Что такое http/3
Содержание:
- HTTP-сессия
- Пример запроса HTTP
- HTTP-аутентификация [ править ]
- Платный и бесплатный ssl сертификат для сайта
- Что значит и где применяется HTTPS-протокол?
- Переход на https — зачем мне это?
- Web прокси сервер (proxy server)
- Резюме
- HTTP/3 идет
- Постоянное соединение в HTTP 1.0
- Преимущества и недостатки протокола
- Переходим на HTTPS
- История перехода от HTTP к HTTP/2
- Разработка протокола HTTP
HTTP-сессия
HTTP-сеанс — это последовательность сетевых транзакций запрос – ответ. Клиент HTTP инициирует запрос, устанавливая соединение протокола управления передачей (TCP) с определенным портом на сервере (обычно порт 80, иногда порт 8080; см. Список номеров портов TCP и UDP ). HTTP-сервер, прослушивающий этот порт, ожидает сообщения запроса от клиента. После получения запроса сервер отправляет обратно строку состояния, например « HTTP / 1.1 200 OK », и собственное сообщение. Тело этого сообщения обычно является запрошенным ресурсом, хотя также может быть возвращено сообщение об ошибке или другая информация.
Постоянные соединения
В HTTP / 0.9 и 1.0 соединение закрывается после одной пары запрос / ответ. В HTTP / 1.1 был введен механизм keep-alive, при котором соединение можно было повторно использовать для более чем одного запроса. Такие постоянные соединения заметно сокращают задержку запроса, поскольку клиенту не нужно повторно согласовывать соединение TCP 3-Way-Handshake после отправки первого запроса. Еще один положительный побочный эффект заключается в том, что в целом соединение со временем становится быстрее из-за механизма TCP.
Версия 1.1 протокола также улучшила оптимизацию полосы пропускания для HTTP / 1.0. Например, в HTTP / 1.1 введено кодирование передачи по частям, позволяющее передавать контент в постоянных соединениях в потоковом режиме, а не в буфере. Конвейерная обработка HTTP дополнительно сокращает время задержки, позволяя клиентам отправлять несколько запросов, прежде чем ждать каждого ответа. Еще одним дополнением к протоколу было побайтовое обслуживание , когда сервер передает только часть ресурса, явно запрошенную клиентом.
Состояние сеанса HTTP
HTTP — это протокол без сохранения состояния . Протокол без сохранения состояния не требует, чтобы HTTP-сервер сохранял информацию или статус о каждом пользователе в течение нескольких запросов. Однако некоторые веб-приложения реализуют состояния или сеансы на стороне сервера, используя, например, файлы cookie HTTP или скрытые переменные в веб-формах .
Пример запроса HTTP
Рассмотрим примеры запроса и ответа HTTP.
HTTP работают в текстовом режиме, нам необходимо подключиться к веб-серверу, например www.zvondozvon.ru к порту 80 по протоколу TCP. Дальше мы пишем запрос, используем метод GET хотим получить ресурс /tehnologii/protokoli и указываем версию протокола по которой мы хотим работать HTTP 1.1. Так как мы используем версию 1.1 нам необходимо указать заголовок host, доменное имя сервера с которым мы работаем www.zvondozvon.ru, этого вполне достаточно для того чтобы веб-сервер нам ответил.
Ответ веб-сервера начинается со статуса 200 ok, обработка запроса произошла успешно, также вначале указываются версия протокола, которая используется HTTP 1.1. Затем идут несколько заголовков реализации веб-сервера nginx, тип передаваемой страницы текста html кодировка utf-8, длина страницы 5161 байт, также здесь могут идти другие заголовки, которые вам передал сервер.
Затем идет пустая строка и код веб-страницы. После передачи web страницы, соединение tcp разрывается, можно оставить соединение открытым для последующей работы, но для этого необходимо использовать дополнительный заголовок.
Продолжение про протокол HTTP читайте в статье постоянное соединение и кэширование протокола HTTP.
HTTP-аутентификация [ править ]
HTTP предоставляет несколько схем аутентификации, таких как базовая аутентификация доступа и дайджест-аутентификация доступа, которые работают через механизм запрос-ответ, посредством которого сервер идентифицирует и выдает запрос перед обслуживанием запрошенного контента.
