Как узнать на каком движке сделан сайт: расширения, онлайн и несколько дополнений
Содержание:
- Как узнать, на каком движке сайт вручную
- На какой платформе сделан сайт: как узнать технологию CMS бесплатно
- То же самое, только подробнее и списком
- Расширения Google Chrome для определения тем и плагинов WordPress
- Как узнать на каком движке сделан сайт
- Определяем CMS сайта при помощи анализа кода
- Лучшие конструкторы для различных площадок
- Просмотр кода вручную
- Ручной поиск
- Определение CMS сайта вручную
- Какой выбрать движок для сайта
Как узнать, на каком движке сайт вручную
Название CMS в исходном коде страницы
Посмотреть cms в исходном коде — один из самых простых способов. Он не является супер надежным, однако, стоит начать именно с него.
Откройте нужную ссылку через браузер — вполне подойдет Chrome или Mozilla
Важно, чтобы он позволил посмотреть исходный код страницы или HTML-разметку.
Заходите на главную страницу ресурса, нажмите сочетание клавиш клавиатуры Ctrl+U или кликните правой кнопкой мышки.
- Затем кликайте Просмотр кода страницы (смотрите скриншот выше — обведено синим овалом).
- Откроется полотно кода, где человеку далекому от программирования разобраться почти невозможно. Но будем хитрее.
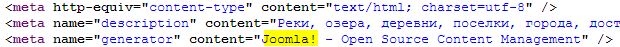
- Ищите тег <meta name=”generator” content=”название движка” /> или попробуйте найти через поиск на странице, вбивая название каждой cms одно за другим. Поиск активируется через нажатие сочетания клавиш Ctrl+F.
Сразу скажем, что метод работает далеко не всегда. Чаще подходит для старых сайтов. Так как при создании относительно новых ресурсов программисты часто убирают упоминание о названии платформы. Делают это для того, чтобы спутать карты ботам и программным продуктам, созданным для сбора информации о ресурсе.
Пути к файлам
Как мы уже обсудили выше, определить движок сайта на странице с кодом можно не всегда. Еще вариант: попробовать отследить названия в строчках, где указаны пути к системным папкам.
- Откройте нужный веб-ресурс в браузере.
- Переходите на страницу кода по принципу, как делали выше.
- Попробуйте найти через поиск Ctrl+F упоминание о wp.
Например, wp-content. Если нашли, продукт 100% сделан с помощью WordPress.
Помните, если платформа написана программистом самостоятельно, такой метод ничего не даст.
Упоминание в футере
Попробуйте узнать cms сайта, опустившись в футер. Некоторые разработчики указывают такую информацию маленькими буквами. Рядом с контактами, формой обратной связи или копирайтом создателя.
Если ресурс сделан на шаблоне, упоминание о движке будет в футере только в том случае, если программисты его не убрали.
На примере ниже упоминания о платформе по сути нет:
Есть только лого и возможность перехода на страницу разработчика. Но когда открываем код, видим:
WordPress однозначно.
Анализ структуры ссылок
Определить cms можно по внешнему виду ссылок. Но этот способ скорее подходит более продвинутым пользователям. Те, кто разбирается коде определит присутствие той или иной платформы по ряду признаков. Например, для того же WordPress характерно: url/p=123
Адрес входа в админку
Еще один способ, требующий терпения. Попробуйте подобрать адрес входа в админку с помощью добавления к адресу веб-ресурса комбинации: url/auth. Где url — точный адрес сайта, скопированный из адресной строки.
