Как вставить картинку на сайт
Содержание:
- Куда можно вставить фото?
- Обтекание рисунка текстом
- Графический редактор Paint
- Как вставить картинку в текст в Word
- Как вставить картинку в HTML: АНИМИРОВАННЫЙ GIF
- Как вставить картинку в HTML: РАЗМЕЩЕНИЕ ИЗОБРАЖЕНИЙ В КОДЕ
- CSS
- Тег img
- Как вставить картинку в HTML?
- Добавляем фотографию на HTML-страницу
- Обтекание картинки текстом
- Как наложить изображение на фото: 5 идей
- Способ 1: онлайн сервисы
- Атрибуты и свойства тега
- Способ 0: 100% width/height
- Распространённые ошибки
- Как вставить картинку в HTML
- Обтекание (выравнивание) картинки текстом.
- Список существующих атрибутов тега в HTML
Куда можно вставить фото?
Иншот позволяет вставить изображение в абсолютно любое место. Это касается и расположения на фоне видео, и времени, когда изображение должно появиться и исчезнуть. Сделать это можно с помощью ползунка, который описан в четвертом шаге.
Кроме того, эта программа позволяет вставить фото не только в сам ролик, но и на его задний фон. Для этого в панели инструментов необходимо найти функцию «Задний фон». В верхнем левом углу будет изображен значок галереи. Выберите фото, и оно появится на заднем фоне. Вы сможете настроить его размытость.
Само видео можно перемещать по выбранному фону и поворачивать его.
Следуя этой простой инструкции, вы сможете без всяких проблем вставить картинку в ролик. Это не займёт у вас много времени и сил. Всё потому, что Inshot имеет понятное интуитивное управление и при первом пользовании подсказывает, какие функции в него встроены.
Обтекание рисунка текстом
Обтекание картинки текстом — один из популярных приемов верстки веб-страниц,
когда изображение располагается по краю окна браузера, а текст обходит его с
других сторон (рис. 2). Для создания обтекания изображения текстом существует
несколько способов, связанных, как с возможностью тегов HTML, так и с применением
стилей.
Рис. 2. Рисунок выровнен по левому краю и обтекается текстом справа
Так, у тега <img> есть атрибут align,
который определяет выравнивание изображения. Этот атрибут задает, возле какого
края окна будет располагаться рисунок, одновременно устанавливая и способ обтекания
текста. Чтобы выровнять изображение по правому краю и задать обтекание слева,
используют значение right, для выравнивания по
левому краю применяют left. Атрибут align
часто используют в связке с другими атрибутами тега <img> —
vspace и hspace. Они
определяют расстояние от обтекаемого текста до изображения. Без этих атрибутов
изображение и текст будут слишком плотно прилегать друг к другу (пример 2).
Пример 2. Использование свойств тега <img>
Горизонтальный отступ от картинки до текста управляется атрибутом hspace,
он добавляет пустое пространство одновременно слева и справа от изображения.
Поэтому в данном примере рисунок не прилегает к краю окна, а отстоит от него
на величину, указанную значением hspace.
Для обтекания картинки текстом также можно применить стилевое свойство float.
Значение right будет выравнивать изображение по
правому краю окна браузера, а текст заставляет обтекать рисунок слева (пример 3).
Значение left, наоборот, выравнивает изображение
по левому краю, а текст — справа от рисунка.
Пример 3. Использование стилей
В данном примере к тегу <img> добавляется класс
fig, для которого установлено выравнивание по правому
краю и, соответственно, обтекание картинки слева. Чтобы текст не прилегал плотно
к изображению, применяются свойства padding-left
и padding-bottom.
Графический редактор Paint
Самым простым из всех возможных вариантов помещения одного изображения на другое может считаться самый обычный Paint, который автоматически идет с любой операционной системой Windows. Да, его функционал особо широким назвать нельзя, но сделать основное он позволит. Это очень легко.
Первым делом нужно запустить сам Paint. Потом через панель управления «Файл» открыть именно ту картинку, которая должна быть первой и на которой будет располагаться вторая. После чего на свободном месте нажимаем правой клавишей мыши и вставляем вторую картинку. Как вариант, можно воспользоваться панелью «Вставка» и загрузить второе изображение через нее. После этого картинку можно крутить, изменять ее размер и в общем редактировать до некоторых пределов.