HTTP обеспечивает общую структуру для управления доступом и аутентификации с помощью расширяемого набора схем аутентификации запрос – ответ, которые могут использоваться сервером для оспаривания запроса клиента и клиентом для предоставления информации аутентификации.
Области аутентификации
Спецификация HTTP-аутентификации также предоставляет произвольную, зависящую от реализации конструкцию для дальнейшего разделения ресурсов, общих для данного корневого URI . Строка значения области, если она присутствует, комбинируется с каноническим корневым URI для формирования компонента защитного пространства запроса. Фактически это позволяет серверу определять отдельные области аутентификации под одним корневым URI.
Платный и бесплатный ssl сертификат для сайта
Платные варианты ssl сертификата
Прежде всего, нужно выбрать SSL-сертификат. Он бывает 2-х видов. Domain Validation SSL активируется после того как пользователь подтвердит владение доменом через электронный адрес, запись в DNS или хэш-файл. Такой вариант оптимально подходит для личного блога или небольшого оффлайнового бизнеса.
Business Validation –более надежный тип, поскольку клиент подтверждает факт связи организации с сайтом. Для этого в верификационный центр направляется пакет бумаг, а проверка осуществляться с помощью звонка на личный мобильный номер телефона пользователя.
Бесплатно
SSL-сертификат, выдаваемый центром сертификации Let`s Encrypt, партнерами или посредниками. И такими посредниками сейчас выступают многие хостинг-провайдеры.
На хостинге, услугами которого пользуюсь я бесплатные сертификаты можно устанавливать путем нажатия одной кнопки.
Как получить платный ssl сертификат
Отвечая на вопрос, как исправить незащищенный протокол HTTP, пользователю нужно сделать и его активации.Для этого необходимо указать:
- Имя сервера: «site.com» или «*.site.com», если заказывается WIldcard сертификат.
- Код страны: RU, UA и т.д.
- Область — Moscow Region и т.д.
- Город.
- Данные владельца ресурса.
Запрос CSR направляется в центр верификации. В итоге пользователь получает SSL и файл с персональным ключом. Его нельзя передавать сторонним лицам и выкладывать в сеть.
Для получения бесплатного ssl сертификата на своем хостинге, никаких данных не нужно.
Что значит и где применяется HTTPS-протокол?
Ну, про обмен данными по протоколу HTTP вы уже все знаете: любая передача данных осуществляется через запросы по этому протоколу-транспорту. А зачем тогда нужен HTTPS и что он из себя представляет? Ведь жили же нормально и без него?
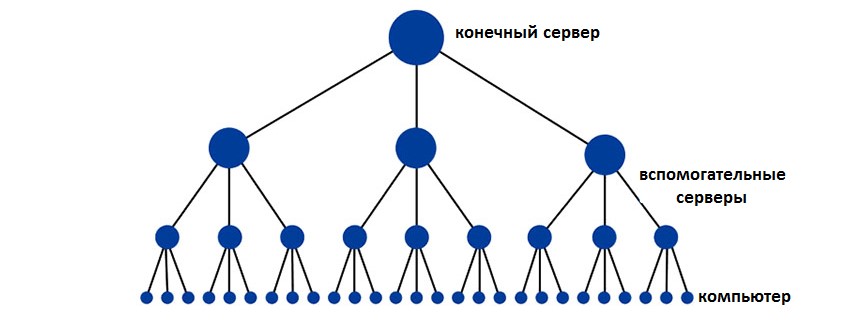
Проблема в том что данные по HTTP не защищаются и передаются в открытом виде. Интернет — глобальная распределенная сеть узлов. И если вы передаете открытые данные по незащищенному протоколу (Wi-Fi в ТРЦ сюда тоже относится), то один из этих узлов может перехватить их.
Не специально конечно, может быть просто взлом усилиями злоумышленников. HTTPS и создан для того чтобы соединение было безопасным, а данные передавались в зашифрованном виде по криптографическому протоколу SSL/TLS. Это специальная «обертка» поверх HTTP, она шифрует данные, делая их недоступными для злоумышленников и посторонних людей.
HTTPS — англ. «безопасный протокол передачи гипертекста».
Так что в отличие от 80 порта, используемого по умолчанию в HTTP, в HTTPS используется TCP-порт 443 и есть ключ для шифрования. Ключ может быть длиной 40, 56, 128 или 256 бит, достаточный уровень безопасности на данный момент начинается со 128-битных ключей.
