Как создать ссылку на файл, папку или библиотеку на вашем компьютере
Содержание:
- Страшное слово HTML
- Создаем гиперссылку на место в стороннем документе или созданной веб-странице
- Ссылки
- Как сделать ссылку
- Как сделать ссылку на сайт
- Как делать гиперссылки
- Как сделать ссылку в Вк словом
- Вставляем в картинку ссылку
- Копирование интернет-страницы в Ворд
- Маскировка словом
- Размещение файлов на сайте для скачивания
- Как сделать имя человека ссылкой
- Как сделать ссылку на другое место в документе
Страшное слово HTML
Удивились такому названию? А ведь действительно, многие из вас кто плохо знаком с информатикой и основами программирования, боятся этого. Все кажется страшным, непонятным. Возникают вопросы: «Откуда берутся буквы, цифры, знаки и зачем они нужны?» Я права?
Не буду скрывать, работа системника довольно сложная, но это не должно вас волновать. Уже давно в свободном доступе располагается часть материала, которым делятся опытные мастера. Поэтому давайте воспользуемся ими. Не пугайтесь, я дам базовую схему, благодаря которой вы сможете создавать активные.
НТМL код выглядит следующим образом:
Первая часть кода означает адрес страницы (его нужно в таком виде http:|//сам адрес/). Вторая половина (target=«_blank») означает открытие в новом окне. Здесь вы можете вставить слово, под которое хотите замаскировать (например, здесь, сюда и т.д).
Помните, находясь в статусе руководителя, вы должны быть в контакте со своей командой и клиентами. Только это является залогом успешной карьеры. Старайтесь, размещая видео, рекламу, работая в эксель, вставлять активные ссылки в них. Это позволит сотруднику, при первой необходимости, сразу попасть на нужное место, а клиенту – легко оформить заказ.
Я думаю, что изучив статью, вы поняли 2 способа создания активной ссылки и овладели навыками из разработки. На этом все, не хочу грузить вас большими объемами. Напоминаю вам о возможности распространения полученной информации, путем совершения клика по клавише социальной сети. До скорых встреч.
Создаем гиперссылку на место в стороннем документе или созданной веб-странице
Если вы желаете создать активную ссылку на то или иное место в текстовом документе или веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, к которой эта ссылка будет вести.
Отмечаем место назначения гиперссылки
1. Добавьте закладку в конечный текстовый документ или созданную веб-страницу, используя метод, описанный выше. Закройте файл.
2. Откройте файл, в котором должна быть размещена активная ссылка на конкретное место ранее открытого документа.
3. Выделите объект, который эту гиперссылку должен содержать.
4. Кликните правой кнопкой мышки на выделенном объекте и выберите в контекстном меню пункт “Гиперссылка”.
5. В появившемся окне выберите в группе “Связать с” пункт “файлом, веб-страницей”.
6. В разделе “Искать в” укажите путь к файлу, в котором вы создали закладку.
7. Кликните по кнопке “Закладка” и выберите в диалоговом окне необходимую закладку, после чего нажмите “ОК”.
8. Нажмите “ОК” в диалоговом окне “Вставка ссылки”.
В созданном вами документе появится гиперссылка на место в другом документе либо же на веб-странице. Подсказка, которая будет отображаться по умолчанию — это путь к первому файлу, содержащему в себе закладку.
О том, как изменить подсказку для гиперссылки, мы уже писали выше.
Добавляем ссылку
1. В документе выделите текстовый фрагмент или объект, который в дальнейшем будет представлять собой гиперссылку.
2. Кликните на нем правой кнопкой мышки и в открывшемся контекстном меню выберите пункт “Гиперссылка”.
3. В открывшемся диалоговом окне, в разделе “Связать с” выберите пункт “Место в документе”.
4. В появившемся списке выберите закладку или заголовок, куда в дальнейшем должна ссылаться активная ссылка.
