Как добавить неразрывный пробел в html код страницы
Содержание:
- Неразрывный пробел( )
- Неразрывный пробел
- Тег , параграф
- Что такое неразрывный пробел в HTML?
- Изменение интервала между словами
- Таблица с кодами html пробелов
- Пробел при помощи CSS
- Отступ текста в HTML при помощи margin
- Тэг pre
- Невидимые, но не совсем
- Неразрывный пробел в Word 2013 — как вернуть фиксированную ширину пробела
- Ставим неразрывный пробел в Word различными способами
- Что такое неразрывный пробел в HTML?
- Внутренний отступ с помощью CSS-свойства «padding»
- Как убрать неразрывный пробел в ворде
- Знакомимся с пробелами
- Абзацы
- Неразрывный пробел
Неразрывный пробел( )
Символ создает пробел, однако, в отличие от обычного пробела, несколько символов , записанных подряд, не удаляются браузером. Кроме того, если несколько слов соединяются неразрывным пробелом, то при достижении границы окна браузера, все эти слова вместе будут перенесены на следующую строку. Такой подход используется, например, при записи Ф.И.О., или наименования организации:
Пример. Использование неразрывного пробела.
... <p>Символ "неразрывный пробел" используется в тех случаях, когда необходимо предотвратить нежелательный перенос слов при записи названий организаций или инициалов. Например - <b>WWW Consortium</b> или <b>Артемов АН</b>. Чтобы увидеть результат, изменяйте ширину окна и следите за поведением выделенных фрагментов. </p> ...
Неразрывный пробел
Неразры́вный пробел — элемент компьютерной кодировки текстов, отображающийся внутри строки подобно обычному пробелу, но не позволяющий программам отображения и печати разорвать в этом месте строку. Используется для автоматизации верстки, правила которой предписывают избегать разрыва строк в известных случаях (большей частью для удобочитаемости).
| Название в юникоде | Код в юникоде (шестнадцатеричный) | Код в юникоде (десятичный) | Выглядит | Мнемокод в HTML 4 | Пояснения |
|---|---|---|---|---|---|
| NO-BREAK SPACE | 00A0 | 0160 | « » | | non-breaking space |
Применение в компьютерной типографике
- между двумя инициалами и между инициалами и фамилией («А. С. Пушкин»);
- между сокращёнными обращениями и фамилией («г-н Иванов») а также после географических сокращений («г. Москва», «о-в Куба»);
- между знаками номера и параграфа и относящихся к ним цифрам («№ 8», «§ 104»);
- внутри сокращений и им подобных («и т. д.», «т. е.»);
- между числами и относящимися к ним единицами измерения («12 кг», «1981 г.»);
- перед тире в середине предложения («Восемнадцать — это совсем немало»): типографские правила требуют ставить здесь укороченный пробел, но часто из-за ограничений компьютерного набора ставят полный;
- между группами цифр в многозначных числах, по три цифры справа налево, начиная с четырёх или пятизначных чисел («2 132 128 байт»): типографские правила требуют ставить здесь укороченный пробел, но часто из-за ограничений компьютерного набора ставят полный;
- перед номерами версий программных продуктов и частями их названий, состоящими из цифр или сокращений («Windows XP», «GNOME 2.8»);
- после предлогов и союзов (особенно однобуквенных или начинающих предложение), прежде всего в заголовках («Стремиться к совершенству»); после частицы «не», перед частицами «бы», «ли», «же».
Тег , параграф
Тег <p> помогает структурировать свой текст. В HTML, параграф — это абзац. Каждый абзац текста должен быть размещен между тегами <p> и </p>, как показано ниже в примере:
<p>Первый абзац текста.</p> <p>Второй абзац текста.</p> <p>Третий абзац текста.</p> |
В браузере Вы увидите следующее:
| Первый абзац текста. Второй абзац текста. Третий абзац текста. |
Вы можете использовать атрибут выравнивания абзацев align:
<p align="left">Выравнивание по левому краю.</p> <p align="center">Это выравнивание по центру.</p> <p align="right">По правому краю.</p> <p align="justify">Это работает, когда у вас есть несколько строк в абзаце.</p> |
В браузере будет следующий результат:
|
Выравнивание по левому краю. Это выравнивание по центру. По правой стороне. Это работает, когда у вас есть несколько строк в абзаце. |
Что такое неразрывный пробел в HTML?
