Простые и удобные конструкторы для сайтов на wordpress
Содержание:
- Постоянное обновление и усовершенствование шаблонов и плагинов
- Выбор имени сайта и хостинга
- Настройка движка после установки
- Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
- Установка WordPress
- Путь самурая
- Конструктор WordPress: Elementor
- Добавление постов и страниц на свой сайт
- Шаг 7: Подумайте о создании блога
- Конструктор wordpress Thrive Architect
- Преимущества использования WordPress.
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Постоянное обновление и усовершенствование шаблонов и плагинов
Ещё одна тема — это обновления всех этих программ, шаблонов и плагинов. Понимаете, люди постоянно работают над усовершенствованием своих знаний и как следствие своих продуктов. У сайта множество разных параметров над которыми можно работать и давать своим клиентам всё лучший и лучший продукт делая переодические обновления тех или иных файлов. На общепринятом среди разработчиков и других продвинутых юзеров языке — это называется апдейтом (update). Давайте перечислим какие параметры есть у сайта над которыми нужно работать.
1. Быстрота загрузки — что это? WordPress сайт может состоять из множества разных файлов и скриптов, графики и фотографий. Каждый скрипт, например ява-скрипт (файл с расширением .js), имеет свою, достаточно медленную, скорость загрузки в браузере, также, как и другие файлы и графика. Например фотография весящая 2 и более мегабайта появится на сайте не сразу, а постепенно, сверху вниз, секунды за три-четыре она загрузится целиком и только тогда человек сможет оценить всю неимоверную красоту вашего сайта, но…все ли будут ждать этих пяти-десяти-двадцати секунд (прибавим сюда скорость загрузки всех остальных файлов, картинок и скриптов ) или нет? Конечно нет. В среднем человек попадая на незнакомый сайт ждёт не более трёх секунд и если он так и не увидел сайт — покидает его и возвращается на поиск для нахождения там ответа на свой вопрос или решения своей проблемы. Поисковики (Яндекс, Google, Mail, Rumbler, bing, yahoo! и другие) замечая такие медленные сайты, ранжируют их хуже чем конкурентов чья скорость выше. Это значит убирая их всё ниже и ниже в результатах поиска ( результаты поиска — это то, что вам высветилось после того, как вы ввели слова в строку поиска и нажали на кнопку ). Человек врятли пойдёт на третью, четвёртую и т. д. страницу поисковой выдачи в поиске подходящего варианта. Скажу даже хуже, по статистике более 50% всех кликов получают первые три позиции в выдаче. Да да, первые три сайта, а не три страницы выдачи. Уже даже на вторую страницу мало кто пойдёт искать. Вспомните себя. Итак, все владельцы сайтов и разработчики хотят чтобы их сайты загружались как можно быстрее, чтобы человек пришедший на него сразу не ушёл и чтобы поисковики не писсимизировали его в своей выдаче. Для этого разроботчики делают разные полезные вещи — улучшают код разными способами и меняют старые файлы на новые с улучшенным кодом. Чтобы получить эти обновления нужно просто следить за ними в своей админке своего WordPress сайта. Если там написанно, что появилось обновление для Темы или плагина — просто нажимаете на кнопку «Обновить» и ждёте несколько секунд. Перед каждым обновлением нужно делать Бэкап (значит копию) баз данных на всякий случай, а после обновления нужно удостовериться — всё ли работает как надо?
2. Полезные элементы функцианала сайта и его навигации. Разработчики WP Шаблонов стремятся к тому чтобы их шаблоны загружали как можно чаще, а для этого нужно сделать их как можно более многосторонними и превлекательными для потенциальных пользователей/покупателей. Для этих целей разработчики постоянно улучшают существующие элементы шаблонов и добавляют новые. Какие бывают элементы? Их существует так много и каждый день люди придумывают всё новые вариации, а иногда изобретают что-нибудь чего раньше небыло, что всё перечислять я здесь не буду, а дам несколько примеров для общего понимания. Например: возможность выбора — шрифта, цвета разных элементов, расположения иконок и изображений, вида записей, расположения любых элементов на отдельно взятой странице. Реализация совместимости шаблона с разнообразными плагинами и/или онлай/офлайн сервисами ( например могут писать, что шаблон идёт с плагином WP-eCommerce ). Реализация какого-либо счетчика на сайте с помощью ajax технологии. Наличие в шаблоне интуитивно понятного Page Builder для визуального строительства своего сайта с помощью разных модулей и блоков, которым может овладеть даже тот кто не знает программирования.Почти все Шаблоны ВордПресса подготовлены для локализации. Что это значит? Это значит что их код имеет некоторые добавления благодаря которым любой человек знающий эту технологию может перевести Шаблон (его текст) на любой язык. Многие шаблоны уже переведены на разные языки. Для перевода шаблона в котором существует такая возможность можно использовать специальные плагины, например крутой плагин WPML или бесплатный qTranslate или по старинке, через программу Poedit.