Если вам необходимо изменить подсказку, появляющуюся при наведении на гиперссылку указателя, воспользуйтесь инструкцией, описанной в предыдущих разделах статьи.
- Совет: В документах Microsoft Office Word можно создавать активные ссылки на конкретные места в документах, созданных в других программах офисного пакета. Эти ссылки могут быть сохранены в форматах приложений Excel и PowerPoint.
Так, если вы хотите создать ссылку на место в книге MS Excel, для начала создайте в ней имя, затем в гиперссылке в конце имени файла введите “#” без кавычек, а за решеткой укажите созданное вами имя XLS-файла.
Для гиперссылки на PowerPoint проделайте ровно то же самое, только после символа “#” укажите номер конкретного слайда.
Ссылки
Что такое ссылка
Типичная ссылка представляет собой участок текста, щёлкая на который, вы переходите на другую страницу, открываете изображение, начинаете скачивать файл или перемещаетесь к какому-то месту на текущей странице.
Ссылки создаются с помощью тега . Например:
Тег можно использовать вообще без адреса, то есть без атрибута . Такой тег обозначает «ссылку-заглушку», которая в других условиях может стать обычной ссылкой. Часто ссылки-заглушки используют, чтобы показать, что мы находимся на текущей странице:
Когда мы удаляем атрибут у ссылки, то лучше оставить подсказку о том, почему мы это сделали. Подсказку можно добавить с помощью атрибута . Подсказка появится, когда курсор задержится над ссылкой некоторое время.
- 1 страница
Абсолютные ссылки
Если нужно сделать ссылку на другой сайт в интернете, то необходимо использовать «обычный» адрес. Этот «обычный» или полный адрес называется абсолютным. Выглядит он, например, так:
Абсолютные адреса содержат минимум три части: протокол, имя сервера и путь.
Относительные ссылки
Когда файл по ссылке должен открываться локально на компьютере, используются относительные адреса. В отличие от «обычных» адресов, в нём нет адреса сайта. Например:
Относительные адреса работают не только для файлов на компьютере, но и для страниц в сети. Если выложить два каких-то файла в интернет (не меняя их взаимное расположение), то их ссылка друг на друга всё равно будет работать.
Если в адресе нет имени сервера или протокола, то это относительный адрес.
Ссылки на файл
По ссылкам можно не только переходить, но и скачивать файлы. Для этого необходимо просто в атрибуте прописать ссылку на этот файл. А для того чтобы предотвратить открытие файлов прямо в браузере, у тега существует атрибут .
Ссылки-якоря
Ссылка-якорь — это обычная ссылка, в адресе которой используется символ , после которого следует идентификатор элемента. Идентификатор создаётся с помощью атрибута у того тега, к которому надо перейти при щелчке по ссылке.
Ссылка-якорь используется для прокрутки к заданной части страницы, в том числе используется и в абсолютных адресах.
Как сделать ссылку
А теперь давайте разберемся, как сделать ссылку на своем сайте. Если у Вас сайт на HTML, то достаточно просто разместить в нужных местах примеры ссылок которые я привел выше и подставить свои адреса и свои анкоры, если же Вы используете программы для этого, то там еще проще, там предусмотрены специальные кнопки для добавления ссылок. Стандартный символ для добавления ссылок, выглядит в виде цепочки, примерно так:
Нажимаете на него и указываете или путь или ссылку, но это уже для более продвинутых, если вы пользуетесь спец. программами для создания сайтов, то Вы уж точно должны знать что такое ссылка
Сейчас я Вам расскажу, как сделать ссылку в WordPress. Для этого идем в панель управления, далее заходим в запись, где мы хотим разместить ссылку и выбираем нужное нам слово или фразу, выделяем его и жмем на символ с цепочкой, смотрите пример.
После этого у нас откроется окно, где нам нужно указать адрес в сети интернет, куда должна вести ссылка с данной фразы, после чего нажать на кнопку «Добавить ссылку», вот и все. Смотрим пример.