Неразрывный пробел — спецсимвол в HTML (см. также что такое HTML), благодаря которому браузер будет воспринимать каждый из этих пробелов как те, которые нужно отобразить, а не игнорировать.
Пример предельно простой
Многие из вас наверное помнят, как осуществляли «форматирование пробелами» какого-нибудь важного документа, будучи начинающими пользователями Ворда. Поставишь 30 пробелов подряд и, что называется, будет выравнено как надо!
В HTML такие фокусы не прокатят. Если я сейчас напишу 30 пробелов при написании поста в HTML-редакторе, он просто проигнорирует их, отображая лишь один.
И, соответственно, не проигнорирует неразрывный пробел как элемент форматирования вашего HTML-кода.
Еще одна фишка длинного неразрывного пробела в том, что использование его в длинной строке «запрещает» ее разбиение в местах использования. Что это значит? Это значит, что такой пробел будет уместно использовать в тех местах, где перенос словосочетания на новую строку нужно осуществить полностью, не разбивая его на отдельные слова.
Изменение интервала между словами
Итак, единственно верное решение, которое можно принять в случае необходимости увеличить или уменьшить расстояние между словами, это замена обычных пробелов на длинные или короткие, а также ¼ пробела. О том, как это сделать, мы расскажем ниже.
Добавляем длинный или короткий пробел
1. Кликните по пустому месту (желательно, по пустой строке) в документе, чтобы установить там указатель перемещения курсора.
2. Откройте вкладку “Вставка” и в меню кнопки “Символ” выберите пункт “Другие символы”.
3. Перейдите во вкладку “Специальные знаки” и найдите там “Длинный пробел”, “Короткий пробел” или “¼ пробела”, в зависимости от того, что вам необходимо добавить в документ.
4. Кликните по этому специальному знаку и нажмите кнопку “Вставить”.
5. Длинный (короткий или четвертной) пробел будет вставлен в пустое место документа. Закройте окно “Символ”.
Заменяем обычные пробелы на двойные
Как вы, наверное, понимаете, вручную заменять все обычные пробелы на длинные или короткие в тексте или отдельном его фрагменте не имеет ни малейшего смысла. Благо, вместо затяжного процесса “копировать-вставить”, сделать это можно с помощью инструмента “Замена”, о котором ранее мы уже писали.
1. Выделите добавленный длинный (короткий) пробел с помощью мышки и скопируйте его (CTRL+C). Убедитесь в том, что вы скопировали один символ и ранее в этой строке не было пробелов и отступов.
2. Выделите весь текст в документе (CTRL+A) или выделите с помощью мышки фрагмент текста, стандартные пробелы в котором необходимо заменить на длинные или короткие.
3. Нажмите на кнопку “Заменить”, которая расположена в группе “Редактирование” во вкладке “Главная”.
4. В открывшемся диалоговом окне “Найти и заменить” в строке “Найти” поставьте обычный пробел, а в строке “Заменить на” вставьте ранее скопированный пробел (CTRL+V), который был добавлен из окна “Символ”.
5. Нажмите на кнопку “Заменить все”, после чего дождитесь сообщения о количестве выполненных замен.
6. Закройте уведомление, закройте диалоговое окно “Найти и заменить”. Все обычные пробелы в тексте или выделенном вами фрагменте будут заменены на большие или маленькие, в зависимости от того, что вам было необходимо сделать. Если это потребуется, повторите вышеописанные действия для другого фрагмента текста.
Уже здесь мы могли бы закончить, если бы не одно “но”: помимо увеличения или уменьшения интервала между словами в Ворде, также можно изменить и расстояние между буквами, сделав его меньшим или большим в сравнение со значениями по умолчанию. Как это сделать? Просто выполните следующие действия:
1. Выделите фрагмент текста, в котором нужно увеличить или уменьшить отступы между буквами в словах.
2. Откройте диалоговое окно группы “Шрифт”, нажав на стрелочку в правом нижнем углу группы. Также, можно использовать клавиши “CTRL+D”.
3. Перейдите во вкладку “Дополнительно”.
4. В разделе “Межзнаковый интервал” в меню пункта “Интервал” выберите “Разреженный” или “Уплотненный” (увеличенный или уменьшенный, соответственно), а в строке справа (“На”) задайте необходимо значение для отступов между буквами.