3. Писать код семантически корректно. Это значит чтобы все теги и другая разметка использовались по их прямому назначению. Например если вы пишите <table> то это правда должна быть таблица содержащая строки и столбцы, а не элемент расположения других блоков разметки.
Выбор имени сайта и хостинга
Создание первого веб-шедевра необходимо начать с покупки домена. Стоит недорого, а его роль в продвижении сайта неоценима. Подбирайте доменное имя в соответствии с тематикой будущего ресурса.
К примеру, если вы планируете создать сайт о домашних животных, не стоит покупать адрес bookcase.com (bookcase с английского — книжный шкаф). Домен как аннотация к роману, без которой нельзя составить о нём первое впечатление.
Где купить его? Я рекомендую регистратор REG.RU и сам неоднократно пользуюсь его услугами. REG.RU как нельзя лучше подходит для приобретения доменов международного и национального уровня:
Хостингом, грубо говоря, называется место, где хранится информация каждого сайта. В своё время выбрал TimeWeb и не остался у разбитого корыта. Меня радует оперативный ответ техподдержки и лояльные цены. К тому же на хостинге TimeWeb можно сразу установить CMS WordPress и не разбираться с нюансами этого процесса.
Настройка движка после установки
Следующий шаг, которого коснется наша пошаговая инструкция – это настройка функций внутри административной панели. Вам предстоит создать четкие принципы, по каким будет работать сайт. У каждого элемента есть свои функции, и вам предстоит выбрать какие из них будут работать, а которые лучше оставить на потом или вообще никогда не включать.
Один из основополагающих моментов – это разработка структуры сайта. Загляните в вашу карту (план) действий – какой вы планировали создать проект? Определите несколько ключевых идей, какие вы планируете продвигать и создайте под них родительские рубрики. А уже к этим категориям добавьте дочерние разделы и подразделы, которые будут находиться ниже по иерархии. Настройте главную страницу, определив ее как динамичную (с размещением последних записей) либо как статическую.
Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
Вы можете войти в свою панель управления сайтом WordPress, если введете в строке навигации браузера
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы вводили в Beget на предыдущем шаге при установки WordPress.
После успешного входа вы увидите основной интерфейс WordPress во всей его красе:
- (1) Приветственное сообщение. Некоторые из наиболее важных областей админ-панели перечислены — это быстрые ссылки на то, как создать веб-сайт.
- (2) Текущее состояние вашего сайта и что с ним происходит.
- (3) Записи — чтобы создавать сообщения в блоге.
- (4) Медиафайлы — загружайте и управляйте изображениями и другими медиафайлами.
- (5) Страницы — создать новые подстраницы блога.
- (6) Комментарии — здесь вы можете модерировать комментарии.
- (7) Внешний вид — изменить дизайн вашего сайта и настроить отображение определенных элементов можно в текущем разделе.
- (8) Плагины — установка новых плагинов.
- (9) Пользователи — управление учетными записями пользователей, которые получили доступ к панели администратора сайта.
- (10) Настройки — основные настройки.
На этом этапе настроим некоторые базовые настройки WordPress, которые позволят вам улучшить работу в будущем.
а) установить постоянные ссылки
Постоянные ссылки определяют, как отдельные адреса веб-страниц, или URL-адреса, структурируются на вашем сайте.
Наиболее оптимизированная структура — иметь заголовок страницы в URL. Например, ваша страница «о нас» (подробнее о этой странице позже) должна быть доступна в такой простой форме, как . Правильная установка постоянных ссылок позволит вам добиться этого отображения.
Чтобы установить постоянные ссылки, перейдите в « Настройки» → «Постоянные ссылки» на главной боковой панели в панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) сделать ваш сайт публичным
Я думаю, что вы хотите, чтобы Google и Яндекс могли найти и проиндексировать ваш сайт. Чтобы убедиться, что это так, перейдите в «Настройки» → «Чтение» и убедитесь, что поле с надписью «Попросить поисковые системы не индексировать сайт» не отмечено галочкой.