Вот так просто можно делать ссылки, также можно выполнять перелинковку и связывать между собой нужные страницы вашего блога. Но если даже и после этого у Вас остались вопросы, то я подготовил для Вас видеоурок на эту тему. Из видеоурока Вы узнаете, как сделать ссылку, что такое ссылка, все это я покажу на реальном примере и думаю, что после этого у Вас не останется вопросов. Постарался все рассказать не спеша и довольно просто и доступно. Смотрите мой видеоурок ниже.
https://youtube.com/watch?v=8CeWqj3ARA0
Как сделать ссылку на сайт
Для того, чтобы направить читателя на определенную страницу, нужно создать ссылку. Покажу на примере этой заметки. Для начала нужно выделить фразу или слово зажав левую кнопку мыши, после того, как текст выделится находим значок «вставить/ редактировать ссылку» в редакторе (Alt+Shift+A) и перед вами появится следующее диалоговое окно:
вам нужно будет заполнить следующие поля:
Жмем «добавить ссылку», после этого ссылка готова, можете сохранить черновик и сделать предосмотр, увидите разницу.
Теперь, если вы перейдете во вкладку «Текст» или «html», то сможете увидеть, как созданная вами ссылка выглядит в формате html:
Все не так сложно, как кажется
Любая ссылка имеет вид:
<a href="адрес">анкор</a>
В данном html-коде «адрес» — это url страницы, на которую ведет данная ссылка (в моем случае на рисунке выше это , а анкор это фраза или слово, которое обозначает данную ссылку в статье (в моем примере выше, это заголовок «дубли страниц»). Вот как будет выглядеть ссылка в html:
<a href="https://rabotaiuspeh.com/dubli-stranic.html">дубли страниц</a>
Но данная ссылка в таком формате не весьма удобна тем, что она открывается в этом же окне браузера при ее нажатии и читатель покидает заметку или даже сайт (если ссылка ведет на другой сайт), которую он читал. Таким образом, это не удобно читателю, так как он с одного перепрыгивает на другое, не дочитав до конца заметку и для автора блога, поскольку читатель быстро от вас уходит на другой интернет ресурс.
Для этого случая используют атрибут:
target="_blank"
Он позволит открывать ссылку в новом окне, при этом предыдущая заметка также будет открыта в браузере. Вот как будет теперь выглядеть ссылка в html-формате:
<a href="адрес" target="_blank">анкор</a>
Но внешне в виде ссылки ничего не изменится абсолютно. Вот пример такой ссылки:
Третий вид ссылки, который использую чаще всего я, если это ссылка на внешний сайт . Это ссылки, которые открываются в новом окне и закрыты индексом
rel=”nofollow”
для того, чтобы они были скрыты от индексирования поисковиками.
Вот такой вид они имеют в html-формате:
<a href="адрес" rel=”nofollow” target="_blank"> анкор </a>
В данном случае ссылка не будет передавать вес вашей страницы (ТИЦ, PR)
Но ссылку такого вида нужно вставлять только вручную, перейдя в редакторе WordPress во вкладку «html» или «Текст» и в нужном месте добавить форму ссылки и вместо «адрес» и «анкор» вставить соответствующие значения. Вот как я вставил ссылку с анкором «Хостинг бесплатно для читателей блога»:
Эта ссылка находится между , остальные теги до и после ссылки добавляют элементы оформления ссылки — цвет, подчеркивание, расположение по центру и так далее, не обращайте на них внимание
Как делать гиперссылки
Для веб-мастера знание как сделать ссылку на сайт или на внутреннюю страницу является таким же жизненно необходимым навыком, как умение обращаться с коробкой передач для автомобилиста.
Гиперссылка задается тегом <a> и в самом простой форме выглядит так:
видимый текст ссылки, называемый анкором, который помогает пользователю понять, куда его приведет клик по этому элементу гипертекста
С помощью различных атрибутов веб-мастер может задать множество параметров поведения ссылки.