5. После того, как вы зададите необходимые значения, нажмите “ОК”, чтобы закрыть окно “Шрифт”.
6. Отступы между буквами измениться, что в паре с длинными пробелами между словами будет смотреться вполне уместно.
А вот в случае с уменьшением отступов между словами (второй абзац текста на скриншоте) все выглядело не лучшим образом, текст оказался нечитабельным, слитным, поэтому пришлось увеличить шрифт с 12 на 16.
Вот и все, из этой статьи вы узнали, как изменить расстояние между словами в в документе MS Word. Успехов вам в изучении других возможностей этой многофункциональной программы, детальными инструкциями по работе с которой мы будем радовать вас и в дальнейшем.
Прежде чем уменьшить пробелы между словами в тексте, необходимо выяснить причину, по которой они возникли. Их может быть несколько:
- выравнивание текста по ширине;
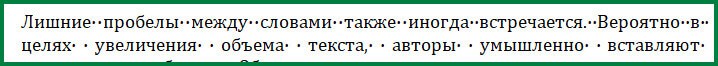
- лишние пробелы;
- знак табуляции между словами или использование длинных пробелов.
Все эти проблемы могут возникнуть, например, вследствие копирования текста из Интернета. Чтобы привести текст в должный вид, необходимо по порядку избавиться от всех вышеназванных причин.
Таблица с кодами html пробелов
| u0020 | межсловный, его печатает кнопка Space | |
| u00A0 | межсловный, неразрывный | |
| u2009 | тонкий | |
| u202f | тонкий, неразрывный | |
|   | u200A | волосяной (очень короткий пробел) |
| | u200B | без ширины, при необходимости переносит слово |
| | u00AD | без ширины, при необходимости переносит слово, добавляя к нему дефис |
| ⁠ | u2060 | без ширины, неразрывный |
| равен двум стандартным пробелам | ||
| u2003 | равен четырем стандартным пробелам | |
|   | u2007 | равен ширине цифры, если все цифры одинаковой ширины, неразрывный |
|   | u2008 | равен ширине запятой |
| ␣ | u2423 | обозначение символа |
Отличительной особенностью неразрывного пробела являются то, что при переносе слова он как бы цепляется к предыдущему слову и может переноситься на новую строку только целиком.
Подводя итоги, я рекомендую пользоваться тремя вариантами кодами html-пробелов:
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
Пробел при помощи CSS
Вариант создания табуляции (отступа) с помощью CSS можно решить с помощью следующего приёма:
Неразрывный пробел, он же на английском non-breaking space делается очень просто — пропишите у себя на странице такой код:
Обратите внимание, что тег nbsp обязательно нужно сопровождать точкой с запятой в конце. Если требуется, можно поставить сразу несколько таких символов подряд
Кстати говоря, как и тег mailto , nbsp — не совсем правильно называть словом «тег». В данном случае мы имеем дело со спецсимволом.
Он используется для того, чтобы строка не разрывалась между определенными словами. Например, если вы хотите, чтобы не было разрыва между фамилией и инциалами (так как бывает некрасиво, когда инициалы идут на одной строке, а фамилия — на другой), укажите:
То же самое применимо для пробелов в суммах типа 100 000 000 (чтобы какая-то часть нулей не находилась на другой строке). Если вы работаете в Ворде, то этот символ может быть известен вам по сочетанию клавиш CTRL+SHIFT+SPACE.
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока
, секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Тэг pre
Далеко не всегда текст можно отформатировать нужным образом, используя стандартные теги разметки. При этом, набирая его с клавиатуры, можно добиться нужного результата. Но в итоге, при просмотре страницы в браузере, все ручное форматирование слетит, и вы получите обычный текст. Тот же результат будет, если вы вручную добавите несколько неразрывных пробелов подряд, просто щелкая одноименную клавишу.
Как же быть в такой ситуации?
Вот пример текста с длинным пробелом. Мы получили это, заключив
текст в тег PRE
Как видите, несколько подряд идущих переносов строк также сохраняются. Именно для этого и используется данный тэг. Он оставляет ручное форматирование для текста, который заключен в него.