Сейчас все браузеры поддерживают HTTPS — он включается автоматически, когда есть возможность и этого требует сервер.
Жизненно важно использовать HTTPS в следующих сервисах:
- Электронные платежные системы (банки, электронные деньги и прочее);
- Сервисы принимающие и отправляющие приватную информацию и персональные данные, например у Яндекса это: Паспорт, Такси, Директ, Метрика, Почта, Деньги, Вебмастер и другие;
- Социальные сети и личные кабинеты в интернет-сервисах;
- Поисковые системы.
Работает HTTPS просто. Объясню на примере.
Вы кладете важную информацию (логин, пароль, данные карты, персональные данные) в ячейку, «запираете ее на ключ»: ячейка шифрует ваши данные при помощи этого ключа.
Теперь отправляете ее почтой адресату. Адресат получает ячейку-посылку, но открыть ее не может — у него нет ключа. Тогда он запирает (шифрует) ячейку на второй замок и возвращает посылку вам обратно. Вы получаете посылку с двумя замками, при этом ключ к одному у вас есть. Теперь можно отпереть свой замок (расшифровать данные) и отправить посылку обратно еще раз — первоначальному адресату.
Данные при этом остаются защищенными — ведь они никем не просматривались и не менялись и до момента получения адресатом находятся под защитой зашифрованного им ключа. Адресат получает посылку, уже с одним замком, расшифровывает ее и обрабатывает ваши данные. Например, проводит вашу транзакцию.
Все — вот так просто работает HTTPS.
Фишка тут в том, что при первом таком обмене происходит обмен ключом шифрования, чтобы он был известен обоим конечным адресатам, но не известен ни одному из узлов по маршруту следования данных. После обмена шифром можно свободно обмениваться сообщениями (зашифрованными) без опасений о перехвате этих данных, ведь без ключа-шифра открыть и прочитать их не удастся.
Единственный нюанс здесь — надо знать, что вы отправляете данные именно туда, куда нужно. И что конечный пункт и является пунктом назначения. Но нужно подтвердить и точно знать, что конечный адресат существует и управляется тем самым сервером, куда отправляются данные.
Для этого серверы получают в центрах сертификации специальные HTTPS-сертификаты безопасности, которые подтверждают «конечность» пункта назначения (что сайт не является узлом передающим данные дальше) и работоспособность технологии шифрования SSL/TLS, т.е. безопасность соединения.
А вот как выглядит сам сертификат:
На текущий момент HTTPS встроен во все современные браузеры и все что требуется от пользователя для поддержания безопасности отправки данных по HTTPS — регулярно обновлять программное обеспечение для серфинга, приема и отправки важных данных в интернете.
Осуществляя взаимодействие «клиент-сервер» по протоколу HTTPS можно не беспокоиться за сохранность данных — вы надежно защищены от прослушивания сетевого соединения: атак снифферов и man-in-the-middle.
Что означает перечеркнутый значок HTTPS и зеленый значок HTTPS, в чем разница? В безопасности. Зеленый — безопасный, красный и перечеркнутый — небезопасный.
И очень удобно, что перечеркнутый значок HTTPS означает, что несмотря на использование этого протокола, соединение не безопасное. Так происходит когда элементы сайта подгружаются не по HTTPS или истек срок действия сертификата. Пользователю сразу видно — ага, небезопасно. И он может уйти с сайта, либо рисковать своими данными.
Переход на https — зачем мне это?
Я бы выделил 4 причины:
- Забота о безопасности данных: сейчас по этой теме сходят все с ума (раньше все клали с пробором, но теперь…). Для сайтов работающих с деньгами и онлайн оплатой — это острая необходимость, т.к. шифруются все данные. Для простых информационных ресурсов — вас все равно заставят перейти на https, т.ч. выбора особо нет.
-
Это фактор ранжирования: и Яндекс и Google открыто об этом говорили. Если раньше только Гугл заставлял переводить сайты на https, то сейчас за это взялось зеркало Рунета и с 24 января 2019 года в вебмастере уже многие увидели предупреждение:
Т.е. это благотворно скажется на ваших позициях и трафике с поисковых систем (на самом деле нет, чаще вообще никак не скажется )
-
Больше доверия со стороны пользователей. Когда посетитель видит в браузере метку:
Это может его отпугнуть/насторожить, особенно если это человек не сильно понимающий сути происходящего.
