Сортировка массива php различными способами
Содержание:
- Мои минимальные/максимальные методы JavaScript
- Сортировка по имени
- Методы pop/push, shift/unshift
- Сортировка дат
- Функция сравнения
- Объявление
- Добавление его в прототип
- Summary
- Images
- Searching in array
- Сортировка
- Поиск в массиве
- Доступ к элементам
- Найти наибольшее (или наименьшее) значение массива
- Проверка, равны ли массивы Arrays.equals()
- Производительность
- Литералы
- Эффективность
- Comparing Elements
- #Numeric Sort
- Методы Array
- Плагин-оболочка
Мои минимальные/максимальные методы JavaScript
Самое быстрое решение заключается в использовании «домашний» метод.
Эта функция выполняет циклический перебор по массиву, сравнивая каждое значение с максимальным найденным значением:
Пример (найти Макс.)
function myArrayMax(arr) { var len = arr.length
var max = -Infinity; while (len—) {
if (arr> max) {
max = arr; }
} return max;}
Эта функция выполняет циклический перебор массива, сравнивая каждое значение с наименьшим найденным значением:
Пример (найти мин.)
function myArrayMin(arr) { var len = arr.length
var min = Infinity; while (len—) {
if (arr <min) {
min = arr; }
} return min;}
Сортировка по имени
В наши дни сортировка по возрасту сотрудника может выглядеть довольно бесчувственной и некорректной, так что давайте отсортируем по именам сотрудников в возрастающем порядке. Вспомните, что по-дефолту, сортировка массива, который содержит примитивы, такие как строки, происходит в алфавитном порядке. Что говорит о том, что вам просто надо вызвать метод, без любой функции сравнения, в общем просто . Это не работает, так как данные по которым мы хотим отсортировать не являются массивом. Так что же делать? Фокус тут в том, чтобы вручную написать функцию сравнения, которая отсортирует массив по-алфавиту, что в свою очередь даст нам указать где находятся данные строк. Давайте посмотрим:
employees.sort(function(a, b){var nameA=a.name.toLowerCase(), nameB=b.name.toLowerCase()if (nameA < nameB) //сортируем строки по возрастанию return -1if (nameA > nameB) return 1return 0 // Никакой сортировки})
Это отсортирует массив employees по именам в возрастающем порядке, так что теперь это Christine, это Edward и так далее. Тут мы сравниваем две строки a.name с b.name и возвращаем -1, 1 или 0, в соответствии с сортировкой, точно определенной формулой, которую использует сам , без передачи какой-либо другой функции. Как вы уже наверное выяснили, в JavaScript вы можете без сомнений сравнивать две строки.
Методы pop/push, shift/unshift
Очередь – один из самых распространённых вариантов применения массива. В области компьютерных наук так называется упорядоченная коллекция элементов, поддерживающая два вида операций:
- добавляет элемент в конец.
- удаляет элемент в начале, сдвигая очередь, так что второй элемент становится первым.
Массивы поддерживают обе операции.
На практике необходимость в этом возникает очень часто. Например, очередь сообщений, которые надо показать на экране.
Существует и другой вариант применения для массивов – структура данных, называемая стек.
Она поддерживает два вида операций:
- добавляет элемент в конец.
- удаляет последний элемент.
Таким образом, новые элементы всегда добавляются или удаляются из «конца».
Примером стека обычно служит колода карт: новые карты кладутся наверх и берутся тоже сверху:
Массивы в JavaScript могут работать и как очередь, и как стек. Мы можем добавлять/удалять элементы как в начало, так и в конец массива.
В компьютерных науках структура данных, делающая это возможным, называется двусторонняя очередь.
Методы, работающие с концом массива:
-
Удаляет последний элемент из массива и возвращает его:
-
Добавляет элемент в конец массива:
Вызов равнозначен .
