10 отличных инструментов, для подбора правильного сочетания шрифтов
Содержание:
- Serif + Sans Serif + Script — засечки — без засечек — рукописный
- Serif или Sans Serif, вот в чем вопрос
- Семейство, гарнитура, шрифт, начертание
- Огромные шрифты с засечками и обычные без засечек
- Покупать или не покупать?
- Не сочетайте шрифты с разным настроением
- Сайты, сервисы и блоги по типографике
- Сколько шрифтов мне использовать?
- Как выбрать шрифт для проекта
- Как упростить работу
- Книги по типографике в помощь новичку
- Общие правила комбинирования
- Где брать шрифты.
- Контраст выразительных и нейтральных шрифтов
- Не забываем об авторском праве
- Используйте разные размеры кегля
- Устоявшиеся шрифтовые пары
- Какие шрифты бывают
- Сочетаем 1: согласование
- Выводы
Serif + Sans Serif + Script — засечки — без засечек — рукописный
Это трио шрифтов задает правильный тон. С современным шрифтом с засечками, простым шрифтом без засечек и рукописным шрифтом создается классическое и элегантное впечатление.
Сочетание трех шрифтов довольно распространено, и то, что помогает ему хорошо работать — это использование совершенно разных стилей. Использование трех шрифтов без засечек может выглядеть неуклюже и странно визуально, потому что стили недостаточно различаются.
Ищите трио шрифтов, которые выглядят так же, но имеют уникальные линии и дизайн.
Итог
Сочетание шрифтов может быть очень интересным. Игра с различными комбинациями может добавить новые смыслы в дизайн-проекты. Просто помните о некоторых «золотых правилах» дизайна при работе с парами шрифтов:
- Придерживайтесь двух или трех шрифтов но не больше
- Ищите добавочные стили
- Всегда используйте одно удобочитаемое начертание.
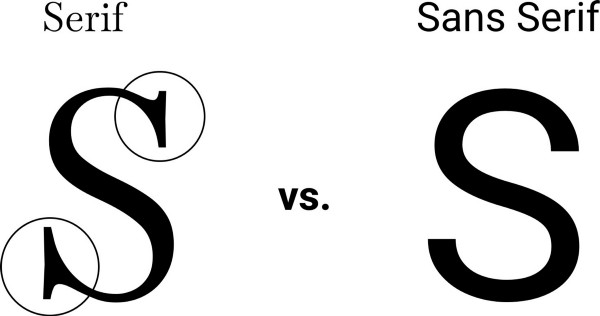
Serif или Sans Serif, вот в чем вопрос
Большинство шрифтов можно разделить на две основные категории: с засечками и без засечек. Шрифты serif содержат штрихи на концах каждой буквы, а шрифты sans serif не имеют никаких дополнительных элементов. Первые гораздо старше, они появились по подобию почерка. Шрифты без засечек, в свою очередь, моложе, они были созданы с развитием типографии.

До сих пор не существует единого мнения, какой тип шрифта стоит применять в разных форматах текста, но как правило, любая категория одинаково удобна для чтения в любом формате от интернета до печати.
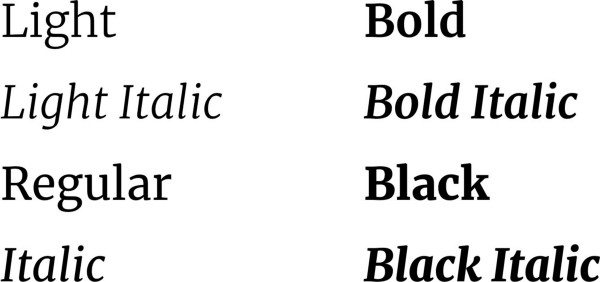
Варианты начертания
Основные варианты начертания — это жирный, полужирный, обычный, курсив, светлый и т. д. Для некоторых шрифтов выбор вариантов начертания ограничен, что затруднит добавление выделений при форматировании текста.
Хотя выбор шрифта с большим количеством стилей начертания кажется логичным, будьте осторожны при их использовании. При верстке стоит руководствоваться принципом — чем меньше, тем лучше.

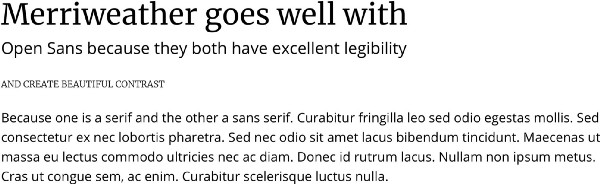
В приведенном выше примере из всех вариантов шрифта Merriweather я бы в подавляющем большинстве случаев использовал только обычный, жирный шрифт и курсив.