- Ради HTTP/2 и большей скорости, которая так же является фактором ранжирования. В среднем прирост по скорости достигает 20-30% практически за 20-30 минут работы.
Ну а теперь перейдем к пошаговому плану по переходу с http на защищенный протокол https.
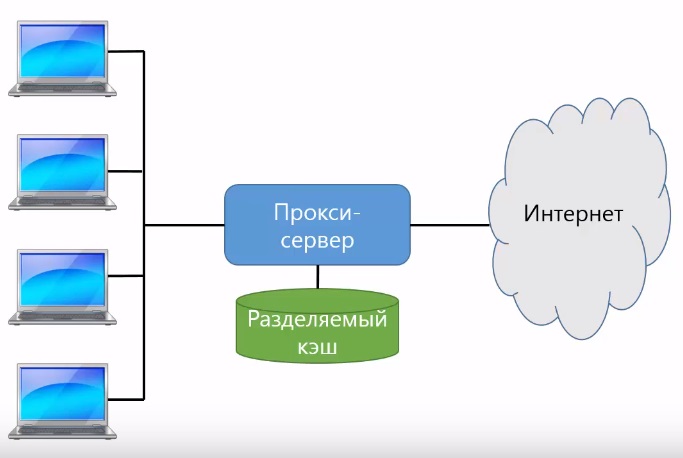
Web прокси сервер (proxy server)
Данные web могут быть закешированы не только на браузере, который установлен на персональный компьютере клиента, но также и в других местах. Например, может использоваться прокси-сервер. В этом случае клиенты обращаются к web-серверам не напрямую, а через прокси-сервер. Прокси-сервер сам подключается к web-серверам в интернет, получает ресурсы, сохраняет их в кэш и потом передает клиентам.

Если большое количество клиентов, которые работают с прокси часто обращаются на одни и те же сайты, то использование прокси-сервера позволяет значительно повысить скорость загрузки web-страниц. Так как необходимые ресурсы уже могут быть в разделяемом кэше, потому что их кто-то уже запрашивал.
С другой стороны пользователи, как правило заходят на большое количество разных сайтов, и все эти обращения также записываются в кэш прокси-сервера, хотя потом они используется очень редко или вообще не используются. Это значительно снижает эффективность работы прокси-серверов.
Резюме
Есть люди, которые думают, что из-за того, что стандарт HTTP/2 еще не принят, может быть слишком рано настаивать на использовании HTTP/3 (версия три). Это верный момент, но, как мы уже упоминали, этот протокол уже видел широкомасштабные тесты и реализации. Google начал тестировать его уже в 2015 году , а Facebook – в 2017 году .
С тех пор к стандартизации присоединились другие игроки, такие как Akamai и Mozilla. На последнем хакатоне IETF в ноябре 2018 года список участников проявил интерес к QUIC такими компаниями, как Facebook, Apple, Google, Mozilla, NetApp и LiteSpeed Tech. Были некоторые многообещающие тесты , и похоже, что LiteSpeed может быть первым крупным поставщиком серверов с работающим сервером HTTP/3 . Cloudflare также в настоящее время работает в бета-версии QUIC .
Вскоре после этого QUIC был переименован в HTTP/3 в интернет-проектеIETF . Срок его действия истекает в конце июня 2019 года, и мы можем ожидать RFC или окончательный стандарт где-то в июле.
Этот год будет захватывающим, поскольку мы можем ожидать, что крупные поставщики программного обеспечения начнут внедрять новый стандарт.
Когда HTTP/3 будет доступен. Как только RFC будет завершен (лето 2019 года) и Nginx официально поддержит QUIC.
HTTP/3 идет
Некоторые говорят, что жажда большей скорости и меньших задержек в веб-индустрии совпадает с жаждой увеличения объема оперативной памяти в Google Chrome.
HTTP/2 Использование
На момент написания этой статьи HTTP/3 был интернет-проектом или идентификатором IETF , что означает, что в настоящее время рассматривается вопрос о готовящемся стандарте интернета, подготовленный Целевой группой по интернет-разработкам – международному органу по стандартизации интернета , отвечающему за определение и продвижение согласованных стандартов интернет-протокола, таких как TCP, IPv6 , VoIP, Интернет вещей и т. д.
Это открытый орган, который объединяет интернет-индустрию и способствует обсуждению направления Интернета.