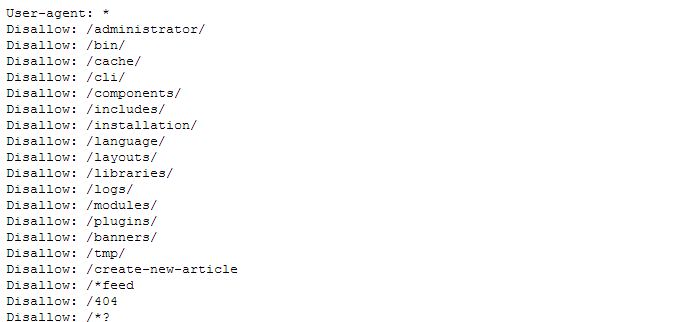
Служебные страницы в файле robots.txt
Каждый корректно работающий ресурс обладает файлом robots.txt. Он нужен для запрета индексирования поисковыми роботами технических страниц. В robots.txt. прописываются определенные правила, которые могут помочь определить cms.
Перейти к странице robots.txt. можно с помощью добавления данного префикса к url интернет-ресурса. Например, http://www.romashka.ru/robots.txt
Признаки для Bitrix выглядят так:
Признаки для WordPress:
Их видно невооруженным глазом.
Заголовки HTTP и расширения браузеров
Узнать, с каким движком имеете дело иногда можно через HTTP-заголовки. Попробуйте получить их список с помощью онлайн-сервиса или специального расширения для браузера.
Оно также покажет и cookie. В этих файлах также целесообразно поискать упоминание о платформах.
На какой платформе сделан сайт: как узнать технологию CMS бесплатно
Существуют различные методы определения информации о чужом сайте: ручной, при помощи браузерных расширений, в специальных программах в режиме онлайн.
Ручные способы
Ручные способы не требуют использования дополнительных инструментов. Эта информация будет полезна новичкам, которые плохо представляют «что – где находится» или любителям поковыряться в коде, что-то расшифровывать.
Метод 1. Определить платформу по коду страницы – если установленная CMS скрыта, то узнать не удастся.
- Заходим на интересующий сайт, открываем «Просмотреть код страницы» или «Ctrl+U»;
- Жмём «Ctrl+F»⇒ в появившемся окне пишем «generator», чтобы попасть на строку «<meta name=”generator” content=». Если такой строки нет, то можно посмотреть на адреса ссылок контента «content», по которым также можно узнать систему.
Метод 2. Узнать по файлу Robots.txt.
- Пример адреса, который надо прописать в браузерной строке и пройти по нему: «сайт/robots.txt»;
- По прописанным строкам файла определяется система, если есть желание в этом разбираться.
Файл robots.txt WordPress определяется по WP.
Метод 3. Узнать через административную панель.
К адресу сайта надо дописать следующие варианты:
- /admin;
- /administrator;
- /wp-admin.
Если такой вариант сработает, то по административной панели можно узнать платформу.
Бесплатные программы
Сервисы дают быстрый результат без копаний и расшифровок кода или аббревиатур систем. В интернете можно найти много программ, которые предлагают определение платформ, но многие не справляются с этой задачей, если информация прикрыта от распознавания – одним словом «Полная туфта».
Даю те, которые реально что-то видят. Достаточно ввести интересующий домен и получить результат.
WebDataStats.com
- База содержит более тысячи видов платформ: CMS, конструкторы, фреймворки, различное программное обеспечение;
- Пополнение и обновление базы для определения;
- Единичные проверки до 5 сайтов доступны без регистрации, если проводить массовые, то с регистрацией;
- В личном кабинете сохраняется история проверок;
- Профессиональный инструмент для тех, кто проводит проверки постоянно в больших количествах. Для них предложены платные пакеты;
- Возможность установки расширения в браузер Google Chrome.
Тарифы Webdatastats для профессионального использования.
Be1.ru
- На странице «Определение CMS» введите адрес и проведите проверку. База – 78 движков, 4 JavaScript FrameWorks и 4 Backend FrameWorks;
- Предлагает различные сервисы для вебмастеров по полному анализу ресурса, проверки контента, выдаче в поисковых системах и много других;
- Букмарклеты – очень удобная штука, расширение для браузеров. Пользуюсь для различных задач.
Whatcms.org
- Хороший бесплатный сервис с высокой точностью узнавания;
- Определяет 1038 платформ, SMS, множества технологий;
- Расширение для браузеров Firefox, Сhrome.