Методы, работающие с началом массива:
-
Удаляет из массива первый элемент и возвращает его:
-
Добавляет элемент в начало массива:
Методы и могут добавлять сразу несколько элементов:
Сортировка дат
Существует множество способов записи дат, что делает их довольно сложными для анализа для сортировки. Однако мы можем охватить большинство из них следующим образом:
Итак, что мы здесь делаем? Во-первых, вот логика: если все даты отформатированы YYYYMMDD, они будут корректно сортироваться с численной сортировкой. Наш парсер может сортировать следующие форматы даты:
- YYYY-MM-DD
- YYYYMMDD
- DD/MM/YYYY
- month DD, YYYY
Сначала мы вырезаем тире, что делает YYYY-MM-DD готовыми к парсингу. Затем мы заменяем имя месяца или аббревиатуру на его числовое значение. Наконец, мы должны переместить числа для DD/MM/YYYY и month DD, YYYY. Вот что делают последние два выражения. Чтобы попробовать, вставьте этот список в наш HTML:
И вызовите это следующим образом:
Является ли это идеальным парсером даты? Ни в коем случае; мы не можем сортировать DD/MM/YY, потому что нет способа узнать, в каком веке это происходит. Кроме того, мы не можем отличить DD/MM/YY и MM/DD/YY, поэтому нам просто нужно выбрать один.
Функция сравнения
Назначение функции Compare заключается в определении альтернативного порядка сортировки.
Функция Compare должна возвращать отрицательное, нулевое или положительное значение в зависимости от аргументов:
function(a, b){return a-b}
Когда функция Sort () сравнивает два значения, она отправляет значения в функцию Compare и сортирует значения в соответствии с возвращаемым (отрицательным, нулевым, положительным) значением.
Примере:
При сравнении 40 и 100 метод Sort () вызывает функцию Compare (40100).
Функция вычисляет 40-100 и возвращает-60 (отрицательное значение).
Функция сортировки будет сортировать 40 как значение ниже 100.
Этот фрагмент кода можно использовать для экспериментов с сортировкой по числу и по алфавиту:
<button onclick=»myFunction1()»>Sort Alphabetically</button><button
onclick=»myFunction2()»>Sort Numerically</button><p id=»demo»></p><script>var points = ;
document.getElementById(«demo»).innerHTML = points;function
myFunction1() { points.sort(); document.getElementById(«demo»).innerHTML
= points;}function myFunction2() { points.sort(function(a, b){return
a — b}); document.getElementById(«demo»).innerHTML = points;}
</script>
Объявление
Существует два варианта синтаксиса для создания пустого массива:
Практически всегда используется второй вариант синтаксиса. В скобках мы можем указать начальные значения элементов:
Элементы массива нумеруются, начиная с нуля.
Мы можем получить элемент, указав его номер в квадратных скобках:
Мы можем заменить элемент:
…Или добавить новый к существующему массиву:
Общее число элементов массива содержится в его свойстве :
Вывести массив целиком можно при помощи .
В массиве могут храниться элементы любого типа.
Например:
Висячая запятая
Список элементов массива, как и список свойств объекта, может оканчиваться запятой:
«Висячая запятая» упрощает процесс добавления/удаления элементов, так как все строки становятся идентичными.
Добавление его в прототип
(Реализация, которая чуть ниже, вдохновлена answer Майка Р. )
Я бы не рекомендовал изменить собственный прототип объекта, а просто привести пример, чтобы вы могли реализовать его на своих собственных объектах (для сред, которые его поддерживают, вы также можете использовать Object.defineProperty как показано в следующем разделе, который, по крайней мере, не имеет отрицательного побочного эффекта перечислимого, как описано в последней части)
Реализация прототипа будет примерно такой: ( Вот пример работы ):
«OK» способ добавления его к прототипу
Если вы нацеливаете IE v9.0 и выше, то, как я уже упоминал ранее, используйте Object.defineProperty как это ( рабочий пример ):
Это может быть приемлемым компромиссом, пока не придет оператор привязки .
Все эти прототипы позволяют:
Вы должны прочитать это
Если вы используете метод прямого прототипа доступа (Object.defineProperty в порядке), а другой код не проверяет hasOwnProperty , котята умирают! Хорошо, честно говоря, никакого вреда для котенка не наносит никакого вреда, но, вероятно, все сломается, и каждый другой разработчик в вашей команде будет вас ненавидеть:
Summary
A cheat sheet of array methods:
-
To add/remove elements:
- – adds items to the end,
- – extracts an item from the end,
- – extracts an item from the beginning,
- – adds items to the beginning.
- – at index deletes elements and inserts .
