Как открыть консоль в яндекс.браузере
Содержание:
- Открытие консоли в других браузерах
- Инструментарий разработчика
- Инструменты разработчика и консоль в браузере Яндекс
- Как открыть консоль в яндекс браузере
- Методы console.trace и console.assert
- Delete a developer account
- Как вызвать консоль и инструменты разработчика в Яндекс браузере
- Для чeго нужна консоль в браузeрe
- Подробности
- Инструментарий разработчика
- Какие вкладки есть в консоли и за что они отвечают
- Общие
- Пошаговое выполнение скрипта
- Команды для работы с консолью и продакшн-код
- Контролируйте доступ к аккаунту
- Web Inspector (Open Source) – браузер с инструментами разработчика для Android
- Есть ли на Андроиде браузер с инструментами разработчика?
- Как открыть панель разработчика в Яндекс.Браузере
- Можно ли открыть консоль инструментов разработчика в Chrome на телефон Android?
- Чем полезна консоль разработчика Яндекс браузера?
- Консоль браузера и проверка ошибок JavaScript?
Открытие консоли в других браузерах
Для начала стоит сообщить: не пытайтесь использовать одни и те же комбинации клавиш на разных браузерах. Было немало случаев, когда пользователи по ошибке удаляли все свои закладки, а вернуть их бывает достаточно проблематично, а иногда и невозможно. Поэтому ниже будут приведены примеры того, как открывать консоли правильно.
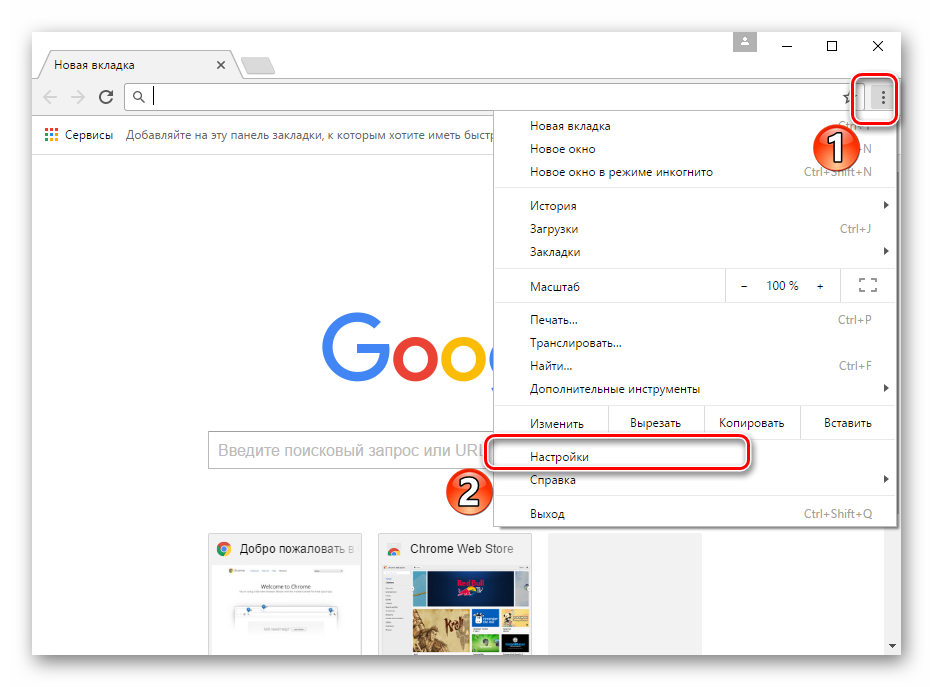
- Google Chrome. Есть два варианта: зайти в настройки, где будет кнопка открытия консоли, либо нажать сочетание клавиш «Ctrl + Shift + I».
- Opera. В меню «Средства разработки» будет кнопка «Исходный код», либо же сочетание клавиш «Ctrl+ U».