ITrack.ru
- Компания занимается разработкой, внедрением SMS;
- Отличная база определяемых платформ, случается так, что узнаёт то, что другие не могут.
То же самое, только подробнее и списком
Давайте повторим, чтобы окончательно убедиться в том, что CMS — это очень хорошо и полезно.
- CMS не требует от вас знания каких-либо языков программирования. Все делается в графическом интерфейсе, зачастую в довольно простом.
- Все компоненты CMS, включая ее саму и набор расширений, можно всегда поддерживать в обновленном состоянии без особых трудозатрат. Они обновляются не сложнее, чем Windows.
- Визуальную составляющую CMS не нужно прорабатывать самостоятельно. Уже есть готовые темы, которые нужно только оплатить и установить. И любой добавленный контент будет адаптироваться под выбранный дизайн без необходимости менять его вручную.
- В CMS доступны все необходимые инструменты для продвижения ресурса. Все SEO-шные штуки, приложения для повышения безопасности, чаты для общения с аудиторией, кнопки социальных сетей. Все, что вы видите на других сайтах, тут можно добавить в пару кликов, установив соответствующий плагин.
- Информация о CMS хорошо задокументирована, и вам не составит труда найти нужную инструкцию или какое-то пояснение.
- Почти во всех движках есть функция распределения ролей. Можно без лишних движений выдать определенные права авторам контента, другим модераторам, третьим администраторам. И дальше по такому же принципу.
- А если в документации не найдется ответ на появившийся вопрос, то есть огромное сообщество пользователей, готовых поделиться информацией на специализированных форумах или в Slack-чатах.
- Ну и что важнее всего. Большая часть CMS поставляется бесплатно. Оплачиваете хостинг и вперед. Платить сверху ничего не придется.
Расширения Google Chrome для определения тем и плагинов WordPress
Браузер Google Chrome предлагает целый ряд расширений для анализа сайтов, созданных на основе WordPress.
Chrome Sniffer Plus
Расширение определяет используемые на сайте библиотеки JavaScript, версии WordPress, Angular, phpBB, Drupal, Apache, NGINX.
Определить тему WordPress вручную
Многие сайты блокируют все попытки определить установленную тему оформления и используемые плагины. В таких случаях придерживайтесь следующих рекомендаций.
Просмотр футера
Некоторые веб-разработчики даже не удосуживаются изменить начальный текст и ссылки в футере. Тогда название темы оформления и информация о ее разработчике можно прочитать внизу страницы сайта.
Сканирование исходного кода
Кликните правой кнопкой мыши по странице интересующего сайта и выберите пункт «Просмотр исходного кода страницы».
В исходном коде часто указаны ссылки на внешние и внутренние файлы библиотек и CSS.
Вы можете найти название используемой темы оформления, выполнив поиск по термину theme.
Второй вариант — найти файл CSS, связанный с этой страницей ресурса. Почти на всех WordPress-сайтах этот файл называется style.css. Чаще всего он располагается в каталоге wp-content/themes .
Когда вы откроете файл style.css, вы сможете легко найти название используемой на сайте темы оформления.
Как узнать на каком движке сделан сайт
Cms или движок сайта — это готовая платформа или заготовка, с помощью которой можно за несколько часов создать свой собственный сайт без знания языков программирования. Все CMS отличаются друг от друга не только функционалом и видом, но и начинкой. Именно с помощью этих отличий мы и сможем определить движок чужого сайта.
Существует много разных способов, и лучше привести полный список методик. Ведь иногда администрация сайта может скрывать какую-то информацию, что помешает определить движок одним методом, но при этом позволит подсмотреть с другой стороны. Так что пробуйте по очереди все описанные ниже варианты, и какой-то сработает.
Как узнать cms сайта: самый простой и быстрый способ — воспользоваться онлайн-сервисами или плагинами для браузера. Об этих методах я написала в конце статьи, так что ради быстрых способов можно сразу спуститься внизу статьи. Ради любопытства можно посмотреть и другие методики.