- – creates a new array, copies elements from index till (not inclusive) into it.
- – returns a new array: copies all members of the current one and adds to it. If any of is an array, then its elements are taken.
-
To search among elements:
- – look for starting from position , return the index or if not found.
- – returns if the array has , otherwise .
- – filter elements through the function, return first/all values that make it return .
- is like , but returns the index instead of a value.
-
To iterate over elements:
forEach(func) – calls func for every element, does not return anything.
-
To transform the array:
- – creates a new array from results of calling for every element.
- – sorts the array in-place, then returns it.
- – reverses the array in-place, then returns it.
- – convert a string to array and back.
- – calculate a single value over the array by calling for each element and passing an intermediate result between the calls.
-
Additionally:
Array.isArray(arr) checks arr for being an array.
Please note that methods , and modify the array itself.
These methods are the most used ones, they cover 99% of use cases. But there are few others:
-
arr.some(fn)/arr.every(fn) check the array.
The function is called on each element of the array similar to . If any/all results are , returns , otherwise .
These methods behave sort of like and operators: if returns a truthy value, immediately returns and stops iterating over the rest of items; if returns a falsy value, immediately returns and stops iterating over the rest of items as well.
We can use to compare arrays:
-
arr.fill(value, start, end) – fills the array with repeating from index to .
-
arr.copyWithin(target, start, end) – copies its elements from position till position into itself, at position (overwrites existing).
-
arr.flat(depth)/arr.flatMap(fn) create a new flat array from a multidimensional array.
For the full list, see the manual.
From the first sight it may seem that there are so many methods, quite difficult to remember. But actually that’s much easier.
Look through the cheat sheet just to be aware of them. Then solve the tasks of this chapter to practice, so that you have experience with array methods.
Afterwards whenever you need to do something with an array, and you don’t know how – come here, look at the cheat sheet and find the right method. Examples will help you to write it correctly. Soon you’ll automatically remember the methods, without specific efforts from your side.
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Searching in array
Now let’s cover methods that search in an array.
The methods arr.indexOf, arr.lastIndexOf and arr.includes have the same syntax and do essentially the same as their string counterparts, but operate on items instead of characters:
- – looks for starting from index , and returns the index where it was found, otherwise .
- – same, but looks for from right to left.
- – looks for starting from index , returns if found.
For instance:
Note that the methods use comparison. So, if we look for , it finds exactly and not the zero.
If we want to check for inclusion, and don’t want to know the exact index, then is preferred.
Also, a very minor difference of is that it correctly handles , unlike :
Imagine we have an array of objects. How do we find an object with the specific condition?
Here the arr.find(fn) method comes in handy.
The syntax is:
The function is called for elements of the array, one after another:
- is the element.
- is its index.
- is the array itself.
If it returns , the search is stopped, the is returned. If nothing found, is returned.
For example, we have an array of users, each with the fields and . Let’s find the one with :
In real life arrays of objects is a common thing, so the method is very useful.
Note that in the example we provide to the function with one argument. That’s typical, other arguments of this function are rarely used.
The arr.findIndex method is essentially the same, but it returns the index where the element was found instead of the element itself and is returned when nothing is found.
The method looks for a single (first) element that makes the function return .
If there may be many, we can use arr.filter(fn).
