Html изображения
Содержание:
- Рисунок по центру
- Способ 0: 100% width/height
- Способ 1. Как изменить размер изображения в Microsoft Paint
- Почему не видно мои комментарии на Ютубе
- Где скачать изображения для сайта
- Выравнивание изображений
- Какие существуют форматы изображений
- Атрибуты изображения
- Причина 2: Переполнение или ошибки кеша и cookie
- Изображения в таблице
- Масштабирование через стили
- Как подготовить размер картинки в photoshop
- Оптимальный размер изображения для сайта
- Изменение картинки в коде css на сайте
Рисунок по центру
Для выравнивания изображения по центру колонки текста, тег <img>
помещается в контейнер <p>, для которого устанавливается
атрибут align=»center». Но если предполагается
активное использование иллюстраций, то лучше создать новый стилевой класс, назовем
его fig, и применим его для нужных абзацев, как
показано в примере 1.
Пример 1. Выравнивание рисунка по центру
В данном примере класс fig добавляется к селектору
P, а способ выравнивания определяется свойством text-align.
Положение рисунка относительно текста схематично показано на рис. 1.
Рис. 1. Рисунок в центре колонки текста
Способ 0: 100% width/height
Первый способ заключается в использовании значения 100% для одного из параметров тега img – ширины или высоты. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически. В результате по краям картинки могут образоваться поля, но она поместится в отведённой области целиком, без обрезки.
<html>
<head>
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.exmpl img {
height: 100%;
width: auto;
}
</style>
</head>
<body>
<div class="wrapper exmpl">
<img src="/images/braineater.png">
</div>
</body>
</html>
Так как при высоте 100% от высоты контейнера изображение вылезает за пределы этого контейнера по ширине, для обрезки лишнего используется свойство overflow со значением hidden. При этом, если мы хотим, чтобы в видимую область попала центральная часть изображения, его надо выровнять по центру контейнера. Проще всего это сделать задав контейнеру display: flex, и далее позиционировать изображение по вертикали и горизонтали с помощью свойств justify-content и align-items.
Недостатком такого метода является то, что если часть изображений вытянута горизонтально, а часть вертикально, то одни из них заполнят область целиком, тогда как другие образуют поля.
Чтобы избавиться от полей можно заменить свойства width и height на min-width и min-height (при этом ширина и высота по умолчанию примут значения auto). Тогда вне зависимости от ориентации изображения, оно заполнит область целиком.
Важно: если вы используете выравнивание с помощью flex-контейнера, добавьте flex-shrink: 0, чтобы запретить автоматическое масштабирование изображения.
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.exmpl img {
min-width: 100%;
min-height: 100%;
flex-shrink: 0;
}
</style>
Но хорошо работать это будет в случае, если исходное изображение меньше контейнера или незначительно отличается от него по размеру, так как в данном случае мы только растягиваем изображение при необходимости, но не уменьшаем его, если оно слишком большое.
Подобным образом можно вырезать только часть изображения, увеличивая или уменьшая масштаб изображения и контролируя смещение с помощью свойства margin.
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
}
.exmpl img {
width: auto;
height: 200%;
margin: -60px 0 0 -240px;
}
</style>
Способ 1. Как изменить размер изображения в Microsoft Paint
- Найдите и запустите MS Paint
. Он предустановлен на всех версиях операционной системы Windows. Пуск> Все программы> Стандартные> Paint
:
- Перетяните изображение в окно Paint
или используйте Меню> Открыть (Ctrl + O)
. - В главном меню программы найдите пункт «Изменить размер
» и выберите его:
- Откроется панель изменения размеров и пропорций изображения. Значение вы можете указать в пикселях. Не забудьте установить флажок «Сохранять пропорции
». Иначе изображение будет деформировано:
- Чтобы увеличить размер картинки, нажмите кнопку «ОК
» и сохраните фотографию.
