Разрешение экрана, монитора, дисплея
Содержание:
- Самые популярные разрешения экрана
- ASUS PA27AC
- Существующие разрешения
- Узнайте разрешение вашего экрана
- С помощью вкладки экран в приложении настройки, только для Windows 10
- С помощью вкладки «разрешение экрана» в панели управления Windows 7 и Windows 8.1
- На странице «экран» в приложении настройки, только для Windows 8.1
- При помощи инструментов диагностики DirectX, для всех версий Windows
- При помощи приложения системная информация, для всех версий Windows
- Посетив веб — страницу, для всех версий Windows
- Какое разрешение выбрать
- Какое максимальное разрешение у монитора?
- Что такое полезное разрешение и цветовое разрешение?
- Различия между соотношениями сторон 2:3 и 3:4 при печати цифровых фотографий
- Типы телевизоров
- Делать вставки в текст чужой рукописи или Нет?
- Почему разрешение экрана влияет на производительность компа в целом
- Google Pixel 2 XL
- Взаимозависимость размера и разрешения
- Что такое разрешение экрана — в ОС
- Не меняются разрешение игры
- Что такое разрешение монитора?
- Что такое Разрешающая способность
- Сканирование для офсетной печати.
- LG V30
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра
Устройства Apple
| Разрешение дисплея | Viewport | |
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
ASUS PA27AC
27-дюймовый вариант с IPS-экраном для дома или рабочего кабинета. Имеет режим Pivot, благодаря чему возможен поворот экрана на 90 градусов. Меню автоматически подстраивается под изменения положения монитора. При необходимости устройство можно повесить на стену.
Преимущества
Чем хорош PA27AC:
- есть Thunderbolt 3 (порт USB-C) – для высокоскоростной передачи информации (40 Гбит/сек);
- заводская калибровка цветов – также здесь реализован HDR 10, что все вместе гарантирует широкий цветовой охват и высокий уровень яркости картинки;
- можно выводить изображение с 2-х источников одновременно – есть функции PiP и «картинка рядом с картинкой»;
- есть виртуальная линейка – пригодится, если нужно проверить формат картинки, не распечатывая ее.
Для защиты зрения предусмотрена функция фильтрации синего оттенка, а также устранение мерцания экрана.
Существующие разрешения
Если различать мониторы именно по представленному аспекту, то вариаций действительно очень много. Поэтому ниже будут приведены только самые основные с указанием соотношения сторон, которые чаще всего могут встретиться:
- 320*240 (4:3);
- 352*240 (22:15);
- 352*288 (11:9);
- 400*240 (5:3);
- 480*576 (5:6);
- 640*240 (8:3);
- 320*480 (2:3);
- 640*360 (16:9);
- 800*480 (5:3).
Как можно заметить, их действительно немало. Выше приведена только одна десятая доля от всего списка. Следовательно, при желании приобретения экрана, у вас будет огромный выбор. Но здесь случай индивидуальный, так что главное — подобрать максимально комфортный для вас показатель.
Узнайте разрешение вашего экрана

Ниже будут перечислены самые удобные способы, с помощью которых можно выяснить действующее значение этого параметра монитора в Windows.
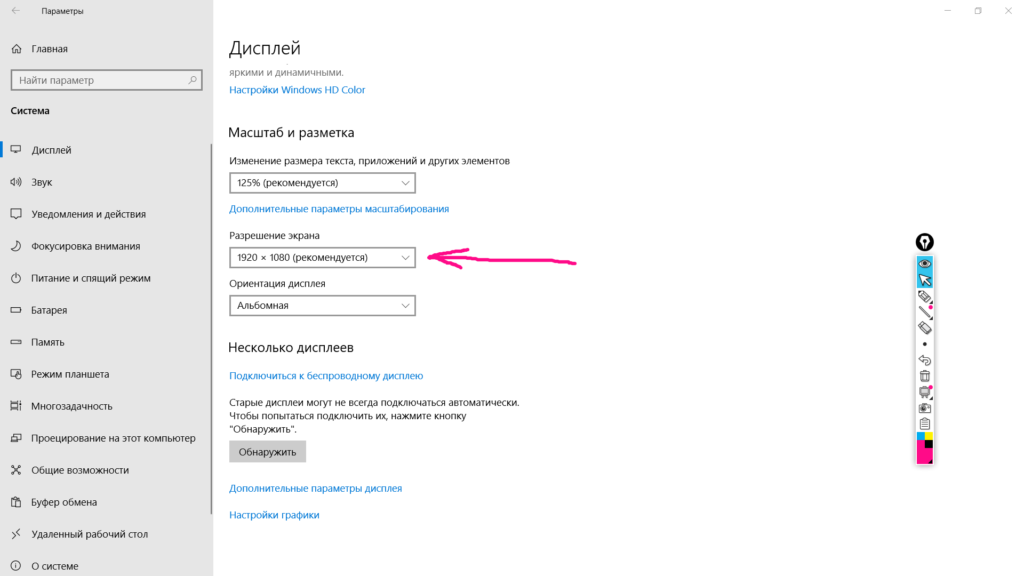
С помощью вкладки экран в приложении настройки, только для Windows 10
Нажмите ПКМ ( Правую Кнопку Мыши ) на кнопке пуск и запустите «Параметры». Откройте: Система – Экран. В выбранном меню настроек будет указано действующее разрешение дисплея. Это самый простой метод для владельцев Windows 10.
