниппета
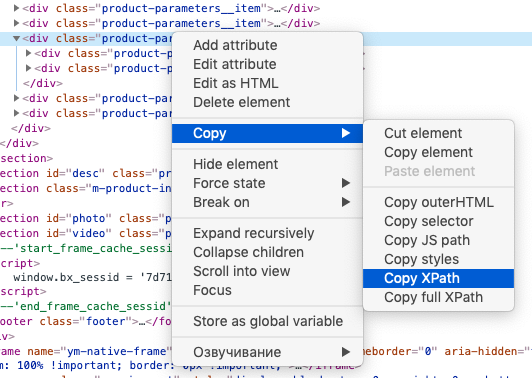
Чтобы поисковый робот правильно распознавал сниппет без потери смысла и важных слов, нужно сделать микроразметку. Быть программистом для этого не обязательно, просто нужно знать азы HTML. Валидатор разметки Яндекса сам выдаст готовый код, просто укажите сайт и тип данных: адрес, телефон и т. д.
Теперь сравните описание от Yandex и сделанное вручную.
В автоматическом сниппете много воды, непонятно, на какие вопросы ответит статья, нет интриги и триггеров. А вы бы кликнули на такое?
Другое отвечает на вопрос пользователя. С первого предложения раскрывается польза.
Для создания интриги, привлечения внимания некоторые специально пишут длинные описания, которые обрываются на самом интересном месте.
Настроим сниппет для Яндекса:
Шаг 1. Если поисковая система игнорирует description, напишите красивый абзац с несколькими ключами до 240 символов.
Шаг 2. Добавьте сайт в Яндекс.Вебмастер.
Шаг 3. Заполните поля в категориях: региональность, товары и цены, быстрые ссылки.
Шаг 4. Опишите в YML-файле товары и услуги. Подключите его во вкладке “Источники” в разделе “Турбо-страницы” Яндекс.Вебмастера.
Как написать сниппет с нуля:
- Определитесь с темой или товаром.
- Соберите семантическое ядро.
- Поймите, для кого пишете. Например, вы пишете про лайфхаки для уборки. Они нужны замужним женщинам от 18 лет. Надо усилить боль, напомнить о ней: “Надоело натирать полы и вытирать пыль по 10 раз на дню? Эти лайфхаки сэкономят время и помогут поддерживать чистоту без ежедневной уборки”.
Трудно подобрать слова? Можно заказать готовое описание страницы на биржах фриланса.
Что такое сниппет Google?
Основа в виде текстового блока берётся из мета-тега description (максимум 160 знаков с пробелами). Здесь тоже есть расширенные сниппеты, которые делятся на информационные и коммерческие. Проверка сниппета одного из сайтов (для которого Яндекс, как видели, составил текст сам) в Google доказывает, что именно description играет важную роль:
В нашем примере доступны следующие опции:
- Рейтинг материала (отображается в выдаче в виде звёздочек)
- Вывод видео в сниппете
- Авторство, дата, заголовок
- Хлебные крошки (навигация)
Реализация
Чтобы оформить расширенные сниппеты, воспользуйтесь Редактором разметки:
2. Введите адрес статьи, выберите тип разметки.

3. Выделите участки статьи, задав им соответствующий параметр.

4. Нажмите «Создать HTML».
Заключение
Создаем привлекательный сниппет
#1 Делаем правильный заголовок
Для заголовка сниппета поисковая машина использует текст заголовка страницы (Title). Поэтому следите за тем, чтобы Title строго соответствовал содержанию страницы и не был заспамлен ключевыми словами.
Хорошо: «Купить надувной матрас в Москве с бесплатной доставкой».
