[ в закладки ] css: использование внутренних и внешних отступов
Содержание:
- Перенос строки
- Декорирование текста
- Промежуток между ячейками
- Отступ первой строки
- Некоторые приемы с границей
- 6 ответов
- Пример для установки полей и отступов в HTML-списке
- Абзацы в HTML
- Отступы в CSS — cинтаксис CSS-свойств padding и margin
- Задаем интервалы: между строк, между словами, между буквами и меняем регистр букв средствами CSS
- Увеличиваем рамку (границы) таблицы и меняем ее цвет
- PHP правильный отступ?
- Абзацы в HTML
- Отступ текста в HTML при помощи margin
- Абзацы
- Тэги изменения начертания шрифта
- Параметры рамки с помощью свойства border
- CSS Padding
Перенос строки
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
Заглянула осень в сад — Птицы улетели. За окном с утра шуршат Жёлтые метели
Обратите внимание, что браузер игнорирует ваше форматирование текста
В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются
<html> <body> <p>Это обычный<br> абзац с разры-<br>вом строки</p> </body> </html>
Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
« перейти к предыдущей теме перейти к следующей теме »
Декорирование текста
Значение свойства text-decoration позволяет сделать текст зачёркнутым (line-through), подчёркнутым (underline) — линия появляется под текстом, надчёркнутым (overline) — линия появляется над текстом, или отменить эффекты (none).
Вот пример кода:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p style="text-decoration: line-through;">Это зачёркнутый текст.</p>
<p style="text-decoration: underline;">Это подчёркнутый текст.</p>
<p style="text-decoration: overline;">Это надчёркнутый текст.</p>
</body>
</html>
Результатом работы будет такая страница:
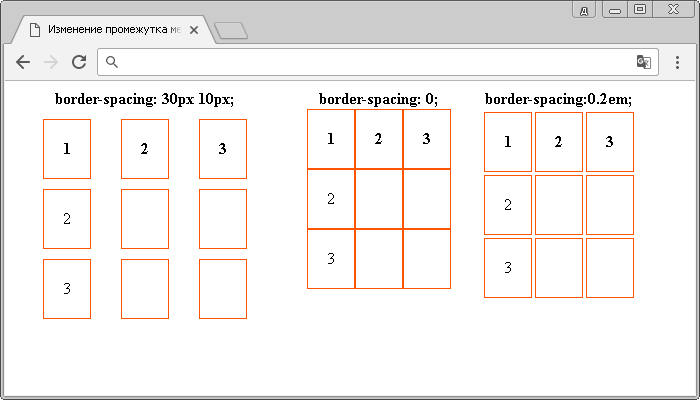
Промежуток между ячейками
После рассмотренного выше примера, вы могли заметить, что у нас остался промежуток между всеми ячейками таблицы. Давайте рассмотрим, как убрать промежуток между ячейками таблицы, либо его увеличить.
Чтобы задать расстояние между границами соседних ячеек необходимо использовать свойство CSS — border-spacing.
<!DOCTYPE html>
<html>
<head>
<title>Изменение промежутка между таблицами</title>
<style>
table {
vertical-align: top; /* верх элемента выравнивается по верху самого высокого элемента */
float: left; /* таблицы становятся плавающими элементами, смещенными по левому краю */
margin-right: 30px; /* устанавливаем внешние отступы справа */
}
td, th {
border: 1px solid #F50; /* задаем сплошную границу размером 1 пиксель цвета #F50 */
padding: 19px; /* устанавливаем внутренние отступы для всех сторон */
}
caption {
font-weight: bold; /* жирное начертание */
}
.first {
border-spacing: 30px 10px; /* промежуток между ячейками таблицы (первое значение - горизонтальный, второе вертикальный)*/
}
.second {
border-spacing: ; /* промежуток между ячейками таблицы отсутствует */
}
.third {
border-spacing: 0.2em; /* промежуток между ячейками таблицы (горизонтальный и вертикальный) */
}
</style>
</head>
<body>
<table class = "first">
<caption>border-spacing: 30px 10px;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
<table class = "second">
<caption>border-spacing: 0;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
<table class = "third">
<caption>border-spacing:0.2em;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
</body>
</html>
В данном примере мы:
- Сделали наши таблицы плавающими и сместили по левому краю (float: left). Если вы пропустили тему плавающих элементов, то вы всегда можете к ней вернуться в этом учебнике — «Плавающие элементы в CSS».