С помощью вкладки «разрешение экрана» в панели управления Windows 7 и Windows 8.1
На рабочем столе нажмите: ПКМ – Разрешение экрана. В открывшемся окне появятся действующие настройки дисплея, в том числе и разрешающая способность. Это вполне рабочий механизм для Windows 7 и 8.
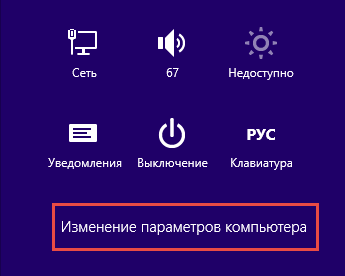
На странице «экран» в приложении настройки, только для Windows 8.1
Интересующее нас меню находится немного в другом месте по сравнению с «десяткой». Нужно открыть: Параметры – Компьютер и устройства – Экран. Здесь можно увидеть разрешение своего дисплея.
При помощи инструментов диагностики DirectX, для всех версий Windows
Нажмите комбинацию клавиш «Win+R». В открывшемся окне нужно ввести «dxdiag» и нажать «Enter». В открывшейся программе перейдите на вкладку «Экран» и найдите строку, в которой указано текущее разрешение. Готово!
При помощи приложения системная информация, для всех версий Windows
Нажмите «Win+R», введите «msinfo32» и нажмите «Enter». Откроется окно с меню в левой части. Выберите: Компоненты – Дисплей, и найдите в открывшемся списке строку «Разрешение экрана».
Посетив веб — страницу, для всех версий Windows
Есть простой сайт для определения разрешающей способности экрана. Его адрес прост и понятен: whatismyscreenresolution.net. Посетив его, можно увидеть огромную надпись с разрешением своего экрана. Быстро и доходчиво! Это работает даже на Windows XP, Linux и Ubuntu.
Какое разрешение выбрать
Какое разрешение экрана телевизора лучше выбрать, зависит от формата вещания и особенностей помещения, а также от того, с какой целью он будет использоваться (просмотр учебных пособий в автошколе, проигрывание песен в караоке-баре, просмотр художественных или документальных фильмов в домашнем кинотеатре и тд).
Подбирать следует, ориентируясь на следующие нюансы:
- Для просмотра записанных фильмов. Здесь выбор находится в зависимости от качества просматриваемых записей. Если фильмы скачаны с интернета, то их качество может быть каким угодно. При примитивном уровне они не требуют дорогостоящего оборудования. Но чтобы насладиться качеством Ultra HD, аппарат должен быть соответствующего формата. Что касается уже устаревших DVD-дисков, то записанные на них фильмы имеют параметры 720х576, потому для их просмотра хорошо подойдет бюджетный телеприемник небольшой диагонали.
- Для просмотра телепередач. Еще недавно телевещание было представлено в аналоговом и цифровом форматах. Теперь аналоговое почти исчезло, цифровое же стало повсеместным. Для просмотра первого было достаточно оборудования, поддерживающего форматы HD или HD Ready 1366×768. «Цифра» же требует разрешения телевизора 1366×768 или 1920×1080. Формат Full HD позволит насладиться четким, качественным изображением на большом экране.
- Для интернет-серфинга и игр. Большинство интернет-роликов передаются в качестве от HD до Full HD. Поэтому необходимо выбрать телеаппаратуру с соответствующим количеством пикселей. Full HD 1920×1080 – оптимальный вариант для подключения большинства современных видеоигр.
Ошибочен вывод, что чем выше разрешение экрана, тем лучше. Современного контента в качестве Ultra HD пока мало. Что будет делать оборудование такого формата с контентом меньшего разрешения? Растягивать его, что плохо повлияет на картинку. Большинство передач, фильмов передаются в форматах HD или Full HD. Поэтому 1920×1080 – оптимальный вариант для большинства целей. Но так будет не всегда.
Важным фактором при выборе телевизора является размер диагонали. Форматы Full HD, Ultra HD выгодны только на больших панелях с диагональю от 40 дюймов. Меньше этого размера диагонали смысла в FullHD нет, а телевизоры 4K следует выбирать с диагональю от 55 дюймов. Оптимальный вариант – от 65 дюймов. Также при выборе высокого качества следует учесть соотношение диагонали и расстояния от экрана до зрителя. Например, при менее 55 дюймов на расстоянии более 3 метров достаточно качества HD. Более высокое потеряет все свои преимущества. При высоком разрешении с большой диагональю оптимальным будет просмотр фильмов на расстоянии до 3 метров.