Примерно по тому же принципу работают и все остальные подобные графические редакторы. Некоторые умудряются в них ещё и рисовать, однако без должных навыков это вряд ли получится сразу.
Как можно заметить, процесс это достаточно простой и особых навыков не требующий. Если у вас есть желание создать коллаж, то с большой долей вероятности все получится просто и быстро с первого раза.
Следует отметить, что в большинстве социальных сетей есть даже специальные приложения, которые чуть ли не автоматически выполняют все требуемые действия. Причем от пользователя нужно только задать основные параметры будущей картинки.
Достаточно интересное решение. Оно позволит тем пользователям, которые ещё не определились с будущим видом своего творения просмотреть все возможные варианты и выбрать именно тот, который понравится им больше всего.
Ну вот теперь вы знаете, как вставить картинку в картинку на компьютере. Мы надеемся, вам статья понравилась и стала полезной. Приятного вам времяпровождения играя со своими фотографиями!
Spread the love
Как вставить картинку в текст в Word
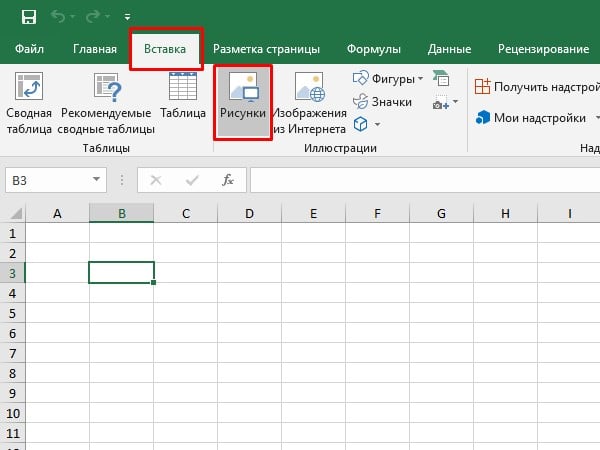
Открываем приложение Microsoft Word для написания текста. Чтобы вставить картинку в текст, надо на панели инструментов нажать на вкладку «Вставка». А затем нажать на вкладку «Рисунок».
Откроется диалоговое окно для выбора изображения. Находим нужную картинку в наших папках с изображениями. Выделяем изображение. Нажимаем на выбранное изображение левой кнопкой мыши. Затем нажимаем на «Вставить». Картинка откроется в текстовом документе, но она будет очень большой. Если вас устраивает такой размер, то можете ничего не менять. Возможно, вам именно большие картинки нужны для иллюстрации вашего текста.
Чтобы отредактировать изображение, нажимаем на него один раз левой кнопкой мыши. Вокруг изображения появится рамка. Мы можем менять размер, потянув за уголки или за края рамки.
А можем перейти на вкладку «Работа с рисунками. Формат».
Справа находятся два окошка для изменения параметров ширины и высоты картинки. Можно выбрать только один параметр для изменения. Второй выставится сам автоматически. После того, как будет выбран новый размер картинки, его надо закрепить. Щелкните по чистому полю листа за пределами картинки. Новый размер сохранится.
Картинку можно обрезать по краям. Нажимаем на картинку, затем на вкладку «Формат», затем на «Обрезка». Вокруг картинки появится рамка с маркерами. Двигая эти маркеры, мы выполняем обрезку ненужных фрагментов картинки. После обрезки сохраняем результат. Щелкаем по чистому полю листа за пределами картинки.
Картинку можно обрезать по фигуре, сделать ее еще более интересной.
Обрезка по фигуре позволяет выбрать не только плоские форматы, но и объемные. Например, вот такой.
Маленькая картинка будет не очень хорошо смотреться на большом листе с текстом. Поэтому лучше выбрать более выигрышный вариант расположения картинки. На вкладке «Положение» представлено несколько вариантов обтекания картинки текстом. Ее можно переместить в любое место на странице с текстом. Нажимаем на выбранный вариант и перемещаем картинку.
Вкладка «Экспресс-стили» позволяет выбрать стиль оформления картинки. Это могут быть тени, рамки, отражение, поворот картинки.
Можем добавить рамку вокруг изображения. Выбрать цвет границы рамки, ширину и тип линии для контура.