Советы:
- Если не получается задать нужные размеры фотографии, не растягивая ее, вы можете использовать инструмент «Обрезка
», чтобы удалить ненужные края. Как это сделать, описано в пункте 3
; - Чтобы быстрее открыть фотографию, кликните по ней правой кнопкой мыши и выберите из контекстного меню пункт «Открыть с помощью Paint
»; - Лучше всего сохранять изображение в том же формате, что и оригинал.
Способ 2. Как изменить размер изображения в MS Photo Gallery
- Если Microsoft Photo Gallery
не установлена на вашем компьютере (Пуск> Фотогалерея
), вам необходимо скачать и установить его как часть Windows Essentials 2012
; - Запустите MS Photo Gallery
и найдите свой графический файл; - Кликните по нему правой кнопкой мыши и выберите пункт «Изменить размер
…»:
- Выберите готовый пресет: «Малый 640 пикселей
», «Средний 1024
», «Большой 1280
» и т.д.
- Нажмите «Изменить размер и сохранить
». После того, как увеличите размер картинки, изображение будет размещено в той же папке, в ней также останется оригинал.
Советы:
- Если нужно задать точный размер изображения, в выпадающем меню выберите пункт «Пользовательский
» и установите размер для большей стороны фотографии; - Чтобы изменить размер нескольких фотографий одновременно, выберите их, удерживая нажатой клавишу Ctrl
.
Способ 3. Как изменить размер изображения в Photoscape
Можно увеличить размер картинки в Фотошопе. Или использовать для этого Photoscape
.
- Загрузите
Photoscape и установите его. Запустите программу; - Перейдите на вкладку «Редактор
» и найдите фотографию, которую хотите изменить:
- В нижней части изображения находится кнопка «Изменить размер
», нажмите на нее. - Задайте новый размер фотографий. Убедитесь, что опция «Сохранять соотношение сторон
» включена и нажмите кнопку «OK
»:
- Сохраните отредактированное изображение.
Советы:
- Если необходимо изменить размер нескольких изображений, используйте вкладку «Пакетный редактор
». Добавьте папку и измените размер всех фотографий в ней; - Если вы не знаете точный размер, можно задать «Процент
» от исходного размера.
Способ 4. Как изменить размер изображения в IrfanView
- Установите IrfanView
— отличный инструмент для просмотра и увеличения размера картинки; - Добавьте фотографию, перетянув ее в окно программы, или нажав первую кнопку в панели инструментов:
-
Перейдите на вкладку «Изображение
», выберите «Изменить размер /пропорции
» (Ctrl + R);
- Установите новый размер в пикселях, сантиметрах, дюймах, или в процентах от исходного изображения:
- Сохраните изображение.
Советы:
- Вы можете использовать стандартные размеры: 640 на 480 пикселей, 800 на 600 пикселей, 1024 на 768 пикселей и т.д.;
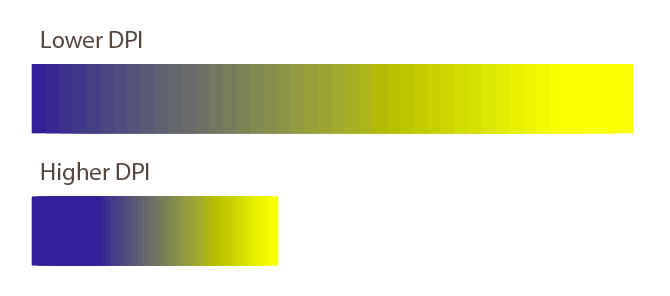
- Чтобы сохранить высокое качество фотографий, убедитесь, что для параметра DPI
задано значение не менее 300.