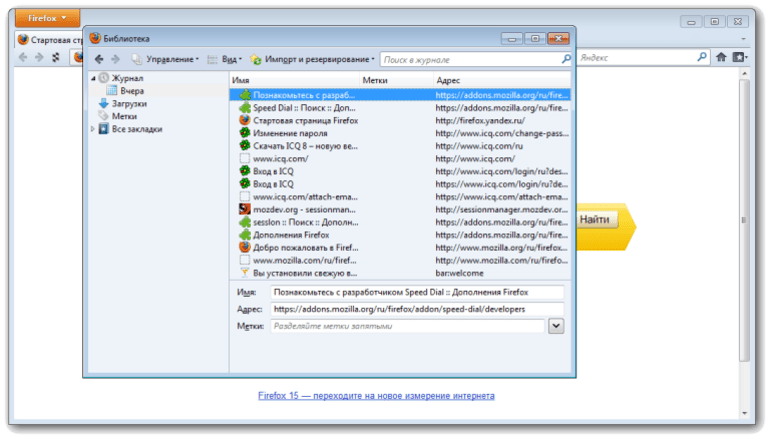
- Firefox. В настройках браузера, либо «Ctrl + Shift + J».
- Safari. F12, или зайти в «Дополнения», где будет «Показывать меню для разработчика»
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.
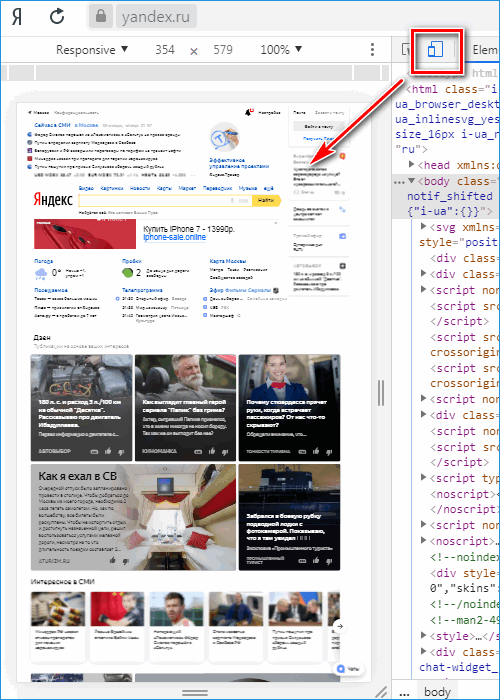
Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
Инструменты разработчика и консоль в браузере Яндекс
Веб-обозреватели используются не только для просмотра интернет-страниц, но и в процессе их создания. Каждый браузер, включая Yandex, снабжен специальным интерфейсом, который называется «Инструменты для разработки». С его помощью пользователи могут просматривать HTML-код страницы, наблюдать за процессом выполнения всех действий, происходящих на вебсайте, а также просматривать логи возникающих ошибок при работе скриптов. В данной статье описывается, для чего нужен данный интерфейс, а также как открыть консоль и инструменты разработчика в Яндекс браузере.
Как открыть
Для того чтобы открыть вышеописанный интерфейс, пользователям необходимо воспользоваться панелью управления программы, как описано в представленной инструкции:
Горячие клавиши
Вы также можете воспользоваться горячими клавишами для вызова данных меню в своем браузере.
- Для просмотра кода страницы необходимо одновременно зажать клавиши «Control» + «U» (Буква «Г» в русской раскладке клавиатуры).
- Если вы хотите вызвать инструментарий «Developer tools» — воспользуйтесь комбинацией клавиш «Shift» + «Control» + «I» (буква «Ш» при русском языке ввода).
- Чтобы открыть консоль и посмотреть логи ошибок выполнения скриптов, написанных на языке Java Script, необходимо одновременно зажать сочетание клавиш «Control» + «Shift» + «J» (Буква «О» для русской раскладки).
Все описанные выше комбинации будут работать при любых активных языке ввода и раскладке клавиатуры, а также независимо от включенного режима «CapsLock», предназначенного для ввода заглавных букв.
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.
Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Просмотр кода страницы
Данный инструмент может пригодиться людям, которые хотят изучить язык HTML для гипертекстовой разметки. Вы можете перейти на любую страницу, найти там определенный элемент, который вы бы хотели научиться создавать собственными силами и нажать «Ctrl» + «U», чтобы открыть новую вкладку, содержащую в себе HTML-код.
Таким образом, вы получаете возможность узнать, как разработчики данного сайта сверстали ту или иную страницу, и какие команды и теги были для этих целей использованы.