- Аргумент TARGET определяет, в текущем или новом окне браузера будет открыт целевой документ.
- Можно задать в ссылке атрибуты, которые будут определять поведение ссылки после перехода. Обычно для удобства пользователей ссылка меняет цвет после клика, это помогает посетителям сайта всегда знать, какие страницы сайту уже были просмотрены и не тратить время на повторные переходы.
- Другие атрибуты определяют внешнее оформление ссылки. Традиционно ссылка на странице сайта подчеркивается синей чертой, что тоже помогает людям сразу увидеть где находятся активные гиперссылки.
Ссылка в формате текста, например – “читать дальше”, называется анкорной. А если вместо текста прямо указан URL целевой страницы – это безанкорная ссылка.
Кликабельные рекламные баннеры имеют колоссальное преимущество перед традиционными уличными и придорожными плакатами. Представляете себе, как бы увеличились продажи в гипермаркетах, если бы любой похожий мог прикоснуться рукой к рекламе на улице и мгновенно перенестись прямо к прилавку, в объятия продавца. А в интернете такие чудеса являются привычным делом.
Как сделать ссылку в Вк словом
Итак, перейдём сразу к делу. Чтобы сделать ссылку Вконтакте словом, используем специальные символы для слова. Например, мне нужно сделать своё имя Вконтакте кликабельным, чтобы оно переходило на мою страницу.
Для этого пишем в скобках id своей страницы Вк, далее слово. Впоследствии должно получится так: . Далее, вставляем символ выше на страницу Вконтакте в раздел: «Что у Вас нового? И нажимаем «Опубликовать» (Скрин 1).
После этого в своих записях можно увидеть слово, в которое была зашита ссылка (Скрин 2).
Наводим на неё курсор мыши и видим, что моя страница Вконтакте была вшита в слово «Иван Кунпан». Также по ней можно перейти, чтобы посмотреть на результат.
Далее, мы разберём ещё два варианта, которые тоже помогут ответить на вопрос, как сделать ссылку в ВК словом на группу, или внешний ресурс в Интернете.
Как сделать ссылку в Вк на группу словом
Если у Вас есть группа Вконтакте, Вы можете её так же поставить ссылкой в слово. В этом случае используются другие символы. Например, такие @club185921427 (Тестовая группа) Только в разделе Id Вам нужно будет написать номер группы, и другое имя.
Копируете и вставляете id группы после домена «vk.com» перед символом @. Далее, пишете название своей группы или какое-либо другое слово.
Потом опять вставляем эту ссылку на своей странице и жмём «Опубликовать». Когда всё будет готово, Вы сможете переходить в группу через это слово. Таким образом можно сделать много таких ссылок, и пользователи будут охотно по ним переходить.
Также Вы можете поставить значок «@» на странице ВК в разделе «Что у Вас нового?» и выбрать предложения, которые выдаёт социальная сеть. Но это не всегда удобно, так как выпадают другие группы или страницы. Нажимаете по ним мышкой и слово превращается в ссылку.
Как сделать ссылку в Вк словом на внешний сайт
У Вконтакте есть инструмент, который называется Вики страница. С помощью неё можно делать ссылки в словах или предложениях. Покажем всё на практике, в Тестовой группе.
Открываем группу Вк и нажимаем кнопку «Управление». Далее, в разделе нужно выбрать «Материалы» и сделать их «Открытыми» (Скрин 3).
После этого кликаем кнопку «Сохранить».
Затем, возвращаемся к сообществу. Далее, нажимаете в разделе «Свежие новости» кнопку «Редактировать» (Скрин 4).
В поле написания текста, пишем любое слово. Например, на этом блоге Вы найдёте информацию о том, «как заработать деньги в Интернете». И в последнем слове мы зашьём нашу ссылку.
