Кодировка текста ascii (windows 1251, cp866, koi8-r) и юникод (utf 8, 16, 32)
Содержание:
- Зачем нужна кодировка
- Таблица кодов символов Windows-1251
- Таблицы
- Инструменты для работы с кодировками HTML файлов
- Выбор подходящей кодировкиChoosing the right encoding
- Где указать кодировку сайта
- Неправильная кодировка результатов из базы данных MySQL
- Типы кодировок
- Определение кодировки браузерами
- Спасшая статья:
- Неправильная кодировка HTML страниц
- Подробное описаниеLong description
- Страхи перед UTF-8
- Проблемы с кодировкой не только в HTML-странице
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
Студентка списывала реферат с формулами, а на сайте слетела кодировка. Реальная история
Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Яндекс четко заявляет:
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
Пример страницы со слетевшей кодировкой
Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Таблица кодов символов Windows-1251
Windows-1251 — набор символов и кодировка, являющаяся стандартной 8-битной кодировкой для всех русских версий Microsoft Windows. Данная кодировка пользуется довольно большой популярностью в восточно-европейских странах.
Windows-1251 выгодно отличается от других 8-битных кириллических кодировок (таких как CP866, KOI8-R и ISO 8859-5) наличием практически всех символов, использующихся в традиционной русской типографике для обычного текста (отсутствует только знак ударения). Кириллические символы идут в алфавитном порядке.
Windows-1251 также содержит все символы для близких к русскому языку языков: белорусского, украинского, сербского, македонского и болгарского.
На практике этого оказалось достаточно, чтобы кодировка Windows-1251 закрепилась в интернете вплоть до распространения UTF-8.
| 000 | 00 | NOP | 128 | 80 | Ђ |
| 001 | 01 | SOH | 129 | 81 | Ѓ |
| 002 | 02 | STX | 130 | 82 | ‚ |
| 003 | 03 | ETX | 131 | 83 | ѓ |
| 004 | 04 | EOT | 132 | 84 | „ |
| 005 | 05 | ENQ | 133 | 85 | … |
| 006 | 06 | ACK | 134 | 86 | † |
| 007 | 07 | BEL | 135 | 87 | ‡ |
| 008 | 08 | BS | 136 | 88 | € |
| 009 | 09 | TAB | 137 | 89 | ‰ |
| 010 | 0A | LF | 138 | 8A | Љ |
| 011 | 0B | VT | 139 | 8B | ‹ |
| 012 | 0C | FF | 140 | 8C | Њ |
| 013 | 0D | CR | 141 | 8D | Ќ |
| 014 | 0E | SO | 142 | 8E | Ћ |
| 015 | 0F | SI | 143 | 8F | Џ |
| 016 | 10 | DLE | 144 | 90 | ђ |
| 017 | 11 | DC1 | 145 | 91 | ‘ |
| 018 | 12 | DC2 | 146 | 92 | ’ |
| 019 | 13 | DC3 | 147 | 93 | “ |
| 020 | 14 | DC4 | 148 | 94 | ” |
| 021 | 15 | NAK | 149 | 95 | • |
| 022 | 16 | SYN | 150 | 96 | – |
| 023 | 17 | ETB | 151 | 97 | — |
| 024 | 18 | CAN | 152 | 98 | |
| 025 | 19 | EM | 153 | 99 | |
| 026 | 1A | SUB | 154 | 9A | љ |
| 027 | 1B | ESC | 155 | 9B | › |
| 028 | 1C | FS | 156 | 9C | њ |
| 029 | 1D | GS | 157 | 9D | ќ |
| 030 | 1E | RS | 158 | 9E | ћ |
| 031 | 1F | US | 159 | 9F | џ |
| 032 | 20 | SP | 160 | A0 | |
| 033 | 21 | ! | 161 | A1 | Ў |
| 034 | 22 | “ | 162 | A2 | ў |
| 035 | 23 | # | 163 | A3 | Ћ |
| 036 | 24 | $ | 164 | A4 | ¤ |
| 037 | 25 | % | 165 | A5 | Ґ |
| 038 | 26 | & | 166 | A6 | ¦ |
| 039 | 27 | ‘ | 167 | A7 | § |
| 040 | 28 | ( | 168 | A8 | Ё |