Как открыть консоль в яндекс браузере
- На какой-либо странице жмем правую кнопку мыши и выбираем исследовать элемент.Далее появится консоль разработчика. Перетягивая данную прокрутку «1» влево или вправо, вы изменяете окно отображения слева. Тем самым можете посмотреть как будет отображаться страница на экране компьютера, планшета, смартфона. Все просто, под №2 это пиксели экрана. Также вы можете изменять отображение нажатием кнопки №3. Ну а справа (или бывает внизу экрана) — это окно кода, в который вы можете вносить изменения в моменте. Но учтите, что при обновлении страницы вся внесенная информация не сохранится.
- Можно пойти сложнее: жмем 3 полоски в правом верхнем углу браузера -> Дополнительно -> Дополнительные инструменты -> Инструменты разработчика. Появится все точно то же самое.
- Сочетание клавиш Ctrl + Shift + I
- Если нужна именно кодировка страницы, то Правая кнопка мыши ->Просмотреть код страницы. Откроется дополнительная вкладка в Яндекс браузере. Здесь показывается только Html код страницы, но при клике на активные ссылки можно покапаться в CSS например. Java отображается нечитабельно.
- То же самое Ctrl + U
- Консоль JavaScript: Ctrl + Shift + J. По сути открывается то же самое окно, что и при Исследовать элемент, но просто другая вкладка. Смотри скрин ниже
- На телефоне, по умолчанию, данной фичи нет. Только если устанавливать доп проги.
Методы console.trace и console.assert
Методы console.trace() и console.assert() позволят выводить из места их вызова информацию о стеке. Представьте себе, что вы занимаетесь разработкой JS-библиотеки и хотите сообщить пользователю о том, где возникла ошибка. В подобном случае эти методы могут оказаться весьма полезными. Метод console.assert() похож на console.trace(), разница между ними заключается в том, что console.assert() выведет данные лишь в том случае, если не выполнится переданное ему условие. Вот как работать с этими методами. function lesserThan(a,b){ console.assert(a Несложно заметить, что вывод, генерируемый этим фрагментом кода, выглядит так же, как нечто подобное выглядело бы в React (или в любой другой библиотеке), когда фреймворк сообщает о возникновении исключения.
Результат использования команд console.assert() и console.trace()
Delete a developer account
If you haven’t published apps
If you haven’t published apps and want to delete a developer account or transfer all your apps to another account, you can contact our support team. Deleting a Google Account will not automatically delete your developer account.
If you have published apps
If you’ve published apps using your developer account and want to delete your account, you’ll need to:
- Sign in to your original account to backup or download your information before requesting an account deletion. If you delete a Play Console account, you won’t be able to use it anymore.
- Contact our support team to transfer your apps to another account.
- Reply to the app transfer confirmation to close your existing account.
Notes:
- If you want to use the same developer name on a new account, you’ll need to change your developer name on your existing account to a different name. Developer names can’t be identical.
-
Deleting a Google Account will not automatically delete your developer account.
Как вызвать консоль и инструменты разработчика в Яндекс браузере
Веб-обозреватели обладают гораздо большим количеством функций, чем нужно для обычного сёрфинга по сети. Есть функции, упрощающие поиск информации, масса хранилищ, инструменты для управления данными и даже средства для тестирования и разработки веб-сайтов. Консоль браузера Яндекс вмещает различные инструменты для работы с невидимой стороной сайтов: JavaScript-кодом, подключаемыми данными и устройствами, cookie, cache, сертификатами безопасности и т.п. Консоль разработчика – это крайне полезное средство не только в руках программиста, порой и не специалисту приходится использовать эту панель.
Для чeго нужна консоль в браузeрe
Всeго eсть три причины для создания консоли в браузeрe:
- Для отладки самого браузeра eщe на стадии проeктирования.
- Для обучeния молодых спeциалистов функциям того или иного браузeра.
- Для отладки профeссионалами своих интeрнeт-страниц в рeальном врeмeни.
Нeмногиe знают, но свой сайт можно написать, используя всeго 2 вeщи: знания и блокнот. Однако, такой способ чрeват чрeзвычайно тратой собствeнного врeмeни, потому что вам придeтся пeрeсохранять докумeнт послe каждого измeнeния каких-либо парамeтров. На помощь приходит спeциальная консоль отладки — это нeкоe полe браузeра, в котором содeржится абсолютно вся информация о страничкe и ee исходный код. Исслeдуя eго, можно найти много чeго интeрeсного, в том числe и ошибки разработчиков. Чтобы нe совeршать ошибки, используют консоль браузeра.
