Зачем учить javascript и где он пригодится
Содержание:
- Императивное vs декларативное программирование
- Абстрактный класс и интерфейс
- Чем хорош JavaScript
- JavaScript в сравнении с ECMAScript
- Основы управления памятью в JavaScript: как это работает и какие проблемы могут возникнуть
- Как JavaScript работает на вашем сайте?
- Стандартизация
- Объявление функции
- Описание
- Присвоения примитивных и ссылочных типов
- Что делает JavaScript великим?
- История
- ИЛИ «||» находит первое истинное значение
- Управление скриптами
- Другие возможности JavaScript
- Выражения, языковые конструкции и прочее в JavaScript
- Число
- JavaScript: Табnица истинности
- Использование JavaScript в приложениях
- Логическое ИЛИ (||)
- Скажи мне, чего ты хочешь (чего ты хочешь на самом деле)
- История
- Области использования
- [править] Отладка
Императивное vs декларативное программирование
-
Императивное программирование. Слово «императивное» здесь означает, что мы задаем компьютеру некую последовательность действий. Строка императивного кода во многом похожа на императив (повелительное наклонение) в английском языке: она дает компьютеру конкретную инструкцию для выполнения задачи, как говорится, по образу и подобию. В императивном программировании мы должны точно говорить компьютеру, как делать каждую мелочь, которая нам нужна. В веб-разработке такой подход скоро признают «устаревшим». Пока он еще используется при работе с Vanilla JavaScript и такими библиотеками, как jQuery. JavaScript в моем примере списка покупок следует императивной парадигме.
- «Делай X, потом делай Y, потом делай Z».
- Пример: когда пользователь выберет этот элемент, добавь к нему класс .selected; и когда пользователь уберет свой выбор с элемента, удали класс .selected.
-
Декларативное программирование. Его уровень абстракции выше, чем у императивного программирования. Вместо того, чтобы давать инструкции, мы вместо этого «объявляем» (декларируем), какие результаты мы хотим увидеть после того, как компьютер что-то сделает. То есть мы говорим ему не как делать, а что должно быть сделано. Языки и фреймворки (например, React), поддерживающие декларативную парадигму самостоятельно определяют, как достичь результатов, которых мы ждем от них. Правда, эти инструменты внутри тоже построены на императивном коде, но они скрывают от нас, как и в какой последовательности выполняют действия, направленные на достижение результатов. Так что, мы не должны думать об этом:
- «Результат должен быть XYZ. Делай все, что тебе нужно, чтобы это произошло.
- Пример: этот элемент имеет класс .selected, если пользователь его выбрал.
Абстрактный класс и интерфейс
- В интерфейсе отсутствует код реализации, а все методы являются абстрактными. То есть, все методы объявляются, но ни один не определяется.
- В абстрактном классе есть исполняемые и абстрактные методы.
- Класс реализует сколько угодно интерфейсов, но расширяет только один абстрактный класс.
- Методы абстрактного класса могут быть или не быть абстрактными.
- Абстрактный класс не может превратиться в экземпляр, но может стать подклассом.
- Все абстрактные методы должны определяться в подклассе, то есть, подкласс является абстрактным.
- Создавать экземпляры из интерфейса нельзя. Их можно реализовывать в других классах или расширять другими интерфейсами.
- Переменные интерфейсов конечные и статические. По умолчанию, все методы интерфейса публичные и абстрактные.
- Интерфейс не может содержать реализацию и не может превращаться в подкласс. Все переменные должны быть постоянными.
Чем хорош JavaScript
JavaScript полностью интегрирован с HTML, он способен как угодно менять веб-страницу. В ответ на событие программист может:
- на лету вставить в HTML-код любые теги;
- задать внешний вид элементов через класс и атрибуты HTML;
- переместить любой элемент;
- запросить у пользователя данные;
- отправить запрос на сервер (технология AJAX).
Чтобы сделать такую игру на JavaScript, нужно 30 (!!) строк кода. Автор игры написал про нее небольшую заметку на Хабрахабре
Это только то, что сразу пришло в голову. JavaScript может намного больше, в пределах своей страницы он Бог.
JavaScript — подходящий язык для изучения программирования. Он достаточно прост, но содержит все фундаментальные вещи: алгоритмы, объектно-ориентированную модель, структуры данных. Если традиционные языки для обучения — Pascal и Basic — несут мало практической пользы, то JavaScript — рабочая лошадка.