Способ 5. Как изменить размер изображения онлайн
- Чтобы увеличить размер картинки онлайн, перейдите на сайт PicResize
. -
Нажмите кнопку «Browse
», чтобы выбрать фотографию. Нажмите «Continue
»:
-
Выберите процент от исходного изображения, например на 50% меньше. Инструмент отобразит размер изображения на выходе. В качестве альтернативы можно ввести точный размер, выбрав в выпадающем меню пункт «Custom Size
»:
Изображения — составляющие практически любого сайта, поэтому без изменения размера не обойтись. Изменять размер картинки можно
2 способами: в графическом редакторе или программно в коде html на css
.
Если в коде css на html не задать размер изображения, то его высота и ширина на сайте будут такими же в пикселях, как у исходного файла. То есть вы можете
изменить размер изображения без css и html, используя, только графический редактор и оно автоматически будет меняться на сайте, если не указывать его
размер. Но есть случаи, когда необходимо программно изменять размер картинки в css на html.
Почему не видно мои комментарии на Ютубе
Создатели YouTube постоянно развивают платформу и добавляют дополнительные возможности для активных пользователей. Так, у владельца канала имеется право модерировать добавленные сообщения. Это особенно актуально, если к отзыву добавлена дополнительная ссылка. В таком случае человек добавляет отзыв, а его нет. Он паникует и спрашивает, почему не видно моих комментариев на Ютубе. Здесь все просто. Данные не отображаются до момента проверки владельцем канала. После того, как он просмотрит сообщение и одобрит текст, он будет отображаться в общем перечне.
Еще один вопрос — почему нет комментариев в Ютубе. Здесь все просто. Автор видео вправе закрывать возможность добавления сообщений. В таком случае комментировать ролик не получится, и под ним никто не сможет оставить свое мнение. Иногда такая опция активируется автоматически для некоторых типов роликов.
Иногда люди жалуются, мол, не могу читать комментарии на Ютубе, к примеру, они не грузятся. Причина может быть во включенном безопасном режиме на телефоне или ПК. Для восстановления нормальной работоспособности его необходимо отключить.
Если комменты не отображаются в десктопной версии Ютуба, а ни один из предложенных методов не сработал, можно попробовать открыть другой браузер. Возможно, проблема кроется в каких-то настройках веб-проводника. Если в другой программе сообщения легко читаются, необходимо спросить «проблемный» браузер или полностью его переустановить.
Здесь расскажем как посмотреть свои комментарии, не тратя много времени.
Не отображаются комменты в детских видео
Отметим, что в Ютуб не отображаются комментарии в роликах с маленькими детьми. Это делается автоматически без команды со стороны пользователя. При этом авторы спрашивают, почему я не вижу комментарии в YouTube с телефона или ПК после добавления видео. Причина в наличии малышей в ролике. Цель таких действий в защите детей и семей. Компания и раньше блокировала комментирование в видео, которые могли привлечь людей с извращенной фантазией. Теперь это делается по умолчанию для детских каналов.
Исключением являются некоторые авторы, которые являются доверенными партнерами хостинга Ютуб. Им можно включать комменты при наличии на видео детей. Запрет также не касается пользователей, которые профессионально занимаются семейной видеосъемкой, или звезд YouTube. При этом на авторе лежит ответственность за тщательное модерирование сообщений. Отметим, что в системе работает автоматических механизм, который закрывает комментарии мгновенно. Если Youtube не работает в Chrome, то смотрите как это исправить в другой статье.
Где скачать изображения для сайта
На мой взгляд, на данный момент самым безопасным вариантом использования картинок – это сервис
Почему безопасным?
- Потому что скачивать все картинки можно бесплатно
- Обратные ссылки на источник ставить не обязательно
- Скачанные фотографии можно изменять и редактировать на свой вкус.
Еще несколько сайтов, где можно взять изображения для использования на сайте: , .
— для поиска разного рода иконок.
Оптимальный размер изображения для сайта. Заключение
Любое скачанное изображение можно отредактировать данным способом, а при использовании правильного соотношения сторон, его можно уменьшать до любых размеров.
Самое главное, чтобы все картинки имели одинаковые размеры при загрузке в систему, тогда они будут отображаться правильно в любых местах страницы или всего шаблона.