Видео к статье
:
Невидимые, но не совсем
Теперь настало время перейти к самой любопытной разновидности пробелов — к тем, у которых нет размеров совсем.
Zero-widthspace
Да, он где-то здесь. Скопируйте и вставьте фрагмент целиком и удалите символы вокруг него. Вы найдете невидимый пробел, если будете проводить по фрагменту стрелками на клавиатуре — вы заметите остановку, в месте нахождения невидимого пробела.
У него нет никакой ширины, это пробел для современной цифровой эры. Но какое может быть у применение у пробела, которого нет? Целых два:
- Он позволяет разбивать слова.
- Он обманывает алгоритмы, осуществляющие поиск по строкам.
В первом случае пробел нулевой ширины работает как разбиватель слов () там, где HTML недоступен. В таком случае это абсолютный антагонист неразрывного пробела. Вот пример, где он позволяет разбивать слова, разделенные слэшем:
Пробел нулевой ширины помогает разбить слова, разделенные слэшем. (увеличенная версия)
Что касается другого применения… Помните пример в самом верху? Это был пробел нулевой ширины, который предотвратил создание ссылки в моем твите. Он расположен сразу после и это он помешал парсеру, ищущему цифры и буквы и прекращающему поиск, при обнаружении других символов.
Два твита с нулевым пробелом. (увеличенная версия)
Можно найти и другие применения:
- Предотвращение автоматической токенизации. Если вы хотите обсудить в Твиттере или и не хотите при этом напрасно беспокоить пользователей с одноименными никами, то пробелы нулевой ширины придут на помощь.
- Предотвращение автоматического создания ссылок. Некоторые алгоритмы плохо обрабатывают знаки пунктуации после ссылок, вставляя их в ссылку. Нулевой пробел решает эту проблему.
- Предотвращение автоматического конвертирования символов в эмотиконы. Это можно использовать в чате Google для сохранения олдскульных смайликов, без замены проверенной классики на многоцветную мерзость.
- Манипуляция с алгоритмами сортировки позволяет перемещать требуемые элементы вверх или вниз списка без добавления видимых символов.
- Оставление полей ввода пустыми, когда их заполнить.
Существуют как творческие, так и хитрые использования невидимого пробела и надо учитывать, что некоторые парсеры умнее других. Но при разумном использовании это просто еще один инструмент для управления парсерами, когда они делают не то, что нам нужно.
Неразрывный пробел в Word 2013 — как вернуть фиксированную ширину пробела
Проблема: в версии Microsoft Word 2013 всем известный неразрывный пробел (No-Break Space), вводимый по сочетанию Ctrl + Shift + Пробел, перестал быть «привычно неразрывным». Он потерял одно из своих свойств — фиксированную ширину, т.е.
возможность оставаться неизменным при выравнивании по ширине, теперь он ведет себя в этом случае также, как и обыкновенный пробел, растягиваясь на варьируемую ширину при выравнивании строки. Функция же «неразрывности» теперь его единственное предназначение — т.е.
не давать словам «разрываться» на разные строки при переносе.
Возможно это и правильно в некоторых случаях. Но многие привыкли использовать неразрывный пробел, например, при вводе номеров документов, единиц измерения и т.п.
Решение: использование пробела вида «Narrow No-Break Space», назначив его на привычные сочетания клавиш.
Итак, рассмотрим, как это сделать…
По умолчанию на сочетание клавиш Ctrl + Shift + Пробел назначен символ неразрывного пробела, о котором сказано выше. Хотелось бы, чтобы это сочетание выполняло ту же функцию в Word 2013, как и раньше.
Вот пример текста, набранного в новосозданном документе Word 2013 с использованием старого и нового неразрывного пробела (см. на фрагменты «№ 1548» и «2001 г.»):
В предложении 1 использован обычный пробел, 2 — традиционный неразрывный пробел, а в 3 — пробел «Narrow No-Break Space». Говорят, решение о переназначении функции неразрывного пробела в новой версии Word было принято ради совместимости с правилами пробелов в каскадных стилях CSS. Если требуется именно фиксация ширины пробела, то, конечно, можно использовать «короткий пробел» (En Space, код символа 2002), но он не обладает свойством «неразрывности».
Если же необходима как фиксация ширины, так и неразрывность, то лучше всего использовать специальный пробел — «Narrow No-Break Space» (код символа 202F), который обладает этими свойствами.