Применить эффекты для рисунка. Сделать их объемными, светящимися, с наклоном или тенью. Есть эффекты сглаживания и отражения.
Всем удачи и красивого оформления текстов! Теперь при написании текстов вы сможете вставить картинку в текст. Не только вставить, но и красиво оформить картинку. И даже обойтись без редактора изображений.
Как вставить картинку в HTML: АНИМИРОВАННЫЙ GIF
Анимированный GIF-файл позволяет отображать последовательность из нескольких изображений и поэтому может быть использован для создания простой анимации.
В нижней части страницы изображена последовательность кадров — отдельных изображений, — составляющих GIF-анимацию: оранжевая точка вращается по кругу. Подобную анимацию вы можете видеть при загрузке страницы.
С помощью некоторых программ для обработки изображений, таких как Adobe Photoshop, можно создавать GIF-анимацию. Во Всемирной паутине находится множество руководств, посвященных этому вопросу. Там же есть и сайты, позволяющие загрузить отдельные изображения для создания из них анимации.
ВАЖНО ПОМНИТЬ. Каждый кадр увеличивает размер изображения, отчего скорость его загрузки становится медленнее (а пользователи Интернета не любят долго ждать)
Каждый кадр увеличивает размер изображения, отчего скорость его загрузки становится медленнее (а пользователи Интернета не любят долго ждать).
Из-за того, что формат GIF — это не лучшее решение для отображения фотографий, он чаще используется для простых иллюстраций.
Некоторые дизайнеры избегают создания анимации в формате GIF, так как еще жива память о девяностых годах, когда начинающие сайтостроители битком набивали свои страницы такими «шевелящимися картинками».
Как вставить картинку в HTML: РАЗМЕЩЕНИЕ ИЗОБРАЖЕНИЙ В КОДЕ
Расположение изображения в коде влияет на то, как оно будет выведено на экран. Ниже приведено три примера размещения изображения, приводящих к разным результатам.
ПЕРЕД АБЗАЦЕМ
Абзац начинается с новой строки после изображения.
В НАЧАЛЕ АБЗАЦА
Первая строка текста выравнивается относительно нижнего края изображения.
В СЕРЕДИНЕ АБЗАЦА
Изображение помещается в текст абзаца, в котором говорится о нем.
<img src="images/bird.gif" alt="Птица" width="100" height="100"/> <р>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р> <hr /> <p><img src="images/ bird.gif " alt="Птица" width="100" height="100"/> В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р> <hr /> <р>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. <img src="images/bird.gif" alt="Птица" width="100" height="100"/>Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р>
То, как вы размещаете изображение в коде, крайне важно, поскольку браузеры отображают НТМL-элементы двумя следующими способами. Блочные элементы выводятся с новой строки
Примерами блочных элементов могут служить
и .
Если после элемента <img> следует блочный элемент (такой, как новый абзац), то он будет перенесен на новую строку после изображения, как показано в первом примере на этой странице.
Встроенные элементы помещаются внутри блочного элемента и не начинают новую строку. Примерами таких элементов могут служить <b>, <em> и <img>.
Если элемент <img> находится внутри блочного элемента, то текст или другой встроенный элемент будет обтекать изображение, как показано во втором и третьем примере.
CSS
Если вам нужно, чтобы фон повторялся на всех страницах вашего сайта, то без CSS не обойтись. Конечно, можно каждый раз прописывать путь, как в предыдущей главе. Но представьте, если со временем вам будет нужно его заменить: ссылка устареет или просто захочется поменять дизайн. Заходить на каждую страничку и менять код? Так не пойдет.
CSS помогает решить эту проблему. Вам нужно создать файл с расширением css и ввести следующий код:
<style>
body { background url(путь к файлу); }
</style>
|
Далее подключите этот документ к основному html и готово.
Давайте немного поговорим о самом коде. В скобках, после url вы можете вписать ссылку на картинку из стороннего источника, или просто название документа, если картинка лежит в одной папке с этим файлом.
Тег img
Как и любая кодировка, язык html насчитывает множество специальных значений, которые принято называть тегами. Например, таблица – table, а изображение имеет код — img.
На странице в режиме html приблизительно он выглядит так:
Все теги в коде указываются в угловых скобках:
- Открытие тега обозначается такой скобкой < ;
- Закрытие тега вот такой > .