Копируем адрес сайта, или другой домен внешнего ресурса. Затем, выделяете слово левой кнопкой мыши и нажимаете на стрелку вверху, которая отвечает за добавление ссылки. Далее, в окне «Добавление ссылки» нужно установить пункт «Внешние ссылки» если мы хотим направлять людей на сайты. Или страницы ( Скрин 5).
Далее, вставляете адрес ссылки сайта полностью и нажимаете «ОК». После этого можно заметить, как отдельное слово в тексте стало отображаться синим цветом. Это значит, что оно активное.
Давайте перейдём по нему. После перехода по этой ссылке, которая была зашита в предложении, нас перебрасывает на мой блог. Хочу сказать, что этот способ работает только в группах. И такие опубликованные посты можно наблюдать в разделе «Свежие новости» своей группы Вк (О том, как её создать есть статья на блоге) (Скрин 6).
При необходимости Вы можете ещё раз нажать кнопку «Редактировать» и добавить туда новую запись со ссылками.
Вставляем в картинку ссылку
Для удобства материал разбит на две части — смотря что вы хотите сделать. Первая часть — как сделать картинку ссылкой для размещения в статье блога. То есть вы можете сделать все или некоторые изображения в статьях кликабельными.
Если же вы хотите поместить картинку или баннер в сайдбар так, чтобы при клике посетитель переходил на нужную вам страницу, то об этом речь пойдет во второй части.
Часть 1:
Как сделать картинку ссылкой для статьи
1. Создаем новую запись.
Заходим в админпанель: КОНСОЛЬ → ЗАПИСИ → ДОБАВИТЬ НОВУЮ → ЗАГРУЗИТЬ/ВСТАВИТЬ.
Появится такое окно:
2. Загружаем картинку на хостинг.
Нажмите кнопку ВЫБЕРИТЕ ФАЙЛ и в появившемся окне проводника выберите нужную картинку со своего компьютера. Затем нажмите ОТКРЫТЬ. Когда файл загрузится, выберите нужный размер картинки, задайте заголовок и в нижней части окна нажмите кнопку ВСТАВИТЬ в ЗАПИСЬ.
3. Вставляем нужную ссылку.
Когда картинка появится, щелкните по ней мышкой, чтобы выделить (картинка станет синего цвета, как на рисунке). После чего в верхней панели инструментов на вкладке нажмите на значок «Цепь» (на рис. выделено красной стрелкой): Откроется новое окно — в строке URL введите адрес страницы, на которую должен переходить клик. Это может быть страница как вашего сайта, так и стороннего ресурса (например, переход по партнерской ссылке).
В графе «Открывать в новом окне» поставьте обязательно галочку и нажмите ОБНОВИТЬ.
Все готово — теперь картинка стала кликабельной. Таким способом можно вставлять изображения, в том числе самодельные баннеры, в любое место статьи — в начало, середину или конец текста.
Часть 2:
Как вставить картинку в сайдбар
А вот теперь научимся ставить ЛЮБУЮ картинку или баннер в сайдбар. Например, вы хотите сделать картинку-перенаправление на вашу страницу захвата, собственный инфопродукт, важную статью или на продающую страницу партнерского сайта. Или хотите поставить в сайдбар (в подвал или шапку) баннер собственного изготовления (как сделать свой баннер, можно узнать в бонусе к статье Как сделать баннер в новом окне>>).
Чтобы вставить картинку в сайдбар, необходимо получить корректный код. Для этого нужно пройти предыдущие три пункта. Делаете все абсолютно то же самое (не забудьте вставить нужный URL, чтобы картинка переходила туда, куда нужно). загрузка баннера ничем не отличается от загрузки обычной картинки.
В самом конце, когда нажмете ОБНОВИТЬ и картинка появится в записи, нужно перейти на вкладку HTML (красный кружок на рисунке):
И вот он — готовый код (в синем овале на рисунке). В нем уже заложена нужная ссылка, размеры картинки и переход в новое окно. Скопируйте этот код и вставьте в виджет. Нажмите СОХРАНИТЬ в виджете и переходите на сайт. Проверьте размер картинки, корректность отображения и работает ли ссылка.
