Как отключить плагины в браузере google chrome
Содержание:
- Плагины кастомизаторы
- Давайте же внесём свой вклад в развитие web
- Современные плагины в вашем браузере от Яндекс
- Браузер сообщает вам, что ему не удалось загрузить плагин
- Chrome не открывает страницы при работающем интернете
- Плагины для веб-разработчиков и дизайнеров
- Плагины для браузера – что это
- Упаковываем расширение с Parcel.js V2
- Как установить плагин в google chrome: инструкция и ТОП лучших
- Best Chrome Plugin for Privacy Obsessives: Edit This Cookie:
- Включаем горячую перезагрузку
- Удаление ошибки через полное обновление
- Расширения Google Chrome для создания скриншотов и видеозаписей с экрана
- Как включить плагины в Google Chrome
Плагины кастомизаторы
Надоел однотипный дизайн? Установите расширения-кастомайзеры и радуйтесь индивидуальному дизайну.
Modern New Tab Page — обновите новую вкладку в браузере, сделав её более современной и динамичной. Максимально естественно такой новый вид страницы выглядит в Windows 10 с её «плиточным» интерфейсом.
iChrome New Tab — расширение, которое делает из новой вкладки полноценную новостную ленту с погодой, избранными цитатами, виджетами, последними новостями и самыми интересными постами из соцсетей.
Humble New Tab Page — этот плагин полностью оправдывает своё название. Здесь не будет никаких изысков — просто однотонная страница со сгруппированными часто посещаемыми сайтами, любимыми приложениями, всеми закладками и только что закрытыми вкладками.
Speed Dial 2 — стартовая страница Хрома «на стероидах». С этим плагином вы можете добавить неограниченное количество закладок на главный экран, группировать и кастомизировать их как захотите.
Blank New Tab Page — отличный плагин для любителей минимализма во всем. Подключив это расширение, вы просто получите пустой лист при открытии новой страницы.
Stylebot — плагин, который поможет настроить отображение страниц в браузере по вашему вкусу в несколько кликов. Очень полезный сервис для тех, кто любит подстраивать всё под себя, но не знает как работать с HTML и CSS.
Night Shift — любимый сайт не установил темную тему? Тогда вам не обойтись без этого плагина. При наступлении темноты Night Shift самостоятельно переключит все цвета вашего браузера на более теплые, уменьшив количество синего света монитора. Настройте расписание и кастомизируйте палитру под свои ощущения.
Turn Off The Lights For Youtube — вся страница становится темной, что позволяет вам комфортнее смотреть видео вечером, даже не разворачивая его на полный экран. Несмотря на название, расширение работает с большинством сайтов и почти со всеми форматами видео.
Давайте же внесём свой вклад в развитие web
Здесь всё очень просто:
После того как мы описали наше расширение в файле , можно благополучно переходить к следующему этапу, а именно к разметке.
Для начала давайте напишем базовый HTML-код:
Выше мы написали каркас для плагина, сейчас он полностью пуст и нужно указать название, ссылки на иконки и шрифт
Это можно сделать с помощью тега , обратите внимание, он не закрывается:. Не забывайте указывать кодировку, иначе не отобразятся кириллические буквы
Не забывайте указывать кодировку, иначе не отобразятся кириллические буквы.
Перейдём ко второму блоку кода, а именно к тегу и его содержимому.
Так как наше расширение — модальное окно, давайте соответствующим образом назовём контейнеры. Сначала добавим контейнер шапки расширения, в которой укажем ссылку к иконке, напишем название и добавим номер версии.
Переходим к следующему контейнеру. Он содержит описание функций расширений.
Далее следует контейнер , внутри которого ещё 5 контейнеров.
Для каждой иконки мы выделили отдельный контейнер с классом , чтобы знать, к каким элементам будем применять Flexbox.
Кроме того, мы указали названия иконок для каждого ресурса. Более детально со всеми доступными элементами можно ознакомиться на сайте Bootstrap.
Современные плагины в вашем браузере от Яндекс
Как известно, плагин (модуль) являет собой программу, встраиваемую в функционал современного браузера, позволяя существенно расширить возможности последнего. Плагины часто путают с дополнениями (похожими по функционалу программами), но в отличие от дополнений плагины не обладают собственным интерфейсом.