в) Установите название вашему сайту и слоган
Перейдите в «Настройки» → «Основные» и установите в полях «Название сайта» и « Слоган».
Название вашего сайта и слоган могут появляться в разных местах по всему сайту. Некоторые темы WordPress отображают эти данные на главной странице и в описании SEO, которые поисковики используют при размещении вашего сайта на страницах результатов.
Слоган является необязательным — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или отключить комментарии
Хотите ли вы принимать комментарии на вашем сайте, решать только вам.
С одной стороны, предоставление читателям возможность оставлять свои мнения и вопросы под вашими статьями и страницами может быть полезным для создания сообщества вокруг веб-сайта. Но с другой стороны вы также будете заняты борьбой со спамом и проверкой отсутствия троллинга.
Независимо от того, разрешите вы или запретите комментарии, это можно сделать в « Настройки» → «Обсуждение» .
e) Отключить пингбэки и трекбеки
Я не знаю, почему этот параметр все еще в WordPress. Это, в основном, пережиток прошлого, когда существовали пингбэки и трекбеки.
Однако, если вы хотите узнать, как сделать сайт в наши дни, вы можете просто отключить их, отменив выбор следующих параметров в меню «Настройки» → «Обсуждение» .
е) Установите свой часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и постов более чёткой.
Как правило установка часового пояса настраивается — где вы находитесь или где находится ваша целевая аудитория..
Вы можете установить часовой пояс в Настройки → Общие .
Установка WordPress
Зарегистрировав хостинг, оплатив аренду и домен, вы можете приступить к установке файлов CMS. С этого начинается создание сайта WordPress. Как оно должно проходить? Первый способ — вручную. Вам необходимо загрузить с официального сайта дистрибутив WP.
После распаковать архив в любом месте на компьютере. Все эти файлы вы будете загружать на сервер.
Далее перейдите в меню вашего хостинга и создайте базу данных (БД). Для этого предназначены соответствующие пункты меню.
Введите все необходимые данные: имя базы, логин, пароль и пр.
В папки с данными CMS найдите файл wp-config-sample.php и переименуйте его в wp-config.php. Воспользуйтесь любым текстовым редактором, чтобы его открыть и ввести данные хоста, название БД, данные администратора (логин и пароль). После запустите доступный FTP клиент, например, FileZilla, подключитесь к серверу и загрузите все файлы Вордпресса.
После закачки файлов в браузере откройте ваш сайт (доменное имя/wp-admin/install.php). Введите данные, которые потребует система: название, логин, пароль, электронная почта (все это потом можно будет поменять при необходимости). Сохраните изменения.
Если все сделано верно, то CMS выдаст вам сообщение об успешной инсталляции.
Это был способ ручной установки. Можно ли создать сайт WordPress еще быстрее? Многие хостеры предлагают специальные тарифы с предустановленными системами. Вы можете выбрать подходящую CMS, а после сервис автоматически загрузит свежую версию дистрибутива, создаст базу данных и выполнит необходимые настройки. Если не уверены в своих навыках работы с ПК или у вас мало времени, воспользуйтесь данной возможностью.
Путь самурая
Если у вас не настолько дружелюбный хостинг или вы предпочитаете всё контролировать, то держите пошаговую инструкцию. Перед тем как это делать, ещё раз убедитесь, что хостинг точно соответствует требованиям Вордпресса. Будет обидно потратить полторы минуты собственной жизни и выяснить, что всё было зря.
1. Скачиваем архив с Вордпрессом. Заходим на официальный сайт и нажимаем «Скачать WordPress». По кнопке — .zip-архив, по ссылке ниже — .tar.gz-архив. Если не знаете, зачем нужен второй, просто нажимайте на кнопку и сохраняйте файл.
2. Переносим архив на хостинг. Для этого используем стандартные возможности хостинга по загрузке файлов — мы это уже делали, когда публиковали страницу о себе.
Перед тем как отправлять файл на сервер, создайте папку blog стандартными инструментами хостинга.
Если ваш хостинг и этого не умеет — залейте файл по FTP-протоколу. Как это сделать, расскажем отдельно.
Создаём папку, в которую будем ставить Вордпресс. Выбираем скачанный архив с Вордпрессом и отправляем его на сервер.