1. Быстрый способ — посмотреть подсказки на самом сайте.
Начинающие владельцы сайтов зачастую не хотят или просто не умеют прятать движок своего сайта, так что иногда можно найти нужную информацию невооруженным взглядом
Главное понимать, на что обращать внимание:
- «Еще один сайт на WordPress» — запись стоит по умолчанию на всех сайтах на WordPress. Пропустить такую подсказку невозможно, так что вы быстро определите CMS.
- Ucoz — легко определить по доменному имени, ведь адрес сайта выглядит site.ucoz.ru.
Конечно такие явные признаки редко встречаются, так что рассчитывать на это не стоит. И лучше перейти сразу к более серьезным признакам.
2. Проанализировать HTML-код.
Не бойтесь, для этой простой проверки вам совсем не нужно быть программистом. Достаточно поискать в коде определенные слова и функции, чтобы можно было определить движок.
Итак, для начала откройте HTML-код чужого сайта. Для этого на любой его странице нажмите сочетание клавиш CTRL+U. Запустите строку поиска (ctrl + F) и последовательно вбивайте следующие фразы для поиска:
- «wp-content», «wp-admin», «wp-includes» — данные слова указывают на то, что сайт создан на движке WordPress.
- «Joomla», «media/system/js/mootools.js» — указывает на движок Joomla.
- «bitrix» — встречается на движке Битрикс.
- «dle» — явный признак сайта на DLE.
- «maxsite», соответственно, maxsite.
Подобные намеки встречаются и в других CMS, но все виды рассматривать слишком долго. Так что если этих слов не нашли, значит движок не обычен или кто-то корректировал код, чтобы скрыть нужную информацию.
3. Ссылка на админку.
Зачастую опытные вебмастера меняют адрес для входа в админку с помощью специальных плагинов или скриптов, но попробовать можно. Ведь для каждой CMS войти в панель управления можно по разным ссылкам:
- site.ru/wp-admin — войти в панель управления WordPress.
- site.ru/administrator — для входа в админку Joomla.
- site.ru/bitrix/admin — админка Битрикса.
- site.ru/?do=register — DLE.
Если подставить неподходящее окончание, вы увидите страницу 404 (ошибку), а не форму для входа в панель управления.
4. Расширения для браузера.
Очень простой и быстрый способ узнать на каком движке сделан сайт, причем вам не придется лично изучать код страницы или подставлять разные адреса. Если у вас еще не установлен RDS-бар, поставьте и запустите. Теперь откройте нужный сайт и плагин автоматически его проанализирует и покажет нужную информацию.
Для этого просто на нужном сайте откройте плагин RDS-бар и посмотрите на значок, который отображается в верхнем правом углу. По его виду вы все поймете.
5. Онлайн-сервисы.
Пожалуй самый простой и быстрый способ определить движок сайта, не тратя на это лишнего времени. Достаточно зайти на подходящий сайт, к примеру: 2ip.ru и выбрать Система управления сайтом (CMS).
В поле введите адрес нужного сайта и подождите, пока что сервис его проанализирует. Если движок сайта популярен и находится наверху списка, вы сразу увидите результат.
Так что если вам нужно быстро узнать на каком движке сделан сайт (cms сайта), обращайтесь сразу к последнему методу — проверит наличие всех известных cms автоматически и без вашего участия.
Определяем CMS сайта при помощи анализа кода
Каждый движок имеет свою структуру папок и зная эту особенность можно на основании путей к файлам темы, например, узнать какой это движок.
Чтобы это узнать нам нужно перейти на страницу сайта, который вы анализируете и нажать сочетание клавиш CTRL+U чтобы просмотреть код. Так же можно воспользоваться инструментом для анализа кода, если вам так будет удобнее. Для этого кликаем правой кнопкой мышки по странице и в открывшемся списке выбираем пункт «Просмотреть код элемента». При этом в зависимости от браузера формулировка этого пункта может немного отличаться.