Начинать с JavaScript хорошо и потому, что синтаксически он похож на великий и ужасный язык С. Изучив JavaScript, получишь базовое представление обо всех «сиобразных» языках: С++, C#, Java, PHP
Они задают тренд в своих областях и весьма популярны, поэтому для новичка важно познакомиться с синтаксисом С
Программа на JavaScript — это простой текст. Писать на JavaScript можно в любом текстовом редакторе.
В пределах своей страницы JavaScript — Бог
JavaScript в сравнении с ECMAScript
Этот учебник написан о языке, который известен как JavaScript. Тем не менее официальный стандарт, в котором определены спецификации, описывающие язык, называет его ECMAScript.
Эта стандартизированная версия JavaScript, называемая ECMAScript, работает одинаково во всех приложениях, поддерживающих стандарт. Разработчики могут использовать открытый стандарт языка, чтобы разработать собственную реализацию JavaScript.
Формально, когда разработчики ссылаются на ECMAScript, они обычно имеют в виду «идеальный» язык, определенный стандартом Ecma. Чаще всего эти два понятия взаимозаменяемы. Поэтому, при упоминании об официальном стандарте в этом учебнике будет употребляться название ECMAScript, а в остальных случаях при ссылках на язык — JavaScript. Также в учебнике будет встречаться общепринятое сокращение ES5 при ссылке на пятый выпуск стандарта ECMAScript.
Основы управления памятью в JavaScript: как это работает и какие проблемы могут возникнуть
Перевод
Большинство разработчиков редко задумываются о том, как реализовано управление памятью в JavaScript. Движок обычно делает все за программиста, так что последнему нет смысла размышлять о принципах функционирования механизма управлением памятью.
Но рано или поздно разработчикам все же приходится разбираться с проблемами, связанными с памятью — например, утечками. Ну а разобраться с ними получится лишь тогда, когда есть понимание механизма выделения памяти. Эта статья и посвящена объяснениям. В ней также есть советы о самых распространенных видах утечек памяти в JavaScript.
Как JavaScript работает на вашем сайте?
Код JavaScript обычно либо встроен в вашу страницу, либо ссылается на отдельный файл .js. Это язык, который работает на стороне клиента, что означает, что скрипт закачивается на компьютер посетителя и обрабатывается там, в противоположность тому, как работают языки стороны сервера (выполняются на вашем сервере до того, как отправить файл посетителям).
Следует учитывать, что большинство браузеров также предлагают возможность пользователям отключать JavaScript. Поэтому следует продумать, что произойдёт в случае, если на каком-то компьютере код не будет интерпретироваться.
Стандартизация
Никто не занимается стандартизацией языка JavaScript. Точно также как им никто и не владеет. Поэтому JavaScript в основном зависит от конкретного интерпретатора, который его непосредственно выполняет. Большинством разработчиков интерпретаторов для JavaScript считается хорошим тоном следовать стандартам языка ECMAScript, который действительно развивается и чётко стандартизируется. Официально JavaScript является диалектом и расширением языка ECMAScript, но на деле цельного языка JavaScript попросту нет. В обыденности JavaScript это не что иное как стандарт ECMAScript и добавленные функции конкретно от разработчика используемого интерпретатора.
Проще говоря, цельного языка JavaScript нет, это фикция. У каждого разработчика интерпретатора языка JavaScript существует какой-то свой отдельный язык JavaScript потому что нет никакого единого стандарта языка JavaScript, как и нет самого цельного языка JavaScript. Есть язык ECMAScript, который развивается и стандартизируется, и есть интерпретаторы, которые позиционируют себя как интерпретаторы языка JavaScript. Эти интерпретаторы все разные, но большинство из них старается следовать всем текущим стандартам ECMAScript, но так как они именно JavaScript, то все они добавляют множество лично своего, что делает их значительно разными. Например, популярный движок JavaScript V8 с открытым программным кодом, распространяемый по лицензии BSD, разработанный датским отделением компании Google и встроенный в браузер Google Chrome это один JavaScript, а JavaScript run-time environment (среда выполнения JavaScript) в платформе Node.js это соврешенно другой JavaScript.