3. Распаковываем архив в нашу папку. Архив — это сжатая информация, чтобы файлы занимали меньше места и быстрее скачивались. Когда мы достаём файлы из архива и возвращаем им первоначальный размер и возможности, это называется распаковка, или разархивация.
Наша задача — распаковать наш архив с Вордпрессом в папку blog. Для этого снова пользуемся цивилизованными возможностями хостинга или делаем это по FTP.
Выбираем архив и в меню файла нажимаем «Разархивировать». Проверяем, чтобы архив распаковался точно в ту папку, которая нам нужна.
4. Создаём новую базу данных. Вордпресс хранит все материалы в базе данных — специальном месте, в которой удобно хранить структурированную информацию. Чтобы создать базу данных, в панели управления хостингом находим пункт «Создать базу MySQL». У вас он может называться по-другому, но смысл тот же.
Всё что от нас требуется — придумать название базы и пароль к ней. Логин придумывать не нужно, потому что на нашем хостинге логин становится такой же, как и название базы. Давайте назовём нашу базу code и сгенерируем для неё сложный пароль. Хорошо бы сохранить этот пароль где-то, потому что позднее он нам понадобится.
В зависимости от хостера вам может дальше прийти письмо с реквизитами новой базы данных. Главная информация из этого письма — адрес сервера базы данных. Это может быть localhost, а может быть что-то вроде mysql.host.ru — нужно смотреть. Если ничего не пришло, открывайте раздел помощи вашего провайдера и ищите раздел «Адрес базы данных MySQL».
Имя и пароль — всё, что нужно для новой базы.
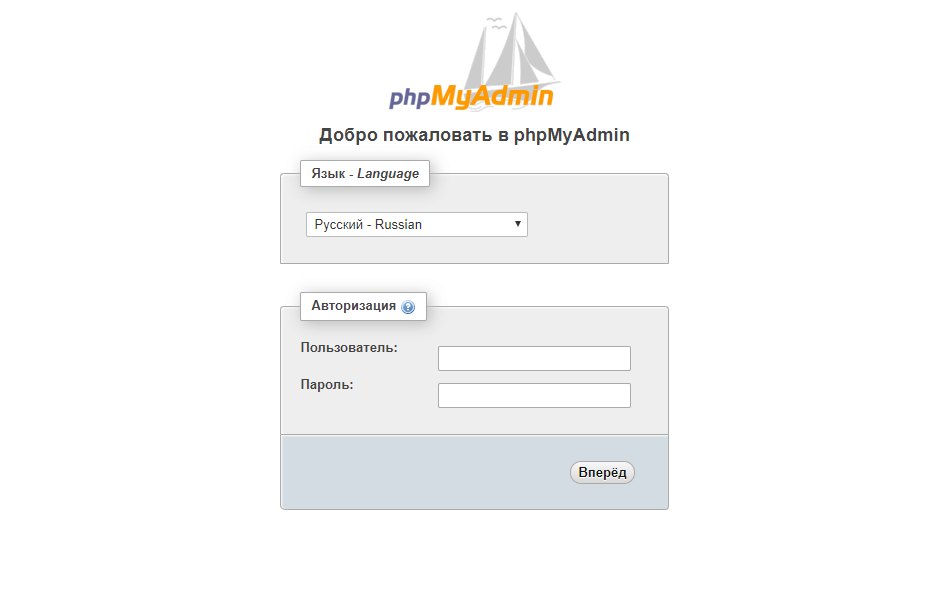
5. Настраиваем Вордпресс. Последнее, что осталось сделать, — настроить Вордпресс и подружить его с базой данных. Для этого переходим по адресу ваш_сайт/wp-admin/wp-install.php. В нашем случае адрес будет такой:
http://mihailmaximov.ru/blog/wp-admin/wp-install.php
Вордпресс спросит у нас реквизиты базы данных. Это то, что мы только что задали:
- Имя БД → code
- Имя пользователя базы данных → code
- Пароль к базе данных → тот, который придумали.
- Хост БД → ставим тот, который нам сообщили при установке.
- Префикс таблиц (если вы хотите запустить более чем один WordPress на одной базе) → нет, нам пока это не нужно, ограничимся одним.
Магия сработала — значит, мы всё сделали правильно!
Localhost на этом скриншоте означает, что база располагается на том же сервере, что и Вордпресс. Если бы база физически была в другом месте, нужно было бы указать её полный адрес. Его мы узнаем при создании базы данных.