Важно! Длина заголовка сниппета составляет 70 знаков (Яндекс) и 60 знаков (Google), включая пробелы. Это стоит учитывать, чтобы не допустить обрывания фразы
#2 Строим навигационную цепочку
Навигационная цепочка под заголовком показывает путь, который ведет от главной страницы до найденной. Лучший вариант, когда цепочка представлена на русском языке (1). В таком виде она более читаема и понятна пользователю. Неоптимизированная цепочка не является ошибкой, однако снижает привлекательность сниппета (2).
Чтобы получить хорошо читаемую цепочку, нужно провести большую работу с сайтом (если при создании этого не предусмотрел ваш вебмастер). Потребуется:
- обеспечить древовидную структуру сайта (например, каталог > подкаталог > карточки товаров);
- настроить ЧПУ (так называемые «человекопонятные» адреса страниц);
- внедрить на сайте систему навигации «хлебные крошки» и разметить их при помощи форматов Microdata или RDF.
# 3 Делаем хорошее описание
Описание – главный элемент сниппета, который лаконично передает содержание страницы. Это может быть краткое описание компании, ассортимента каталога, характеристик товара или услуги. Чем больше в нем конкретики в виде связного текста, тем лучше.
Текст для описания поисковая машина берет из мета-тега Description или из текста страницы. Чтобы наверняка получить хорошее описание, нужно предусмотреть все варианты. Потребуется:
- поместить в Description то описание, которое будет визитной карточкой данной страницы;
- абзац, который вы хотите получить в сниппете, поместить в начале текста и сделать его не длиннее 250 символов с пробелами, использовать в нем ключевое слово в точной форме, но без спама.
Важно! Длина описания сниппета составляет от 150 (Google) до 250 знаков (Яндекс), включая пробелы. Это стоит учитывать, чтобы не допустить обрывания фразы
#4 Получаем расширения
Расширения в сниппете можно получить, участвуя в партнерских сервисах Яндекса и Google или внедряя специальный код на страницах сайта – микроразметку.
4.1. Быстрые ссылки
Быстрые ссылки в сниппете формируются автоматически и ведут на наиболее востребованные страницы сайта. Нужно учитывать, что эта возможность доступна не для всех сайтов. Более подробно о том, как это работает, вы можете прочитать в .
4.2. Контактные данные
Добиться появления контактов вашей компании в сниппете можно следующим образом:
- для Яндекса: указать данные в панели Яндекс.Вебмастер (География сайта > Регион сайта) или добавить данные о компании в сервис Яндекс.Справочник;
- для Google: добавить данные о компании в сервис карт Google;
- универсальный: на странице контактов на вашем сайте внедрить код микроразметки Schema.org (схемы Organization и Place).
4.3 Стоимость товара
Указание цены в сниппете повышает его кликабельность. Используйте эту возможность:
для Яндекса: принять участие в партнерской программе Яндекс.Маркет или загрузить в панели Яндекс.Вебмастер специальный файл с информацией о стоимости товаров и доставки для разных регионов. При выполнении этих действий сниппет карточки товара в поиске Яндекса будет выглядеть так:
универсальный: на страницах товаров на вашем сайте внедрить код микроразметки Schema.org (схемы Product, Offer, AggregateOffer). В этом случае сниппет карточки товара в поиске Яндекса и Google будет выглядеть так:
4.4. Рейтинг товара
Товарный сниппет можно «украсить» звездами рейтинга товара на основании отзывов, которые оставляют на вашем сайте покупатели. Это доступно только для поисковой выдачи Google. Реализуется путем внедрения на странице товара кода микроразметки Schema.org (схема AggregateRating).
Совет! На этом этапе вам могут быть полезен следующий материал, где подробно объясняется, как работать с микроразметкой при создании расширенного сниппета.
Что оптимизировать в первую очередь?
Формирование привлекательного сниппета – дело довольно хлопотное
Однако этот вклад оправдает себя сполна: вы получите не только большее число переходов из выдачи, но и приведете в порядок страницы своего сайта, что крайне важно для роста его позиций как в Яндексе, так и в Google
Желаем успешного продвижения!