Если вы забудете указать одну из этих скобок, то будьте уверены, что картинка ваша не отобразится, даже если путь к ней прописан верно.
Путь к картинке обычно обозначается атрибутом src, как вы видите из примера. Далее идет указание конкретных данных, поэтому ставится знак равенства. Для обозначения адреса пути, где расположена нужное изображение, используются двойные кавычки, они открывают и закрывают путь.
Давайте обратим внимание на путь, который следует указать в двойных кавычках. Он указывает на место, где хранится изображение на хостинге
Очень важно правильно сортировать изображения по папкам, а не размещать их все в одной. Учитесь этому сразу, чтобы впоследствии у вас не возникло путаницы
Подробно об этом я рассказывал в статье «Оптимизация картинок сайта»
Из примера следует, что на хостинге в корне находится папка «images», чаще всего она стандартная, а в ней уже папка «article», в которой создана папка с датой добавления статьи «11012015». Сама же img называется atr.jpg. Как видите, никаких пробелов не требуется, путь, как и весь код, нужно писать предельно внимательно.
Если ваша картинка уже оптимизирована и вы заранее подготовили ее размер, пользуясь одной из редакторских программ (например, Photoshop), то вы можете не указывать параметры ее ширины и высоты.
Но если вы скачали из сети фото с размером 1000 пикселей в ширину и 700 в высоту, а для статьи вам нужен размер изображения 500 пикселей, вы можете сократить к примеру, параметры в 2 раза и прописать в атрибутах картинки: 500 пикселей по ширине и 350 по высоте, выглядеть это будет так:
Как вставить картинку в HTML?
За вставку картинки в HTML отвечает тег img, который имеет свои атрибуты
PHP
<img src=»images/example.jpg»>
| 1 | <img src=»images/example.jpg»> |
В атрибуте src мы указываем путь к изображению, причём путь может быть относительным или абсолютным.
Например, если у вас есть файл index.html, в который вы хотите вставить картинку, расположенное в папке images, находящейся в одной и той же папке с index.html, то относительный путь будет выглядеть так:
PHP
<img src=»images/example.jpg»>
| 1 | <img src=»images/example.jpg»> |
А абсолютный так:
PHP
<img src=»http://site.ru/images/example.jpg»>
| 1 | <img src=»http://site.ru/images/example.jpg»> |
Атрибут alt используются для задания альтернативного текста
Именно на него обращают внимание поисковые системы чтобы понять что изображено на картинке и определить по какому запросу нужно высвечивать эту картинку в «Поиске по картинкам»
Так же если у посетителя сайта в браузере отключен показ изображений или картинка по каким либо причинам не загрузилась то на его месте должен будет высветиться этот альтернативный текст, указанный в атрибуте «alt»
Например:
PHP
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»>
| 1 | <img src=»http://site.ru/images/example.jpg»alt=»Вставка изображения»> |
Обратите внимание, что альтернативный текст должен соответствовать тому что изображено у вас на картинке, в противном случае вы рискуете попасть под один из фильтров поисковых систем!
Однако это не значит, что на картинке с изображением дивана в атрибуте alt можно написать «диван» и ничего более. Это может быть текст, соответствующий какому-то ключевому запросу, по которым вы продвигаете свой сайт, например, «перетяжка мягкой мебели» или «купить диван в Москве» и так далее.
В WordPress этот атрибут можно добавит при вставке или редактировании картинки:
Так же поисковые системы не очень любят когда у картинки совсем отсутствует атрибут alt, поэтому не забывайте добавлять его ко всем картинкам на сайте и по возможности включайте в него ключевые слова из вашего семантического ядра.
Если у вас ещё нет семантического ядра для сайта, то вам могут пригодиться эти статьи:
- «Как сделать семантическое ядро для сайта?»
- «Как сделать анализ семантического ядра онлайн?»
- «Анализ семантического ядра сайта по частотности»
Атрибут title используется для задания заголовка картинки, которое высвечивается при наведении курсора на картинку:
Например:
PHP
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения» title=»Пример вставки изображения»>
| 1 | <img src=»http://site.ru/images/example.jpg»alt=»Вставка изображения»title=»Пример вставки изображения»> |
В WordPress этот атрибут задаётся в окне редактирования картинки
Данный атрибут, в отличии от alt, является не обязательным и играет меньшую роль в поисковом продвижении. Хотя для SEO оптимизации его присутствие будет не лишним.