На маленьких экранчиках (до 24 дюймов) качество выше HD (то есть Full HD, 4K или 8K) станет лишней тратой денег – разницы в изображении не будет. Поэтому 1366×768 (HD Ready) здесь оптимально. Решая, какое разрешение экрана лучше для телевизора 32 дюйма, следует учесть, что такой экран – небольшой. Full HD либо Ultra HD для него неактуальны. Лучше выбрать более низкое разрешение.
Телевизоры с высоким разрешением стоят дороже. Однако с учетом нюансов понятно, что во многих случаях нет смысла переплачивать за качество, которого все равно не удастся ощутить.
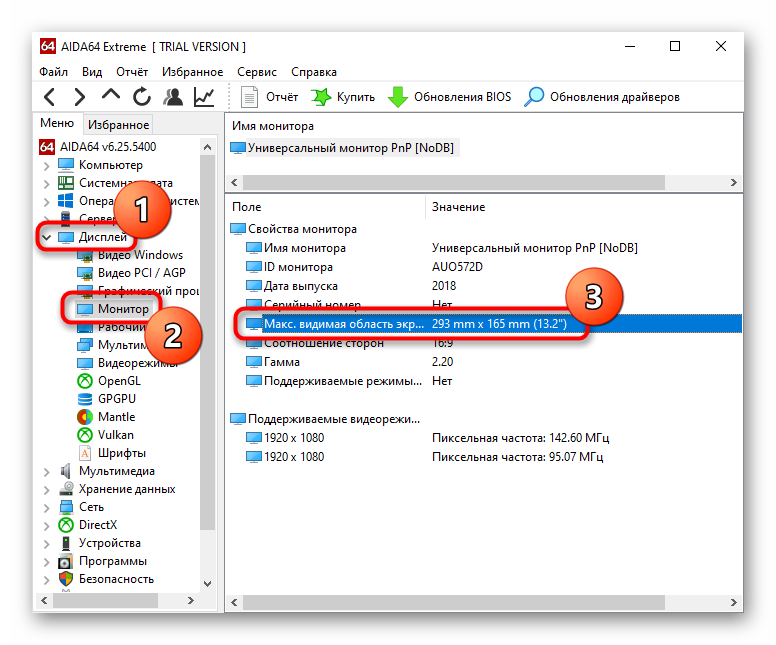
Какое максимальное разрешение у монитора?
- Для начала надо нажать правой кнопкой мыши в любом месте. Далее будет представлено меню, там надо выбрать «разрешение».
- В верхнем углу можно отметить в строке «категории» непосредственно настройки. Кроме самого параметра, сможете найти выбор дисплея, смену поворота. Так что именно второй показатель будет тем, ради чего все и было начато.
- После того как вы нажмете на нужную строку, будет доступен выбор. Там же и будет написана рекомендуемая пропорция — она же максимальная для вашего устройства. Обычно это такое соотношение, как 1366 на 768.
Но в зависимости от диагонали монитора, конечно же, могут быть представлены другие числа. Таким образом, при определении 17–18 максимум будет 1280 x 800; при 19 дюймах — 1440 x 900, от 20 до 23-1680 x 1050; между 24 и 29-1920 х 1200; при 30 и больше — 2560 х 1600. Это что касаемо персонального компьютера. В ноутбуке, соответственно, другое измерение. Самый большой из всех существующих — это при 17 единиц разрешение достигает 1680 x 1050. Говоря о планшете, стоит понимать, что там 1366 x 768.
Что такое полезное разрешение и цветовое разрешение?
Как вы уже успели заметить, наш сервис также определяет два дополнительных параметра: полезное и цветовое разрешение вашего монитора.
Полезное разрешение — это размер экрана в пикселях минус элементы интерфейса операционной системы ( например, в Windows внизу есть синяя панель задач — вот она является ярким примером элемента ОС ). Проще говоря, полезное разрешение — это часть экрана, которая полностью доступна для динамического использования пользователем в любых целях.
Цветовое разрешение — это количество бит, отведенных на описание цвета одного пикселя. Проще говоря, это количество битов, используемых для представления цвета одного пикселя на экране. То есть, че выше показатель, тем более «цветастая» картинка на вашем экране.
Различия между соотношениями сторон 2:3 и 3:4 при печати цифровых фотографий
|
Статьи — Цифровая фотография |
В современной фотографии при печати снимков наиболее распространенными являются два варианта соотношения сторон фотографий: 2:3 (пленочное) и 3:4 (цифровое). Имеются также и некоторые экзотические соотношения сторон: 1:1 и 1:3. Но они встречаются крайне редко, потому останавливаться на них не будем.