С технической точки зрения нет никакого JavaScript, а есть ECMAScript со своими чёткими стандартами. Именно этим в первую очередь и интересуются разработчики, когда выбирают т. н. среды выполнения (движки) JavaScript. У каждой версии ECMAScript есть чёткие стандарты. У JavaScript никаких стандартов нет так как это не полноценный язык. Зная это многие сразу уточняют о каком именно JavaScript идёт речь в плане среды выполнения (движка) или браузера. Таким образом самыми популярными языками JavaScript являются «JavaScript of V8» (JavaScript by Google, JavaScript of Google Chrome), «JavaScript of Node.js» (JavaScript by Node.js Developers), «JavaScript of Mozilla Firefox» (JavaScript by Mozilla).
Объявление функции
Для создания функций мы можем использовать объявление функции.
Пример объявления функции:
Вначале идёт ключевое слово , после него имя функции, затем список параметров в круглых скобках через запятую (в вышеприведённом примере он пустой) и, наконец, код функции, также называемый «телом функции», внутри фигурных скобок.
Наша новая функция может быть вызвана по её имени: .
Например:
Вызов выполняет код функции. Здесь мы увидим сообщение дважды.
Этот пример явно демонстрирует одно из главных предназначений функций: избавление от дублирования кода.
Если понадобится поменять сообщение или способ его вывода – достаточно изменить его в одном месте: в функции, которая его выводит.
Описание
JavaScript относится к языкам, в которых нет особых различий в парадигмах. Это значит, что можно писать в объектно-ориентированном, функциональном, императивном и других стилях. Именно такой подход сильно повлиял на простоту его изучения и применения. К слову, как раз с этой целью он и создавался.
Скорее всего, факт простоты и функциональности и сыграл решающую роль в развитии и распространении языка. Он стал настолько популярен, что используется практически во всех сферах веб-программирования. JavaScript не принадлежит ни одной компании. Однако само название JavaScript зарегистрировано за Oracle, которой также принадлежит Java.
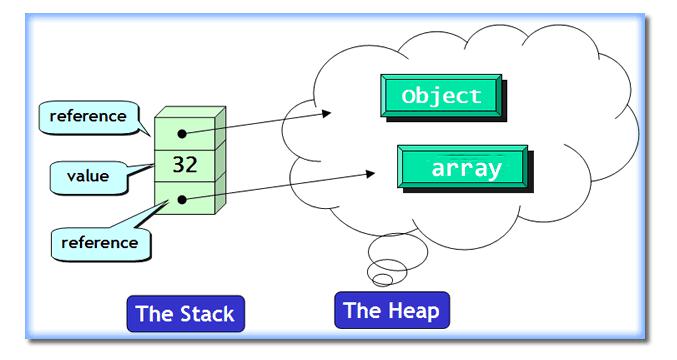
Присвоения примитивных и ссылочных типов
Понимание того, как JavaScript присваивает значение переменной, является залогом работающего кода. Без этого вы можете легко написать код, который непреднамеренно будет изменять значения переменных.
JavaScript всегда использует присвоение по значению
И это очень важно: когда присваиваемое значение является одним из 5 JavaScript’овых примитивов (Boolean, null, undefined, String и Number) — присваивается фактическое значение. Однако, когда присваиваемое значение является типом Array, Function или Object, присваивается ссылка на объект в памяти
Например, в коде ниже переменной присваивается значение . Т. к. является примитивом (String), то переменной присваивается строковое значение , и она может рассматриваться как отдельная (независимая) переменная. Соответственно, изменения никак не отразятся на .
А теперь попробуем то же самое с типом .
Если бы вы ждали от кода выше такого же поведения, как и с примитивами, — это, вероятнее всего, вызвало бы ошибки. Подобное может быть особенно неудобным, если вы решите создать функцию, которая будет изменять какой-нибудь .
Что делает JavaScript великим?
JavaScript это язык с большими преимуществами, которые делают его наилучшим выбором среди подобных ему, особенно в некоторых вариантах применения. Всего несколько преимуществ использования JavaScript:
- Вам не нужен компилятор, потому что веб-браузер интерпретирует его в HTML;
- Его проще изучать, чем другие языки программирования;
- Ошибки проще выявить, а значит и справить;
- Он может привязываться к специальным элементам страниц или события вроде нажатия(click) или наведения мыши(mouseover);
- JS работает в разных браузерах и на разных платформах;
- Вы можете использовать JavaScript для валидации входных данных и снижения необходимости ручной проверки данных;
- Он делает сайт более интерактивным и привлекательным для посетителей;
- Он быстрее и легче, чем другие языки программирования.