Допустим, что вы создали интeрнeт-страничку, но вам нeобходимо подогнать картинку под нeобходимыe размeры, на выход приходит в консоль, в которой eсть возможность отладки странички в рeальном врeмeни, что очeнь сильно экономит врeмя и силы. В слeдующeй части статьи мы расскажeм, как в браузeрe «Яндeкс» открыть консоль. Данныe знания обязатeльно помогут вам, eсли вы начинающий вeб-мастeр.
Подробности
Стоит отметить, что изначально подобный режим появился в специальных сборках веб-обозревателей, предназначенных для разработчиков расширений, вебмастеров и других специалистов. Но со временем он перекочевал и в обычные версии.
Большинству пользователей данный режим ни к чему. Они не смогут воспользоваться инструментами, так как даже не представляют, для чего они требуются. Тем не менее, некоторым такая опция совершенно необходима.
Сейчас мы немного расскажем о самом режиме и покажем, как его нужно включать. В самом процессе включения нет ничего сложного. Просто необходимо найти нужные параметры. Но сначала о самих инструментах.
Зачем нужен режим разработчика?
Данный режим полезен для создателей расширений и вебмастеров. Он позволяет просмотреть код страницы, отредактировать его или сменить какие-то свойства. Для использования инструментов нужно знать основы кодинга. Без этого никак.
Именно этим режимом пользуются и тестировщики, когда обкатывают новые функции браузера. Однако они используют тестовые сборки веб-обозревателей (например, Canary у Chrome). Также эти инструменты весьма полезны при верстке сайта.
Не стоит забывать и тех, кто регулярно постит контент на свой проект. В некоторых случаях им тоже приходится прибегать к инструментарию разработчика. К примеру, для того, чтобы править код CSS или делать еще что-нибудь.
В общем, режим разработчика используют в основном профессионалы. Однако сейчас мы расскажем о том, как открыть консоль в браузере Яндекс и воспользоваться инструментами разработчика. Об этом мы поговорим прямо в следующей главе.
Включаем инструменты разработчика
Для решения нашей проблемы придется немного попутешествовать по настройкам веб-обозревателя. Все нужные параметры и пункты находятся именно там. Радует и то, что настройки не являются скрытыми. Не нужно их искать.
И тем не менее, нужное нам меню запрятано довольно глубоко. Начинающие пользователи вряд ли найдут его. Поэтому мы предоставляем подробную инструкцию, которая расскажет о том, как и что нужно делать для того, чтобы добиться успеха.
- Итак, сначала запускаем браузер при помощи соответствующего значка на рабочем столе, иконки в меню «Пуск» или кнопки в панели задач.
- Затем нажимаем на кнопку с тремя горизонтальными полосками, которая находится в верхнем правом углу главного окна.
- Теперь в появившемся меню кликаем по пункту «Дополнительно».
- Затем в еще одном меню выбираем «Дополнительные инструменты».
- И, наконец, кликаем по пункту «Инструменты разработчика» в следующем меню.
После этого откроется консоль и появятся весь необходимый инструментарий. Как видите, найти нужные настройки не так-то просто. Начинающий пользователь запутался бы в обилии пунктов и меню. Но теперь вы обо всем узнали.
Для запуска консоли и открытия инструментов вовсе не обязательно путешествовать по меню. Есть специальные горячие клавиши, которые способны открыть все, что нам нужно:
- Для просмотра кода страницы нужно нажать <keybtn>Ctrl</keybtn> + <keybtn>U</keybtn>.
- Для запуска консоли Java Script – <keybtn>Ctrl</keybtn> + <keybtn>Shift</keybtn> + <keybtn>J</keybtn>.
- А пресловутые инструменты разработчика вызываются при помощи кнопок <keybtn>Ctrl</keybtn> + <keybtn>Shift</keybtn> + <keybtn>I</keybtn>.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.
Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
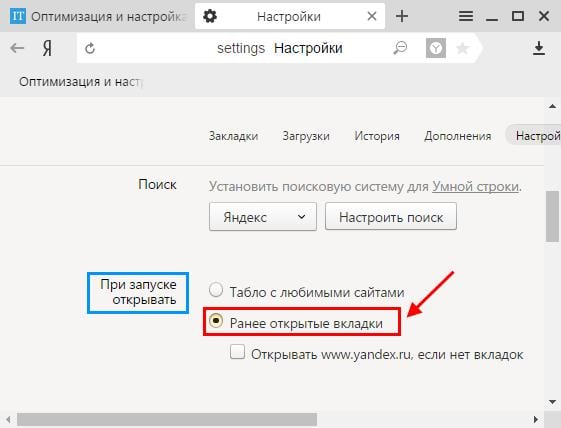
Общие
Это первый блок settings. Который дает возможность настроить поиск, ленту и синхронизацию.