| 041 | 29 | ) | 169 | A9 | |
| 042 | 2A | * | 170 | AA | Є |
| 043 | 2B | + | 171 | AB | |
| 044 | 2C | , | 172 | AC | ¬ |
| 045 | 2D | – | 173 | AD | |
| 046 | 2E | . | 174 | AE | |
| 047 | 2F | 175 | AF | Ї | |
| 048 | 30 | 176 | B0 | ° | |
| 049 | 31 | 1 | 177 | B1 | ± |
| 050 | 32 | 2 | 178 | B2 | І |
| 051 | 33 | 3 | 179 | B3 | і |
| 052 | 34 | 4 | 180 | B4 | ґ |
| 053 | 35 | 5 | 181 | B5 | µ |
| 054 | 36 | 6 | 182 | B6 | ¶ |
| 055 | 37 | 7 | 183 | B7 | · |
| 056 | 38 | 8 | 184 | B8 | ё |
| 057 | 39 | 9 | 185 | B9 | № |
| 058 | 3A | 186 | BA | є | |
| 059 | 3B | ; | 187 | BB | |
| 060 | 3C | 190 | BE | ѕ | |
| 063 | 3F | ? | 191 | BF | ї |
| 064 | 40 | @ | 192 | C0 | А |
| 065 | 41 | A | 193 | C1 | Б |
| 066 | 42 | B | 194 | C2 | В |
| 067 | 43 | C | 195 | C3 | Г |
| 068 | 44 | D | 196 | C4 | Д |
| 069 | 45 | E | 197 | C5 | Е |
| 070 | 46 | F | 198 | C6 | Ж |
| 071 | 47 | G | 199 | C7 | З |
| 072 | 48 | H | 200 | C8 | И |
| 073 | 49 | I | 201 | C9 | Й |
| 074 | 4A | J | 202 | CA | К |
| 075 | 4B | K | 203 | CB | Л |
| 076 | 4C | L | 204 | CC | М |
| 077 | 4D | M | 205 | CD | Н |
| 078 | 4E | N | 206 | CE | О |
| 079 | 4F | O | 207 | CF | П |
| 080 | 50 | P | 208 | D0 | Р |
| 081 | 51 | Q | 209 | D1 | С |
| 082 | 52 | R | 210 | D2 | Т |
| 083 | 53 | S | 211 | D3 | У |
| 084 | 54 | T | 212 | D4 | Ф |
| 085 | 55 | U | 213 | D5 | Х |
| 086 | 56 | V | 214 | D6 | Ц |
| 087 | 57 | W | 215 | D7 | Ч |
| 088 | 58 | X | 216 | D8 | Ш |
| 089 | 59 | Y | 217 | D9 | Щ |
| 090 | 5A | Z | 218 | DA | Ъ |
| 091 | 5B | 219 | DB | Ы | |
| 092 | 5C | 220 | DC | Ь | |
| 093 | 5D | 221 | DD | Э | |
| 094 | 5E | 222 | DE | Ю | |
| 095 | 5F | _ | 223 | DF | Я |
| 096 | 60 | ` | 224 | E0 | а |
| 097 | 61 | a | 225 | E1 | б |
| 098 | 62 | b | 226 | E2 | в |
| 099 | 63 | c | 227 | E3 | г |
| 100 | 64 | d | 228 | E4 | д |
| 101 | 65 | e | 229 | E5 | е |
| 102 | 66 | f | 230 | E6 | ж |
| 103 | 67 | g | 231 | E7 | з |
| 104 | 68 | h | 232 | E8 | и |
| 105 | 69 | i | 233 | E9 | й |
| 106 | 6A | j | 234 | EA | к |
| 107 | 6B | k | 235 | EB | л |
| 108 | 6C | l | 236 | EC | м |
| 109 | 6D | m | 237 | ED | н |
| 110 | 6E | n | 238 | EE | о |
| 111 | 6F | o | 239 | EF | п |
| 112 | 70 | p | 240 | F0 | р |
| 113 | 71 | q | 241 | F1 | с |
| 114 | 72 | r | 242 | F2 | т |
| 115 | 73 | s | 243 | F3 | у |
| 116 | 74 | t | 244 | F4 | ф |
| 117 | 75 | u | 245 | F5 | х |
| 118 | 76 | v | 246 | F6 | ц |
| 119 | 77 | w | 247 | F7 | ч |
| 120 | 78 | x | 248 | F8 | ш |
| 121 | 79 | y | 249 | F9 | щ |
| 122 | 7A | z | 250 | FA | ъ |
| 123 | 7B | { | 251 | FB | ы |
| 124 | 7C | | | 252 | FC | ь |
| 125 | 7D | } | 253 | FD | э |
| 126 | 7E | ~ | 254 | FE | ю |
| 127 | 7F | DEL | 255 | FF | я |
Описание специальных (управляющих) символов
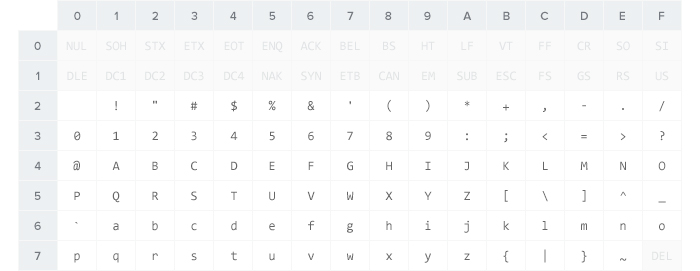
Первоначально управляющие символы таблицы ASCII (диапазон 00-31, плюс 127) были разработаны для того, чтобы управлять устройствами аппаратных средств, таких как телетайп, ввод данных на перфоленту и др.Управляющие символы (кроме горизонтальной табуляции, перевода строки и возврата каретки) не используются в HTML-документах.
