Как вставить картинку в html-код веб-страницы + настройки атрибутов тега «img»; стилизация графики с помощью css: выравнивание, отступы, изображение фоном, ссылкой или в кнопках, а также эффекты при наведении
Содержание:
- Рисунок по центру
- Применение CSS — выравнивание по центру HTML
- Глобальный примерчик
- ФОРМЫ
- Как установить отступ от изображения до текста
- Меню
- Шаг 2
- Рисунок на поле
- vertical-align: middle
- ИЗОБРАЖЕНИЯ
- Поставить картинку по центру div align + display
- Соберем весь код вместе, который поставит нашу картинку по центру
- Как выровнять в html текст по центру?
- Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
- Как выровнять изображение по центру в css
- Центрирование блока или изображения
- Уникальное позиционирование элементов
- Применения CSS для центрирования в HTML
- Способ 1
- Выравнивание и обтекание изображения
- Выравнивание элементов формы
Рисунок по центру
Для выравнивания изображения по центру колонки текста, тег <img>
помещается в контейнер <p>, для которого устанавливается
атрибут align=»center». Но если предполагается
активное использование иллюстраций, то лучше создать новый стилевой класс, назовем
его fig, и применим его для нужных абзацев, как
показано в примере 1.
Пример 1. Выравнивание рисунка по центру
В данном примере класс fig добавляется к селектору
P, а способ выравнивания определяется свойством text-align.
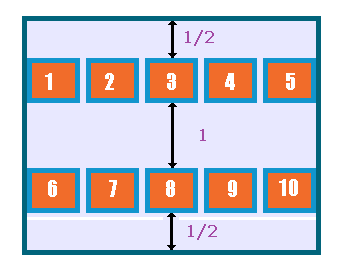
Положение рисунка относительно текста схематично показано на рис. 1.
Рис. 1. Рисунок в центре колонки текста
Применение CSS — выравнивание по центру HTML
Центрирование с помощью CSS может стать проблемой для начинающих веб-дизайнеров. Существует много способов сделать это, но не все они применимы к каждому элементу.
CSS можно использовать, чтобы:
- Центрировать текст;
- Центрировать блочный элемент (например, div);
- Центрировать изображение;
- Вертикально центрировать блок или изображение.
Много лет назад веб-дизайнеры могли использовать <center> для центрирования изображений и текста. Но теперь этот тег признан устаревшим и больше не поддерживается современными браузерами. Это вызвано тем, что современные сайты должны иметь четкое разделение структуры и стилей.
Глобальный примерчик
В одном примере я объединил весь теоретический материал, чтобы показать, как эффективно можно пользоваться данными свойствами.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фотография с подписью</title>
<style>
body {
background: url(https://delaisait.ucoz.ru/_ph/9/873853212.jpg) no-repeat;
background-size: cover;
}
div {
margin: 9% 20% 10% 20%;
width: 60%;
font-size: 22px;
}
h2 { color: red; font-size: 35px; font-family: Arial; border-bottom: 3px double; text-align:center;}
p {text-align:justify;}
img {
border: 1px solid;
margin-bottom: 3px;
padding: 19px;
background:#CD853F;
}
#photo {text-align: center;}
#f-photo, #f-text {float: right; width: 50%;}
</style>
</head>
<body>
<div>
<h2>Владимир Креститель</h2>
<p id="photo"><img src="http://nevsky.kharkiv.org/wp-content/uploads/2013/07/%D0%9A%D1%80%D0%B5%D1%89%D0%B5%D0%BD%D0%B8%D0%B5-%D0%A0%D1%83%D1%81%D0%B8-580x250.jpg" alt="Владимир"></p>
<p>Владимир Святославич по легендам и старинным былинам известен еще и как Владимир Красное Солнышко.</p>
<p id="f-text">Он выпускал свои собственные монеты. На фотографии изображен златник.</p>
<p id="f-photo"></p>
</div>
</body>
</html>
|
Публикация подошла к концу. Буду рад новым подписчикам! Не жадничайте и делитесь ссылкой на мой блог с друзьями. Желаю удачи в освоении темы!
Пока-пока!