Всё в порядке. Запускаем установку.
Вводим данные о нашем новом сайте на Вордпрессе.
Класс!
Переходим на http://mihailmaximov.ru/blog/ и видим, что всё работает — Вордпресс сам создал первую стандартную запись в блоге.
Конструктор WordPress: Elementor
Конструктор WordPress Elementor
Краткий обзор популярного конструктора WordPress Elementor
Elementor ВордПресс — мощный, но при этом простой конструктор сайтов wordpress. Обычные функции включают множество необходимых для строительства веб-страниц, имеющий в арсенале: разделители фигур, компоновщик страниц, анимацию, эффект заголовка, градиентные фоны. Кроме этого, конструктор оснащен богатой библиотекой шаблонов вордпресс. Также пользователь может установить кнопки социальных сетей, комментарии к сайту или странице.
Вот несколько причин, почему пользователям стоит рассмотреть Элементор wordpress builder:
- Шаблоны, позволяющие создавать интересные сайты с превосходным дизайном.
- API разработчика открыт для расширения и интеграции плагина Elementor в другие системы.
- Нет необходимости дополнительно устанавливать другие плагины.
- Можно сохранить отредактированные виджеты, которые будут использоваться по всему сайту.
- Возможность переводить веб-сайт на десятки других языков.
- Большой выбор виджетов, конструктор вордпресс включает — больше 26 виджетов! Некоторые содержат социальные иконки, видеофоны, кнопки, значки, галереи изображений и счетчики.
Доступна как бесплатная, так и платная версия про. Стоимость версии PRO от 49 долларов США. Профессиональная версия про — от 199 долларов США с возможностью создания неограниченного числа сайтов. Производительность не зависит от выбранной версии сайта. В любой случае пользователь получает возможность создавать превосходные сайты, портфолио, бизнес-сайт или лендинг пейдж.
Добавление постов и страниц на свой сайт
Когда вы добавляете контент при создание сайта на wordpress, он отображается в виде постов и страниц.
Посты (или “динамические страницы”) обычно используются для блогов и портфолио, потому что они автоматически помещают ваш новейший контент сайта наверх.
Страницы статичны, поэтому они часто привлекают владельцев бизнеса — добавленный контент всегда остается на одном и том же месте, часто не меняясь.
Начните с решения, хотите ли вы, чтобы пост или страница служили домашней страницей (или любой другой страницей) вашего сайта.
Чтобы добавить запись на свой сайт, перейдите в панель администратора, нажмите кнопку “Записи”, а затем “Добавить новую запись”.
Вы можете добавить заголовок для своего поста, вставить фотографии или изменить формат.
Нажмите кнопку “Сохранить черновик”, чтобы сохранить изменения в виде черновика, или нажмите кнопку “Опубликовать”, чтобы сообщение немедленно было опубликовано на ваш сайт.
Если вы хотите добавить страницу на свой сайт, вы будете проходить через очень похожий процесс. В своей админке нажмите кнопку “Страницы”, а затем ”Добавить новую”.
Во-первых, добавьте заголовок на свою страницу. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент.
Выполните те же действия, чтобы создать несколько страниц для вашего сайта.
Не забудьте также нажать кнопку “Сохранить черновик” или “Опубликовать”.
Шаг 7: Подумайте о создании блога
Блог (а также маркетинг через контент — он же «контент-маркетинг») является одним из наиболее эффективных способов продвижения не только вашего сайта, но и любых продуктов, которые вы, возможно, захотите продать через свой сайт.
Это не только я говорю, есть необработанные данные, доказывающие, что блоги являются превосходным инструментом для маркетинга в Интернете, причем 55% маркетологов говорят, что ведение блога является их главным приоритетом для входящего маркетинга.
Ведение блога является простой концепцией. То что вам нужно делать, это публиковать статьи, связанные с темой вашего сайта, и делать это регулярно.
С технической точки зрения WordPress имеет встроенные инструменты для ведения блога с самого начала. Фактически, WordPress зарождался как платформа для блогов.
Чтобы создать новую запись в блоге, все что вам нужно сделать — это перейти в «Записи» → «Добавить новую» (из панели управления WordPress).
Сам процесс создания поста в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит примерно так же (скриншот ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Когда вы закончите работать над редактированием поста в блоге, нажмите «Опубликовать».
Чтобы сделать ваши сообщения легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка блогов для сообщений.