В настоящее время этап идентификации HTTP/3 является последним этапом перед тем, как предложения будут переведены на уровень RFC, или Запрос на комментарии, который мы можем рассматривать, для всех намерений и целей , в официальных определениях интернет-протокола. Затем реализуются все основные интернет-игроки.
Это означает, что HTTP/3 должен стать официальным стандартом после истечения срока действия проекта в конце этого года (июнь 2019 года).
Постоянное соединение в HTTP 1.0
В стандарте HTTP 1.0 не было возможности использовать постоянное соединение. Уже после публикации стандарта был придуман специальный заголовок Connection: keep-alive. Клиент добавляет этот заголовок к запросу, для того чтобы попросить сервер не закрывать соединение после передачи ответа. Если сервер понимает этот заголовок и поддерживает постоянное соединение, он оставляет соединение открытым и добавляет этот заголовок к ответу.
В HTTP 1.0 нет гарантий, что соединение останется открытым, так как этот заголовок не является частью стандарта, то клиент и сервер могут его не поддерживать, а во-вторых у сервера просто может не хватить ресурсов для того чтобы оставить соединение открытым.
Рассмотрим пример использования заголовка
Посылаем запрос http, используя метод GET, хотим получить страничку со статьями по протоколам (/tehnologii/protokoli), которые находятся на сайте (www.zvondozvon.ru) по протоколу HTTP/1.0.
Добавляем заголовок Connection:keep-alive для того чтобы попросить сервер не разрывать соединение после того как он передаст нам web-страницу.
Сервер присылает нам ответ
Первая строчка статус 200 ОК, означает, что необходимая нам страница найдена. Дальше идут заголовки, и нужный нам заголовок Connection:keep-alive, который говорит о том, что сервер поддерживает постоянное соединение и он оставил соединение открытым для того чтобы можно было загружать следующие ресурсы.
Преимущества и недостатки протокола
Многолетняя практика выявила у протокола HTTP немало достоинств и недостатков. Несколько слов о тех и о других.
Достоинства:
- Простота. Протокол HTTP позволяет легко создавать необходимые клиентские приложения.
- Расширяемость. Исходные возможности протокола можно расширить, внедрив свои собственные заголовки, с помощью которых можно добиться необходимой функциональности, которая может потребоваться при решении специфических задач. Совместимость с другими серверами и клиентами от этого никак не пострадает: они будут игнорировать неизвестные им заголовки.
- Распространённость. Протокол поддерживается в качестве клиента многими программами и есть возможность выбирать среди хостинговых компаний с серверами HTTP. По этой причине протокол широко используют для решения различных задач. Кроме этого, существует документация на многих языках, что существенно облегчает работу с протоколом.
Недостатки:
- Отсутствие «навигации». У протокола HTTP отсутствуют в явном виде средства навигации среди ресурсов сервера. Например, клиент не может явным образом запросить список доступных файлов, как в протоколе FTP. Полностью эта проблема решена в расширяющем HTTP протоколе WebDAV с помощью добавленного метода PROPFIND. Данный метод позволяет не только получить дерево каталогов, но и список параметров каждого ресурса.
- Отсутствие поддержки распределённости. Изначально протокол HTTP разрабатывался для решения типичных бытовых задач, где само по себе время обработки запроса должно занимать незначительное время или вовсе не приниматься в расчёт. Однако со временем стало очевидно, что при промышленном использовании с применением распределённых вычислений при высоких нагрузках на сервер протокол HTTP оказывается непригоден. В связи с этим с 1998 году был предложен альтернативный протокол HTTP-NG (англ. HTTP Next Generation), но этот протокол до сих пор находится на стадии разработки.
Переходим на HTTPS
Перенос сайта на другой протокол выполняется в несколько этапов. Сперва нужно приобрести SSL-сертификат у хостинга (достаточно открыть нужный раздел в личном кабинете и заказать сертификат). Также нужно изменить все внутренние ссылки на относительные и установить автоматическую переадресацию сайта на защищенный протокол. Подробнее о том, как это быстро и правильно организовать, поговорим в нижеуказанной инструкции.
Шаг 1: Подготовка сайта
Перед выполнением редиректа с HTTP на HTTPS рекомендуется исправить некоторые моменты в строчках кода, чтобы избежать возможных ошибок. Первый — внутренние ссылки.