Чтобы ввести такой пробел, делаем команду вставки символа и вводим код знака 202F:
Чтобы постоянно не искать его через вставку символов, можно назначить ввод на привычное сочетание клавиш. Для этого переходим по кнопке «Сочетание клавиш…» и в открывшемся окне «Настройка клавиатуры» сразу же нажимаем сочетание — Ctrl-Shift-Space. Сохраняем по кнопке «Назначить».
Теперь привычная функция будет на своем месте, однако проблема может «выползти» в документах предыдущих версий, где ранее использовался неразрывный пробел, при попытке преобразовать его в формат документа 2013 версии. Придется вручную сделать замену на новый символ, например, через форму поиска и замены:
При включении режима отображения скрытых символов новый неразрывный пробел (Narrow No-Break Space) визуально никак показываться не будет, в отличие от обычного пробела, который отображается в виде точки (.) или предыдущего неразрывного пробела (в виде º).
Кстати, в Word 2016 вернули всё обратно и пробел по ctrl+shift снова стал неразрывный и фиксированным. Однако теперь появилась обратная задача — как сделать такой пробел неразрывным, но при этом масштабируемым (растягиваемым по ширине при необходимости). Как это сделать смотрите в статье Word 2016 — неразрывный масштабируемый пробел
Ставим неразрывный пробел в Word различными способами
В этой статье будут описаны различные способы того, как вставить неразрывный пробел в Word или любое другое офисное приложение. Этот элемент хоть и не так часто, но все же используется в том же самом текстовом процессоре от «Майкрософт». Именно о нем и пойдет в дальнейшем речь.
Способы
Неразрывный пробел в Word и не только может быть установлен такими способами:
- С помощью специальной комбинации клавиш.
- С применением специального ASCII-кода.
- С использованием меню программы.
- С помощью буфера обмена.
Сам по себе этот символ в обычном режиме набора не виден. Его заметить можно лишь в режиме отображения непечатаемых символов, который активируется соответствующей кнопкой на панели инструментов.
Комбинация на клавиатуре
Это наиболее простой способ того, как набрать неразрывный пробел в Word. Сочетание клавишпозволяет в данном случае легко и быстро набрать данный символ. Порядок набора в данном случае такой:
- Устанавливаем курсор ввода в месте набора данного символа.
- Зажимаем одновременно функциональные клавиши Ctrl и Shift и, не отпуская их, нажимаем пробел.
- После этого отпускаем одновременно все клавиши и получаем в тексте неразрывный пробел.
Пользуемся ASCII-кодами
Любой символ можно ввести с помощью специального ASCII-кода в поле ввода текстового процессора от «Майкрософт». Неразрывный пробел в этом плане не исключение. Алгоритм ввода в этом случае такой:
- Устанавливаем указатель ввода в необходимом месте с помощью манипулятора или клавиш управления курсором.
- Переключаемся на английский язык ввода текста с помощью все того же манипулятора на языковой панели.
- Зажимаем функциональную клавишу Alt на левой части клавиатуры.
- Последовательно набираем комбинацию клавиш 2-4-8 (это и есть ASCII-код данного символа).
После проделанных манипуляций и должен появиться именно этот символ.
Используем меню
Неразрывный пробел в Word можно также поставить с помощью меню. Для этого устанавливаем курсор ввода в месте набора. В меню переходим на вкладку «Вставка» для «Офиса 2007» и более поздних версий этого программного продукта или выбираем пункт меню «Вставка» для «Офиса 2003» и более поздних версий этого софта. Затем находим пункт «Символ» и кликаем на нем левой кнопочкой мышки.
В «Офисе 2007» и более поздних версиях этого программного обеспечения пункт «Символ», как правило, находится на правом краю дисплея. В открывшемся меню находим неразрывный пробел, выделяем его и нажимаем кнопку «Вставить».
Все эти манипуляции выполняем с помощью мышки или клавиш навигации курсора и табуляции, которая позволяет переключаться между различными элементами пользовательского интерфейса.
Ситуация в пакете «Майкрософт Офис 2013»
Наиболее сложная ситуация с тем, как поставить неразрывный пробел в Word, в последних версиях данного программного обеспечения — «Офисе 2013». Привычная комбинация клавиш, указанная ранее, в нем по умолчанию не функционирует.