Плагины Browser Plugins позволяют просматривать в сети видео и анимацию, слушать музыку, читать специфические adobe-документы, играть в онлайн-игры, организовывать 3Д-взаимодействие, осуществлять другие полезные процедуры.
«Джентельменский набор» стандартного браузера ещё пару лет тому включал как минимум десяток плагинов, уровня «Adobe Acrobat Reader», «Microsoft Silverlight», «Java Virtual Machine», « », « », «Apple Quicktime», «WinAmp», «Real Audio Player», различные , тулбары et cetera. С течением времени некоторые плагины утратили свою полезность, от некоторых отказались многие пользователи в связи с их медленной работой (плагины существенно замедляли работу самого браузера), а ещё в ряде случаев разработчики не желают работать с некоторыми плагинами в связи с обнаруженными уязвимостями («Java», «Adobe Flash» и др.).
Браузер сообщает вам, что ему не удалось загрузить плагин
Первым делом необходимо проверить версию Chrome, ведь Adobe Flash Player обновляется вместе с ним. И если ваш браузер обновлен до последний версии, то и с плагином проблем, чаще всего, быть не должно. Для этого откроем «Настройка и управления Google Chrome», далее «Справка» и «О браузере Google Chrome».
Необходимо обратить внимание на строчку «Версия». Если снизу от неё будет вращаться индикатор загрузки, то ваш браузер инициировал процедуру поиска и установки обновлений
Стоит подождать пока он не обновится и перезагрузить его, если потребуется.
После перезапуска вкладка «О программе» должна выглядеть следующим образом
Вот такое сообщение означает, что с вашим браузером всё в порядке. Если после этого у вас не заработает Flash Player, то проблема лежит глубже.
Следующим шагом будет проверка, присутствует ли плагин вообще. Для этого в поисковой строке нужно ввести: chrome://plugins.
Если вы увидите, что запись о Adobe Flash Player присутствует и выделена серым цветом, то это значит, что плагин имеется, но он отключён. Просто нажмите на «Включить» и для надёжности перезапустите браузер.
Может быть, что после всех ваших действий, любимая игра в соцсети выдаст вам сообщение наподобие:
Допустим, что вам не повезло, и Flash Player так и не включается. Значит, будем обновлять компонент вручную. Набираем в строке поиска: chrome://components.
Находим запись «pepper_flash» и нажмите кнопку «Проверить обновления». Перезагружаем браузер.
Если ничего из вышеописанного не помогло
В конце-концов стоит задаться вопросом: «А присутствует ли вообще модуль Adobe Flash Player по нужному адресу?». Для ответа на этот вопрос снова набираем в строке поиска: chrome://plugins и нажимаем на «Подробнее».
Смотрим на развернутые свойства плагина.
Копируем путь расположения dll-файла
И через проводник смотрим, есть ли по указанному адресу файл «pepflashplayer.dll».
Если он отсутствует, то это значит, что Google Chrome пытается загрузить модуль из места, в котором его НЕТ. Естественно, что у него ничего не выходит. Из данной ситуации есть 2 выхода:
- Попробуйте «подложить вручную» файл «pepflashplayer.dll» в нужную папку, взяв его с работающего экземпляра Google Chrome.
- Удалите всю папку «PepperFlash». После перезапуска браузер либо подкорректирует настройки, либо загрузит актуальную версию плагина с интернета.
Этот последний вариант поможет решить проблему нерабочего Flash Player.
Плагины для веб-браузера представляют собой специальные, подключаемые модули, которые увеличивают возможности программного обеспечения. Среди таких элементов можно выделить наиболее известные: Adobe Flash Player, Chrome PDG Viewer и множество других. Благо, разработчики интернет-обозревателя предусмотрели возможность добавления и удаления плагинов, соответственно, каждый может самостоятельно управлять ими: обновлять, устанавливать, деинсталлировать.
Большинство элементов типа plugins обязательно должны присутствовать, так как они обеспечивают корректное отображение некоторых элементов на веб-ресурсах.