Как скрыть ссылку от индексации:
Если вы хотите скрыть ссылку от индексации (например, партнерскую), когда скопируете готовый код в виджет, сразу после ссылки <a href=»ССЫЛКА» поставьте тег — после закрывающей кавычки. И нажмите СОХРАНИТЬ в виджете.
Как уменьшить размер картинки в сайдбаре:
Если размер картинки нужно уменьшить, вернитесь в сайдбар, откройте виджет и отрегулируйте цифры так, чтобы подогнать их под размер виджета вашего блога:
Я измеряю размер виджета не на глаз — для этого есть удобная программка FastStone Capture, а в ней линейка, позволяющая точно измерить высоту и ширину виджета, да и любого другого элемента вашего блога. Но раньше настраивала навскидку, просто экспериментируя с цифрами.
ПОЛЕЗНЫЙ НАВЫК:
Как вставить в виджет два баннера
Дополнительный блок по просьбам моих читателей.
Иногда возникает такая необходимость — вставить в виджет два баннера по горизонтали. Для этого нужно вписать сгенерированный выше код в дополнительные теги:
Чтобы картинки встали тютелька в тютельку, нужно уменьшить размер, как описано параграфом выше.
Если ниже нужно расположить еще пару, то можно создать еще один виджет. Таким образом можно создавать бесчисленное множество групп баннеров.
И не забывайте закрывать от индексации, если ссылки партнерские, особенно на главной странице сайта. Такие уж у нас поисковики, что в открытую работать — в бан можно загреметь
Вот, пожалуй, и все. Теперь у вас есть инструмент, с помощью которого вы можете творить в своем блоге все, что вам захочется. Удачи!
Копирование интернет-страницы в Ворд
Если сохранить в Word информацию с сайта, её можно будет просматривать в автономном режиме. Но перенести весь контент нельзя. Там ведь не только текст, но и картинки, мультимедиа, фон и даже анимация. К сожалению, потенциал продуктов Office ограничен, и каждый элемент сохранить не получится. Но важные данные перенести возможно. Чтобы скопировать страницу из сети, сделайте следующее:
- Кликните по свободной области сайта (где отсутствуют картинки, ссылки и анимация) правой кнопкой мыши.
- «Выделить всё».
- Нажмите Ctrl+C или «Копировать» в контекстном меню.
- Откройте конечный документ.
- Ctrl+V или «Вставить»
На пример Firefox копируем информацию с веб-страницы
Так можно сохранить основную часть сайта: рисунки, ссылки, навигация. Некоторые из элементов не будут функционировать (например, формы для ввода). Но будут перенесены не только важные данные, но и реклама, баннеры. Чтобы скопировать исключительно надписи, кликните правой кнопкой мыши и в поле «Параметры ставки» нажмите на соответствующую иконку.
Если хотите перенести сразу всю страницу с фоном, flash-анимацией, шапкой и функционалом, создайте HTML-файл через настройки браузера.
- Кликните в любом свободном месте сайта правой кнопкой мыши.
- «Сохранить как».
- Задайте путь и имя файла. Графика и мультимедиа будет находиться в том же месте, что и документ. К примеру, если вы сохраните на компьютер страницу под названием «nastroyvse», то её наполнение будет добавлено в папку «nastroyvse». Но всё отобразиться так, как в браузере.
В Ворде легко копировать данные. Достаточно запомнить сочетание клавиш. Но и здесь есть свои нюансы. Ведь надо переносить не только текст, но и форматирование.
Если вам необходимо копировать страницу документа MS Word, сделать это предельно просто только в том случае, если кроме текста на странице ничего нет. Если же помимо текста, на странице содержатся таблицы, графические объекты или фигуры, то, поставленная задача заметно усложняется.