Добавляем фотографию на HTML-страницу
Урок №5Добавляем фото в HTML-документ
В этом уроке, мы рассмотрим способ добавления фотографии на HTML-страницу.
Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:
Вам нужно скопировать эту фотографию к себе на Рабочий стол, делается это так:
- нажмите правой кнопкой мыши по фотографии
- затем по строке: Сохранить изображение как…
Сохраните фото на Рабочий стол
На Рабочем столе у вас уже есть файл , теперь там есть и фотография снежного барса, файл
Для того чтобы вставить фото в HTML-страницу, существует тег , у этого тега есть свойство (атрибут) , значением которого выступает :
<img src="адрес фотографии">
Где: — тег, который указывает что здесь будет фотография, — свойство тега , которое указывает на адрес фотографии, — значение свойства , адрес фотографии.
Так как файлы и находятся в одной папке, а именно на Рабочем столе, то для того чтобы указать адрес файла , достаточно просто написать его имя
<img src="irbis.jpg">
Вставив этот код под заголовком , наш HTML-документ будет выглядеть так:
<html> <head> <title>Страница о снежном барсе</title> </head> <body> <h1>Снежный барс</h1> <img src="irbis.jpg"> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом. Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> </body> </html>
Сохраните изменения в Блокноте, нажав на клавиатуре Ctrl + S или Файл > Сохранить.
Откройте файл с помощью браузера, вы должны увидеть следующее.
Читать далее: Используем CSS в HTML-документе
-
Category:
HTML
-
Tag:
html, изображение img, учебник html
Обтекание картинки текстом
Код для картинки, которую текст должен обтекать с правой стороны:
<img src="mitich.jpg" alt="" width="100" height="131" align="left" />
Атрибут ALIGN — задает выравнивание рисунка и способ обтекания текстом:
- bottom— нижняя граница картинки выравнивается по окружающему тексту (по умолчанию)
- left — по левому краю окна. Текст обтекает справа
- middle — центр картинки по базовой линии текущей строки
- right — по правому краю окна. Текст обтекает слева
- top — верх картинки выравнивается по самому высокому элементу строки
Обтекание картинки текстом, атрибут ALIGN
Надо сказать, что в строгой версии HTML5 рекомендуется вместо этого атрибута, использовать его аналог в CSS-файле. Кроме этого, средствами CSS можно задать и нужные отступы между картинкой и текстом.
Если вам непременно хочется забежать «вперёд паровоза» – можете почитать об этом на сайте Влада Мержевича.
Как наложить изображение на фото: 5 идей
Не возникло оригинальных задумок? Мы поможем вам начать.
Разнообразьте снимок объектами из коллекции ФотоМАСТЕРА
Есть красивый тематический снимок, но вы хотели бы подчеркнуть происходящее на нём? Если ваш ребёнок чемпион — добавьте ему медаль за победу на грудь. Так задумка станет понятнее и интереснее.
Располагайте клипарты так, чтобы они не мешали центральным объектам
Добейтесь эффекта звёздного неба посредством наложения
Возможность вставить изображение в фотографию открывает новые границы в творчестве. Работая со слоями, вы сможете добавлять на портреты интересные текстуры посредством регуляции прозрачности. Например, текстуру звёзд или снежинок, что придаст снимку атмосферности. Такие фотографии будут выгодно выделяться в вашем профиле в соцсетях, а также станут необычным подарком для друзей.
Убавьте прозрачность, чтобы текстура не перекрывала объект
Чтобы выделить получившийся силуэт, воспользуйтесь функцией замены фона и подставьте необходимую «подложку». Для этого пометьте центральный объект зелёной кистью, а фон — красной. Программа сама определит, что относится к окружению и сделает его прозрачным. После этого выберите фон из коллекции ФотоМАСТЕРА или загрузите с ПК.
Если программа случайно сочла часть объекта за фон — вы можете «вернуть» его вручную
Вставьте интересную рамку
Иногда качественной фотографии не хватает лишь интересного обрамления, которое могло бы подчеркнуть главный объект или скрыть неудачные края снимка. Найдите подходящую рамку и украсьте ей фото.