Chrome не открывает страницы при работающем интернете
Если интернет работает, другие приложения и обозреватели свободно передают и принимают пакеты данных, а Chrome отказывается это делать, скорее всего, причина неполадки заключается в работе вирусов или переполненном хранилище временных данных.
Решить проблему можно следующими способами:
-
Удалить все временные данные. Переходим по адресу chrome://settings/clearBrowserData, отмечаем галочками все категории и нажимаем «Удалить данные».
-
Просканировать систему на предмет вирусов (также воспользоваться вшитой в Chrome утилитой). Переходим на страницу chrome://settings/cleanup и нажимаем кнопку «Найти». Процесс может занять несколько минут, поэтому нельзя закрывать браузер или перезагружать компьютер.
- Просмотреть свойства ярлыка и удалить лишние аргументы. В инструкции выше показано, как добавить аргумент об игнорировании ошибок в поле «Объект». Тут обратное действие — все аргументы необходимо удалить.
Также можно попробовать переустановить браузер, если ничего из вышеперечисленного не помогло.
Плагины для веб-разработчиков и дизайнеров

Эти плагины помогут всем, кто хоть как-то причастен к IT-индустрии: рекламщикам, дизайнерам, таргетологам, программистам и т.д.
BuiltWith Technology Profiler — расширение, которое помогает определить, на каком движке и с какими технологиями создавали сайт.
Wappalyzer — похожий плагин, который покажет, какими веб-технологиями пользовались разработчики сайта: движок, счетчики и т.д.
Colorzilla — очень нужный плагин для веб-дизайнера. С помощью этого расширения он сможет взять пипеткой цвет с любой точки страницы.
What Font — ещё один помощник дизайнера. Понравился какой-то шрифт на сайте, но вам лень искать его в коде? What Font позволит узнать его название в один клик.
Check My Links — сервис, проверяющий страницу на наличие 200/404 ссылок. Зачем проверять все вручную, если это сделает программа?
Google Analytics Debugger — плагин, извлекающий данные из кода, передаваемого в счетчик Google Analytics. Расширение поможет получить сведения как об ошибках в коде отслеживания, так и об успешно выполненных командах.
Web Developer —настоящий «швейцарский нож» для веб-разработчиков. Плагин разработан в виде панели с инструментами, сгруппированными во вкладках меню. Расширение может включать и выключать разные опции на странице: Java-элементы, кэш, менять цвета, шрифты, картинки, работать с куками и т.д. Также Web Developer позволяет скопировать текст с сайтов, где включена защита на копирование контента.
Unshorten.link — вы видите письмо с коротким линком от вашего знакомого, но боитесь его открывать, так как не знаете, что там спрятано? Воспользуйтесь плагином Unshorten Link, который расшифрует эту ссылку в полноценный электронный адрес.
Плагины для браузера – что это
Как всегда первым делом немного теории от меня, чтобы вы в дальнейшем понимали, что и зачем вы делаете. А может вам вообще оно не надо. Шучу)
Служебные — предназначены для корректного отображения просматриваемой страницы в браузере. К наиболее популярным относятся Adobe Flash Player, Adobe Reader, Java, QuickTime, Windows Media Player. Подобные плагины позволяют воспроизводить аудио и видео на сайтах, просматривать файлы в формате pdf, отображать правильно весь контент сайта.
Устанавливаются chrome plugins автоматически. При этом, зайдя на определенный сайт, у вас может появиться окошко с предложением установить недостающий, подтверждайте установку. Если потребуется загрузить его, то сохраняем предложенный и перезапускаем браузер.
Теперь более подробно коснемся служебных плагинов, которые установлены в Гугл Хроме.
Упаковываем расширение с Parcel.js V2
Parcel.js — это упаковщик веб-приложений, не требующий конфигурации. Входным может быть файл любого типа, упаковщик прост в использовании и работает с любыми приложениями, включая расширения Chrome. Создаём папку . Удостоверьтесь, что у вас установлены или . Здесь будем работать с . Установим Parcel как локальную зависимость и создадим папку
Добавляем манифест
Каждому браузерному расширению необходим файл манифеста. Именно там мы определяем версию и метаданные расширения, а также скрипты, которые в нём работают. Контент, фон, всплывающее окна, разрешения, если они нужны и так далее. Вы найдёте полное описание файла манифеста в документации Chrome: https://developer.chrome.com/extensions/manifest. Давайте двинемся дальше и добавим в файл с такими строками:
Прежде чем углубиться в детали работы расширения Chrome, установим и настроим TailwindCSS.