Далее нужно проанализировать пути к .css и .js файлам.
Для WordPress, например, название основных папок начинается с «wp-», поэтому достаточно нажать CTRL+F и в появившемся окне поиска по странице ввести «wp-», а затем нажать Enter. Если браузер вам найдет совпадения в ссылках для подключения .css или .js файлов или в пути к изображениям, то вы имеете дело в Wordperss.
Так же WordPress дописывает своё название в некоторых css классах, поэтому в поиске по странице можно искать слово «wordpress».
Для CMS Opencart характерны определённые пути к файлам. Например, папка с темами имеет такой путь:
Где «lexus_superstore» это уже название темы, которое в вашем случае может отличаться.
Так же можно открыть код и при помощи поиска по странице попробовать найти название движка. Некоторые движки дописывают своё название в CSS классах или метатаегах, или оно может встречаться в коде в виде комментариев.
Данный способ подходит для тех, кто ориентируется в коде и уже работал с некоторыми CMS и знает особенности их файловой структуры и формирования кода.
Лучшие конструкторы для различных площадок
Сайт-визитка
Ukit – самый подходящий конструктор для создания визиток. Подойдет для владельцев малого и среднего бизнеса.
Отличительная особенность – простота в использовании. Пользовательский интерфейс понятен на интуитивном уровне, а вся работа потребуется 2-3 часов времени. На сайте есть визуальный редактор, посредством которого можно изменять или оформлять отдельные блоки площадки, корректировать наполнение будущего магазина. В процессе регистрации пользователь может выбрать домен 3 уровня, либо сделать привязку второго уровня. Бесплатная версия действует в течение 15 дней.
Общее количество предлагаемых шаблонов составляет 127. Однако не каждый из них имеет оптимизацию на сайте. Редактор имеет простое и понятное меню, можно добавлять контент в виде фотографий и картинок, корректировать текст. Однако площадка не рассчитана на полную корректировку готового шаблона.
Больше всего подходит для небольших магазинов (~до 200 товаров). Если перед вами большой магазин, то, скорее всего, он сделан с помощью CMS. О том, как узнать CMS мы будем говорить в следующем разделе.
Хотите знать больше? Вот здесь вы найдете подробное сравнение самых популярных конструкторов сайтов по версии bestseoblog.ru: достоинства и недостатки, цены, особенности.
Лендинг
LPmotror – лучшая площадка для создания лендингов (сайты с одной страницей, посадочные страницы, landind page).
Это сайты, которые будут полезными для небольших предприятий: салонов красоты, небольших магазинов, баров и кафе. Конструктор будет полезным как для продвинутых пользователей, так и для новичков.
Есть уже готовые площадки, которые располагаются по категориям. Общее количество составляет 114 макетов. При необходимости можно создать свой уникальный дизайн с чистого листа. Каждый представленный шаблон адаптирован под мобильную версию. Можно создавать сразу несколько лендингов. Также можно подключить дополнительные сервисы для ведения статистики «Яндекс. Метрика» или Google Analytics.
Однако площадка не имеет пробного бесплатного пользования. Стоимость ежемесячного обслуживания составляет 360 рублей.
Просмотр кода вручную
Во многих бесплатных CMS данные о движке прямо указываются в коде, посмотреть который сможет любой. Например, для Joomla это будет выглядеть так:

Способ простой и быстрый, минус только в том, что довольно часто такие данные удаляют, чтобы не давать злоумышленникам никаких данных о движке ресурса (это помогает его обезопасить).
Есть альтернативный вариант, при котором после адреса сайта добавляют путь для входа в панель администратора. Это может быть /administrator для Joomla, /wp-admin для WordPress и т.д. Но этот способ точно нельзя назвать хорошим, движков существует десятки, перебирать вручную все варианты можно очень и очень долго. Кроме того, как и в предыдущем случае, владелец сайта может изменить путь к панели администратора в целях безопасности.