Поэтому при первом запуске этого софта рекомендуется изменить его базовые настройки. Для этого заходим в меню или вкладку «Вставка» и находим на ней пункт «Символ». В поле «Код знака» вводим комбинацию 202F (это шестнадцатиричный код данного знака).
В дальнейшем в процессе ввода текста при необходимости набора этого знака необходимо лишь одновременно нажать привычную комбинацию из двух функциональных клавиш и пробела — и все.
Еще один универсальный способ
Еще один способ ввода неразрывного пробела основывается на использовании неразрывного пробела. В этом случае порядок действий такой:
- Находим в любом месте данный символ и выделяем его с использованием мышки. Например, в Интернете на любом сайте.
- Используем комбинацию клавиш Ctrl + С для внесения в буфер обмена символа неразрывного пробела.
- Далее переходим в то приложение, в котором необходимо вставить этот знак, и устанавливаем курсор в месте ввода.
- Затем нажимаем комбинацию Ctrl + V. После этого должен вставиться в наш документ скопированный символ.
Рекомендации
Как бы там ни было, а неразрывный пробел в Word наиболее просто вставить с помощью специальной комбинации клавиш. Именно ее и рекомендуется использовать на практике.
Что такое неразрывный пробел в HTML?
Неразрывный пробел — спецсимвол в HTML (см. также что такое HTML), благодаря которому браузер будет воспринимать каждый из этих пробелов как те, которые нужно отобразить, а не игнорировать.
Пример предельно простой
Многие из вас наверное помнят, как осуществляли «форматирование пробелами» какого-нибудь важного документа, будучи начинающими пользователями Ворда. Поставишь 30 пробелов подряд и, что называется, будет выравнено как надо!
В HTML такие фокусы не прокатят. Если я сейчас напишу 30 пробелов при написании поста в HTML-редакторе, он просто проигнорирует их, отображая лишь один.
И, соответственно, не проигнорирует неразрывный пробел как элемент форматирования вашего HTML-кода.
Еще одна фишка длинного неразрывного пробела в том, что использование его в длинной строке «запрещает» ее разбиение в местах использования. Что это значит? Это значит, что такой пробел будет уместно использовать в тех местах, где перенос словосочетания на новую строку нужно осуществить полностью, не разбивая его на отдельные слова.
Внутренний отступ с помощью CSS-свойства «padding»
Чтобы вы понимали всю логику вещей, возьмем для примера следующий фрагмент верстки:
со своими стилями:
Визуальный вариант получается таким:
Что из себя представляет свойство «padding»? Оно помогает организовать внутренний отступ в указанных элементах. Добавим к нашей верстке внутренний отступ, равный 10px:
Визуально это получается так:
Число 10 в свойстве говорит о том, что внутри указанных элементов с каждой из их четырех сторон необходимо добавить отступ, равный 10px. Пиксели (px) могут быть заменены на проценты или другую поддерживаемую в CSS величину.
Всего существует два варианта указания сторон, с которых необходимо сделать отступы.
Первый – это с явным указанием сторон:
В таком случае для каждой стороны используется свое свойство. И второй:
Здесь идет простое перечисление значений, каждое из которых соответствует своей стороне. Стороны задаются так: первое значение – верх, второе – право, третье – низ и четвертое – лево, то есть все по часовой стрелке.
Этот тип отступов хорошо подходит для разделения текста, содержания ячеек таблиц и прочей текстовой информации. Для разделения же самих элементов, подобных тем, что в примере выше, существует другое свойство.
Как убрать неразрывный пробел в ворде
Работая с текстовой информацией, вам наверняка приходилось сталкиваться со сложностями форматирования текста, заимствованного из других источников. И чтобы привести его к общему стилю необходимо избавиться от нежелательного формата.
Я уже писал как правильно сохранять текст из различных источников, например, в статье про добавление содержимого PDF-файла или про копирование информации с вебстраниц. Но иногда очистка форматирования не дает желательного результата, так как в тексте могут находиться непечатаемые знаки: пробелы, переносы, табуляция, конец абзаца, разрывы, неразрывный пробел в ворде и другие.
Вот они могут быть причиной, что текст не выравнивается по ширине или каждая строка начинается как абзац, или текст занимает часть страницы и перепрыгивает на следующую.