Как установить плагин в google chrome: инструкция и ТОП лучших
Здравствуйте! Сегодня мы поговорим о плагинах, или, как их иначе называют, расширениях. Они являются небольшими программами, которые дополняют функционирование основных ПО.
Если сказать проще, то расширения являются надстройками, исправлениями, благодаря которым непосредственное функционирование улучшается
Важно отметить, что они не работают самостоятельно, а являются просто дополнениями, способными работать только в случаях их подключения к основной программе, которая может работать и без них
В связи с тем, что гугл хром является наиболее популярным браузером, возникновения вопроса, как установить плагин в google chrome, не избежать.
Список расширений Google Chrome
Для того, чтобы вы смогли увидеть уже установленные в браузере дополнения, необходимо произвести некие действия. В верхнем правом углу гугл хром есть значок «три горизонтальные линии». Нажимаем на него. После этого выбираем пункт «Настройки».
Вашему вниманию откроется страница, где слева будет список, в котором выбираем раздел «Расширения». Перед вами появится полный список установленных плагинов. Вы можете производить их настройку (блокировать, выключить и т.д.). Удаляются они путем нажатия значок «корзина».
Еще управлять расширениями можно, нажав правой кнопкой мыши по иконке отдельно взятого плагина, которые иногда размещаются в конце адресной строки.
Меню быстрого доступа поможет переходить в настройки, отключать, удалять, скрывать значки дополнений
Вам следует обращать внимание на настройки каждого, так как они отличаются друг от друга и могут меняться
Как видно по картинкам, отличаются только верхние настройки, а остальные одинаковые.
Устанавливаем интернет-плагин
Поиск требуемого дополнительного ПО можно осуществить в поисковой строке по названию. После нахождения продукта, нажимаем кнопку «Установить».
Если все действия были произведены правильно, нажимаем «Добавить». Начинается загрузка продукта, который автоматически устанавливается после загрузки.
Топ нужных дополнительных программных продуктов
Расскажу немного про лучшие плагины, которые облегчат вашу работу.
- Я думаю, что Gismeteo пользуются все, так как узнать прогноз погоды бывает жизненно необходимо.
- Установка Speed Dial так же не будет лишней. Появится возможность добавлять ссылки на сайты для быстрого попадания на них. Я считаю, что это достаточно удобная штуковина.
- Социальная сеть «Вконтакте» завоевала огромную популярность. При установке VKontakte Tools вам проще будет общаться, скачивать музыку и выполнять иные действия.
- LiveInternet анализирует посещаемость сайтов
- RDS Bar показывает всевозможные параметры открытых сайт (возраст, ТИЦ, Pr, ссылочный профиль и другое)
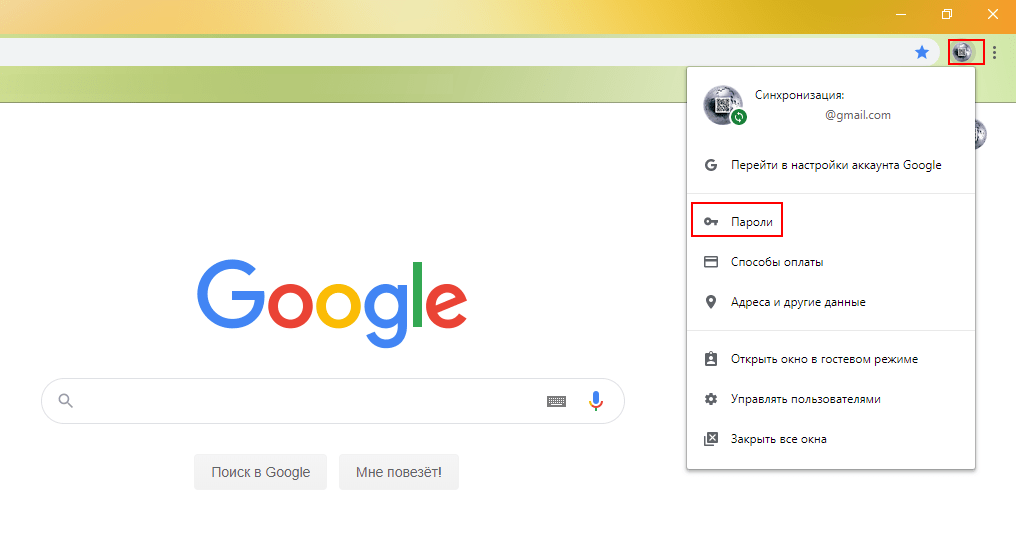
- LastPass генерирует безопасные пароли и хранит их.