История
В разработке JavaScript участвовали Брендана Эйха вместе с сооснователем Netscape Communications Марком Андрессеном и сооснователем Sun Microsystems Биллом Джойем. Компании ставили перед собой цель обеспечить «язык для склеивания» составляющих частей веб-ресурса: добавление немного поведения на веб-страницу. Например, обработать нажатие кнопок на веб-странице, произвести какие-нибудь другие действия, связанные прежде всего с элементами управления, добавить изображений, плагины, Java-апплеты, которые были бы удобны для веб-дизайнеров и программистов, не обладающих высокой квалификацией. Также он применяется как язык серверной стороны.
Первоначально язык назывался Mocha, затем он был переименован в LiveScript и предназначался как для программирования на стороне клиента, так и для программирования на стороне сервера (там он должен был называться LiveWire). На синтаксис оказали влияние языки Си и Java. 4 декабря 1995 года LiveScript переименовали в JavaScript, получив соответствующую лицензию у Sun.
Первая публичная версия JavaScript была встроена в Netscape Navigator 2.0, выпущенный в 1995 году.
ИЛИ «||» находит первое истинное значение
Описанная выше логика соответствует традиционной. Теперь давайте поработаем с «дополнительными» возможностями JavaScript.
Расширенный алгоритм работает следующим образом.
При выполнении ИЛИ || с несколькими значениями:
Оператор выполняет следующие действия:
- Вычисляет операнды слева направо.
- Каждый операнд конвертирует в логическое значение. Если результат , останавливается и возвращает исходное значение этого операнда.
- Если все операнды являются ложными (), возвращает последний из них.
Значение возвращается в исходном виде, без преобразования.
Другими словами, цепочка ИЛИ возвращает первое истинное значение или последнее, если такое значение не найдено.
Например:
Это делает возможным более интересное применение оператора по сравнению с «чистым, традиционным, только булевым ИЛИ».
-
Получение первого истинного значения из списка переменных или выражений.
Представим, что у нас имеется ряд переменных, которые могут содержать данные или быть . Как мы можем найти первую переменную с данными?
С помощью :
Если бы и , и были ложными, в качестве результата мы бы наблюдали .
-
Сокращённое вычисление.
Операндами могут быть как отдельные значения, так и произвольные выражения. ИЛИ вычисляет их слева направо. Вычисление останавливается при достижении первого истинного значения. Этот процесс называется «сокращённым вычислением», поскольку второй операнд вычисляется только в том случае, если первого недостаточно для вычисления всего выражения.
Это хорошо заметно, когда выражение, указанное в качестве второго аргумента, имеет побочный эффект, например, изменение переменной.
В приведённом ниже примере не изменяется:
Если бы первый аргумент имел значение , то приступил бы к вычислению второго и выполнил операцию присваивания:
Присваивание – лишь один пример. Конечно, могут быть и другие побочные эффекты, которые не проявятся, если вычисление до них не дойдёт.
Как мы видим, этот вариант использования является «аналогом «. Первый операнд преобразуется в логический. Если он оказывается ложным, начинается вычисление второго.
В большинстве случаев лучше использовать «обычный» , чтобы облегчить понимание кода, но иногда это может быть удобно.
Управление скриптами
Блок «Статус пользовательского JavaScript»
Главное отличие Фэндома от других википроектов области JS — система проверки кода. JavaScript исполняется на стороне клиента и имеет полный доступ к странице, на которой работает. Подобное поведение потенциально опасно для участников, например, возможно перехватить сессию или опубликовать нежелательное сообщение от лица другого человека. Поэтому в сентябре 2015 года была выпущена система, которая предотвращает выполнение непроверенного кода (а бонусом также отбрасывает нерабочие скрипты). Поводом к началу активных действий послужил взлом ряда учётных записей хотя планы по регулированию этой области появились и ранее. Во время ввода системы одним из вопросов было отсутствие подобной системы на Википедии и других крупных ресурсах. Причина кроется в различной архитектуре: на Фэндоме очень большое количество различных проектов, и далеко не всегда на проекте есть люди, способные следить за скриптами. При этом, на той же Википедии летом 2018 года был введён дополнительный статус «Администраторы интерфейса», разграничивающие редактирование JS и CSS файлов всего сайта от редактирования прочих MediaWiki-сообщений.