Включаем в текстовом процессоре Word режим отображения знаков абзацев и других скрытых символов форматирования кнопкой (знак ПИ) ¶ на вкладке Главная в разделе Абзац (быстрые клавиши Ctrl+Shift+8 или ALT+Я+8)
Чтобы было проще разобраться, давайте проанализируем текст в режиме отображения непечатаемых символов и разберем как убрать неразрывный пробел в ворде на примере.
Удаление неразрывного пробела
Включаем режим скрытых знаков сочетанием клавиш Ctrl+Shift+8 или на вкладке Главная в разделе Абзац нажимаем кнопочку, похожую на знак ПИ.
На рисунке красной линией подчеркнуты неразрывные пробелы, они обозначены пустыми кружочками. Удалить такой знак можно, выделив его, нажатием обычного пробела на клавиатуре. В коротком документе сделать эту операцию легко, но если текст объемный, то необходима автоматизация.
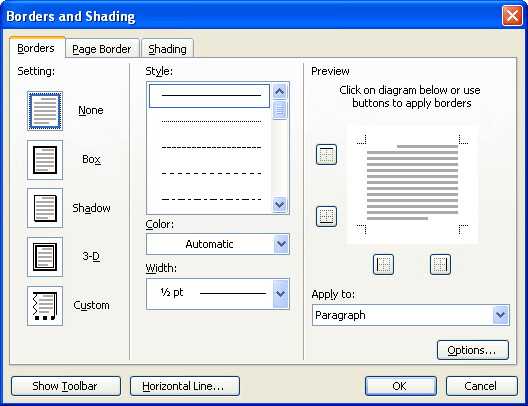
Проведем замену неразрывных пробелов по всему тексту. Используя горячие клавиши Ctrl+H или вкладка Главная в разделе редактирование нажимаем команду Заменить.
Теперь в открывшемся окне достаточно указать: что и на что заменять. Но проблема в том что неразрывый пробел — это непечатаемый знак и указать его для поиска как простой символ не получится. Что же делать?
Нажимаем кнопку Больше и получаем дополнительный функционал. Теперь кликните в поле Найти, чтобы текстовый курсор мигал именно там. Внизу окна нажимаем кнопку Специальный и выбираем Неразрывный пробел.
Теперь в поле Найти будет вставлена комбинация знаков, соответствующая неразрывному пробелу. Переходим к полю Заменить и в нем нажимаем один раз клавишу Пробел. Все исходные данные заданы, приступаем к замене нажатием кнопки Заменить все.
Если все вышеизложенное было выполнено правильно, то вы увидите подобное сообщение.
Как видите, друзья, данный прием можно использовать и при замене других непечатаемых знаков. Надеюсь, что вам эта информация будет полезна.
Таблица непечатаемых знаков для поля Найти
Знакомимся с пробелами
Видели ли вы когда-нибудь полную таблицу символов Unicode? Нет? Посмотрите, это завораживает. Это история нашей цивилизации, выраженная в типографике. Она может быть недостаточно упорядочена и не объяснена полностью, но в ней есть все: языки, культуры, концепции. Географические и транспортные обозначения находятся рядом с алхимическими. Эмодзи рядом со счетными палочками. Символы валют влекут к изучению мира финансов, а дополнительные технические символы — инженерии. Здесь есть неудачные эксперименты с алфавитом и такие странности как неполная неопределенность. На другой странице будут символы проигрывания со старых видеомагнитофонов и рисунок снеговика.
И, конечно, история типографского дела здесь также сполна представлена. Вы можете путешествовать назад во времени с печатными орнаментами, расшифровывать загадки буквенных символов и сравнивать дюжину разновидностей тире — у каждого из которых есть свое назначение.
Пробелы также играют свою роль. Есть один основной, связанный с самой большой клавишей на клавиатуре, но есть и другие: очень короткие и и очень широкие и и еще несколько промежуточных.
- Hair space
- Six-per-em space
- Thin space
- Normal space
- Four-per-em space
- Mathematical space
- Punctuation space
- Three-per-em space
- En space
- Ideographic space
- Em space
Вы можете использовать их также как и обычный пробел. Просто скопируйте из списка. Но зачем?