Соотношение сторон 2:3 было широко распространено в эру пленочной фотографии, так как соответствует соотношению сторон стандартного пленочного кадра 24х36 мм. Позже цифровые зеркальные камеры также переняли это соотношение сторон для своих фотосенсоров, хотя фактический размер матрицы не всегда составляет 24х36 мм. Тем не менее, пропорция соотношения сторон 2:3 сохранилась. Именно для такого соотношения сторон создавались форматы печати фотографий 10х15 см, 20х30 см, 30х45 см и т.д.
Однако сенсоры компактных цифровых камер имеют другое соотношение сторон — 3:4. Оно соответствует распространенному в начале эры цифровой фотографии соотношению сторон компьютерных мониторов (современные мониторы, в своем большинстве, являются широкоформатными и имеют соотношение сторон 16:9 или 16:10). Потому для печати фотографий, снятых на компактные цифровые камеры, были разработаны новые форматы отпечатков: 13х18 см, 15х20 см, 30х40 см и т.д.
Соотношения сторон 2:3 и 3:4, как можно заметить на примере фотографий 30х45 см и 30х40 см, покрывают различную площадь снимков. Так, при печати фотографии с соотношением сторон 2:3 на фотобумаге размерами 30х40 см часть информации (по 2,5 см по левому и правому краям изображения) будет обрезана. Аналогичным образом происходит и при печати фотографий формата 3:4 на фотобумаге, предназначенной для формата 2:3 — обрезаются верхний и нижний края. Наглядно это можно увидеть на размещенных ниже примерах.
Снимок с соотношением сторон 2:3 напечатан на фотобумаге с соотношением сторон 3:4
Снимок с соотношением сторон 3:4 напечатан на фотобумаге с соотношением сторон 2:3
Чтобы избежать досадных неприятностей, связанных с печатью цифровых фотографий, выраженных в обрезании части кадра, необходимо заранее уточнить соотношение сторон исходного снимка и выбрать для печати подходящий формат отпечатка. Соотношения сторон наиболее популярных форматов печати фотографий приведены в таблице.
| Соотношение сторон 2:3 | Соотношение сторон 3:4 |
| 9х13 см | 13х18 см |
| 10х15 см | 15х20 см |
| 20х30 см | 15х21 см |
| 30х45 см | 30х40 см |
Типы телевизоров
Современная телеотрасль насчитывает такие типы телевизоров:
- Телевизор, оснащенный электронно-лучевой трубкой носит название ЭЛТ.
-
Телевизоры задней проекции называются
RP
. -
Проекционного вида телевизоры имеют название
DLP
. - LCD
-телевизор – жидкокристаллический представитель своих собратьев. -
Более современный из телевизоров – плазменная панель. Называется такой тип телевизоров –
PDP
. - LED
– такое название получил тип телевизоров, работающий на светодиодах.
Разрешение ЭЛТ-телевизоров
Первый тип телевизоров, ЭЛТ (см. фото внизу), отличается разрешением 640 х 480. Эти цифры означают, что на экране отображается 640 точек-пикселей на 480 горизонтальных линиях. Общее количество пикселей при таком разрешении примерно равно 300 тысяч. ЭЛТ-телевизоры обычно не отличаются высоким качеством изображения, хотя стоят намного дешевле остальных своих последующих собратьев.
Разрешение
PR
-телевизоров (задняя проекция)
Разрешение такого типа телевизоров немногим отличается от предыдущего – 768 х 576. Однако, в отличие от предыдущего вида телевизоров, имеют ужасный угол обзора.
Разрешение
DLP
и
LCD
телевизоров (проекционный (на фото ниже) и жидкокристаллический телевизор)
Делать вставки в текст чужой рукописи или Нет?
Если
Вы должны создать файл требующий разрешение сканирования большее, чем может ваш
сканер, Вы
можете позволить сканеру делать «вставки
в текст чужой рукописи», или же Вы можете
делать «вставки в текст чужой рукописи»(интерполировать) в
Photoshop или другой программе? Всё зависит от алгоритма
интерполяции, который
использует программное обеспечение
сканера. Как правило Бикубическая (Bicubic)
интерполяция (и его вариант с сглаживанием), используемая в Photoshop — обеспечивает лучший по качеству
результат. Существуют программы использующие сложные математическиев алгоритмы интерполяции, результаты работы которых, немного лучше, чем Photoshop.
Немногие производители сканеров
сообщат Вам тип интерполяции — Bicubic,
или более быстрый, но менее качественный
алгоритм. Я рекомендую следующее
испытание: сканируйте оригинал с максимальной оптической
разрешающей способностью сканера, и
сделайте интерполяцию в Photoshop на 400%.