Чтобы избежать предупреждения, указанного выше, необходимо изменить все внутренние ссылки с абсолютных на относительные. Например, ссылку http://ssl.ru/testpage/ потребуется заменить на /testpage/. Также стоит внимательно проверить все ссылки на скрипты в коде страниц.
Второй момент — проверка медиаконтента, в который входят изображения, видеоклипы, презентации и прочее. Необходимо посмотреть, какой на страницах сайта используется контент и по какому протоколу он запрашивается. Если используется HTTP, то рекомендуется загрузить все файлы на сервер и установить относительные ссылки. В противном случае указывайте только проверенные сайты: YouTube, Facebook, VK и так далее.
Теперь можно переходить к подключению SSL.
Шаг 2: Установка SSL-сертификата
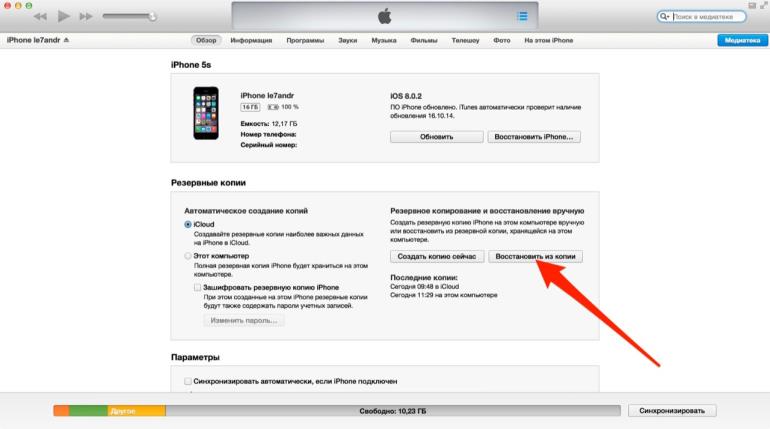
Устанавливаем SSL:
Проверить подлинность сертификата можно на различных сервисах, например, Namecheap. Все просто: вводим домен с портом 443 и жмем «Check». При успешной проверке будет отображена надпись «It’s all good. We have not detected any issues».
После установки также рекомендуется убедиться, что сайт работает на обоих протоколах. Затем нужно сделать переадресацию с HTTP на HTTPS. Зачем это нужно, расскажем уже в следующем разделе.
Шаг 3: Настройка редиректа на HTTPS
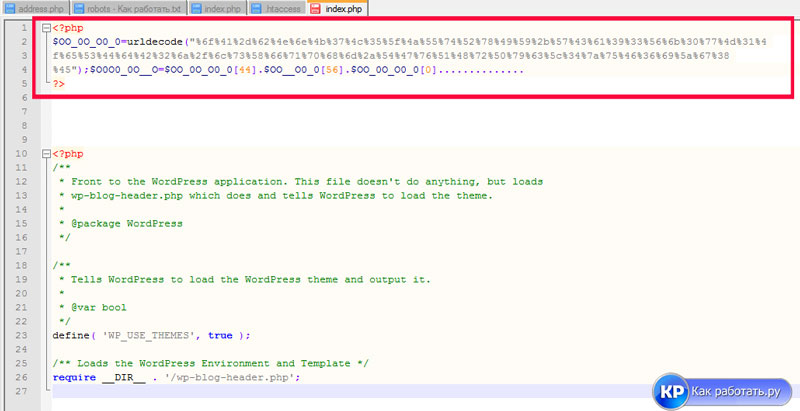
Переадресация страниц нужна для того, чтобы пользователи, которые обратились к сайту по старому протоколу, автоматически подключились к новому адресу с HTTPS. Сделать это довольно просто – необходимо в директории сайта открыть файл .htaccess и добавить в него определенный код. Существует несколько вариантов кода.
Первый вариант:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI}
Второй вариант:
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
Третий вариант:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}
Также мы можем сделать редирект с HTTP через административную панель CMS системы. В OpenCart для этого нужно открыть файл config.php и прописать в него следующее:
define('HTTPS_SERVER', 'https://yourdomain.com/');
В WordPress изменить wp-config.php:
define('FORCE_SSL_ADMIN', true);
Для получения подробной информации о редиректах на других CMS обратитесь к их документации.
