Перенос строки css
Содержание:
- Красная строка
- Как сделать CSS перенос слова на следующую строку?
- Абзацы
- Переносы слов | htmlbook.ru
- Разделительная линия при помощи HTML или CSS
- Как реализовать запрет переноса слов CSS
- Тег , параграф
- Второй вариант переноса строк в HTML
- Свойство word-wrap
- Как реализовать CSS перенос слов
- Урок 5Перенос строки HTML
- Элемент (), мягкий перенос
- Создание заголовков (h1 — h6)
- Как запретить перенос слов CSS?
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста. Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent , которое позволяет поставить отступ перед первым предложением:
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent , которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым
некоторые относят и красную строку, считая, что употребление ее не так уж и важно.
Однако надо понимать, что любая запятая несет в себе как эстетическую, так
и смысловую нагрузку, а не только является данью правилам грамматики – это
касается и форматирования.
Примечание:
не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства (например: -30px).
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break. У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы. Например:
Выглядит не очень! Не правда ли ?!
break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом.
Вот что получится:
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо параграфы, или попросту – переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его параграфов:
и рассмотрим популярные способы переноса строк в HTML.
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Абзац
Другой абзац
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Переносы слов | htmlbook.ru
В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега <wbr>
Тег <wbr> введён в HTML5 и создаёт перенос слов при необходимости. В тех местах, где по правилам русского языка допустим перенос, вставляем <wbr> (пример 1). Если слово целиком помещается в отведённую ширину, этот тег никак себя не проявит и о его наличии мы даже не узнаем. Если слово не помещается, браузер в месте нахождения тега <wbr> создаёт перенос.
Пример 1. Тег <wbr>
Результат данного примера показан на рис. 1.
Рис. 1. Текст с переносами слов
Мягкий перенос
Применение <wbr> имеет серьёзный недостаток — понять, перенос перед нами или отдельное слово на другой строке, нельзя. Из-за этого может потеряться смысл предложения и его неправильно поймут. Переносы надо делать по правилам типографики, а именно: в конце строки добавлять дефис. С этим отлично справляется мягкий перенос, в коде HTML для него имеется спецсимвол ­. Он выполняет ту же роль, что и тег <wbr> — не виден в обычном тексте и переносит слово на другую строку, при этом добавляя дефис (пример 2).
Пример 2. Мягкий перенос
Результат данного примера показан на рис. 2. Заметьте, насколько эстетичнее и понятнее стал выглядеть текст в сравнении с рис. 1.
Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3). Добавлять какие-либо символы или теги в HTML уже не придётся, всё берут на себя стили.
Пример 3. Применение word-break
Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.
Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием ­ даёт наилучший результат — соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов — hyphens. Его действие основано на встроенном в браузере словаре переносов, поэтому даёт наилучший результат. Поддерживается в IE10, Firefox, Android и iOS. Chrome и Opera не поддерживают. Чтобы это всё работало, для тега <html> добавляем атрибут lang со значением ru (пример 4).
Пример 4. Использование hyphens
Результат данного примера показан на рис. 4.
Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача — запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
Пример 5. Использование
В данном примере для корректного написания координат используется , который не позволяет переносить текст.
Разделительная линия при помощи HTML или CSS
В HTML создать разделительную линию очень просто. Используется тоже непарный тег
А теперь давайте стилизуем (изменим стили, изменим внешний вид) нашу разделительную линию:
hr {
width: 80%; /* ширина линии */
height: 4px; /* высота / толщина линии */
background: #333; /* фон / цвет линии */
border: 0; /* рамка вокруг разделительной линии (уберем ее) */
margin: 5px 0 5px 0; /* отступ над и под линией 5 пикселей */
}
И создадим альтернативу нашей разделительной линии при помощи тега
и CSS:
Line {
width: 80%; /* ширина линии */
height: 4px; /* высота / толщина линии */
background: #333; /* фон / цвет линии */
border: 0; /* рамка вокруг разделительной линии (уберем ее) */
margin: 5px 0 5px 0; /* отступ над и под линией 5 пикселей */
}
Как реализовать запрет переноса слов CSS
Иногда нужно сделать так, чтобы строка отображалась полностью без разрыва. Запрет использовать CSS перенос слов можно реализовать несколькими способами:
- С помощью неразрывного пробела  , который устанавливается в местах переноса строки или слов;
- Задав свойству white-space значение «nowrap» (white-space: nowrap).