Отсканируйте ещё раз не изменяя ничего кроме
масштаба – увеличьте его в четыре раза.
Откройте оба изображения в Photoshop .
Перенесите слой Background
с нажатой клавишей Shift
в окно второго изображения и измените
режим наложения слоя на Difference.
Если изображения нет и экран абсолютно
черный, то различий в изображениях нет,
если же различия есть, то надо
определить какое изображение лучше — в восьми
случаях из десяти изображение
увеличенное в Photoshop
– лучше. Но программы сканирования
постоянно совершенствуются и всегда не
будет лишним проверить.
Вернемся к нашей задаче —
Почему разрешение экрана влияет на производительность компа в целом
Постоянные читатели моего блога уже знают, как просчитывается графика видеокартой (а если вы еще не являетесь моим постоянным читателем, подпишитесь на новостную рассылку – так вы не пропустите ничего интересного). Для тех, кто только начал углубляться в тематику, попробую объяснить коротко и понятно.
Дело в том, что каждый пиксель просчитывается видеокартой отдельно. Конечно, это не в точности так и есть некоторые нюансы, но суть примерно такая. Соответственно, чем больше разрешение, то и больше пикселей надо обрабатывать, поэтому и видеокарта требуется помощнее.
Именно поэтому геймеры, использующие навороченные 4К мониторы, обычно ставят самые мощные видеокарты – иные попросту не справляются.
То есть, выводите игру в оконном режиме (а почти все современные игры поддерживают такую возможность) с разрешением меньше, чем разрешение используемого вами монитора.
Конечно, будет немного неудобно, так как по сторонам от окна вы будете видеть обои на рабочем столе или открытые окна в качестве фона.
Однако из двух зол лучше выбрать меньшее: лучше так, чем пытаться пройти интересную игру с дикими лагами, зависаниями картинки и так называемым слайд-шоу, когда частота кадров опускается до 5 в минуту. Естественно, такой костыль – только временное решение, и апгрейд таки придется делать, хотите вы этого или нет.
Google Pixel 2 XL
Google Pixel 2 без приставки XL в наш топ не входит по понятным причинам — в этот раз стандартная и увеличенная версии отличается друг от друга не только начинкой, но и дизайном. Тогда как у обычного Pixel 2 рамки даже неприлично «жирные», модель XL сделана в «безрамочном» стиле. Расчёты показывают, что соотношение площади экрана к габаритам корпуса у Pixel 2 XL составляет 76,7%, поэтому он замыкает нашу десятку.
Экран с диагональю 6“ здесь вытянут до соотношения 18:9 — всё по последней моде. Кстати, в смартфоне используется матрица P-OLED с разрешением 2880 х 1440 пикс., полюбившийся многим режим Always-On-Display тоже имеется. Вероятно, верхняя и нижняя рамки вокруг экрана могли бы быть ещё уже, но на них расположены прорези стереодинамиков.
| Модель | Экран | Габариты |
Соотношение площади экрана и габаритов |
Цена |
| Xiaomi Mi Mix |
IPS 6,4″ 2040×1080 пикс. |
158,8 х 81,9 х 7,9 мм | 84,0 % | От 30 000 |
| Samsung Galaxy S8+ |
Super AMOLED 6,2″ 2960×1440 пикс. |
159,5х73,4х8,1 мм | 83,3 % | i54 990 |
| Samsung Galaxy Note 8 |
Super AMOLED 6,3» 1440×2960 пикс |
162,5х74,8х8,6 мм | 82,9 % | i69 990 |
| LG V30 |
P-OLED 6,0” 2880×1440 пикс. |
151,7×75,4×7,3 мм | 81,2 % | От i53 990 |
| Xiaomi Mi Mix 2 |
IPS 5,99” 2160×1080 пикс. |
151,8×75,5×7,7 мм | 80,8 % | i34 990 |
| Apple iPhone X |
OLED 5,8” 2436×1125 пикс. |
143,6х70,9х7,7 мм | 79,6 % | От i79 990 |
| OnePlus 5T |
AMOLED 6,01» 2160×1080 пикс |
56,1x75x7,3мм | 79,6 % | Отi32 700 |
| LG G6 |
IPS 5,7” 2880×1440 пикс. |
148,9х71,9х7,9 мм | 78,3 % | От i39 990 |
| Huawei Mate 9 |
IPS 5,9″ 1920×1080 пикс. |
156,9х78,9х7,9 мм | 77,5 % | От i40 000 |
| Google Pixel 2 XL |
IPS 5,0″ 1920×1080 пикс. |
157,9х76,7х7,9 мм | 76,7 % | От i55 300 |
Взаимозависимость размера и разрешения
Поскольку
файлы не имеют ширины или высоты, пока
они не выведены, они имеют комплекс из трёх взоимозависимых характеристик (px * px = inch / ppi). Информация о линейных размерах необходима
для быстрой оценки соответствия файла изображения размерам иллюстрации заложеных в программах вёрстки (линейным размерам на будующем отпечатке). Разрешение цифрового изображения — это «тэг»,
который является информацией,
внедренной в файл, и который сообщает
программному обеспечению и принтеру,
сколько пикселей выделено для формирования одного дюйма отпечатка . Значение Тэга «Разрешение» помещается в файл,
при создании сканером или цифровой
камерой (программой — конвертером) файла изображения. Вы вольны
изменить тэг и этим изменить размер
вывода без прибавления или вычитания
пикселей. Например, если Вы размещаете
слайд 4×5- дюйма на сканере и хотите иметь
4000 x 5000 пикселей в файле, Вы должны
сообщить программному обеспечению
сканера желаемые линейные размеры и требуемое условиями будующего вывода — разрешение.