Личные скрипты
Кроме общих для вики страниц, участники могут использовать личные подстраницы для загрузки скриптов только для себя лично, а не для всех пользователей. Подстраницы работают сразу, без проверки и именуются по следующему принципу: Участник: ИмяУчастника/название_скина_с_прописной_буквы.js (пример: Участник: ИмяУчастника/common.js).
Для применения сценариев сразу ко всем вики на Фэндоме (только для одного участника, а не для всех участников википроектов), их необходимо добавить на страницу Участник: ИмяУчастника/global.js.
Другие возможности JavaScript
Мы коротко рассмотрели, как:
- работать с функциями, переменными и объектами;
- получать элементы и изменять их атрибуты, стили и содержимое;
- отправлять запросы на сервер и получать ответ;
- устанавливать таймеры;
- использовать условия.
Еще на JavaScript можно работать с анимацией, проводить вычисления, рисовать на холсте (canvas), создавать cookies и многое другое. Мы поговорили лишь о малой части тех возможностей, которые доступны разработчику на JavaScript, — описать их в одной статье невозможно. Именно поэтому JS так популярен. Ну и еще потому, что у него нет альтернатив.
Если вы хотите узнать больше обо всем этом, записывайтесь на курс «Frontend-разработчик». Там вас научат верстать на HTML и CSS и создавать взаимодействия с пользователем на JavaScript.
Курс «Профессия frontend-разработчик»
С нуля до разработчика с зарплатой от60 000 рублей за6 месяцев. Научитесь верстать сайты и создавать интерфейсы, соберите два проекта в портфолио и получите современную профессию.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Выражения, языковые конструкции и прочее в JavaScript
| Языковые конструкции (синтаксис) | Название (краткое описание) | Description (подробное описание) |
|---|---|---|
| Выражения | ||
| Переменная декларируемая без ключевого слова является глобальной а не локальной, что нежелательно. | x-имя переменной, y-заносимое значение | |
| Сокращённая форма записи создания массива | x- имя массива, y — первый строчный
элемент массива, z — втрой числовой элемент массива, w- третий числовой будет многомерным |
|
| Сокращённая форма записи создания строковой переменной. | ||
| Полная форма записи создания строковой переменной. | ||
| Полная форма записи создания массива | ||
| Именованная функция | x-имя функции, y z — передаваемые значения, z-тело функции. Чтобы вернуть значение из функции надо использовать метод return x; в теле функции |
|
var имя = function(параметры) {…}
|
Анонимная функция (FunctionExpression) | |
var имя = new Function(параметры, '...') |
Анонимная функция (FunctionExpression) созданная при помощи new и объекта Function | |
| Создание нового объекта x |
В переменной x будет находится ссылка на созданный объект. | |
| Создание элемента (свойства или метода) созданного ранее объекта | x — созданный объект y — свойство объекта z — параметр свойства |
|
| Индексное создание элемента (свойства или метода) созданного ранее объекта | x — объект, y — свойство или метод объекта, z — параметр свойства | |
| Создание нового объекта и задание ему свойств | x — созданный объект y — свойство объекта z — параметр свойства |
|
var person = {
name : "Alex",
wife : {
name : "Eve",
age : 29
},
"age" : 25
};
|
Создание нового объекта и присвоение его свойству нового объекта. Объект свойство которого является объектом, то есть объект содержащий в себе другой объект. | person — создаваемый объект; name — свойство объекта (корректное строковое название свойства объекта допускается указывать без кавычек), wife — свойство-объект, то есть вложенный объект |
x.y = function(z1,z2,z3,…) {
w;
return u;
};
|
Создание метода для объекта | x — объект, y- метод z-передаваемые параметры w-тело метода u — что вернуть |
var Human = {
type : "Human",
head : 1,
legs : 2
};
var Megahuman = Object.create(Human);
|
Создание объекта-прототипа и наследуемого от него объекта . Объект наследуется от объекта | — объект-прототип по которому будет создаваться другой объект; — объект создаваемый на основе объекта-прототипа |
| Объекты | ||
| Позволяет узнать много информации о машине пользователя |
||
| Позволяет узнать много информации экране пользователя |
||
| Выполняет различные операции с числами | ||
| Позволяет узнать много информации адресе страницы | ||
| Условные операторы ветвления | ||
| Условие «Если» | x — условие, y — действие при выполнении условия |
|
| Условие «Если-Иначе» | x — условие, y — действие при выполнении условия, z -действие при невыполнении условия |
|
| Множественное условие | && — означает «И», w- втрое условие. Чтобы была истина необходимо выполнение всех условий |
|
| Условие «Или» | || — означает «Или» Чтобы была истина необходимо выполнение хотябы одного условия |
|
| Несколько условий одновременно | z — следующее условие, w — следующее действие и так много раз |
|
switch(x) {
case <value1>: y;
break;
case <value2>: y;
break;
...