Очевидно. Пробелы разных размеров можно использовать для тонкой настройки сочетания элементов. Например, medium использует (самый тонкий пробел, равный по ширине самой узкой шпации) для обертывания длинных тире, чтобы они не касались соседних букв:
Длинные тире в окружении очень узких пробелов на сайте Medium. (увеличенная версия)
То же самое мы делаем в письмах, в которых используется среднее тире для указания диапазона. Без узких пробелов оно будет выглядеть зажатым (а с обычным пробелом слишком свободным).
Очень узкие пробелы используются при указании диапазона на Medium. (увеличенная версия)
Точно также, если элемент меню содержит слэш, мы обертываем его узкими пробелами для лучшего баланса:
Слэш и узкие пробелы в меню на Medium. (увеличенная версия)
И так далее. Многие пробелы названы исходя из их ширины (шириной в волос, узкий, Н и М пробелы), но у некоторых название основано на их назначении. Пунктуационный пробел призван занимать столько же места, сколько и знаки пунктуации, точно также названы идеографический и математический пробелы.
Вы можете сказать, что это не круто. В конце концов, того же эффекта можно достигнуть путем обертывания элементов в и применения горизонтального пэддинга, или путем изменения свойства word-spacing и использования обычных пробелов.
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег <p>, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
<p>Абзац</p>
Примечание: по умолчанию расстояние между абзацами равно 1em (em — это единица измерения равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
<p>Абзац <p>Другой абзац</p>
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Неразрывный пробел
Для того чтобы текст был с равными расстояниями между словами часто рекомендуют пользоваться неразрывными пробелами. Ставятся они одновременным нажатием на клавиатуре кнопок Ctrl+Shift+пробел. Однако можно заметить, что при этом слова переносятся с одной строки на следующую без знака переноса и без соблюдения правил переноса слов. Кроме того правый край окончания строк теперь получается не такой ровный как при обычных пробелах.
Из-за использования неразрывного пробела слова переносятся на следующую строку неправильно и без знака переноса
В текстах с применением неразрывного пробела можно наблюдать следующее: в части предложений пробел будет нормальной величины (там, где выставлен неразрывный пробел), а в остальной части пробелы могут быть очень большими. Такое обычно встречается в текстах, скопированных из электронных баз рефератов и курсовых в интернете. Здесь каждый решает сам, удалять неразрывные пробелы или нет.
В части строки с неразрывным пробелом (обозначены стрелочками) пробел нормальной величины, там, где пробел обычный – увеличен
И такое встречается (нажата кнопка “непечатаемые символы”)
Зачем нужен необычный пробел
Многие если и слышали об этом понятии, то их знания ограничиваются тем, что MS Word при наборе чисел с разделителями групп разрядов автоматически меняет обычный пробел на неразрывный. В обычном режиме это незаметно, увидеть отличие можно лишь в специальном режиме работы программы, включить который можно, нажав на кнопку ¶ на панели инструментов.
Неразрывный пробел нужен для того, чтобы перенос с одной строки на другую был правильным. Не секрет, что текстовые редакторы и браузеры автоматически переносят текст на новую строку, когда в текущей место исчерпано. При этом руководствуются они вовсе не правилами русского языка. Неразрывный пробел нужен для того, чтобы запретить в этом месте делать перенос строки.
Когда нужен неразрывный пробел
1. Разделение групп разрядов
Как уже показано выше, при разделении разрядов между собой пробелом нужно использовать его неразрывный вариант.
2. Инициалы и фамилии
Если инициалы на одной строке, а фамилия на другой, это как минимум некрасиво. Чтобы уменьшить вероятность неверного переноса, некоторые редакторы советуют не ставить пробел между инициалами. Однако правильнее разделить их неразрывными пробелами.
3. Сокращения
К ним относятся словосочетания и фразы
4. Слово-сокращение и имя собственное
5. Единица измерения, счетное слово, спецзнак и связанное число
Еще случаи, когда понадобится неразрывный пробел:
1. При вставке в текст тире.
Хорошо пробел перед знаком делать неразрывным, а после него обычным.
2. Бинарные математические операции
Здесь так же перед математическим знаком используется неразрывный пробел, а после него обычный.
3. Неразрывным пробелом стоит отделять от предыдущих слов одно- и двухбуквенные союзы, предлоги и слова: и, а, но, же, бы, ли, в, с, ты, я и т. д.