Прочитано: 149 раз
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Как установить отступ от изображения до текста
Для любого изображения можно задать невидимые отступы по горизонтали и вертикали. Особенно это актуально при обтекании рисунка текстом. В этом случае, чтобы текст не «наезжал» плотно на изображение, необходимо вокруг него добавить пустое пространство.
HSPACE. Устанавливает горизонтальный отступ от изображения до окружающего текста.
VSPACE. Устанавливает вертикальный отступ от изображения до окружающего текста.
Для примера увеличим отступ по горизонтали для первого изображения:
<HTML> <HEAD> <TITLE> Описание Ежика </TITLE> </HEAD> <BODY> <H1 ALIGN="CENTER">Ёжик</H1> <P ALIGN="JUSTIFY"> <IMG SRC="images/ez_2.png" WIDTH="100" ALIGN="LEFT" HSPACE="50"> Ёжик – лучший друг Кроша. Не по детски серьёзный, внимательный и совестливый. В отличии от Кроша, Ёжик хорошо воспитан и не такой активный как его друг. Имеет хорошую способность мирить тех кто в ссоре. Очень чувствительный к окружающим. </P> <P ALIGN="JUSTIFY"> Застенчив и скромен. </P> <P ALIGN="JUSTIFY"> Любит когда вещи лежат на своих местах и не любит беспорядок. Всегда помогает своему лучшему другу, даже когда он не прав. </P> <IMG SRC="images/ez_3.png" WIDTH="100"> <IMG SRC="images/ez_4.png" WIDTH="100"> </BODY> </HTML>
В браузере:
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Шаг 2
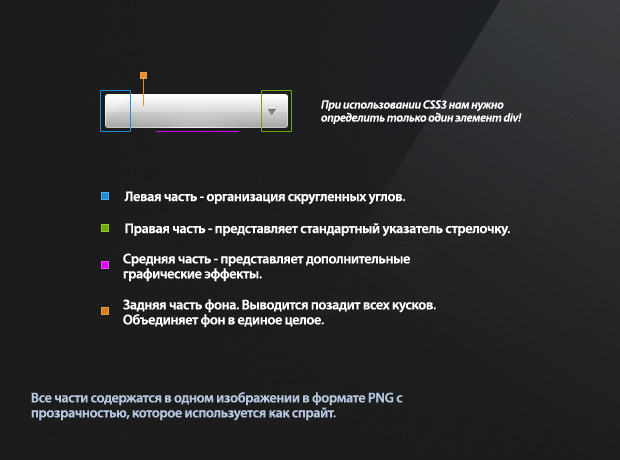
Сейчас мы напишем простейший CSS, для размещения элементов на странице. Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента «floater»-а равен минус половине высоты контента (400px), а именно -200px;
Сейчас ваша страничка должна выглядеть приблизительно так:
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Рисунок на поле
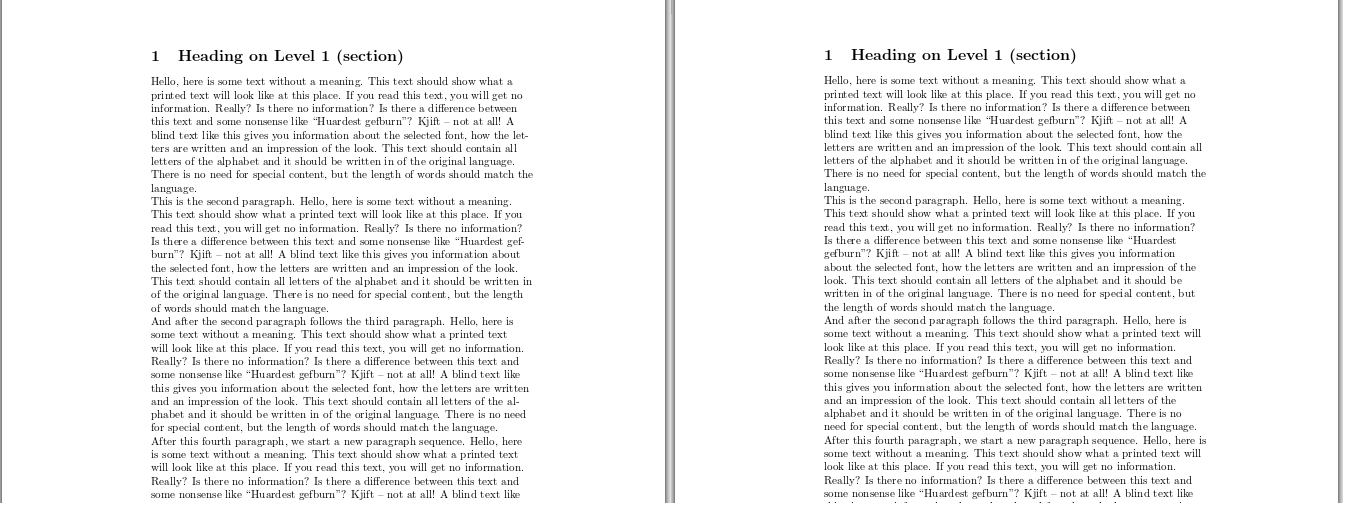
При такой схеме изображение располагается справа или слева от текста, причем
его обтекание происходит только с одной стороны. Фактически это напоминает две
колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Рис. 3. Изображение размещается на поле слева от текста
Существует несколько методов достижения подобного результата. Рассмотрим два
из них — использование таблицы и применение стилевого свойства margin.