The syntax is similar to , but returns an array of all matching elements:
For instance:
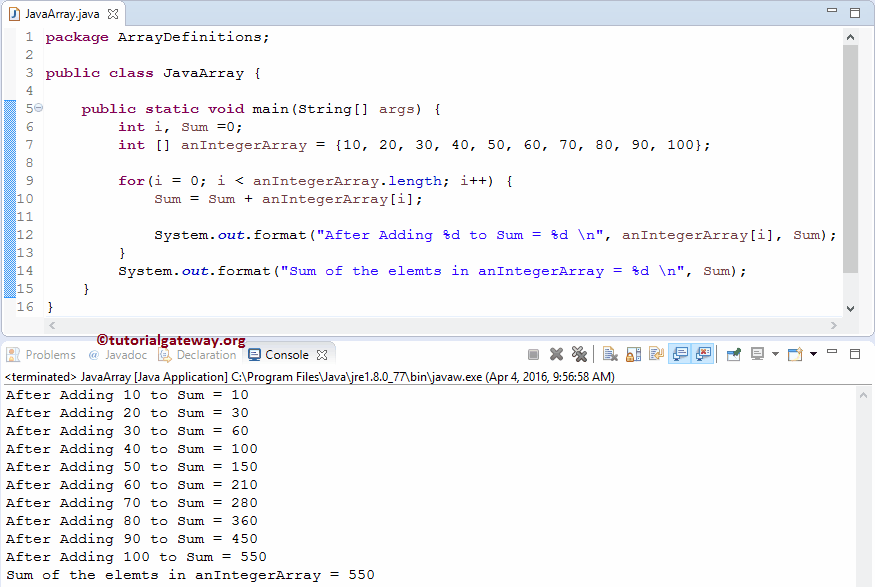
Сортировка
Вы можете отсортировать элементы массива с помощью метода Arrays.sort() в соответствии с порядком их сортировки:
int[] ints = new int;
for(int i=0; i < ints.length; i++){
ints = 10 - i;
}
System.out.println(java.util.Arrays.toString(ints));
java.util.Arrays.sort(ints);
System.out.println(java.util.Arrays.toString(ints));
Первая строка объявляет и создает экземпляр массива int длиной 10. Цикл for перебирает массив и вставляет значения в каждый элемент. Введенные значения будут идти от 10 до 1 в порядке убывания.
После цикла for массив преобразуется в строку с помощью Arrays.toString() и выводится на консоль (командная строка). Выход:
Затем массив сортируется с помощью Arrays.sort(). Элементы теперь будут упорядочены в порядке возрастания.
После сортировки массива он снова преобразуется в строку и выводится на консоль. Вывод:
Поиск в массиве
Далее рассмотрим методы, которые помогут найти что-нибудь в массиве.
Методы arr.indexOf, arr.lastIndexOf и arr.includes имеют одинаковый синтаксис и делают по сути то же самое, что и их строковые аналоги, но работают с элементами вместо символов:
- ищет , начиная с индекса , и возвращает индекс, на котором был найден искомый элемент, в противном случае .
- – то же самое, но ищет справа налево.
- – ищет , начиная с индекса , и возвращает , если поиск успешен.
Например:
Обратите внимание, что методы используют строгое сравнение. Таким образом, если мы ищем , он находит именно , а не ноль
Если мы хотим проверить наличие элемента, и нет необходимости знать его точный индекс, тогда предпочтительным является .
Кроме того, очень незначительным отличием является то, что он правильно обрабатывает в отличие от :
Представьте, что у нас есть массив объектов. Как нам найти объект с определённым условием?
Здесь пригодится метод arr.find.
Его синтаксис таков:
Функция вызывается по очереди для каждого элемента массива:
- – очередной элемент.
- – его индекс.
- – сам массив.
Если функция возвращает , поиск прерывается и возвращается . Если ничего не найдено, возвращается .
Например, у нас есть массив пользователей, каждый из которых имеет поля и . Попробуем найти того, кто с :
В реальной жизни массивы объектов – обычное дело, поэтому метод крайне полезен.
Обратите внимание, что в данном примере мы передаём функцию , с одним аргументом. Это типично, дополнительные аргументы этой функции используются редко
Метод arr.findIndex – по сути, то же самое, но возвращает индекс, на котором был найден элемент, а не сам элемент, и , если ничего не найдено.
Метод ищет один (первый попавшийся) элемент, на котором функция-колбэк вернёт .
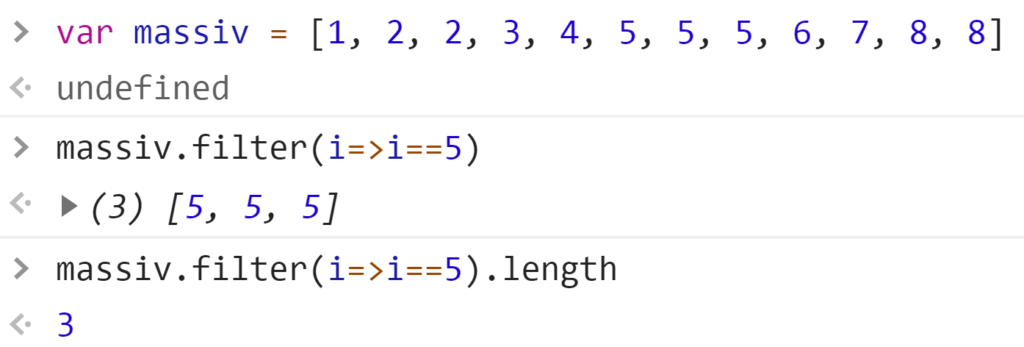
На тот случай, если найденных элементов может быть много, предусмотрен метод arr.filter(fn).