Как делать SEO сайта без сеошника и без бюджета, слушайте в подкасте с Евгением Костиным.
Структура стандартного сниппета
По умолчанию Яндекс выводит содержимое всех сайтов вот в таком виде:
Как мы видим основными элементами стандартного описания каждой страницы являются:
— Заголовок — Описание — Ссылка (URL) — Фавикон
Заголовок. Это самый значимый элемент для страницы. От того что в нем написано напрямую будет влиять на желание перейти на ваш сайт. Все остальные значения будут нести второстепенный характер, как бы дополняя самый первый.
Кроме того что заголовок играет большую роль в алгоритмах ранжирования, он еще позволяет концентрировать на себе внимание посетителя, а остальные элементы входящие в его состав должны окончательно убедить читателя кликнуть на заголовок. Содержимое заголовка вы прописываете самостоятельно, в поле Title с помощью плагина All in One SEO Pack
Если вы оставите это поле пустым, тогда его Яндекс возьмет его из названия поста
Содержимое заголовка вы прописываете самостоятельно, в поле Title с помощью плагина All in One SEO Pack. Если вы оставите это поле пустым, тогда его Яндекс возьмет его из названия поста.
Описание. Здесь показывается небольшой кусочек из текста статьи размером до 250 символов. Как этот текст формирует Яндекс предсказать очень сложно, в большинстве случаев он находит самые релевантные предложения или словосочетания, составляя из этих отрывков отображаемый текст. В некоторых случаев описание может подтягиваться из тега description все того же плагина по оптимизации статей.
Если посетитель сомневается, переходить ли ему на ваш сайт, то с помощью описания все сомнения должны рассеяться, так что его значимость не стоит недооценивать.
Ссылка (URL). Мало значимый элемент сниппета, так как на него очень редко кидает взор будущий посетитель, разве что только на название доменного имени, если нужно отыскать конкретный сайт.
Фавикон. Отличительной чертой Яндекса перед тем же Гуглом является отображение в выдаче напротив каждого заголовка сайта — фавикона (маленькой картинки).
Кто бы, что не говорил, но изображение привлекает внимание и является визитной карточкой площадки. Например, я многие порталы узнаю только благодаря этому значку
Если у вас еще нет такого фавикона, воспользуйтесь этой статьей «Как быстро сделать иконку для сайта».
Каким должно быть идеальное описание для человека и поисковика
Типичное описание показывается всегда – хотите вы того или нет. Поисковый робот вырвет фрагмент из статьи или сплетет из других элементов, только вряд ли пользователи сочтут его заманчивым, поэтому над аннотацией каждой страницы надо работать.
Новички любят пускаться в две крайности: либо пишут одни ключи, либо пишут живописный текст без них. Позиции в поиске не повышаются и о посетителях остается только мечтать.
За 3,5 года копирайтинга я написала более 200 сниппетов. Щелкаю их как орешки.
Как сделать идеальный сниппет? Пользуйтесь чек-листом:
- Текст дескрипшена не копирует тайтл.
- Содержит ключевое слово, отвечающее основному поисковому запросу.
- Используются околотематические слова.
- Добавлены специальные символы, подходящий фавикон для привлечения внимания.
- Объем до 200 символов. Максимум 3 предложения.
- Добавлены хлебные крошки вида: главная страница > раздел > статья.
- В хлебных крошках понятные и релевантные слова. Например, mebelny320.su > Chehly-na-mebel по запросу “Купить чехлы на мебель”.
- Указаны контакты.
- Выгода в первом предложении. Без предисловий наподобие: “в современном мире”, “все мы знаем” и др. Читать прописные истины никто не будет. Человеку хочется закрыть пробел в знаниях, за этим он и лезет в поисковик.
- Микроразметка о товаре, услуге в сниппете: цена, способ доставки, отзывы, оценка. Включен YML-файл в Яндексе.
- Добавлены ссылки на соцсети, когда сниппет ведет на главную страницу.