Также в коде можно поискать словосочетание meta name=«generator», если такая строчка найдется, то в ней будет название CMS. Можно попробовать открыть robots.txt, который всегда будет располагаться по адресу «имя сайта/robots.txt». Не всегда, но обычно там можно найти либо упоминание названия CMS, либо данные, которые помогут вам определить движок.

В примере на скриншоте «components» и «tmp» явно указывают нам на использование Joomla. Минус этого способа в том, что нужно быть достаточно опытным пользователем и знать особенности хотя бы самых популярных движков для сайта, иначе выяснить ничего не получится.
Ручной поиск
Я вообще не хотел описывать этот способ, так как он более муторный и менее эффективный. Ну уж ладно.
Код
Вы можете зайти на любой сайт, после чего нажать комбинацию клавиш CTRL+U. После этого мы увидим код этой страницы. Здесь нам нужно будет найти мета-тег <meta generator>. Как раз в нем обычно и пишется, что за движок установлен. Но это обычно, а значит не всегда.
Дело в том, что несмотря на то, что сайт создан на кокой-то СMS, все эти упоминания можно из уода убрать. Например, у меня на блоге вообще нет тега meta-generator, так как я брал не готовый шаблон, а эта тема сделана с нуля. А таких сайтов, где генератора нет — целое множество. Хотя конечно вы можете нажать CTRL+F (Поиск) и по очереди вбивать туда известные CMS, пока он не найдет какое-нибудь упоминание.
Вход в админку
Так же систему управления сайтами можно узнать с помощью входа в админку:
Но опять же это не совсем хороший способ, так как вам придется наугад ковырять различные варианты, пока вы не наткнетесь на нужный, да еще и по сути путь к административной панели можно сменить. В этом случае узнать у вас вообще не получится.
Так что, если вы хотите узнать CМS, то лучше пользуйтесь двумя первыми способами. Они более простые и надежные.
Ну а на этом я пожалуй сегодняшнюю статью буду заканчивать. Надеюсь, что она вам понравилась, и теперь у вас не возникнет проблем с тем, чтобы узнать платформу любого сайта. С нетерпением буду вас снова ждать на моем блоге. Удачи вам. Пока-пока!
Определение CMS сайта вручную
Движок сайта можно определить и без использования каких-либо посторонних инструментов. Никаких специальных навыков вам для этого не потребуется. Достаточно провести одно из нижеуказанных действий, и вся необходимая информация будет в ваших руках.
Просмотр исходного кода страницы
Самый легкий, простой и быстрый способ определения CMS сайта – просмотр его исходного html-кода. В браузере можно нажать на комбинацию клавиш Ctrl + U. А точно определить движок сайта поможет мета-тэг «generator».
Признаться, я его не нашла ни на одном из известных мне сайтов. Это вполне допустимо, так как эту строку можно удалить. В таком случае лучше приступить к другому способу.
Проверка пути к файлам оформления
Этот способ можно реализовать на той же странице с исходным кодом. Нужно лишь найти в списке ссылки на файлы оформления css и js. Для каждой CMS характерна собственная структура, выделяющая ее среди остальных. Например, в WordPress в корне будет указываться wp-content или wp-includes. А в Drupal корневая система выглядит примерно таким образом — /sites/default/files.
Служебные страницы в robots.txt
На каждом сайте, независимо от используемого движка, есть файл robots.txt. Он отвечает за запрет показа технических страниц, их дублирования, а также запрет индексирования. В таком файле можно найти и признаки используемой CMS. Для этого следует открыть нужный сайт и добавить в конце строку «/robots.txt». В WordPress все будет очевидно, на одной из первых строк указывается используемая CMS.
С Drupal все тоже будет достаточно просто. Характерным признаком его будет наличие в данном файле строки Disallow: /?q=admin/.