КодОписание
NUL, 00 NULL, пустой SOH, 01 Start Of Heading, начало заголовка STX, 02 Start of TeXt, начало текста ETX, 03 End of TeXt, конец текста EOT, 04 End of Transmission, конец передачи ENQ, 05 Enquire. Прошу подтверждения ACK, 06 Acknowledgement. Подтверждаю BEL, 07 Bell, звонок BS, 08 Backspace, возврат на один символ назад TAB, 09 Tab, горизонтальная табуляция LF, 0A Line Feed, перевод строкиСейчас в большинстве языков программирования обозначается как
VT, 0B Vertical Tab, вертикальная табуляция FF, 0C Form Feed, прогон страницы, новая страница CR, 0D Carriage Return, возврат кареткиСейчас в большинстве языков программирования обозначается как
SO, 0E Shift Out, изменить цвет красящей ленты в печатающем устройстве SI, 0F Shift In, вернуть цвет красящей ленты в печатающем устройстве обратно DLE, 10 Data Link Escape, переключение канала на передачу данных DC1, 11 DC2, 12DC3, 13DC4, 14 Device Control, символы управления устройствами NAK, 15 Negative Acknowledgment, не подтверждаю SYN, 16 Synchronization. Символ синхронизации ETB, 17 End of Text Block, конец текстового блока CAN, 18 Cancel, отмена переданного ранее EM, 19 End of Medium, конец носителя данных SUB, 1A Substitute, подставить. Ставится на месте символа, значение которого было потеряно или испорчено при передаче ESC, 1B Escape Управляющая последовательность FS, 1C File Separator, разделитель файлов GS, 1D Group Separator, разделитель групп RS, 1E Record Separator, разделитель записей US, 1F Unit Separator, разделитель юнитов DEL, 7F Delete, стереть последний символ.
Таблицы
Нижняя часть таблицы кодировки (латиница) полностью соответствует кодировке ASCII. Числа под буквами обозначают шестнадцатеричный код подходящего символа в Юникоде.
Кодировка Windows-1251
| .1 | .2 | .3 | .4 | .5 | .6 | .7 | .8 | .9 | .A | .B | .C | .D | .E | .F | ||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 8. | Ђ402 | Ѓ403 | ‚201A | ѓ453 | „201E | …2026 | †2020 | ‡2021 | €20AC | ‰2030 | Љ409 | ‹2039 | Њ40A | Ќ40C | Ћ40B | Џ40F |
| 9. | ђ452 | ‘2018 | ’2019 | “201C | ”201D | •2022 | –2013 | —2014 | 2122 | љ459 | ›203A | њ45A | ќ45C | ћ45B | џ45F | |
| A. | A0 | Ў40E | ў45E | Ј408 | ¤A4 | Ґ490 | ¦A6 | §A7 | Ё401 | A9 | Є404 | AB | ¬AC | AD | AE | Ї407 |
| B. | °B0 | ±B1 | І406 | і456 | ґ491 | µB5 | ¶B6 | ·B7 | ё451 | №2116 | є454 | BB | ј458 | Ѕ405 | ѕ455 | ї457 |
| C. | А410 | Б411 | В412 | Г413 | Д414 | Е415 | Ж416 | З417 | И418 | Й419 | К41A | Л41B | М41C | Н41D | О41E | П41F |
| D. | Р420 | С421 | Т422 | У423 | Ф424 | Х425 | Ц426 | Ч427 | Ш428 | Щ429 | Ъ42A | Ы42B | Ь42C | Э42D | Ю42E | Я42F |
| E. | а430 | б431 | в432 | г433 | д434 | е435 | ж436 | з437 | и438 | й439 | к43A | л43B | м43C | н43D | о43E | п43F |
| F. | р440 | с441 | т442 | у443 | ф444 | х445 | ц446 | ч447 | ш448 | щ449 | ъ44A | ы44B | ь44C | э44D | ю44E | я44F |
Официальная кодировка Amiga-1251 (Amiga Inc., 2004 г.)
| .1 | .2 | .3 | .4 | .5 | .6 | .7 | .8 | .9 | .A | .B | .C | .D | .E | .F | ||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| A. | A0 | ¡A1 | ¢A2 | £A3 | €20AC | ¥A5 | ¦A6 | §A7 | Ё401 | A9 | №2116 | AB | ¬AC | AD | AE | ¯AF |
| B. | °B0 | ±B1 | ²B2 | ³B3 | ´B4 | µB5 | ¶B6 | ·B7 | ё451 | ¹B9 | ºBA | BB | ¼BC | ½BD | ¾BE | ¿BF |
Официальная кодировка KZ-1048 (казахский стандарт)
| .1 | .2 | .3 | .4 | .5 | .6 | .7 | .8 | .9 | .A | .B | .C | .D | .E | .F | ||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 8. | Ђ402 | Ѓ403 | ‚201A | ѓ453 | „201E | …2026 | †2020 | ‡2021 | €20AC | ‰2030 | Љ409 | ‹2039 | Њ40A | Қ49A | Һ4BA | Џ40F |
| 9. | ђ452 | ‘2018 | ’2019 | “201C | ”201D | •2022 | –2013 | —2014 | 2122 | љ459 | ›203A | њ45A | қ49B | һ4BB | џ45F | |
| A. | A0 | Ұ4B0 | ұ4B1 | Ә4D8 | ¤A4 | Ө4E8 | ¦A6 | §A7 | Ё401 | A9 | Ғ492 | AB | ¬AC | AD | AE | Ү4AE |
| B. | °B0 | ±B1 | І406 | і456 | ө4E9 | µB5 | ¶B6 | ·B7 | ё451 | №2116 | ғ493 | BB | ә4D9 | Ң4A2 | ң4A3 | ү4AF |
Кодировка Windows-1251 (чувашский вариант)
| .1 | .2 | .3 | .4 | .5 | .6 | .7 | .8 | .9 | .A | .B | .C | .D | .E | .F | ||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 8. | Ђ402 | Ѓ403 | ‚201A | ѓ453 | „201E | …2026 | †2020 | ‡2021 | €20AC | ‰2030 | Љ409 | ‹2039 | Ӑ4D0 | Ӗ4D6 | Ҫ4AA | Ӳ4F2 |
| 9. | ђ452 | ‘2018 | ’2019 | “201C | ”201D | •2022 | –2013 | —2014 | 2122 | љ459 | ›203A | ӑ4D1 | ӗ4D7 | ҫ4AB | ӳ4F3 |
Татарский вариант
Эта кодировка была официально принята в Татарстане в г.