- Кроме того установили для таблиц внешний отступ справа равный 30px и установили вертикальное выравнивание таблиц (верх элемента выравнивается по верху самого высокого элемента). Мы еще вернемся к подробному рассмотрению этого свойства в этой статье.
- Установили для наименования таблицы (тег <caption>) – жирное начертание.
- Для ячеек таблицы (заголовочные и ячейки данных) мы установили сплошную границу размером 1 пиксель шестнадцатеричным цветом #F50 и установили внутренние отступы размером 19 пикселей для всех сторон.
- Для первой таблицы с классом .first мы установили промежуток между ячейками таблицы (свойство border-spacing) равный 30px 10px, для второй таблицы с классом .second равный нулю, для третей таблицы с классом .third равный 0.2em.
Обращаю Ваше внимание, что если в свойстве border-spacing указано только одно значение длины, то оно указывает интервалы, как по горизонтали, так и вертикали, а если указаны два значения длины, то первое определяет горизонтальное расстояние, а второе вертикальное.
Расстояние между границами соседних ячеек допускается указывать в единицах измерения CSS (px, cm, em и др). Отрицательные значения не допускаются
Результат нашего примера:

Рис. 145 Пример изменения промежутка между таблицами.
Отступ первой строки
Если Вы откроете практически любую книгу, содержащую текстовую информацию, то можете заметить, что первая строка каждого абзаца, как правило, имеет отступ (красная строка).
Если у вас есть необходимость придать вашему документу вид подобный печатному изданию, то воспользуйтесь таким CSS свойством, как text-indent.
Вы можете применить те относительные единицы измерения, которые вы используете в своем документе, будь то пиксели, либо значения, которые зависят от базового размера шрифта (например, такие как em).
Обращаю Ваше внимание, что в некоторых ситуациях у вас может появится необходимость использовать отрицательный отступ первой строки, свойство text-indent допускает использование отрицательных значений, в этом случае строка сдвигается в обратном направлении. Давайте рассмотрим пример использования этого свойства:
Давайте рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-indent</title>
<style>
.test {
text-indent : 0px; /* задаём отступ для первой строки текстового блока 0px (это значение по умолчанию) */
}
.test2 {
text-indent : 40px; /* задаём отступ для первой строки текстового блока 40px */
}
.test3 {
text-indent : -20px; /* задаём отрицательный отступ для первой строки текстового блока */
}
.test4 {
text-indent : 50%; /* задаём отступ для первой строки текстового блока 50% */
}
</style>
</head>
<body>
<p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test4">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
</body>
</html>
В данном примере мы создали 4 (четыре) стиля и поочередно применили их к четырем абзацам. Для первого абзаца установили значение отступа по умолчанию (), для второго задали отступ 40 пикселей, для третьего указали отрицательный отступ (-20px), в результате чего, абзац сдвинулся за окно браузера и для четвертого абзаца установили отступ равный 50%.
Обращаю ваше внимание, что если вы используете процентные значения, то отступ зависит от ширины родительского элемента, в котором находится абзац. Результат нашего примера:
Результат нашего примера:
Рис. 61 Пример использование свойства text-indent (красная строка).
Некоторые приемы с границей
Рамка вокруг изображения
Пример:
img{
padding20px; /* Поля вокруг изображения */
margin-right10px; /* отступ справа */
margin-bottom10px; /* отступ снизу */
outline1px solid #666; /* параметры границы */
background#f0f0f0; /* цвет фона */
}
|
Результат:
Двойная рамка с использованием CSS
Пример:
p{
border5px solid red;
outline6px solid orange;
}
|
Результат:
Путь осилит идущий,
И поэтому я иду.
Через горы и пущи,
Через радость мою и беду.
Эффектные рамки для изображений
Пример:
...
.photo {
width 150px;
padding 10px 10px 20px 10px;
border 1px solid #BFBFBF;
background-color white;
-webkit-box-shadow 2px 2px 3px rgba(135, 139, 144, 0.4);
-moz-box-shadow 2px 2px 3px rgba(135, 139, 144, 0.4);
box-shadow 2px 2px 3px rgba(135, 139, 144, 0.4);
}
|
<style><head> <body> <div class="photo"> <img src="2.JPG" width="150" alt=""> <p>Не ешь меня!!!<p> <div> ... |
Результат:
6 ответов
Каждый PHP и HTML должны иметь отступ, чтобы они были правильны по отношению к себе в исходной форме независимо друг от друга и в виде формы:
Я тоже часто обдумывал этот вопрос, но потом я понял, кто заботится о том, как выглядит HTML-выход? Ваши пользователи не должны смотреть на ваш HTML в любом случае. Это для ВАС читать, и, может быть, пару других разработчиков. Держите исходный код как можно более чистым и забудьте о том, как выглядит вывод.