Какой шрифт выбрать именно вам
Шрифт для приглашения на мероприятие может не подойти для основного текста веб-сайта.

В данном примере я использую Baskervville, sans serif, заданный по умолчанию, и Dancing Script
Обратите внимание, что и Baskervville, и стандартный sans serif разборчивы и удобны для чтения, несмотря на то, что они сильно отличаются друг от друга. А вот Dancing Script в таком формате очень трудно читать
Несмотря на то, что Dancing Script вообще довольно элегантный, для длинных текстов он никуда не годится. Зато в приглашениях на мероприятие он будет очень кстати.
Продумайте концепцию своего бренда
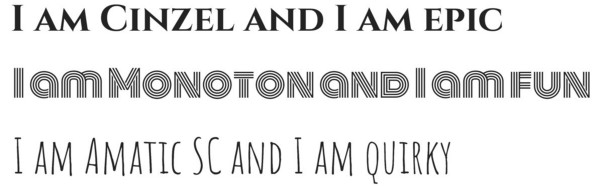
Шрифт является элементом фирменного стиля вашего бренда. Он должен отражать отличительные особенности компании, продукта, проекта и т.д. Шрифт поможет создать для бренда забавный, запоминающийся или, например, эксцентричный образ.

Чтобы проиллюстрировать, как шрифт может взаимодействовать с читателем, я применил Monoton, Amatic SC и Cinzel. Они немного своеобразные, поэтому я вряд ли буду ими пользоваться в дальнейшем, но если бы я их применил, то ограничился бы заголовками и подобрал бы подходящий шрифт для остального текста.
Используйте шрифтовые пары
Комбинирование различных шрифтов позволяет дизайнеру добавить в композицию больше уровней визуальной иерархии.

Некоторые пары сочетаются лучше, чем другие. Не существует строгих правил для составления гармоничных пар. Опирайтесь на сходство или контраст, избегайте конфликтов, а главное — не переусердствуйте: лучше сочетать два шрифта, чем три.
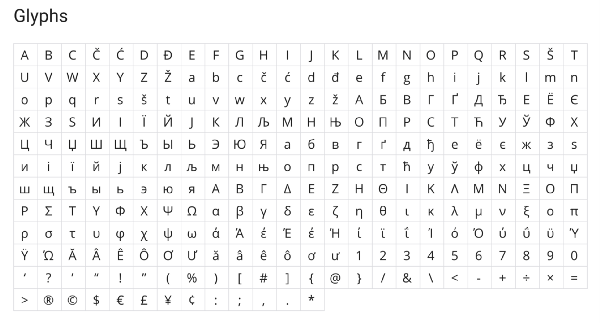
Помните про глифы
Некоторые шрифты имеют более функциональный набор символов. Поначалу вы можете об этом не задумываться, но когда понадобится определенный набор, нужных символов может не оказаться, и у вас могут возникнуть трудности.
 Глифы для Open Sans
Глифы для Open Sans
Семейство, гарнитура, шрифт, начертание
«Семейство» — это набор связанных гарнитур объединенный общим стилем (serif, sans-serif, mono, condensed и др.), например Pt Sans, Pt Serif и Pt Mono входят в семейство Public type (Pt), a Roboto, Roboto Slab и Roboto Сondensed входят в семейство Roboto.
«Гарнитура» — это набор шрифтов, часть шрифтового семейства, объединенная общим дизайн-решением содержащая различные начертания и насыщенность. Гарнитура обычно содержит алфавитно-цифровые, пунктуационные знаки и специальные символы. Roboto или Pt Serif, например, — это гарнитуры.
«Шрифт» — это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка, в конкретной насыщенности и стиле. Roboto Bold или Roboto Italic, например — это шрифт, файл, который вы используете в своей системе.
«Начертание» — это графическая разновидность шрифта в пределах одной гарнитуры. Характеризуются едиными стилевыми особенностями рисунка, определенными пропорциями (узкое, нормальное, широкое и др.), насыщенностью (светлое, полужирное, жирное и др.), постановкой очка, или наклоном знаков (прямое, курсивное или наклонное), декоративной обработкой контура знаков (контурное, оконтуренное, оттененное и др.).
Огромные шрифты с засечками и обычные без засечек
Крупные шрифты могут быть красивыми, особенно в сочетании друг с другом. Тенденция — это использование больших шрифтов с засечками и без засечек. Что действительно заставляет этот вариант работать, так это наслоение третьей строки меньшего текста с использованием одного из шрифтов из пары большого размера.