| .1 | .2 | .3 | .4 | .5 | .6 | .7 | .8 | .9 | .A | .B | .C | .D | .E | .F | ||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 8. | Ә4D8 | Ѓ403 | ‚201A | ѓ453 | „201E | …2026 | †2020 | ‡2021 | €20AC | ‰2030 | Ө4E8 | ‹2039 | Ү4AE | Җ496 | Ң4A2 | Һ4BA |
| 9. | ә4D9 | ‘2018 | ’2019 | “201C | ”201D | •2022 | –2013 | —2014 | 2122 | ө4E9 | ›203A | ү4AF | җ497 | ң4A3 | һ4BB |
Инструменты для работы с кодировками HTML файлов
Собственно, их всего три:
- PSPad. Бесплатный текстовый редактор, мой любимый.
- Notepad++. Еще один хороший текстовый редактор и тоже бесплатный.
- Dreamweaver. Ну с Dreamweaver-ом вы с вами знакомы из моих видеоуроков по верстке сайта.
Загружаем какой-то HTML-файл в PSPad. И как же нам понять, что за кодировка у загруженного подопытного? Очень просто в строке состояния (внизу) все четко написано.
Кодировка открытого HTML-файла windows-1251
А у этого файла HTML кодировка utf-8
А теперь, создавая новый HTML-документ, позаботимся о его кодировке.
Идем в меню моего любимого PSPad-а. Нас интересует пункт Формат. В нем-то мы и поставим галку напротив кодировки utf-8.
Кодировка будущего HTML-файла будет utf-8
А так кодировка будующего файла — windows-1251
Теперь о том как изменить кодировку файла HTML. Да оказывается очень просто:
Пример перекодирования файла из кодировки windows-1251 в utf-8
Нужно кликнуть по требуемой кодировке в пункте меню Формат и кодировка сменится. После этого сохраняйте файл, он перекодирован, дело сделано.
Что касается Notepad++ все очень похоже на вышеописанную ситуацию. Только для работы с кодировками нужно использовать пункт меню Кодировки.
Вся разница заключается в том, что в случае Notepad++ появляются, специально разработанные для преобразования кодировок, пункты меню Преобразовать… (лишние на мой взгляд, в PSPad все проще и поэтому я им пользуюсь). Соответственно, именно по ним и нужно кликать при желании поменять кодировки у нашего HTML-файла.
Кроме всего прочего, при сохранении в utf-8 у нас есть выбор: без BOM или с BOM. Нам, как веб-мастерам, нужно использовать кодировку UTF-8 (без BOM).
Вот что нам ответит Википедия на вопрос «что такое BOM»
Если прочитать приведенный текст 10 раз, почесать затылок, то становится понятно: для utf-8 BOM нам НЕ нужен. Кроме того, если сохранить файл с php-скриптом в кодировку utf-8 с BOM, то он не будет работать, потому что обработчик не поймет, что это за ерунда такая написана в начале файла-скрипта (я имею ввиду тот самый неразрывный пробел с нулевой шириной).
Так-так, осталось пристально взглянуть на Dreamweaver.
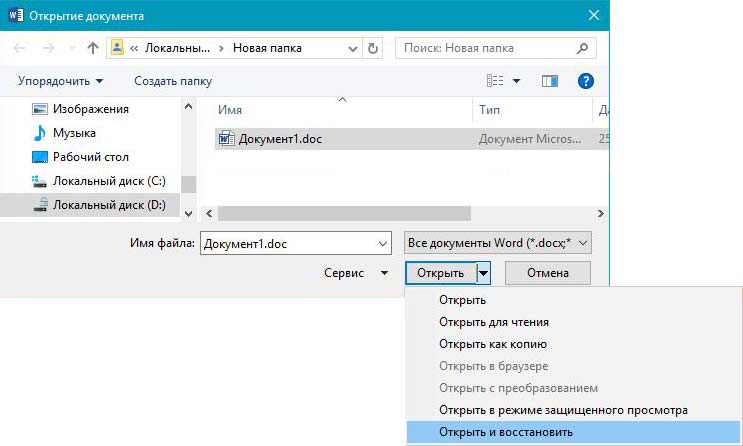
Создавая новый файл, обращайте внимание на то, в какой кодировке он будет создан. Для этого в окне создания нового документа File → New (Ctrl+N) воспользуйтесь кнопкой Preferences..
И посмотрите, что задано в качестве кодировки по умолчанию:
Кодировка создаваемого HTML-файла по умолчанию в Dreamweaver
Перекодировать открытый HTML-файл в Dreamweaver можно в диалоге Page Properties, который запускается из меню Modify → Page Properties (Ctrl + J).
Выбирайте требуемую кодировку, нажимайте ОК и все, задача по перекодированию выполнена (а вот BOM все так же ненужен, не ставьте галку).
Выбор подходящей кодировкиChoosing the right encoding
Различные системы и приложения могут использовать различные кодировки:Different systems and applications can use different encodings:
- В .NET Standard, в Интернете и в среде Linux теперь в основном используется кодировка UTF-8.In .NET Standard, on the web, and in the Linux world, UTF-8 is now the dominant encoding.