Если вам нужно отладить вывод, используйте инструменты разработчика Chrome, Firebug или даже инструменты F12.
Я обычно помещаю открывающие теги php в начале строки, но отступы все внутри тегов соответствуют форматированию html. Однако я не делаю этого для простых выражений эха, поскольку я использую короткие теги. Я думаю, что это упрощает его при просмотре файла, чтобы найти все объявления.
Вы не должны беспокоиться о отступке разметки в рабочей среде. Также вы не должны использовать Tidy или другие очистители HTML. Имеются допустимые варианты использования, например. когда вы разрешаете ввод HTML (но вместо этого используйте Markdown), хотя они встречаются редко.
Чаще всего фильтры HTML-фильтров злоупотребляют, чтобы скрыть основные проблемы с кодом. Не. Исправьте свою разметку вручную.
Если вам нужно отступывать свой код только в среде разработки, вы можете использовать любой из указанных выше. Однако будьте осторожны, что эти библиотеки попытаются исправить вашу разметку (что их основная цель, отступ является побочным продуктом). Я написал инструмент indentation, основанный на регулярном выражении Dindent.
Dindent преобразует разметку следующим образом:
Dindent не будет пытаться санировать или иным образом мешать вашему коду, кроме добавления отступа. Это упростит вашу разработку/отладку. Не для производства.
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin и padding, используемые в элементе div. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div. Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS, но без использования свойств HTML margin и padding он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри <ul>:
padding: 10px;
мы получим следующий вид:
Посмотреть онлайн демо-версию и код
Свойство padding добавило пространство между содержимым и границей каждой ссылки. Укажите отступ величиной в 2 пикселя в классе ссылки, и получите следующий вид:
Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента <ul> будет следующим:
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
Абзацы в HTML
Применение абзацев необходимо для того, чтобы выдерживать без изменения уникальную структуру текста, создаваемую автором. Так, на части делятся книги и журналы, газеты и разделы в колонках. Структурирование текстов по фрагментов в HTML делается при помощи абзацев — чтобы была понятная логическая структура, удобная для восприятия, да еще и отображалась во всех браузерах корректно.
Блоки текста в HTML разделяются между собой при помощи тегов абзаца
. По вертикали между абзацами появляется небольшой отступ или отбивка.
Как разделить текст абзацами? Пример:
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
То есть абзац начинается с тега
и заканчивается закрывающим его тегом
. При этом между различными смысловыми блоками в цельном тексте создаются паузы (до абзаца и после него появляются пустые строки, отступы), повышая читабельность текста, улучшая компоновку и внешний вид длинных и сложных текстов.
Если между вашими абзацами получаются слишком большие отступы (пустые строки), не вздумайте использовать тег для их уменьшения, лучше обратите внимание на файл style.css, в котором прописаны параметры отступов между абзацами. Тег используется для переноса строки — это совсем другое и не следует использовать его для создания абзацев
Что такое перенос строки и зачем он нужен, читайте тут.
Что вы найдете в файле style.css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
Отступы в CSS — cинтаксис CSS-свойств padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin:
margin: 50px;
Этот код задает отступы во всех направлениях: отступ сверху CSS, отступ снизу CSS, отступ слева CSS и отступ справа CSS. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
Где:
- 10px — отступ сверху CSS;
- 20px — отступ справа CSS;
- 30px — отступ снизу CSS;
- 40px — отступ слева CSS.
Также можно установить отступ слева CSS и другие направления отдельно:
margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px;
Примечание: Можно использовать для определения отступа px, pts, cm и т.д.
Задаем интервалы: между строк, между словами, между буквами и меняем регистр букв средствами CSS
Категория: Уроки CSS Просмотров: 2117 Коментариев: Дата: 2018-08-12 Добавил: admin
И так, продолжаем изучать инструменты CSS для оформления текста, и в этом уроке мы рассмотрим еще четыре свойства для текста, которые нужно знать, и которые часто применяются на практике.