Этот файл может иметь линейные размеры 4×5 дюйма, если разрешение
установлено в 1000 ppi (в данном случае при совпадении линейных размеров оригинала и файла — разрешение, записаное в файл, будет совпадать с разрешением сканирования spi). Однако, файл 4000 x 5000 — пикселя
может быть и 8×10 дюйма, если установить разрешение вывода
— 500 ppi.
если же разрешение вывода установлено 100 ppi,
то файл будет выведен в чудовищном размере 40×50 дюймов. Комбинация
разрешение вывода и количество пикселей позволяет нам
сделать вычисления размера вывода.
(Ещё о Изменении
размеров и разрешения изображения в
Photoshop).
Что такое разрешение экрана — в ОС
Разрешение экрана — это программно установленный размер в количестве пикселей по вертикали и горизонтали, в котором будет выводится изображение на дисплее. Может быть программно задан в настройках операционных систем: Windows, Mac OS, Linux и т.д. Также, есть возможность его изменения в телевизорах, планшетах и телефонах, но не всех моделях.
Важно! Пиксель — это маленькая точка, из которой строится изображение. Крайне рекомендую ознакомиться со статьей — что такое пиксель
Это поможет вам более полно понимать изложенную информацию.
Идеальное разрешение экрана к физическому у дисплея равняется 1 к 1. Если монитор поддерживает 1980х1080, то и контент следует подбирать такой же, но можно и запускать меньшего размера, к примеру, 1280х720. Потеряется четкость, но все будет работать.
Смысла запускать большие файлы, например, в 4к, т.е. 3840х2160 на таком мониторе нет — картинка от этого лучше не станет, так как, будет ограничена физическим разрешением — преимуществ не будет.
Следует помнить! Чем более низкого разрешения изображение, видео или, к примеру игра, от максимально физического у дисплея — тем хуже будет изображение, так как, растягиваясь теряется четкость.
Зависимость разрешения экрана от физического размера дисплея
Зависимости нет, даже на маленьком дисплее телефона в 5 дюймов может быть Full HD. И на большом телевизоре в 47 дюймов — точно таким же. Подробнее о том, как подходить к выбору Full HD или 4к — написано ниже.
Не меняются разрешение игры
Если вы сделали все как по инструкции, но в итоге при запуске игры все остается точно таким же, вероятнее всего вы где-то допустили ошибку, сейчас рассмотрим самые распространенные варианты:
- Если вы меняли настройки через файл, убедитесь, что в его свойствах вы поставили галочку “только для чтений”, иначе при запуске игры, фортнайт автоматически возвращает установленные ранее настройки.
- Запустите Fortnite Launcher от имени администратора.
- Если игра крашилась, то возможно после этого слетели настройки через файл.
Если вы пытаетесь изменить настройки через файл, но изменения не получается сохранить, зайдите в его свойства и снимите галочку “только для чтений”, но не забудьте после редактирования, вновь ее установить!
Что такое разрешение монитора?
В дополнение к типу панели монитора, размеру экрана, частоте обновления и т.д., разрешение монитора обычно является одной из первых характеристик, которые учитываются при покупке нового монитора. Разрешение монитора описывает визуальные размеры любого дисплея. Выраженное в терминах ширины и высоты, разрешение монитора складывается из определенного количества пикселей.
В случае монитора с разрешением Full HD 1080p, пока являющимся отраслевым стандартом, этот дисплей имеет разрешение 1920×1080. Это означает, что экран будет иметь ширину 1920 пикселей, а высоту экрана – 1080 пикселей. В результате на экране отображается в общей сложности 2 073 600 пикселей.
Чем выше разрешение монитора, тем более детальным может быть изображение, потому что монитор с более высоким разрешением будет состоять из большего количества пикселей, чем монитор с более низким разрешением. Это, конечно, будет зависеть от разрешения просматриваемого вами контента. Кроме того, на экран компьютера с более высоким разрешением может поместиться больше просматриваемого контента, чем на экране с более низким разрешением.