Выравнивание изображений
По левому краю: необходимо использовать какой-то класс, в котором будет задано свойство float:left. Как правило, необходим еще отступ справа с помощью свойства :
Выравнивание изображения слева
.leftalign {
float: left;
margin-right: 15px;
}
|
1 2 3 4 |
.leftalign{ floatleft; margin-right15px; } |
По правому краю: аналогично выравниванию слева стоит использовать другой класс, но с похожими свойствами:
Выравнивание изображения справа
.rightalign {
float: right;
margin-left: 15px;
}
|
1 2 3 4 |
.rightalign{ floatright; margin-left15px; } |
По центру можно выравнять изображение двумя способами: превратив img в блочный элемент с margin: auto или поместить изображение в блочный элемент (div, p, header), для которого задать свойство text-align: center:
выравнивание изображения по центру
<style>
.centeralign {
display: block;
margin: auto;
}
header {
text-align: center;
}
</style>
<header>
<img src=»images/top-header.png» alt=»Top Header»>
</header>
<img src=»images/picture.gif» alt=»Some picture» class=»centeralign»>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<style> .centeralign { displayblock; marginauto; } header { text-aligncenter; } <header> <img src=»images/top-header.png»alt=»Top Header»> <header> <img src=»images/picture.gif»alt=»Some picture»class=»centeralign»> |
в новой вкладке
Просмотров:
455
Какие существуют форматы изображений
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
JPEG
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
PNG
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
SVG
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
GIF
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций
Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи
Атрибуты изображения
| Атрибут | Описание и значения |
|---|---|
| Значения:
Устарело – определяет выравнивание картинки. |
|
| Альтернативный текст для описания картинки. Выводится до момента загрузки изображения, а также вместо картинки, если они не поддерживаются. Его отсутствие считается считается технической ошибкой верстки, но тег работать будет.
Синтаксис: |
|
| Устаревшее значение. Выводит рамку вокруг картинки, значение задается в пикселях. | |
| Значения:
Применяется, когда нужно подгрузить изображение с чужого сайта для использования его в элементе , что позволяет делать с ним различные манипуляции. |
|
| Высота картинки: в пикселях или %. | |
| Устарело – количество пустого места, которое нужно вставить слева и справа от объекта: в пикселях. | |
| Указывает, что картинка является частью карты (изображение-карта содержит интерактивные области). При нажатии на картинку на сервер передаются данные в виде параметра адресной строки. | |
| Устарело – указывает URL-адрес длинного описания картинки. | |
| Адрес изображения (или путь к нему). По большому счету является единственным обязательным атрибутом, без него непонятно, что нужно вывести. | |
| Устанавливает разные размеры изображения для разных размеров экрана устройства, на котором просматривается страница. В параметрах указывается медиазапрос (в скобках указывается ширина экрана устройства) и ширина картинки для данного медиазапроса. Через запятую может быть указано несколько значений.
Пример записи: Работает только вместе с атрибутом . |
|
|
Позволяют задать разные источники изображения, которые нужно выводить при разных размерах экрана. Список может состоять из нескольких параметров, каждый на отдельной строке. В каждой строке можно указать: 1. адрес изображения, 2. дескриптор ширины (положительное целое число), за которым сразу следует (необязательно), 3. дескриптор плотности пикселей (положительное целое число, за которым следует ). |
|
| Описание картинки. Выводится при подводке курсора к картинке на сайте. В настоящий момент используется все реже из-за значительного пересечения по смыслу с . | |
| Определяет изображение в виде карты-изображения. Значение должно начинаться с символа #. | |
| Устарело – пустое пространство, которое нужно вставить сверху и снизу объекта. | |
| Ширина картинки в пикселях или процентах. | |
Нередко проблемы с отображением картинок на некоторых сайтах вызывает кеш, реже — cookie. Узнать развернуто о предназначении этих составляющих можете по ссылкам ниже.