- line-height: 35px ; — Устанавливает межстрочный интервал
- word-spacing: 15px ; — Интервал между словами
- letter-spacing: 4px ; — Интервал между буквами
- text-transform: uppercase/ lowercase/ capitalize ; — Изменение регистра букв
Межстрочный интервал
Первое свойство, которое мы рассмотрим — это свойство задающие межстрочный интервал. Для этого используется свойство line-height: ;.
Благодаря этому свойству мы можем менять расстояние между двумя базовыми линиям шрифта показанными на рисунке. Базовая линия это линия, на которой стоят буквы. Соответственно, когда располагаются две строки, у каждой строки есть своя базовая линия и расстояние между ними задается как раз, именно, с помощью свойства line-height: ;. Данное расстояние браузер задает самостоятельно в зависимости от размера шрифта.
И теперь, давайте попробуем применить данное свойство на практике, т.е. для всех абзацев принудительно зададим другое межстрочное расстояние то, которое нам нужно.
И, ниже зададим то самое наше свойство, которое и будет менять расстояние между строками.
Если Вы задали данное свойство и обновили страницу то заметили, что расстояние между строками изменилось.
Также можно увеличивать или уменьшать расстояние между строками с помощью множителя. Если мы используем в качестве значения просто число без обозначений > line-height: 2 ;, то браузер будет воспринимать его как множитель от текущего размера шрифта. То есть, если указана цифра два, то это будет обозначать, что браузеру нужно взять текущий размер шрифта и умножить его на два, что в итоге даст 28px. Это и будет расстояние между базовыми линиями шрифта.
Использование множителя удобно тем, что при изменении шрифта расстояние между строк так же измениться пропорционально. Таким образом, расстояние между строк можно регулировать множителем либо любым другим фиксированным значением px, %, em, pt.
Интервал между словами
Следующее свойство, которое мы рассмотрим это свойство word-spacing: ;, позволяющее изменять расстояние между словами. В этом свойстве используются фиксированные значения, и, уже проценты здесь не подходят.
Теперь давайте, для тех же абзацев, с помощью данного свойства увеличим расстояние между словами.
Теперь если обновить страницу то между словами увеличится расстояние на 15px.
Имейте ввиду, что если задать свойство text-align: justify; — выравнивание текста по ширине, то свойство word-spacing: ; браузером будет игнорироваться.
Интервал между буквами
Свойство letter-spacing: ; не так актуально и при больших объемах текста редко используется, так как браузер автоматически выбирает оптимальное расстояние между буквами. В основном, применяется это свойство при использовании больших шрифтов в одном двух словах.
В этом свойстве так же используются фиксированные значения, которые могут и отрицательными. Задается данное свойство следующим образом.
И задаем само свойство.
Изменение регистра букв
И, четвертое свойство — это text-transform: ;. Данное свойство изменяет регистр букв.
Бывают такие моменты, когда нужно написать какое-то слово полностью из заглавных букв. Для таких случаев и используется свойство text-transform: ;. Чаще всего используется данное свойство для заголовков.
Написать слово большими буквами можно и напрямую в HTML, но как уже знаем HTML — это только разметка, а оформление создается через таблицу стилей CSS. Поэтому, для этого и используется именно CSS.
Для формирования заглавных букв свойству text-transform: ; задается значение uppercase, что означает upper – верхний и case – регистр.
Задав такое свойство все заголовки H1 будут отображены в верхнем регистре.
Точно так же, можно и написать слово из маленьких букв, для этого используется значение lowercase, где lower – обозначает нижний и case – регистр.
И, если теперь обновить страницу, то все буквы будут отображены в нижнем регистре.
И, рассмотрим еще один вариант применения этого свойства, это когда каждое слово необходимо начинать с прописной буквы. Для этого существует значение capitalize, указав его в качестве параметра данного свойства, все первые буквы в каждом слове будут заглавными.
Вот, мы и рассмотрели еще четыре свойства относящиеся к тексту. В демо можно просмотреть результат работы, каждого из этих свойств.
На этом все, мы рассмотрели все основные свойства, позволяющие нам изменять внешний вид текста.
Увеличиваем рамку (границы) таблицы и меняем ее цвет
Вы наверное заметили, я уже показал вам как можно работать с рамкой и шириной таблицы. Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Согласитесь, как-то не очень. Но это не проблема для тех, кто уже знаком с HTML-атрибутом border, который я и использовал в примерах в начале поста.