- Для этого сначала перейдите в Страницы → Добавить новую и создайте пустую страницу. Назовите её «БЛОГ» — просто, чтобы прояснить ситуацию.
- Затем перейдите в «Настройки» → «Чтение» и выберите свою вновь созданную страницу блога в качестве «страницы записей» следующим образом:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние записи в блоге.
Конечно, сложная часть создания блога состоит в том, чтобы регулярно писать посты в блоге и делать их привлекательными для чтения людьми!
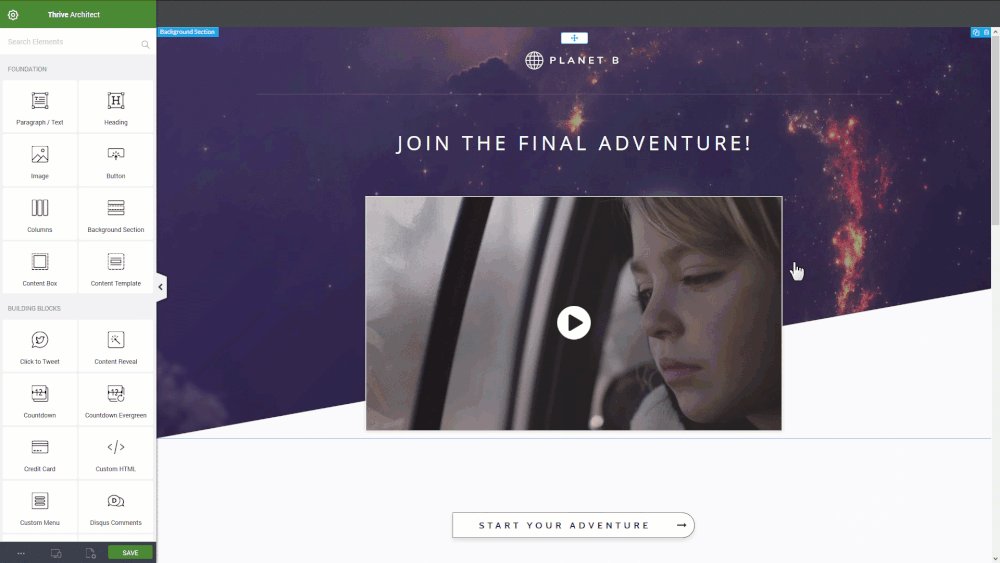
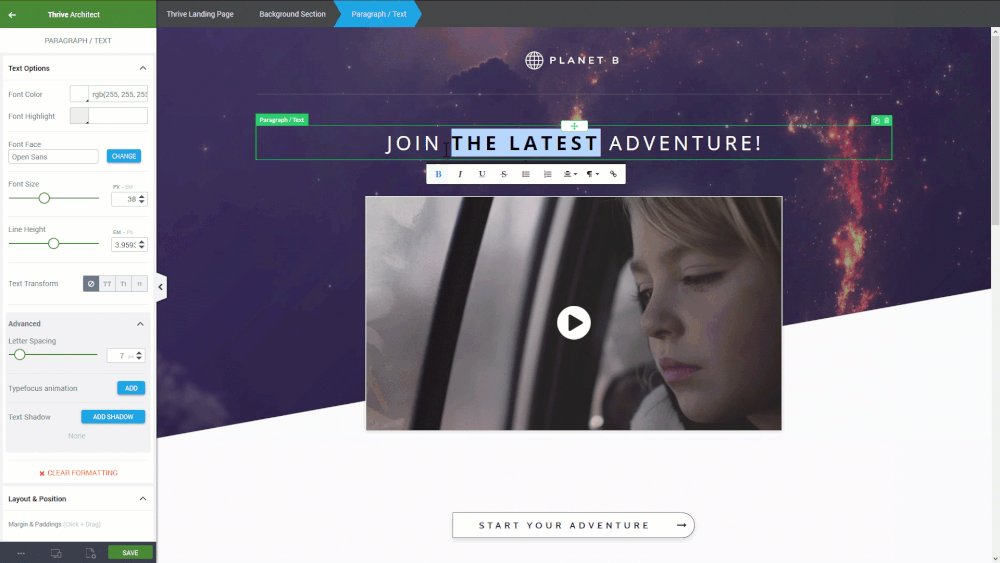
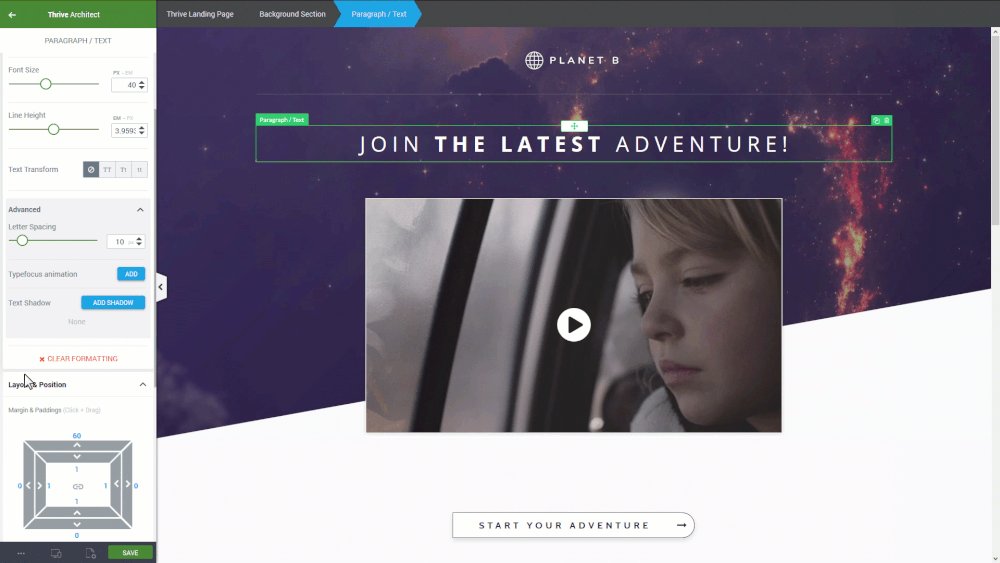
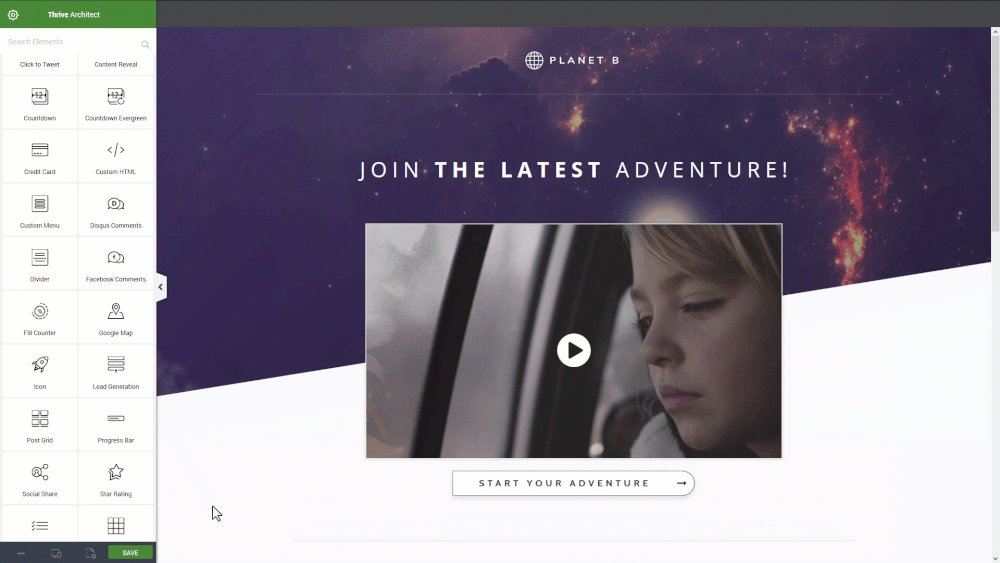
Конструктор wordpress Thrive Architect

Thrive Architect — это конструктор страниц, созданный для лендингов и веб-сайтов, которые прежде всего, ориентированы на показатели конверсии. Пейдж билдер был разработан специалистами компании Thrive Themes. Поэтому можно не сомневаться, что данный конструктор имеет множество преимуществ и характеристик. Thrive Architect поставляется с инструментами редактирования с помощью перетаскивания и 271 готовыми шаблонами. С этим плагином можно создавать великолепные landing page builder wordpress, страницы продаж, сообщения в блоге, сайты визитки.
Преимущества:
- Отличный пользовательский интерфейс.