Это создает хороший эффект слоя с типографикой и позволяет вам использовать минимальное количество шрифтов в процессе.
При использовании пары с засечками и без засечек следует помнить, что разница между гарнитурами — это дизайнерский трюк сам по себе. Сведите к минимуму другие текстовые эффекты или хитрости при использовании этой техники.
Так же рассмотрите современные засечки с толстыми и тонкими штрихами. Это придает дизайну дополнительный уровень элегантности и изящества.
Покупать или не покупать?
Существует множество бесплатных сервисов, от которых вы поучите дополнительные преимущества для вашего @font-face: google fonts, fonts.com, fontsquirrel’s font kit generator, но не пренебрегайте покупкой шрифтов, если проект этого действительно требует. Цена за использование на одном домене может разниться, но есть некоторое количество преимуществ, чтобы это сделать.
Качество
Забота и внимание по отношению к шрифту, который пойдет на продажу, кажутся очевидными. Но это и не говорит о том, что дизайнеры, которые создают бесплатные шрифты, лишь обезьяны в клетках, все далеко не так, однако качественную разницу можно заметить всегда
Это разница, заметная лишь при ближайшем рассмотрении; толщина линии, формы, расстояние между буквами (кернинг).
Сравните эти два похожих шрифта:
Quicksand and Museo Sans Rounded
У Museo кернинг больше. У Quicksand кернинг несовершенен (всмотритесь в «o» и «i»). Настройка кернинга в вебе не всегда интуитивна. Есть инструменты, kern.js, например, которые позволяют вам задавать кернинг для каждой буквы по отдельности, но большие объемы текста делают такие инструменты непрактичными.
«Разница почти не заметна!» можете сказать вы, но дьявол в деталях. Так мне говорила бабушка.
Оригинальность. Еще одно преимущество это отличиться с оригинальной работой. Заплатив за шрифты, вы имеете все шансы на то, что купленный шрифт будет хоть немного уникален.
Сообщество. Если вы не платите, то таким образом вы по-своему стимулируете развитие индустрии. Создатели расчитывают на здоровую конкуренцию на рынке. В любом случае, например, мы скрупулезно определяем цену, за которую продаются шрифты у нас.
Envato Market предлагает более 1,500 премиум шрифтов для использования в ваших проектах, так что не стесняйтесь с ними ознакамливаться!
Шрифты на Envato Market
Не сочетайте шрифты с разным настроением
Одной часто допускаемой типографической ошибкой является отсутствие понимания настроения, присущего шрифту. У шрифтов есть индивидуальный характер. Он может немного меняться в зависимости от контекста, но несильно. Одна ошибка в распознавании характера шрифта может стать двойной, если добавить к одному плохо выбранному шрифту такой же другой!
В левом примере мы соединили Franklin Gothic Bold с Souvenir. Общее впечатление от Franklin Gothic — мужественный, крепкий, мощный, но с тонким ощущением элегантности и значительности. Он не привлекательный, а функциональный. С другой стороны, Souvenir — живой, немного легкомысленный и отстраненный, и очень красивый. Эти два шрифта подходят друг другу как гвардеец Букингемского дворца, который с сознанием долга равнодушно взирает на маленькую шаловливую девочку, которая у его ног пытается вызвать его улыбку. Это смешение двух разных настроений просто недостаточно хорошо работает
Оно привлекает внимание к самой типографике, а не смыслу текста, в результате чего получается плохой дизайн
Справа мы нашли для Souvenir более дружелюбного соседа. У Futura Bold много разных характеров, но он более подходит Souvenir по нескольким причинам. Во-первых, у обоих шрифтов одинаковая высота строчных. У них широкие знаки и очень округлые буквенные формы. Оба шрифта выглядят немного, но не чересчур причудливо. Ни один не доминирует над другим. Оба в данном примере создают веселое и приподнятое настроение. Нет ощущения излишнего напряжения.
Сайты, сервисы и блоги по типографике
У кого учиться:
- Сайт Ярослава Трегубова с интересными дизайнерскими работами.
- «Книга про буквы от А до Я» Юрия Гордона.
- Блог Игоря Штанга о типографике, тексте и дизайне.
- Блог и сайт Сергея Рассказова.
- Работы шрифтового и графического дизайнера Ильи Рудермана.
- Сайт дизайнера и эксперта по типографике Александра Васина.
- Инстаграм программиста-дизайнера Зака Либермана.
- Сайт Fontsinuse с примерами комбинаций шрифтов на плакатах и афишах.