- Во многих приложениях .NET Framework используется UTF-16.Many .NET Framework applications use UTF-16. По историческим причинам ее иногда называют «Юникод»; сейчас этот термин относится к более широкому стандарту, охватывающему UTF-8 и UTF-16.For historical reasons, this is sometimes called «Unicode», a term that now refers to a broad standard that includes both UTF-8 and UTF-16.
- В Windows многие приложения, которые были созданы еще до распространения Юникода, по-прежнему могут по умолчанию использовать Windows-1252.On Windows, many native applications that predate Unicode continue to use Windows-1252 by default.
Кодировки Юникода также используют понятие метки порядка следования байтов (BOM).Unicode encodings also have the concept of a byte-order mark (BOM). BOM ставится в начале текста, чтобы декодер мог определить, какая кодировка используется в тексте.BOMs occur at the beginning of text to tell a decoder which encoding the text is using. Для многобайтовых кодировок BOM также указывает порядок следования байтов кодировки.For multi-byte encodings, the BOM also indicates endianness of the encoding. BOM представляются байтами, которые редко встречаются в тексте в Юникоде. Это позволяет сделать обоснованное предположение, что текст записан в Юникоде, если присутствует метка BOM.BOMs are designed to be bytes that rarely occur in non-Unicode text, allowing a reasonable guess that text is Unicode when a BOM is present.
BOM не являются обязательными; в мире Linux они не так популярны, поскольку во всех прочих местах используется надежное соглашение UTF-8.BOMs are optional and their adoption isn’t as popular in the Linux world because a dependable convention of UTF-8 is used everywhere. Большинство приложений Linux предполагают, что текстовый ввод кодируется в UTF-8.Most Linux applications presume that text input is encoded in UTF-8. Хотя многие приложения Linux могут распознавать и правильно обрабатывать BOM, некоторые этого не делают, что приводит к появлению артефактов в тексте, открываемом с помощью этих приложений.While many Linux applications will recognize and correctly handle a BOM, a number do not, leading to artifacts in text manipulated with those applications.
Таким образом :Therefore :
- Если вы работаете в основном с приложениями Windows и Windows PowerShell, следует предпочтительно использовать такие кодировки, как UTF-8 с BOM или UTF-16.If you work primarily with Windows applications and Windows PowerShell, you should prefer an encoding like UTF-8 with BOM or UTF-16.
- Если вы работаете на разных платформах, следует отдавать предпочтение UTF-8 с BOM.If you work across platforms, you should prefer UTF-8 with BOM.
- Если вы работаете главным образом в контексте Linux, следует отдавать предпочтение UTF-8 без BOM.If you work mainly in Linux-associated contexts, you should prefer UTF-8 without BOM.
-
Windows-1252 и latin-1 — устаревшие кодировки, которых по возможности следует избегать.Windows-1252 and latin-1 are essentially legacy encodings that you should avoid if possible.
Тем не менее некоторые приложения предыдущих версий в Windows зависят от их.However, some older Windows applications may depend on them. - Также стоит отметить, что подписывание скриптов зависит от кодировки, то есть изменение кодировки в подписанном скрипте потребует повторного подписывания.It’s also worth noting that script signing is encoding-dependent, meaning a change of encoding on a signed script will require resigning.
Где указать кодировку сайта
Если проблема возникла на вашем сайте, способ исправления зависит от вида сайта. Для одностраничника достаточно указать кодировку в мета-теге страницы, а для большого сайта есть разные варианты:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
или так:
В HTML5 они эквивалентны.
Тег кодировки в HTML
В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код: для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.
Перейдите на сайт и очистите кэш браузера.
Кодировка документа
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding»
Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Неправильная кодировка результатов из базы данных MySQL
Если ваш сайт состоит из статической части (шаблон) и динамической, которая формируется из данных, получаемых из базы данных, то может возникнуть ситуация, когда часть сайта имеет правильную кодировку, а другая часть сайта имеет неправильную. В этом случае бесполезно менять настройки веб-сервера – поскольку всё равно часть страницы будет иметь неправильную кодировку.
Нужно начать с определения кодировки ваших таблиц. Можно посмотреть в phpMyAdmin:
Обратите внимание на столбец «Сравнение», запись «utf8_unicode_ci» означает, что используется кодировка UTF-8.
Можно подключиться к СУБД MySQL и проверить кодировку таблиц без phpMyAdmin. Для этого:
mysql -u root -p
Если вы забыли имя базы данных, то выполните команду:
SHOW DATABASES;
Предположим, я хочу посмотреть кодировку для таблиц в базе данных information_schema
USE information_schema;
Если вы забыли имя таблиц, выполните:
SHOW TABLES;
Далее выполните команду, в которой имя_таблицы замените на настоящее имя таблицы:
SHOW FULL COLUMNS FROM имя_таблицы;
Например:
SHOW FULL COLUMNS FROM GLOBAL_STATUS;
Вы увидите примерно следующее:
Смотрите столбец Collation. В моём случае там utf8_general_ci, это, как и utf8_unicode_ci, кодировка UTF-8. Кстати, если вы не знаете в чём разница между кодировками utf8_general_ci, utf8_unicode_ci, utf8mb4_general_ci, utf8mb4_unicode_ci, а также какую кодировку выбрать для базы данных MySQL, то посмотрите эту статью.