Выделить страницу с текстом можно с помощью мышки, это же действие захватит и некоторые, но не все объекты, если таковые имеются. Достаточно просто кликнуть левой кнопкой в начале страницы и переместить указатель курсора, не отпуская кнопки мышки, до конца страницы, где кнопку нужно отпустить.
Важно понимать, что содержимое страницы, которую вы скопируете в Ворде, при вставке в любую другую программу (текстовый редактор), явно изменит свой внешний вид. Ниже мы расскажем о том, как копировать страницу в Word целиком, подразумевая последующую вставку скопированного контента тоже в Ворд, но уже в другой документ или на другие страницы того же файла. 1
Установите курсор в самом начале страницы, которую вы хотите скопировать
1. Установите курсор в самом начале страницы, которую вы хотите скопировать.
2. Во вкладке “Главная” в группе “Редактирование” нажмите на стрелочку, расположенную слева от кнопки “Найти”.
3. В выпадающем меню выберите пункт “Перейти”.
4. В разделе “Введите номер страницы” введите “\page” без кавычек.
5. Нажмите кнопку “Перейти” и закройте окно.
6. Все содержимое страницы будет выделено, теперь его можно скопировать “CTRL+C” или вырезать “CTRL+X”.
7. Откройте документ Ворд, в который необходимо вставить скопированную страницу или перейдите на ту страницу текущего файла, куда нужно вставить ту, что вы только что скопировали. Кликните в том месте документа, где должно быть начало скопированной страницы.
8. Вставьте скопированную страницу, нажав “CTRL+V”.
На этом все, теперь вы знаете, как скопировать страницу в Microsoft Word вместе со всем ее содержимым, будь то текст или любые другие объекты.
Перед тем, как выяснить, как скопировать документ, нужно разобраться с понятиями. Хотите пользоваться компьютером полноценно? Научитесь копировать. Копирование – перестановка папок и файлов, позволяет переписать информацию с диска или флэшки. Копирование можно произвести несколькими способами. Мы рассмотрим самый универсальный способ для переноса информации с DVD или CD диска на компьютер, с флэшки на флэшку, перенос на дискету и с дискеты папок и файлов. Этот способ поможет вам переписать видео или фотоматериалы с фотоаппарата, или любого мобильного телефона. А как это обстоит на практике?
Маскировка словом
При создании статьи в ворде или работаете в excel, просто вставив адрес сайта, вы не получите кликабельную вариацию. В таком виде она будет лишь частью текста. Для того, чтобы случился переход на страницу стороннего ресурса, нужно использовать гиперссылку. Делается это просто:
• выделяете желаемое слово или фразу;
• кликаете по ней правой кнопкой мыши;
• выбираете «Гиперссылка»;
• сохранить изменения;
• вуаля, кликабельный вариант готов.
Скажите, разве это сложно? В случае необходимости кликабельную ссылку можно сделать неактивной. Для этого нужно зайти в свой блог или сайт, начать редактировать текст, выделить ссылку и нажать на панели инструментов значок разорванной цепи. Получается, что слово перестает быть ссылкой.
Размещение файлов на сайте для скачивания
С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download, он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <a href = "/path/to/file.mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания --> </body> </html>
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
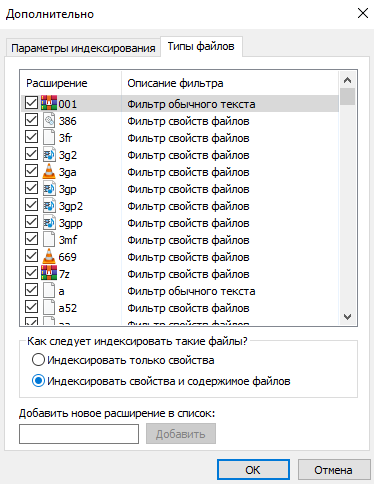
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| download | 14.0 | 20.0 | 15.0 | Нет | Нет | 13.0 |
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Как сделать имя человека ссылкой
Существует три способа сослаться на человека, но два из них настолько похожи друг на друга, что для удобства я решил условно объединить их. Ниже вы поймете, о чем речь.