Следите, чтобы рамка соответствовала общему тону кадра
Сделайте коллаж
Наверняка у вас скопилось множество кадров ваших детей, вашего отдыха или с праздничного застолья. Соберите лучшие снимки одной тематики и объедините их в интересный фотоколлаж.
Нужно только найти подходящий фон и красиво разместить на нём фотографии
Добавьте свой логотип
Если изображение относится к вашим рабочим делам или было сделано вами — стоит наложить прозрачную картинку на фото, чтобы его не могли украсть. Это также обеспечит дополнительную рекламу при распространении по сети.
При добавлении вотермарка лучше снизить его прозрачность.
Способ 1: онлайн сервисы
I LOVE IMG
1. Кликните по кнопке «Выбрать изображение» и загрузите основную картинку.
2. Щелкните по «Открыть» и загрузите снимок, который нужно наложить.
3. Потянув за ползунки, можно менять масштаб и перемещать картинку.
Для сохранения результата щелкните по кнопке «Сохранить».
PhotoDraw
1. Кликните по кнопке «Загрузите с вашего устройства», выберите фото.
2. Щелкните по «Загрузить» и добавьте следующее изображение.
3. Разместите рисунок в нужном месте и поменяйте его размер, двигая за края.
Таким образом можно наложить несколько фотографий друг на друга.
4. Кликните по кнопке «Сохранить» для скачивания результата.
IMGonline
1. В первой вкладке загрузите две картинки через кнопку «Обзор».
2. Во второй вкладке выберите параметры наложения.
Если нужно сделать картинку прозрачной, установите соответствующее значение в %. Если необходимо просто выполнить наложение, установите 0.
3. Подгоните размер картинок.
4. Настройте положение второго снимка относительно первого.
5. В последней вкладке можно настроить качество и формат изображения на выходе.
6. Щелкните по кнопке «ОК» для запуска процесса наложения.
Для сохранения результата кликните по пункту «Скачать обработанное изображение».
Атрибуты и свойства тега
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
- right — выравнивание по правому краю
Пример 3.1. Выравнивание изображения в html по правому краю
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
3. Свойство border=»ЧИСЛО» — задает толщину рамки обтекающей изображение. Измеряется в пикселях. Более подробно читайте в отдельной статье: свойство CSS border
Пример 3.2. Вывод картинки в html с рамкой (границей)
Преобразуется на странице в следующее:
4. Свойство bordercolor=»цвет» — задает цвет рамки, которая обтекает изображение. Имеет смысл, только если атрибут border больше 0.
Пример 3.3. Вывод картинки в html с цветной рамкой
Результат можно видеть чуть выше.
Примечание
Атрибуты border и bordercolor можно задать в стилях CSS к img:
5. Свойство height=»ЧИСЛО» — задает высоту изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 400х200, а мы укажем высоту 150 пикселей, то оно сжимается до 300х150 (на 25% меньше), т.е. пропорционально.
6. Свойство width=»ЧИСЛО» — задает ширину изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 1000х800, а ширина указывается 1200 пикселей, то оно автоматически расширяется на 20% до 1200х960.
7. Свойство hspace=»ЧИСЛО» — задает горизонтальный отступ изображения в пикселях от других объектов html.
8. Свойство vspace=»ЧИСЛО» — задает вертикальный отступ изображения в пикселях от других объектов html.
Примечание
Вместо hspace и vspace советую применять старый и проверенный margin (более подробно про него можете прочитать в уроке про описание стилей html). Кратко напомню:
- margin-top: X px; (X — отступ сверху)
- margin-bottom: Y px; (Y — отступ внизу)
- margin-left: L px; (L — отступ слева)
- margin-right: R px; (R — отступ справа)
Задают отступы от объектов в пикселях. Допускаются отрицательные значения. По умолчанию либо наследуется значение предка, либо имеет значение 0.
Например. Отступ слева составляет 50 пикселей, а сверху 10 пикселей.
Преобразуется на странице в следующее:
В данном примере — отступ сверху составил 10 пикселей, слева 50 пикселей.
9. Свойство class=»имя_класса» — можно присвоить класс изображению, чтобы задать стиль всем изображениям этого класса.
Способ 0: 100% width/height
Первый способ заключается в использовании значения 100% для одного из параметров тега img – ширины или высоты. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически. В результате по краям картинки могут образоваться поля, но она поместится в отведённой области целиком, без обрезки.