Пример реализации:
<style type="text/css">
.container{
background-color: rgb(153,255,204);
padding:10px;
width:200px;
}
.content{
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
}
.nowrap
{
white-space: nowrap;
}
</style>
</head>
<body>
<div class="container">
<p>метилпропенилендигидроксициннаменилакрилическая кислота раз</p>
<p class="content" lang="ru">метилпропенилендигидроксициннаменилакрилическая два</p>
<p class="nowrap">метилпропенилендигидроксициннаменилакрилическая кислота три</p>
<p>метилпропенилендигидроксициннаменилакрилическая кислота четыри</p>
</div>
</body>
CSSCSS
Тег , параграф
Тег <p> помогает структурировать свой текст. В HTML, параграф — это абзац. Каждый абзац текста должен быть размещен между тегами <p> и </p>, как показано ниже в примере:
<p>Первый абзац текста.</p> <p>Второй абзац текста.</p> <p>Третий абзац текста.</p> |
В браузере Вы увидите следующее:
| Первый абзац текста. Второй абзац текста. Третий абзац текста. |
Вы можете использовать атрибут выравнивания абзацев align:
<p align="left">Выравнивание по левому краю.</p> <p align="center">Это выравнивание по центру.</p> <p align="right">По правому краю.</p> <p align="justify">Это работает, когда у вас есть несколько строк в абзаце.</p> |
В браузере будет следующий результат:
|
Выравнивание по левому краю. Это выравнивание по центру. По правой стороне. Это работает, когда у вас есть несколько строк в абзаце. |
Второй вариант переноса строк в HTML
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Здесь стоит отметить то, что использование пустого тега типа:
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Свойство word-wrap
В HTML для разделения строк существует специальный тег . Но его слишком частое использование считается среди разработчиков дурным тоном и зачастую свидетельствует о непрофессионализме. Как доказательство, представьте, что у вас есть логотип и вы хотите, чтобы каждая буква начиналась с новой строки:
Получился громоздкий и уродливый код, от которого у любого разработчика случится культурный шок. И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
Первое свойство, к которому стоит обратиться для обработки текста, — это word-wrap. Принимает три значения: normal, break-all и keep-all. Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Чтобы логотипу из предыдущего примера назначить с помощью CSS перенос на новую строку каждой буквы, нужно прописать следующий код:
Ширина и размер шрифта подбирается таким образом, чтобы места хватало только для одной буквы. Word-wrap со значением break-all сообщает браузеру, что слово нужно каждый раз переносить на новую строку. Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.
Как реализовать CSS перенос слов
Перед тем, как реализовать CSS перенос слов, давайте рассмотрим несколько свойств, способных разрешить основную проблему:
word-wrap – описывает, как производить перенос слов, которые по длине не помещаются в установленные размеры контейнера. Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
word-wrap
- normal – слова не переносятся;
- break-word – автоматический перенос слов;
- inherit – наследование значения родителя.
Пример, иллюстрирующий применение этого свойства:
<style type="text/css">
.container{
background-color: rgb(204,204,204);
padding:10px;
width:200px;
}
.content{
word-wrap: break-word;
}
</style>
</head>
<body>
<div class="container">
<p class="content">метилпропенилендигидроксициннаменилакрилическая кислота</p>
</div>
</body>
CSSword-wrapoverflow-wrapoverflow-wrap
Google ChromeIEoverflow-wrapCSS перенос слов
word-break – устанавливает правила переноса строк внутри контейнера, если они не помещаются в него по ширине. Это новое свойство, и его поддержка была реализована в CSS3. Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Свойство принимает три значения:
- normal – используются правила переноса, установленные по умолчанию;
- word-break – перенос строк осуществляется автоматически, чтобы слово поместилось в установленные по ширине размеры контейнера;
- keep-all – отключает автоматический перенос слов в китайском, японском и корейском. Для остальных языков действие значения аналогично normal.