- Журнал «Шрифт».
Сервисы и расширения:
- Расширение What font для определения шрифта.
- Поиск аналогов шрифта на Paratype.
- 900 шрифтов от Google Fonts.
- Основы строения и комбинирования шрифтов на Readymag.
Сколько шрифтов мне использовать?
Количество используемых шрифтов остается полностью на вашей совести, но не забывайте про тот эффект, которого вы желаете добиться, соединяя шрифты. У шрифтов, как и у людей, есть характер. И характеры шрифтов, как иногда и между людьми, могут сталкиваться друг с другом. Думайте о ваших шрифтах, как о гостях за свадебным столом; одного заводилы обычно хватает, в то время как присутствие сразу нескольких сильных характеров может сильно накалить атмосферу, как эпизод из «Big Brother».
Но убедитесь, что в группе все же остается немного харизмы; восемь человек, которым нечего сказать, только и могут, что ждать, пока кто-то заговорит…
Его уже больше не существует, но сайт Fusion Ads 2011 запал мне в голову, как наилучший пример соединения шрифтов по типу намешай-их-все.
Нет четких правил того, сколько шрифтов вам использовать. Использовать большое количество шрифтов вместе может оказаться очень проблематичным, будет тяжело достичь равновесия, но если вам это удастся, то результат будет ошеломляющим. Используйте немного шрифтов, и ваша задача станет более понятной. Попробуйте получить как можно больше от обоих миров, выбирая шрифты с как можно большим количеством вариантов и толщины текста. Так вы можете получить преимущество целого семейства стилей, будучи наверняка уверенным в том, что они будут отлично сочетаться.
Как выбрать шрифт для проекта
У каждого шрифта — свои настроение, ритм и динамика. Он может быть шутливым, строгим, игривым, дружелюбным или, наоборот, холодным. В книге «О шрифте» Эрик Шпикерман сравнивает шрифты с людьми, предметами, явлениями и эмоциями. Шрифт — это язык коммуникации, так же, как русский, английский, китайский. Автор сохраняет эту мысль в каждой главе, раскрывает ее с разных сторон, проводит аналогии между шрифтом и человеческими эмоциями.
Чтобы выбрать шрифт для логотипа или сайта, определите, какое настроение вы хотите передать. В этом вам помогут следующие вопросы:
- Какой имидж у вашей компании?
- Какие качества ценят клиенты?
- Какие качества вашей компании вы хотите подчеркнуть: надежность, креативность, стабильность?
- Опишите свой бренд в трех словах. Какие бы это были слова?
- Кто ваш идеальный клиент?
Если шрифт и содержание продукта, услуги не соответствуют друг другу, не сочетаются с основным дизайном, это создает визуальный диссонанс для конечного потребителя. Шрифт, как и цвет, оказывает психологическое воздействие на человека. Чтобы выбрать хороший шрифт, следуйте простым правилам.
Не используйте причудливые шрифты. Если у вас недостаточно опыта и знаний, не используйте необычные, плохо читаемые шрифты. Будьте проще, чтобы не случился шрифтовой скандал, как на чемпионате мира по футболу в России.
Adidas, один из спонсоров чемпионата мира, поставлял экипировку для большинства команд. Специально для этой формы компания разработала шрифт, которым писали фамилии игроков. Вряд ли его можно назвать хорошим.
Для сравнения посмотрите на шрифты Nike, второго по величине спонсора чемпионата. У компании другой подход к типографике: для каждой команды Nike разрабатывает оригинальную гарнитуру.
Используйте простые и стандартные шрифты. Не слушайте тех, кто говорит, что стандартные шрифты это скучно. С их помощью можно создавать сильные знаки. Пример простой типографики: логотип студии DILETTANT. Денис Башев набрал его с помощью Arial.
Даже Arial может выглядеть хорошо. Лучше пусть текст будем скучным, чем уродливым или нечитабельным.
У многих зарубежных компаний в основе логотипа лежит шрифт Helvetica, например, — старый логотип Microsoft, Lush, Nestle и Toyota.
Не ориентируйтесь на конкурентов. По статистике Tasty Placement, 63% мировых брендов используют гротески, из них треть — Helvetica. Это не значит, что вы должны писать все тексты на сайте и упаковке тем же шрифтом. Контраст не должен быть кардинальным. Достаточно взять шрифт с более яркими выносными элементами или другим типом засечек, выбрать более открытый гротеск, заменить шрифт на антикву или брусковый.