Что такое пиксели?
Пиксели или элементы изображения – это самые маленькие физические точки на экране, а также базовые компоненты монитора. Таким образом, пиксели являются строительными блоками любого изображения, которое вы видите на экране. Пиксели и разрешение напрямую коррелируют, и чем выше разрешение, тем больше пикселей на экране монитора.
Чтобы визуализировать это, мы можем думать о пикселях как о кусочках мозаики; каждый из них составляет небольшую часть большей картины. Более того, чем больше пикселей на мониторе, тем более детализированными могут быть изображения.
Что такое DPI / PPI?
DPI (точек на дюйм) указывает количество точек в пределах одной дюймовой линии отсканированного изображения или отпечатка. Для мониторов и дисплеев DPI заменяется на PPI (пикселей на дюйм). Хотя PPI – правильный термин для обозначения мониторов и других дисплеев, оба термина часто используются как синонимы.
PPI или DPI – это описание плотности пикселей экрана монитора. Более высокая плотность пикселей означает, что на каждый квадратный дюйм экрана помещается больше пикселей.
Плотность пикселей является важным фактором, поскольку она определяет качество вашего изображения, так как более высокая плотность пикселей обычно дает вам более качественные изображения. При этом плотность пикселей также зависит от размера экрана.
PPI и размер экрана
Представьте себе: у вас два монитора бок о бок, оба с разрешением Full HD 1080p. Это означает, что оба имеют 1920 пикселей по горизонтали и 1080 пикселей по вертикали. Теперь представьте, что один экран – это 32-дюймовый экран, а другой – 25-дюймовый. Теперь вы можете увидеть, как влияет плотность пикселей на изображение, потому что у вас будет такое же количество пикселей на большом экране с 32-дюймовым монитором. Таким образом, меньший монитор будет иметь более высокую плотность пикселей, что приведёт к отображению более плавных линий и более четких изображений.
Чем выше плотность пикселей, тем лучше?
Что ж, ответ – да и нет. В то время как более высокая плотность пикселей приносит дополнительные выгоды, существует точка предела. По мере того, как плотность пикселей становится всё выше и выше, заметные преимущества более высокой плотности пикселей становятся всё меньше и меньше. В конечном итоге, это приведёт к тому, что преимущества, предлагаемые более высокой плотностью пикселей, станут незаметны для вашего глаза.
В приведенном выше примере 25-дюймовый монитор будет иметь плотность пикселей около 88 пикселей на дюйм, а 32-дюймовый монитор будет иметь плотность пикселей около 69 пикселей на дюйм. В этой ситуации можно с уверенностью сказать, что между ними будут заметные различия в качестве изображения, поскольку 25-дюймовый дисплей обеспечивает более качественные изображения. Чтобы пойти ещё дальше, в наши дни смартфоны обычно имеют плотность пикселей в диапазоне от 300 пикселей на дюйм до более 500 пикселей на дюйм.
Проблема здесь в том, что точный момент, когда более высокий PPI становится необнаружимым, является предметом споров. Некоторые говорят, что оптимальная плотность пикселей составляет около 400 пикселей на дюйм, в то время как другие говорят, что плотность пикселей, обнаруживаемая глазом, ближе к 1000 на дюйм. Поскольку это вопрос личных предпочтений, всегда лучше проверить монитор на себе, прежде чем решиться на покупку.
Что такое Разрешающая способность
Объяснение
термина “разрешающая
способность”(далее по тексту «разрешение») — подобно попытке объяснить метрическую систему кому-то выросшему на дюймах и футах. Если Вы не програмист, а информатику в школе Вы «прошли мимо», разобраться с данном вопросе будет очень не просто.
Прежде чем мы займёмся «Разрешением» необходимо выяснить — Что такое пиксель. Пиксель — это элементарный модуль изображения находящегося в цифровом виде, не имеющий собственного линейного размера. Слово «Пиксель» это сокращение от picture element (элемент изображения). «Файлы цифровых изображений» (не путать с форматом файла) состоят из рядов
пикселей, заполняющих высоту
файла, таким образом создается
двухмерное цифровое изображение с размерностью px*px.
Увидеть пиксель нельзя, можно увидеть только отображение информации пикселя устройством вывода.
Если открыть в Adobe
Photoshop вашу любимую картинку, и увеличить масштаб представления до 1600% вы увидите квадратные участки одного цвета, каждый из них сформирован видеокартой компьютера исходя из информации одного пикселя.