Теперь, когда мы узнали кодировку (в моём случае это UTF-8), то при каждом подключении к СУБД MySQL нужно выполнять последовательно запросы:
SET NAMES UTF8 SET CHARACTER SET UTF8 SET character_set_client = UTF8 SET character_set_connection = UTF8 SET character_set_results = UTF8
В PHP это можно сделать примерно так:
$this->mysqli = new mysqli($server, $username, $password, $basename);
if ($this->mysqli->connect_error) {
$this->errorHandler_c->logError(1, 'Connect Error (' . $this->mysqli->connect_errno . ') ' . $this->mysqli->connect_error, $_SERVER );
}
$this->mysqli->query("SET NAMES UTF8");
$this->mysqli->query("SET CHARACTER SET UTF8");
$this->mysqli->query("SET character_set_client = UTF8");
$this->mysqli->query("SET character_set_connection = UTF8");
$this->mysqli->query("SET character_set_results = UTF8");
Обратите внимание, что UTF8 вам нужно заменить на ту кодировку, которая используется для ваших таблиц.
Типы кодировок
Существует несколько типов кодировок:
- ASCII – первая кодировка, которая была признана Американским национальным институтом мировых стандартов. Для ее использования задействуется 7 бит, где первые 128 значений включают в себя весь английский алфавит, числа, знаки и символы. Такая кодировка ранее использовалась на англоязычных ресурсах.
- Кириллица – вариант российской кодировки, используемый на русскоязычных сайтах и блогах.
- КОИ8 (код обмена информацией 8-битный) – была разработана для кодирования букв кириллических алфавитов. Распространена в Unix-подобных ОС и электронной почте. Постепенно исчезает в связи с приходом Юникода.
- Windows 1250-1258 – 8-битные кодировки, зародившиеся после появления операционной системы Windows. Например, 1250 – все языки центральной Европы, 1251 – кириллица. В ней присутствуют все буквы русского алфавита, а также символы (за исключением знака ударения).
- UTF-8 – наиболее используемый тип кодировок, работающий практически со всеми языками мира. Символы занимают от 1 до 4 байт, что дает возможность создавать мультиязычные веб-сайты. Помимо UTF-8, есть такие варианты, как UTF-16 и UTF-32, однако предпочтение отдается первому типу.
Существуют и другие типы кодировок, но они используются в меньшей степени либо не используются вообще.
Определение кодировки браузерами
Итак, наш HTML-файл сохранен в выбранную нами кодировку. Теперь давайте разберемся с вопросом: каким образом браузер узнает о применяемой в данном HTML-файле кодировке?
Здесь есть три варианта:
1. Мы сами сообщаем браузеру о том, какая кодировка установлена для данного HTML файла. Делается это посредством META-тега
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
В приведенном примере браузеру дается указание, что загруженный HTML-файл сохранен в кодировке utf-8.
Если HTML-файл сохранен в кодировку windows-1251, то:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Кстати, при перекодировке файлов не забывайте изменять директивы в META-теге на актуальные. Dreamweaver, при изменении кодировки, делает это автоматически, а в других текстовых редакторах вам нужно самим ставить в соответствие примененную кодировку и директиву META-тега.
Полный HTML выглядит следующим образом (привожу его для понимания вопроса «в каком месте указывается META-тег с директивой кодировки» внимание на 4-ю строку):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Untitled Document</title> </head> <body> Ну и т.д.
2. При помощи файла .htaccess. Иногда сервер насильно передает заголовки для загружаемых HTML-файлов и сообщает браузеру кодировку по умолчанию. В этом случае браузер не обращает внимания на директивы в META-теге, а отображает HTML-файл в той кодировки, которую сообщил сервер. Чтобы файл загружалсяв той кодировке, которая нужна вам (часто хостинг насильно указывает кодировку windows-1251), в корне хостинг-директории создается файл с именем «.htaccess».
Файл этот предназначен для дополнительной конфигурации сервера. Действие .htaccess-директив распространяется на все файлы и подкаталоги, которые находятся в том каталоге, куда вы сохранили файл .htaccess.
Создать этот файл можно, например, в Total Commander-е, нажав горячее сочетание клавиш Shift+F4 и указав имя создаваемому файлу .htaccess. Далее в текстовом редакторе указываются директивы дополнительных настроек кодировки по умолчанию.
Для HTML-файлов в кодировке utf-8 в .htaccess нужно написать одну строку:
AddDefaultCharset UTF-8
Для HTML-файлов в кодировке Windows-1251:
AddDefaultCharset Windows-1251
Если ваш хостинг хитро-мудрый и не обращает внимания на эти директивы, то можно попробовать:
charsetdisable on
AddDefaultCharset Off
Если и это не дало результата, то просто спросите у своего хостера, чего вам делать, чтобы отключить кодировку по умолчанию :). Все это зависит от конкретных настроек сервера у хостинг-провайдера.
3. PHP-инструкция, указывающая кодировку по умолчанию. В файле, который нужно отобразить в желаемой кодировке, не смотря на настройки сервера хостинг-провайдера, в самом начале указывается директива с php-кодом:
<?php header('Content-type: text/html; charset=utf-8')?>
Этот php-код отправит заголовок сервера с указанием кодировки по умолчанию для браузера. В приведенном примере, для отображения страницы, будет применяться кодировка utf-8.
Против такого лома, обычно, приемов в настройках сервера хостинг-провайдера не остается.