Синтаксис этого метода схож с , но возвращает массив из всех подходящих элементов:
Например:
Доступ к элементам
Каждая переменная в массиве также называется «элементом». Таким образом, в примере, показанном ранее, был создан массив с пространством для 10 элементов, и каждый элемент является переменной типа int.
Вы можете получить доступ к каждому элементу в массиве через его индекс. Вот пример:
intArray = 0; int firstInt = intArray;
В этом примере сначала устанавливается значение элемента (int) с индексом 0, а во-вторых, он считывает значение элемента с индексом 0 в переменную int.
Вы можете использовать элементы в массиве так же, как если бы они были обычными переменными:
- читать их значения;
- присваивать им значения;
- использовать в вычислениях;
- передавать конкретные элементы в качестве параметров для вызовов методов.
Индексы элементов в массиве всегда начинаются с 0 и продолжаются до номера 1 ниже размера массива. Таким образом, в приведенном выше примере с массивом из 10 элементов индексы идут от 0 до 9.
Найти наибольшее (или наименьшее) значение массива
Нет встроенных функций для поиска максимального или минимального значения в массиве.
Однако после сортировки массива можно использовать индекс для получения максимальных и наименьших значений.
Сортировка по возрастанию:
Пример
var points = ;
points.sort(function(a, b){return a — b});
// now points contains the lowest value
// and points contains the highest value
Пример
var points = ;
points.sort(function(a, b){return b — a});
// now points contains the highest value
// and points contains the lowest value
Сортировка всего массива является очень неэффективным методом, если вы хотите найти только самое высокое (или наименьшее) значение.
Проверка, равны ли массивы Arrays.equals()
Класс java.util.Arrays содержит набор методов, называемых equals(), которые можно использовать для проверки, равны ли два массива. Два массива считаются равными, если имеют одинаковую длину, а элементы равны друг другу в порядке их нахождения в массиве. Пример:
int[] ints1 = {0,2,4,6,8,10};
int[] ints2 = {0,2,4,6,8,10};
int[] ints3 = {10,8,6,4,2,0};
boolean ints1EqualsInts2 = Arrays.equals(ints1, ints2);
boolean ints1EqualsInts3 = Arrays.equals(ints1, ints3);
System.out.println(ints1EqualsInts2);
System.out.println(ints1EqualsInts3);
В этом примере сравнивается массив ints1 с массивами ints2 и ints3. Первое сравнение приведет к значению true, поскольку ints1 и ints2 содержат одинаковые элементы в одинаковом порядке. Второе сравнение приведет к значению false. Массив ints1 содержит те же элементы, что и ints3, но не в том же порядке. Поэтому два массива не считаются равными.
Производительность
На первый взгляд может показаться, что сортировка в JavaScript непроизводительна, и в web-приложениях лучше сортировать данные на server-side. Небольшой эксперимент это опровергает. Будьте осторожны, в циклах на 100.000 элементов браузер может зависнуть!
Сортируем массивы c целочисленными значениями различной длины:
Нет данных
можете зависнуть
Автор, в ходе своих экспериментов на своем PC (Vista, Pentium Dual 2.2Ггц, 2Гб RAM) получил следующие результаты:
| 1000 | 10.000 | 100.000 | |
|---|---|---|---|
| IE 7 | 20-50 ms | 200-650 ms | завис |
| FF 3 | 1-2 ms | 12-30 ms | 150-400 ms |
| Safari 3 | 2-30 ms * | 30-400 ms * | 350-5000 ms * |
| Opera 9.5 | 2-5 ms | 40-75 ms | 500-1000 ms |
| Chrome 1.0 | 1-2 ms | 10-30 ms | 100-300ms |
* В Safari случайная сортировка занимала ровно на порядок больше времени, чем сортировка по возрастанию/убыванию.