- В тайтле и дескрипшене упомянут регион целевой аудитории.
- Тошнотность в пределах 6 – 7,5 %, одни и те же слова желательно не повторять.
- Отвечает на запрос пользователя.
- Для коммерческих проектов упоминается уникальное торговое предложение в самом начале.
Эффективный сниппет – это интригующий полезный текст с правильными настройками в поисковой системе.
Как получить расширенные сниппеты с помощью Schema.org
Вы можете реализовать микроразметку Schema.org несколькими способами. Если вы хотите досконально разобраться со Schema.org, обязательно воспользуйтесь руководством и разметьте вручную несколько страниц с разными сущностями.
Не старайтесь запомнить наизусть порядок указания атрибутов. Вам необходимо понять принцип работы со Schema.org. Для практической повседневной работы вы будете использовать один или несколько инструментов, перечисленных ниже.
Schema Creator
Веб-сервис Schema Creator — простой и удобный генератор кода микроразметки, созданный софтверной компанией Raven. Чтобы воспользоваться инструментом, вам не нужно разбираться в веб-программировании. Более того, вам не придется даже регистрироваться. Есть только два условия успешного использования инструмента. Во-первых, вам нужно знать английский язык на базовом уровне или уметь пользоваться онлайн-переводчиками. Во-вторых, вам нужно знать, куда и как вставить сгенерированный инструментом код разметки.
Представьте, что с помощью Schema Creator вы хотите разметить страницу с описанием книги. Вам нужно выбрать тип разметки «Книга» (Book).
Выбираем схему Book
На открывшейся странице укажите данные о книге: название, автора, издателя, при необходимости дату публикации и формат. Также вы можете указать ссылку на страницу книги. Например, это можно сделать, если вы хотите сослаться на страницу магазина, в котором можно приобрести книгу.
Указываем данные о книге
В поле Preview вы можете посмотреть, как будет отображаться разметка страницы для пользователей. В поле Code содержится код разметки, который необходимо скопировать и вставить на страницу сайта.
Обратите внимание, если вы пользуетесь CMS с возможностью редактировать страницу в визуальном формате и формате HTML, выберите второй вариант
Вставляем сгенерированный код в редакторе HTML, а не в визуальном редакторе
Если вы вставите код в визуальном редакторе, он некорректно отобразится на странице.
Так будет выглядеть страница, если вы вставите код разметки в режиме визуального редактирования
В режиме редактирования HTML вы можете выбирать, в каком месте страницы вставить код. Например, вы можете оформить его в качестве врезки в середине текста или резюме в конце статьи.
Так отображается разметка, если вы вставили ее в режиме редактирования HTML
Если вам по каким-то причинам не подходит веб-сервис Schema Creator, воспользуйтесь другими инструментами для генерации кода микроразметки:
Если ваш сайт работает на WordPress, используйте плагин Schema Creator. Кстати, вы можете использовать и другие плагины для микроразметки. Для этого введите в поисковое поле каталога плагинов WordPress запрос «Schema.org».
Для сайтов на Joomla! используйте редактор JCE и расширение J4Schema.org
Обратите внимание, чтобы заставить эту пару инструментов работать, вам придется потрудиться.
Для сайтов на Drupal воспользуйтесь модулем Schema.org.
Существуют плагины и модули микроразметки для других популярных CMS: Magento, OpenCart, 1С-Битрикс и так далее.
Создание микроразметки с помощью плагина для WordPress Schema Creator by Raven
Вы можете реализовать микроразметку Schema.org с помощью синтаксиса JSON-LD. С помощью JSON-LD вы сможете внедрить на сайт только несколько типов микроразметки: Article, Person, WebSite, searchAction и некоторые другие
Синтаксис JSON-LD имеет важное преимущество перед микроданными: с его помощью можно создавать разметку, которую «видят» только поисковые системы
Примеры хорошего и плохого сниппета
Что такое хороший и плохой сниппет? Приведу 2 примера, в первом случае он хороший (привлекательный), а во втором наоборот — плохой.