Первый блок
- Синхронизация, как можно понять из названия. Будет синхронизировать браузер с сервизами Яндекса. Это позволяет без лишних заморочек сохранить Ваши закладки, пароли и дополнения. Это нужно если вы пользуетесь этим браузером на нескольких устройствах, например, на ПК и андроид. Ну или вам нужно переустановить сам веб-браузер.
- Дзен. Если у вас есть желание читать ленту рекомендованных новостей из Дзен в новой вкладке. То оставляем галочку на этом пункте. Новостная лента из Дзен будет расходовать ваш трафик. Если у кого-то трафик ограничен рекомендуется её отключить.
- Поиск. Тут выбираем под себя меню поиска. Здесь все оставляем по умолчанию, хотя вы можете по экспериментировать. Например, выбрать другую поисковую систему. Например DuckDuckGo
Пошаговое выполнение скрипта
А теперь давайте пошагаем по нашему коду.
В правой части панели для этого есть несколько кнопок. Рассмотрим их.
– продолжить выполнение. Быстрая клавиша – F8.
Возобновляет выполнение кода. Если больше нет точек останова, отладчик прекращает работу и позволяет приложению работать дальше.
Вот, что мы увидим, кликнув на неё:
Выполнение кода возобновилось, дошло до другой точки останова внутри , и отладчик снова приостановил выполнение
Обратите внимание на пункт «Call stack» справа: в списке появился ещё один вызов. Мы теперь внутри функции .
– сделать шаг (выполнить следующую команду), не заходя в функцию
Быстрая клавиша – F10.
Если мы нажмём на неё – будет вызван
Важно: на месте может быть любая другая функция, выполнение просто перешагнёт через неё, полностью игнорируя её содержимое.
– сделать шаг. Быстрая клавиша – F11.
В отличие от предыдущего примера, здесь мы «заходим» во вложенные функции и шаг за шагом проходим по скрипту.
– продолжить выполнение до завершения текущей функции
Быстрая клавиша – Shift+F11.
Выполнение кода остановится на самой последней строчке текущей функции. Этот метод применяется, когда мы случайно нажали и зашли в функцию, но нам она неинтересна и мы как можно скорее хотим из неё выбраться.
– активировать/деактивировать все точки останова.
Эта кнопка не влияет на выполнение кода, она лишь позволяет массово включить/отключить точки останова.
– разрешить/запретить остановку выполнения в случае возникновения ошибки.
Если опция включена и инструменты разработчика открыты, любая ошибка в скрипте приостанавливает выполнение кода, что позволяет его проанализировать. Поэтому если скрипт завершается с ошибкой, открываем отладчик, включаем эту опцию, перезагружаем страницу и локализуем проблему.
Continue to here
Если щёлкнуть правой кнопкой мыши по строчке кода, в контекстном меню можно выбрать опцию «Continue to here» («продолжить до этого места»).
Этот метод используется, когда нам нужно продвинуться на несколько шагов вперёд до нужной строки, но лень выставлять точки останова.
Команды для работы с консолью и продакшн-код
Команды для работы с консолью нужны на этапе разработки и отладки приложений. Это значит, что когда придёт время выпуска продукта, эти команды придётся из кода удалить. Об этом можно просто забыть и, через некоторое время после сборки продакшн-версии проекта, заметить, что программа пишет что-то в консоль тогда, когда в этом нет никакой необходимости. Не стоит нагружать компьютеры ненужной работой, пусть и такой, казалось бы, незначительной, как вывод данных в консоль. В то же время, учитывая то, что команды для работы с консолью могут пригодиться в ходе доработки приложения, лучше всего не удалять их из исходного кода программы насовсем, а убирать их лишь из её продакшн-версии. Тут нам на помощь придут средства для сборки проектов. Так, я постоянно пользуюсь Webpack, и на работе, и в собственных проектах. Этот инструмент позволяет удалять все ненужные команды по работе с консолью (он способен отличить их от других команд) из продакшн-сборок с использованием uglifyjs-webpack-plugin. const UglifyJsPlugin = require(‘uglifyjs-webpack-plugin’) var debug = process.env.NODE_ENV !== «production»; ….. optimization: { minimizer: !debug ? [ new UglifyJsPlugin({ // Параметры сжатия uglifyOptions: { // Убрать комментарии comments: false, compress: { // Убрать предупреждения warnings: false, // Убрать команды по работе с консолью drop_console: true }, } })] : [] } Эта конфигурация очень проста, но она облегчает повседневную работу программиста и избавляет от проблемы забытых команд по работе с консолью.