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью
ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение,
во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также
обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью
атрибута width тега <td>.
В примере 4 показано создание указанной таблицы.
Пример 4. Создание рисунка на поле с помощью таблиц
Результат примера показан на рис. 4.
Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где
он располагается — 110 пикселов. Разница между ними и обеспечивает нужное
расстояние от текста до картинки. Чтобы атрибуты таблицы cellspacing
и cellpadding не вмешивались в процесс, их значения
лучше обнулить
Обратите внимание, что в ячейках задается выравнивание по высоте
Использование стилей
В данном случае потребуется два слоя, параметры которых будем изменять через
CSS. Изображение поместим в слой с именем pic, а текст, сильно не мудрствуя,
в слой text. Теперь для слоя piс следует установить свойство float
со значением left, а для text — margin-left.
Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста
(пример 5).
Пример 5. Использование margin
Свойство float в данном примере нужно, чтобы верхний
край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Если рисунок следует расположить справа от текста, то значение float
меняем на right, а свойство margin-left
на margin-right.
vertical-align: middle
Свойство CSS выравнивает элемент по вертикали относительно родительского элемента, окружающего текста или ячейки таблицы. Однако с ним не все так просто. Это свойство работает только для inline-элементов (span, img и т.д) и элементов с ;
Кроме того, при помощи свойства можно выровнять по вертикали содержимое ячеек таблицы. Этим можно воспользоваться для того, чтобы выровнять блочный элемент, хакнуть систему, так сказать.
Для того, чтобы этот метод работал, как задумано, нужно задать абсолютные (в px) размеры родительского элемента. У дочернего элемента ширина и высота могут быть относительными (например, в %).
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Поставить картинку по центру div align + display
Используем для второго варианта установки img по центру с помощью align + display:
Для этого нам понадобится, опять тег картинки img с атрибутом src:
<img src=»https://dwweb.ru/путь/new_logo.png»>
Обернем нашу картинку в div
<div id=»kartinka_po_tsentru»>
<img src=»https://dwweb.ru/путь/new_logo.png»>
</div>
Применим стили для данного дива :
div#kartinka_po_tsentru {
text-align: center;
height: 200px;
width: 740px;
background: beige;
vertical-align: middle;
display: table-cell;
}
Соберем весь код вместе, который поставит нашу картинку по центру
Html:
<div id=»kartinka_po_tsentru»>
<img src=»https://dwweb.ru/genm/new_logo.png» >
</div>
style:
div#kartinka_po_tsentru {
text-align: center;
height: 200px;
width: 740px;
background: beige;
vertical-align: middle;
display: table-cell;
}
Результат расположения картинки по центру внутри div:
Как видим… наша картинка благополучно расположилась по центру div:
Как выровнять в html текст по центру?
В HTML есть два варианта, которые не предполагают использование CSS.
-
1.Тег <center>
Очень простой в использовании тег, который выравнивает по центру все строчные элементы, которые в нём находятся, а именно:- текст,
- картинки,
- ссылки,
- а также теги <span>, <strong>, <b>, <gt;, <gt;, <input><select> и некоторые другие.