<html>
<head>
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.exmpl img {
height: 100%;
width: auto;
}
</style>
</head>
<body>
<div class="wrapper exmpl">
<img src="/images/braineater.png">
</div>
</body>
</html>
Так как при высоте 100% от высоты контейнера изображение вылезает за пределы этого контейнера по ширине, для обрезки лишнего используется свойство overflow со значением hidden. При этом, если мы хотим, чтобы в видимую область попала центральная часть изображения, его надо выровнять по центру контейнера. Проще всего это сделать задав контейнеру display: flex, и далее позиционировать изображение по вертикали и горизонтали с помощью свойств justify-content и align-items.
Недостатком такого метода является то, что если часть изображений вытянута горизонтально, а часть вертикально, то одни из них заполнят область целиком, тогда как другие образуют поля.
Чтобы избавиться от полей можно заменить свойства width и height на min-width и min-height (при этом ширина и высота по умолчанию примут значения auto). Тогда вне зависимости от ориентации изображения, оно заполнит область целиком.
Важно: если вы используете выравнивание с помощью flex-контейнера, добавьте flex-shrink: 0, чтобы запретить автоматическое масштабирование изображения.
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.exmpl img {
min-width: 100%;
min-height: 100%;
flex-shrink: 0;
}
</style>
Но хорошо работать это будет в случае, если исходное изображение меньше контейнера или незначительно отличается от него по размеру, так как в данном случае мы только растягиваем изображение при необходимости, но не уменьшаем его, если оно слишком большое.
Подобным образом можно вырезать только часть изображения, увеличивая или уменьшая масштаб изображения и контролируя смещение с помощью свойства margin.
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
}
.exmpl img {
width: auto;
height: 200%;
margin: -60px 0 0 -240px;
}
</style>
Распространённые ошибки
Не нужно масштабировать изображения с использованием атрибутов width и height – ни к чему хорошему это не приводит. Если вы пытаетесь увеличить маленькую картинку – сильно падает её качество и становятся видна пиксельная структура.
Ещё хуже – когда огромную (в пикселях) картинку пытаются уменьшить атрибутами width и height. «Вес» изображения в килобайтах (или мегабайтах?) – остается прежним и она очень долго может грузиться.
Все изменения физических размеров картинки проводятся в Adobe Photoshop, например. И значения width и height в HTML документе должны совпадать с её реальным размером в пикселях.
Не используйте в ALT тексте двойные кавычки и знаки препинания и не пишите слишком длинно.
Как вставить картинку в HTML
<img src=”images/quokka.jpg” alt=”Семейка квокки” title=”Квокка или короткохвостый кенгуру – единственный представитель рода Setonix семейства кенгуровых.”/>
<img>
Для добавления изображения на страницу воспользуйтесь элементом <img>. Он является пустым (то есть без закрывающего тега). Для него должны быть указаны следующие два атрибута.
src
Данный атрибут сообщает браузеру расположение нужного изображения. Как правило, его значением будет относительный URL- адрес, указывающий на изображение, хранящееся в директориях вашего собственного сайта. (В данном примере все изображения расположены в подпапке images)
alt
Данный атрибут предоставляет текстовое описание изображения, выводимое на экран в случае, если нет возможности показать само изображение.
Текст, указываемый в значении атрибута alt, часто называют замещающим текстом. Он должен представлять собой точное описание изображения, чтобы оно могло быть распознано программным обеспечением экранного доступа (используемым людьми с нарушением зрения) и поисковыми системами.
Если вы используете изображение лишь как декорацию для улучшения оформления сайта (и оно не несет никакой смысловой нагрузки, как, например, графический разделитель — горизонтальная линия), используйте атрибут alt с пустым значением (между кавычек не должно быть никакого текста).
title
С элементом <img> вы также можете использовать атрибут title для сообщения дополнительной информации об изображении. Большинство браузеров отобразят содержимое этого атрибута в качестве всплывающей подсказки при наведении указателя мыши на изображение.
Обтекание (выравнивание) картинки текстом.
float
Как сделать в CSS так, чтобы на странице изображение обтекало текстом? Выравнивание картинки в CSS аналог HTML-выравнивания картинки <IMG align=”right” …>, вот только в CSS по какой стороне будет выравнивание элементов определяет float.
float: left | right | none;
Значение:
left — выровнять картинку по левому краю, текст обтекает его по правой стороне.
right — выровнять картинку по правому краю, текст обтекает по левой стороне.
none — выравнивание и обтекание не задается (значение по умолчанию).