Установка дополнительных надстроек намного упрощает работу. Поэтому рекомендую постоянно отслеживать их появление и устанавливать нужные плагины.
Но следует помнить! Любой дополнительный функционал нагружает браузер. А это приводит к более медленной работе.
Расскажите и друзьям о том, что вы узнали про дополнительное ПО, поделитесь с ними ссылкой на статью в соц. сетях. Не забудьте, что впереди еще много полезностей, поэтому подпишитесь на обновления блога, до встречи!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Best Chrome Plugin for Privacy Obsessives: Edit This Cookie:
What We Like
-
Searching for and removing individual cookies is simple.
-
Provides detailed insights into cookie activity.
What We Don’t Like
It can be hard to determine what each cookie does.
Since cookies are so crucial to online tracking, controlling them is essential. Edit This Cookie is a cookie manager that lets you add, delete, edit, search, protect, and block cookies. Its interface is easy to use, but its options are powerful. Prevent domains from setting one type of cookie, but allow others. If you frequently switch browsers or computers, export your cookies to track your login status across all your favorite sites.
Включаем горячую перезагрузку
Chrome не перезагружает файлы при внесении изменении, то есть нам нужно нажимать кнопку “Перезагрузить” на странице расширений каждый раз, когда мы хотим посмотреть на результат. К счастью, есть пакет NPM для автоматической перезагрузки:
Чтобы использовать его, создадим файл в папке и импортируем в этот файл :
Наконец, добавим указатель на в , чтобы он мог работать с нашим расширением: горячая перезагрузка в продакшне отключена по умолчанию:
Достаточно конфигураций. Давайте создадим небольшую форму-скрипт в расширении.
Типы скриптов расширения Chrome
Как уже упоминалось, у расширений Chrome есть несколько типов скриптов:
- Скрипты содержимого — это сценарии, которые выполняются в контексте посещаемой веб-страницы. Вы можете запустить любой код JavaScript, в противном случае доступный на любой обычной веб-странице, включая доступ к DOM и манипулирование им.
- Фоновые скрипты — это место, где вы можете реагировать на события браузера с доступом к API расширения.
Добавляем скрипт содержимого
Создадим файл в папке . И добавим HTML-форму в только что созданный файл:
Оформление стилей браузерного расширения сложнее, чем кажется. Нужно убедиться, что ваши стили не влияют на стили веб-сайта. Применим Shadow DOM для решения этой проблемы.
Теневой DOM — мощная техника инкапсуляции стилей: область применения стиля ограничивается теневым деревом. Таким образом ничего не просачивается на веб-страницу. Кроме того, внешние стили не переопределяют содержимое дерева, хотя переменные CSS всё ещё доступны.
Теневой хост — это любой элемент DOM, к которому мы хотели бы присоединить теневое дерево. Теневой корень — это то, что возвращается из , а его содержимое — то, что визуализируется.
Будьте осторожны: единственный способ стилизовать содержимое теневого дерева — встроить стили. Parcel V2 из коробки есть функция, благодаря которой вы можете импортировать содержимое одного пакета и использовать его в качестве скомпилированного текста внутри ваших файлов JavaScript. Именно это мы и сделали со своим пакетом . Parcel заменит его во время упаковки.