PHP
<center>
Текст, который нужно выровнять по центру.
</center>1
2
3<center>
Текст,которыйнужновыровнятьпоцентру.
<center>
-
2.Использование HTML атрибута align cо значением center.
Этот атрибут нам нужно дописать внутри блочного тега, в котором находится текст, который нам нужно выровнять по центру.
Это может быть тег <div>, <p>, <h1> <h2>… <h6> <blockquote> <form> <section> и некоторые другие.PHP
<h2 align=»center»>Выравнивание текста по центру при помощи HTML</h2></li>
1 <h2 align=»center»>ВыравниваниетекстапоцентруприпомощиHTML<h2><li>
Если у вас не срабатывает выравнивание заданное при помощи HTML, то, скорее всего, для этого блока уже задано выравнивание в CSS.
Так же атрибут align имеет и другие значения:
- align=’»left’ — выравнивание текста по левому краю
- align=’right’ – выравнивание по правому краю
- align=’justify’ – выравнивание текста по ширине
Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
Чтобы завершить этот шаг, изображение, которое вы хотите сделать кликабельным, уже должно быть загружено на ваш сайт.
Чтобы создать необходимый HTML-код, нужно собрать воедино два фрагмента информации. Я рекомендую сначала открыть новый текстовый файл, куда можно будет вставлять эти URL-адреса.
Вот что нужно:
1. URL-адрес целевой страницы
Адрес страницы / поста / сайта, куда вы хотите перенаправить пользователя после того, как он кликнет по изображению. Для этого перейдите на страницу, которую вы хотите использовать и скопируйте URL из адресной строки браузера:
URL-адрес
https://amylynnandrews.com/how-to-start-a-blog/
После того, как вы скопируете URL-адрес целевой страницы, вставьте его в открытый текстовый документ, чтобы не потерять, когда скопируете следующий URL-адрес.
2. URL-адрес изображения
Это URL-адрес, определяющий, где находится изображение в интернете. Перед тем, как сделать ссылку на картинку с компьютера, нужно понять, что все изображения, доступные в Сети, размещаются где-то. Они должны быть доступны для просмотра.
Самый простой способ найти URL-адрес изображения — это перейти на веб-страницу, на которой оно выводится. Например, если вы уже загрузили изображение на сайт, перейдите на страницу, где оно отображается.
Далее:
- Если вы пользователь Windows, кликните по изображению правой кнопкой мыши. После этого появится так называемое контекстное меню. В нем необходимо выбрать пункт «Скопировать URL-адрес изображения»;
- Если вы пользователь Mac, кликните по изображению, удерживая нажатой клавишу control. После этого появится небольшое меню, в котором нужно будет выбрать пункт «Скопировать адрес изображения».
URL-адрес изображения будет сохранен в буфере обмена, и вы сможете вставить его.
Я прокрутила страницу вверх, навела курсор мыши на изображение и нажала клавишу control, так как я работаю на Mac
Обратите внимание, что я выбрала в меню пункт Copy Image Address:. URL-адрес
URL-адрес
https://amylynnandrews.com/wp-content/uploads/2016/01/how-to-create-a-blog.jpg
Если вы являетесь пользователем WordPress, существует альтернативный способ поиска URL-адреса изображения. В панели администрирования WordPress перейдите в меню Медиа> Библиотека медиа. Используйте окно поиска или прокрутите окно вниз, чтобы найти изображение. Нажмите на него. В появившемся окне выделите и скопируйте весь фрагмент кода в поле URL.
Как выровнять изображение по центру в css
Для выравнивания изображения по центру в css используются свойства:
1. display(вид визуального отображения).
По умолчанию границы элемента картинки равны размерам(ширина, высота) и это свойство не позволяет ее отображать по центру. Поэтому
для начала необходимо превратить картинку в блочный элемент, который будет занимать всю ширину родительского блока, при сохранении
размеров изображения. Это позволит отобразить изображение по центру его же блока. Для задания картинке свойства блочного элемента,
занимающего всю ширину, используется свойство display: block.
2. margin(внешние отступы).