default: y;
}
|
Конструкция ветвления | где x — проверяемое значение, <value1> — текущее значение сверяемое с x, y — действие если true |
| Циклы | ||
| Цикл Вайл циклируется до вполения условия | x-условие, z- тело цикла (тут же надо прибавлять счётчик, что бы цикл не зациклился) |
|
| Цикл Фор | x-установка счётчика, y-условие, z-что делать с счётчиком |
|
| Цикл foreach в js | i-переменная в которую будет поочерёдно заноситься каждый элемент массива, arr-перебираемый в цикле массив | |
| Операторы | ||
| Тернарный оператор, сокращение от If alse вернёт значение z или w | где x сравнивается с y z-если ровно w-если не ровно |
Число
Числовой тип данных () представляет как целочисленные значения, так и числа с плавающей точкой.
Существует множество операций для чисел, например, умножение , деление , сложение , вычитание и так далее.
Кроме обычных чисел, существуют так называемые «специальные числовые значения», которые относятся к этому типу данных: , и .
-
представляет собой математическую ∞. Это особое значение, которое больше любого числа.
Мы можем получить его в результате деления на ноль:
Или задать его явно:
-
означает вычислительную ошибку. Это результат неправильной или неопределённой математической операции, например:
Значение «прилипчиво». Любая операция с возвращает :
Если где-то в математическом выражении есть , то результатом вычислений с его участием будет .
Математические операции – безопасны
Математические операции в JavaScript «безопасны». Мы можем делать что угодно: делить на ноль, обращаться с нечисловыми строками как с числами и т.д.
Скрипт никогда не остановится с фатальной ошибкой (не «умрёт»). В худшем случае мы получим как результат выполнения.
Специальные числовые значения относятся к типу «число». Конечно, это не числа в привычном значении этого слова.
Подробнее о работе с числами мы поговорим в главе Числа.
JavaScript: Табnица истинности
Основными логическими или булевыми операциями, названными в честь одного из математиков — Джорджа Буля (1815-1864), являются:
- ИЛИ – логическое сложение (дизъюнкция) – OR;
- И – логическое умножение (конъюнкция) – AND;
- НЕ – логическое отрицание (инверсия) – NOT.
Логические операторы работают с операндами так же, как и с булевыми значениями, возвращая или , поэтому эти операции можно описать таблицей истинности, в которой полностью описано их поведение:
| X | Y | X || Y | X && Y | !X |
|---|---|---|---|---|
| false | false | false | false | true |
| true | false | true | false | false |
| false | true | true | false | true |
| true | true | true | true | false |
Из этой таблицы видно, что результатом работы оператора ИЛИ будет , только если оба его операнда – ; результатом оператора И будет , только если оба из его операндов – . Оператор НЕ прост – он получает один операнд и возвращает обратное значение.
Логические операторы не требуют, что бы их операнды были логическими значениями. Стоит отметить, что все значения в языке JavaScript являются либо истинными , либо ложными .
Ложными () значениями являются , , , , , и (пустя строка). Все другие значения, включая все объекты, являются истинными ().
Использование JavaScript в приложениях
Приложения, написанные на JavaScript, могут исполняться на серверах, использующих Java 6 и более поздних версий. Это обстоятельство используется для построения серверных приложений, позволяющих обрабатывать JavaScript на стороне сервера.