Теперь мы можем автоматически встроить CSS в Shadow DOM во время сборки. Конечно, мы должны сообщить браузеру о файле , в котором встраивается . Для этого включаем скрипт содержимого в манифест
Обратите внимание на секцию ниже первого блока:
Чтобы обслуживать наше расширение, добавим несколько скриптов к :
Наконец, запускаем , переходим в и убеждаемся, что в правом верхнем углу страницы включен режим разработчика. Нажмите на кнопку “Загрузить распакованный” и выберите папку в разделе .
Если вы получили ошибку , ее можно исправить, просто удалив из .
Удаление ошибки через полное обновление
Итак, давайте выполним несколько пунктов, которые помогут убрать ошибку «Плагин Adobe Flash Player отключен».
Сначала я советую провести проверку вашей Windows (7/8.1/8/10) на наличие вредоносного ПО. Можно использовать тот же AdwCleaner в связке с установленным антивирусом. После всех проверок перезапустите ПК.
Далее проверьте наличие обновлений для самого Гугл Хром. Пройдите в меню Настройки. Слева вверху вы увидите вкладку «О программе». Пройдите в неё и просмотрите наличие обновление. Если указана необходимость обновиться — выполняйте.
Проверяем необходимость обновления версии Google Chrome
Дальше удалите старую версию плеера с компьютера через Удаление программ. Также можно применить утилиты типа CCleaner с возможностью сразу очистить реестр.
Удаляем устаревшую версию Flash Player на ПК
Откройте официальный ресурс для загрузки плагина Adobe Flash — www.adobe.com/ru/. Загрузите оттуда Shockwave Player и Flash PlayerВнимание(!) — при скачивании снимайте галочки со всех дополнительных программ, которые предлагаются как партнерские.
Установите эти два загруженных компонента.
Также я бы рекомендовал очистить кэш и cookie-файлы браузера. С этим хорошо справляется вышеупомянутая утилита CCleaner
Вот видео инструкция по так очистке.
- https://lumpics.ru/chrome-plugins/
- https://pc-consultant.ru/rabota-na-komp-yutere/chrome-plugins-adobe-flash-player-vkljuchit/
- https://dadaviz.ru/kak-vkluchit-adobe-flash-player-v-chrome-plugins/
Расширения Google Chrome для создания скриншотов и видеозаписей с экрана
FireShot
Делает скриншоты фрагментов или целой веб-страницы и позволяет сохранять их в JPEG, PNG, PDF и других форматах. Также созданное изображение можно сразу отправить по почте, в Clipboard или Photoshop. Удобно, когда нужно быстро указать на ошибку в тексте или верстке.
Можно захватить всю страницу, видимую часть или выделенную область
Аналоги: GoFullPage, Screenshot Extension.
Loom for Chrome
Делает запись с экрана, веб-камеры и микрофона. Удобно, когда нужно показать, как работает сервис или что нужно исправить на странице. После включения записи можно снимать не только страницы браузера, но и рабочий стол и другие программы.
Прежде чем снимать, нужно пройти простую авторизацию через Gmail или Slack и открыть доступ к камере и микрофону
Также для записи скринкастов можно использовать плагин Screen Recorder.
Awesome Screenshot
Умеет делать скриншоты и записывать видео с экрана. Записанные видео можно скачивать или быстро делиться с коллегами через уникальные ссылки. На скриншотах есть возможность делать пометки — ставить стрелки, рисовать линии, выделять области, добавлять текст. Видео и изображение легко отправить в Trello, Asana и на Google Диск через прямую интеграцию.
Требуется простая регистрация через Gmail и доступ к камере и микрофону
Как включить плагины в Google Chrome
Здравствуйте, друзья! В этой статье мы разберемся, что такое плагины, как включить или отключить их в Гугл Хроме, а также рассмотрим, как заблокировать нужный в браузере.
Плагины для браузера – что это
Как всегда первым делом немного теории от меня, чтобы вы в дальнейшем понимали, что и зачем вы делаете. А может вам вообще оно не надо. Шучу)
Плагины – это специальные приложения, которые устанавливаются в браузер и значительно расширяют его функциональные возможности. Поделить их условно можно на два типа: пользовательские и служебные.