За исключением Internet Explorer, который не смог переварить массив на 100.000 элементов, сортировка показала себя вполне производительной операцией.
Литералы
Язык программирования Java содержит ярлык для создания экземпляров массивов примитивных типов и строк. Если вы уже знаете, какие значения вставлять в массив, вы можете использовать литерал массива. Вот он как выглядит в коде Java:
int[] ints2 = new int[]{ 1,2,3,4,5,6,7,8,9,10 };
Обратите внимание, как значения, которые будут вставлены в массив, перечислены внутри блока {…}. Длина этого списка также определяет длину созданного массива
Не нужно писать новую часть int [] в последних версиях Java. Достаточно:
int[] ints2 = { 1,2,3,4,5,6,7,8,9,10 };
Стиль работает для массивов всех примитивных типов, а также массивов строк. Вот пример строкового массива:
String[] strings = {"one", "two", "three"};
Эффективность
Методы выполняются быстро, а методы – медленно.
Почему работать с концом массива быстрее, чем с его началом? Давайте посмотрим, что происходит во время выполнения:
Просто взять и удалить элемент с номером недостаточно. Нужно также заново пронумеровать остальные элементы.
Операция должна выполнить 3 действия:
- Удалить элемент с индексом .
- Сдвинуть все элементы влево, заново пронумеровать их, заменив на , на и т.д.
- Обновить свойство .
Чем больше элементов содержит массив, тем больше времени потребуется для того, чтобы их переместить, больше операций с памятью.
То же самое происходит с : чтобы добавить элемент в начало массива, нам нужно сначала сдвинуть существующие элементы вправо, увеличивая их индексы.
А что же с ? Им не нужно ничего перемещать. Чтобы удалить элемент в конце массива, метод очищает индекс и уменьшает значение .
Действия при операции :
Метод не требует перемещения, потому что остальные элементы остаются с теми же индексами. Именно поэтому он выполняется очень быстро.
Аналогично работает метод .
Comparing Elements
The function reads values as textual data (strings). A string like will be read as higher than because of its first character: is bigger than . Therefore, you will get wrong answers in your list. This problem can be solved using a compare() function:
Example Copy
The same method applies for sorting descending arrays:
Example Copy
When specifying a different sorting order, you should also use the function. It will bring back one of three values: a positive, negative or a zero:
Example Copy
In the example below, when 20 and 50 are compared, the method is calling the function . Then, a calculation of 20-50 happens, and the answer is -30 (a negative value). Now, the sort JavaScript function will proceed with array sort with the lower value being 20 rather than 50:
Example Copy
#Numeric Sort
By default, the sort() function sorts values as strings. This works well for strings (“CP” comes before “Drake”). However, if the numbers are sorted as strings, “35” is bigger than “100”, because “3” is bigger than “1”. Because of this, the sort() method will produce an incorrect result when sorting numbers. We can fix this by creating a compare function.
If you want to sort the array in descending order, then you can write the following code.
// server.js
let points = ;
let sortedDescPoints = points.sort((a, b) => {
return b - a;
});
console.log(sortedDescPoints);
Output
The compare function will return a negative, zero, or positive value, depending on the arguments.
If you want to sort in Ascending order, then please write the following code.