Рекомендуемый способ
Чтобы сослаться на друга или подписчика во ВКонтакте, выполните следующее.
Поставьте знак “@” (собака) в записи или комментарии. Введите имя нужного юзера. Если он есть у вас в друзьях или подписчиках, то он отобразится во всплывающем списке. Выберите его.
Если вы хотите создать активную гиперссылку на человека, которого нет у вас в друзьях, вам понадобится его идентификатор. Его можно скопировать из адресной строки браузера, находясь в профиле участника социальной сети.
Теперь у вас в поле ввода находится текст примерно следующего вида @durov (Павел Дуров). @durov – это идентификатор пользователя ВК, а Павел Дуров – его имя и фамилия.
При указании ID юзера в скобки автоматически подставятся его ФИО в таком виде, в каком он их указал при регистрации. Вы можете переименовать человека в своей записи. Для этого нужно заменить текст в скобках на любой другой.
С помощью BB-кода
Существует альтернативный вариант написать кликабельное имя или любую другую фразу. Этот метод основан на использовании ВВ-кодов. На мой взгляд, он менее удобен, чем метод, описанный выше, но написать о нем все же стоит.
Чтобы создать URL-адрес в тексте, вам необходимо создать конструкцию следующего вида . Пробелов быть не должно.
Открываете квадратные скобки. Указываете ID человека в ВК. На этот раз не получится ввести имя юзера и воспользоваться подсказкой. Необходимо скопировать идентификатор с адресной строки браузера, перейдя в профиль юзера.
Ставите вертикальную черту. За ней указываете имя или любое другое слово или словосочетание, которое будет отображаться вместо URL.
Как сделать ссылку на другое место в документе
Для быстрого поиска информации в разных частях документа сделаем специальные переходы следующим образом:
Шаг 1: Панель инструментов — Вставка — Гиперссылка
Шаг 2: В появившемся окне в левой части ищете «Местом в документе» и выбираете заголовок «Что такое гиперссылка….»
Ссылка на содержание
Чем-то похожа на предыдущий способ, только используется функция Закладка. Её можно найти на панели инструментов в разделе Вставка.
Нажав видите следующее:
В этом окне вводите имя закладки, нажимаете добавить, и она отражается в блоке ниже. Чтобы активировать закладку нужно присвоить ей гиперссылку.
Ссылка на картинку
Сделаем гиперссылку на самую первую картинку в статье. Для этого нужно сначала сделать подпись рисунка:
Шаг 1: Щёлкаете по рисунку правой клавишей мыши ищете строку «Вставить название» и нажимаете
Шаг 2: В появившемся окне пишете название рисунка, а номер ставится автоматически.
Дальше нужно сделать гиперссылку на подписанный рисунок. Снова переходите во вкладку Вставка — Перекрестная ссылка.
После нажатия появится диалоговое окно, в котором нужно указать тип линка. В случае с картинкой будет Рисунок, и название появится автоматически.
Подтверждаете действие нажатием кнопки «Вставить» и получаете следующее: Рисунок 1 – Панель инструментов.
Сноска
При работе с документом, который требует много пояснений, целесообразно использовать сноски. В ворд есть специальный инструмент — сноска. Находится он на верхней панели во вкладке Ссылки и кнопка Вставить сноску
После нажатия на эту кнопку внизу страницы появляется новый блок
А над словом появляется специальный символ. После 1 можно писать свои комментарии к слову, на которое была сделана сноска. Если возникает необходимость делать дополнительные пояснения, то проделываете все те же шаги, только нумерация будет увеличиваться на единицу – 1, 2, 3 и т. д.