У свойства margin: y1 x1 y2 x2, значения y1 x1 y2 x2 отвечают за отступ сверху, справа,
снизу и слева соответственно. Если вместо
отступов x1 и x2 написать auto в css, то будет выравнивание картинки по центру относительно горизонтальной плоскости.
Пример кода как выровнять картинку по центру
Результат в браузереКод страницы
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″ />
<title>Тестовая страница</title>
</head>
<body>
<img src=»my_img/1.jpg» style=»margin:0px auto 0px auto; display:block» >
</body>
</html>
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P class="blocktext">Этот довольно ...
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG class="displayed" src="..." alt="...">
Уникальное позиционирование элементов
Рано или поздно каждый пожелает точно позиционировать элемент, но float или строчно-блочные элементы не позволяют проделать такой трюк. Обтекаемые элементы, которые удаляют элемент из потока страницы, часто приводят к нежелательным результатам, поскольку окружающие элементы обтекают вокруг элемента с float. Строчно-блочные элементы, если только мы не создаём колонки, могут быть довольно неудобны, когда дело касается правильного положения. Для подобных ситуаций мы можем использовать свойство position в сочетании со свойствами смещения блока.
Свойство position определяет, как элемент позиционируется на странице и будет ли он отображаться в обычном потоке документа. Оно применяется в сочетании со свойствами смещения блока — top, right, bottom и left, которые точно определяют, где элемент будет расположен путём перемещения элемента в разных направлениях.
По умолчанию у каждого элемента значение position установлено как static, это означает, что элемент существует в обычном потоке документа и не принимает какие-либо свойства для его смещения. Значение static наиболее часто переписывается значением relative или absolute, которые мы рассмотрим дальше.
Относительное позиционирование
Значение relative для свойства position позволяет элементам отображаться в обычном потоке страницы, резервируя место для элемента как предполагалось и не позволяя другим элементам его обтекать. Однако, оно также позволяет модифицировать положение элемента с помощью свойств смещения. К примеру, рассмотрим следующие HTML и CSS:
HTML
CSS
Демонстрация относительного позиционирования
Здесь для второго элемента <div> с классом offset задано значение position как relative, а также два свойства смещения — left и top. Это сохраняет исходное положение элемента и другим элементам не разрешено двигаться в эту область. Кроме того, свойства смещения перемещают элемент, выталкивая его на 20 пикселей от левого и на 20 пикселей от верхнего исходного местоположения.
Для относительно позиционированных элементов важно знать, что свойства смещения блока определяют, куда элемент будет перемещён, учитывая его исходное положение. Таким образом, свойство left со значением 20 пикселей фактически толкает элемент вправо на 20 пикселей
Свойство top со значением 20 пикселей затем будет толкать элемент вниз на 20 пикселей.
Когда мы позиционируем элемент с помощью свойств смещения, элемент перекрывает элемент под ним, а не сдвигает его вниз, как это делают свойства margin или padding.
Абсолютное позиционирование
Значение absolute для свойства position отличается от значения relative тем, что элемент с абсолютным позиционированием не появляется в обычном потоке документа, исходное пространство и положение абсолютно позиционируемого элемента не резервируется.
Кроме того, абсолютно позиционируемые элементы перемещаются относительно их ближайшего относительно позиционированного родительского элемента. Если относительно позиционированного родителя не существует, то абсолютно позиционированный элемент будет позиционироваться относительно элемента <body>. Это небольшая часть информации; давайте взглянем на то, как это работает внутри некоторого кода:
HTML
CSS
Демонстрация абсолютного позиционирования
В этом примере элемент <section> позиционируется относительно, но не включает каких-либо свойств смещения. Следовательно, его положение не меняется. Элемент <div> с классом offset включает значение position как absolute. Поскольку элемент <section> является ближайшим относительно позиционированным родительским элементом для <div>, то элемент <div> будет позиционироваться относительно элемента <section>.
Для относительно позиционированных элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительного самого себя. Для абсолютно позиционируемых элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительно его ближайшего относительно позиционированного родителя.
В результате свойств right и top, элемент <div> появится в 20 пикселях справа и 20 пикселях сверху внутри <section>.
Поскольку элемент <div> позиционируются абсолютно, он не располагается в обычном потоке страницы и будет перекрывать любые окружающие его элементы. Кроме того, исходное положение <div> не сохраняется и другие элементы могут занять это место. Как правило, большая часть позиционирования может происходить без применения свойств position и свойств смещения, но в некоторых случаях они могут оказаться чрезвычайно полезны.