Пример
<html>
<head>
<title>Обтекание</title>
<style>
.leftimg {
float:left; /* Выравнивание по левому краю */
margin: 5px 5px 5px 0; /* Отступы вокруг картинки */
}
.rightimg {
float: right; /* Выравнивание по правому краю */
margin: 5px 0 5px 5px; /* Отступы вокруг картинки */
}
</style>
</head>
<body>
<h2>Основы CSS</h2>
<p><img src="images/1.jpg" class="leftimg">
Приветствую всех читателей и случайных посетителей моего блога.
Сегодня я бы хотел вам рассказать о незаменимом инструменте веб-дизайнера - CSS.
CSS (Cascading Style Sheets) – это каскадные таблицы стилей, которые хранят в
себе правила для группы или одиночного элемента. CSS используют для изменения
внешнего вида дизайна сайта (цвет, размер текста, фон и др.).</p>
<h2>Основы CSS</h2>
<p><img src="images/2.jpg" class="rightimg">
Давайте перейдем к основам CSS.CSS файл имеет расширение *.css.
Часто веб-мастера присваивают CSS файлу имя style (style.css).
CSS файл тесно связан с HTML. Другими словами, это можно объяснить
так: CSS без HTML работать не будет.
Предлагаю для общего понимания рассмотреть пример, как можно объединить
HTML с CSS файлом.</p>
</body>
</html>
Здесь я указал отступы текста от картинки
margin: 5px 0 5px 5px;
Результат:
Список существующих атрибутов тега в HTML
Помните, чтобы выставить тот или иной атрибут изображению, нужно использовать пробел.SRC — данный атрибут содержит адрес используемой картинки. Ссылка может быть абсолютной, если изображение находится на вашем сайте, и относительной, в случае, если файл расположен на другом ресурсе. Поддерживаются как распространенные, так и менее популярные форматы, включая стандартные PNG, BMP, JPG и даже Base64. Вот как выглядит код если нужно применить тег с абсолютным адресом:
Вот его вид с относительной ссылкой:
ALT — у этого атрибута задача проста — он показывает текст с подсказкой в случае если изображение не появилось или повредилось:
ALIGN — выравнивает изображение в зависимости от расположения текста, но в HTML 5 не поддерживается:
BORDER — выставляет ширину рамки вокруг картинки. Также не поддерживается в HTML 5. Пример:
HEIGHT — выставляет высоту изображения в величинах px, % и т.д:
WIDTH — ширина изображения, выставляемая в тех же величинах, что и предыдущие атрибуты:
HSPACE — устанавливает горизонтальный отступ:
VSPACE — определяет вертикальный отступ от картинки:
В HTML 5, как и некоторые вышеупомянутые атрибуты, не поддерживается.LONGDESC — содержит ссылку с дополнительным TXT файлом, в котором находится расширенное описание картинки. По аналогии с атрибутом SRC его адрес может быть относительным или абсолютным:
CROSSORIGIN — атрибут, с помощью которого использовав кросс-доменный запрос можно вставить картинку, расположенную на любом другом ресурсе. Имеет несколько значений. Пример:
SRCSET — использование атрубита выводит общий список файлов, который располагается в зависимости от заданных параметров величины, ширины или плотности экрана:
SIZES — регулирует размер картинок, параметры которых указаны в атрибуте srcet:
Принцип работы следующий: в случае, если разрешение дисплея, с которого просматривается страница, ниже значения 600 px, задается ширина картинки не более 300 px, и наоборот. Стоит помнить, что описанные атрибуты не имеют поддержки обозревателей на платформах Android, и некорректно отображаются в IE (Internet Explorer).
USERMAP — атрибут связывает картинку с картой, заданной в параметрах <map>:
ISMAP — при использовании инструмент связывает картинку с одной из областей серверной карты. Пример использования в HTML:
Так тег применяется в XHTML:
Кроме прочего, <map> поддерживает атрибуты Class и iD, и через него напрямую может быть произведено встраивание стилей:
Если пользователю это необходимо, он может заменить некоторую часть атрибутов <map> стилями.