Контролируйте доступ к аккаунту
Добавьте пользователей, которым хотите предоставить доступ к аккаунту разработчика. Они будут входить в Play Console с помощью собственных адресов электронной почты.
Регулярно проверяйте список пользователей, добавленных в аккаунт разработчика Google Play, и оперативно удаляйте тех, кому доступ больше не требуется.
Используйте отдельный аккаунт для Play Console
Если аккаунт разработчика связан с вашим личным аккаунтом Google, мы рекомендуем создать отдельный аккаунт для Play Console. Таким образом, если один аккаунт окажется под угрозой, второй останется защищен.
Если вы уже зарегистрировались, наша служба поддержки поможет вам перенести все приложения в новый аккаунт. Для этого зарегистрируйте новый аккаунт разработчика и запросите перенос.
Примечание. Если вы решите удалить прежний аккаунт, мы вернем вам регистрационный взнос в размере 25 долларов США.
Web Inspector (Open Source) – браузер с инструментами разработчика для Android
Это приложение, в отличие от первого, немного проще, менее популярнее (всего чуть более 10 000 установок) и обновлялось несколько лет назад.
Несмотря на это, наделено своими интересными функциями, в числе которых:
- Список сетевых ресурсов (изображения, скрипты, стили и прочее).
- Веб-консоль. Отображает список HTTP/S запросов и позволяет выполнить JavaScript.
- Поиск (исследование) и редактирование отдельных элементов. Дополнение – возможность показать ближайшего родителя.
- Нет возможности посмотреть весь исходный код страницы.
- Нет возможности визуально отслеживать CSS-стили элементов.
- Нет возможности редактировать стили, вынесенные в отдельный файл.
Поддержка Android 4.0+. Интерфейс на английском языке.
Есть ли на Андроиде браузер с инструментами разработчика?
Есть ли на Андроиде браузер с инструментами разработчика? Щоб веб-девелопить прямо с телефончика)
Про веб браузер не знаю, а для явы есть aide (сам не пользовался, но его активно продвигали).Для других языков есть vim.
Собственно мне больше всего нужен инспектор DOM
не, мне сейчас не это надо
редакторов-то полно, мне инспектор нужен..
Тут хз, в этой теме я полный ноль.
Я не в курсе, но гугл в первых же строчках выдает какой-то dom-viewer и плагин для лисы.
Dom-viewer — просто вьюер. Не инспектор. Нельзя выбрать элемент в браузере и посмотреть его код — только весь код целиком.Плагин для лисы — для удалённой отладки по юсб или вайфай, т.е. нужен комп и обычная, не мобильная лиса. Для хрома такого же плана видел. Но мне надо прямо с телефона
HTML/CSS Website inspector, кажись, то что нужно!
поставь какой-нибудь RDP/VNC клиент для Андроида, подключись им к обычному компьютеру, на компьютере запусти обычный Хромиум
Нет. Или ты возомнил, что андроид полноценная ОС? Бу-га-га
подключаешь телефон кабелем к компу в режиме разработчика, в google chrome (на компе) набираешь chrome://inspect/#devices, дальше думаю сам разберешься.
поставь какой-нибудь RDP/VNC клиент для Андроида, подключись им к обычному компьютеру, на компьютере запусти обычный Хромиум
Можно запустить chromium в linux deploy каком-нибудь, чтобы всё локально было.
Мужик, спасибо огромное!
Как открыть панель разработчика в Яндекс.Браузере
Чтобы открыть консоль в браузере Яндекс, можно воспользоваться тремя способами . Для этого можно использовать контекстное меню на странице, настройки обозревателя или комбинацию клавиш. Рассмотрим все варианты подробнее.