Подробнее: Что такое кеш и cookie в браузере
Когда картинки не отображаются на одном сайте или отображаются некорректно, достаточно просто обновить страницу, игнорируя уже сохраненный на компьютере кеш. Для этого нажмите клавиши Ctrl + F5 и дождитесь загрузки страницы. В случае исправления проблемы дальнейших действий предпринимать не нужно. Запомните эту горячую клавишу и используйте ее в будущем, когда на каком-нибудь сайте снова встретите такую неполадку (не обязательно с изображениями, она может исправить некоторые нерабочие кнопки и стили, если это было вызвано ошибками кеширования).
Теперь рассмотрим ситуацию, когда картинки не отображаются на нескольких URL сразу. Проверить, действительно ли виноваты кеш и куки, можно очень просто, не прибегая к их очистке.
- Запустите режим инкогнито через меню или клавишами Ctrl + Shift + N.
Под плитками с закладками убедитесь, что включен параметр «Блокировать файлы cookie с других сайтов».
Теперь откройте тот сайт, на котором у вас не отображаются картинки. Если сейчас вы их видите, значит, с большей степенью вероятности причина либо в кеше/куках, либо в расширениях, о которых мы поговорим чуть ниже. Сперва лучше очистить кеш, так как его удаление ни на что не влияет и положительно сказывается на свободном пространстве жесткого диска.
Подробнее:
А если это не помогло, удалите уже куки. Учитывайте, что после этого вам придется входить на все сайты с личным аккаунтом заново!
Подробнее:
Перезапустите браузер или обновите страницы, на которых не видны картинки.
Изображения в таблице
При добавлении изображения в ячейку таблицы также проявляется разница между режимами браузера. Для понимания разберем следующий код (пример 1.5). Чтобы стала заметна граница вокруг таблицы, в стилях добавлено свойство border для селектора TABLE.
Пример 1.5. Изображение в таблице
HTML 4.01CSS 2.1IECrOpSaFx
Результат данного примера показан на рис. 1.3а. Для стандартного режима вывод изображения несколько отличается (рис. 1.3б).
| а | б |
Рис. 1.3. Изображение в таблице. а — почти стандартный режим, б — стандартный режим
Заметно, что в стандартном режиме появляется небольшой отступ внизу картинки. Откуда он берется? Если добавить в ячейку текст и увеличить масштаб (рис. 1.4), то хорошо заметно, что изображение как строчный элемент выравнивается по базовой линии текста, а не по его нижнему краю. Соответственно, разница между базовой линией и нижним краем текста и есть значение промежутка под картинкой.
Рис. 1.4. Базовая линия текста
Опять же, существует несколько способов изменить поведение изображений в таблице. Первый способ уже упоминался, это преобразование тега <img> в блочный элемент с помощью свойства display со значением block (см. пример 1.3). Стиль в таком случае будет следующий:
TABLE IMG { display: block; }
Если наряду с изображениями внутри ячейки находится текст, этот стиль может привести к нежелательным последствиям. Вместо того чтобы картинка располагалась рядом с текстом, она, как блочный элемент, появится на новой строке. В этом случае рекомендуется задать выравнивание изображений по нижнему краю через свойство vertical-align со значением bottom (пример 1.6).
Пример 1.6. Выравнивание изображений
XHTML 1.0CSS 2.1IECrOpSaFx
Хотя во всех браузерах в данном примере наблюдается выравнивание изображения по нижнему краю, несколько различается выравнивание самого текста. Браузеры Firefox, Safari, IE7 выравнивают текст по нижнему краю рисунка, а Opera, IE8, IE9 — по верхнему.
Масштабирование через стили
Стили удобно задействовать, когда нужно массово задать одинаковые размеры для множества изображений, тогда не придётся указывать индивидуальные размеры для каждой картинки через width и height. Но если у вас большое количество иллюстраций разного размера, то стили здесь никак не помогут. Они пригодятся, например, для иконок одинаковой ширины и высоты или когда размеры задаются в процентах, как это показано выше. В примере 3 приведён стиль для изменения размеров всех изображений внутри элемента <figure>.