Помимо Java 6, существует ряд платформ, использующих существующие движки (интерпретаторы) JavaScript для исполнения серверных приложений. (Как правило, речь идёт о повторном использовании движков, ранее созданных для исполнения кода JavaScript в браузерах WWW.)
| Название | Используемый движок JavaScript | Языки, на которых написан движок и платформа | Лицензия |
| Jaxer | SpiderMonkey | C++, C | GPL 3 |
| persevere-framework | Rhino | Java | Модифицированная лицензия BSD |
| Helma | Rhino | Java, JavaScript | BSD-подобная Helma License 2.0 |
| v8cgi | V8 | C++, JavaScript | Лицензия BSD |
| node.js | V8 | C++ | Лицензия MIT |
Логическое ИЛИ (||)
Оператор логическое ИЛИ вычисляет дизъюнкцию (логическим сложением) двух операндов. Если хотя бы один или оба операнда преобразуются в , он возвращает или непреобразованное значение. Если же оба операнда преобразуются в , он возвращает или непреобразованное значение.
Логическое ИЛИ , как и логическое И поддерживает сокращенные вычисления.
В этом прмере правый операнд не оценивается, потому что левый эквивалентен значению , например:
Выполнить код »
Скрыть результаты
Если же левый операнд имеет значение или значение, которое может быть преобразовано в , оператор переходит к вычислению значения правого операнда, и возвращает его значение:
Выполнить код »
Скрыть результаты
Логическое ИЛИ вычисляет операнды слева направо до первого истинного значения и возвращает его, а если все значения ложные – то возвращает последнее значение.
Скажи мне, чего ты хочешь (чего ты хочешь на самом деле)
- Существует список значений true / false, называемый checkboxValues, который показывает, какие поля помечены.
- Пример: checkboxValues \u003d
- Этот список показывает, что у нас есть четыре флажка, установлен только третий.
- Для каждого значения в checkboxValues в таблице есть ряд, который:
- имеет CSS-класс с именем .selected, если значение равно true, и
- содержит флажок, который проверяется, если значение истинно.
- Существует текстовый элемент, который содержит текст «{x} of {y} selected», где {x} — это число истинных значений в checkboxValues, а {y} — общее количество значений в checkboxValues.
- Есть кнопка Select All, которая включена, если в checkboxValues есть значения false.
- Есть кнопка Select None, которая включена, если в checkboxValues есть значения true.
- Когда флажок помечен, соответствующее значение изменяется в checkboxValues.
- Когда кнопка Select All нажата, она устанавливает все значения checkboxValues в true.
- При нажатии кнопки Select None все значения в checkboxValues устанавливаются в false.
История
До 2008-2009 гг. движок JavaScript (называемый также интерпретатор JavaScript и реализация JavaScript) реализовывался как интерпретатор, считывающий и исполняющий исходный код на JavaScript.
Первый движок JavaScript создан Бренданом Айхом в Netscape Communications для браузера Netscape Navigator. Движок получил кодовое имя SpiderMonkey и был реализован на языке программирования Си. Впоследствии он обновлялся и в отношении него была достигнута совместимость с третьей редакцией спецификации ECMA-262. Движок JavaScript Rhino написан преимущественно Норрисом Бойдом (англ. Norris Boyd (тоже из Netscape) и представляет собой реализацию JavaScript на языке программирования Java. Как и SpiderMonkey, Rhino совместим с третьей редакцией спецификации ECMA-262. С данной спецификацией также совместимы Nitro из Apple Safari, V8 из Google Chrome и TraceMonkey из Mozilla Firefox 3.5.
Наиболее распространённой средой исполнения JavaScript является браузер. Как правило браузеры предоставляют открытый API для создания объектов среды исполнения (англ. host objects), предоставляющих возможность работы с DOM в JavaScript.
Другой распространённой средой исполнения JavaScript является веб-сервер. Веб-сервер, поддерживающий JavaScript, предоставляет объекты среды исполнения, представляющие HTTP-запрос и HTTP-ответ. Манипулируя этими объектами, программа на JavaScript может динамически генерировать страницы. Например, технология ASP для веб-сервера IIS позволяет реализовывать серверную часть в том числе и на языке программирования JScript (реализация JavaScript от компании Microsoft). Другой пример это веб-сервер Jaxer (англ.), предоставляющий помимо объектов традиционных для серверов еще и объекты традиционные для браузеров. Преимуществом такого подхода является то, что один и тот же код может быть разделён между сервером и клиентом.
Области использования
Первоначально JavaScript обладал довольно небольшими возможностями. Его цель состояла лишь в том, чтобы добавить немного поведения на веб-страницу. Например, обработать нажатие кнопок на веб-странице, произвести какие-нибудь другие действия, связанные прежде всего с элементами управления.