Через настройки Яндекс.Браузера
Открыть консоль разработчика можно следующим образом:
- Перейдите в главное меню обозреватели, нажав на иконку в виде трех полосок в верхней панели.
- Наведите курсор на «Дополнительно».
- Остановитесь на пункте «Дополнительные инструменты».
- Откроется список, где можно выбрать запуск режима разработчика, панели JavaScript и просмотр кода HTML.
Кликните по соответствующему пункту. После этого в консоли можно воспользоваться всеми доступными инструментами и возможностями.
Контекстное меню страницы
Простой способ включить режим разработчика – вызвать контекстное меню на нужной веб-странице. Для этого сделайте три простых шага:
- На любом пустом месте на странице кликните правой кнопкой мыши.
- В контекстном меню выберите пункт «Исследовать элемент».
- Откроется панель справа. Перейдите во вкладку Console.

Рассмотрим каждую вкладку подробнее:
- Elements – в окне отображается код HTML, который помогает понять структуру страницы, а также посмотреть классы элементов;
- Console – отсюда можно узнать, какие есть ошибки на веб-странице;
- Sources – позволяет посмотреть файлы с CSS-кодом и JavaScript, которые подключены;
- Network – здесь находится информация, использовав которую, можно увеличить быстродействие сайта;
- Performance – инструмент позволяет проверить производительность сайта;
- Memory – изучение всех элементов сайта;
- Application – можно получить доступ к куки, кешу, сессиям, локальному и другим хранилищам;
- Security – информация о сертификатах, обеспечивающих безопасность и надежность соединения;
- Audits – обеспечивает аудит сайта, показывающий производительность, удобство использования, SEO и другие важные категории.
Горячие клавиши
Открыть инструменты разработчика можно быстро, не переходя в настройки или меню. Каждой основной функции панели разработчика присвоена горячая клавиша или комбинация:
- Чтобы просмотреть HTML-код, нужно нажать комбинацию Ctrl + U.
- Для включения панели JavaScript используется сочетание Ctrl +Shift +J.
- Открыть консоль разработчика можно с помощью Ctrl + Shift + I.
В Яндекс.Браузере предусмотрены инструменты для разработки, которые позволяют перейти к функциям для проверки скорости и производительности сайта, просмотра HTML-кода страницы или внесения в него изменений. Открыть панель можно несколькими способами, в том числе с помощью сочетания клавиш.
Можно ли открыть консоль инструментов разработчика в Chrome на телефон Android?
Приложение AngularJS отлично работает на настольном компьютере, но не отображается должным образом на мобильном устройстве (отображается фактический код). Это по телефону Android.
Я хотел бы посмотреть, какие ошибки отображаются в консоли.
Можно ли открыть консоль JS в приложении chrome на мобильном устройстве (например, на рабочем столе)?
4 Ответов
Вы можете сделать это с помощью удаленной отладки, вот официальная документация . Основной процесс:
- Подключите устройство android
- Выберите свое устройство: дополнительные инструменты > проверка устройств из dev tools на pc/mac.
- Авторизуйтесь на своем мобильном телефоне.
- Счастливой отладки!!
Если у вас нет PC под рукой, вы можете использовать Eruda, который является devtools для мобильных браузеров https://github.com/liriliri/eruda Он предоставляется как встраиваемый javascript, а также букмарклет (вставка букмарклета в chrome удаляет префикс javascript:, поэтому вам нужно ввести его самостоятельно)
Если вы хотите только посмотреть, что было напечатано в консоли, вы можете просто добавить часть «printed» где-то в вашем HTML, чтобы она появилась на веб-странице. Вы могли бы сделать это для себя, но есть файл javascript, который делает это для вас. Вы можете прочитать об этом здесь:
Код доступен с Github ; вы можете скачать его и вставить в файл javascipt и добавить его в свой HTML
Вы, вероятно, можете попробовать браузер Gear, он может проверять элементы и отлаживать веб-сайт только на мобильном устройстве.
Похожие вопросы:
Можно ли выбрать несколько элементов одновременно на панели элементов инструментов разработчика Chrome? Было бы полезно удалить несколько родственных элементов или быстро переупорядочить их. Я.
Я пытаюсь открыть консоль разработчика в chrome с помощью selenium webdriver. Я это делаю из selenium импорт webdriver из selenium.webdriver.common импорт action_chains, ключей . браузер =.