Пример 3. Размеры через стили
Когда для одного элемента одновременно указывается атрибут width и стилевое свойство width, то стили имеют приоритет выше.
Как подготовить размер картинки в photoshop
Главным параметром здесь является соотношение сторон и в программе выставить их проще всего.
Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.
размер 1600х1067 px
Такие пропорции подойдут для большинства изображений, используемых на сайтах.
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
Сохранить для web
Но, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
Оптимальный размер изображения для сайта
В виду того, что все современные шаблоны и темы являются адаптивными под любые типы устройств, то и картинки в них смотрятся нормально, не вылезая за пределы страницы.
Что касается размеров, то на мой взгляд оптимальными размерами являются:
Ширина 1600 px;Высота 1067 px;
Но скачанные картинки с разных фотобанков почти всегда требуют редактирования. Их размер может достигать в несколько мегабайт.
Никто не будет ждать пока такая картинка загрузится на странице сайта.
Подробнее: Как оптимизация изображений влияет на посещаемость сайта
Самый лучший способ подготовить изображение – это воспользоваться программой photoshop.
Изменение картинки в коде css на сайте
Плюсы:
Быстрее и удобнее задать размер. Данный способ уменьшения изображения обычно применяется для удобства. Например, когда у одной картинки может
быть много различных размеров — часто удобнее менять значения у одной и той же программно, чем закачивать все варианты форматов одного изображения,
отредактированные в графическом редакторе.
Качественно сжимаются небольшие картинки, менее 200 пикселей по высоте или ширине в отличие от графических редакторов. Если вы хотите,
чтобы на сайте размер изображения был меньше 200 пикселей, то лучше, чтобы исходный размер был больше на 30-50%(260-300 пикселей), чтобы сохранить
хорошее качество при уменьшении.
При этом разница в скорости загрузки сайта чувствоваться не будет т. к. небольшие изображения занимают
очень мало места и при увеличении их размера на 30% вы не заметите изменений. Но разницу в качестве заметите.
Минусы:
Картинки, сжатые программно, дольше загружаются т. к. изменение размера происходит только после скачивания оригинальной версии.
Поэтому если размер картинки больше 200 пикселей по ширине или высоте, то лучше сжимать в графическом редакторе, чтобы сайт работал быстрее.
Как изменить размер картинки в html с помощью css
Чтобы изменить размера изображения в html средствами css используются свойства width(ширина) и height(высота)
внутри атрибута style. Вы можете
написать только width или height
, и оставшееся неуказанное значение автоматически изменится с сохранением пропорций картинки. Например, указав только ширину
изображения с помощью width, его высота(height) изменится автоматически, сохранив пропорции. И наоборот, при указании только высоты(height), его ширина
также автоматически поменяется, сохранив пропорции картинки.
Результат в браузере
Код страницы
Тестовая страница
Пример кода с изменением размеров изображения в.css
Результат в браузере

Код страницы
Тестовая страница
style=»width:150px; » >
В обоих примерах, показанных выше использована одна и та же картинка с размером 300x184px(ширина и высота).
В 1 примере картинка отобразилась в браузере без изменений с оригинальным размером 300x184px т. к. в css не указывались ширина и высота.
А во 2 примере картинка отобразилась в браузере уменьшенная в 2 раза т. к. была указана ширина 150px, высота соответственно
автоматически изменилась до 92 px. Как вы видите, свойство height, можно не указывать вообще т. к. оно автоматически изменяется пропорционально width.
Если вы укажете оба параметра: width(ширина), height(высота)
и они не будут соответствовать пропорциям, то
картинка будет иметь именно такой размер,
но в сжатом или растянутом виде, в зависимости от значений.