При масштабе просмотра 100% — информация каждого пикселя используется для формирования цвета на минимально возможном участке экрана монитора (размер этого участка зависит от выбранной размерности монитора в драйвере видиокарты- так называемое «разрешение монитора» ) эти точки создают мозаику, которая
сливается в непрерывный тон. Пиксель — это не изображение — это информация о изображении. Формат цифровых значений, пикселя зависят от модели представления цвета (bitmap, Grayscale, RGB, CMYK, Lab, LCH, и др.), разрядности (глубины) данных (1 бит, 8 бит, 16 бит, 32 бита). Например для битовой карты это -или 0 или 1, для CMYK — информация представляет собой четыре цифры и каждая цифра может принимать значения от 0 до 100 (процент краски).
Визуализацию этих значений производят драйверы устройств вывода.
В повседневной жизни пикселем называют всё достаточно «мелкое», которое формирует «нечто целое», например точки печати или, что гораздо чаще — точки изображения на экране монитора, но как только заходит речь о Разрешении такая вольность в отношении единицы информации изображения — пиксель, не допустима. Пиксель можно представить себе, например как на рисунке ниже: «нечто», несущее информацию о изображении в цифровом виде.
🙂
Еще одна аналогия — таблица Excel, ячейки которой заполнены цифрами, одним числом в случае изображения в градациях серого, три числа будет содержать ячейка в случае RGB изображения, в коментарии такая таблица обязана содержать информацию о цветовом профиле, «глубине» цвета (разрядность данных -бит) — это позволит визуализировать информацию таблицы на мониторе, в коментарии так же нужна информация о разрешении — это позволит распечатать информацию.
Осознание пастулата: Пиксель — это не изображение — это информация о изображении здорово поможет в освоении приемов коррекции изображения — все манипуляции с цифровым изображением производятся над инфомацией о изображении, а не с цветом и тоном изображения.
Сканирование для офсетной печати.
История та же самая, — Вы хотите
сканировать полутоновый или цветной
оригинал. Если Вы хотите печатать
изображение например для использования
в журнале; следующая формула
для вычисления разрешения сканирования:Scan
Resolution = Printout’s Screen Ruling x Screening Factor x Sizing
Factor
Разрешение
сканирования=Линиатура печати*Повышающий коэффициент*Коэф. масштабирования
В офсетной печати информации одного пикселя
изображения не достаточно для получения одной растровой точки
поэтому, Вы
должны включить коэффициент (Screening Factor
) в уравнение. Этот коэффициент увеличивает
разрешение изображения и позволяет устройству
вывода (Rip’у — растровому процессору ) вычислить значения для растровых точек
более точно.
Если Вам не знакомы иные значения для конкретных условий печати конкретных сюжетных типов изображений — используйте Коэффициент равный двум. Тогда цвет каждой растровой точки на
печати будет рассчитан, исходя из значений четырех
пикселей (2×2 матрица) (в действительности расчёт гораздо сложнее, чем просто осреднение значений пикселей, предоставленных для формирования единицы длинны отпечатка, тут учитывается много факторов, таких, как углы поворота растра, и значение имеет в первую очередь количество пикселей необходимых для формирования одной растровой точки
), Подробнее.
Вернемся к нашему
примеру так, если мы
все еще хотим напечатать наше 1×1 дюймовое
изображение размерами 3×3 дюймов, но на сей раз для
целей офсетной печати при линиатуре печати 150 Lpi, мы должны вычислить
разрешение сканирования :Линиатура
= 150 lpi
Screening Factor = 2
Масштаб
увеличения = 3
Разрешение
сканирования = 150 lpi x 2 x 3 = 900 ppi
LG V30
Про LG G6, тоже присутствующий в нашем топе, говорили, что это не флагман — напомним, корейцы выпустили свою новинку в начале года с чипом Snapdragon 821 на борту. Но сейчас компания исправилась и к концу года показала новый LG V30 на Snapdragon 835. Аппарат создавался на замену V20 — смартфону с небольшим дополнительным экраном прямо над основным. Здесь функции этого дисплея выполняет панель Floating Bar — она нужна для доступа к часто используемым приложениям.
Со своим 6-дюймовым дисплеем смартфон получился меньше 5,7-дюймового предшественника, а производитель заявляет, что LG V30 имеет самые маленькие габариты среди 6-дюймовых аппаратов — похоже на правду. В плане внешнего вида тут вообще собраны все последние тренды: пресловутая «безрамочность», стеклянный с двух сторон корпус, загнутый и вытянутый экран без заметных углов, плавные формы и закругления по краям.
Но вообще эта модель больше даже похожа на LG G6, чем на V20, это и хорошо, да и соотношение сторон у них одинаковое — 18:9. Спереди находится только экран, фронтальная камера, динамик и датчики, а рамки у V30 меньше, чем у G6 — коэффициент полезной площади экрана здесь составляет 81,2%. В аппарате используется P-OLED матрица, которая может поспорить с Super AMOLED дисплеями по яркости, с разрешением 2880 x 1440 пикс. (QuadHD+). Защитное стекло сверху имеет закругления по краям