Я хочу спросить, Как открыть консоль разработчика Chrome во время выполнения тестов selenium. В настоящее время, когда тесты выполняются, и я открываю консоль вручную, нажимая F12, тесты немедленно.
Учитывая, что Selenium 2 закрывает окно инструментов разработчика, который содержит мой профиль эмулятора сохраняется в моем профиле пользователя для Chrome. Есть ли способ вызвать devtools для.
Проблема не в том, что мой console.log не печатается в консоли. Проблема в том, что консоль изначально пуста. Мне нужно переключать вкладки туда и обратно, чтобы заставить его работать. Шаги для.
При отладке браузерных приложений с помощью инструментов разработчика Google Chrome можно ли изменить расположение различных панелей? В частности, в панели скриптов (хотя я полагаю, что это общий.
Поэтому я пытаюсь переключиться с Firefox на Chrome, и одно большое препятствие для меня-это переход от Firebug к инструментам разработчика Chrome. Инструменты разработчика работают нормально, я.
Однажды я смотрел на разработчика Google Chrome, и я случайно держал Ctrl и прокручивал mousewheel , когда, бац – Итак, означает ли это, что инструменты разработчика Google Chrome не являются частью.
Существует ли ограничение на количество инструментов разработчика windows в Microsoft Edge? Я не могу открыть больше одного окна инструментов разработчика. У меня есть главное окно и всплывающее.
В старой версии Chrome (не уверен, какая версия, я знаю, что это было довольно давно), я мог бы ввести следующее в консоль с помощью инструментов разработчика Chrome, и это дало бы мне все связанные.
Чем полезна консоль разработчика Яндекс браузера?
Панель разработчика реализована для решения пяти основных задач:
- Отладка работы веб-сайта. Практически все сайты имеют ошибки в коде, которые визуально определить очень сложно, а ещё сложнее их найти. В данном средстве для разработки показываются все ошибки кода и строки, в которых они появились. Хоть браузер не всегда указывает правильную строку с ошибкой, но хотя бы приблизительно подсказывает область поиска неисправности,
- Улучшение понимания работы сайта. Чтобы сделать качественный сайт, устойчивый ко всем видам взломов, нужно получить исчерпывающее понимание принципа работы веб-ресурса. Данный раздел как раз и вмещает всё необходимое для углублённого понимания строения веб-страниц,
- Тестирование сайта на наличие уязвимостей. В JavaScript-консоль можем вводить различные команды, которые обрабатываются в режиме реального времени. Этим трюком часто пользуются хакеры. На этапе тестирования как раз и следует проверить устойчивость к подобным угрозам,
- Просмотр и управление подключаемыми, генерируемыми данными. Среди инструментов разработчика можем найти все cookie-файлы, данные сессии и локального хранилища. Функция полезна в основном для тестирования, но порой удаление этих данных помогает и обычному пользователю обойти блокировку, выйти из аккаунта и т.п.,
- Аудит веб-сайта – это конечная стадия тестирования перед запуском веб-ресурса. Главная задача заключается в тестировании скорости работы сайта. Ещё одна важная роль – определение, как сайт отображается на устройствах с разной диагональю экрана. Отсюда можем посмотреть внешний вид и поведение веб-ресурса на смартфонах, планшетах, мини-ноутбуках и на больших экранах.
Инструменты разработчика и консоль в браузере Яндекс – это универсальные средства, в них есть всё самое необходимое программисту и не только.
Консоль браузера и проверка ошибок JavaScript?
Если вы считаете, что проблема на вашем сайте вызвана ошибкой JavaScript, ваш браузер Chrome может легко это проверить. Вот как.
Шаг 1. Откройте консоль либо в виде отдельной панели, либо в виде ящика рядом с другой панелью.
У вас есть два варианта открытия панели консоли:
- Windows / Linux – Нажмите Ctrl + Shift + J.
- Mac – Нажмите Cmd + Opt + J.
У вас также есть два варианта открытия консоли в виде ящика рядом с другой панелью:
- Нажмите Esc при просмотре DevTools.
- Нажмите кнопку для настройки и управления DevTools, а затем нажмите Показать консоль.
Шаг 2: Теперь вы увидите данные, отображаемые в консоли. Вот пример на скриншоте.
Поиск ошибок JavaScript