Хочу заметить, что для обработки php-инструкций сервером, html-файл должен иметь расширение .php (например index.php).
Есть еще вопросы по кодировкам? Пишите в комментарии. Нужно решить эти проблемы раз и на всегда
Спасшая статья:
Приложение cmd.exe – это командная строка или программная оболочка с текстовым интерфейсом (во загнул ).
Запустить командную строку можно следующим способом: Пуск → Выполнить → вводим в поле команду – cmd и жмем ОК. В итоге откроется рабочее окно программы – c:WINDOWSsystem32cmd.exe. ( рис.1)
Если Вы занялись проблемой кодировки шрифтов в cmd.exe , то как запускать командную строку наверняка уже знаете
Перейдем собственно к проблеме: иногда вместо русских букв при выполнении команд выходит набор непонятных символов ( рис.2).
Первым делом нужно зайти в свойства окна – правой кнопкой щелкнуть по верхней части окна → Свойства → выйдет окно рис.3, здесь в поле Шрифтвыбираем Luc >ОК.
Теперь Вы получили нормальный текст на русском языке. Так же можно поменять текущую кодировку шрифта, для этого используется команда chcp. Набираем эту команду и жмем Enter, в результате получим текущую кодировку для командной строки – рис.4.
Для изменения кодировки так же применим chcp в следующем формате:
Где – это цифровой параметр нужного шрифта, например,
1251 – Windows (кириллица);
Выбирайте на любой вкус. Т.о. что бы изменить кодировку на UTF-8 нужно выполнить команду chcp 65001.
almixРазработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Как корректно отобразить Русский текст в CMD. Проблемы с кодировкой могут возникнуть, например, при выполнении Bat файла, когда нужно вывести в консоль русский текст и при других обстоятельствах, о которых речь пойдёт далее.
Рассмотрим пример: когда нужно вывести в консоль Русский текст, скажем «Примет мир». Для этого создадим Bat файл с именем «1.bat». Используйте для этого обычный Блокнот Windows (Notepad.exe) Запишем в него следующие строки!
Для тех, кто не понял или не в курсе, строчки «echo.» я добавил специально, что бы были отступы, от строки «Примет мир»
Теперь запускаем файл 1.bat и результат будет такого вида.
Как видим проблема с кодировкой в cmd на лицо. И произошло это по следующей причине.
Стандартный блокнот Windows сохранил Bat файл в кодировке «1251» а консоль вывела его в кодировки «866». Вот от сюда все проблемы!
Неправильная кодировка HTML страниц
Создадим тестовый файлик:
sudo gedit /var/www/html/encoding.html
Скопируем в него следующий HTML код, в котором отсутствует указание кодировки и посмотрим, какие проблемы могут с ним возникнуть и как их решить:
<html>
<head>
<title>Проверка кодировки</title>
</head>
<body>
<h1>Тестовый файл для проверки кодировки</h1>
</body>
</html>
Откроем этот файл в браузере http://localhost/encoding.html
Как можно видеть, кодировка браузером определена неправильно:
Имеется несколько способов исправить эту ситуацию. Начнём с самого простого – явно указать кодировку для веб-страницы. Это делается метатегом, который должен быть расположен внутри тэга head:
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
Добавим эту строку к нашему тестовому файлику, чтобы получилось так:
<html>
<head>
<title>Проверка кодировки</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
<h1>Тестовый файл для проверки кодировки</h1>
</body>
</html>
Как мы можем убедиться на следующем скриншоте, проблема решена:
Если кодировка вашего файла отличается от UTF-8, то вместо неё поставьте windows-1251 или ту, которая соответствует кодировке веб-страницы. Чтобы научиться определять кодировку файлов, посмотрите эту инструкцию.
Это был самый простой способ исправления проблемы с кодировкой – без изменения настроек сервера.
Вернём наш тестовый файл в исходное состояние и продолжим изучение способов указания кодировки.
Если файлы .htaccess включены настройками Apache, то эти файлы можно использовать чтобы указывать кодировку отправляемых веб-сервером страниц. Чтобы включить поддержку файлов .htaccess в конфигурационном файле Apache ( /etc/apache2/apache2.conf ) найдите группу строк
<Directory /var/www/> Options Indexes FollowSymLinks AllowOverride None Require all granted </Directory>
И в ней замените
AllowOverride None
на
AllowOverride All
После этого сервер нужно перезапустить.
sudo systemctl restart apache2.service
Файл .htaccess должен быть размещён в той же директории, что и сайт. Мой сайт размещён в корневой директории веб-сервера. Если у вас также, то теперь в папке /var/www/html/ создайте файл .htaccess и добавьте в него директиву AddDefaultCharset после которой укажите желаемую кодировку. Примеры
AddDefaultCharset UTF-8
ИЛИ
AddDefaultCharset windows-1251
Можно указать кодировку, которая будет применена только к файлам определённого формата:
AddCharset utf-8 .atom .css .js .json .rss .vtt .xml
Набор файлов может быть любым, например:
AddCharset utf-8 .html .css .php .txt .js
Следующий вариант является альтернативным и также позволяет устанавливать кодировку для файлов определённого типа, для него нужно, чтобы был включён mod_headers:
<Files ~ "\.html?$">
Header set Content-Type "text/html; charset=utf-8"
</Files>
Ещё один вариант, который также можно использовать в файле .htaccess для установки кодировки UTF-8:
IndexOptions +Charset=utf-8
Если сайт на PHP, то дополнительно может понадобиться продублировать кодировку с php_value default_charset:
AddDefaultCharset windows-1251 php_value default_charset "cp1251"
Можно вместо создания файла .htaccess установить кодировку в конфигурационном файле веб-сервера. Для Apache CentOS/Fedora это файл httpd.conf, а на Debian/Ubuntu это файл apache2.conf. Добавьте следующую строку для установки кодировки и перезапустите веб-сервер, чтобы изменения вступили в силу:
AddDefaultCharset UTF-8
Подробное описаниеLong description
Юникод — это мировой стандарт кодировки символов.Unicode is a worldwide character-encoding standard. Система использует Юникод исключительно для обработки символов и строк.The system uses Unicode exclusively for character and string manipulation. Подробное описание всех аспектов Юникода см. в стандарте Юникода.For a detailed description of all aspects of Unicode, refer to The Unicode Standard.