Пример:
<style>
.content {
font-size: 30px;
background: rgb(51,204,153);
width: 170px;
padding: 10px;
word-break:break-all;
}
</style>
</head>
<body>
<div class="content">
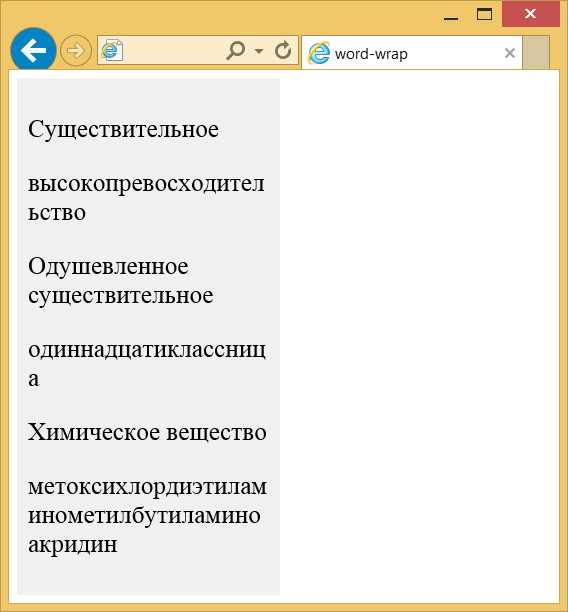
<p>Синхрофазотрон</p>
<p>Обеспокоенное состояние</p>
<p>Одиннадцатиклассница</p>
<p>метоксихлордиэтиламинометилбутиламин</p>
</div>
</body>
hyphens – новое свойство, которое появилось с выходом CSS3. Оно устанавливает, как браузер будет осуществлять перенос слов в выводимом тексте. Свойство принимает несколько значений:
- none – отключает CSS перенос слов;
- manual (значение по умолчанию) – слова переносятся в тех участках текстового блока, где это задано с помощью тега <wbr> или мягкого переноса ();
- auto – браузер автоматически переносит слова на основе своих настроек.
Для корректной работы свойства в теге <html> или <p> должен присутствовать атрибут lang со значением «ru» (lang=»ru»).
Свойство поддерживается последними версиями IE, Opera и Firefox. Для каждого из них прописывается своя строчка CSS. Hyphens не поддерживается Google Chrome. Пример:
<style type="text/css">
.container{
background-color: rgb(153,255,204);
padding:10px;
width:200px;
}
.content{
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
}
</style>
</head>
<body>
<div class="container">
<p class="content" lang="ru">метилпропенилендигидроксициннаменилакрилическая кислота</p>
</div>
</body>
Урок 5Перенос строки HTML
Содержание урока
Практикум
Практикум
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк.. В таких случаях самым лучшим выходом из ситуации будет использование тега (вставляет перенос строки)
Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег . Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать , а разве это было бы удобнее?!
В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.. Для переноса текста на несколько строк тег ставится соответствующее количество раз.
Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
Тег <br>
Тег <br> указывает место переноса строки в тексте HTML страницы. Тег br ставится перед местом конца строки, текст после тега будет выведен с новой строки.
Стоит отметить, что тег <br> устанавливает границу между строками (означает разрыв строки), а не делит текст на абзацы. Чтобы определить абзацы в тексте HTML документа используйте тег <p>.
Отображение в браузере
В примере далее использован разрыв строк <br>:
Текст первой строки.Текст второй строки.
Для сравнения, разделение текста на абзацы <p>:
Текст первого абзаца.
Текст второго абзаца.
Пример использования <br> в HTML коде
<html> <body> <p>Это первая строка обычного текста на веб-странице. В конце перенос строки<br> И вот уже вторая строка текста.</p> </body></html>
Тег <p>
Тег <p> в HTML определяет абзац. Браузеры автоматически добавляют отступы сверху и снизу от тега (обычно в размере 1em), но вы всегда можете поменять стили тега p с помощью каскадных таблиц стилей CSS. Внутри тегов абзаца <p> может быть как простой текст, так и вложенные теги, например, ссылки <a>, строчные элементы <span>, теги выделения текста <strong>, <em> и другие.
Отображение в браузере
Это текст первого абзаца со ссылкой на справочник тегов HTML внутри.