Служебные — предназначены для корректного отображения просматриваемой страницы в браузере. К наиболее популярным относятся Adobe Flash Player, Adobe Reader, Java, QuickTime, Windows Media Player. Подобные плагины позволяют воспроизводить аудио и видео на сайтах, просматривать файлы в формате pdf, отображать правильно весь контент сайта.
Устанавливаются chrome plugins автоматически. При этом, зайдя на определенный сайт, у вас может появиться окошко с предложением установить недостающий, подтверждайте установку. Если потребуется загрузить его, то сохраняем предложенный и перезапускаем браузер.
Теперь более подробно коснемся служебных плагинов, которые установлены в Гугл Хроме.
Включить плагин
Все служебные вы не найдете в списке установленных в браузер расширений. Для этого откройте Хром и в адресную строку введите chrome://plugins/, нажмите «Enter».
В следующем окне вы увидите интересующий нас список, они все установлены в браузере. Обычно, такие плагины включать не нужно, так как интернет-обозреватель делает это автоматически.
Если на сайтах нет возможности, например, посмотреть файлы в формате pdf, значит соответствующий модуль в обозревателе или не установлен, или отключен. Если в списке вы увидите требуемый плагин, то его нужно включить. Для этого нажмите на кнопку под ним в виде ссылки «Включить».
Отключить плагины
Для того чтобы полностью отключить ненужный в Google Chrome, откройте список, как было описано выше. Выберите тот, который нужно отключить и нажмите под ним на кнопочку «Отключить».
Если вы перейдете на сайт, где будет нужен именно тот, который был отключен, то прямо со страницы включить его не получится. Нужно будет снова открывать данный список, и нажимать на соответствующую кнопку.
Блокировка плагина
В некоторых случаях Google Chrome автоматически блокирует работу тех, которые устарели или используются редко. Если вы хотите самостоятельно заблокировать какие-нибудь из них, сделайте следующее.
Кликните по кнопочке справа вверху в виде трех горизонтальных прямых и выберите из списка «Настройки».
Пролистайте страницу в самый низ и нажмите «Показать дополнительные настройки».
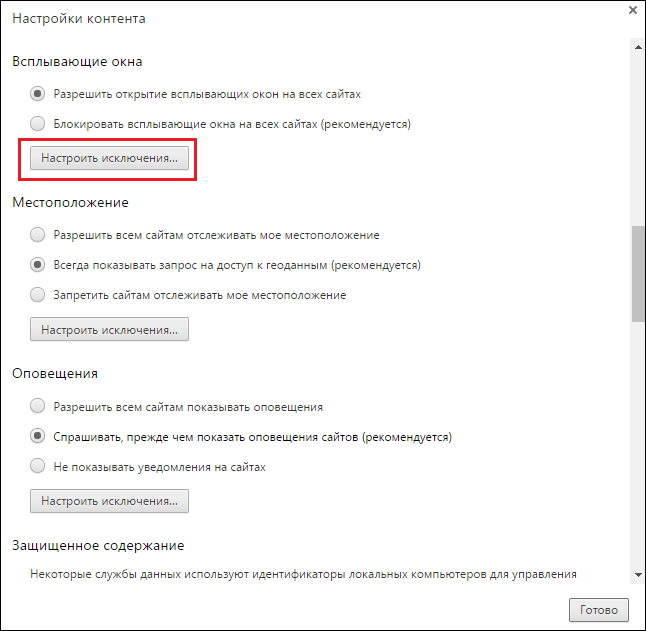
Затем в группе «Личные данные» нажмите «Настройки контента».
Найдите в списке категорию «Плагины» и отметьте галочкой нужный пункт.
«Запускать контент всех плагинов» – при открытии браузера будут запускаться все обновленные плагины;
«Находить и запускать важный контент плагинов» – запуск произойдет только тогда, когда они понадобятся;
«Запрашивать разрешение на запуск контента плагинов» – браузер будет блокировать их запуск на сайтах. Чтобы запустить его вручную, нажмите на нем правой кнопкой мыши и выберите из контекстного меню «Запустить подключаемый модуль».
После этого, нажмите на кнопочку «Готово».
На этом все. Думаю, теперь вам понятно, что такое плагины, как их можно включить, отключить или заблокировать в браузере Google Chrome.