Применения CSS для центрирования в HTML
Центрирование с помощью CSS может стать проблемой для начинающих веб-дизайнеров. Существует много способов сделать это, но не все они применимы к каждому элементу.
CSS можно использовать, чтобы:
- Центрировать текст;
- Центрировать блочный элемент (например, div);
- Центрировать изображение;
- Вертикально центрировать блок или изображение.
Много лет назад веб-дизайнеры могли использовать <center> для центрирования изображений и текста. Но теперь этот тег признан устаревшим и больше не поддерживается современными браузерами. Это вызвано тем, что современные сайты должны иметь четкое разделение структуры и стилей.
Советы по центрированию с помощью CSS
HTML используется для создания структуры, а CSS определяет стили. Так как центрирование – это визуальная характеристика, то оно осуществляется с помощью каскадных стилей.
Центрирование текста с CSS
Проще всего центрировать текст на веб-странице. Чтобы это сделать, нужно всего одно свойство: HTML text align:
С помощью этой строки кода каждый параграф с классом center будет центрирован горизонтально внутри своего родительского элемента.
Применения этого класса:
При выравнивании текста по центру при помощи свойства text-align помните, что он будет центрирован внутри содержащего его контейнера, и необязательно относительно всей страницы.
Центрирование блоков контента с помощью CSS
Блоками являются любые элементы на странице, которые устанавливаются как элементы уровня блока и имеют определенную ширину. Часто такие блоки создаются с помощью <div>.
Наиболее распространенный способ центрирования блоков – это задать для левого и правого отступов значение auto:
Это сокращенная форма свойства margin установит для верхнего и нижнего отступа значение 0, а левый и правый отступы будут использовать значение auto. Таким образом занимается все доступное место и делится равномерно между двумя сторонами, что равносильно HTML div align.
Применение в HTML:
Поскольку блок имеет определенную ширину, он будет центрирован внутри содержащего его элемента. Текст, находящийся в этом блоке, будет выровнен не по центру, а по левому краю. Так как по умолчанию в браузерах текст выравнивается по левому краю. Чтобы текст был также выровнен по центру, используйте свойство text-align, которое мы описывали ранее.
Центрирование изображений при помощи CSS
Большинство браузеров отобразят изображения по центру при использовании свойства HTML text align. Но не стоит полагаться на этот метод, так как он не рекомендован W3C.
Вместо этого следует явно указать браузеру, что изображение является элементом уровня блока. Вот код CSS для этого:
Вот HTML код для изображения, которое нужно центрировать:
Также можно центрировать объекты с помощью встроенного CSS:
Вертикальное центрирование элементов с помощью CSS
HTML vertical align всегда было проблематичным в веб-дизайне, но с выходом спецификации CSS Flexible Box Layout Module в CSS3, появилось решение для этой задачи.
Вертикальное выравнивание работает также как и горизонтальное, описанное выше. Свойство vertical-align со значением middle:
Недостатком этого подхода является то, что не все браузеры поддерживают CSS FlexBox. Если есть проблемы с более ранними версиями браузеров, W3C рекомендует центрировать текст вертикально в контейнере, используя следующий метод:
- Поместите элементы, которые нужно центрировать, внутрь элемента-контейнера, такого как div;
- Задайте минимальную высоту элементу-контейнеру;
- Объявите элемент-контейнер;
- Установите для HTML vertical align значение middle.
Например:
HTML код:
Вертикальное центрирование и ранние версии Internet Explorer
Существует несколько способов заставить IE центрировать объекты, а затем воспользоваться условными комментариями. Хорошая новость заключается в том, что в связи с недавним решением Microsoft отказаться от поддержки старых версий IE эти браузеры должны скоро исчезнуть, тем самым облегчив для веб-дизайнеров использование таких современных подходов к разметке как CSS FlexBox.
Перевод статьи «Use CSS to Center Images and Other HTML Objects» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Способ 1
Наиболее простой способ – это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части.