Недавно Netflix отказался от чрезмерно популярного гротеска Gotham и разработал собственный шрифт Netflix Sans. По первоначальным подсчетам, это позволит компании сэкономить несколько миллионов долларов на покупке лицензии шрифта.
Хороший пример того, как можно выделиться среди конкурентов, — это рынок медиа. В соцсетях большинство СМИ оформляет картинки гротесками, но посты The Village заметнее благодаря антикве.
Издание Meduza использует отдельные шрифты для разных рубрик: для новостей — антиква, для историй — гротеск.
Используйте не более двух шрифтов. Если вы только начинаете заниматься типографикой, не экспериментируйте с большим количеством шрифтов. Одного-двух обычно достаточно, чтобы аккуратно расположить текст на странице. Переизбыток шрифтов превращает текст в неразборчивую мазню и разрушает композицию.
На картинке пять разных шрифтов — это утомляет. О цветовых решениях даже не говорим.
Выбирайте шрифты с одинаковыми высотой и шириной строчных букв. Высота строчных букв без выносных элементов — это расстояние от базовой до верхней линии шрифта. Ширина — расстояние от левого до правого края графемы. В сочетаемых шрифтах должны одновременно присутствовать контраст и единство. Одинаковые высота и ширина строчных букв создают равномерный уровень насыщенности абзаца. Такой текст легче читать.
Как упростить работу
Существуют сервисы, позволяющие автоматически подбирать шрифтовые сочетания онлайн. Удобно работать с поиском в Google Fonts: можно кликнуть на любую понравившуюся гарнитуру, и в самом низу страницы будут предложены подходящие шрифтовые пары.
Есть ещё много ресурсов, в которых поиск сразу идёт по парам, — но большинство из них на английском языке: Fontpair, Canva и другие. Если нужно оформлять русскоязычный текст, будьте внимательны: у некоторых предложенных шрифтов могут отсутствовать кириллические версии.
Конечно, возможный спектр шрифтовых сочетаний гораздо шире, чем предлагают автоматические сервисы. Хотите не ограничивать себя в творческой свободе? Записывайтесь на курс по типографике!
Книги по типографике в помощь новичку
Книг о типографике и шрифтовой грамотности существует много. Из всей массы я бы выделила несколько вариантов, которые не просто передают сухую теорию, но и наполнены огромным количеством примеров и реальных кейсов.
«О шрифте», Шпикерман Эрик.
В книге очень много личной исследовательской и практической работы автора. Грамотное использование шрифтов с его легкой руки превращает неудавшийся дизайн в качественный. У автора есть чему поучиться.
«Шрифт в айдентике, рекламе, многостраничниках, упаковке, навигации и вебе» Мария Кумова, Ольга Калинкина, Анна Филиппова
Следуя из названия, книга рассказывает о применении шрифтов в разных продуктах. В ней много советов, опыта и практических описаний, что очень полезно для начинающих дизайнеров и не только. Есть раздел о каллиграфии и юридических аспектах использования шрифтов с примерами из жизни.
«Типографика: Шрифт, верстка, дизайн» Джеймс Феличи
Книга содержит огромное количество информации, которая учит грамотной работе с тектстом и шрифтами. Не зря она считается библией типографики.
Прочитав эти книги, вы расширите свои навыки по работе со шрифтами. Ну а для того чтобы уже сейчас создавать гармоничные дизайн-проекты, пользуйтесь советами, описанными в статье и получайте больше информации на сайте «Дизайн в жизни».
|
Подписывайтесь на обновления блога «Дизайн в жизни» и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |
(Visited 354 times, 1 visits today)
Общие правила комбинирования
Основных принципов правильного сочетания шрифтов всего два: соответствие и контрастность.
В случае соответствия гарнитуры дополняют друг друга по одному или нескольким признакам: стилю, пропорциям, насыщенности или любым другим. Это самый простой способ подобрать пару и не ошибиться.
Контраст — более сложный, но и более оригинальный способ. Визуально надписи кажутся разными, но благодаря одному-двум общим атрибутам хорошо смотрятся вместе. Существуют десятки таких признаков, например, X-высота (мера высоты строчных букв, зависящая от высоты «x»), ширина символов, межбуквенные расстояния.
Расскажем о правилах, которые помогут безошибочно подобрать шрифтовую пару как для соответствия, так и для контраста:
Самый простой способ не ошибиться — использовать одно суперсемейство, которое включает множество вариантов гарнитур (с засечками и без, рукописные и декоративные). Среди самых известных суперсемейств — Lucida, Museo, Frutiger, Avenir.