Это текст второго абзаца с выделенным словом внутри.
Пример использования <p> в HTML коде
<html> <body> <p>Это текст первого абзаца со ссылкой на <a href="/html">справочник тегов HTML</a> внутри.</p> <p>Это текст <span style="color: green;">второго</span> абзаца с выделенным словом внутри.</p> </body></html>
Следующая страница Перенос строки HTML
Элемент (), мягкий перенос
Бывают такие случаи, когда Вы хотите чтобы браузер переносил длинные слова для того, чтоб сделать абзац более визуально эстетичным. Давайте рассмотрим пример. Имеем следующий код:
<p>HTML - это не язык программирования, а язык разметки гипертекста.</p> |
Давайте сделаем перенос слов «программирования» и «гипертекста». Для этого мы должны проставить элемент (­) в нужном для нас месте слова. Теперь код абзаца будет таким:
<p>HTML - это не язык программи­рования, а язык разметки гипер­текста.</p> |
Теперь абзац будет иметь следующий вид:
HTML - это не язык программи-рования, а язык разметки гипер-текста. |
Создание заголовков (h1 — h6)
Любая страница начинается с заголовка. С помощью тегов форматирования мы можем использовать разные размеры заголовков. HTML имеет шесть уровней заголовков, которые представлены тегами: <h1>, <h2>, <h3>, <h4>, <h5>, и <h6>. При отображении любого заголовка, браузер добавляет одну пустую строку до и после заголовка.
Примеры заголовков:
<h1>заголовок 1</h1> <h2>заголовок 2</h2> <h3>заголовок 3</h3> <h4>заголовок 4</h4> <h5>заголовок 5</h5> <h6>заголовок 6</h6> |
Браузер покажет это так:
|
Это заголовок 1 Это заголовок 2 Это заголовок 3 Это заголовок 4 Это заголовок 5 Это заголовок 6 |
Как запретить перенос слов CSS?
Приветствую вас, дорогие друзья!
Сегодня я предлагаю вам разобраться, как можно запретить перенос слов CSS-свойствами.
Дело в том, что по умолчанию в HTML для текста в блоках переносы для слов не заданы, и при уменьшении размеров блока, слова переносятся на новую строку. Но в случае создания сайта на базе CMS, например, WordPress, вы можете столкнуться с тем, что, при адаптации сайта для мобильных устройств, слова будут переноситься посимвольно.
Делается это, в первую очередь для экономии места, и наилучшего заполнения текстом блока. Но далеко не всегда это удобно и красиво.
Давайте рассмотрим свойство, которое позволит вам запретить перенос слов CSS при возникновении такой необходимости.
В случае если у вас при изменении размера блока происходит перестроения текста с переносом отдельных символов на следующую строку, то, скорее всего, в активной теме вашего сайта для всех div применяется CSS-свойство word-break со значением break-all:
Перенос слов по символьно на новую строку
Данное свойство задает автоматическую расстановку переносов для наилучшего заполнения блока.
Если вам нужно его отключить, то в CSS-файле активной темы, для блока, в котором расположен текст, вам нужно задать это же свойство, но со значением normal:
.braek-test1{
word-break:normal;
}
|
.braek-test1{ word-break:normal; } |
Запрет переноса слов CSS-свойствами
Данное значение запрещает перенос слов CSS, и теперь будет происходить только перенос слов целиком на новую строку. Возможен посимвольный перенос только в том случае, когда размер блока настолько мал, что слово по своей длине не помещается в него. В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
Для правильного определения селектора блока, для которого вы собираетесь добавить стили, вы можете воспользоваться рекомендациями из этой статьи: «Как определить ID и класс элемента на странице?»
Для более безопасного и удобного добавления стилей для вашего сайта, рекомендую использовать программу NotePad++. Инструкцию по ее настройке и использованию вы сможете найти по этой ссылке: «Редактирование файлов сайта в Notepad++»
Сегодня у меня все. Надеюсь, показанный в данной статье прием работы поможет вам при создании вашего сайта и адаптации его под мобильные устройства, и у вас не возникнет проблем при необходимости запретить перенос слов CSS.
До встречи в следующих статьях!
С уважением Юлия Гусарь