HTML
|
<img src=“https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png”alt=“Центрируем изображение”class=“center-img” /> |
CSS
|
.center-img { displayblock; marginauto; } |
Кстати, этот способ позволяет выравнивать любые блочные элементы: div, p, заголовки.
И, сразу, посмотрите выравнивание на практике:
See the Pen Выравнивание изображений по центру by Alex (@Asmodey) on CodePen.
Этот способ удобен тем, что мы автоматически переносим изображение на следующую строку (поскольку задали ей display: block), и тем, что мы можем задать отступы от текста сверху и снизу с помощью изменения свойства margin.
Способ выравнивания 2
Второй способ, выравнивания изображения – это помещение картинки в параграф, которому мы присвоим класс. После чего, зададим параграфу выравнивание текста по центру.
HTML
|
<p class=“center-img”> <img src=“https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png”alt=“Центрируем изображение” > </p> |
CSS
|
.center-img { text-aligncenter; } |
И на практике:
See the Pen Выравнивание изображений способ 2 by Alex (@Asmodey) on CodePen.
В данном случае получается код CSS более лаконичным, но HTML содержит больше элементов. Если нравится – используем.
Третий способ
Данный вариант основан на новых семантических тегах HTML5 и его рекомендуется использовать если у вас есть возможность (и необходимость) завернуть картинку в тег figure.
Итак, есть изображение с подписью в теге figure. Поскольку figure — это блочный элемент, то просто задайте ему выравнивание по центру.
HTML
|
<figure> <img src=“https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png”alt=“Центрируем изображение” > <figcaption>Толстый кот</figcaption> </figure> |
CSS
|
figure { text-aligncenter; } |
И на практике
See the Pen figure выравниваем по центру by Alex (@Asmodey) on CodePen.
Вывод: мы рассмотрели три простых способа выровнять изображение по центру HTML страницы с помощью CSS. Если есть вопросы – пишите.
Выравнивание и обтекание изображения
Так же как элемент P тэг IMG имеет атрибут ALIGN, который не только определяет как рисунок будет выравниваться по краю, но и способ обтекания текстом.
Для установки обтекания атрибут ALIGN имеет такие параметры:
LEFT — Изображение располагается по левому краю родительского элемента
Пример
<HTML> <HEAD> <TITLE> Описание Ежика </TITLE> </HEAD> <BODY> <H1 ALIGN="CENTER">Ёжик</H1> <P ALIGN="JUSTIFY"> <IMG SRC="images/ez_2.png" WIDTH="100" ALIGN="LEFT"> Ёжик – лучший друг Кроша. Не по детски серьёзный, внимательный и совестливый. В отличии от Кроша, Ёжик хорошо воспитан и не такой активный как его друг. Имеет хорошую способность мирить тех кто в ссоре. Очень чувствительный к окружающим. </P> <P ALIGN="JUSTIFY"> Застенчив и скромен. </P> <P ALIGN="JUSTIFY"> Любит когда вещи лежат на своих местах и не любит беспорядок. Всегда помогает своему лучшему другу, даже когда он не прав. </P> <IMG SRC="images/ez_3.png" WIDTH="100"> <IMG SRC="images/ez_4.png" WIDTH="100"> </BODY> </HTML>
В браузере:
RIGHT — Изображение выравнивается по правому краю родительского элемента.
Пример
BOTTOM — Нижняя граница изображения выравнивается по базовой линии текстовой строки. Это значение установлено по умолчанию.
Пример:
MIDDLE — Середина изображения выравнивается по базовой линии текущей строки текста.
Пример:
TOP — Верхняя граница изображения выравнивается по самому высокому элементу текущей строки.
Пример:
Выравнивание элементов формы
С помощью таблиц удобно определять положение полей формы, особенно, когда они
перемежаются с текстом. Один из вариантов оформления формы, которая предназначена
для ввода комментария, показан на рис. 3.
Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы
формы — по левому, потребуется таблица с невидимой границей и двумя
колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые
поля (пример 5).
Пример 5. Выравнивание полей формы
В данном примере, для тех ячеек, где требуется задать выравнивание по правому
краю, добавлен атрибут align=»right».
Чтобы надпись «Комментарий» располагалась по верхней границе многострочного
текста, для соответствующей ячейки устанавливается выравнивание по верхнему
краю с помощью атрибута valign.