- Улучшенные HTML и CSS редакторы.
- Возможность wordpress добавлять html.
- Горячие клавиши для быстрого действия.
- Очень гибкие варианты компоновки.
- Встроенное редактирование и форматирование текста.
- Значительно улучшены параметры стилизации элементов.
- Лучшее управление шаблонами контента.
- Отсутствие блокировки содержимого и редактируемого содержимого WP
Стоимость начинается от 67 долларов США за одну лицензию или 19 $ в месяц при подписке. Помимо одноразовой платы, в Thrive можно оформить подписку стоимостью 228 $ год, что дает вам доступ ко всем их темам и плагинам. При этом дается тридцатидневная гарантия.
Преимущества использования WordPress.
- Первое преимущество заключается в том, что среди прочих конструкторов сайтов он бесплатный. Не смотря на то, что он бесплатный, сервис и его функциональность во многом не уступает даже платным. На мой взгляд, он даже лучше. С помощью конструктора wordpress можно сделать сайт – визитку, блог, сайт, интернет – магазин, один раз даже видел доску объявлений.
- Функционал и разнообразие возможностей обусловлено наличием дополнительных программ, плагинов. Плагинов существует огромное множество, их тысячи. Это обусловлено тем, что каждый уважающий себя вебмастер считает своим долгом внести свою лепту в развитее этого конструктора. Потому возможности данной платформы удовлетворят интересы даже самого изысканного гурмана.
- Простота в использовании. Если вчера вы понятия не имели как сделать сайт? То уже через пару часов знакомства с интерфейсом вы сможете самостоятельно, в несколько кликов, менять дизайн, добавлять и редактировать страницы и многое другое. WordPress интуитивно понятен, поэтому с ним может справиться абсолютно любой человек.
Простота, многообразие возможностей, бесплатность вот три кита, на которых, на мой взгляд, основана бешеная популярность WordPress.
Краткий обзор курса. “Свой сайт на WordPress”
Как сделать сайт на WordPress. Занятие №1
Из него вы узнаете, как зарегистрировать домен и купить хостинг.
Домен – это название вашего будущего интернет – ресурса .
Хостинг — услуга, связанная с предоставлением места в интернете для хранения информации (контента), а так же с обеспечением круглосуточного доступа посетителей к вашему сайту.
Далее вы узнаете, как к вашему домену привязать самый популярный конструктор WordPress. Поговорим о его первичных настройках. По итогам прохождения первого занятия у вас уже будет своя страница в интернете. Более того, в несколько кликов вы с лёгкостью научитесь менять её дизайн.
Так же, по просьбе моих учеников я записал дополнительные уроки, связанные с изменением фона сайта и его шапки.
Как создать сайт на WordPress.. Занятие №2
На втором занятии мы приоденем ваш интернет – ресурс, он станет интереснее посетителям, а вскоре и поисковым роботам. Вы узнаете
- как наполнять ваш сайт контентом (текст, картинки, видео)
- научитесь создавать страницы, рубрики
- узнаете, как формировать меню
Как сделать сайт на WordPress. Занятие №3
Мало заинтересовать посетителей. Их нужно возвращать на ваш интернет – ресурс снова и снова. В этом вам поможет форма подписки на обновления сайта. О том, как уведомлять посетителей о выходе новых статей. Об этом пойдёт речь в данном разделе
Как создать сайт на WordPress. Занятие №4
Здесь речь пойдёт о плагинах. Плагины это специальные программки с помощью которых вы смежите улучшить ваш интернет – ресурс, добавить различные фишки. Например, смайлики, форму обратной связи, форум и тд. Вы узнаете, как их устанавливать и настраивать. Благодаря этим дополнениям ваш сайт станет функциональнее
Как сделать сайт на WordPress. Занятие №5
На этом занятии мы поговорим о дизайне сайта, о настройках и доработке шаблона, темы wordpress которые включают изменений шапки и фона сайта, создание и смена логотипа, установка рекламных баннеров, а так же перевод темы и многое другое
Как создать сайт на WordPress. Занятие №6
Тут мы поговорим о самом главном, без чего практически невозможна раскрутка сайта и выход в топ поисковой выдачи, а, следовательно, без чего невозможно получить посетителей. Здесь речь пойдёт о качестве контента, о том, как правильно писать и оптимизировать статьи под те или иные запросы.
Уроки по созданию сайта можно посмотреть здесь
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей.
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.
- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!