Действует и обратное правило. Гарнитуры одного и того же типа, но из разных семейств могут не сочетаться друг с другом и создавать дисгармонию, поэтому такого метода лучше избегать.
Попробуйте любой один из классических способов создать противоречие: использовать разный вес одной и той же гарнитуры (светлый и жирный) или сочетать шрифты с засечками и без.
Придерживайтесь одного настроения, то есть впечатления, которое создает надпись (игривое, строгое, дружелюбное, уютное, неформальное). Даже если типографика контрастна, настроение должно быть похожим: игривое и серьезное в одном контексте будет запутывать и раздражать.
Избегайте низкого контраста, то есть слишком похожих гарнитур. Такая комбинация создает впечатление, что вы хотели использовать одну из них, но не сделали этого
Не страшно, если вы остановитесь на одном шрифте, выбрав разный вес или стиль.
Соблюдайте баланс: если у одного шрифта ярко выраженный характер, другой должен быть нейтральным, чтобы не перетягивать на себя внимание.
Определите иерархию, отведя каждому начертанию определенную роль: к примеру, одно — только для заголовков, другое — для основного текста. Так вы «проведете» читателей по тексту и подскажете, в каком порядке его читать.
Убедитесь, что в выбранных шрифтах есть все символы для нужных вам языков
Это особенно актуально для компаний, работающих на международном рынке.
Где брать шрифты.
Шрифты гугл для сайта
Для начала разберемся где брать шрифты для сайта. Сайтов со шрифтами много. Есть как платные, так и бесплатные. Но я рекомендую начать с бесплатных от Google. Для этого необходимо посетить соответствующую страницу http://google.com/fonts/. Ресурс на английском языке, но интерфейс простой и разобраться не сложно.
Если ваш сайт на русском языке, то нужно отфильтровать шрифты с кириллицей. Делается это в левой части экрана.
Как использовать google шрифты и добавить их на сайт
Понравившийся шрифт необходимо подключить к вашему сайту. Для того чтобы браузер посетителя знал какой шрифт вы используете и где его взять. Есть несколько способов, я использую следующий вариант.
К примеру, для шрифта Amiro в начале CSS файла стилей вашего сайта делаем следующую запись:
@import url(http://fonts.googleapis.com/css?family=Arimo&subset=latin,cyrillic);
А в свойствах элемента, который вы хотите отобразить этим шрифтом (пусть это будут все заголовки H1, H2, H3, H4, H5, H6), пишете следующее:
h1, h2, h3, h4, h5, h6 {
font-family: 'Arimo', sans-serif;
}
Если не разобрались, то просмотрите оригинальную документацию по использованию шрифтов от Гугла — https://developers.google.com/fonts/docs/getting_started
Контраст выразительных и нейтральных шрифтов
Чистый и читаемый типографический дизайн требует заботливого внимания к намеренно и ненамеренно создаваемому напряжению. Искать нежелательное напряжение необходимо в противоречиях характеров ваших шрифтов. Если один из ваших основных шрифтов обладает сильным характером, то ему в пару может потребоваться дополнительный нейтральный.
В нашем примере в левой колонке Dax Bold стоит в паре с Bernhard Modern. Это плохой выбор, по крайней мере, по двум очевидным причинам, которые мы проанализируем дальше. Во-первых, у Dax узкие и высокие строчные знаки, в то время как Bernhard Modern обладает одними из самых широких знаков и одну из самых малых высот литер среди популярных классических гарнитур. Во-вторых, Dax — неформальный, современный и яркий шрифт. Это отличный выбор для технических, экспертных, современных текстов. Bernhard Modern, наоборот, классический, спокойный и изысканный шрифт, даже немного интимный. Соедините недостаток взаимосвязи между этими атрибутами и очень разный характер каждого шрифта, и вы получите плохо функционирующий фрагмент типографического дизайна.
Давайте взглянем на более удачный выбор. В правой колонке Dax Bold соседствует с Caslon. Caslon относится к антиквам старого стиля, но он был усовершенствован и сделан более приемлемым для сочетаний с другими шрифтами. Он удовлетворительно работает с Dax в данном случае. Заметили, как выделяется характер Dax в заголовке, а Caslon отступает и направляет читателя к содержанию текста? В данном контексте Caslon работает хорошо как нейтральный шрифт, поддерживая более пышный Dax.