Добавляем всего 1 атрибут и становится уже получше:
Это как в Экселе! Представьте, что не было бы разделения ячеек линиями (сеткой)? Ну ужас же. А вот что будет, если выставить border, равный 10.
Как видите, border влияет только на внешнюю границу и обрамление таблицы, меняя ширину внешней рамки, а границы между ячейками таблицы оставляя прежними.
Давайте изменим цвет этой рамки, ведь для этого тоже есть атрибут — bordercolor. Установим его значение равным «d3d3d3». Результат:
PHP правильный отступ?
Я начинающий кодер PHP, недавно мне сказали, что я неправильно делаю отступы в своем коде. Они говорят, что это неправильно:
Пока это правильно?
Действительно? Я готов стать кодером с открытым исходным кодом в ближайшем будущем, поэтому я спрашиваю,Как правильно писать код.
5 ответов
Оба пути будут работать просто отлично. Что бы ни было более удобным для вас и вашей команды, это будет путь. Я лично предпочитаю второй пример, или что-то в этих строках:
На этот вопрос нет настоящего правильного ответа.
Во многих случаях стандарты кодирования говорят: «match the style of the file you’re editing,», т. е. не меняйте соглашения, если файл уже имеет заданную скобку и стиль whitespace.
Я бы просмотрел стандарты кодирования для некоторых популярных проектов, чтобы получить представление о том, чего ожидают некоторые спорщики патчей:
Есть много стандартов кодирования. @Adam дал вам две ссылки, я даю вам еще одну: Zend PHP стандарт кодирования вы можете выбрать, что вы хотите, но вы должны выбрать самый популярный стандарт, я думаю.
Вы можете использовать даже условные обозначения кода для Java, это на самом деле не имеет значения.
Каков правильный отступ для многострочных строк Python внутри функции? def method(): string = line one line two line three или def method(): string = line one line two line three или что-то еще? Это выглядит довольно странно, когда строка висит вне функции в первом примере.
CodeIgniters руководство пользователя получило несколько отличных советов о том, как написать свой код: http://codeigniter.com/user_guide/general/styleguide.html
Некоторые из них действительно хороши, но некоторые вам придется смешивать и сочетать, чтобы получить свой собственный хороший стиль. Но, как было сказано до меня, вы должны придерживаться одного стиля, и если вы прыгаете в другой проект, вы должны следовать уже установленному стилю. Нет ничего правильного или неправильного в том, как стилизовать свой код, это в основном для того, чтобы вы не заблудились, возвращаясь к коду через несколько месяцев.
Конечно, если вы кодируете в рамках существующего проекта, не слепо следуйте этому, попробуйте следовать любому стилю кодирования, используемому в файлах, которые вы редактируете.
Похожие вопросы:
Я хочу Эхо JSON с отступом в PHP, точно так же, как echo
; отступает массив. Есть ли какая-нибудь функция, с помощью которой я могу сделать отступ JSON вот так?
Я уже некоторое время использую Vim, и я не могу заставить правильный отступ HTML работать в файлах PHP. Например, я хочу, чтобы каждый ребенок имел отступ на одну вкладку больше, чем его родитель.
При смешивании PHP и HTML какой стиль отступа следует использовать? Делаю ли я отступ так, чтобы выведенный HTML имел правильный отступ, или так, чтобы смесь PHP/HTML выглядела правильно.
Каков правильный отступ для многострочных строк Python внутри функции? def method(): string = line one line two line three или def method(): string = line one line two line three или что-то еще? Это.
Я написал сценарий Bash, который использует кейсы и функции для университета, но независимо от того, куда я перемещаю сценарии, она говорит, что они не имеют правильного отступа. Каков правильный.
Абзацы в HTML
Применение абзацев необходимо для того, чтобы выдерживать без изменения уникальную структуру текста, создаваемую автором. Так, на части делятся книги и журналы, газеты и разделы в колонках. Структурирование текстов по фрагментов в HTML делается при помощи абзацев — чтобы была понятная логическая структура, удобная для восприятия, да еще и отображалась во всех браузерах корректно.
Блоки текста в HTML разделяются между собой при помощи тегов абзаца
. По вертикали между абзацами появляется небольшой отступ или отбивка.
Как разделить текст абзацами? Пример:
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
То есть абзац начинается с тега
и заканчивается закрывающим его тегом
. При этом между различными смысловыми блоками в цельном тексте создаются паузы (до абзаца и после него появляются пустые строки, отступы), повышая читабельность текста, улучшая компоновку и внешний вид длинных и сложных текстов.