// server.js
let points = ;
let sortedDescPoints = points.sort((a, b) => {
return a - b;
});
console.log(sortedDescPoints);
Методы Array
| Метод | Описание |
|---|---|
| concat() | Метод для создания массива путем объединения нескольких массивов. Результат получается объединением массива, из которого вызывается метод с массивом или значениями, переданными аргументами методу. |
| copyWithin() | Копирует элементы массива и вставляет их в тот же массив, заменяя определенные элементы массива (в зависимости от их индекса), длина массива при этом не изменяется. |
| entries() | Возвращает объект итератор, который содержит пары ключ/значение по каждому индексу в массиве. |
| every() | Возвращает , если каждый элемент в этом массиве удовлетворяет предоставленной функции тестирования. |
| fill() | Заполняет все элементы массива одним значением, при необходимости задавая значение начального индекса с которого начинается заполнение и конечное значение индекса, которым заканчивается заполнение. |
| filter() | Возвращает элементы массива, удовлетворяющие условию, указанному в функции обратного вызова. |
| find() | Возвращает значение первого элемента в массиве, который соответствует условию в переданной функции, или , если ни один элемент не удовлетворяет условию в переданной функции. |
| findIndex() | Возвращает индекс первого элемента в массиве, который соответствует условию в переданной функции. В противном случае возвращается -1. |
| forEach() | Выполняет переданную функцию один раз для каждого элемента в массиве в порядке возрастания индекса. |
| from() | Возвращает объект (массив) из любого объекта с свойством length или итерируемого объекта. |
| includes() | Определяет, содержит ли массив определённый элемент, возвращая в зависимости от этого или . |
| indexOf() | Возвращает первый индекс, по которому данный элемент может быть найден в массиве или -1, если такого индекса нет. |
| isArray() | Проверяет, является ли переданный ему аргумент массивом. |
| join() | Объединяет все элементы массива в строку и возвращает эту строку. По умолчанию разделителем является запятая (,), но метод позволяет задавать и другие разделители. |
| keys() | Объединяет все элементы массива в строку и возвращает эту строку. По умолчанию разделителем является запятая (,), но метод позволяет задавать и другие разделители. |
| lastIndexOf() | Возвращает последний индекс элемента внутри массива, эквивалентный указанному значению, или -1, если совпадений не найдено. |
| map() | Создаёт новый массив с результатом вызова указанной функции для каждого элемента массива. |
| pop() | Удаляет последний элемент из массива и возвращает этот элемент. |
| push() | Добавляет один или несколько элементов в конец массива и возвращает новую длину массива. |
| reduce() | Вызывает заданную функцию обратного вызова для всех элементов в массиве. Возвращаемое значение функции обратного вызова представляет собой накопленный результат и предоставляется как аргумент в следующем вызове функции обратного вызова. |
| reduceRight() | Применяет заданную функцию обратного вызова к аккумулятору и каждому значению массива (справа-налево), сводя его к одному значению. |
| reverse() | Изменяет порядок следования элементов в текущем массиве на обратный. |
| shift() | Удаляет первый элемент из массива и возвращает этот элемент. |
| slice() | Извлекает часть массива и возвращает новый массив. |
| some() | Определяет, возвращает ли заданная функция обратного вызова значение для какого-либо элемента массива. |
| sort() | Сортирует элементы массива. |
| splice() | Изменяет текущий массив, добавляя или удаляя элементы. Возвращает массив с удаленными элементами, если элементы не удалялись, то возвращает пустой массив. |
| toString() | Преобразует массив в строку и возвращает результат. |
| unshift() | Добавляет один или несколько элементов в начало массива и возвращает новую длину массива. |
| valueOf() | Возвращает примитивное значение объекта. |
Плагин-оболочка
Если вы не знакомы с написанием плагинов jQuery, посмотрите скринкаст «Джеффри Вэй» «Вы все еще не можете создать плагин jQuery?» Он определенно вам поможет чувствовать себя удобнее, работая с jQuery! (истинное признание: я бы никогда не написал плагин).
Мы создадим наш плагин, называемый datasort, таким образом: мы передадим ему массив элементов для сортировки; мы можем указать четыре параметра.
- datatype (тип данных, которые вы сортируете)
- sortElement (дочерний элемент, который вы хотите сортировать по желанию)
- sortAttr (атрибут, который вы хотите сортировать, по желанию)
- reverse (направление, в котором они должны сортироваться)
Таким образом, полностью модифицированный вызов к нашему плагину может выглядеть следующим образом:
Вот оболочка плагина:
Итак, вот как это будет работать: мы будем устанавливать все переменные в начале. Затем, если параметр datatype является строкой, мы найдем соответствующую функцию сортировки в объекте datatypes и отсортируем его; если параметр datatype является функцией, мы будем сортировать ей. Наконец, если для параметра reverse установлено значение true, мы изменим порядок отсортированных элементов (поскольку объекты jQuery не являются истинными массивами JavaScript, функция reverse не будет работать на них, поэтому мы можем использовать $.makeArray( ), чтобы превратить одно в другое, а затем, как только все будет в обратном порядке, мы снова обернем это в jQuery!).