Не забываем об авторском праве
Важно помнить, что любой шрифт – это результат интеллектуального труда, на который накладываются ограничения авторского права. Беспрепятственно в своих проектах вы можете применять шрифты, распространяемые по лицензии OFL (Open Font Licence)
Во всех остальных случаях нужно внимательно читать условия использования. Как правило, файл с описанием лицензии прикрепляется к архиву со шрифтом, как это происходит на сайте fonts.google.com
Беспрепятственно в своих проектах вы можете применять шрифты, распространяемые по лицензии OFL (Open Font Licence). Во всех остальных случаях нужно внимательно читать условия использования. Как правило, файл с описанием лицензии прикрепляется к архиву со шрифтом, как это происходит на сайте fonts.google.com.
Скачивая шрифты из непроверенных источников, вы берете на себя ответственность за возможное неправомерное использование результатов чужого труда.
Используйте разные размеры кегля
Мы оставили один из самых простых принципов напоследок: используйте разные размеры кегля, чтобы добиться контраста и выразительности. В примере слева заголовок и основной текст сливаются друг с другом в одно неясное пятно текста. Используйте метод прищуривания, о котором мы писали выше, и посмотрите на левый образец, а потом так же, прищурившись, посмотрите на правый и заметьте явную разницу, несмотря на то, что картинка остается размытой.
Справа у нас два тех же самых шрифта, но разных размеров.TheMix Italic был сильно увеличен, в то время как New Century Schoolbook был уменьшен до читаемого и более вспомогательного размера.
Использование разных размеров помогает выстроить типографическую иерархию, а также добиться разнообразия типографической цветности.
Устоявшиеся шрифтовые пары
Есть, в принципе, устоявшиеся пары, которые можно брать и использовать. Например, Baskerville и Gill Sans. Видим жирное начертание в заголовке, шрифт с засечками, текст написан шрифтом без засечек. Также достаточный контраст – мы видим разницу между этими двумя шрифтами.
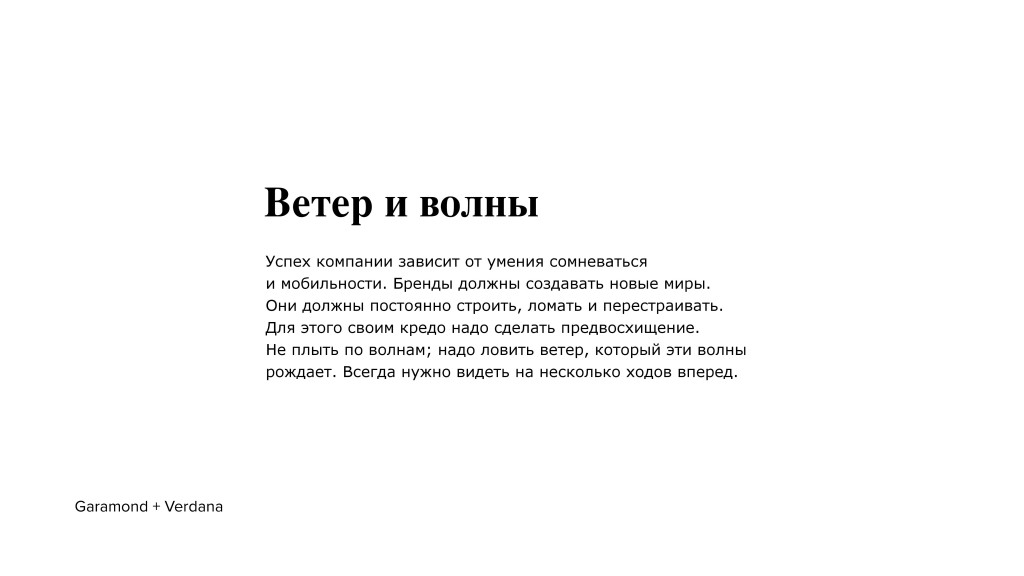
Также Garamond и Verdana (рис.7).

Рис. 7 Пример сочетания Garamond и Verdana
При подборе шрифтовой пары можно воспользоваться такими устоявшимися парами, например, Garamond для заголовков, Verdana очень хороший шрифт для набора основного текста – его комфортно читать. В то же время Garamond – он достаточно выразителен для заголовков.
Proxima Nova и Palatino – тут наоборот, мы используем Proxima Nova заголовки – это шрифт без засечек (рис.8). И Palatino, может быть, можно использовать для каких-то книжных наборов, для наборов, возможно, статей. Palatino + Proxima Nova (рис.9).

Рис.8 Пример сочетания Proxima Nova и Palatino

Рис.9 Пример сочетания Palatino и Proxima Nova
Еще один пример – PT Sans и PT Serif. Это шрифты, которые находятся в составе одной гарнитуры, то есть, так называемые шрифты одной природы. То есть, Sans в заголовке, Serif в основном тексте (рис.10).