Проверю сайт Timeweb, дополнив адресную строку /robots.txt. Следы используемой CMS обязательно должны присутствовать в файле, но надо быть внимательным. И вот таким образом я нахожу нужную строку. Как оказалось, при создании этого сайта использовалась CMS 1С Bitrix.
Вход в административную панель
Можно еще проверить движок сайта, попробовав ввести ссылку на вход в административную панель. Для этого потребуется просто добавить определенную приставку и ждать загрузки страницы. Не помогла одна – следует перейти к другой. Не факт, что данный способ точно сработает, но попробовать можно. А вот и варианты входа в административную панель в зависимости от CMS:
- site.com/wp-admin/ — WordPress;
- site.com/administrator/ — Joomla;
- site.com/admin/ — OpenCart;
- site.com/user/ — Drupal;
- site.com/auth/ — 1С Битрикс.
Поиск движка в футере сайта
Иногда в футере указывается информация об используемой при создании сайта CMS. Особенно актуально, когда сайт создавался на основе шаблона. Данная информация может быть написана мелким шрифтом в самом низу страницы, прямо под контактными данными или дополнительной информацией о компании. На популярных и посещаемых сайтах такая функция точно может быть отключена, поэтому идем дальше.
Определение структуры URL-ссылок
Теперь стоит обратить внимание на внешний вид ссылок сайта. Только обращаю внимание – данный способ актуален, если они не подвергались обработке с помощью генератора URL
В WordPress необработанная ссылка выглядит вот таким образом: site.com/р=123
А вот в Joomla подобные ссылки выглядят другим образом:
- site.com/index.php?option=com_content&task=view&id=12&Itemid=345
- site.com/content/view/12/345/
В MaxSite CMS необработанные ссылки выглядят примерно вот таким образом: /page/uznat-cms-saita
В движке vBulletin ссылки будут выглядеть вот так: /showthread.php?t=518262
Для CMS IPB характерен следующий вид ссылок: /index.php?showtopic=25
Какой выбрать движок для сайта
Сайтов в интернете великое множество, как по контенту, дизайну и прочим признакам. Для пользователей, занимающихся сайтостроением самостоятельно, на первых порах лучше всего задуматься о пробных манипуляциях бесплатных сервисов.
Это так называемые сайты-конструкторы, работа с ними очень проста благодаря привычному пользовательскому интерфейсу.
Выполняя минимальные требования, пользователь может получить в свое распоряжение абсолютно бесплатно:
- Адрес сайта;
- Множество шаблонов на выбор;
- Ограниченное пространство на хостинге.
Такие сайты обычно используются небольшими командами (игровые кланы), бюджетные учреждения, малое предпринимательство и прочее.
Кто-то просто тренируется. Такие сайты подвергаются продвижению, как и платные, хотя имеют некоторые ограничения в установке рекламных площадок, поэтому для коммерческих целей обычно не подходят.
Самой главной ловушкой для пользователя является дорогая цена выкупа у владельца системы. Часто бывает так, что сайт достаточно наполнен, контент и дизайн отличный, поперли посетители и надо бы прикупить нормальный адрес. Вот тут и придется платить.
Список бесплатных популярных конструкторов:
UCOZ – известный практически любому пользователю интернета, простой и удобный, но в последнее время теряющий популярность, так как уже с самого начала работы затягивает на приобретение различных улучшений;
Fo.ru – строитель сайтов, прекрасно подходит для небольшого количества страничек и сайтов-визиток;
A5 – для новичков с любыми знаниями, как обещают правила конструктора, впоследствии можно прикрутить свой проплаченный домен.
Этот список конечно же, неполный, правила работы и порядок создания сайта на них примерно одинаковый. Все имеющиеся недостатки обнаружатся со временем, поэтому особых советов начинающие сайтостроители, просто не поймут.
Поэтому вопрос какой выбрать движок для сайта сводится к простой альтернативе – платный или бесплатный. В вопросах продвижения это не имеет никакого значения, скрипты поисковиков также легко можно «вшить» в шаблон любого сайта.