Если между вашими абзацами получаются слишком большие отступы (пустые строки), не вздумайте использовать тег для их уменьшения, лучше обратите внимание на файл style.css, в котором прописаны параметры отступов между абзацами. Тег используется для переноса строки — это совсем другое и не следует использовать его для создания абзацев
Что такое перенос строки и зачем он нужен, читайте тут.
Что вы найдете в файле style.css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
CSS:
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег <p>, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
<p>Абзац</p>
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
<p>Абзац <p>Другой абзац</p>
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Тэги изменения начертания шрифта
Создадим новый документ.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> здесь будут записаны 2 математические формулы <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> здесь будут записаны 2 химические формулы </BODY> </HTML>
Для строки «здесь будут записаны 2 математические формулы» установим курсивное начертание, для этого используем тэг <I>.
Пример:
<I> здесь будут записаны 2 математические формулы </I>
А для строки «здесь будут записаны 2 химические формулы» установим жирное начертание, используя тэг <B>.
Пример:
<B> здесь будут записаны 2 химические формулы </B>
Результат:
Тэг <SUB> отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
Тэг <SUP> отображает шрифт в виде верхнего индекса. Текст при этом располагается выше базовой линии остальных символов строки и уменьшенного размера.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> <I> здесь будут записаны 2 математические формулы <BR> </I> (a+b) <SUP> 2</SUP> =a<SUP> 2</SUP> +2*a*b+b<SUP> 2</SUP> <BR> (a+b)*(a-b)=a<SUP> 2</SUP>-b<SUP> 2</SUP> <BR> <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> <B> здесь будут записаны 2 химические формулы </B> H<SUB> 2</SUB> O <BR> H<SUB> 2</SUB> SO<SUB> 4</SUB> </BODY> </HTML>
Результат:
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick|<толщина>|inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent|<цвет>|inherit
И последний параметр border-style задает тип рамки:
border-style: {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
| 1 пиксел | 3 пиксела | 5 пикселов |
|---|---|---|
|
dotted |
dotted |
dotted |
|
dashed |
dashed |
dashed |
|
solid |
solid |
solid |
|
double |
double |
double |
|
groove |
groove |
groove |
|
ridge |
ridge |
ridge |
|
inset |
inset |
inset |
|
outset |
outset |
outset |
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border. Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding;
- для настройки внешних отступов существует правило margin;
- параметры рамок задаются с помощью атрибута border.
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
CSS Padding
Padding — это пространство между содержимым элемента и его границей. Свойство CSS padding принимает значение (например в пикселях), которое будет разделять содержимое элемента от его границы. Например padding: 20px задаст одинаковые отступы в 20 пикселей для всех сторон элемента.
Внутренние отступы для разных сторон
Вы можете легко указать различные отступы для разных сторон элемента, таких как верхняя, правая, нижняя или левая сторона.
Например:
h1 {
padding-bottom: 10px;
}
p {
padding-top: 20px;
padding-left: 50px;
}
Краткая запись свойства padding
Как уже было сказано выше, вместо того, чтобы записывать значения отступов для каждой из его сторон (padding-left, padding-right), можно воспользоваться свойством padding и задать одинаковое значение для всех сторон.
блок 1
Однако довольно часто требуется указать разные размеры отступов допустим для верхней и нижней части элемента, и для правой и левой. В таких случаях вы можете задать отступы следующим образом:
padding: 10px 20px 10px 20px;
В данном примере мы задали отступы по 10 пикселей по вертикали и по 20 по горизонтали. Первым указывается отступ сверху и далее идут отступы по часовой стрелке: правый, нижний и левый.
Если отступы два вертикальных отступа и два горизонтальных отступа равны, то эту запись можно сделать еще короче:
padding: 10px 20px;
Свойство padding может принимать одно, два, три или четыре значения, разделенных пробелами.
- Если установлено одно значение, оно применяется ко всем четырем сторонам.
- Если указаны два значения, первое значение применяется к верху и низу, а второе значение применяется к правой и левой стороне.
- Если указано три значения, первое значение применяется к верху, второе значение применяется к левой и правой стороне, а последнее значение применяется к нижней части.
- Если указано четыре значения, они применяются к верхней, правой, нижней и левой стороне соответственно в указанном порядке.