Рис.10 Пример сочетания PT Sans и PT Serif
В чем прелесть использования гарнитуры в составе шрифтовой пары? В том, что шрифты – они похожи по своей природе: их делал один автор, у них одна единая концепция. У них есть, разумеется, отличия в начертании – здесь есть засечки, здесь нет, но они очень гармонично друг с другом сочетаются.
Helvetica + Times (рис.11).

Рис.10 Пример сочетания Helvetica и Times
И не забываем про то, что у нас может быть как наш основной блок написан, допустим, здесь гельветикой полностью, заголовки гельветикой, текст гельветикой, но Times я вот здесь использую для какой-то подписи. Использую, во-первых, шрифт с засечками, во-вторых, он начертанием italic и в третьих он другого цвета – он красного цвета (рис.11).

Рис.11 Пример сочетания Times italic и Helvetica Neue
Какие шрифты бывают
По внешнему стилю и характеру построения шрифты можно разделить на четыре группы.
Антиква — так называют шрифты с засечками. Нередко в названии шрифтов этой группы можно найти слово serif (лат. засечка). Засечки — это короткие штрихи, которые обрамляют основные элементы букв. Антикву используют для набора основного текста в книгах и оформления текстов, заголовков в интернете.
Брусковый шрифт — подтип антиквы, с элементами гротеска. У брускового шрифта есть засечки, но не округлые изящные, а мощные рубленые, словно высеченные из камня. Такие шрифты впервые возникли в Англии и применялись в начале XIX века. Сначала ими набирали титульные страницы и заголовки, но в XX веке их начали активно использовать для газетного набора.
Гротеск — шрифт без засечек. В названии этих гарнитур часто встречается сочетание sans serif (лат. без засечек). Они появились в конце XVIII века и изначально применялись в рекламе как акцидентные. В XX веке с развитием новой школы типографики их начали использоваться для набора текста.
Акцидентный шрифт — самая многочисленная категория шрифтов. Сюда входят шрифты, которые не подходят для набора основного текста: рукописные, имитация готических и славянских шрифтов. Они предназначены для заголовков и небольших отрывков текста: цитат или фактоидов. Дизайнеры используют акцидентные шрифты, чтобы передать настроение или эмоцию.
Сочетаем 1: согласование
Описывая два шрифта как согласующиеся предполагает наличие каких-то схожих элементов в обоих. Возможно, у них один и тот же кернинг, пропорции, высота букв. Посмотрите на эти примеры от Кэрри Скотта Дженкинса и вы заметите четкие закономерности в пропорциях.
Один из способов сочетания шрифтов – сочетать шрифты из одной семьи. Если они в одной семье, то они должны отлично сочетаться, верно?! В любом случае, семейство Droid, разработанное Стивом Маттесоном для использования на Google Android устройствах, включает огромный набор стилей и толщины текста, шрифты как с засечками, так и без. Возможно не так здорово, как могло бы быть, но эти два отлично работают вместе. Один отвечает за заголовки, другой за текст в параграфах.
Droid Serif и Droid Sans
В любом случае прекрасная комбинация.
Droid Sans и Droid Serif
Они чисты и современны, плюс (как вы и ожидаете) они отлично подходят для веба и маленьких устройств ввиду их большой x-высоты.
Х-высота шрифта описывает высоту от базовой линии до верхней точки прописной буквы, как, например, х. Высокое значение х-высоты увеличивает качество чтения. Эти два также отлично разделяют это качество.
Таким же образом шрифты от одного дизайнера часто разделяют качества, которые помогают им отлично взаимодействовать друг с другом. Взгляните на удивительно схожие пропорции этих двух шрифтов (например, букву «o»)..
Cowboyslang и Supria Sans Condensed от Hannes von Döhren
Придавайте значение качеству линии двух гарнитур. На первый взгляд между ними может не быть ничего общего, но два очень твердо выполненных шрифта могут работать значительно лучше, чем вы могли подумать:
Bevan и Arapey Italic
Более мягкие линии могут также отлично сочетаться:
Anodyne и Poulaire
Выводы
Жестких правил сочетания шрифтов не существует: при выборе стоит отталкиваться прежде всего от задачи, которую выполняет текст, и от настроения, которые вы хотите передать. Чтобы соблюсти тонкий баланс между контрастом и схожестью, советуем придерживаться основных принципов, которые вы узнали из этой статьи, а если сомневаетесь в результате — обращаться к профессиональным сервисам.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.