Для примера я ввел запрос в Яндексе «пример сортировки массива в паскале». Ниже представлен пример сайта с хорошим сниппетом, на который я бы перешел:
А это тот же запрос, но сниппет явно не подходит запросу. Лично я бы не стал переходить на эту страницу:
Даже беглый осмотр взглядом позволяет определить какой из сниппетов лучше.
Например, у сайта, который занимает 5 позицию сниппет лучше, чем у лидеров (топ-4). То в такой ситуации зачастую на него будут кликать даже чаще, чем у самих лидеров. Это означает, что быть на первых местах в выдаче ещё не означает, что пользователи будут переходить больше на него, чем на вебсайты находящийся ниже.
Создание фрагмента кодаCreate a code snippet
-
Создайте XML-файл в Visual Studio и добавьте показанный выше шаблон.Create a new XML file in Visual Studio and add the template shown above.
-
Введите заголовок фрагмента в элементе Заголовок.Fill in the title of the snippet in the Title element. Используйте заголовок Square Root (Квадратный корень).Use the title Square Root.
-
Укажите язык фрагмента кода в атрибуте Language элемента Code.Fill in the language of the snippet in the Language attribute of the Code element. Для C# используйте C# , для Visual Basic — VB, а для C++ — CPP.For C#, use CSharp, for Visual Basic, use VB, and for C++, use CPP.
Совет
Чтобы просмотреть все доступные значения языка, просмотрите раздел об на странице Справочник по схеме фрагментов кода.To see all the available language values, browse the on the Code snippets schema reference page.
-
Добавьте код фрагмента в раздел CDATA внутри элемента Code.Add the snippet code in the CDATA section inside the Code element.
Для C#:For C#:
Либо для Visual Basic:Or for Visual Basic:
Примечание
Для строк кода в разделе CDATA фрагмента кода нельзя указать отступы или форматирование.You can’t specify how lines of code in the CDATA section of a code snippet should be indented or formatted. Языковая служба автоматически форматирует вставленный код.Upon insertion, the language service formats the inserted code automatically.
-
Сохраните фрагмент как SquareRoot.snippet (его можно сохранить в любом месте).Save the snippet as SquareRoot.snippet (you can save it anywhere).
Как увеличить трафик на сайт, с помощью сниппетов
Увеличить трафик можно, добавив в сниппеты следующие элементы:
Контакты — очень удобно, когда посетитель, ознакомившись с предлагаемой услугой, захотел сделать немедленный заказ. Ему не нужно будет выискивать контактные данные на сайте.
Быстрые ссылки, по которым пользователь непосредственно из ПВ может сделать переход на страницу, максимально подходящую его запросу. Для этого необходимо внутреннюю структуру сайта сделать четкой, и поисковики сами сформируют быстрые ссылки.
Навигационная цепочка или «Хлебные крошки». Это упрощает навигацию по сайту.
Расширенные сниппеты. Очень полезны для компаний разных сфер бизнеса, которые предлагают различные комплексы услуг. Они могут содержать не только текстовую информацию, но и видео или изображения.
Образец № 1
Образец № 2
Использование фавикона — значка веб-страницы (актуально для «Яндекса»). Он увеличит узнаваемость, запоминаемость и кликабельность веб-ресурса.
Ссылки на социальные профили сделают ваш сайт намного привлекательнее среди конкурентов в поисковой выдаче (на сегодняшний день оба поисковика не используют ссылки на соц. профили, но возможно они к ним вернутся)
Специальные символы также ранее привлекали внимание пользователей, но, на сколько мне известно, они также теперь не используются
Итог
Оптимизация сниппета значительно повысит кликабельность, увеличит трафик, конверсию и улучшит поведенческие факторы, что приведет к росту позиций сайта. Большая ошибка вебмастеров игнорировать данный факт.