Шаг 4: Настройка для поисковых систем
Если ваш сайт индексируется Google, Яндекс или другими поисковиками, то после перехода на HTTPS необходимо им об этом сообщить. В частности, нужно:
- Изменить все теги «rel=canonical» в HTML-коде. Они должны указывать на ссылки с защищенным протоколом.
- В файлы robots.txt и sitemap.xml необходимо добавить страницы с HTTPS.
- Проверить корректность указанных данных в Яндекс.Метрика и Google Search Console.
- Проверить отображение и доступность вашего сайта через поисковик.
Готово! На этом переход с HTTP на HTTPS завершен. Надеюсь, что у вас не возникло сложностей
Спасибо за внимание!
История перехода от HTTP к HTTP/2
Впервые протокол HyperText Transfer Protocol описали
в 1991 году. До выхода в июне месяце 1999 года версии 1.1 были также выпущены
версии HTTP/0.9 и 1.0.
Но протокол 1.1 работает и по сегодняшний день.
В 1990-е годы веб-ресурсы были далеки от современных сайтов. Тогда они «весили» не так много и на их содержание не требовались большие мощности. В среднем одна лишь главная страница современного веб-ресурса весит около 2 мегабайт, потому что появились качественные изображения, скрипты JAVA, CSS, flash анимации и прочие элементы.
И когда внедрялись новые технологии, протоколу становилось все тяжелее справляться со страницами с «тяжелыми» материалами, что привело к их медленной загрузке. Выйти из этой ситуации решили двумя способами:
- Внедрить несколько современных техник улучшения
производительности сайта. - Усовершенствовать протокол HTTP для ускорения
загрузки документов.
О первом глобальном реформировании HTTP заговорили инженеры компании Google в 2009 году. Они предложили протокол SPDY, использование которого способствовало более быстрой работе ресурсов и приложений за счет модификации устаревших элементов приема и отправки данных.
Для нормального функционирования SPDY необходимо обеспечить поддержку клиента и сервера. Разработчики поискового гиганта внедрили специальные модули для серверов Nginx (ngx http spdy module) и Apache (mod spdy). Адаптирован протокол почти под все популярные браузеры.
А спустя 6 лет, в 2015 году, было объявлено о реализации новой версии HTTP/2, работа которого во многом отталкивается от принципов SPDY. Создана современная версия протокола группой разработчиков Hypertext Transfer Protocol working group. В мае месяце того же года спецификацию нового протокола опубликовали как RFC 7540.
HTTP/2 совместим с предыдущей версией протокола и имеет некоторые схожести. А все нововведения, касающиеся решения проблем с низкой производительностью и увеличением скорости работы сайтов, базируются на ранее выпущенном SPDY.
Разработка протокола HTTP
HTTP — аббревиатура, расшифровав которую получаем HyperText Transfer Prоtocоl — «протокол передачи гипертекста». Обычно гипертекст представляется набором текстов, содержащих узлы перехода между ними, которые позволяют избирать читаемые сведения или последовательность чтения.
В компьютерной терминологии, гипертекст — текст, сформированный с помощью языка разметки, потенциально содержащий в себе гиперссылки, то есть ссылки на другой элемент в самом документе, а также на другой объект, расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
Разработчиком протокола HTTP был британский учёный и сотрудник ЦЕРН Тим Бернерс-Ли — идеолог создания «всемирной паутины» (на фото слева). Работа над созданием протокола длилась около двух лет и уже в марте 1991 года было начато использование протокола, как механизма для доступа к документам в Интернете и облегчения навигации посредством использования гипертекста.
Самая ранняя версия протокола HTTP/0.9 была впервые опубликована в январе 1992 года. Спецификация протокола привела к упорядочению правил взаимодействия между клиентами и серверами HTTP, а также чёткому разделению функций между этими двумя компонентами. Были задокументированы основные синтаксические и семантические положения.
В мае 1996 года для практической реализации HTTP был выпущен информационный документ RFC 1945, послуживший основой для реализации большинства компонентов более поздней версии HTTP/1.0. И, наконец, в июне 1999 года была принята версия протокола HTTP/1.1, использующаяся и сегодня.
Основой HTTP является технология «клиент-сервер», то есть предполагается существование потребителей (клиентов), которые инициируют соединение и посылают запрос, и поставщиков (серверов), которые ожидают соединения для получения запроса, производят необходимые действия и возвращают обратно сообщение с результатом.