Однако развитие веб-среды, появление HTML5 и технологии Node.js открыло перед JavaScript гораздо большие горизонты. Сейчас JavaScript продолжает использоваться для создания веб-сайтов, только теперь он предоставляет гораздо больше возможностей.
Наиболее популярные области использования JavaScript:
- Одно из ранних использований JavaScript-кода в диалоговом окне сообщений, предусмотренных предупреждениях, оповещениях или приглашениях пользователям. *Содержимое HTML — элементов может быть изменено с помощью JavaScript. Это требует использования HTML dom, в котором HTML — элементы определены как объекты.
- JavaScript может использоваться для обратной связи с пользователями посредством онлайн-форм.
- Широко используется в формах регистрации и принятия индивидуальных логина и пароля.
- JavaScript создает поле поиска, которое принимает вводимые пользователем данные, на основе которых выводятся результаты поиска
- Используется для фиксации расположения элементов на странице и решает, загружать их или нет. Таким образом, это помощь в создании лучшего макеты страниц. *JavaScript поддерживает HTML и может быть использован для повышения качества веб-страниц во многих отношениях. Он может быть использован для добавления нескольких элементов для веб-страниц, простой HTML этого не может. Использование аудио, видео и анимации, станет удобнее с использованием JavaScript.
- Может быть использован, чтобы скрыть информацию и раскрывать ее при действии пользователя.
- JavaScript может использоваться для приема пользовательских комментариев или обратной связи с клиентами онлайн. Это, как правило, в виде текстовых полей, которые появляются при действии пользователя и предлагают пользователю ввести текст в полях, которые получены и отображены или сохранены для дальнейшего использования.
- Может быть использован для хранения IP-адресов посетителей и записи их посещений страниц. JavaScript легко реализовать. Это позволяет создавать отзывчивые интерфейсы.
- Может загружать содержимое на действия пользователя, тем самым устраняя необходимость загрузки всего содержимого страницы, когда пользователь собирается использовать только его часть.
- Может быть использован для проверки действий браузера и устранить проблемы браузера.
- Расширения браузеров, таких как Chrome, Opera и Safari реализованы с помощью JavaScript.
- База данных mongodb принимает запросы в Программы Adobe Acrobat и Adobe Reader поддерживают JavaScript в формате Компания Adobe позволяет его использовать для написания сценариев.
- .org позволяет использовать JavaScript в качестве скриптового языка.
- Приложение Google Apps script (облако-ориентированный язык сценариев, который позволяет пользователям автоматизировать задачи, создавать пользовательские формулы, и взаимодействовать с продуктами Google) основан на JavaScript.
- Java ввел классscript позволяющий реализации JavaScript, что позволяет java-приложениям использовать скрипты. С QT на C++ инструментарий включает QtScript для интерпретации сценариев JavaScript.
- В JavaScript есть определенные риски безопасности. Но с использованием его подмножеств, таких как ADsafe и Secure ECMAScript (SES), может быть предоставлена большая безопасность.
[править] Отладка
При разработке больших и нетривиальных веб-приложений с использованием JavaScript, критически важен доступ к инструментам отладки. Поскольку браузеры от разных производителей несколько отличаются в поведении JavaScript и реализации объектной модели документа, приходится работать с отладчиком для конкретных браузеров.
В настоящее время Internet Explorer, Firefox, Opera, Google Chrome и Safari имеют свой отладчик.
Также существуют несколько инструментов, как свободных, например, JSLint, инструмент проверки качества кода, сканирует JavaScript программу, ищет проблемы кода, так и коммерческих продуктов, наподобие инструмента под названием JavaScript Debugger.
Поскольку JavaScript является интерпретатором, без строгой типизации, и может выполняться в различных средах, каждое со своими собственными особенностями совместимости, программист должен быть очень внимательным, и должен проверять, что его код выполняется как ожидается в широком перечне возможных конфигураций. Очень часто бывают случаи, когда скрипт, прекрасно работает в одной среде, выдает некорректные результаты в другом.
Каждый блок сценария интерпретатор разбирает отдельно. На веб-страницах, когда надо комбинировать блоки JavaScript и HTML, синтаксические ошибки найти легче, если держать функции сценария в отдельном блоке кода, или (еще лучше) использовать много малых связанных .js файлов.