Windows поддерживает Юникод и традиционные наборы символов.Windows supports Unicode and traditional character sets. Традиционные кодировки, например кодовые страницы Windows, используют 8-разрядные значения или сочетания 8-разрядных значений для представления символов, используемых в определенном языке или географических регионах.Traditional character sets, such as Windows code pages, use 8-bit values or combinations of 8-bit values to represent the characters used in a specific language or geographical region settings.
По умолчанию PowerShell использует набор символов Юникода.PowerShell uses a Unicode character set by default. Однако несколько командлетов имеют параметр кодирования , который может указывать кодировку для другой кодировки.However, several cmdlets have an Encoding parameter that can specify encoding for a different character set. Этот параметр позволяет выбрать конкретную кодировку символов, необходимую для взаимодействия с другими системами и приложениями.This parameter allows you to choose the specific the character encoding you need for interoperability with other systems and applications.
Следующие командлеты имеют параметр Encoding :The following cmdlets have the Encoding parameter:
-
Microsoft.PowerShell.ManagementMicrosoft.PowerShell.Management
- Add-ContentAdd-Content
- Get-ContentGet-Content
- Set-ContentSet-Content
-
Microsoft.PowerShell.UtilityMicrosoft.PowerShell.Utility
- Export-ClixmlExport-Clixml
- Export-CsvExport-Csv
- Export-PSSessionExport-PSSession
- Format-HexFormat-Hex
- Import-CsvImport-Csv
- Out-FileOut-File
- Select-StringSelect-String
- Send-MailMessageSend-MailMessage
Страхи перед UTF-8
- Не поддержка старых (рабочих) проектов кодировки UTF-8. (Давайте еще ДОС вспомним). Ориентироваться на старые продукты, считаю полностью утопично.
- Один символ кириллицы в cp1251 занимает 1 байт, а в utf-8 — 2 байта. Как ни странно данный факт сильно отталкивает, и отталкивал меня долгое время от начало использования данной кодировки. Как показала практика в среднем UTF страница на русском языке больше, чем стандартная cp1251 всего на 20-30 процентов. Если текст на английском, то страница одинакового размера. Чаще всего — основной вес страницы составляет HTML код, JavaScript, Flash, картинки, CSS и так далее. Тем, кто заботится о «весе», следовало бы в первую очередь выкинуть из кода подстановки для тех символов, которым они не нужны, например, «- » для длинного тире или для неразрывного пробела (ой, как часто я вижу это в страницах новичков). Видим, что вместо 1 знака длинного тире мы пишем 6, вместо 1 знака неразрывного пробела мы пишем 5 знаков. И где же экономия? Действительно, иногда доходит до маразма — некто упирается: «Не буду делать страницы в UTF-8, потому что они от этого увеличиваются» — а сам при этом ваяет код с жуткими атрибутами и подстановками, который без них мог бы быть в пять раз короче. Также у 90 процентов WEB программистов HTML страницы просто не оптимизированы, даже пробелы не убраны из кода. А пробел это тоже байтик!
- отображения крокозябликов в любимых стареньких программах, таких как Far. Не знаю почему, но far так не сумел приучить читать корректно данную кодировку даже в последнем beta релизе Far 2.0.
Проблемы с кодировкой не только в HTML-странице
Сайт, независимо от того является ли он просто набором статических HTML-документов или сложных динамических скриптов генерирующих страницы на лету, размещается на веб-сервере, который также работает с определенной кодировкой. И если сервер выдает информацию в одной кодировке, а ваши страницы или скрипты сохранены в другой кодировке, то опять же могут быть проблемы с отображением страниц в браузере пользователя. Многие хостинги позволяют менять настройки и выбрать кодировку в соответствии с той, которая используется в файлах сайта, через панель управления или же прописать ее в файле .htaccess, если на хостинге используется популярный веб-сервер Apache.
Практически ни один современный сайт не обходится без использования базы данных MySQL и она также может стать источником проблем с кодировкой. Если файлы сайта сохранены в одной кодировке, а информация в базе данных в другой, то на странице та часть информации, которая выводится из базы данных может отображаться в виде все тех же знаков вопросов или других непонятных символов. Чтобы избежать проблем с кодировкой она должна быть одинаковой для веб-сервера, базы данных MySQL, в скриптах, в HTML-страницах сайта и в META-теге, который прописывается в HTML-коде. Если есть проблемы с отображением текста, то проверяйте на наличие проблемы все выше перечисленное.